Accessibilità e-mail per i designer: 8 best practice da seguire
Pubblicato: 2019-08-19Il design visivo è più di una semplice decorazione. I grandi progetti di posta elettronica non sono solo belli, ma rendono facile per i tuoi abbonati digerire i tuoi contenuti, trovare informazioni chiave e agire rapidamente, indipendentemente dalle capacità dei tuoi abbonati. Con ciò, il design della posta elettronica ha un impatto significativo sull'accessibilità della posta elettronica.
Se stai cercando di creare campagne e-mail più accessibili, l'ottimizzazione del design dell'e-mail è importante tanto quanto scrivere una copia dell'e-mail accessibile e ottimizzare il codice . Come? Ecco 8 best practice da seguire per assicurarti che le tue campagne siano progettate per tutti, indipendentemente dalle capacità.
 | La tua email è accessibile?I controlli di accessibilità di Litmus semplificano il test della tua posta elettronica rispetto alle migliori pratiche di accessibilità. Scopri come puoi migliorare e creare email migliori per tutti. Scopri di più → |
1. Usa testo reale
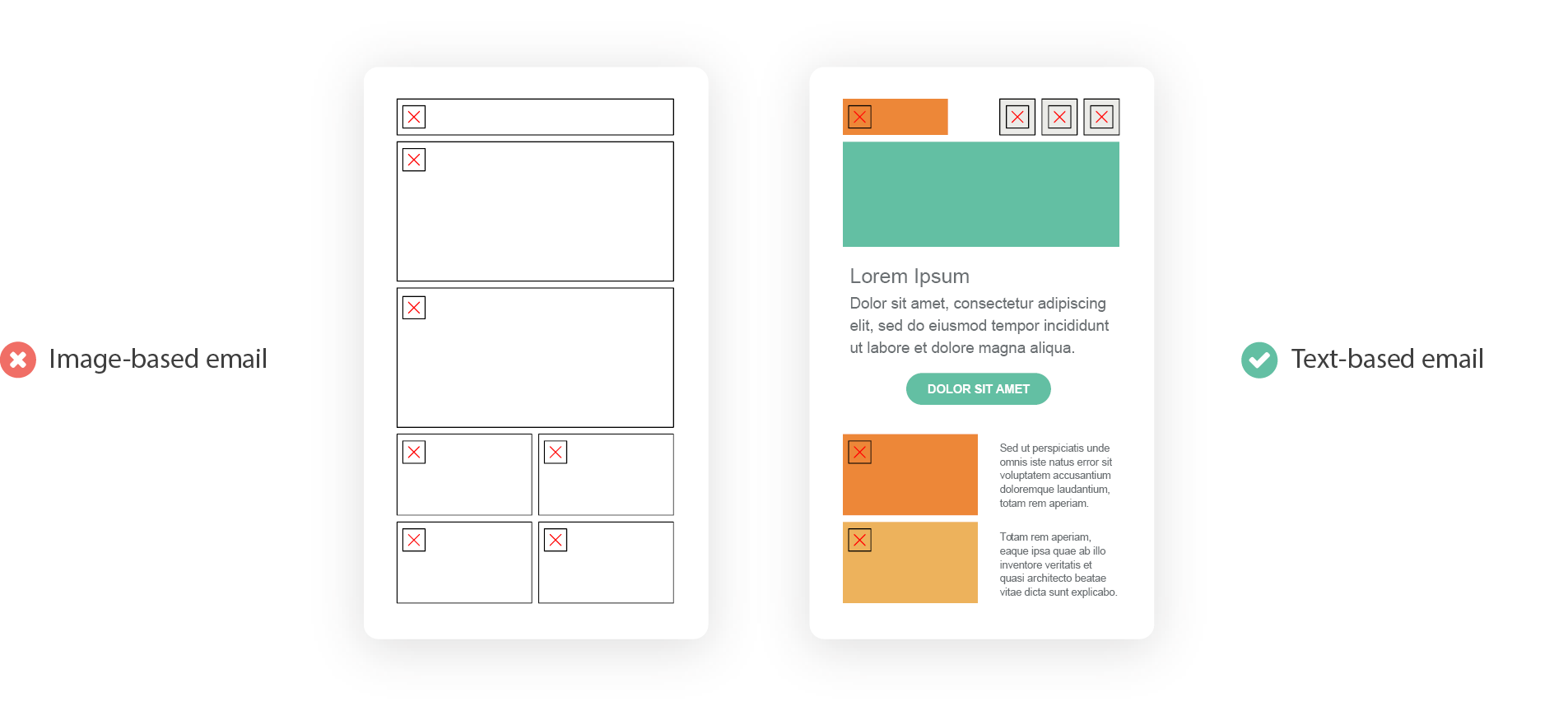
Molte aziende utilizzano e-mail con tutte le immagini , progettandole in programmi come Photoshop e scaricandole in un modello HTML di base. Sebbene ciò consenta un alto livello di personalizzazione visiva, favorire il testo reale in HTML ha una serie di vantaggi quando si tratta di accessibilità.
