Perché i marchi di e-commerce si stanno spostando verso app Web progressive
Pubblicato: 2022-03-02Se non conosci le app web progressive, potrebbe sorprenderti scoprire che ne hai usate parecchie nella tua vita quotidiana, probabilmente senza nemmeno saperlo.
Hai mai letto un articolo del Washington Post sul tuo smartphone? Quindi hai utilizzato un'app Web progressiva.
Hai mai appuntato una foto mentre scorri sul tuo dispositivo mobile? Anche un'app web progressiva.
Una delle cose migliori delle app Web progressive è che, nonostante la loro funzionalità simile a un'app per l'utente finale, sono un'estensione perfetta dell'esperienza di navigazione sul Web.
Le app Web progressive sono nate dall'esigenza di fantastiche esperienze mobili senza l'inconveniente di dover prima scaricare un'app. Sebbene inizialmente fossero utilizzate per creare esperienze di navigazione Web simili a app, le app Web progressive possono anche aiutare le aziende ad affrontare una delle maggiori sfide dell'e-commerce: la conversione del traffico mobile.
Poiché le conversioni da dispositivi mobili continuano a rallentare mentre il traffico cresce, i rivenditori e i marchi si stanno rivolgendo alle app Web progressive per creare esperienze mobili veloci, affidabili e coinvolgenti, per la gioia degli acquirenti di tutto il mondo.
Che cos'è un'app Web progressiva?
Un'app Web progressiva non è un'app nativa e non è un sito Web reattivo. In sostanza, combina il meglio di ogni tecnologia, risultando in un'esperienza Web mobile che sembra, si sente e si comporta come un'app nativa. Frances Berriman e Alex Russell, rispettivamente designer e ingegnere software di Google, hanno creato pacchetti e nomi di app web progressive.
Dal punto di vista del cliente, le app Web progressive (note anche come PWA) sono un'esperienza Web ideale:
- Non è necessario scaricare (e archiviare) un'app,
- Puoi condividere link facilmente e
- I tempi di caricamento della pagina sono veloci come un'app.
Le PWA hanno anche alcune delle stesse funzionalità delle app, come la modalità offline, le icone della schermata iniziale e le notifiche push.
