Elementor Review 2023: il miglior plug-in Page Builder, o no?
Pubblicato: 2023-06-12Il plug-in per la creazione di pagine Elementor è un popolare plug-in per la creazione di pagine di WordPress, se non il plug-in per la creazione di pagine più popolare per gli utenti di WordPress.
Nella nostra recensione di Elementor, diamo un'occhiata alle migliori funzionalità del plug-in e agli scenari di utilizzo in un mondo di editor di blocchi post-WordPress.
Diamo anche un'occhiata alla struttura dei prezzi del plugin e ad alcuni pro e contro che abbiamo notato durante il test.
Iniziamo.
Cos'è Elementor?
Elementor è uno dei migliori plug-in per la creazione di pagine WordPress sul mercato, nonché uno dei più popolari. Il plug-in Elementor di base ha oltre 5 milioni di installazioni attive, secondo WordPress.org.

Vogliamo sapere come un singolo prodotto ha preso d'assalto l'ecosistema WordPress quando è stato lanciato per la prima volta nel 2016 e come è ancora uno dei prodotti più influenti del settore, anche se esistono alternative (vedi sotto).
La verità è che conosciamo già la risposta: Elementor è stato uno dei primi costruttori di pagine a offrire gratuitamente l'editing di frontend dal vivo, nonché uno dei primi a offrire la creazione di temi.
Ora è un potente costruttore di siti Web che rimane rilevante anche quando l'editor di blocchi predefinito di WordPress diventa più avanzato.
Nella nostra recensione di Elementor, tratteremo i vantaggi e gli svantaggi dell'utilizzo di Elementor, le alternative che puoi utilizzare, quanto costa il plug-in e le funzionalità che dovresti conoscere.

Ecco un breve riassunto per ora: Elementor è un plug-in per la creazione di pagine che è più di un semplice generatore di pagine.
Ha un editor di temi, un generatore di popup, un generatore di moduli e numerosi moduli e modelli di creazione di pagine gratuiti e premium.
Il team di Elementor offre anche web hosting in questi giorni.
Hanno anche il loro tema WordPress gratuito progettato per essere compatibile con le funzionalità di creazione di siti Web del plug-in, quindi non è necessario necessariamente un tema di terze parti per utilizzare il generatore di siti Web del plug-in.
Elementor ha versioni gratuite e premium. Ci concentreremo su Elementor Pro in questa recensione.
Quali funzionalità offre Elementor?
Elementor è uno dei plug-in per la creazione di pagine più potenti nel settore di WordPress, quindi è anche uno dei più estesi.
Queste sono le caratteristiche su cui ci concentreremo:
- L'editore.
- I widget.
- Stili globali.
- Modelli e kit per siti web.
- Il costruttore di temi.
- Il generatore di popup.
Nota: alcune delle funzionalità illustrate o illustrate di seguito sono disponibili solo in determinati piani. Consulta la nostra sezione sui prezzi per capire cosa è disponibile nelle versioni gratuite e premium di Elementor.
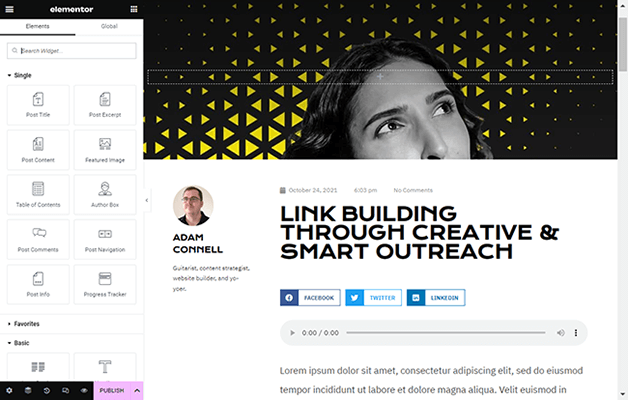
L'editore

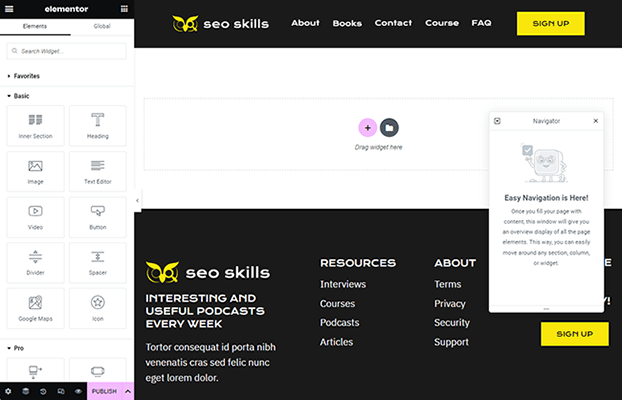
Elementor utilizza un'interfaccia drag-and-drop per il layout dell'editor.
Prende in prestito questo layout dal customizer di WordPress: opzioni a sinistra in una barra laterale (che puoi mostrare e nascondere) e una vista frontale della tua pagina sulla destra.
C'è anche una finestra del Navigatore mobile (e trascinabile) che puoi aprire e chiudere, ma è piuttosto piccola, quindi difficilmente la noterai mentre è aperta, specialmente se il tuo monitor ha uno schermo più grande.
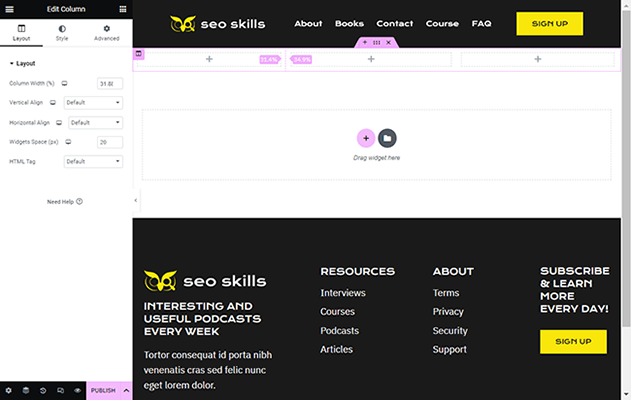
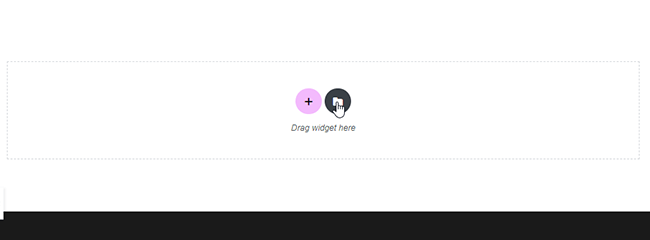
Puoi vedere dall'immagine sopra come appaiono la maggior parte delle nuove pagine di Elementor: l'intestazione del tuo tema in alto, il piè di pagina in basso e uno spazio vuoto nel mezzo, che è dove costruirai effettivamente la tua pagina.
Layout
Con Elementor, puoi iniziare con una pagina completamente progettata se carichi un modello (facendo clic sul pulsante della cartella a destra nel mezzo della sezione dell'edificio), ma ci arriveremo in seguito.
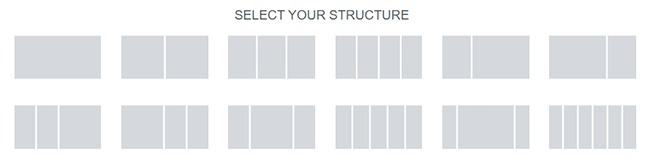
Per ora, parliamo dei layout che puoi utilizzare quando aggiungi una nuova sezione alla tua pagina.