Molti client di posta elettronica disabilitano le immagini per motivi di sicurezza. Quando ciò accade, anche le persone senza disabilità non possono leggere la tua email. Forse ancora più importante, anche quando le immagini sono abilitate, le tecnologie assistive non possono sfruttare appieno i tuoi contenuti. I lettori dello schermo possono accedere solo al codice sottostante di un'e-mail, non al testo in un'immagine, e gli ingranditori dello schermo e le impostazioni di zoom spesso generano e-mail sfocate e illeggibili.

La maggior parte della tua copia dovrebbe essere inclusa nella tua email come testo live all'interno di elementi HTML.
2. Crea una forte gerarchia
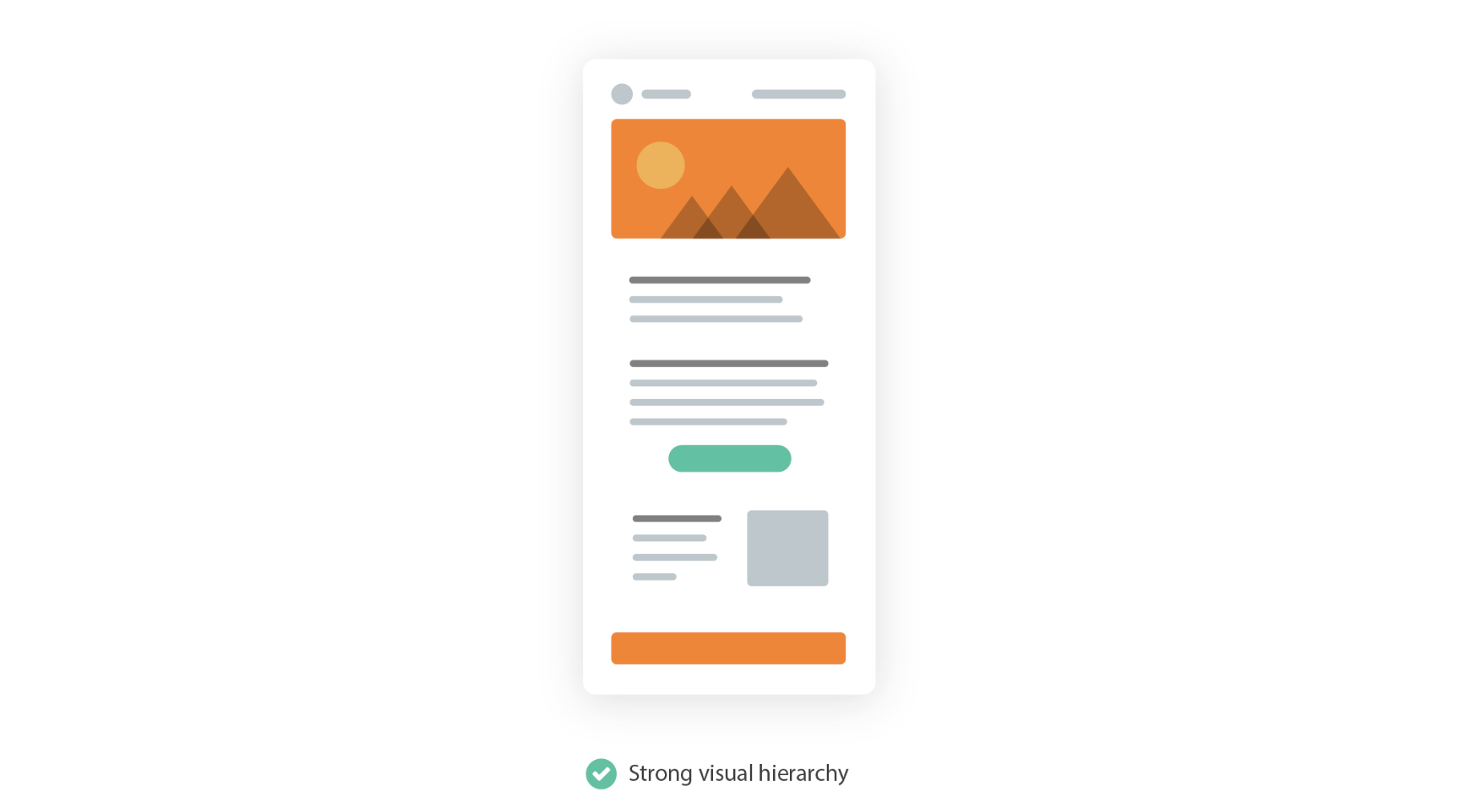
Sia le disabilità cognitive che situazionali (come essere di fretta o essere distratti) rendono difficile per le persone leggere e comprendere blocchi di testo lunghi e uniformi. La gerarchia, o la creazione di differenze visive che rafforzano l'importanza, aiuta gli utenti a consumare rapidamente i contenuti nelle e-mail.

Utilizzando le dimensioni, il colore e il posizionamento del testo, puoi creare e-mail che possono essere facilmente scansionate e lette. Prova a creare titoli in grassetto e ad alto contrasto sopra porzioni più piccole di testo e lascia spazio bianco sufficiente tra le sezioni per evitare che i contenuti si uniscano insieme.
