I tassi di conversione dell'e-commerce non sono tutto: RHUX Analytics sulla misurazione dei risultati del commercio senza testa
Pubblicato: 2022-03-02Quando passi il tuo negozio di e-commerce da un sito tradizionale a una build senza testa, probabilmente hai molte domande:
- La tua nuova applicazione web progressiva (PWA) supererà le prestazioni del tuo negozio esistente?
- Dovresti testare A/B il tuo nuovo negozio senza testa contro il tuo originale prima di andare in diretta?
- Quali metriche forniscono un quadro più completo dello stato di salute e delle prestazioni del nuovo negozio?
Inutile dire che un corretto monitoraggio dell'analisi è alla base di qualsiasi negozio online ad alte prestazioni, ma gli stessi principi e KPI si applicano alle build senza testa?
Abbiamo incontrato Rich Hanna, CEO di RHUX Analytics, una società di analisi dei dati e di business che ha collaborato con aziende come KITSCH, Organifi e OMG Commerce, per ottenere lo scoop su come misurare le prestazioni del commercio senza testa, da considerazioni sui dati prima del lancio , fino al momento in cui il tuo nuovo sito viene pubblicato.
Come ha condiviso con noi, le cose diventano più sfumate con le PWA, quindi i team di marketing di e-commerce devono ripensare i report post-headless e come configurare il monitoraggio in primo luogo.
Quali metriche dovrebbero monitorare i marchi per comprendere meglio le prestazioni del loro negozio senza testa?
Tradizionalmente, il tasso di conversione dell'e-commerce è stata la metrica della stella polare per i marchi per dipingere un quadro delle prestazioni del loro sito. È definito da Google come "Il rapporto tra transazioni e sessioni, espresso in percentuale". Questa metrica ti aiuta a comprendere l'efficacia del tuo sito dal punto di vista del marketing e della progettazione del sito.
Tuttavia, mentre il tasso di conversione dell'e-commerce è importante per monitorare le prestazioni di un negozio di e-commerce tradizionale, per le build senza testa, la torta viene tagliata in modo leggermente diverso.
A quanto pare, il tasso di conversione dell'e-commerce non è la metrica migliore (o l'unica) da considerare per i marketer per valutare le prestazioni di un negozio di commercio senza testa.
Come mai?
È a causa della natura di una PWA. Il compromesso per la loro incredibile velocità è che devono essere monitorati e compresi in modo diverso. A differenza di un sito Web tradizionale, Google Tag Manager viene caricato solo una volta con le PWA.
Per questo motivo, devi attivare esplicitamente gli eventi di visualizzazione di pagina in un cambio di pagina virtuale quando un cliente naviga tra le pagine e assicurarti che l'origine di attribuzione rimanga per l'intera sessione.
Per fare ciò, devi attivare manualmente gli eventi di "visualizzazione della pagina" all'interno del tuo codice Javascript quando i clienti navigano tra le pagine. Di conseguenza, ciò può portare a sessioni interrotte, attribuzioni poco chiare e analisi distorte.

"Con le PWA, perderai l'attribuzione della fonte e [questa] cambierà a metà del percorso del cliente", afferma Rich. “Abbiamo visto da una singola sessione a 11 sessioni da quella che avrebbe dovuto essere solo una visita per un utente. Ciò influirà sul tuo tasso di conversione (se stai guardando esclusivamente a metriche basate sulla sessione)."
Il commercio senza testa tramite PWA richiede un nuovo modo di misurare le prestazioni del tuo negozio. Ma non temere! Metriche come il valore medio dell'ordine (AOV) e le entrate per utente (RPU) offrono una visione migliore del valore di ciascun cliente che visita il tuo sito.
"[Con queste metriche] puoi vedere quante entrate sta generando ogni visitatore. Alla fine della giornata, è più importante vedere quanto ogni individuo acquista o quanto acquista la prima o la seconda volta", dice Ricco. “Molte persone guardano invece al tasso di conversione per utente perché guarda al cliente [individuale]. Se un cliente visita il sito due volte ed effettua il check-out, si tratta di un tasso di conversione del 50%. Ma è un tasso di conversione del 100% per utente".
Groove Life, un produttore di anelli in silicone, cinturini per orologi e cinture innovative progettati per i più avventurosi, che ha recentemente lanciato la sua vetrina senza testa con Shogun Frontend, è un ottimo esempio della necessità di guardare ad altre metriche non basate sulla sessione per comprendere appieno le prestazioni del sito con una PWA.
RHUX Analytics ha collaborato con Shogun per assicurarsi che le analisi di Groove Life stessero monitorando correttamente mentre passavano a un'esperienza di commercio senza testa.
