Come migliorare l'esperienza utente del tuo negozio di e-commerce (e pagare di meno per vendere di più)
Pubblicato: 2017-06-23Evan Williams, co-fondatore di Twitter, una volta ha detto: "L'esperienza utente è tutto. Lo è sempre stato, ma è sottovalutato e sottovalutato".
L'esperienza utente dell'e-commerce non è diversa. I negozi ne riversano migliaia nelle inserzioni di Facebook, nella ricerca sui prodotti, nel design. Tuttavia, la UX viene sottovalutata e sottovalutata.
È un grosso problema. Uno che colpisce i tuoi visitatori, i tuoi clienti, i tuoi profitti. Uno che ti colpisce. Perché se non stai ancora ottimizzando la tua UX di e-commerce, sappi che i tuoi concorrenti lo stanno facendo.
Elenco di lettura gratuito: ottimizzazione delle conversioni per principianti
Trasforma più visitatori del sito in clienti seguendo un corso accelerato sull'ottimizzazione delle conversioni. Accedi al nostro elenco gratuito e curato di articoli ad alto impatto di seguito.
Ricevi il nostro elenco di lettura per l'ottimizzazione delle conversioni direttamente nella tua casella di posta.
Ci siamo quasi: inserisci la tua email qui sotto per ottenere l'accesso istantaneo.
Ti invieremo anche aggiornamenti su nuove guide educative e storie di successo dalla newsletter di Shopify. Odiamo lo SPAM e promettiamo di proteggere il tuo indirizzo email.
Innanzitutto, cos'è l'UX e perché dovrebbe interessarti?
L'esperienza utente (UX) è l'esperienza complessiva di una persona che visita il tuo negozio, dall'inizio alla fine. In genere, l'esperienza utente viene valutata in base a quanto sia facile e divertente per i visitatori navigare nel tuo negozio, trovare ciò che stanno cercando ed effettuare un acquisto.
Quando pensi all'UX, sono pronto a scommettere che ti viene in mente il design. È importante notare che in un'esperienza utente positiva va molto di più del design. Per esempio…
- Il sito si carica velocemente?
- Il sito è facile da navigare?
- Il sito è facile e divertente sui dispositivi mobili?
- La copia è semplice, specifica e chiara?
- Le icone sono etichettate e facili da decifrare?
- I passaggi non necessari sono stati rimossi?
L'elenco potrebbe continuare all'infinito. Ci sono così tanti elementi che influiscono su quanto sia facile e divertente il tuo negozio per gli utenti. Il design è solo uno di quegli elementi.
Karl Gilis di AGConsult spiega...
“La maggior parte delle persone pensa che l'UX abbia a che fare solo con il design. Penso che UX sia molto di più perché riguarda l'esperienza che l'utente ha quando visita il tuo sito web. Ciò significa che ogni aspetto del tuo sito Web e ciò che hai da offrire influenza l'esperienza dell'utente.
Questo rende chiaro il motivo per cui dovresti preoccuparti: una brutta esperienza molto probabilmente porterà il visitatore a lasciare il tuo sito web. E non solo se ne va, se ne va con una sensazione negativa sul tuo marchio.
Devo ammettere che, come persona di usabilità, non mi è mai piaciuta la parola "UX". In parte perché anche quando ho un'esperienza molto negativa, ho comunque un'esperienza utente. Ma soprattutto perché la maggior parte dei designer si concentra sulla parola "esperienza", e quella parola sembra innescare la loro personalità più artistica e creativa. E si dimenticano dell'"utente".
Questa diapositiva di uno dei discorsi sull'esperienza utente di Karl mostra davvero quel punto...

Perché tutto questo è importante? Perché gli acquirenti hanno opzioni... molte opzioni.
Ci sono oltre 500.000 commercianti Shopify in circa 175 paesi. Insieme, hanno generato oltre 34 miliardi di dollari. Aggiungi tutti i commercianti che non stanno ancora utilizzando Shopify e ti ritroverai sopraffatto da quanti negozi ci sono là fuori.
eMarketer stima che le vendite di e-commerce al dettaglio supereranno i 4 trilioni di dollari nel 2020, pari al 14,6% della spesa al dettaglio totale di quell'anno.

Con così tante altre opzioni, se la tua UX è frustrante o semplicemente pessima, gli acquirenti non esiteranno ad andare altrove.
Non sottovalutare la disponibilità degli acquirenti ad andare altrove se la tua UX è scadente. Il 57% degli acquirenti abbandona già i carrelli per il negozio di confronto, indipendentemente dalla qualità della tua UX.
Come spiega Talia Wolf di GetUplift.co, UX finalmente riporta i clienti al posto di guida...
“L'UX è tutto ciò che il design grafico e l'interfaccia utente della vecchia scuola non sono. È basato sui dati e sul cliente, focalizzato sull'aiutare i clienti a raggiungere i loro obiettivi. L'altro è concentrato sull'aspetto piacevole.
La UX si basa sulla ricerca e la convalida. Soprattutto, mette l'utente a fuoco.
Mentre il design e l'interfaccia utente si concentrano su ciò che sembra bello su una pagina e sul marchio, l'esperienza utente si concentra sulla comprensione migliore dell'intento del cliente e su come aiutarla a raggiungere tali obiettivi. L'intero scopo dell'esperienza utente è assicurarsi che il prodotto e l'esperienza utente che hai creato producano i risultati di cui i tuoi clienti hanno bisogno".
4 linee guida per l'esperienza utente dell'e-commerce da tenere a mente
Migliorare l'esperienza utente ha molti vantaggi, ma il fulcro di questi vantaggi è trasformare il traffico attuale in clienti paganti. Per fare questo devi progettare il tuo negozio online pensando ai clienti. Questo video ti mostrerà come ottimizzare il tuo negozio attuale per le conversioni.