3. Giustifica a sinistra la tua copia dell'e-mail
L'utilizzo sia del testo reale che della gerarchia può aiutare la leggibilità, ma ci sono anche modi più sottili per migliorare la leggibilità delle tue e-mail. Un modo è usare il testo giustificato a sinistra per sezioni più lunghe della copia.
La lettura si basa su segnali visivi per dare un senso a dove ci troviamo su una pagina o uno schermo. Uno degli spunti più importanti è l'inizio di una nuova riga, che funge da ancora per i nostri occhi quando saltiamo un'e-mail. È utile mantenere quell'ancora nello stesso posto per ogni nuova riga in frammenti di testo più lunghi, ma molti designer preferiscono la simmetria visiva fornita dal testo centrato. L'uso del testo giustificato a sinistra è uno dei modi migliori per mantenere la copia leggibile.
Il trucco n. 1 per l'accessibilità alla posta elettronica: se hai una copia più lunga di due righe, allinea a sinistra quella copia.
Twitta questo →
Il testo giustificato, che regola la spaziatura tra le parole per mantenere linee di testo uniformi, crea tali ancore ma presenta altri problemi. Quando si utilizza un testo pienamente giustificato, vengono spesso introdotti fiumi di bianco che creano ostacoli per le persone con disabilità cognitive.
