La tua home page del plugin è inefficace? Scopri come abbellirlo
Pubblicato: 2016-07-06Non importa se il tuo ultimo plugin per WordPress è la cosa migliore dai tempi del pane a fette: se la tua home page non va bene , nessuno vorrà scaricarla.
Una home page allettante che obbliga i lettori ad agire e a scaricare il tuo plug-in è un prerequisito automatico per i plug -in freemium di successo .
In questo post, analizzeremo cinque elementi chiave delle home page di successo per i plugin di WordPress, inclusi esempi di vita reale di ogni elemento in azione (e avremo anche una sezione bonus qui, quindi assicurati di leggere tutto strada fino alla fine!).
1. Uno slogan chiaro e conciso
Il primo passo per una home page efficace per il tuo plug-in è uno slogan chiaro e conciso che spiega brevemente quanto segue:
- Cosa fa il tuo plugin
- Come migliora i siti Web WordPress
- Perché i tuoi visitatori ne hanno bisogno
La parola chiave qui è breve . Non riempire l'intera pagina di testo. Lo slogan non dovrebbe essere più di un paragrafo e, idealmente, corto quanto una singola frase.
Pensalo come un passo dell'ascensore super-ridimensionato.
Il primo passo per una homepage di plugin efficace è uno slogan accattivante e conciso.Tweet
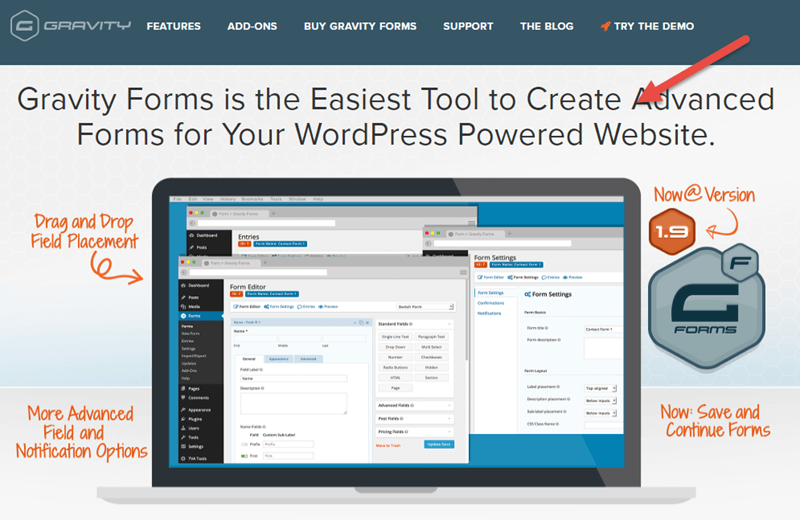
Esempio: forme di gravità
Gravity Forms è l'esempio perfetto del principio della tagline. Se dai un'occhiata alla loro home page, l'unico pezzo di testo che noti subito è il loro slogan.