1. Dai la priorità alla funzione sopra ogni altra cosa.
Conosci alcune di queste tendenze di design?
- Scorrimento della parallasse. (Gli elementi in primo piano scorrono più rapidamente degli elementi in background.)
- Slider immagine automatici.
- Pulsanti fantasma. (Pulsanti trasparenti.)
- Sfondi video.
Questi tipi di tendenze tendono a decollare rapidamente perché hanno un bell'aspetto. Il problema è che non sempre funzionano bene, a seconda della qualità dell'implementazione.
- Lo scorrimento del parallasse è spesso implementato inutilmente e in modo inadeguato.
- I cursori automatici delle immagini sono fastidiosi, lenti da caricare e hanno dimostrato di funzionare male.
- I pulsanti Ghost sono all'altezza del loro nome, spesso appaiono non cliccabili e vengono trascurati.
- Gli sfondi video distraggono l'attenzione e rallentano i tempi di caricamento.
Come spiega Karl, non si tratta di come appare il negozio, ma di come funziona...
“Naturalmente il design è importante. Ma deve essere funzionale. Non si tratta di essere fantasiosi.
Guarda Google, AirBnB o Amazon. Quei siti Web non sono i più creativi quando si tratta di design. Ma probabilmente sono leggermente più popolari del tuo sito web.
Dal punto di vista del design hanno una cosa in comune: molto funzionali e senza distrazioni visive.
Ed è proprio questo il significato di un buon UX design. Il design non consiste nell'aggiungere elementi. Si tratta solo di mantenere quegli elementi che si aggiungono alla linea di fondo. Rimuovere la roba soffice.
Ogni elemento della tua pagina deve supportare il visitatore nel raggiungere il suo obiettivo.
A proposito: è qualcosa che devi prima capire. Le persone visitano il tuo sito Web o la pagina di destinazione o la pagina del prodotto o l'articolo del blog con un motivo. Non perché non abbiano nient'altro da fare.
Il tuo design dovrebbe concentrarsi su questi obiettivi".
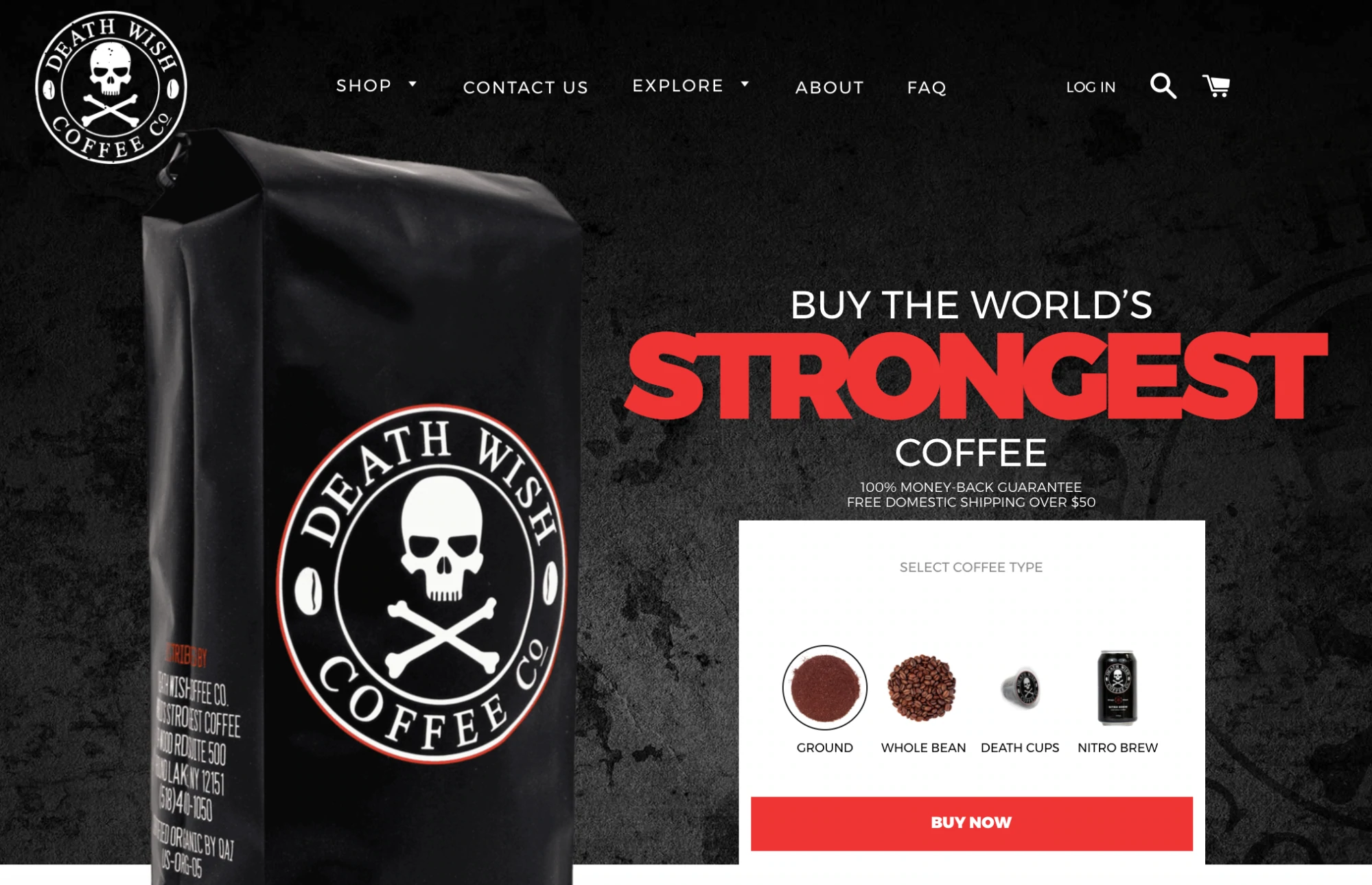
Death Wish Coffee, ad esempio, dà chiaramente la priorità alla funzione mettendo il prodotto in primo piano e al centro, anche sulla home page...