Quando fanno acquisti su una PWA, i clienti non vengono fatti deragliare da tempi di caricamento lenti e fastidiose pagine di pagamento. Il risultato?
Le app Web progressive hanno tassi di conversione molto più elevati rispetto ai tradizionali siti Web mobili.
I vantaggi delle app Web progressive per l'e-commerce
Russell riassume le app web progressive nel suo primo post sul blog su di esse:
"Queste app non sono impacchettate e distribuite nei negozi, sono solo siti Web che hanno preso tutte le vitamine giuste".
I risultati di quelle vitamine?
Velocità della pagina aumentata
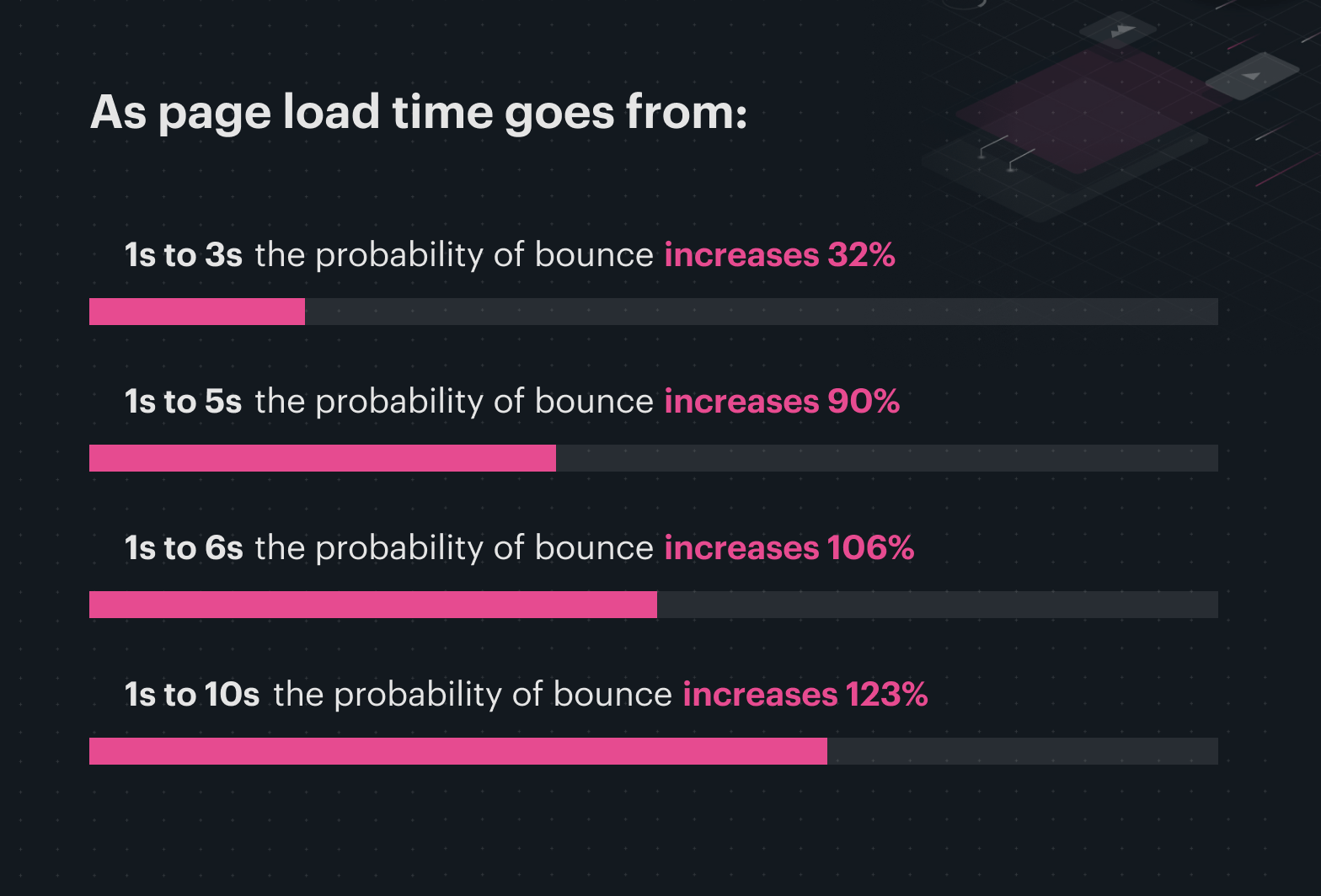
Sebbene la velocità media di caricamento della pagina mobile sia scesa da 22 a 15 secondi, ci vuole ancora più tempo di quanto la maggior parte dei clienti sia disposta ad aspettare. Con sorpresa per nessuno, uno dei recenti studi di Google rivela quanto siano impazienti gli utenti di dispositivi mobili:

La probabilità di rimbalzo aumenta del 32% dopo tre secondi... non è molto tempo!
Il lato positivo è che questa è un'enorme opportunità di guadagno per i rivenditori che stanno pensando di passare a una PWA con caricamenti di pagine inferiori al secondo.
Conversioni aumentate
Un'esperienza utente migliorata è parte integrante di un'app Web progressiva ed è una delle chiavi per aumentare le conversioni da dispositivi mobili.
Miglioramenti come moduli semplificati e opzioni di pagamento con un clic possono fare una grande differenza considerando che fino al 21% dei carrelli abbandonati finisce in questo modo a causa di un complicato processo di pagamento.
SEO friendly
Il 43% del traffico verso i siti di e-commerce proviene dalla ricerca organica su Google. Questo è un pezzo grosso della torta e di certo non vorrai perderlo.
Poiché le PWA hanno URL, possono essere facilmente indicizzate dai motori di ricerca (al contrario delle app native, che non possono). I rapidi tempi di caricamento delle PWA aiutano anche la SEO, poiché tale velocità incoraggia gli acquirenti a rimanere sul sito più a lungo, migliorando così la tua posizione nelle classifiche di ricerca.
Costi di sviluppo ridotti
Il bello di una PWA è che ne hai solo bisogno per tutti i dispositivi, invece di app native per ciascuno, oltre a un sito reattivo.