Elementor ha 12 layout di sezione predefiniti tra cui scegliere. I layout di sezione sono suddivisi in colonne e i layout determinano la quantità di sezione occupata da ciascuna colonna.
Ad esempio, nel primo layout, la singola colonna occupa il 100% della sezione.
Nell'ultimo layout, sei colonne occupano ciascuna il 16,67% della sezione.
Una volta scelto un layout, puoi ridimensionare ogni singola colonna a qualsiasi dimensione desideri.

Puoi anche regolare gli allineamenti verticali e orizzontali di ogni colonna e gli spazi dei widget.
Per intere sezioni, puoi regolare il widget del contenuto, gli allineamenti verticali e orizzontali, le impostazioni di overflow, il margine, la spaziatura interna e altro ancora.
Nel complesso, Elementor ti offre un ampio controllo sulla struttura della tua pagina.
Design reattivo
Prima di parlare dei widget offerti da Elementor, parliamo del modo in cui ottimizza il tuo sito per i dispositivi mobili.
Per cominciare, i widget sono ottimizzati per i dispositivi mobili per impostazione predefinita, ma puoi anche personalizzare i tuoi design per un massimo di sette dimensioni dello schermo.
Puoi anche nascondere e mostrare elementi specifici per diversi dispositivi.
Ad esempio, puoi mostrare una versione orizzontale di un'immagine per i dispositivi desktop e nasconderla per i dispositivi mobili.
Quindi, mostra una versione verticale di quell'immagine per i dispositivi mobili e nascondila per il desktop.
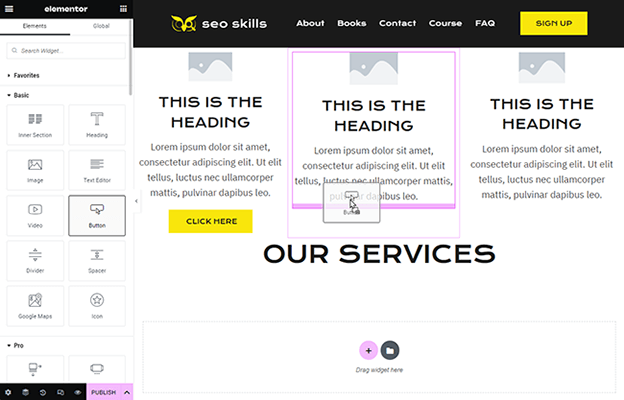
I widget
Ok, allora perché le sezioni e le colonne sono così importanti in Elementor? Widget!
I widget sono gli effettivi elementi di web design che usi per creare pagine all'interno di Elementor. Puoi farlo trascinando i widget dalla barra laterale di sinistra in una delle colonne che hai aggiunto alla tua sezione.
Puoi persino impilare i widget uno sopra l'altro in una colonna per creare righe.

Queste sono le categorie di widget che troverai in Elementor e il numero di widget che troverai in ciascuna categoria:
- Base (10) – Elementi comuni di web design (testo, immagine, pulsante, ecc.). Questi sono disponibili con la versione gratuita del plugin.
- Pro (33) – Widget premium.
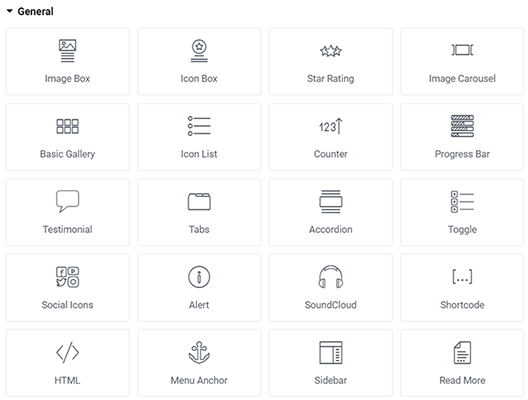
- Generale (22) – Più widget disponibili con la versione gratuita.
- Sito (7) – Elementi di web design comuni per le pagine web (logo del sito, titolo del sito, menu, ecc.).
- Singolo (9) – Widget per progettare la tua singola pagina o modello di post.
- WooCommerce (11) – Widget di e-commerce. Questa sezione appare solo se hai installato WooCommerce.
- WordPress – I widget di WordPress, che puoi usare in Elementor, appaiono qui.
Ecco i widget disponibili in ogni categoria principale:

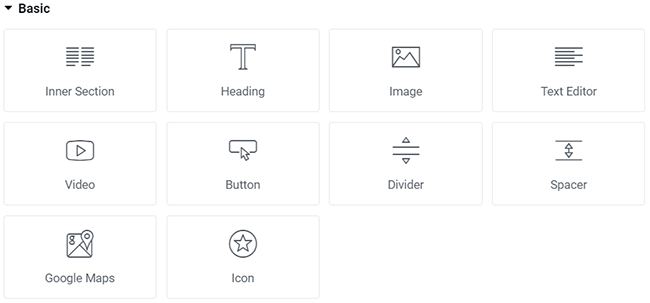
Di base
- Sezione interna
- Intestazione
- Immagine
- Editor di testo
- video
- Pulsante
- Divisore
- Distanziatore
- Google Maps
- Icona