...non è una distrazione o un bel vedere. Ogni elemento del sito è completamente focalizzato su un obiettivo: vendere più caffè.
2. La copia incentrata sul cliente dovrebbe sempre guidare il design.
Dovresti...?
- Scrivi prima il testo del tuo sito e poi progetta (o trova) un tema che integri il testo.
- Progetta (o trova) prima un tema e poi scrivi una copia in base al flusso del tema.
Questo, ovviamente, è l'apparentemente eterno dibattito tra il copy first e il design first.
Se vuoi una buona UX, dovrai lasciare che copi il lead design. Dovrai scegliere l'opzione numero uno.
Come mai? Perché il design dovrebbe supportare e potenziare la copia, non il contrario. Dopotutto, nessuno compra una t-shirt o uno spinner perché il sito ha un bell'aspetto . Comprano perché la copia li ha convinti.
Karl spiega in modo più approfondito...
“Penso che questo sia uno degli errori più grandi. A cominciare dal disegno. Senza sapere davvero quale sarà il contenuto.
Notizie flash: sono la tua proposta di valore e i tuoi contenuti che convinceranno i tuoi clienti. Quindi devi iniziare con quello.
Non limitarti a comprare un tema e poi cercare di adattare i tuoi contenuti a quello. Non creare un design con testo 'lorem ipsum' e segnaposto per le immagini. Se lo fai, sarai frustrato quando riempirai il tuo sito web di contenuti reali.
Per prima cosa scopri quali sono le esigenze dei tuoi visitatori. Quindi crea il tuo contenuto (copia, immagini, ecc.) Quindi crea il tuo design. In questo modo sei sicuro che tutto si adatti e il tuo design migliori i tuoi contenuti. La forma segue la funzione”.
Quando scrivi una copia per l'e-commerce, non dimenticare di concentrarti sul cliente. Ciò significa condurre una ricerca di copia in anticipo per capire il tuo pubblico, come vivono il tuo sito, come apprezzano i tuoi prodotti, come descrivono esattamente i tuoi prodotti, ecc.
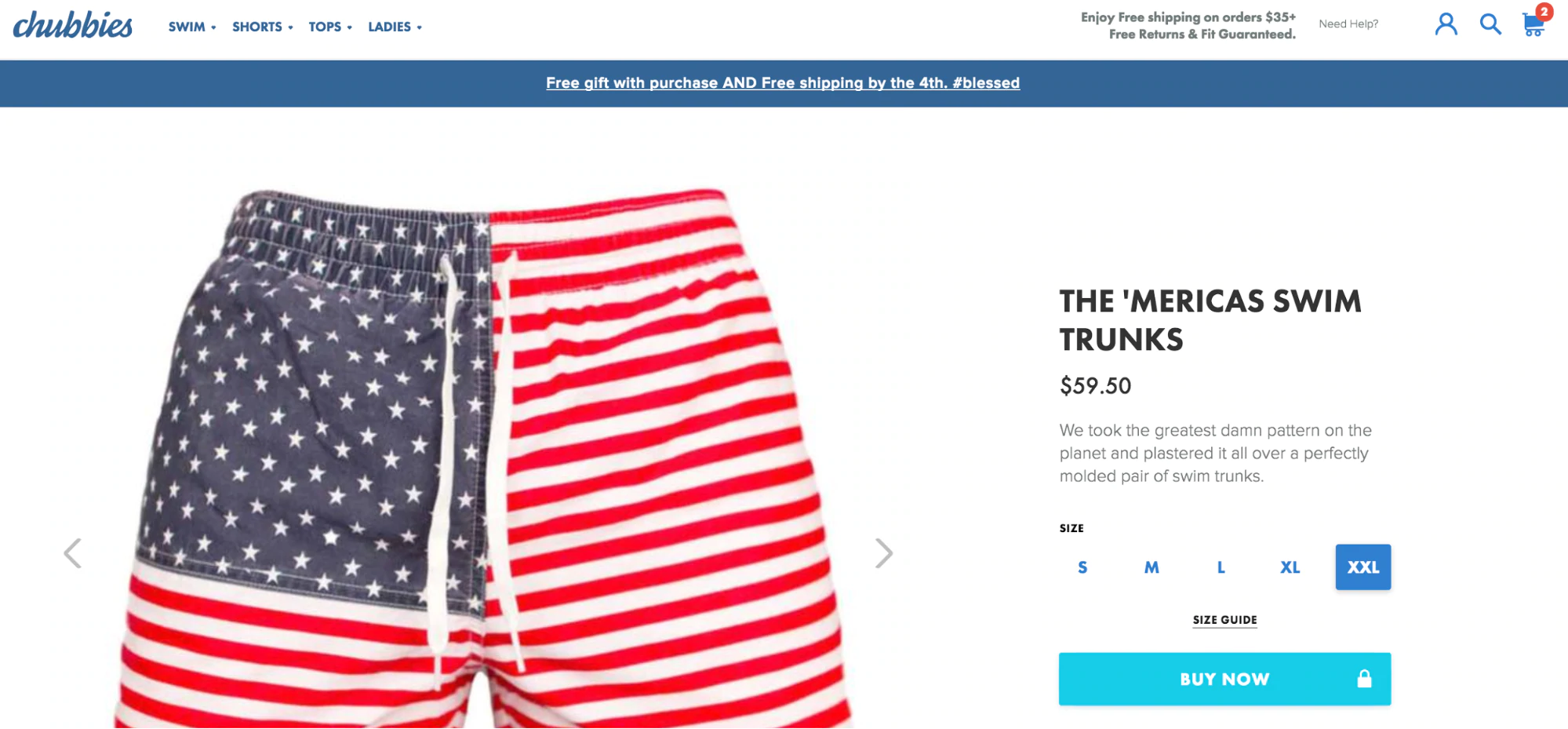
Chubbies è un perfetto esempio di copia dell'e-commerce incentrata sul cliente, una copia che si aggiunge all'esperienza del cliente.

