105 Suggerimenti per l'esperienza utente per l'e-commerce: come sedurre i visitatori ad acquistare
Pubblicato: 2022-02-20Ogni giorno le persone visitano il tuo negozio e se ne vanno perché non riuscivano a trovare ciò che volevano.
Hai bisogno di qualcosa di più del primo posizionamento su Google. Le persone devono essere in grado di navigare verso il prodotto che desiderano e fidarsi di te abbastanza da poterlo acquistare. La tua esperienza utente (esperienza utente) di e-commerce dovrebbe concentrarsi sulla costruzione della fiducia dei tuoi visitatori aiutandoli a completare i loro obiettivi.

Secondo Nielson Norman Group, una società di ricerca sull'esperienza utente, esistono oltre 800 best practice per l'usabilità dell'e-commerce. A meno che tu non abbia miliardi di dollari da spendere per lo sviluppo, non rispetterai tutte le linee guida. Questo post è pieno di suggerimenti ed esempi in modo da poter migliorare il design dell'esperienza utente dell'e-commerce e ottenere più conversioni.
Analizziamo le best practice di base per tipo di pagina. Dai un'occhiata a questo articolo per suggerimenti su mobile ux.
Home page Suggerimenti UX che creano fiducia in una rapida occhiata
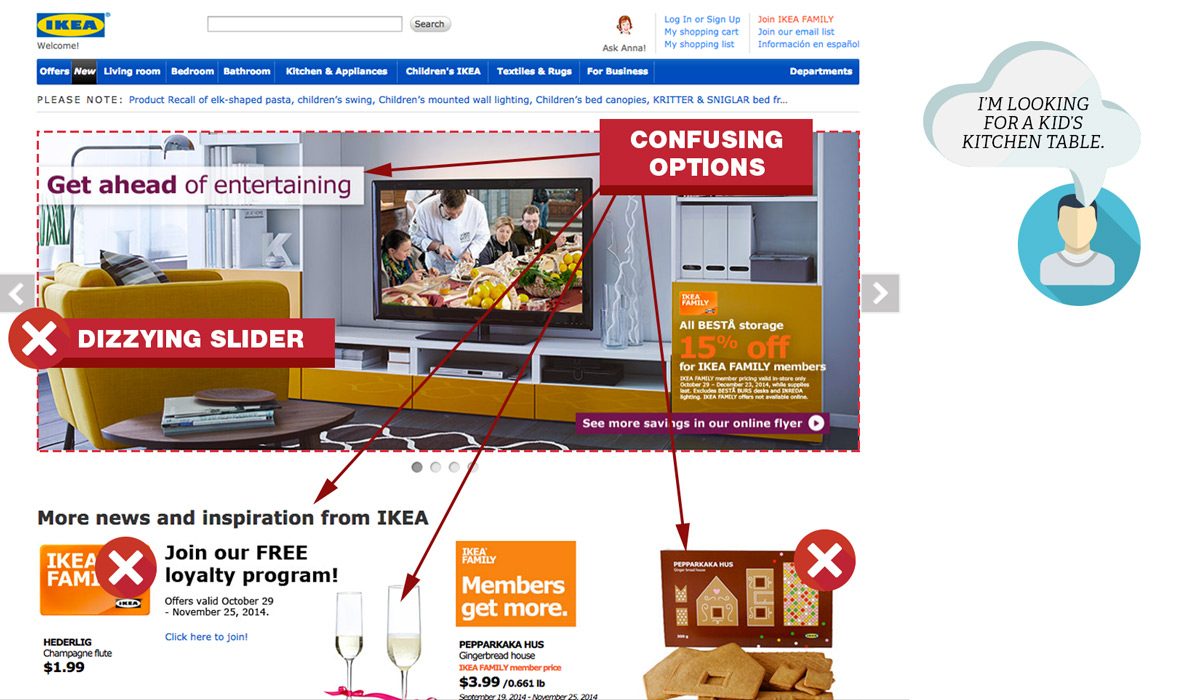
La tua home page riceve la maggior parte del traffico. Rendi evidente che vendi prodotti. Pensa alla tua home page come alla finestra del tuo negozio. Pensa che Macy è su Magnificent Mile. Vesti la tua home page con i tuoi migliori prodotti e immagini. Una cosa che non vedi mai da Macy's è che i diversi vestiti scendono uno dopo l'altro nella finestra. Sto parlando di cursori qui. Se devi usarli, assicurati che siano facili da usare.
Migliori pratiche per l'area degli eroi
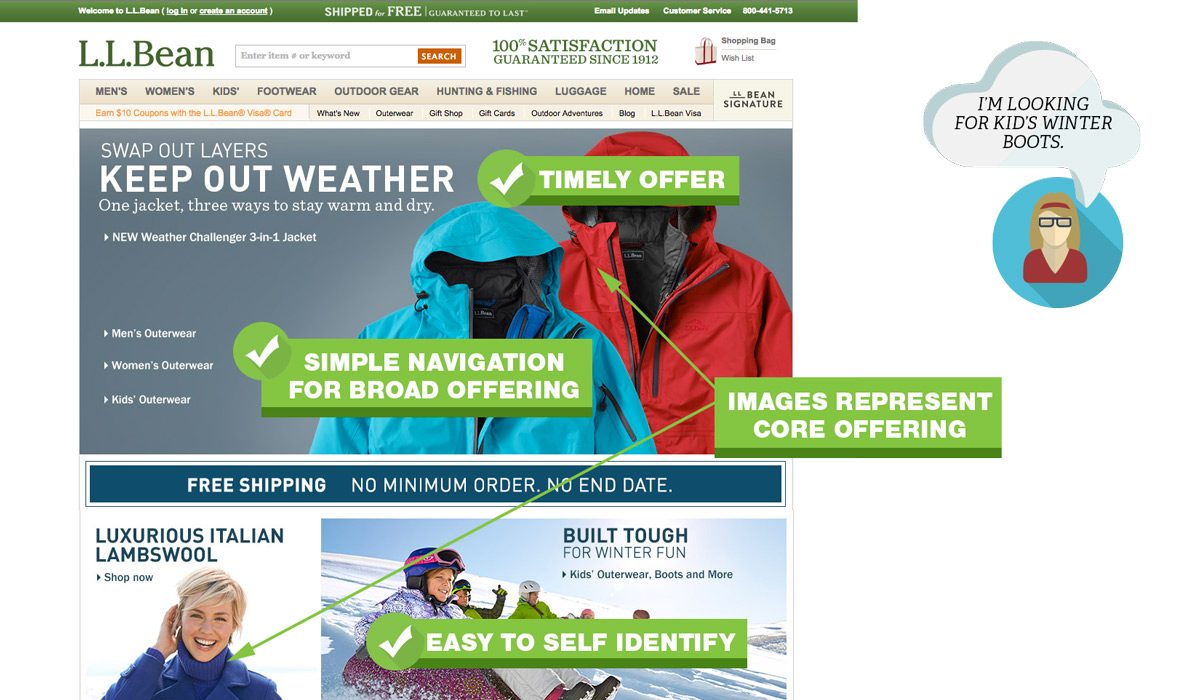
La tua area dell'eroe (chiamata anche area in primo piano) è l'immobile più importante sulla tua home page. Hai solo 50 millisecondi per lasciare una buona impressione, ecco come farla contare.

Cose da fare nella zona degli eroi
- Usa un design semplice e ordinato. Usa meno parole possibile.
- Elimina tutto ciò che non ha impatto. Ad esempio, i tuoi post recenti sul blog.
- Usa le code visive come il colore o le frecce per concentrare l'attenzione su un singolo invito all'azione.
- Consenti alle persone di identificarsi facilmente. Vendi giacche costose da donna?

Area eroe da non fare
- Decorare. Vortici, scintillii e altri simboli privi di significato si aggiungono al carico cognitivo e distraggono i tuoi clienti.
- Avere contenuti obsoleti come promozioni della scorsa settimana o addirittura del mese scorso. Perderai immediatamente credibilità.
- Ingombri l'area con troppi messaggi o promozioni.
- Avere uno slider o un carosello che avanza automaticamente.
- Sottolinea un prodotto che non è rappresentativo del tuo mix generale.
Navigazione della pagina iniziale
Quando le persone visitano il tuo sito, vuoi aiutarle a trovare ciò per cui sono venute. Secondo l'esperto di conversioni, Tim Ash, l'obiettivo principale della tua home page è fornire la navigazione a livello di categoria. Segui questi suggerimenti per aiutare i visitatori a trovare ciò che stanno cercando.