Supponiamo che un cliente visiti inizialmente il sito Groove Life per acquistare la sua collezione Marvel ma non acquisti nulla. Se tornano una seconda volta ed effettuano un acquisto, questo sarebbe considerato un tasso di conversione e-commerce del 50%. Ma poiché quella visita iniziale ha portato a una visita ripetuta e a un acquisto, l'attribuzione si complica.
"Con Groove Life's PWA, le loro entrate per visitatore sono aumentate del 26,88%, le entrate sono aumentate del 9,61% e il loro tasso di conversione per utente è aumentato del 21,5%, mentre il loro tasso di conversione e-commerce è stato solo [a] circa [un] aumento del 15% rispetto a il loro vecchio negozio", dice Rich.
In altre parole, se Groove Life dovesse considerare solo il tasso di conversione dell'e-commerce, non racconta l'intera storia delle prestazioni del loro nuovo sito (e quanto bene sta andando dal punto di vista delle entrate con entrate per utente, tasso di conversione per utente e entrate complessive in aumento). Il tasso di conversione dell'e-commerce mostra la velocità con cui i clienti si convertono, ma non tiene conto di fattori come le visite future, il valore medio dell'ordine e l'ampiezza dell'acquisto.
Le metriche di monitoraggio come AOV e RPU ti aiutano a vedere in che modo l'esperienza eccezionale del tuo negozio sta influenzando i visitatori abituali che potrebbero tornare al tuo sito con l'intento di acquisto, quindi effettuare un acquisto.
"Il tasso di conversione per utente e le entrate per utente hanno un aspetto diverso (per le build senza testa) perché non si preoccupa tanto dell'attribuzione, piuttosto, si preoccupa delle entrate che ciascuna persona sta ottenendo", afferma Rich.
Oltre a guardare in modo più olistico ad AOV e RPU, i KPI della velocità del sito possono anche aiutarti a comprendere lo stato generale del tuo nuovo negozio senza testa.
Ad esempio, se un cliente aggiunge un prodotto al carrello, ma il tuo sito è lento, è meno probabile che torni al tuo negozio per un altro acquisto che incide sui tuoi profitti. In effetti, i primi cinque secondi di un tempo di caricamento della pagina hanno l'impatto maggiore sul tasso di conversione.
Tuttavia, se migliori la velocità del tuo sito e crei un'esperienza di acquisto più fluida, è più probabile che rimangano e acquistino di più. Secondo Google, un miglioramento di 0,1 secondi nella velocità del tuo sito può aumentare il tasso di conversione di un enorme sette percento.
Strumenti come Google Lighthouse aiutano sia gli esperti di marketing che gli sviluppatori a capire in che modo il loro sito senza testa si confronta con parametri come la velocità del sito, la prima pittura di contenuto, [inserire altri KPI di Lighthouse qui). Quando esegui la migrazione a un negozio senza testa, puoi aspettarti di vedere un aumento delle metriche di Lighthouse rispetto al tuo sito precedente.
Hai bisogno di un test A/B per il tuo nuovo negozio headless?
Man mano che le PWA senza testa (e le loro sfumature) continuano a emergere, capire come analizzare al meglio queste build e monitorare le prestazioni è qualcosa che l'industria nel suo insieme sta imparando.
Per i negozi di e-commerce tradizionali, il test A/B è stato il metodo di riferimento per ottimizzare gli aspetti dell'esperienza del tuo negozio. Ma per determinare se il tuo nuovo negozio senza testa sta funzionando, il test A/B sul tuo vecchio sito non è necessariamente necessario.
"Non credo che tu abbia bisogno di un test A/B", dice Rich. “Puoi farlo se ci sono prenotazioni su uno switch [sito] completo, ma preparati a un po' di lavoro pesante per farlo funzionare correttamente. Un test A/B valido non è una situazione di attivazione/disattivazione rapida. Ci sono migrazione, test, convalida dei dati, Q/A e spostamento delle tue attività di marketing o monitoraggio in un nuovo negozio. Non è un passaggio diretto".

Detto questo, se vuoi testare A/B il tuo nuovo negozio, è importante notare che il test A/B di una build senza testa è leggermente diverso dal test A/B di piccole modifiche su un singolo sito. Poiché i tradizionali test A/B implicano il test di una singola modifica isolata su una pagina, provare a testare un intero sito Web di e-commerce, ad esempio, rispetto a quello vecchio, è una sfida enorme.