4. Usa una dimensione minima del carattere di 14px
Dovresti assicurarti che il tuo testo sia abbastanza grande da consentire alle persone di leggerlo facilmente, indipendentemente dalle dimensioni dello schermo che stanno utilizzando. Alcuni dispositivi mobili, come gli iPhone, ingrandiranno automaticamente il testo di dimensioni inferiori a 14 pixel. Mantenere una copia almeno così grande, preferibilmente ancora più grande, può aiutare a creare esperienze di lettura migliori.
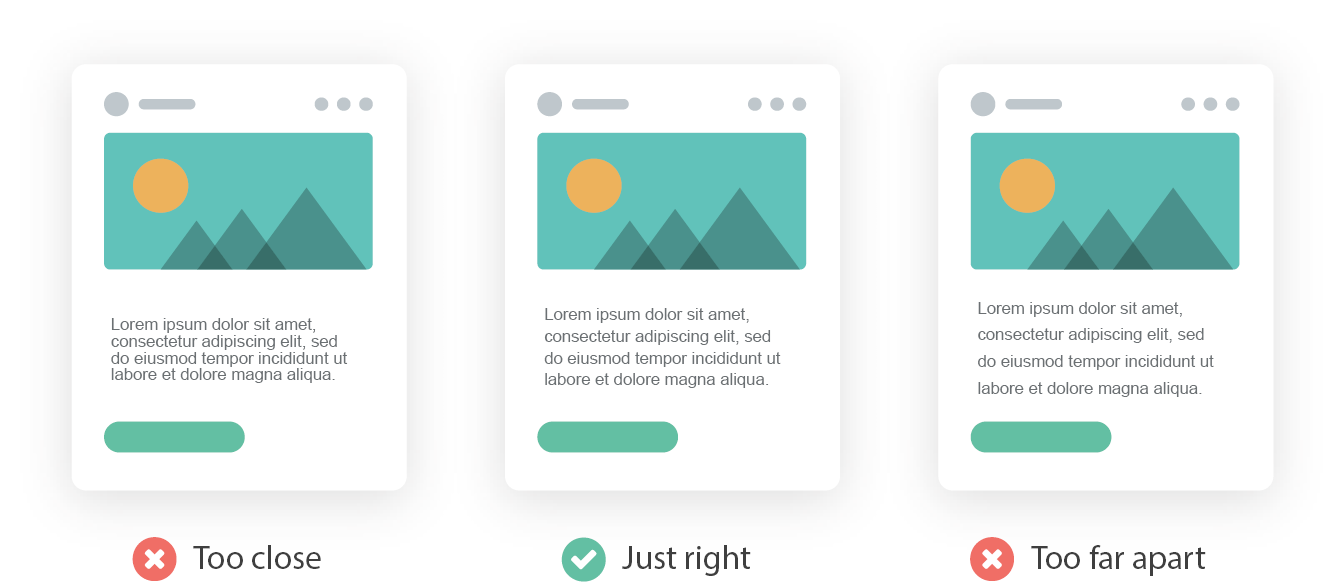
5. Ottimizza l'interlinea
Garantire che ci sia abbastanza spazio tra le righe di testo, ma non troppo, è un ottimo modo per migliorare la leggibilità. Quando le righe di copia sono troppo vicine tra loro, è difficile distinguerle. Al contrario, quando sono troppo distanti, è difficile sapere dove cercare la riga successiva poiché sembrano tutti paragrafi brevi e singoli. Il World Wide Web Consortium ha anche linee guida chiare sull'interlinea corretta , suggerendo che da 1,5 a 2 è preferibile l'interlinea singola.


6. Mantieni alto il contrasto
Il contrasto è la differenza tra due elementi in un messaggio di posta elettronica. Molto spesso, è la differenza tra il colore della copia e lo sfondo su cui si trova. Un contrasto troppo basso e le persone con problemi di vista possono avere difficoltà a leggere un'e-mail in modo straordinario.