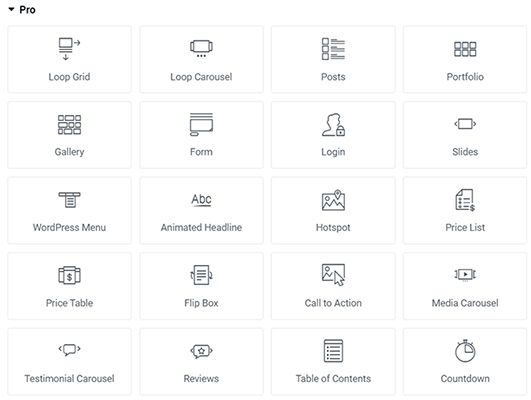
Pro
- Griglia ad anello
- Giostra ad anello
- Messaggi
- Portafoglio
- Galleria
- Modulo
- Logo
- Diapositive
- Menù Wordpress
- Titolo animato
- Punto di accesso
- Listino prezzi
- Tabella dei prezzi
- Scatola ribaltabile
- Chiamare all'azione
- Carosello multimediale
- Carosello di testimonianze
- Recensioni
- Sommario
- Conto alla rovescia
- Condividi i pulsanti
- Citazione in blocco
- Pulsante Facebook
- Facebook Commenti
- Incorporamento di Facebook
- Pagina Facebook
- Modello
- Lottie
- Evidenziazione del codice
- Playlist video
- Bottone PayPal
- Pulsante a strisce
- Monitoraggio dei progressi

Generale
- Casella immagine
- Scatola delle icone
- Stelle
- Carosello di immagini
- Galleria di base
- Elenco delle icone
- Contatore
- Barra di avanzamento
- Testimonianza
- Schede
- Fisarmonica
- Alterna
- Icone sociali
- Mettere in guardia
- Soundcloud
- Codice corto
- HTML
- Menù Ancora
- Barra laterale
- Per saperne di più
- Forme fluenti
- Percorso del testo
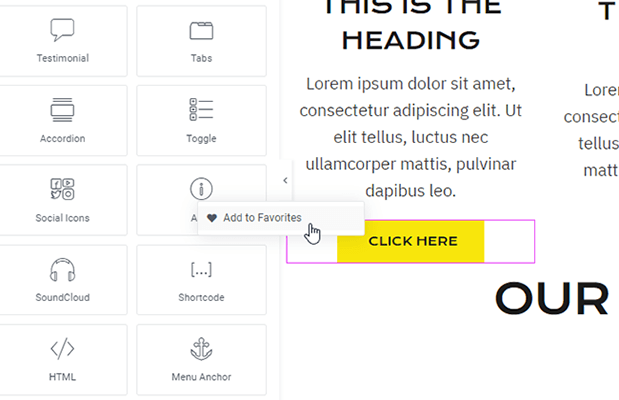
Puoi persino aggiungere i widget ai preferiti. Appariranno nella categoria Preferiti, che appare sopra ogni categoria di widget.

Contenuto e stili del widget
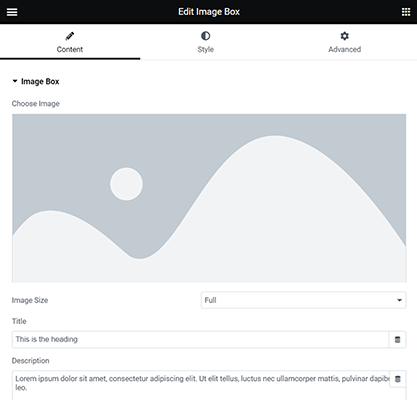
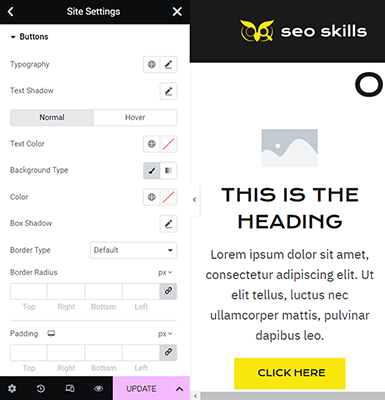
Le impostazioni per ogni singolo widget in Elementor sono divise in tre schede: Contenuto, Stile e Avanzate.
Parliamo delle prime due schede.
La scheda Contenuto è dove controlli il testo effettivo, l'immagine, ecc. che appare nel tuo widget, come il testo o l'URL di un pulsante.

Puoi anche digitare il testo sulla pagina stessa.
Alcuni widget inseriscono anche opzioni di allineamento e dimensionamento qui.
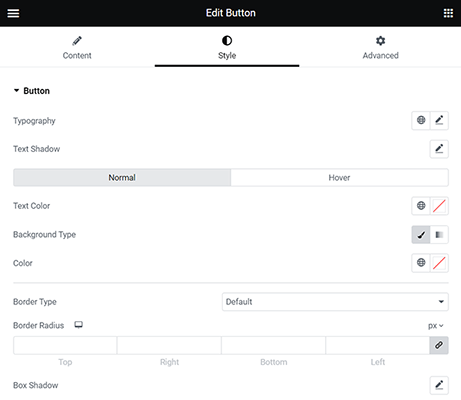
La scheda Stile ha impostazioni per spaziatura, larghezza, colori, effetti di testo, caratteri e altro.