"Il confronto mele-mele (il tuo vecchio negozio contro il tuo nuovo negozio senza testa) è estremamente difficile da ottenere", afferma Rich. “I test A/B devono essere eseguiti per un intero ciclo economico, che varia a seconda dell'azienda per raggiungere la significatività statistica. Altrimenti, stai guardando falsi positivi e negativi".
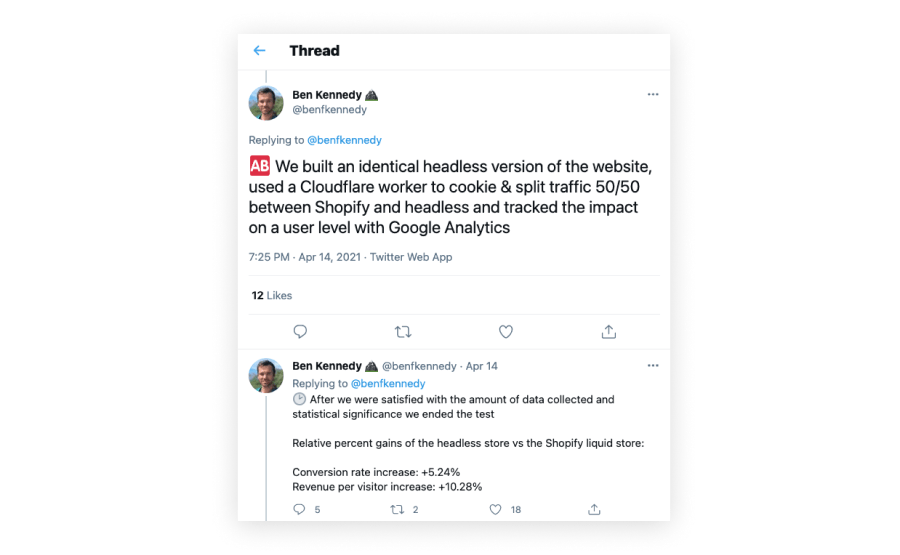
The Feed, una risorsa unica per snack e nutrizione per le prestazioni, ha fatto proprio questo dopo aver lanciato il suo nuovo negozio senza testa con Shogun Frontend. Mentre i risultati del test A/B hanno dimostrato che il nuovo negozio senza testa di The Feed ha prodotto un aumento sia delle entrate per visitatore che del tasso di conversione, rispettivamente +10,28% e +5,24%, è stato sicuramente un lavoro d'amore.

Esistono altri modi per confrontare le prestazioni del tuo nuovo negozio senza testa invece di un complesso test A/B. Rich suggerisce una sorta di analisi retroattiva: scegliere un periodo di 30 o 45 giorni per confrontare il tuo sito prima e dopo il tuo lancio senza testa. È un ottimo modo per avere una visione reale delle prestazioni del tuo sito.
Quali sono le principali considerazioni di analisi a cui i brand devono pensare quando passano a una vetrina senza testa?
Esistono diverse differenze tra una vetrina tradizionale e una senza testa: una delle principali differenze è la raccolta dei dati.
Il dataLayer di Google si comporta in modo diverso su un sito creato con un framework JavaScript come React.js o Vue.js, che vengono in genere utilizzati per creare PWA. Per questo motivo, il livello dati e i trigger sul tuo sito devono essere configurati perché un sito senza testa viene caricato in modo diverso.
Per i siti tradizionali, la raccolta dei dati avviene quando una pagina viene caricata o aggiornata. Le PWA, tuttavia, vengono caricate completamente solo una volta. Quindi, se i tuoi trigger sono impostati per attivarsi ad ogni caricamento della pagina, i dati della tua sessione non saranno accurati.
Poiché ci sono diverse strade tra cui scegliere quando si va senza testa, hai molta flessibilità su come è strutturata la tua build. Se scegli una soluzione in bundle come Shogun Frontend per la tua build, partner di terze parti come RHUX possono garantire che gli elementi critici del sito si comportino correttamente, come il modo in cui i tuoi eventi si attivano in Google Tag Manager e come è configurato il tuo livello dati.
Quali sono gli errori più grandi che i marchi commettono quando impostano l'analisi per la loro build senza testa?
Apportare qualsiasi tipo di cambiamento importante al tuo sito Web, che si tratti di un rebranding o di una transizione dal commercio tradizionale a quello senza testa, è una grande impresa.
Ci saranno sicuramente dei singhiozzi. L'importante è catturare gli errori e correggerli il prima possibile.
Ecco alcuni dei principali errori che i marchi commettono durante la configurazione delle loro analisi senza testa secondo Rich:
Problemi con l'impostazione dell'analisi
I due modi più comuni per impostare il monitoraggio delle analisi sono con Google Tag Manager o in modo nativo all'interno del tuo sito.