Fortunatamente, ci sono linee guida ben consolidate per un corretto contrasto. Le Linee guida per l'accessibilità dei contenuti Web definiscono chiaramente come determinare il contrasto appropriato . La regola principale è rendere distinguibili gli elementi . Nelle loro parole:
Rendi più facile per gli utenti vedere e ascoltare i contenuti, inclusa la separazione del primo piano dallo sfondo.
Ci sono molti modi per farlo, incluso l'uso del colore, dello spessore e della dimensione del carattere. Indipendentemente dal metodo che utilizzi, assicurati che i tuoi elementi siano abbastanza contrastanti con altri elementi per garantire che le tue e-mail siano accessibili. Il gruppo di accessibilità WebAIM ha anche un controllo del contrasto gratuito online che può aiutare a identificare eventuali problemi di contrasto prima che lo facciano i tuoi abbonati.
7. Aumenta l'usabilità
Quando si tratta di interagire effettivamente con le e-mail, è necessario assicurarsi che tutti i collegamenti e i pulsanti, considerati un touch target, siano utilizzabili.
Quando si tratta di collegamenti testuali, ciò significa rendere tali collegamenti distinguibili dal testo circostante. C'è un motivo per cui l'impostazione predefinita per un collegamento è il testo blu sottolineato. Quando sovrascrivi quello stile, dovresti farlo con parsimonia. Le sottolineature, in particolare, sono utili per indicare i collegamenti in un'e-mail. Ci sono circa 300 milioni di daltonici nel mondo, quindi affidarsi esclusivamente al colore per lo styling dei collegamenti li mette in una posizione difficile.
Per gli inviti all'azione e i pulsanti, mantienili abbastanza grandi da essere toccati anche dai pollici o dai dispositivi di puntamento più grandi e tremolanti. E assicurati che ci sia ampio spazio vuoto attorno a questi obiettivi in modo che non ci siano collegamenti accidentali e frustrazioni evitabili per gli utenti.
Sia per i collegamenti di testo che per i pulsanti, l' inclusione di uno stato al passaggio del mouse è un altro ottimo modo per creare un'esperienza utente migliore e più accessibile. Il targeting dei link nel tuo CSS e l'utilizzo dello pseudo selettore :hover ti consente di applicare proprietà diverse quando un utente passa con il mouse su quei link. Ciò può fornire un chiaro indicatore del fatto che è possibile fare clic su un contenuto ed è un miglioramento spesso trascurato nella progettazione della posta elettronica. Anthony di UX Movement lo riassume bene nel suo articolo, Perché i tuoi collegamenti hanno bisogno di un effetto al passaggio del mouse :
Indipendentemente dal fatto che i tuoi utenti siano daltonici o meno, tutti dovrebbero essere in grado di individuare e indirizzare i collegamenti con facilità. Aggiungere un effetto hover ai tuoi link è un modo semplice ed efficace per soddisfare le loro esigenze. I link e il testo non dovrebbero solo avere un aspetto diverso. Per la migliore esperienza utente, dovrebbero anche comportarsi in modo diverso.