Il breve slogan recita: "Gravity Forms è lo strumento più semplice per creare moduli avanzati per il tuo sito Web basato su WordPress" .
Risponde a tutte e tre le domande che abbiamo discusso sopra:
- Cosa fa il plug-in: "Crea moduli avanzati"
- Come migliora i siti Web WordPress: "Moduli avanzati per il tuo sito Web basato su WordPress"
- Perché i visitatori ne hanno bisogno: "Strumento più semplice"
2. Collegamento immediato/Call to Action
L'elemento successivo da avere sulla tua home page è un collegamento immediato a ulteriori informazioni sul plug-in o un invito all'azione per saperne di più o acquistare il plug-in. Questo link/CTA dovrebbe essere above the fold (quindi i visitatori lo vedono non appena accedono alla tua home page) o almeno alla pagina successiva in basso.
Il collegamento immediato/CTA raggiunge due scopi.
In primo luogo, migliora l'esperienza utente per i visitatori che hanno già sentito parlare del tuo plug-in e sono venuti sul tuo sito con l'intenzione esplicita di ottenere informazioni dettagliate sul plug-in o addirittura di scaricarlo immediatamente. Il link immediato consente loro di rinunciare a scorrere l'intera pagina per trovare il link appropriato per maggiori info/download.
In secondo luogo, consente a quei visitatori il cui interesse è stato suscitato da quel tuo slogan chiaro e conciso di ottenere maggiori informazioni, ancora una volta senza dover scorrere il resto della tua copia.
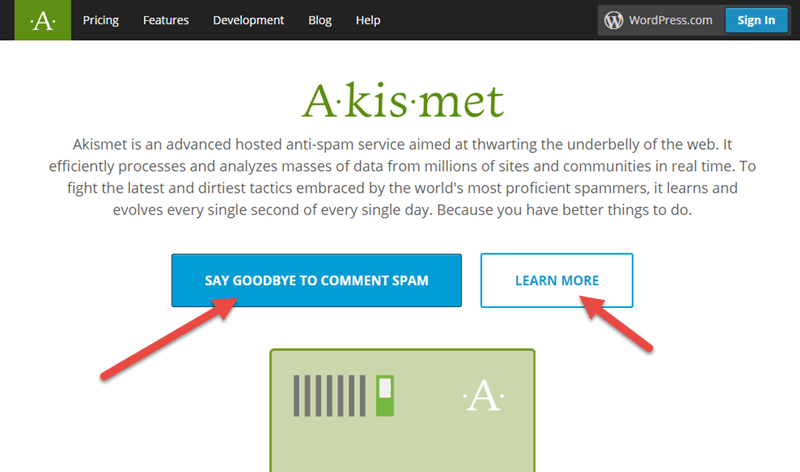
Esempio: Akismet
Il plug-in di protezione antispam di Automattic è un ottimo esempio di CTA immediato. Proprio sulla prima pagina above the fold ci sono due CTA con collegamenti che indirizzano rispettivamente a una pagina dei prezzi e a una pagina di ulteriori informazioni.

Il pulsante "Dì addio ai commenti spam" (nota la deviazione creativa da un tipo di CTA standard "Vedi i prezzi") porta i visitatori a una pagina che mostra i piani tariffari di Akismet. Il pulsante "Ulteriori informazioni" reindirizza a una pagina con informazioni su come funziona Akismet, quanto è efficace il plug-in e simili.
3. Mostra il tuo plugin
Questo elemento è sicuramente uno dei più importanti, in quanto svolge un ruolo importante nella decisione finale dei visitatori se gli piace o meno il tuo plugin.
In sostanza, in questa parte della tua home page mostrerai il tuo plugin. Idealmente, avrai alcuni screenshot di come appare nel front-end e forse un paio che mostrano anche l'interfaccia utente del back-end. Il punto è che dai ai tuoi visitatori una breve istantanea del tuo plug-in in modo che possano decidere immediatamente se si tratta di un prodotto che potrebbero vedere se stessi utilizzando.
Dare ai visitatori una breve istantanea dell'interfaccia utente del tuo plug-in sulla tua home page li aiuta a decidere rapidamente di scaricare.Tweet
Ovviamente, dovrai davvero avvicinarti a questo elemento con il tuo gioco A. Se la tua vetrina è di bassa qualità o mal concepita, creerà solo un'impressione negativa nella mente dei visitatori.
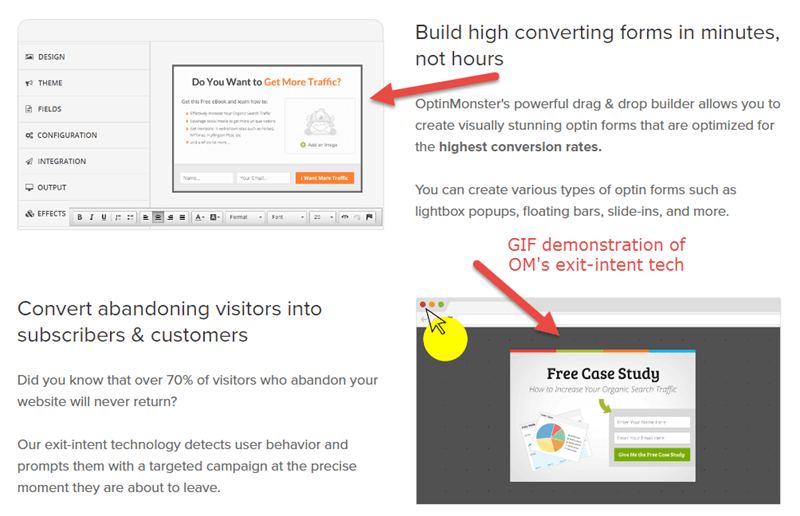
Esempio: OptinMonster
OptinMonster fa un ottimo lavoro esibendo il proprio prodotto sulla loro homepage.