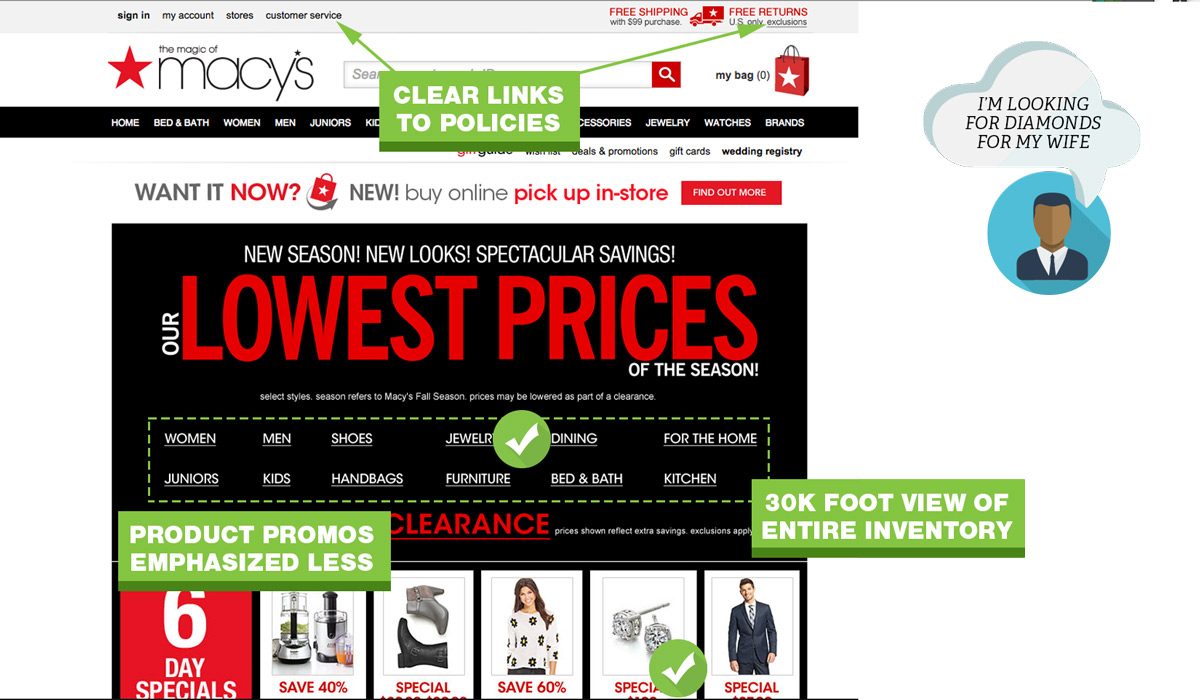
Navigazione nella pagina iniziale Cose da fare
- Offri ai visitatori una "vista di 30.000 piedi" di ciò che vende il tuo sito in modo che possano approfondire categorie specifiche.
- Aggiungi i tuoi strumenti più utilizzati o le guide all'acquisto.
- Fornire collegamenti alle pagine relative alla politica di restituzione, al servizio clienti, alla spedizione e alla privacy.
Navigazione della pagina iniziale Cosa non fare
- Supponi di sapere cosa cercano le persone.
- Inceppa ogni categoria e sottocategoria sulla tua home page.
- Spingere le promozioni a livello di prodotto. Se hai solo pochi prodotti, puoi ignorarlo.
- Usa foto d'archivio generiche. Questo urla inautenticità.
Navigazione: le fondamenta della UX
La navigazione è fondamentale quando si hanno molte categorie, prodotti variabili o prodotti con molte opzioni. Niente è più frustrante di un menu ingombrante. Più velocemente le persone riescono a trovare ciò che vogliono, più velocemente potrai spostarle nel processo di pagamento.
Lo scopo di un menu di navigazione è portare le persone dove vogliono andare. Ecco una ripartizione di ciò che dovresti affrontare:

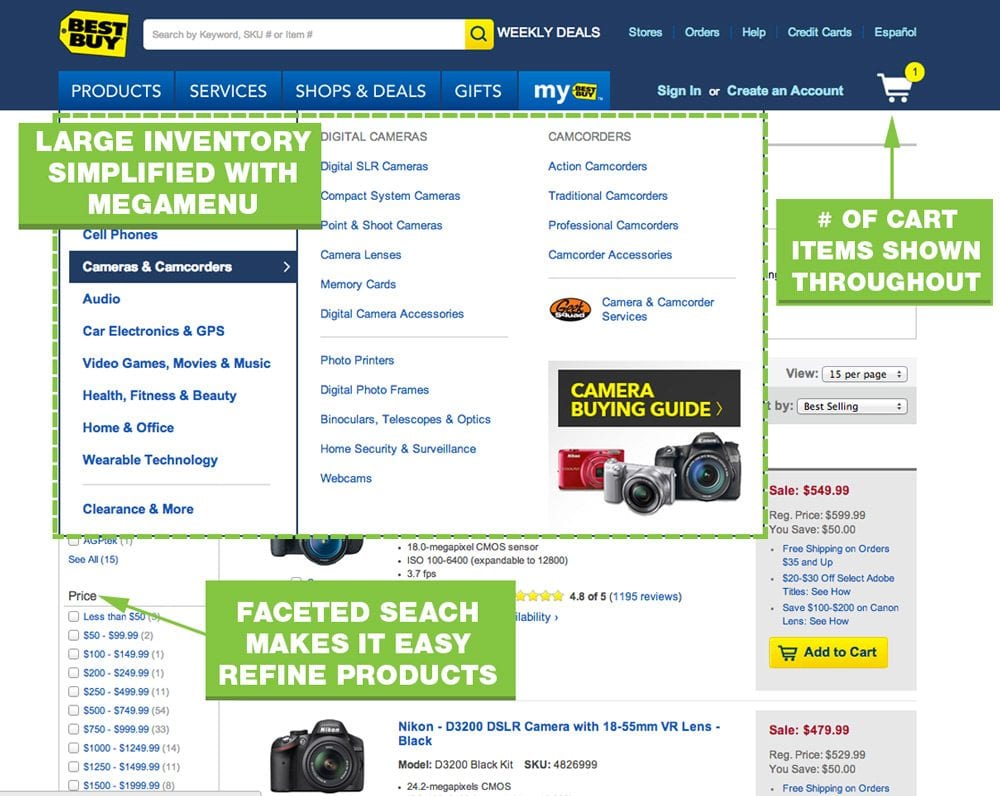
Cose da fare nel menu di navigazione principale
- Limita il menu in alto a 7 scelte.
- Utilizza una navigazione secondaria in alto a destra per elementi come "Contattaci"
- Utilizza un menu a più colonne che organizza le categorie e le sottocategorie.
- Mostra immagini di alta qualità del tuo prodotto.
- Rendi prominente il tuo menu di navigazione con colori contrastanti.
- Prodotti di riferimento incrociati in più categorie. Qualcuno alla ricerca di un'unità USB può cercare in Laptop, Accessori o Computer.