Controlla il banner “Omaggio” e la descrizione del prodotto. Questa è la vera voce della copia del cliente.

Karl spiega perché questo è importante e continuerà ad esserlo mentre il modo in cui sperimentiamo i siti di e-commerce si evolve in futuro...
“So che la maggior parte delle persone non pensa che questo faccia parte della UX. Ma è il cuore della UX.
Parti sempre dall'utente, il potenziale cliente. Quali sono le sue esigenze, perché acquistano il tuo prodotto o servizio, perché lo acquistano da te, di cosa hanno paura, in che modo il tuo prodotto o servizio migliora la loro vita?
La maggior parte delle organizzazioni parte dal proprio punto di vista. E vogliono mettersi in mostra con le caratteristiche che ritengono importanti.
Notizie flash: non si tratta di te. I tuoi visitatori e clienti non si preoccupano di te. Si preoccupano solo di se stessi.
Quindi non vantarti della tua nuova tecnologia stravagante. Dì solo che la tua batteria dura per settimane e non ore.
Se pensi che questa sia una stronzata, pensa a come i bravi venditori ti convincono a comprare qualcosa.
È grazie al loro aspetto? O grazie a quello che dicono?
Sì, sono le loro parole che ti convincono. E mentre ci stiamo spostando verso le interfacce vocali, quello sarà di nuovo il fulcro. Nessun design stravagante può nascondere la tua stupida copia nel discorso.
3. Crea una navigazione intuitiva per promuovere la rilevabilità.
Secondo Merriam-Webster, la definizione di intuitivo è: "prontamente appreso o compreso". Quando un visitatore può fare quello che vuole fare sul tuo sito senza troppi sforzi o interruzioni, il tuo sito è intuitivo. Sembra semplice, ma pochissimi siti sono intuitivi.
Quando un sito (o anche solo un piccolo elemento di un sito) non è intuitivo, la UX ne risente. Ciò è particolarmente vero nell'e-commerce a causa della navigazione.
La navigazione, ovviamente, è fondamentale per aiutare i visitatori a trovare i prodotti che stanno cercando o che potrebbero voler acquistare. Se il processo di rilevabilità dell'e-commerce non è intuitivo, i visitatori partiranno alla ricerca di una navigazione più user-friendly. Per lo meno, saranno meno propensi a "fare acquisti" nel tuo negozio e tornare per un acquisto ripetuto.
Quando progetti la tua navigazione, tieni presente...
- L'ordinamento delle carte può aiutarti a capire meglio come i visitatori si aspettano di trovare prodotti e pagine.
- Usa parole familiari durante l'etichettatura. Non far pensare alla gente.
- Usa il prototipo del design dell'e-commerce. I visitatori si aspettano, ad esempio, che il loro carrello sia nell'angolo in alto a destra. Mantieni le cose familiari.
- Va bene avere una sottocategoria in due categorie. Ad esempio, qualcuno che acquista un'unità multimediale potrebbe voler trovare la categoria "TV e unità multimediale" in "Soggiorno" e "Archiviazione".
- Includi sempre l'opzione di ricerca interna per coloro che sanno esattamente cosa vogliono.
- Se utilizzi le icone, assicurati che siano familiari e utilizzi le etichette.
- Assicurati che sia facile toccare i link di navigazione sui dispositivi mobili. Spesso, questi collegamenti sono troppo piccoli per essere toccati.
- Se hai una vasta selezione di prodotti, dovrai utilizzare i mega menu. Rendi selezionabili categorie e sottocategorie. Inoltre, quelle pagine di destinazione della categoria andranno bene per la SEO.
- Usa il pangrattato, per favore.
- Mantieni la navigazione coerente. Standardizzare il processo e il design.
- Evidenzia il link alla pagina in cui si trova attualmente il visitatore, ove possibile.