Potresti aver notato come alcune impostazioni abbiano un'icona monitor accanto a loro. Questo pulsante consente di passare da un tipo di schermata all'altro in modo da poter modificare le impostazioni individualmente per ciascuno di essi.
Nel complesso, Elementor rende incredibilmente facile modificare il contenuto e gli stili degli elementi di web design che desideri aggiungere alla tua pagina.
Semplificano persino la messa a punto dell'ottimizzazione per determinati widget e impostazioni per dispositivi mobili.
Effetti e risorse
Parliamo di alcune delle altre funzionalità disponibili per i widget.
Come le sezioni e le colonne, puoi modificare le dimensioni dei margini e della spaziatura interna individualmente per ciascun widget.
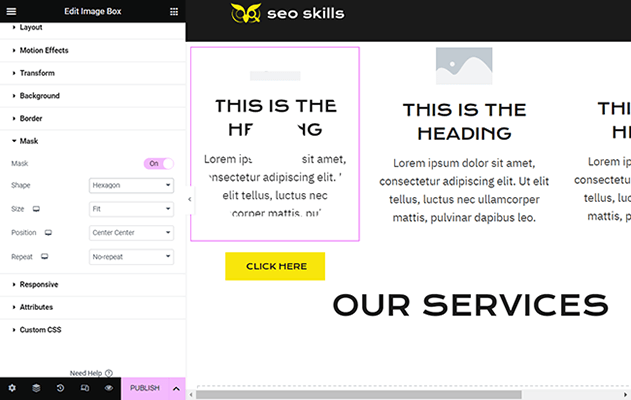
Ci sono anche diversi effetti e impostazioni di animazione, inclusi effetti al passaggio del mouse, trasformazione del testo, effetti di movimento e maschere.

Puoi persino applicare CSS e attributi personalizzati a singoli widget.
Per quanto riguarda le risorse, la libreria di icone di Elementor include oltre 1.500 icone tra cui scegliere, ma puoi anche caricare le tue icone SVG su qualsiasi widget che utilizza le icone, se lo desideri.
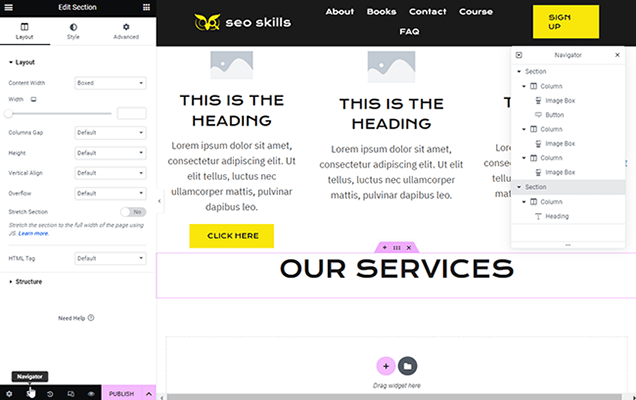
Il navigatore
Ci sono alcuni pulsanti nella parte inferiore della barra laterale dell'editor di Elementor.

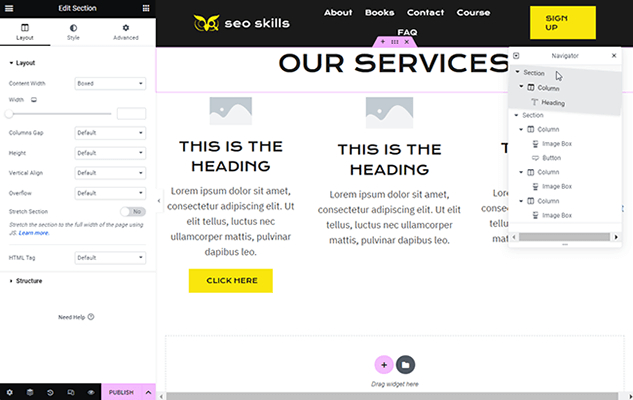
Uno di questi ti consente di nascondere o mostrare il Navigatore, il pratico strumento popup che puoi utilizzare per riordinare facilmente sezioni o singoli widget.

Puoi persino utilizzare il Navigatore per nascondere o mostrare sezioni, colonne o widget specifici mentre ti concentri su altre sezioni.
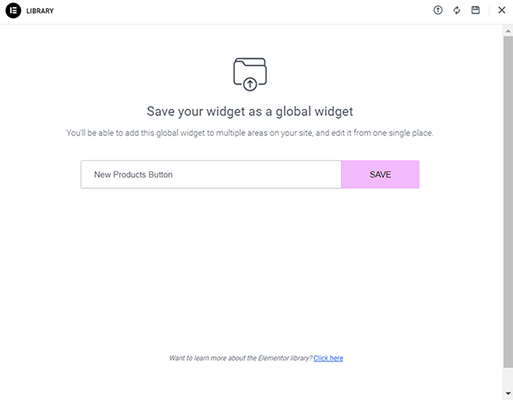
Widget globali
Quando fai clic con il pulsante destro del mouse su un widget in Elementor, hai la possibilità di salvarlo come widget globale.

I widget globali sono widget che puoi riutilizzare su più pagine del tuo sito e modificarli da un'unica posizione.
Supponiamo che tu voglia pubblicizzare le tue ultime vendite su alcune pagine diverse del tuo sito.
Puoi creare un annuncio in Elementor (con il widget Immagine, il widget Riquadro immagine, il widget Call to Action, ecc.), salvarlo come widget globale, quindi aggiungerlo ad alcune pagine diverse.
Quando vuoi pubblicizzare una vendita di Natale, modifica il messaggio dell'annuncio in modo appropriato. Quando vuoi celebrare l'anniversario della tua azienda con una svendita per l'anniversario, sostituisci gli elementi natalizi con elementi relativi all'anniversario del tuo marchio.
Supponiamo che tu abbia aggiunto questo widget globale a Pagina 1, Pagina 2 e Pagina 3.
Quando applichi le modifiche ad esso su Pagina 1, le modifiche si riflettono automaticamente su Pagina 2 e Pagina 3.
Questa è una delle funzionalità più utili che un page builder può avere ed è fantastico che Elementor ora lo includa.
Stili globali
Elementor ha alcune impostazioni che puoi controllare a livello globale su tutte le pagine che crei con il generatore di pagine e persino su tutto il tuo sito.
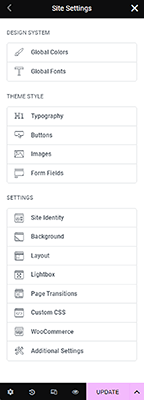
Queste impostazioni possono essere trovate facendo clic sul menu hamburger situato nell'angolo in alto a sinistra della barra laterale e selezionando Impostazioni sito.

Avrai una vasta gamma di nuove impostazioni da configurare, inclusi colori globali e caratteri globali.
Queste impostazioni ti consentono di creare un intero sistema di progettazione per le tue pagine Elementor. Scegli un colore primario, un colore secondario, un colore del testo e un colore principale.
Puoi quindi scegliere caratteri e stili di carattere per ciascuno.
Questa sezione contiene anche una serie di impostazioni che sostituiscono gli stili predefiniti del tema. Per questo motivo si trovano tutti nella sezione Stile tema.