Menu di navigazione principale Cosa non fare
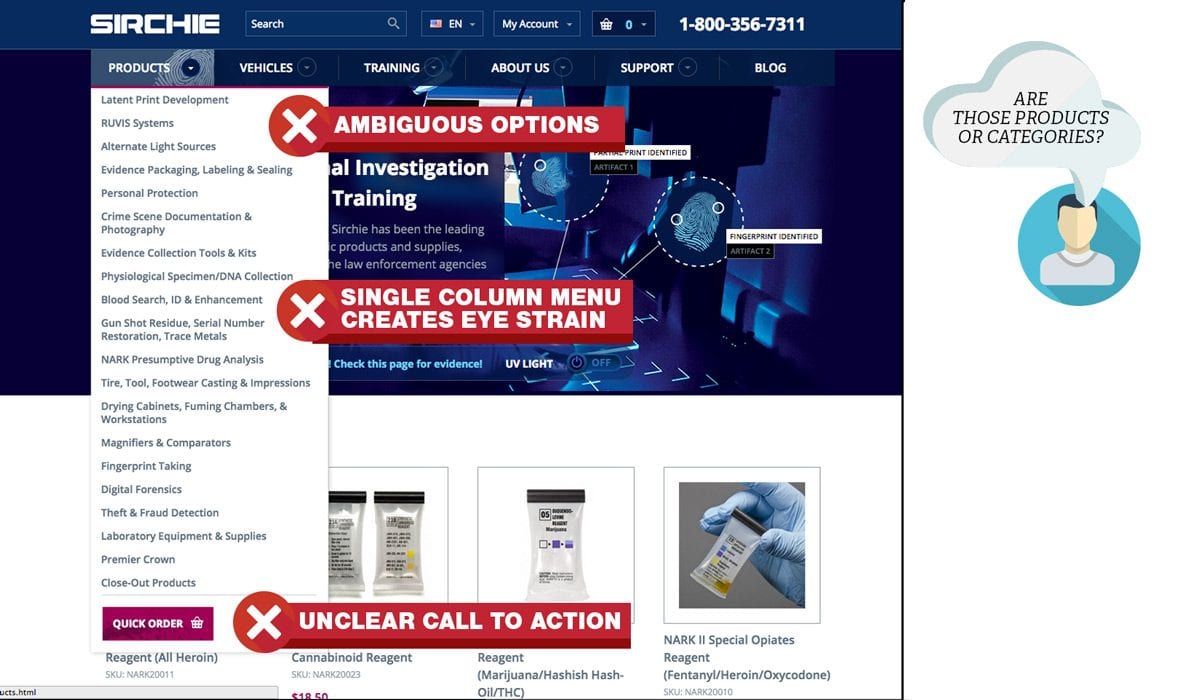
- Avere un singolo menu a discesa che occupa una lunga colonna.
- Mostra link alle pagine di categoria vuote al nav principale.
- Classificare eccessivamente i prodotti. Se è presente un solo prodotto in una (sotto)categoria, rimuovere la categoria e riclassificare il prodotto.
- Non utilizzare opzioni vaghe come "altro".
Menu del carrello
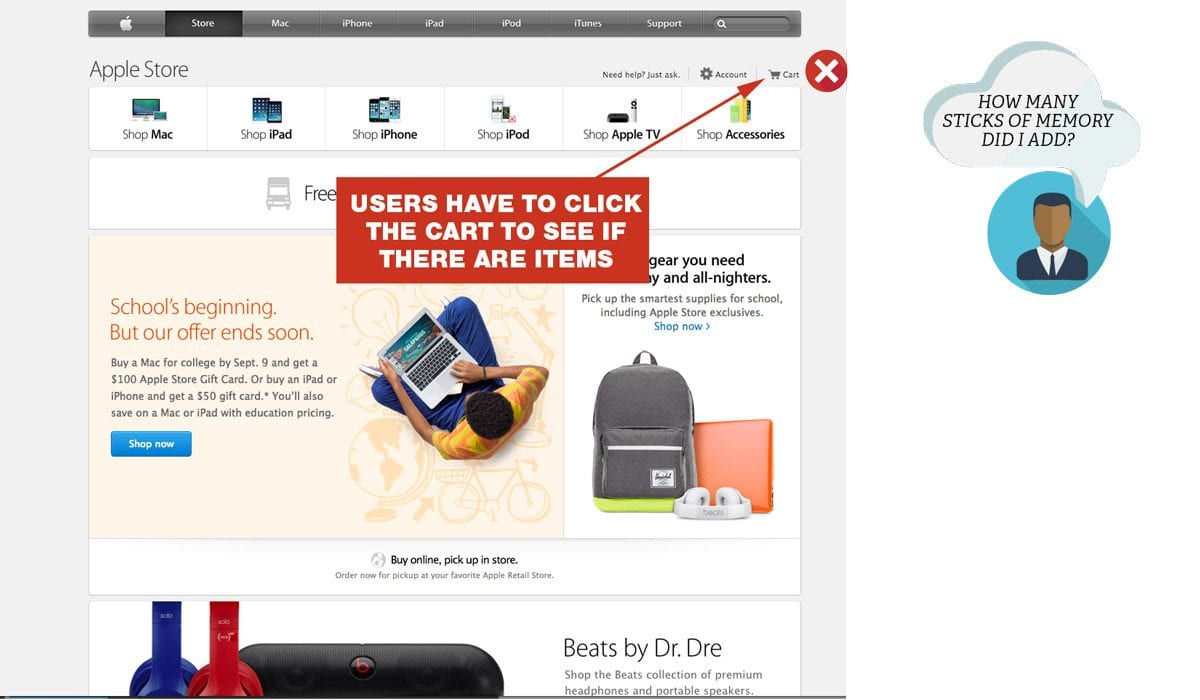
Un menu del carrello è probabilmente l'ultimo pulsante su cui un utente farà clic prima di estrarre la carta di credito. Non guardare oltre questa piccola icona.

Menu del carrello Cose da fare
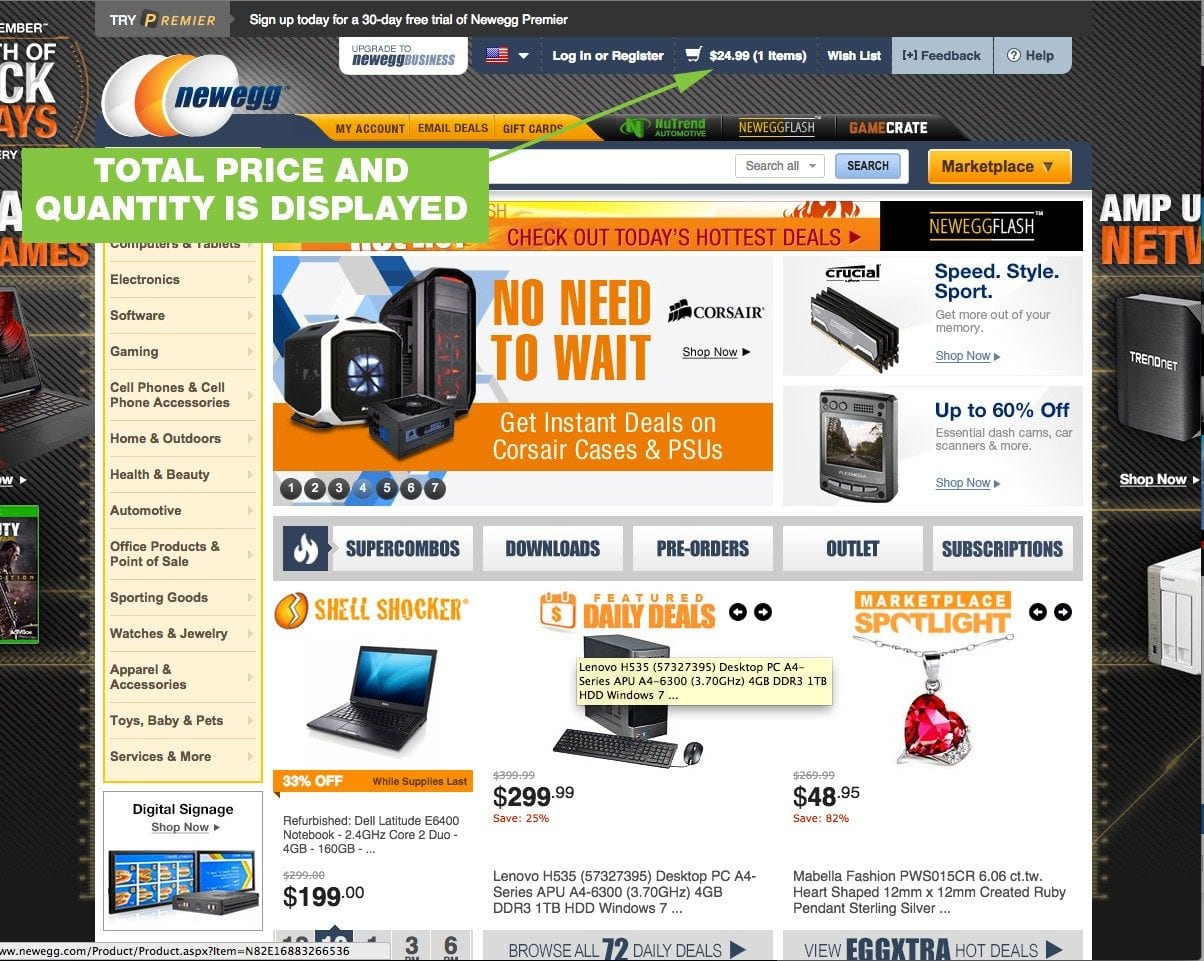
- Mostra il prezzo totale e il numero di articoli nel carrello.
- Link alla pagina del carrello dove possono vedere i dettagli del loro contenuto