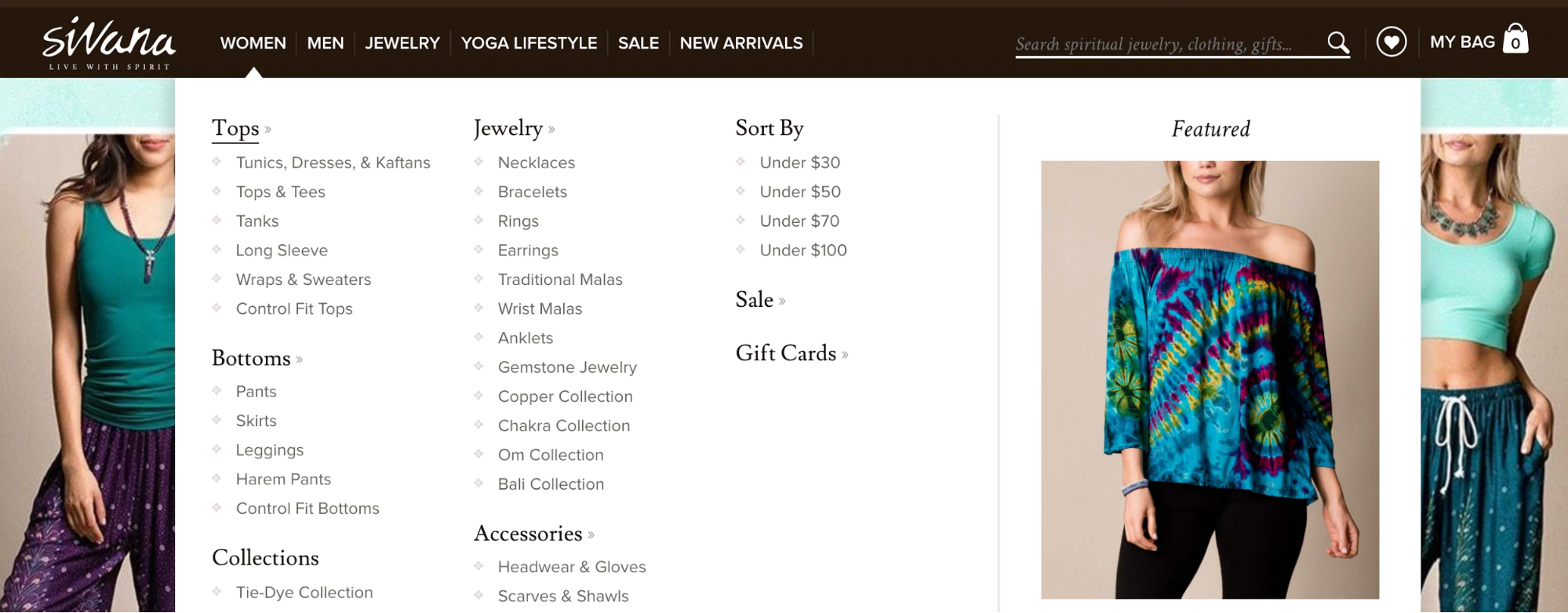
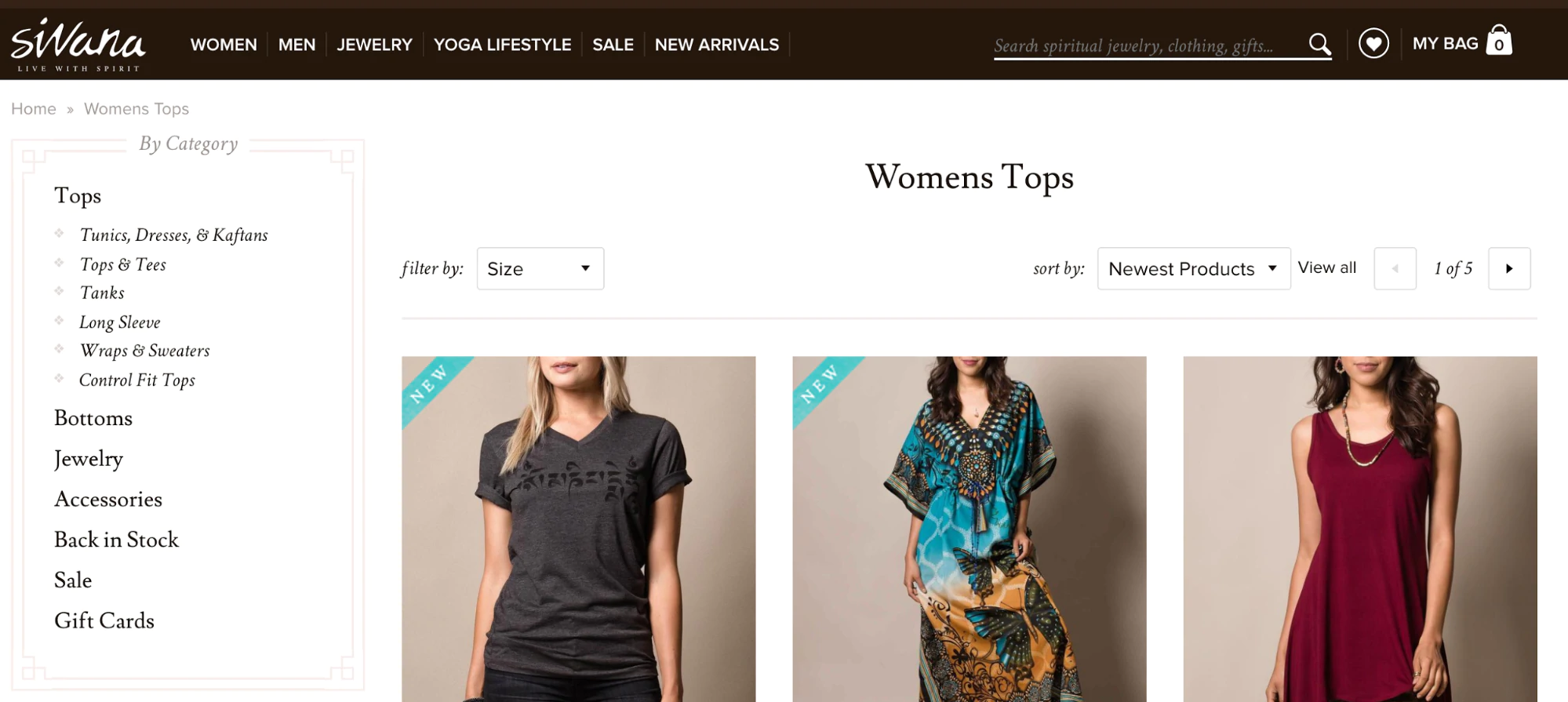
Sivana segue bene queste linee guida di navigazione...

Ogni elemento della navigazione si comporta come previsto, le sottocategorie sono cliccabili, i prodotti sono ordinati in modo significativo (più la possibilità di ordinare per prezzo), ecc.
Quando si fa clic su una sottocategoria, la navigazione intuitiva continua...

Tutti i tipi superiori sono visibili (prevedibilmente) lungo il lato sinistro. Ci sono anche le opzioni "ordina per" e "filtra per" per aiutare i visitatori a trovare il top che stanno cercando, il che è importante dato l'ampio catalogo di prodotti.