Fondamentalmente, puoi sovrascrivere le impostazioni di stile in tutto il tuo sito, impostazioni di stile che sono normalmente dettate dal tuo tema.
Imposta stili personalizzati per tipografia, pulsanti, immagini e campi modulo.
Modelli e kit per siti web
Uno dei motivi principali per utilizzare un plug-in di page builder sono i modelli che puoi utilizzare.
Queste sono pagine predefinite che puoi importare in un nuovo post o pagina di Elementor. Quando lo fai, tutto ciò che devi fare è modificare il contenuto e gli stili del modello e sostituirli con i tuoi.
Accorcia un po' il processo di progettazione.
Per importare un modello in Elementor, tutto ciò che devi fare è fare clic sul pulsante Aggiungi modello anziché sul pulsante Aggiungi nuova sezione.

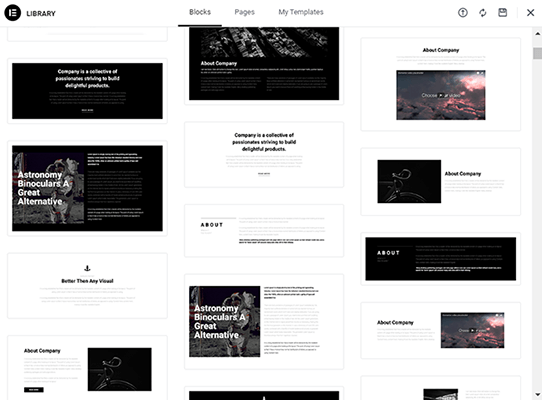
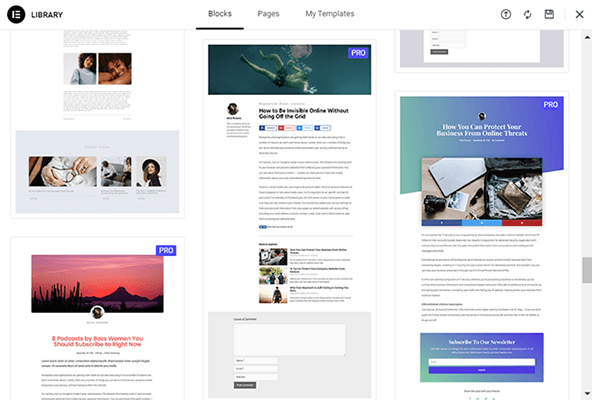
Elementor ha due tipi di modelli: modelli di blocco e modelli di pagina.

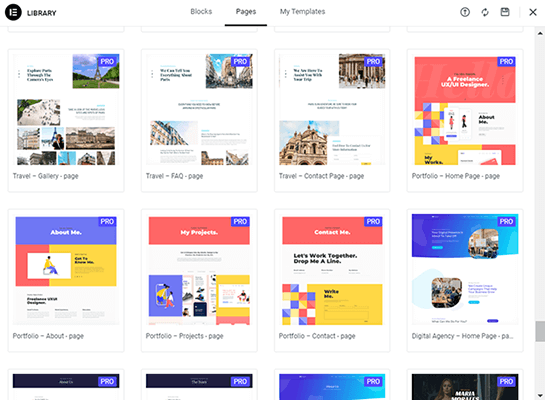
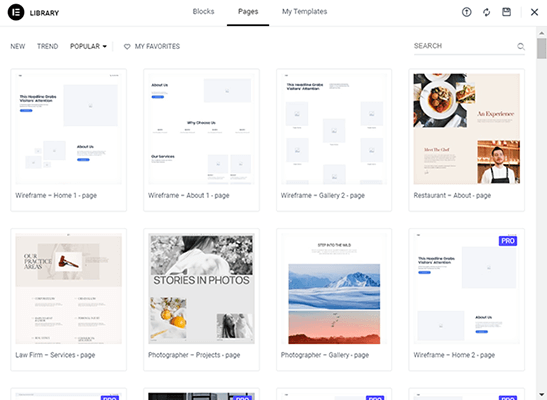
Tuttavia, Elementor ha quelli che chiamano "kit di siti Web" per i modelli.
I kit di siti Web sono una serie di modelli predefiniti offerti da Elementor che condividono gli stessi stili, ovvero le stesse combinazioni di colori, caratteri, stili di carattere, divisori di forma, ecc.
Questo è qualcosa che noterai quando guardi lo screenshot qui sopra e quando scorri tu stesso la libreria dei modelli.
Sono progettati per aiutarti a creare rapidamente le pagine più importanti del tuo sito Web seguendo una regola di progettazione chiave: utilizzare uno stile coerente in tutto il tuo sito Web e attenersi ad esso.
Anche così, puoi comunque utilizzare solo un modello alla volta e cambiarne completamente lo stile e il contenuto dall'alto verso il basso ogni volta.

I modelli di pagina comuni che troverai in Elementor sono la home page, la pagina Informazioni, la pagina dei contatti, la pagina del team, la pagina del menu (per i ristoranti), la pagina delle domande frequenti, la pagina dei servizi, la pagina dei progetti, la pagina della galleria, la pagina dei prezzi e la pagina del negozio.
I modelli di blocco sono sezioni predefinite che puoi aggiungere a qualsiasi parte della tua pagina.

Funzionano allo stesso modo dei modelli di pagina in quanto puoi cambiare i loro stili e contenuti per i tuoi. Inoltre, non sono così travolgenti come i modelli di pagina per quanto riguarda la modifica.
Elementor ha diverse categorie per i blocchi, tra cui informazioni, servizi, contatti, 404, eroe, prodotto e altro.
Puoi persino aggiungere ai preferiti singoli modelli di blocchi e pagine in modo da potervi accedere rapidamente quando desideri importare un nuovo modello in un secondo momento.
Per le pagine, Elementor ti consente di filtrare la tua ricerca in base a ciò che è più e meno popolare nella comunità di Elementor.