Menu del carrello da non fare
- Sostituisci un "mini carrello" con un carrello completo. Il tuo sito di e-commerce ha bisogno di una pagina carrello, non solo di un widget carrello.
- Collegamento diretto a una pagina di pagamento che non mostra tutti i dettagli dei prodotti nel carrello.
Ricerca
Molti utenti saltano del tutto il menu di navigazione e si affidano alla ricerca/ricerca sfaccettata per approfondire ulteriormente. La ricerca sfaccettata può complicarsi rapidamente. Dal punto di vista dello sviluppo e dei costi, ma anche dal punto di vista dell'utente. Segui queste linee guida per mantenere le cose semplici e utili.
Cerca cose da fare
- Utilizza una casella di testo aperta nella parte superiore di ogni pagina.
- Usa la ricerca sfaccettata quando ci sono più di 20 prodotti all'interno di una categoria.
- Filtra per prezzo, colore, dimensione sono opzioni di ricerca sfaccettate di base.
Cerca cosa non fare
- Usa il testo di riempimento nell'input di ricerca. Lascia vuoto o pronuncia "Cerca".
- Usa opzioni di filtraggio soggettivo come "per impieghi gravosi" o "per impieghi leggeri".
Pagine di categoria: avvicina gli acquirenti di un passo
Le pagine delle categorie possono essere un po' complicate. Vuoi assicurarti che il contenuto non sia troppo sottile. Aree di testo aggiuntive possono fare miracoli con le classifiche di Google, ma troppo testo può confondere il tuo cliente.
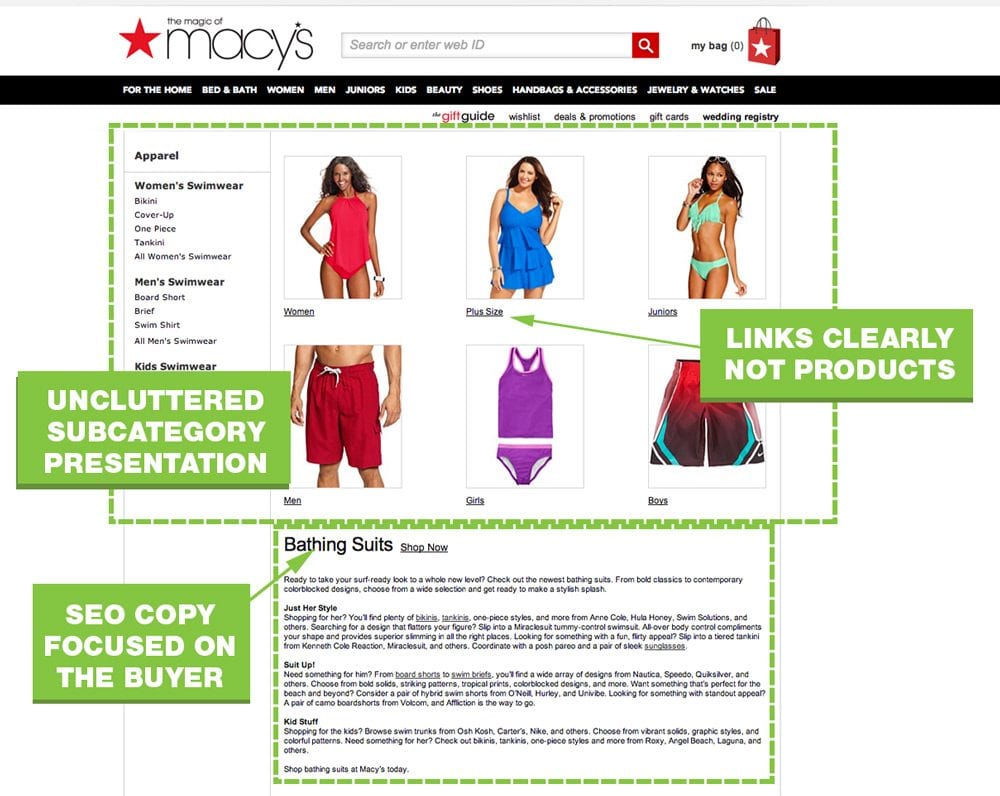
Data la query di ricerca, "costume da bagno", il risultato di Macy's è molto rilevante. È facile per un utente perfezionare ulteriormente ciò che sta cercando.
Mantieni la navigazione delle categorie libera
Sii selettivo su quali sottocategorie presenti nella pagina della tua categoria. Macy's avrebbe potuto mostrare foto di costumi da bagno rosa, costumi da bagno neri, un pezzo, due pezzi, ecc. Se fosse stata presentata ogni opzione, gli acquirenti sarebbero stati paralizzati dal numero di opzioni. Inoltre, non vuoi che le persone confondano la tua pagina di categoria come una pagina di elenco di prodotti scadente.

Cose da fare per la navigazione delle categorie
- Usa molto spazio bianco e testo limitato.
- Descrivi le sottocategorie con il minor numero di parole possibile, ma sii specifico.
- Usa le immagini per rappresentare le sottocategorie principali in modo appropriato.
- Usa solo testo per rappresentare le categorie meno popolari.
- Avere una categoria padre se si utilizza un mega o un menu a discesa.

Navigazione per categoria Cosa non fare
- Mostra immagini irrilevanti.
- Affidati solo al testo.
- Usa testo a più colori.
- Promuovi fortemente le promozioni.
- Usa i nomi dei prodotti per le sottocategorie.
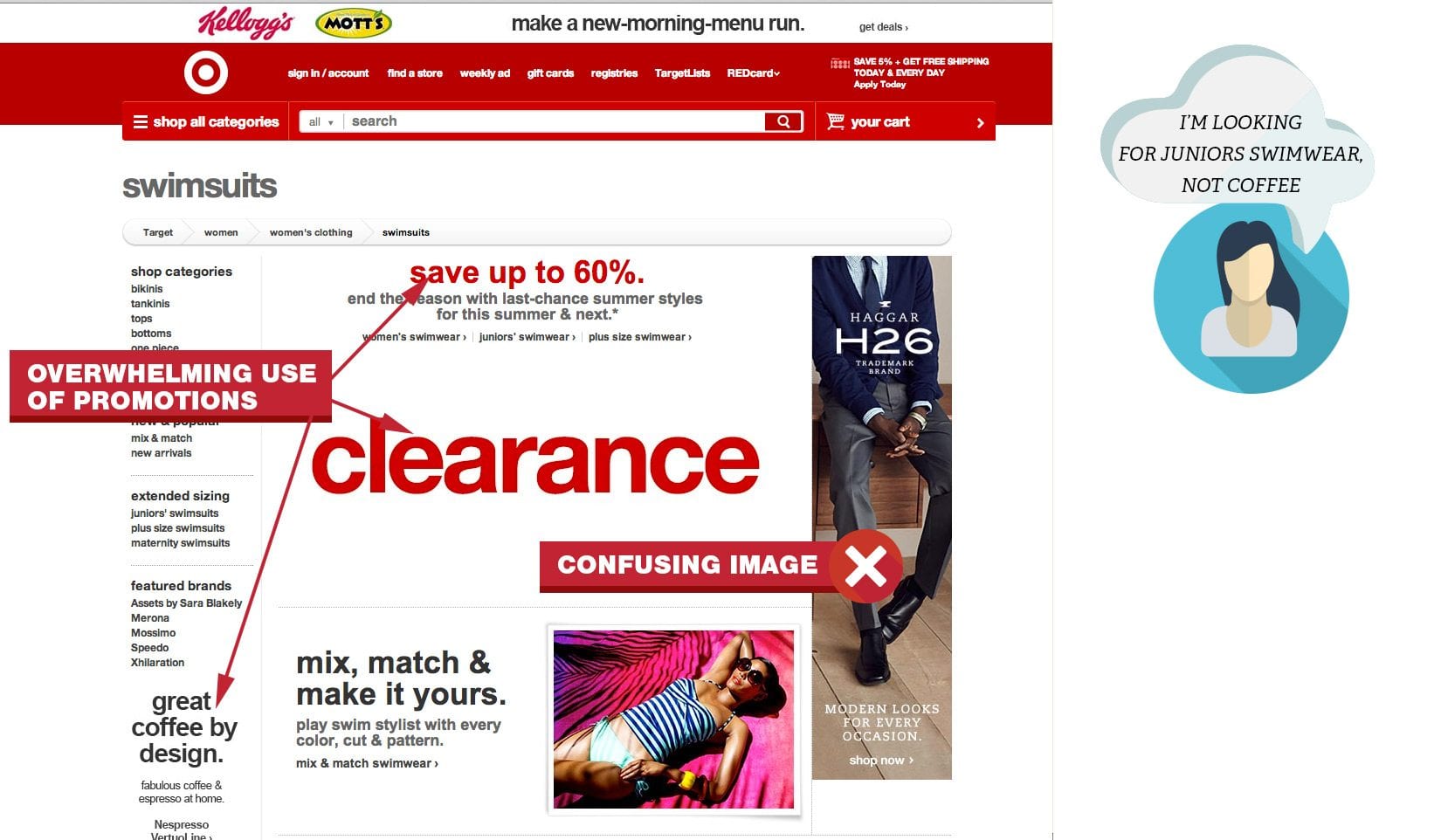
Sul sito di Target. devi cercare davvero duramente per trovare "costumi da bagno junior".
Contenuto pagina categoria
Le pagine delle categorie non devono essere limitate nel contenuto. La ricerca per parole chiave può aiutarti a comprendere le domande scottanti degli acquirenti. Usa queste parole chiave per rispondere a domande comuni sulla tua linea di prodotti.
Categoria Contenuto della pagina Cose da fare
- Concentrati sulle esigenze del tuo acquirente.
- Usa le parole chiave semantiche per integrare la tua parola chiave principale.
- Indirizzare le FAQ relative alla categoria.
Contenuto della categoria Da non fare
- Metti grandi blocchi di testo nella parte superiore della pagina.
- Usa la tua parola chiave principale più e più volte.
- Usa immagini irrilevanti. Riesci a credere alla foto di un costume da uomo sulla pagina del costume da bagno di Target?
- Metti il testo nelle immagini.
Pagine di elenchi di prodotti: informa e crea fiducia
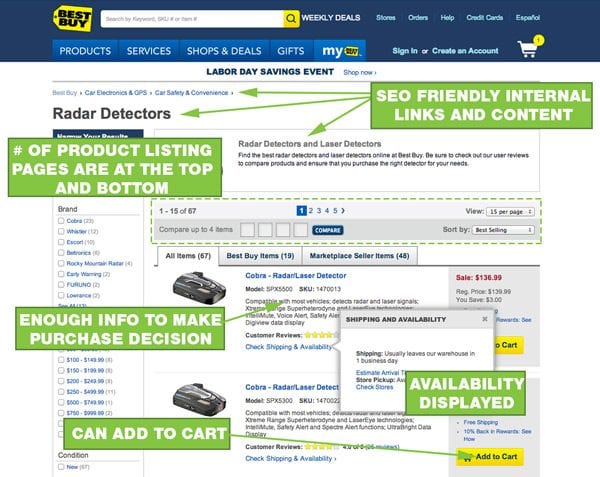
Sono scioccato dal numero di pagine di elenchi di prodotti che hanno contenuti scarsi. Le pagine di elenco dei prodotti ricche di contenuti e facili da usare di Best Buy si classificano costantemente in alto. La loro pagina illustra molte buone pratiche. La pagina dell'elenco dei prodotti di Best Buy consente di convertire senza nemmeno visitare la pagina del prodotto. Le pagine delle schede dei prodotti dell'e-commerce devono fornire informazioni essenziali sui prodotti come: immagine, prezzo, opzioni e disponibilità. Lascia che queste pagine facciano un po' di vendita per te.