4. L'esperienza utente dell'e-commerce mobile è diversa e dovrebbe essere trattata come tale.
Finora abbiamo parlato dell'esperienza utente dell'e-commerce desktop. Cosa succede quando i visitatori arrivano sul tuo sito da un dispositivo mobile?
Solo perché hai una buona UX desktop non significa che hai una buona UX mobile. Il cellulare è una bestia completamente diversa. È cambiato il contesto, sono cambiate le intenzioni, sono cambiate le motivazioni.
Essere consapevoli del fatto che le persone vogliono qualcosa di molto diverso dal tuo negozio su dispositivo mobile rispetto a quello su desktop è più di metà della battaglia. Ti metterà davanti alla concorrenza.
Ecco perché lanciare un tema reattivo non è l'ottimizzazione dell'UX mobile. Offrire l'esperienza utente desktop su dispositivi mobili è un aiuto, non una soluzione.
Secondo Baymard, l'UX mobile è qualcosa con cui i siti di e-commerce stanno ancora lottando. Il 78% dei siti di e-commerce mobile ha un rendimento scarso quando esamina l'esperienza combinata di ricerca dei prodotti mobili.
Alcune cose da tenere a mente quando si pensa all'esperienza utente dell'e-commerce mobile...
- Rendi l'esperienza nativa, naturale. Il 40% dei siti di e-commerce per dispositivi mobili non consente lo zoom delle immagini dei prodotti tramite il tradizionale tocco mobile o il doppio tocco.
- Scegli la tastiera giusta. Non utilizzare una tastiera tradizionale se sai che inseriranno numeri, ad esempio.
- Sii chiaro, evidenzia le caratteristiche importanti. L'80% dei checkout mobili offre agli utenti la possibilità di eseguire un "Checkout come ospite", ma l'88% fa sì che questa opzione sia facile da perdere.
- Disattiva la correzione automatica al momento del pagamento. C'è qualcosa di più frustrante che digitare il tuo indirizzo tre volte sul tuo iPhone?
- Il 61% di tutti gli utenti mobili "a volte" o "sempre" va al proprio computer desktop/laptop per completare i propri ordini mobili. Assicurati che possano salvare i loro carrelli.
- Consenti ai visitatori di effettuare ricerche specifiche all'interno della categoria o sottocategoria che stanno attualmente visualizzando.
- Sperimenta con i portafogli digitali per convincere più utenti mobili ad acquistare su dispositivi mobili.
- Condensare, condensare, condensare. Se puoi ridurre il numero di tocchi necessari per eseguire un'azione, fallo.
- Prestare particolare attenzione alla garanzia della qualità e ai test cross-device/cross-browser sui dispositivi mobili. La tua UX soddisfa le aspettative per ogni browser su ogni dispositivo mobile?
- La velocità è più importante che mai poiché gli utenti mobili sono particolarmente distratti e impazienti. Assicurati che le pagine si carichino velocemente.
- Consenti ai clienti di scansionare la loro carta di credito in modo che non debbano inserire tutte le informazioni manualmente.
- Consenti ai clienti di salvare le loro informazioni per le visite future, riducendo la quantità di informazioni che devono compilare sui dispositivi mobili.
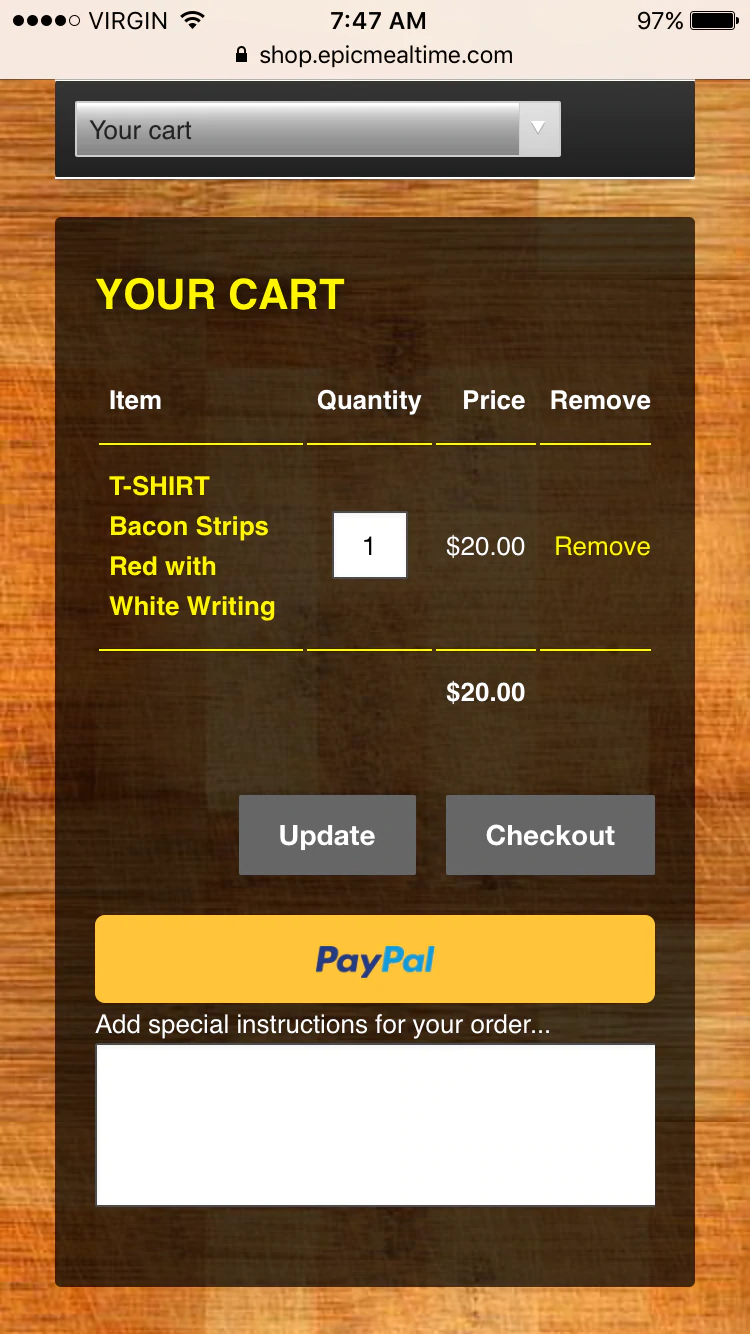
Il negozio di Epic Meal Time è un ottimo esempio di UX di checkout mobile fatto bene. Innanzitutto, hai la possibilità di effettuare il pagamento con PayPal...