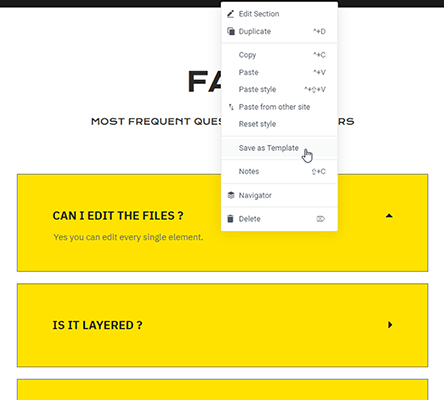
Quando sei soddisfatto di una pagina o di una sezione che hai progettato e desideri utilizzare il design per altre pagine e sezioni del tuo sito Web, puoi salvarlo nella tua libreria di modelli personale.
Per le sezioni, tutto ciò che devi fare è fare clic con il pulsante destro del mouse sul pulsante della sezione, quindi selezionare Salva come modello.

Salvare un'intera pagina come modello è altrettanto facile. Basta fare clic sul pulsante freccia accanto al pulsante Pubblica e selezionare Salva come modello.
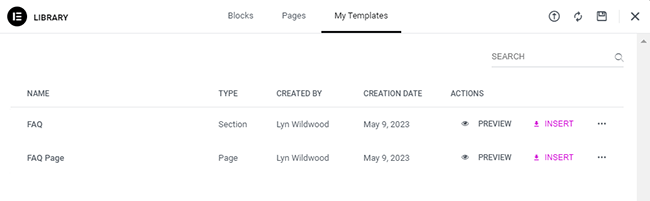
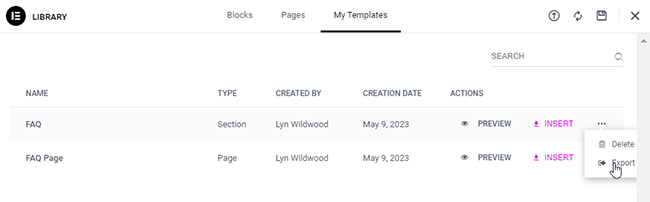
Troverai tutti i modelli che hai salvato nella scheda I miei modelli quando aggiungi nuovi modelli a una pagina Elementor.

Sfortunatamente, Elementor non ti consente di classificare i tuoi modelli, il che può diventare piuttosto disordinato man mano che crei sempre più modelli.
Tuttavia, ti consentono di cercare i modelli, quindi è meglio essere il più descrittivi possibile quando dai un nome ai modelli.
Importazione ed esportazione di modelli
Quando visualizzi la tua libreria di modelli in Elementor, noterai alcuni pulsanti diversi.
Quando fai clic sul pulsante con i tre puntini associato a un singolo modello, noterai il pulsante Esporta.

Se guardi nell'angolo in alto a destra della libreria dei modelli, noterai il pulsante Importa.
Questi pulsanti ti consentono di esportare i tuoi disegni e importarli su altri siti.
Puoi persino utilizzare questa funzione per esportare progetti, quindi offrirli come lead magnet al tuo pubblico o persino venderli.
Indipendentemente da come utilizzi questa funzione, è fantastico che Elementor ti offra un modo semplice per utilizzare i design che hai creato su altri siti Web di tua proprietà.
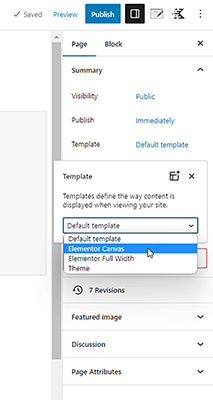
Modelli di layout di pagina
Elementor include anche due modelli di pagina WordPress, che puoi selezionare dalla pagina Modifica principale.

Il modello Elementor Canvas è il modello di pagina vuota. Rimuove l'intestazione, il piè di pagina e le barre laterali del tuo tema in modo che appaia solo il contenuto che crei con l'editor Elementor.
Questo è l'ideale per le pagine di destinazione o le pagine di pagamento in cui non è necessario che il resto del sito distragga un lead.
Il modello Elementor a larghezza intera è progettato per ignorare il layout di pagina in scatola del tuo tema in modo da poter invece progettare una pagina a larghezza intera.
I modelli di struttura di Elementor sono semplici e pochi numeri, ma vedrai quanto sono utili mentre progetti sempre più pagine con Elementor.
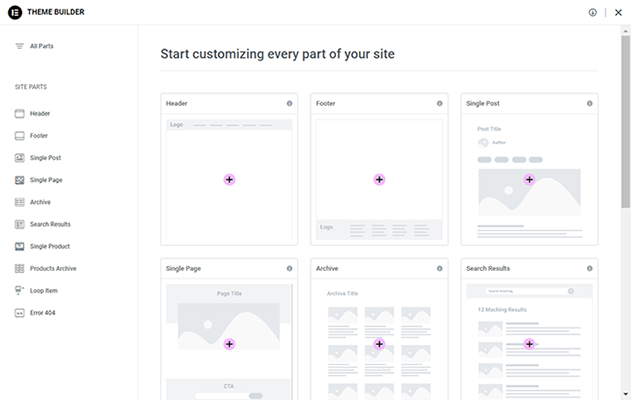
Il costruttore di temi
Il generatore di temi Elementor ti consente di utilizzare l'editor Elementor per personalizzare parti specifiche del tuo tema, anche se quel tema non è stato creato da Elementor stesso o per l'editor Elementor.
Con il generatore di temi, puoi modificare i seguenti layout per il tuo tema:
- Intestazione.
- Piè di pagina.
- Posta singola.
- Pagina singola.
- Archivio.
- Risultati di ricerca.
- Prodotto singolo.
- Archivio prodotti.
- 404 pag.

Elementor ha anche modelli predefiniti per ognuno nel caso in cui non desideri creare un layout da zero.

L'editor dà anche la priorità ai widget che vengono visualizzati in base alla parte del tema su cui stai lavorando.