Contenuti SEO per pagine di elenchi di prodotti
Una copia facile da usare sarà naturalmente SEO friendly. Vuoi che le persone (e Google) comprendano chiaramente i contenuti della tua pagina. Vuoi anche allontanare delicatamente le persone da questa pagina se non vedono quello che vogliono.

Contenuto SEO Cosa fare
- Usa le parole chiave più pertinenti e con la difficoltà più bassa nel titolo della pagina e nel tag h1. Maggiori informazioni sulla ricerca di parole chiave.
- Utilizza parole chiave aggiuntive in un breve riepilogo della categoria.
- Se sono necessarie ulteriori informazioni, mettile sotto gli elenchi dei prodotti.
- Usa i breadcrumb per aiutare gli utenti a navigare e distribuire PageRank alle pagine delle tue categorie.
- Mostra prezzi e opzioni.
- Fornire una panoramica del prodotto, se è presente un pulsante Aggiungi al carrello.
Contenuto SEO da non fare
- Inserisci troppi contenuti prima che i prodotti siano elencati.
- Usa nomi simpatici o figurativi per i prodotti. Se vendi scarpe per bambini, non chiamare i sandali marroni "George".
Navigazione elenchi di prodotti
Una volta che un utente ha un'idea di cosa vuole acquistare, acquisterà la pagina delle schede dei prodotti. Metti in chiaro che hanno più opzioni e pagine su cui fare acquisti. Vuoi che continuino a cercare se non vedono quello che vogliono nella prima pagina.
Elenco prodotti Navigazione nella pagina Cose da fare
- Mostra il numero di pagine prima e dopo gli elenchi dei prodotti.
- Mostra il numero totale di prodotti all'interno di quella categoria.
- Consenti agli utenti di ordinare per: prezzo,
- Consenti agli utenti di passare a pagine specifiche all'interno dei risultati.
Elenco dei prodotti Navigazione della pagina Da non fare
- Fai in modo che gli utenti facciano clic sulle frecce per cambiare le pagine.
- Si supponga che le persone torneranno in alto o faranno clic sul pulsante "Visualizza tutto".
- Usa foto di prodotti minuscole o sfocate.
Pagine dei prodotti: dove SEO, UX e vendite si incontrano
I dettagli completi del prodotto sono fondamentali. Per SEO ed esperienza utente. I collegamenti interni migliorano la SEO e aiutano l'utente a tornare alla pagina delle schede dei prodotti. Un design della pagina del prodotto di facile utilizzo conterrà informazioni essenziali sul prodotto above the fold.
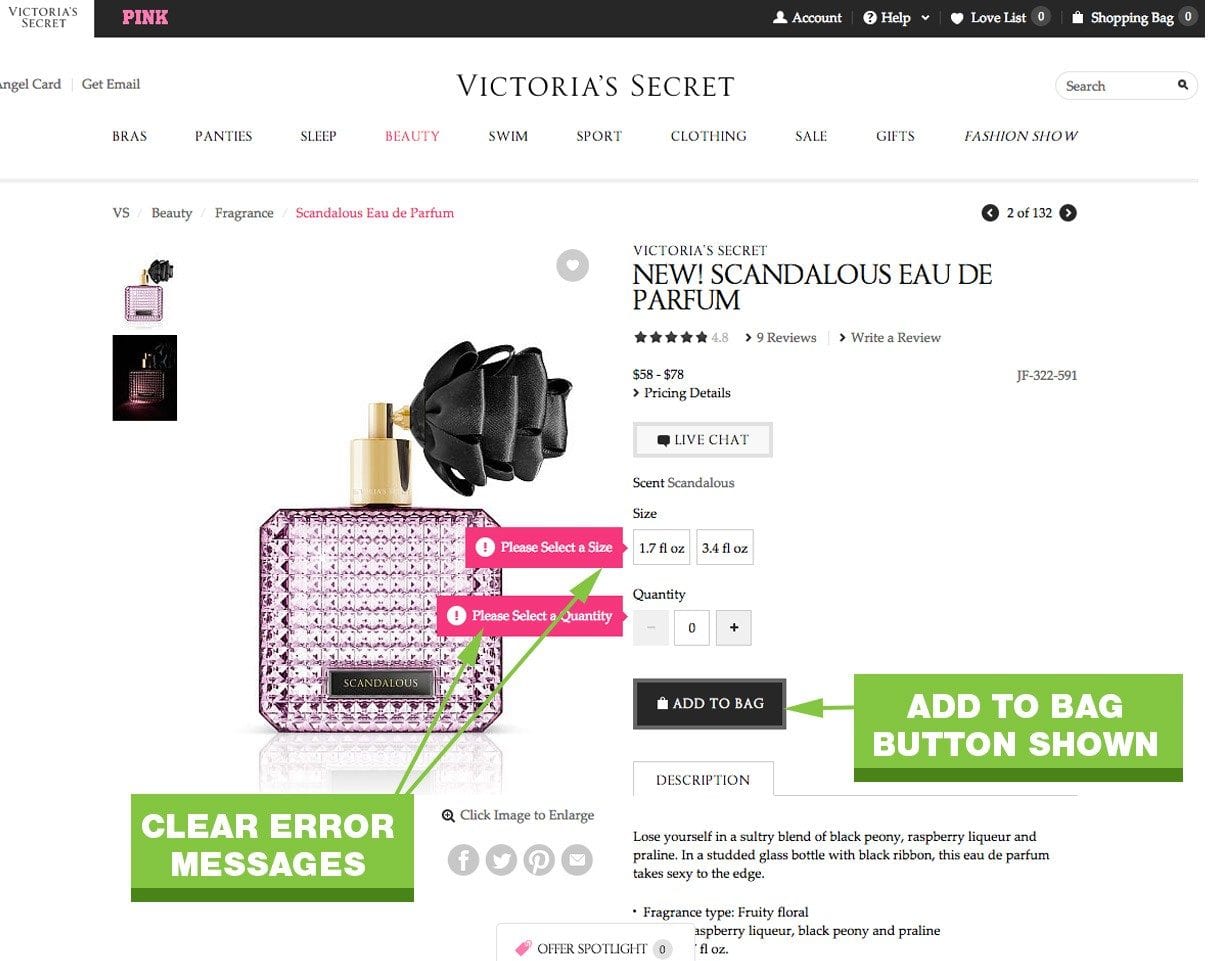
Le pagine dei prodotti sono la carne del tuo sito, devono essere persuasive. Se il tuo cliente deve selezionare un'opzione prima di aggiungere al carrello, visualizza un messaggio di errore quando si fa clic sul pulsante "Aggiungi al carrello".
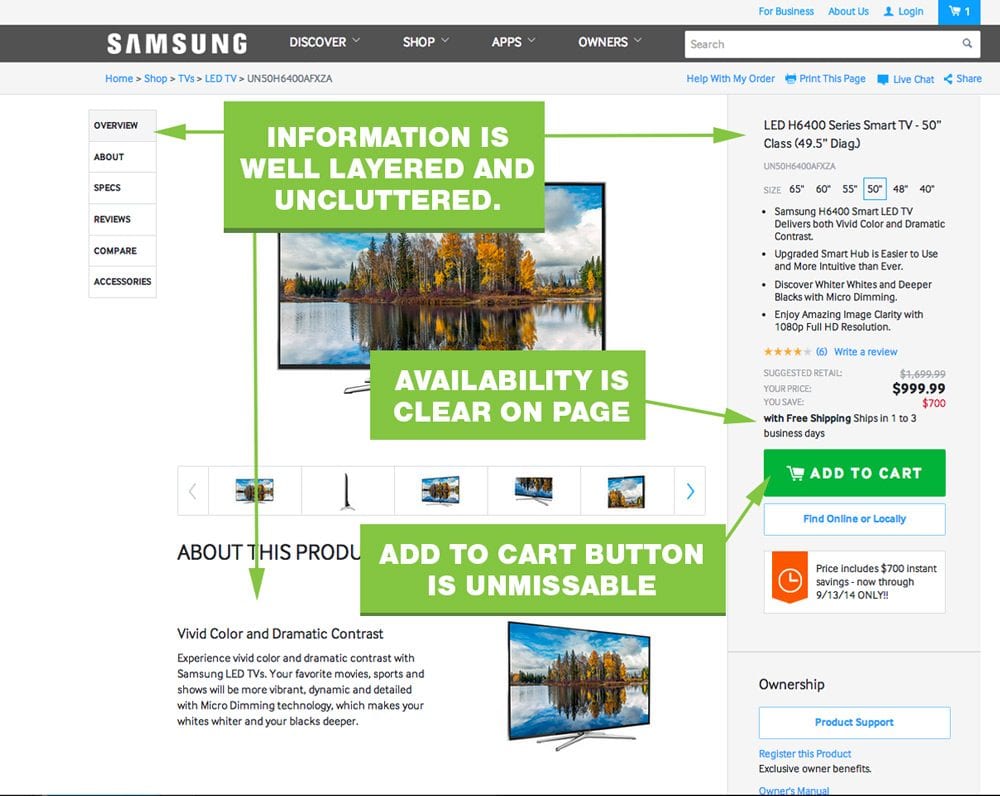
Stratificazione del contenuto della pagina del prodotto
La pagina del tuo prodotto può soffrire rapidamente di un sovraccarico di informazioni. Vuoi il giusto livello di informazioni sul prodotto per le persone che sanno già cosa vogliono acquistare, ma anche soddisfare gli acquirenti che hanno bisogno di ogni dettaglio del prodotto. Sovrapponendo le tue informazioni, puoi soddisfare entrambi i tipi di acquirenti.