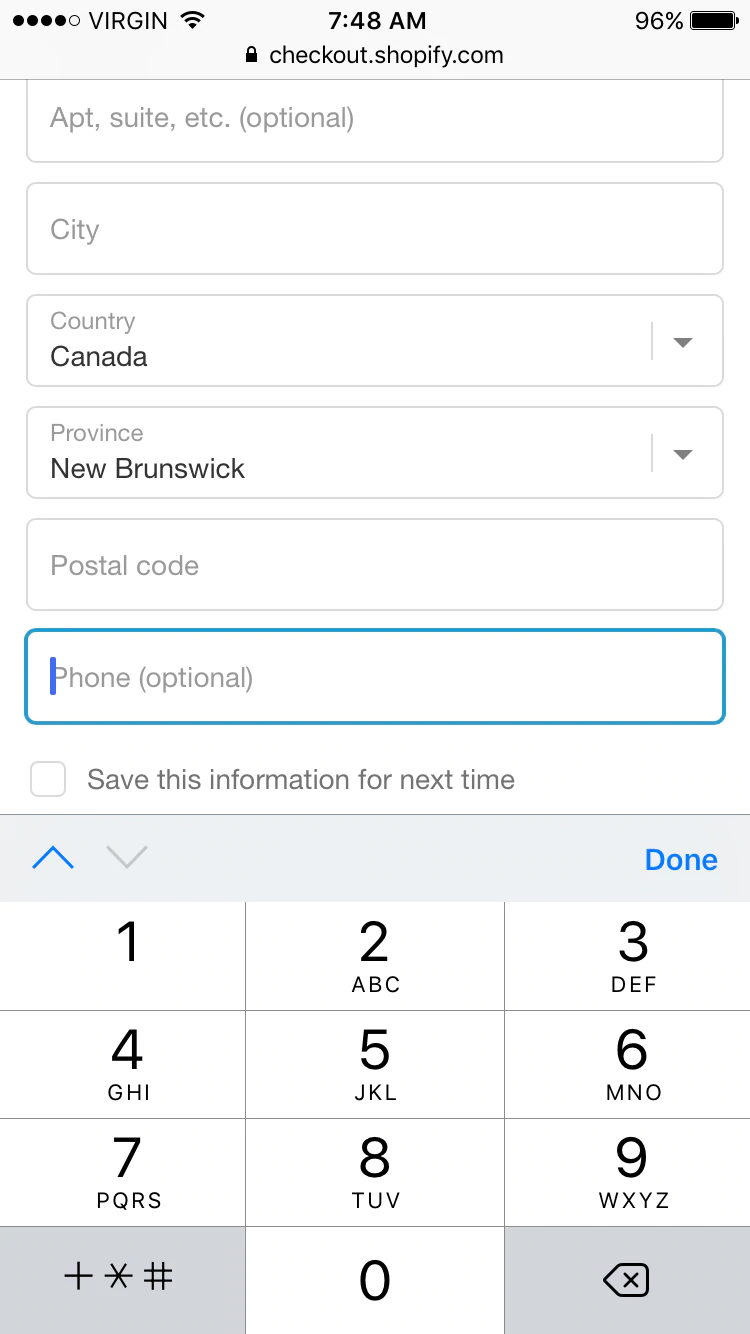
Quindi ti viene mostrata la tastiera del numero di telefono corretto e l'opzione per salvare queste informazioni per la prossima volta...