Un'app web progressiva elimina anche la necessità di sviluppare e commercializzare più piattaforme. Ciò offre un'opportunità unica di servire tutti i canali da un'unica piattaforma, creata, mantenuta e assistita da un unico team.
La gestione di una PWA anziché di più app e siti riduce di conseguenza il time-to-market che normalmente ti aspetteresti da un grande progetto come questo.
Generalmente simile a un'app
Una PWA sembrerà pensata per il dispositivo dell'utente, indipendentemente dal dispositivo su cui si trovano. Questa usabilità simile a un'app rende l'utilizzo di app Web progressive un'esperienza piacevole e desiderabile a cui i clienti continueranno a tornare.
Come le app, le PWA sono:
- Reattivo : si adatta a qualsiasi forma o dimensione dello schermo
- Installabile : alla schermata iniziale tramite tempestivi prompt
- Sicuro : servito su HTTPS per prevenire l'hacking
- Facilmente navigabile : una shell e un modello di applicazione di contenuto creeranno navigazioni e interazioni simili a quelle di un'app
- Indipendente dalla connettività : gli addetti ai servizi consentono alla PWA di lavorare offline
In che modo le app native sono diverse dalle app Web progressive?
Le app native hanno i loro vantaggi. Funzionalità più avanzate, come l'accesso offline a una grande libreria di immagini, ad esempio, non sono possibili su un'app Web.
Ma hanno anche i loro svantaggi, vale a dire, i clienti devono trovarle tra milioni di altre app in un app store e quindi devono desiderarle abbastanza da scaricarle e mantenerle sul telefono nel tempo.
Sfortunatamente per le app di e-commerce native, la competizione per l'attenzione è dura. Gli utenti in genere diffondono il loro tempo tra tre o quattro app e sono per lo più di proprietà di Facebook.
Con le app Web progressive per l'e-commerce, ottieni tutte le funzionalità e le funzionalità di cui hai bisogno, oltre all'accesso a un pubblico molto più ampio e accessibile sul Web.

Dove le app native perdono, le PWA vincono