Cose da fare per la stratificazione del contenuto della pagina del prodotto
- Fornisci un breve riepilogo del prodotto nella parte superiore della pagina o accanto alla foto.
- Aggiungi un bordo o uno sfondo ombreggiato alla tua "area di azione", dove le persone selezionano le opzioni e fanno clic sul tuo pulsante.
- Presenta le opzioni di ordinazione vicino alla parte superiore dell'area delle azioni
- Avere briciole di pane sulle pagine dei prodotti.
- Inserisci i dettagli del prodotto, le recensioni, i dati, ecc. sotto l'immagine del prodotto e l'area CTA.

Stratificazione del contenuto della pagina del prodotto Cosa da non fare
- Metti un grande blocco di copia vicino o sopra il pulsante CTA.
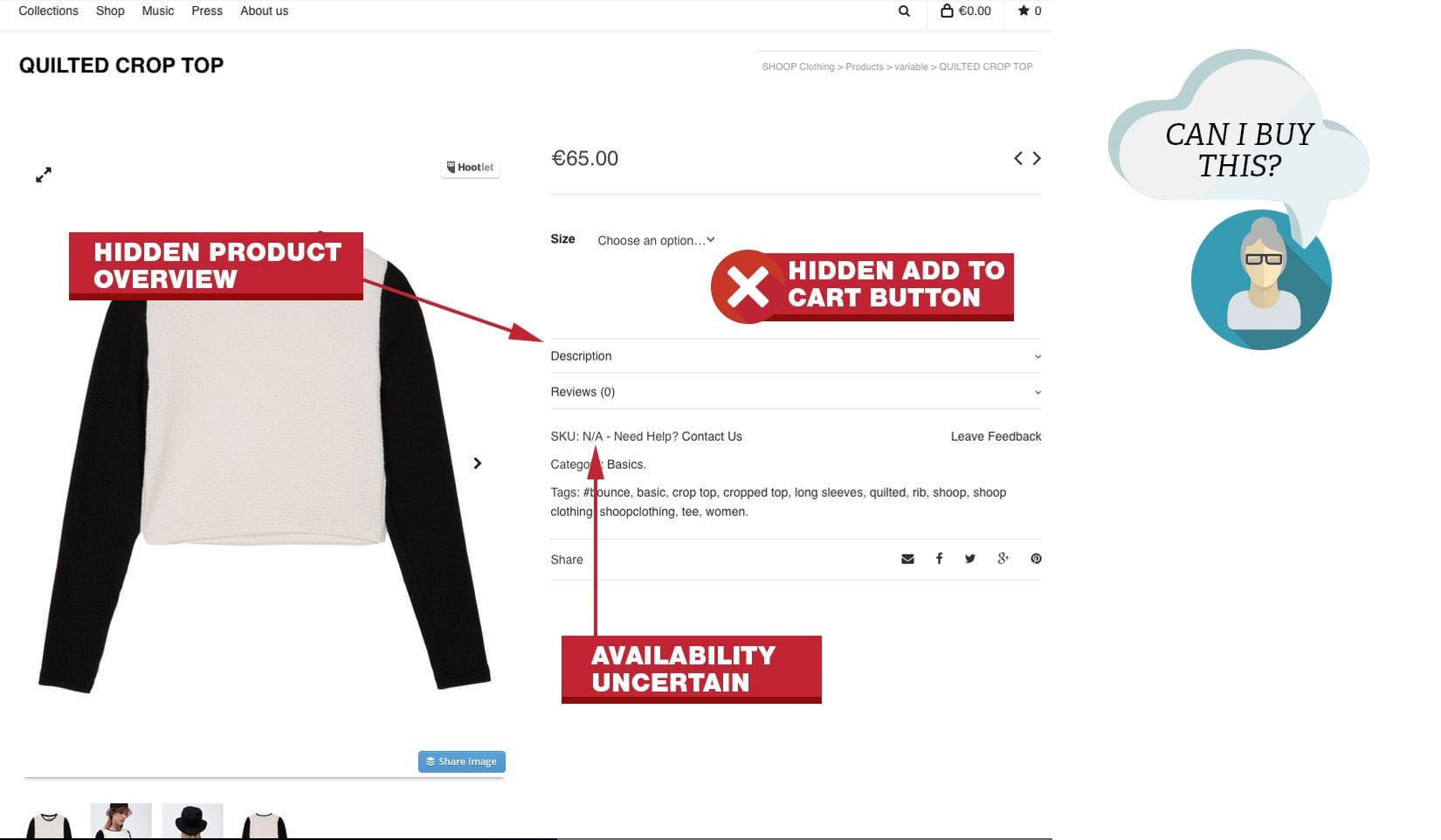
- Nascondi il pulsante Aggiungi al carrello finché qualcuno non effettua una selezione.
- Rendi le informazioni sulla disponibilità a un clic in più.
- Apporta una leggera modifica quando qualcuno fa clic sul pulsante Aggiungi al carrello. Alle persone mancherà il tuo messaggio "Aggiunta con successo".
Un errore comune che ho riscontrato con molti temi di e-commerce di WordPress è stato quello di nascondere i pulsanti "Aggiungi al carrello".