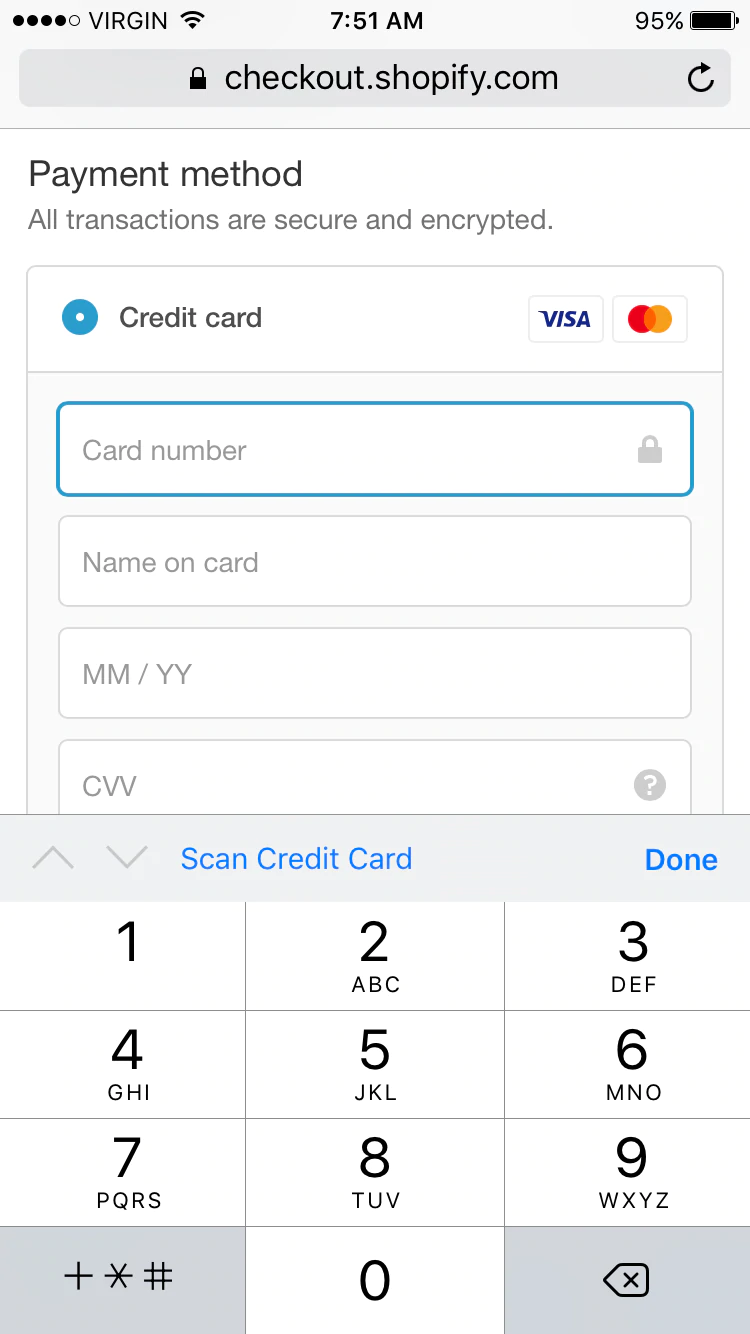
Quando è il momento di pagare, è visibile la tastiera corretta (inclusa l'opzione per scansionare la tua carta di credito)...

Tieni presente che, in modo simile a come una buona UX desktop e una buona UX mobile sono diverse, una buona UX per iPhone e una buona UX per Android sono diverse. Mettiti nei panni del visitatore e sii consapevole di come può essere l'esperienza utente dell'e-commerce contestuale.
Come individuare problemi di UX sul tuo sito
Le migliori pratiche sono meravigliose e tutte, ma possono solo portarti così lontano. Ogni sito di e-commerce è diverso, il che significa che ogni sito di e-commerce ha problemi di UX diversi. Come puoi individuare questi problemi sul tuo sito?
Come spiega Karl, è tutta una questione di ricerca...
Fai ricerche sugli utenti. Sembra costoso e puoi renderlo costoso, ma ci sono alcuni buoni strumenti disponibili che possono aiutarti. Leggi di nuovo questa frase: può aiutarti. Non risolveranno i problemi, ma ti aiuteranno a individuarli.
Innanzitutto, definisci i punti di riconsegna. Dove stanno cadendo i visitatori dalla canalizzazione? Stanno andando oltre la pagina del prodotto? Stanno chiamando si chiude quando vedono i prezzi di spedizione? O forse quando hanno un carrello pieno?
Vuoi concentrare la tua ricerca il più possibile. Se entri con l'obiettivo di "migliorare l'UX", non otterrai molto dal processo come se entrassi con l'obiettivo di "ridurre l'abbandono del carrello" o "aumentare l'aggiunta al carrello dalle pagine dei prodotti" .
Come ha detto Karl, ci sono una serie di metodi di ricerca poco costosi che puoi sfruttare...
- Scorri/fai clic su mappe di calore: guarda la profondità di scorrimento e fai clic sull'intento. Aggiungi collegamenti su cui le persone tentano di fare clic, ma non ci riescono. Se vedi un netto cambiamento di colore dello scorrimento, considera se hai accidentalmente creato un doppio fondo. Nota fino a che punto le persone scorrono e pianificano la gerarchia dei messaggi in modo appropriato. Cerca di incoraggiare lo scorrimento con segnali visivi.
- Replay delle sessioni: guarda come persone reali con soldi veri navigano nel tuo sito. Cosa li frustra? Con cosa stanno lottando? Dove cadono? Come mai?
- Test utente: dai alle persone istruzioni specifiche (ad es. trova un orologio con meno di $ 89 e aggiungilo al carrello) e osserva mentre cercano di seguire tali istruzioni, raccontando i loro pensieri ad alta voce.
- 5 secondo test: mostra il tuo sito per un breve periodo di tempo per vedere se i tuoi messaggi e la tua proposta di valore sono chiari.
Ce ne sono di più, ovviamente. Usa il metodo o i metodi che ritieni possano fornirti maggiori informazioni per raggiungere il tuo obiettivo.
Come risolvere i problemi di UX sul tuo sito
Gli strumenti possono aiutarti a identificare i problemi, ma di certo non possono aiutarti a risolverli. Dipende da te! Fortunatamente, sei già sulla buona strada per essere in grado di risolvere i tuoi problemi di UX e-commerce.
- Dai la priorità ai problemi di UX in base all'impatto e alla facilità previsti.
- Usa il tuo buon senso. Come puoi migliorare l'esperienza? Fai riferimento anche alla tua ricerca.
Metà della battaglia della UX è la consapevolezza e l'educazione. Sapere cosa cercare, mettere da parte il proprio ego, mettere da parte ciò che sembra bello .
Georgiana Laudi, digital strategist specializzata in ottimizzazione e inbound marketing, dice che è meglio...
“Pensi ogni giorno all'esperienza dei tuoi clienti con la tua azienda, che si tratti dei dettagli dei prodotti che vendi o dell'imballaggio in cui vengono strappati al momento della consegna. Non avrebbe senso pensare alla loro esperienza sul tuo sito web con la stessa attenzione? I tuoi concorrenti lo fanno sicuramente".