Il generatore di temi è una delle funzionalità più potenti che Elementor ha da offrire in quanto ti offre un controllo ancora maggiore sul design del tuo sito.
Inoltre, con il tema Hello gratuito di Elementor, al giorno d'oggi non hai nemmeno bisogno di un tema di terze parti.
Elementor ti dà il potere di progettare il tuo sito da zero.
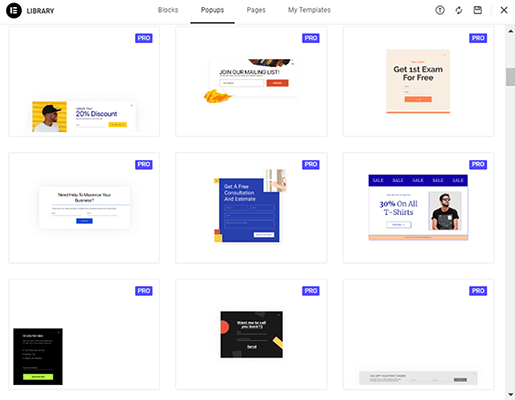
Il generatore di popup
Sembra che Elementor aggiunga sempre più funzionalità di marketing al suo prodotto ogni anno, ma il generatore di popup Elementor è di gran lunga uno dei più grandi.
Ti consente di utilizzare lo stesso editor per progettare popup di marketing per il tuo sito.
Hanno anche un paio di dozzine di modelli popup.

Con l'editor, puoi modificare il contenuto e gli stili del popup in pochi semplici clic.
Ancora più importante, puoi modificare l'animazione e gli effetti di movimento per il tuo popup, ad esempio dandogli un'animazione di ingresso "rimbalzo".
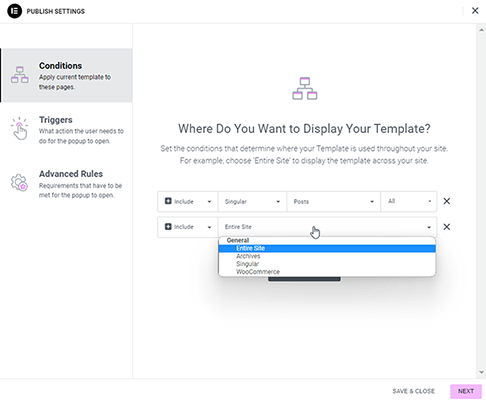
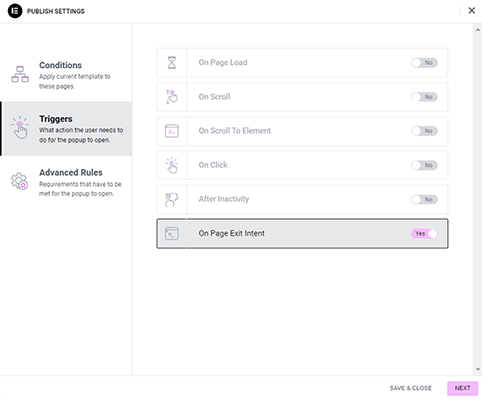
Ancora più importante, l'editor popup include condizioni di visualizzazione e trigger che puoi modificare.

Con le condizioni di visualizzazione, puoi assegnare singoli popup a tipi di post specifici o persino a pagine specifiche.
Per i trigger, puoi far apparire il tuo popup quando gli utenti tentano di lasciare il tuo sito (intento di uscita), quando sono inattivi, quando scorrono fino a un certo punto e altro ancora.