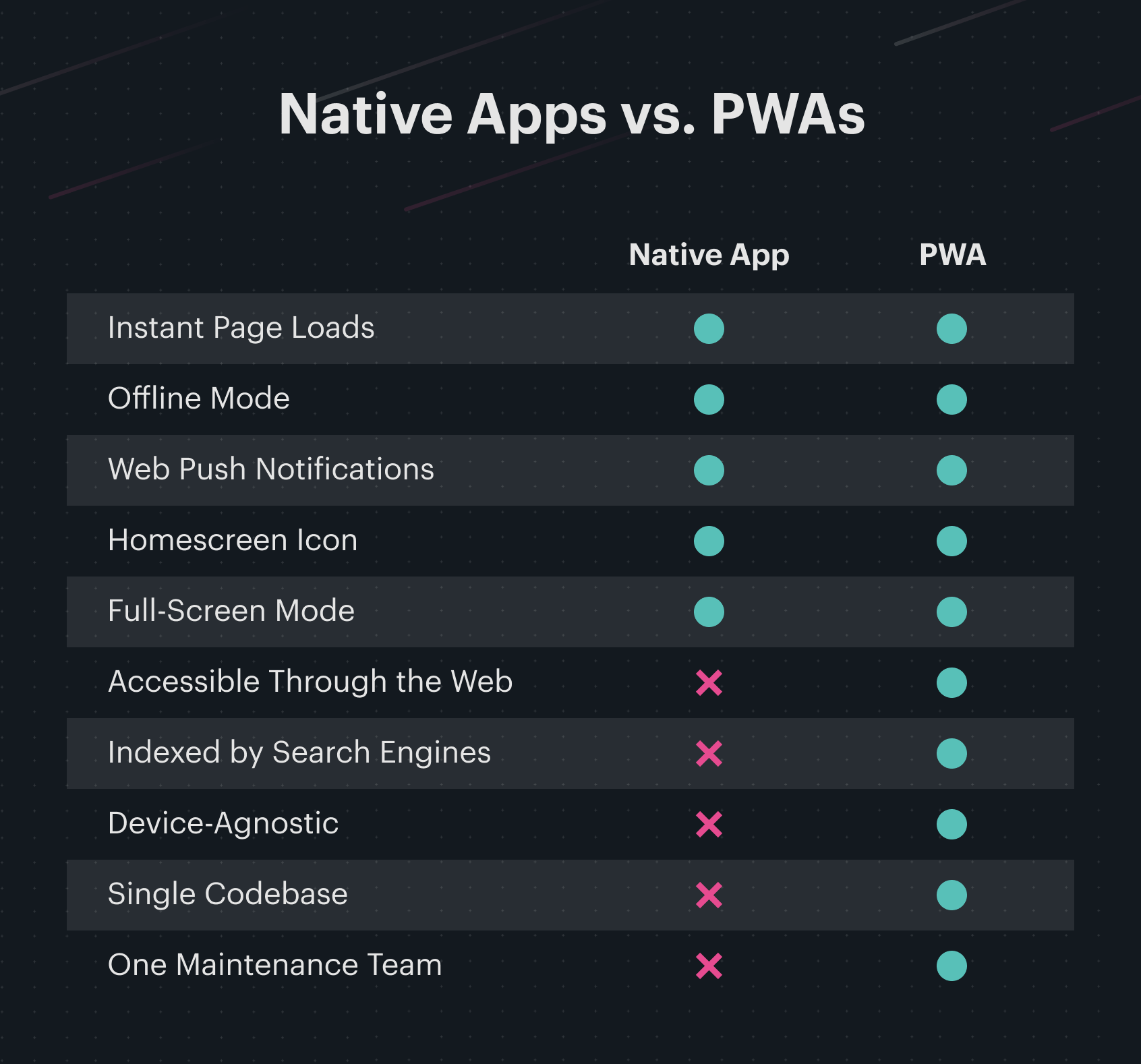
Ecco una ripartizione di come si accumulano le app native e le PWA.

Le app native hanno i loro punti di forza, ma le PWA hanno un'offerta più completa.
Case study di app Web progressive
Ogni anno, sempre più rivenditori passano alle app Web progressive per l'e-commerce per vari motivi. Ecco tre diversi casi d'uso da considerare:
Olmo occidentale
La sfida: i primi adottanti
West Elm è stato uno dei primi ad adottare la tecnologia delle app web progressive. Come la maggior parte dei marchi, ha notato un aumento del traffico mobile, ma le conversioni non stavano al passo. Allo stesso tempo, le app web progressive non erano ancora provate, aggiungendo qualche rischio all'equazione.
La soluzione
Il team di West Elm ha deciso di adottare un approccio cauto in stile beta, che includeva molti test di usabilità. Dopo aver visto metriche positive su tutta la linea, West Elm ha colto l'occasione per riprogettare la sua piattaforma in modo da poter estendere le sue conoscenze ad altri siti aziendali, come Williams Sonoma e Pottery Barn.
I risultati
- Aumento del 15% del tempo medio di permanenza in loco
- Aumento del 9% delle entrate per visita
Lancome
La sfida: traffico e conversioni
Il traffico mobile del marchio di bellezza Lancome stava battendo il traffico desktop, ma i tassi di conversione non stavano al passo. Lancome sapeva che i suoi clienti stavano incontrando ostacoli significativi quando tentavano di effettuare il pagamento su dispositivi mobili, ma l'azienda non sapeva come creare un'esperienza mobile veloce e coinvolgente da sola.
La soluzione
Lancome ha considerato un'app, ma si è reso conto che non aveva senso per la sua base di clienti, che tendono a visitarla di rado, rispetto alle visite settimanali o giornaliere che richiedono un'app.
Nella sua ricerca di un'esperienza mobile coinvolgente e a caricamento rapido, rilevabile da chiunque sul Web, Lancome ha sentito parlare di app Web progressive e ha collaborato con un'agenzia esterna per svilupparne una.