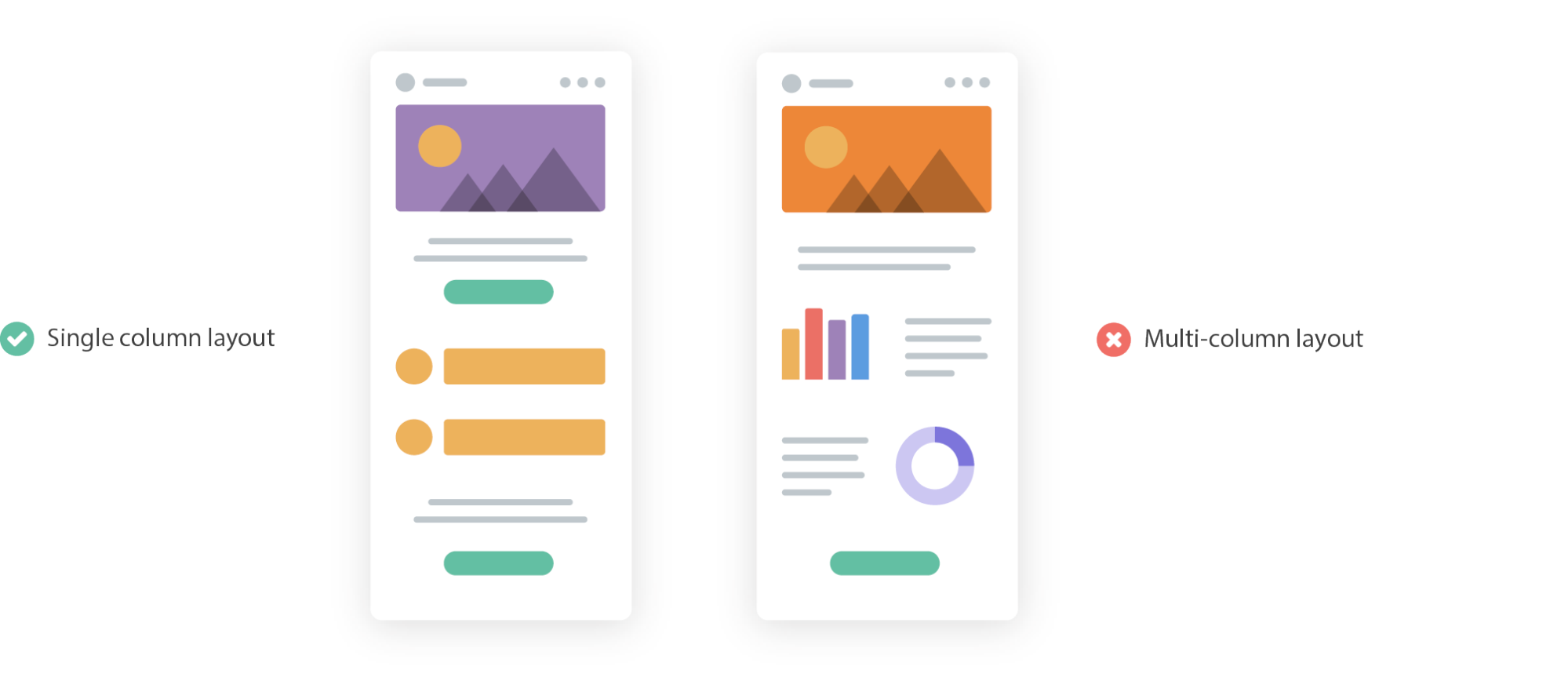
8. Mantieni il layout della tua email semplice
Il layout stesso della tua email può influire sull'accessibilità.
I layout complessi a più colonne possono portare a un sovraccarico sensoriale per gli utenti. Più un layout è complesso, più è facile perdersi in un'e-mail, quindi spesso si preferiscono layout più semplici. I layout a colonna singola sono particolarmente efficaci nella creazione di campagne accessibili: semplificano i contenuti e aiutano a rafforzare la gerarchia, favorendo la scansione nel processo.

I layout a colonna singola sono anche generalmente più facili da regolare su diverse dimensioni dello schermo. Man mano che sempre più persone sono online, sempre più persone utilizzano dispositivi mobili più piccoli per accedere a Internet e alla posta elettronica. Indipendentemente dalla tecnica che stai utilizzando, mantenere le tue e-mail reattive su diversi dispositivi è un ottimo modo per migliorare l'esperienza dell'abbonato.
 | Guida definitiva all'accessibilità della posta elettronicaQuesta guida contiene gli approfondimenti e i consigli passo passo necessari per scrivere, progettare e codificare e-mail che possono essere apprezzate da chiunque, indipendentemente dalle proprie capacità. Scarica l'ebook → |