La home page utilizza una combinazione di screenshot, gif e spiegazioni testuali di alcune delle funzionalità di OM per comunicare la funzionalità del plug-in al visitatore. Nota che anche la pagina non esagera o ci sommerge con grandi gruppi di immagini una dopo l'altra. Invece, OM lo mantiene semplice, pulito e minimale.
4. Prova sociale
La prova sociale è un concetto di base che guida l'ottimizzazione del tasso di conversione . Quando i tuoi visitatori vedono che il tuo plugin ha già molti utenti ed è associato a nomi di alto profilo, guadagni credibilità ai loro occhi, aumentando le probabilità di un download.
Considerando il contesto di una home page di un plug-in WP, ecco tre semplici modi per creare prove sociali:
- Visualizza i loghi delle varie pubblicazioni WordPress su cui è stato presentato il tuo plug-in
- Presenta le testimonianze dei clienti
- Mostra commenti positivi sul tuo plugin da parte di rispettati sviluppatori/aziende WordPress
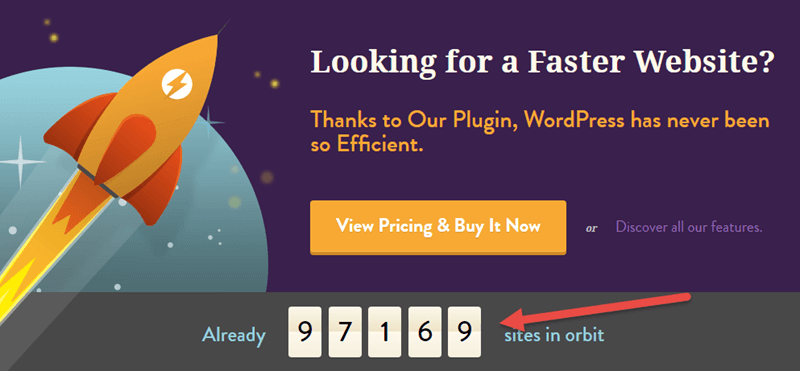
Esempio: WP Rocket
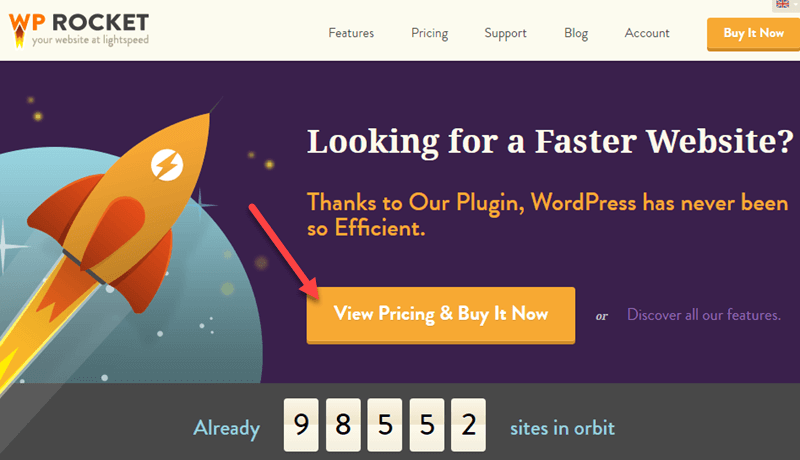
WP Rocket sfrutta la prova sociale in diversi modi. Innanzitutto, mostrano un contatore in tempo reale di clienti che già utilizzano il plug-in.


In secondo luogo, mostrano alcuni dei loghi di alcuni dei loro utenti più importanti, come CoSchedule, ThemeIsle e SeedProd.

Infine, hanno una testimonianza di uno dei loro clienti, nonché un collegamento a un "Muro degli astronauti" (un popup che mostra più testimonianze).