I risultati
- Aumento del 17% delle conversioni
- Aumento del 53% delle sessioni mobili su iOS
- Aumento dell'8% dei tassi di conversione sui carrelli recuperati tramite notifiche push
- Il time-to-interactive è diminuito dell'84%
- Riduzione del 15% della frequenza di rimbalzo
Petlove
La sfida: attrito di accesso
Il sito di e-commerce brasiliano Petlove ha registrato un calo significativo alla cassa quando ai clienti è stato chiesto di accedere ai propri account. Inoltre, Petlove aveva bisogno della modalità offline per offrire ai clienti un'esperienza Web mobile fluida e coinvolgente in un'area con molti utenti su reti 2G e 3G.
La soluzione
Petlove ha integrato la registrazione con un tocco di Google e l'accesso automatico, che ha consentito agli utenti di registrarsi e rimanere connessi in modo indolore, anche su tutti i dispositivi o quando le sessioni sono scadute.
I risultati
- Aumento del 2,8% del tasso di conversione
- Aumento del 2,7% del tempo trascorso in loco
- 2x utenti accedono alla cassa già registrati
- PWA è 8 volte più piccola dell'app nativa
Questi tre casi di studio illustrano come le PWA abbiano aiutato le aziende a risolvere i punti deboli degli utenti e ad aumentare il loro tasso di conversione.
4 Segni che è ora di una PWA
Ci sono una serie di motivi per cui potrebbe essere giunto il momento per la tua azienda di implementare una PWA. Ecco quattro dei segni più comuni:
1. La tua azienda vede una fonte significativa di entrate attraverso i canali mobili.
Ciò significa che i tuoi clienti sono già su dispositivi mobili e probabilmente hanno standard elevati per ciò che dovrebbe essere un'esperienza mobile. Incontrali dove si trovano offrendo una PWA veloce, coinvolgente e affidabile.
2. Il tuo tasso di conversione mobile soffre rispetto al tuo tasso di conversione desktop.
Non lasciare che la tua esperienza desktop eclissi quella mobile. Nel mondo connesso di oggi, è più importante che mai soddisfare (o superare) le aspettative dei tuoi clienti sui dispositivi mobili. Un'app web progressiva è il modo più veloce per ottenere il tuo tasso di conversione mobile alla pari con quello desktop.
3. I tuoi clienti si trovano spesso in aree con connessione Internet o mobile inaffidabile.
I momenti mobili sono brevi e piacevoli, il che significa che gli utenti devono essere in grado di completare un'attività esattamente quando intendono farlo. Qualsiasi interruzione dovuta a una scarsa connettività può far perdere agli acquirenti lo slancio dell'acquisto e riduce la probabilità che tornino per completare l'acquisto.
4. Il tuo sito soffre di tempi di caricamento della pagina lenti.
C'è qualcosa di più frustrante di una pagina web che non si carica? Gli studi dimostrano che i ritardi nel time-to-content sono più stressanti rispetto alla visione di un film horror: non è la sensazione che vuoi associare al tuo marchio! Al contrario, una mancanza di ritardo può avere un effetto emotivo positivo.
Le app Web progressive sono il futuro dell'e-commerce?
Se non ci sei già, è tempo di passare a una mentalità mobile first.
Il vecchio adagio che le persone navigano su dispositivi mobili e acquistano su desktop è obsoleto. Il commercio mobile non è solo una moda passeggera: fintanto che i clienti utilizzano gli smartphone, sarà necessario disporre di esperienze mobili veloci, affidabili e ad alta conversione.
Siamo al punto in cui il traffico web globale è ben oltre il 50% sui dispositivi mobili e sta crescendo. Man mano che le generazioni più giovani invecchiano nel potere d'acquisto, i rivenditori e i marchi devono adeguarsi alla loro mentalità mobile se intendono sopravvivere.
E Shogun Frontend sta aiutando i marchi a raccogliere la sfida.
Shogun Frontend è una soluzione di commercio senza testa end-to-end che esegue il rendering di una vetrina in meno di un secondo utilizzando la tecnologia dell'app Web progressiva. Come piattaforma, consente a marketer e merchandiser di creare pagine visivamente e apportare rapidamente modifiche ai contenuti a livello di sito con un potente gestore dell'esperienza e un solido CMS.
Iscriviti per una demo oggi.
