6 migliori progetti di siti Web educativi che ispirano e informano
Pubblicato: 2021-10-09
Poiché sempre più istituzioni culturali e educative competono per la loro fetta di mercato, è imperativo distinguersi con un buon web design per attirare l'attenzione dei potenziali clienti.
Diventiamo metafisici mentre ti mostriamo alcuni dei migliori esempi di progettazione di siti Web educativi che sono una gioia per gli occhi tanto quanto spunti di riflessione.
Sommario
- La strada più lunga di Pixelfish
- Fondazione Alfred Landecker per output
- Rete di giustizia giovanile di Purple Bunny
- Beyond di Mish Design
- Portami al club di Phantom
- Palazzo Monti di Matteo Sacchi
1. La strada più lunga di Pixelfish

Caratteristiche distintive:
- Una mappa interattiva per la navigazione del sito web
- Elementi animati come nuvole sulla mappa
- Estetica che replica l'era target della squadra
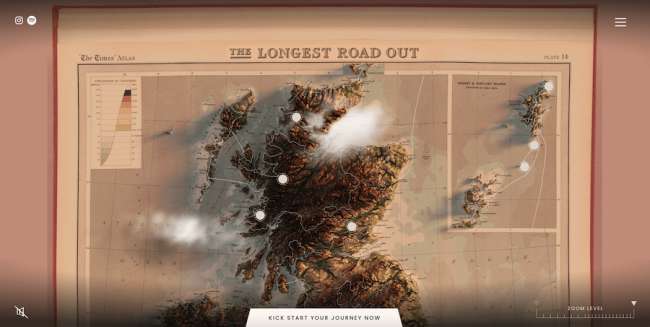
The Longest Road è una squadra di avventurieri che ha intrapreso un viaggio unico di 10.000 miglia attraverso il Regno Unito in una classica auto Morgan 4/4 nera, replicando le giostre e le gite di un tempo. Il team organizza esattamente la stessa esperienza per viaggiatori accaniti e curiosi.
Il loro straordinario sito Web è opera dell'agenzia di web design Pixelfish ed è altrettanto avventuroso e ambizioso quanto il percorso dell'equipaggio di The Longest Road. È, essenzialmente, un'enorme mappa interattiva del Regno Unito, che mostra l'itinerario esatto della squadra, le strade che hanno preso e i luoghi che hanno visitato.
La mappa stessa ricorda le vecchie mappe dell'Atlante fino all'ultimo dettaglio: il terreno 3D, i caratteri tipici che denotano i mari e le catene montuose - anche i colori, l'oro sabbioso e la terra d'ombra bruciata, conferiscono un aspetto d'altri tempi alla mappa che raffigura un viaggio il cui tema era molto legato a un'epoca passata.
Il visitatore si sposta sul sito della mappa trascinando il cursore del mouse. Facendo clic sui punti bianchi in corrispondenza di ogni punto di riferimento specifico si apre una finestra con un breve racconto di questa particolare parte del viaggio, insieme ad alcune foto di alta qualità del luogo.
L'intera esperienza online è accompagnata da un panorama sonoro molto discreto e delicato di suoni ambientali e brani musicali dal 1920 al 1930. Nell'angolo in alto a destra si trova un'icona del menu dell'hamburger che apre un enorme pannello di navigazione con collegamenti alla storia e al manuale della squadra.
2. Fondazione Alfred Landecker per output

Caratteristiche distintive:
- Progetti e missioni presenti in diversi colori
- Sito web incentrato sui messaggi
- Un motore di ricerca intuitivo
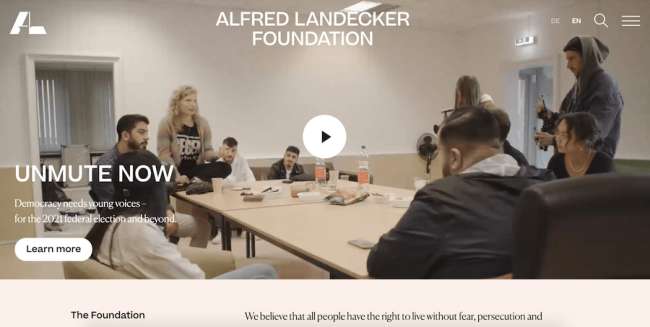
La Alfred Landecker Foundation è un'organizzazione che combatte tutte le forme di discriminazione, dall'antisemitismo al sessismo, e "promuove lo sviluppo di società democratiche".
Creato dall'agenzia di branding Output, il sito Web della fondazione è molto informativo e orientato alla messaggistica, il che è abbastanza sensato considerando la loro missione e i loro obiettivi. Sebbene la sua natura sia principalmente educativa, il sito Web è ancora conciso nel modo in cui fornisce il contenuto scritto, aiutato da immagini, emblemi e video personalizzati.
Il sito si apre con un videomessaggio a tutto schermo sulle ultime iniziative della fondazione. L'icona del menu dell'hamburger a destra apre un pannello di navigazione categorizzato in modo ordinato che spiega lo scopo e il background dell'organizzazione.
Blocchi colorati per ogni missione rompono la monotonia di uno schema di colori generalmente low-key. La tipografia è un tipo sans-serif altamente leggibile che aiuta con la consegna e la conservazione dei messaggi. Passando il mouse sopra le caselle "Cosa facciamo" si crea un contrasto di colore con le tonalità originali della casella.
I singoli articoli e altri pezzi di contenuto scritto hanno le proprie illustrazioni personalizzate che seguono uno stile visivo simile. I progetti della fondazione, dalla protezione delle minoranze al rafforzamento della democrazia, hanno i propri pannelli colorati per consentire ai visitatori di distinguerli facilmente a colpo d'occhio quando cercano un progetto specifico.
3. Rete di giustizia giovanile di Purple Bunny