Tutta questa prova sociale costruisce l'immagine del marchio WP Rocket e crea credibilità per gli sviluppatori.
5. Elenco delle caratteristiche
Ultimo ma certamente non meno importante, abbiamo l'elenco delle funzionalità. L'elenco delle funzionalità è esattamente ciò che suggerisce il nome: un breve catalogo delle funzionalità del tuo plug-in.
Ancora una volta, la chiave qui è essere concisi. Non vuoi elencare ogni singola funzionalità di cui è capace il tuo plugin. I plugin più recenti, ad esempio, sono pronti per la traduzione, quindi una caratteristica comune del genere non sarebbe necessariamente qualcosa che vorresti elencare qui.
Invece, vuoi solo evidenziare le caratteristiche più importanti che sono più rilevanti per la soluzione complessiva che offri ai tuoi clienti.
Esempio: ManageWP
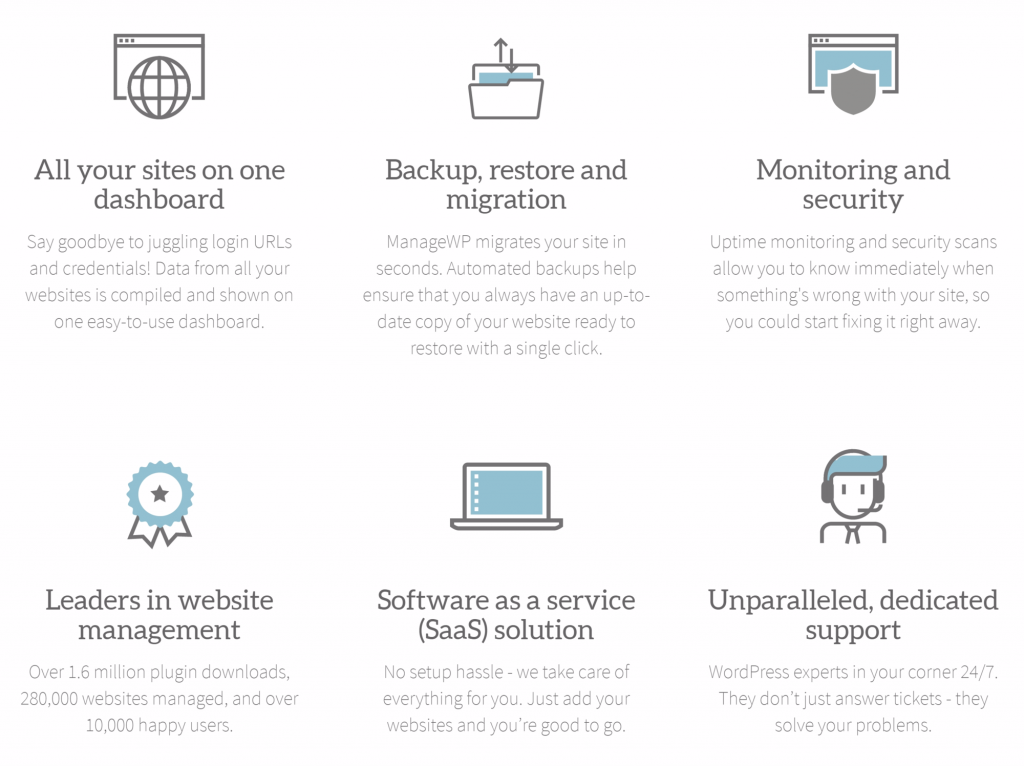
ManageWP incorpora superbamente un elenco di funzionalità nella loro home page che mette in evidenza le funzionalità della dashboard di WordPress.

Nota come scelgono solo sei delle funzionalità di ManageWP da visualizzare sulla home page. Ognuna di queste sei caratteristiche selezionate ha lo scopo di aggiungere un ulteriore livello di certezza e di far capire gradualmente al visitatore che questa soluzione copre tutte le sue esigenze.
Si sono anche assicurati che l'elenco sia visivamente accattivante con un design strutturato e un set di icone delicate (e graziosamente animate) che si adatta perfettamente al resto del linguaggio di progettazione del sito web.
BONUS: creazione di un pulsante di acquisto efficace per invogliare gli utenti a pagamento
Se vuoi che i tuoi visitatori si convertano in utenti a pagamento, allora inchiodare il tuo pulsante di acquisto è un must assoluto.
Un buon pulsante di acquisto ha le seguenti caratteristiche:
- Si distingue molto chiaramente sulla pagina.
- Incorpora un efficace invito all'azione.
Torniamo a WP-Rocket, perché la loro homepage incorpora anche un ottimo esempio di pulsante di acquisto. Il pulsante si trova proprio sulla home page e above the fold in modo che i visitatori possano vederlo all'istante e agire.