Ci sono molte parti in movimento quando si va senza testa, il che a volte può sembrare un gatto da pastore. Sia che tu scelga di ospitare in modo nativo le tue analisi o di utilizzare Google Tag Manager, se le cose non sono impostate fin dall'inizio, ciò può causare problemi con un monitoraggio corretto.
"Un problema che vediamo, indipendentemente dal fatto che i marchi stiano monitorando tramite Google Tag Manager o in modo nativo, è che non tengono traccia dei tassi di abbandono della canalizzazione, dell'abbandono del carrello, delle entrate nel carrello quando viene abbandonato, delle tracce video, delle impressioni dei prodotti e altro", afferma Ricco. "Google Tag Manager semplifica questa configurazione, quindi se un marchio utilizza l'analisi nativa dell'integrazione Shopify, consigliamo di migrare a Google Tag Manager. Se stai guadagnando più di $ 100.000 al giorno [in vendite], i tuoi dati sono fortemente influenzati dall'integrazione nativa e da un'integrazione di Google Tag Manager scarsamente integrata".
Se sei in questa fase delle entrate, Rich consiglia di affidare la configurazione delle tue analisi a una società di analisi affidabile che esamini l'intero quadro, dalla raccolta dei dati e Google Analytics all'integrità dei dati.
Raccolta dati impropria
Con tutte queste chiacchiere sul monitoraggio dei dati giusti, è altrettanto importante assicurarsi di non monitorare tutti i dati.
Non vuoi che il tuo negozio raccolga o conservi informazioni di identificazione personale (PII) o, secondo la US General Services Administration, "informazioni che possono essere utilizzate per distinguere o tracciare l'identità di un individuo, da sole o combinate con altri informazioni personali o identificative”.
In altre parole, le PII sono informazioni personali sui tuoi clienti la cui traccia è illegale. Tracciare questo tipo di dati è una violazione del GDPR e del CCPA e molti marchi non si rendono conto che li stanno raccogliendo in primo luogo.
"Nessun dato è meglio di dati errati", afferma Rich. “Altri fornitori tendono a concentrarsi sulle implementazioni lato sito e sul componente di raccolta dati, ma non considerano l'integrità dei dati e se vengono raccolti correttamente. Le persone tendono a presumere che i dati siano lì dentro e che siano puliti e che riportino correttamente. Ma quando eseguiamo i nostri controlli e vediamo le implementazioni, vediamo cosa manca, cosa non funziona o raccoglie male".
Quindi, in che modo i marchi che passano a una build headless possono garantire che le loro analisi vengano tracciate correttamente dall'inizio?
"Dipende da quanto grande vuoi andare con esso", dice Rich. “Se si desidera ottenere il monitoraggio e l'implementazione di base [configurazione], è qualcosa che la maggior parte dei team interni può gestire bene. Se è un po' più complesso, è qualcosa su cui vorrai lavorare con un fornitore per farlo correttamente. È l'unione tra il lato commerciale e quello tecnico che lo rende complesso. Devi avere entrambe le estremità. Puoi fare in modo che il tuo team di sviluppo lo implementi, ma la maggior parte degli sviluppatori sta cercando prestazioni, velocità e per renderlo il più veloce possibile, ma non ha una mentalità basata sui dati. Un buon fornitore esaminerà le prestazioni del sito, come sta generando entrate, ecc. Può essere difficile trovare qualcuno interno che equilibri entrambe le preoccupazioni".
Incartare
C'è molto a cui pensare quando si passa a un negozio senza testa. E, come ha sottolineato Rich, la corretta raccolta e implementazione dei dati è la chiave per comprendere le prestazioni del tuo nuovo negozio headless.
In quanto esperti di marketing, è nella nostra natura applicare ciò che sappiamo a qualsiasi nuova situazione. E navigare tra le sfumature del commercio senza testa è un nuovo territorio per molti.
Pensare al successo di una vetrina PWA richiede un approccio diverso all'analisi e alla raccolta dei dati.
Se scegli di andare senza testa con una piattaforma front-end-as-a-service come Shogun Frontend, puoi lasciare le complessità relative alla raccolta dei dati e al monitoraggio delle analisi a noi e ai nostri partner di terze parti come RHUX Analytics.
Ciò significa meno stress per il tuo team, così puoi concentrarti su altri aspetti dell'e-commerce, come l'esperienza del cliente, e un quadro più olistico di come la nuova velocità del negozio influisca sulle entrate.