Caratteristiche distintive:

- Una combinazione di colori coerente
- Messaggi di dimensioni ridotte
- Navigazione principale appiccicosa
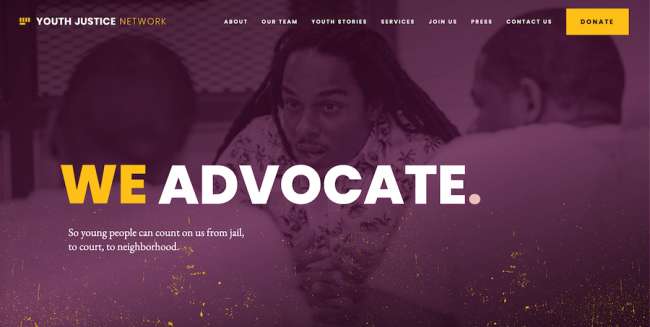
Youth Justice Network è un'organizzazione dedicata alla costruzione di una società che consente ai giovani di oggi di prosperare in un ambiente giusto ed equo. Il loro sito web è un lavoro dell'agenzia di web design Purple Bunny.
Con una straordinaria tavolozza di colori viola-giallo-bianco, il sito Web inizia con una homepage molto approfondita che accompagna il visitatore in un viaggio educativo. Le immagini viola dei giovani manifestanti introducono la missione della rete e le statistiche ben illustrate sullo stato della giustizia razziale negli Stati Uniti.
Il messaggio di dimensioni ridotte fornisce informazioni sul sistema di supporto completo dell'organizzazione, sulla difesa della giustizia e sui metodi per costruire l'indipendenza dei giovani. I pulsanti di invito all'azione accanto a questi messaggi indicano diverse aree di interesse, dalla donazione alla causa al coinvolgimento nel progetto. Le CTA si animano con un effetto di scorrimento giallo quando un utente passa sopra di esse.
La navigazione del menu principale è "appiccicosa", come da best practice UX. I collegamenti puntano alle pagine principali del sito Web e sono organizzati in una sequenza che segue un percorso naturale dell'utente. Anche il grande pulsante giallo Dona fa la sua comparsa qui.
Nel footer del sito web, l'organizzazione sottolinea l'importanza di rimanere in contatto e invita il visitatore a seguire Youth Justice Network sui propri canali di social media.
4. Al di là di Mish Design

Caratteristiche distintive:
- Concetto di una pagina
- Una tavolozza di colori ben definita e on-brand
- Percorso utente ben concepito
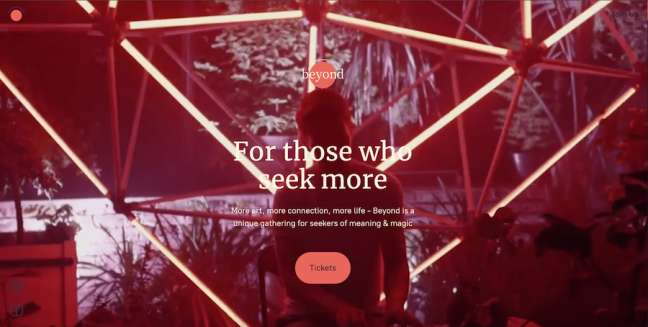
The Beyond è un evento culturale e musicale che si svolge in Turchia. Il suo concetto è unico in quanto unisce il patrimonio culturale, musicale ed etnografico locale con la mentalità globale di coloro che cercano di connettersi attraverso l'arte e l'interazione significativa.
Il loro sito web, per gentile concessione di Mish Design, corrisponde alle origini e alle intenzioni artistiche del marchio. È dotato di un collage video su tutto lo schermo che inizia l'esperienza dell'utente. Uno slogan semplice ma audace di "Per coloro che cercano di più" in caratteri serif completa la schermata above the fold, insieme al biglietto CTA e al logo Beyond.
Una volta che l'utente scorre verso il basso, il video assume la forma di un cerchio ed esce dallo schermo in modo molto attraente. Alcune righe di testo che spiegano la transizione UVP del festival Beyond in una semplice galleria di immagini. Seguono le informazioni sul prossimo evento Beyond, con la data, il luogo e la descrizione generale dell'evento.
La combinazione di colori del sito Web utilizza beige pastello e pesca e blu scuro per adattarsi agli elementi di design per lo più sferici con sottili micro-animazioni.
Il design di una pagina del sito Web non richiede alcun elemento di navigazione come il menu principale, rendendo l'UX estremamente semplice su tutti i dispositivi.
5. Portami al club di Phantom