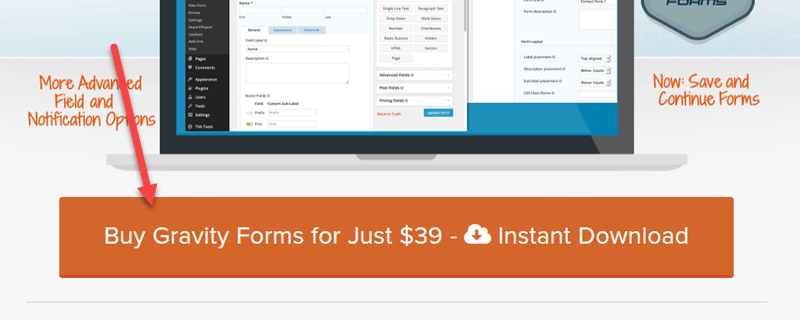
Gravity Forms implementa bene anche il pulsante di acquisto. Usano testi come "Solo $ 39" e "Download istantaneo" nell'invito all'azione per far sentire i visitatori come se stessero ottenendo un buon affare.

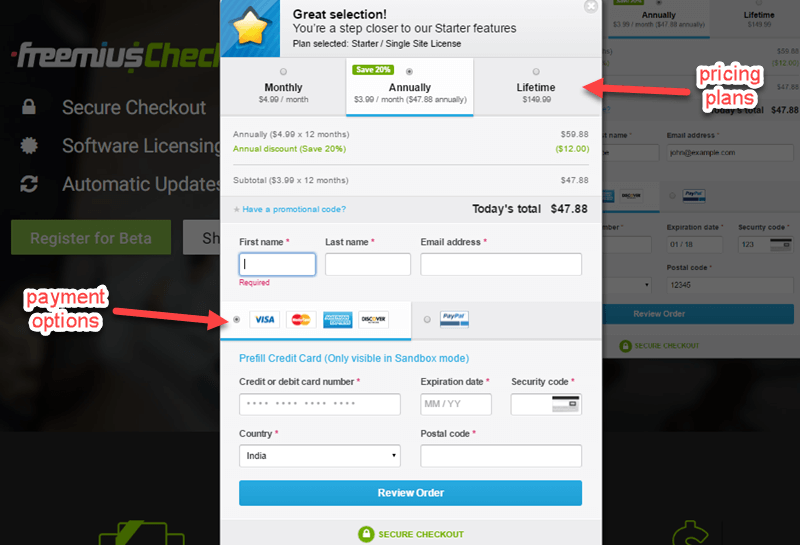
Se vuoi davvero portare il tuo pulsante di acquisto al livello successivo, allora dovresti prendere in considerazione Freemius Checkout. Una delle funzionalità del prodotto trasforma un pulsante di acquisto in un collegamento che avvia un popup dal quale i visitatori possono acquistare direttamente la versione premium del plug-in.
Puoi provare quel pulsante di acquisto in questa pagina .

Nota come il popup si carica rapidamente e contiene tutte le informazioni necessarie: i diversi piani di acquisto e le opzioni di pagamento disponibili*. Non è necessario che l'utente vada a qualsiasi altra pagina per avviare il processo di pagamento sicuro.
Riepilogo: come creare una homepage di plugin efficace
Ricapitoliamo rapidamente i cinque componenti critici essenziali per una home page produttiva di cui abbiamo appena discusso:
- Uno slogan chiaro e conciso che spiega qual è il tuo prodotto, quanto è utile e perché i visitatori dovrebbero scaricarlo in poche frasi.
- Un link/CTA immediato dopo il tuo slogan in modo che i visitatori possano accedere direttamente a ulteriori informazioni/pagine di download.
- Una vetrina del tuo plugin che mostra alcune delle sue funzionalità.
- Evidente prova sociale per costruire la tua credibilità.
- Un breve elenco di funzionalità per evidenziare le funzionalità più importanti del tuo plug-in.
Ora che conosci tutti gli elementi che ne costituiscono uno, non hai scuse per non creare una fantastica pagina di download del prodotto per il tuo plugin WordPress. Inizia a creare!
Passa a te: come pensi di utilizzare queste informazioni per migliorare la home page del tuo plug-in? Quali altri elementi utilizzi sul tuo sito web? Condividi i tuoi pensieri nei commenti qui sotto!