C'è anche un trigger che visualizza il popup solo quando un utente fa clic su un collegamento o pulsante specifico.
Questo è un ottimo trigger da utilizzare in quanto non è così invadente o dirompente come altri tipi di trigger per i popup.
Inoltre, quando utilizzi il tuo generatore di popup come modulo di attivazione e-mail, i trigger di clic offrono un modo migliore per eliminare gli abbonati che probabilmente non interagiranno con le tue e-mail.
Nel complesso, il generatore di popup è un'altra caratteristica che Elementor ha ragione.
E quando prendi in considerazione anche il generatore di moduli, puoi vedere come Elementor ti consente di eliminare costosi plug-in di marketing come Thrive Leads e OptinMonster.
Recensione Elementor: quanto costa?
Elementor ha una versione gratuita del plug-in disponibile per l'installazione direttamente dalla directory dei plug-in di WordPress e quattro piani premium.
Ecco tutto ciò che Elementor offre gratuitamente:
- Editor visivo drag-and-drop.
- Oltre 40 widget gratuiti per la creazione di pagine.
- Alcuni modelli di pagina gratuiti.
- Alcuni modelli di sezione gratuiti.
- Ciao tema WordPress.
- Modifica pagine, post e tipi di post personalizzati.
- Salva i tuoi design di sezione come modelli.
- Ombre a scatola.
- Effetti di movimento.
- Regolazione del margine e del padding.
- Sovrapposizioni di sfondo.
- Trasformazione CSS.
- Sfondi sfumati.
- Opzioni maschera.
- Divisori di forma.
- Prossimamente modalità.
- Titolo ed effetti di testo.
- Google Font.
- Color Picker.
- Inoltre, molti altri effetti!
- Esporta/importa modelli.
I prezzi per Elementor Pro partono da $ 59 all'anno.
Tutti i piani premium offrono queste funzionalità:
- Oltre 90 widget premium.
- Widget globali.
- Centinaia di modelli di pagine e sezioni premium.
- Kit per siti Web (home page completamente progettata, pagina informazioni, pagina contatti, pagina team, ecc. che utilizzano tutti gli stessi stili).
- Costruttore di temi
- Costruttore di WooCommerce.
- Generatore di popup.
- Costruttore di forme
- Contenuto dinamico.
- Effetti di movimento avanzati.
- Scatto di scorrimento.
- Gestore di ruolo.
- CSS e codice personalizzati.
- Marketing di prima parte e integrazioni CRM.
- Supporto premium.
Ecco gli attributi del piano base Essential:
- $ 59/anno.
- Licenza per un singolo sito WordPress.
Il piano Avanzato:
- $ 99/anno.
- 3 licenze sito.
Il piano Esperto:
- $ 199/anno.
- 25 licenze sito.
E infine, il piano dell'Agenzia:
- $ 399/anno.
- 1.000 licenze sito.
Elementor non offre una prova gratuita per Elementor Pro, ma ha una garanzia di rimborso di 30 giorni su tutti i piani premium.
Vantaggi e svantaggi di Elementor
Tutti i plug-in di page builder hanno i loro vantaggi e svantaggi e Elementor non è diverso.
Questa sezione è un breve riepilogo dei vantaggi e degli svantaggi che abbiamo notato su questo particolare page builder.
Professionisti di Elementor
- Facile da usare. Una volta che avrai imparato a conoscere l'editor del plugin, scoprirai che è molto semplice e diretto da usare.
- Permette a chiunque di creare i propri disegni. Uno dei migliori vantaggi di Elementor è il modo in cui consente a chiunque, in particolare ai non sviluppatori, di progettare le proprie pagine Web senza bisogno di sapere come programmare.
- Un sacco di supporto di terze parti. Poiché Elementor è uno dei plugin più popolari nel settore di WordPress, è anche uno dei più supportati. Esistono dozzine di plug-in e temi WordPress progettati come componenti aggiuntivi di terze parti e al giorno d'oggi quasi tutti i temi vengono testati per la compatibilità con il plug-in.
- Funziona con tutti i tipi di pagina. Puoi utilizzare il generatore di pagine su pagine, post di blog e tipi di post personalizzati, in modo da poter creare i tuoi design indipendentemente dal tipo di pagina che devi creare.
- Il generatore di temi è conveniente. Tutte le funzionalità disponibili con Elementor Pro sono disponibili con ogni piano offerto dallo sviluppatore, quindi è uno dei modi più convenienti per accedere a un generatore di pagine che offre funzionalità di modifica del tema.
- Il tema proprietario è gratuito. Se non desideri utilizzare un tema di terze parti per utilizzare Elementor per creare un sito Web WordPress, tutto ciò che devi fare è scaricare il tema Hello di prima parte gratuito dal repository ufficiale dei temi.
- Molti widget di web design. Elementor ha molti widget gratuiti e premium, nonché effetti di animazione, stili e altro. Inoltre, puoi estendere il plug-in con plug-in di terze parti, che offrono ancora più widget di web design da utilizzare.
- Widget globale. Etichetta widget specifici come "globali" e modificali in tutto il tuo sito da un'unica posizione.
- Modello di pagina vuota. Crea pagine senza intestazione o piè di pagina con il modello di pagina vuota di Elementor. Questa è un'ottima scelta per le pagine di destinazione.
- Adatto agli sviluppatori. Accedi all'API di Elementor, agli hook, ai comandi CLI, agli script e altro ancora con le funzionalità e i tutorial a misura di sviluppatore del plug-in.
- Amichevole di squadra. Collabora con il tuo team lasciando note su widget specifici.
- Supporto 24 ore su 24, 7 giorni su 7. Il servizio clienti è disponibile 24 ore su 24, 7 giorni su 7 tramite il supporto chat.
Elementore contro
- Curva di apprendimento. Questa è una truffa di tutti i plug-in di page builder, non solo di Elementor. Coloro che non sanno programmare e hanno familiarità solo con gli editor WYSIWYG che assomigliano a Microsoft Word potrebbero trovare questi tipi di plugin difficili da imparare. Ciò potrebbe potenzialmente ostacolare la produttività.
- Influisce sulle prestazioni. Questo è un altro svantaggio che si applica a tutti i plug-in di page builder, non solo a Elementor. I costruttori di pagine inseriscono molto codice nelle pagine che crei con loro, il che può avere un impatto negativo sulle prestazioni. Fortunatamente, se scegli un host di qualità e utilizzi uno strumento per le prestazioni come NitroPack, puoi mitigare un po' i cali di prestazioni.
- Nessun modello di widget. Sebbene sia possibile salvare sezioni e intere pagine come modelli e persino rendere globali i singoli widget, non è possibile salvare i design dei widget come modelli e riutilizzarli su altre pagine.
- Nessuna opzione a vita o sconti. Alcuni page builder hanno opzioni a vita che ti consentono di pagare una quota una tantum di poche centinaia di dollari in cambio di licenze illimitate o un paio di dozzine che non scadono mai. Altri offrono sconti quando rinnovi la tua licenza anno dopo anno. Elementor non offre offerte di alcun tipo. Ancora peggio, mentre il piano dell'agenzia viene fornito con un generoso 1.000 licenze per sito, nessun piano viene fornito con licenze per sito illimitate.
- Nessuna opzione white label per gli sviluppatori. L'etichettatura bianca è una funzionalità offerta da alcuni strumenti DevOps. Rimuove il marchio dello strumento dal lato rivolto al cliente dell'interfaccia Elementor. Ciò crea meno confusione per i clienti di un team di sviluppo e consente agli sviluppatori di commercializzare i propri servizi come pacchetto proprietario senza dover sviluppare il proprio prodotto. Elementor non offre questa funzionalità con il proprio piano di agenzia nonostante sia utilizzato come strumento di sviluppo chiave per la creazione di siti WordPress personalizzati da molte agenzie.
Alternative Elementor
Ecco alcuni page builder alternativi nel caso in cui Elementor non sia il plug-in adatto a te o desideri valutare le tue opzioni:
- Beaver Builder : principalmente un potente plug-in per la creazione di pagine, sebbene offra le proprie funzionalità di creazione di temi con l'addon Beaver Themer e un tema WordPress ottimizzato per Beaver Builder.
- Prosperare Architetto | La nostra recensione: un'ottima alternativa se tutto ciò di cui hai bisogno è un generatore di pagine, sebbene abbiano anche il pacchetto Thrive Theme Builder e Thrive Architect se desideri un'alternativa completa a Elementor. C'è anche il programma di abbonamento Thrive Suite, che viene fornito con numerosi plug-in di marketing.
- Divi : un'alternativa economica a tutte le opzioni precedenti. È un tema WordPress con funzionalità di creazione di pagine e modifica dei temi e il programma di abbonamento include due plug-in di marketing. C'è anche un'opzione a vita.
Recensione di Elementor: pensieri finali
Man mano che l'editor di blocchi predefinito di WordPress (originariamente chiamato editor Gutenberg) diventa sempre più potente, i plug-in per la creazione di pagine devono trovare modi per rimanere pertinenti.
Fortunatamente, concentrandosi sulle funzionalità di web design dell'intero sito Web e meno sui design di una singola pagina, Elementor sta facendo proprio questo.
Con Elementor Pro, funzionalità come il generatore di temi, il generatore di popup, il generatore di moduli e gli stili globali ti consentono di creare progetti coerenti e persino di assumere il controllo del design del tuo sito.
Questo è ancora più vero quando usi il tema Hello di Elementor.
Anche solo con modelli e widget premium, Elementor è ancora uno dei plug-in per la creazione di pagine più potenti che puoi utilizzare.
Divulgazione: questo post contiene link di affiliazione. Ciò significa che potremmo applicare una piccola commissione se effettui un acquisto.