Caratteristiche distintive:
- Tipografia personalizzata
- Concetto di una pagina per sede
- Modalità scura con contenuto testuale bianco
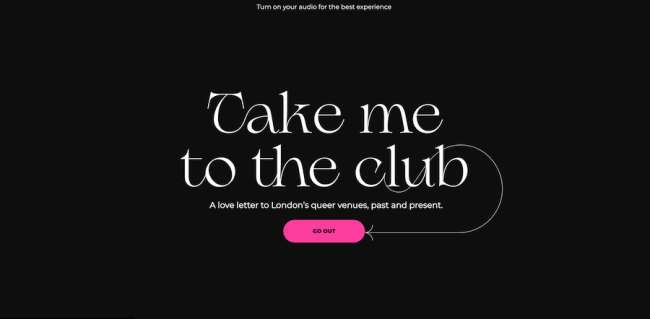
Take Me To The Club è un sito web che racconta e ricorda i luoghi iconici LGBT+ di Londra che sono stati chiusi. Lo scopo del sito è più che pura nostalgia: sottolinea l'importanza di preservare e mostrare supporto a questi bar e club che riuniscono la comunità gay e trans della città.
Il sito web, progettato e sviluppato dall'agenzia creativa Phantom, si apre con una schermata iniziale caratterizzata da una tipografia personalizzata molto particolare. Spostando il cursore del mouse vengono mostrate le foto dei luoghi e dei visitatori mentre appaiono e scompaiono in un lampo.
Facendo clic sul pulsante Esci CTA inizia il percorso dell'utente, una sede alla volta. Il visitatore viene portato alla pagina dedicata ad uno dei locali chiusi. Si apre con un carosello fotografico del luogo, l'anno della sua chiusura e il suo antico indirizzo.
Scorrendo la pagina vengono mostrate altre foto di questo particolare club e alcuni ricordi citati dagli ex frequentatori. Una breve descrizione dell'importanza del locale per la comunità LGBT+ chiude la pagina dedicata del club. Il pulsante "On To The Next One" nell'angolo in basso a destra invita il visitatore a esplorare un altro luogo, ripetendo l'esperienza in modo coerente.
Il sito è interamente in bianco e nero, ad eccezione delle foto che gli danno un tocco di colore. Questo, insieme al carattere personalizzato, aumenta la sensazione generale di nostalgia del sito web.
6. Palazzo Monti di Matteo Sacchi

Caratteristiche distintive:
- Scorrimento orizzontale
- Concetto di una pagina
- CTA appiccicose
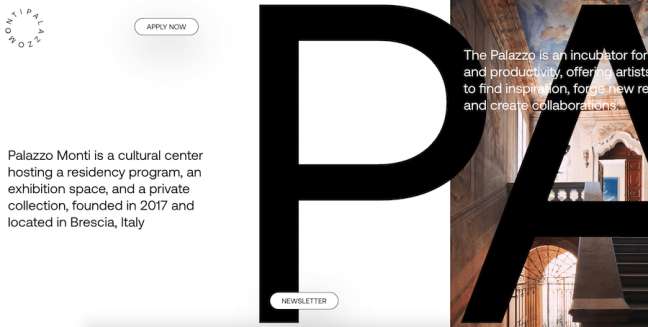
Palazzo Monti è un centro culturale a Brescia, Italia. Ospita uno spazio espositivo e una collezione d'arte privata, incoraggia la collaborazione artistica e accende l'ispirazione negli artisti locali con la sua vasta biblioteca di manufatti, opere d'arte e libri.
Matteo Sacchi è dietro il sorprendente design del sito web del Palazzo che utilizza lo scorrimento orizzontale e un concetto di una pagina per mostrare l'intera proposta di valore del centro culturale. Questo layout abbastanza rivoluzionario e raramente utilizzato inizia con una breve descrizione dell'istituzione.
Il nome “Palazzo Monti” appare a caratteri cubitali delle dimensioni di uno schermo. Inizia dove inizia il sito web e finisce dove finisce il sito web, apparendo attraverso le crepe create dagli elementi del contenuto. Lo sfondo bianco e i caratteri neri sono un'ambientazione piacevole per le foto colorate che introducono l'elemento visivo di sorpresa mentre il visitatore continua a scorrere.
Le diverse sezioni del sito - Informazioni, Chi, Stampa, Artisti e così via - passano senza soluzione di continuità l'una nell'altra. L'utente sa in quale sezione si trova guardando la parte inferiore dello schermo dove sono indicati i nomi delle sezioni.
Senza menu principale, gli unici elementi di navigazione sono i due pulsanti CTA permanenti, Applica ora e Newsletter. Si fondono con il resto dell'ambiente circostante con la loro forma arrotondata e bianca e il testo chiaro.