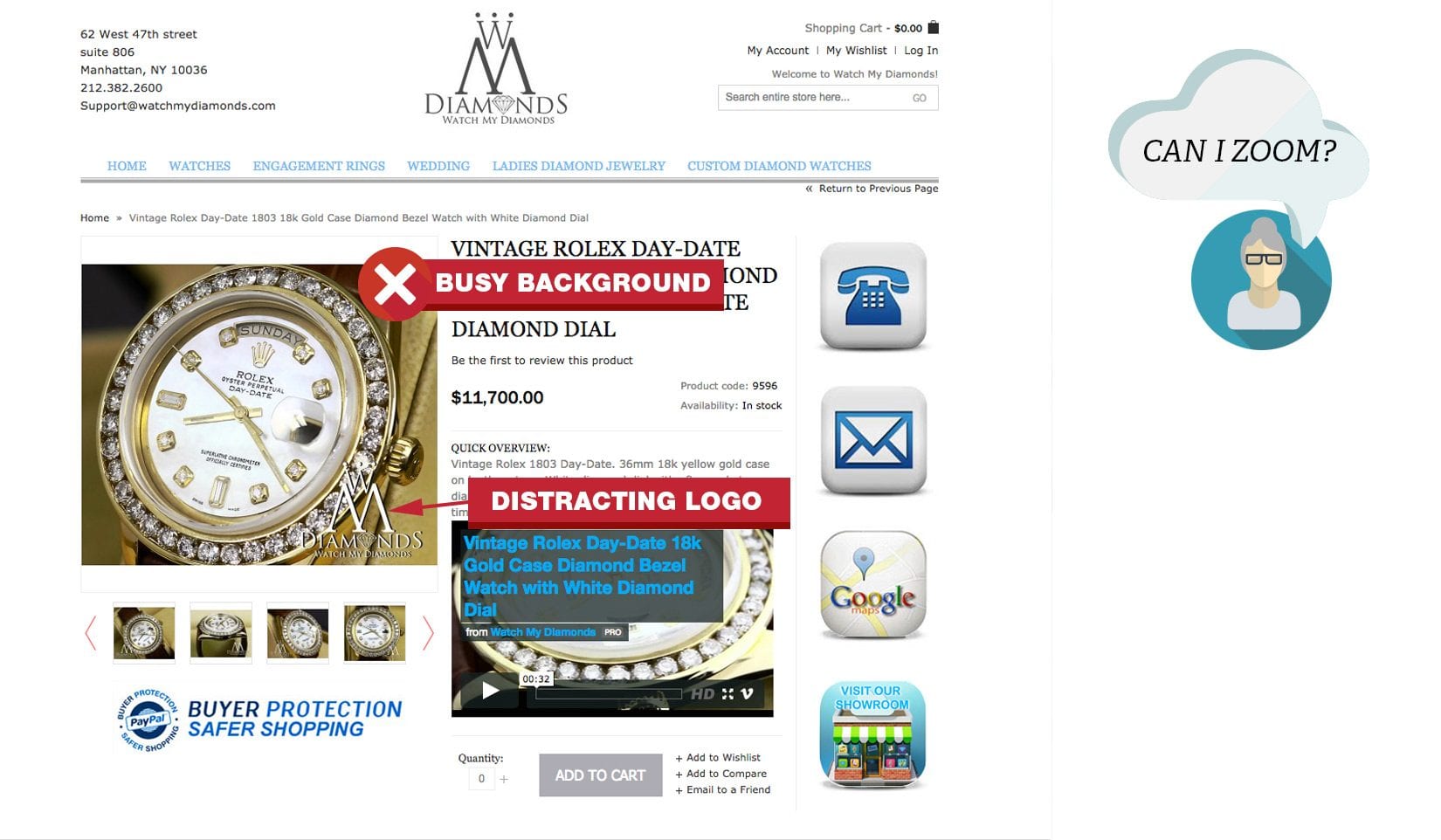
Immagini della pagina del prodotto
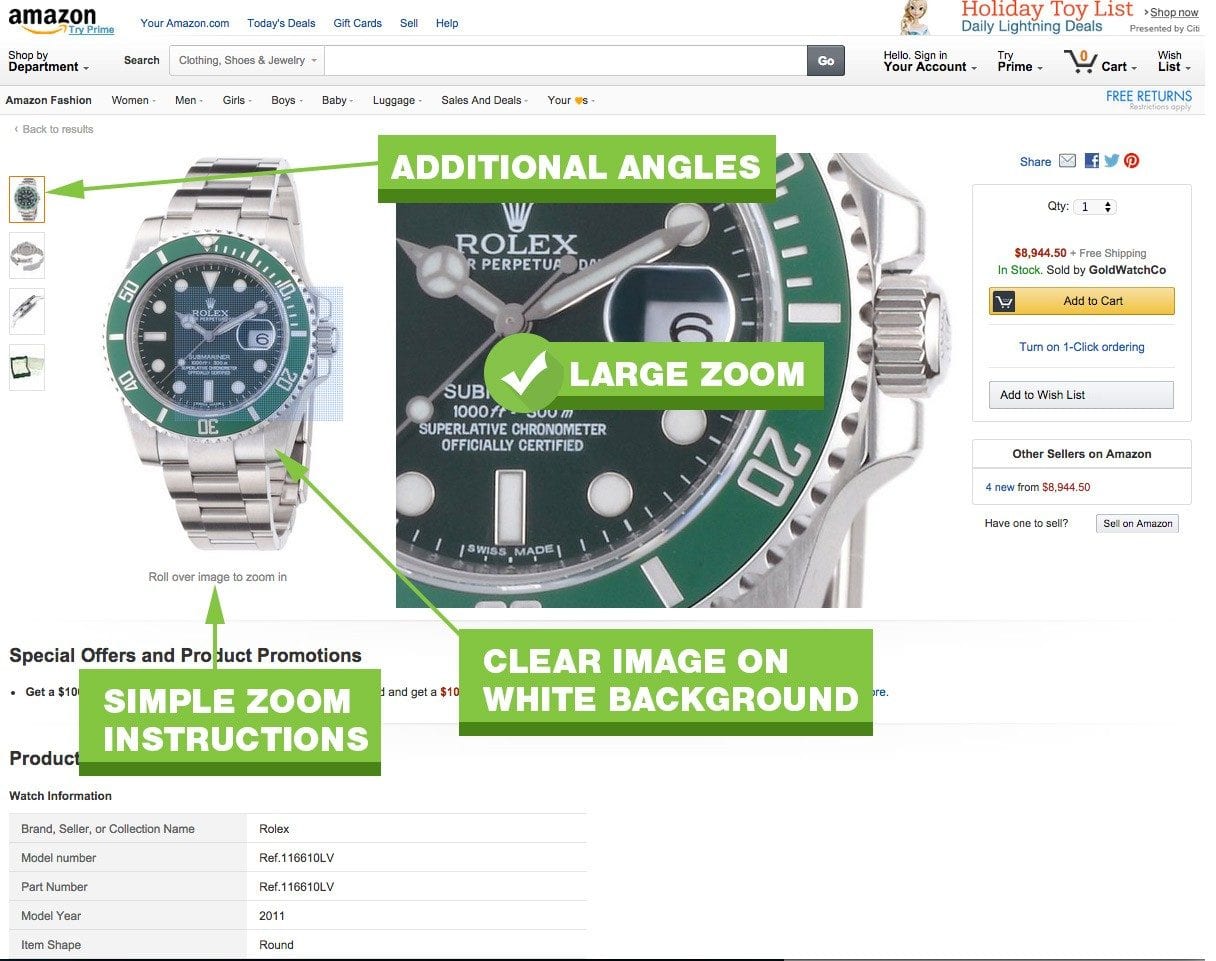
Le foto di grandi dimensioni e lo zoom sono il più vicino possibile al tuo acquirente senza toccare fisicamente il prodotto. Immagini sfocate e di scarsa qualità fanno sembrare anche i prodotti di scarsa qualità. Dai un'occhiata a questo case study, in cui le immagini dei prodotti più grandi e migliori hanno aumentato le conversioni di oltre il 300%.

Immagini della pagina del prodotto Cose da fare
- Usa foto grandi e ad alta risoluzione su uno sfondo bianco.
- Usa le funzioni di zoom per consentire agli utenti di vedere i dettagli da soli.
- Consenti agli utenti di scorrere avanti e indietro tra le immagini.
- Fornisci istruzioni chiare sull'attivazione di immagini aggiuntive o funzioni di zoom.
Immagini della pagina del prodotto Da non fare
- Mostra le immagini dello "stile di vita" o il tuo prodotto. Mostra solo il prodotto.
- Non confondere le tue foto con loghi, filigrane o sfondi.
- Forza la visualizzazione di un'immagine per visualizzare più dettagli o foto aggiuntive.
Processo di pagamento: costruito per la fiducia
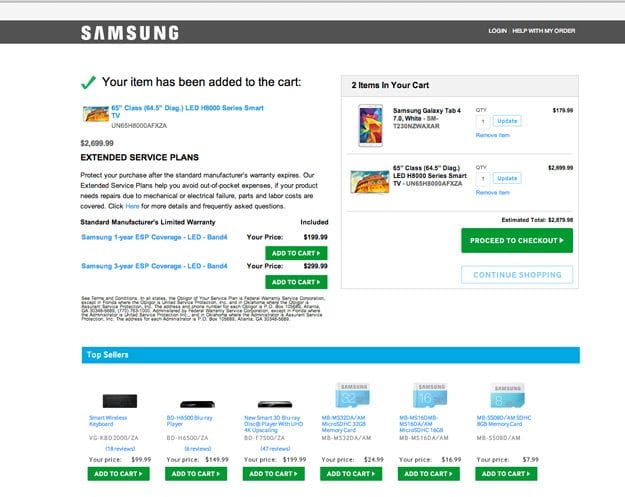
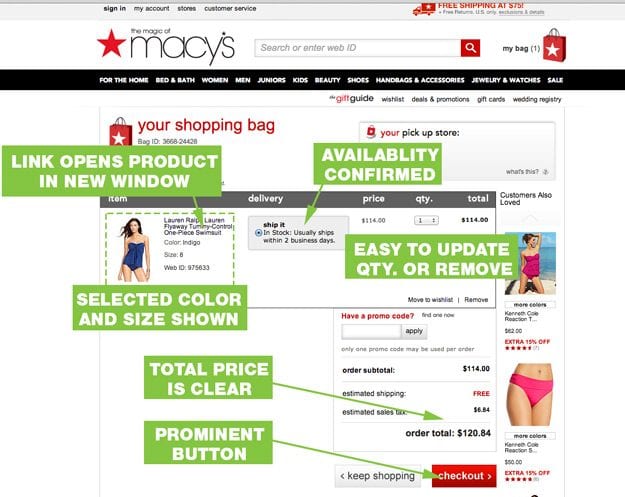
Il tuo processo di pagamento deve essere semplice, logico e privo di distrazioni. Non complicarlo. La pagina del carrello di Macy colpisce molti dei punti principali. Il carrello mostra i dettagli del prodotto con immagini, prezzi, tasse e collegamenti alle singole pagine dei prodotti.
Pagina del carrello
La prima pagina della procedura di pagamento è la pagina del carrello. Questa pagina ribadisce in dettaglio ciò che hanno intenzione di acquistare. Questo li aiuta a creare fiducia e fiducia nel tuo negozio. Un'età del carrello ben progettata ti aiuterà a ridurre l'abbandono del carrello.

Cose da fare nella pagina del carrello
- Conferma tutto. Prodotto, taglia, colore, quantità, disponibilità, data di spedizione, consegna stimata.
- Consenti agli utenti di tornare direttamente ai prodotti nel carrello.
- Semplifica la modifica della quantità o l'eliminazione dei prodotti. Consenti agli utenti di modificare la quantità su 0 per rimuovere i prodotti o fare clic su un pulsante "rimuovi".
- Mostra una foto del prodotto, nel colore in cui è stato ordinato. Se il tuo cliente ordina una giacca nera e ne vede una blu al momento del pagamento, perde fiducia.
- Metti in evidenza il pulsante Continua il pagamento, ma consenti alle persone di continuare a fare acquisti.
- Mostra il prezzo totale fuori porta.
Presentazione della pagina del carrello inzuppato da non fare
- Chiedi prematuramente una carta di credito o un indirizzo email. Consenti alle persone di confermare ciò che stanno acquistando.
- Non utilizzare un pulsante "Aggiorna" per rimuovere i prodotti.
Pagina di registrazione
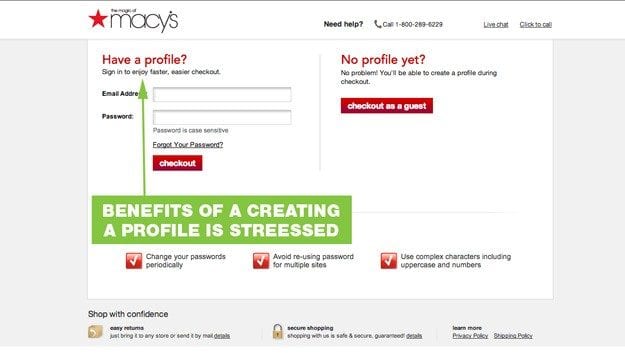
Questo è il momento cruciale in cui devi ottenere informazioni dal tuo visitatore. Consenti agli acquirenti di effettuare il check-out senza creare un account. I clienti non sono obbligati a creare e ricordare un nuovo login e password, ma si sottolinea il vantaggio di creare un account. Nota il layout semplice della pagina. La scelta semplice riduce il carico cognitivo.

Pagina di registrazione Cose da fare
- Sottolinea i vantaggi della creazione di un account.
- Usa un layout semplice.
- Non fare più di 2 domande.
Pagina di registrazione Da non fare
- Forza le persone a creare un account. Nessuno vuole ricordare un nuovo nome utente e password.
- Chiedi prematuramente una carta di credito o un indirizzo email. Consenti alle persone di confermare ciò che stanno acquistando.
- Non utilizzare un pulsante "Aggiorna" per rimuovere i prodotti.
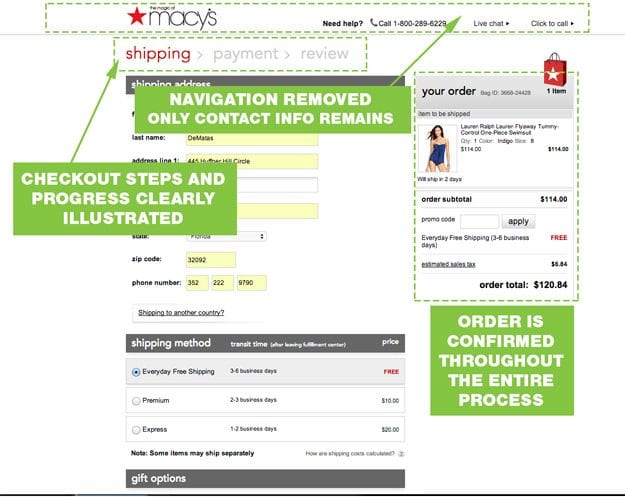
Pagina di pagamento
Dopo che gli acquirenti si sentono sicuri di ordinare il prodotto giusto dall'azienda giusta (la tua), è tempo di iniziare la festa.
Una volta che gli utenti hanno avviato il processo di pagamento, desiderano completare l'acquisto il più rapidamente possibile. Aiutali ad aiutarti. Rimuovi le distrazioni e rendi il processo il più semplice possibile. Non fargli reinserire il loro indirizzo o indovinare come compilare il modulo.

Pagina di verifica Cose da fare
- Chiedi solo le informazioni minime richieste.
- Sostituisci la navigazione principale con una navigazione “contatti”.
- Mantieni la tua procedura di pagamento breve e i tuoi passaggi chiari e logici.
- Mostra lo stato di avanzamento durante il processo di pagamento.
- Consenti agli utenti di utilizzare l'indirizzo di fatturazione come indirizzo di spedizione con un solo clic.
Pagina di pagamento da non fare
- Presenta nuove informazioni o scelte.
- Costringere le persone a "unirsi" o "diventare membri".
- Fai in modo che le persone reinseriscano le stesse informazioni due volte.
Come si accumula il tuo sito?
Non devi avere un milione di dollari per creare un'esperienza di acquisto positiva. Nessuno dei grandi marchi di cui sopra soddisfa le oltre 800 linee guida suggerite da Nielson Norman Group. Non dare per scontato che i tuoi clienti conoscano il tuo sito come te. Approfondisci queste nozioni di base e farai in modo che Google e i clienti apprezzino il tuo sito e acquistino da te.