Come creare pulsanti di posta elettronica a prova di proiettile (HTML, CSS e VML)
Pubblicato: 2021-01-16Almeno 1 persona su 3 ha le immagini e-mail disattivate.
Molte persone non vedono nemmeno il tuo fantastico design di posta elettronica. Ciò rende il tuo pulsante e-mail di invito all'azione la tua unica possibilità di ottenere conversioni.
Ma se il tuo pulsante è anche un'immagine, nessuno lo vedrà mai.
E se potessi proteggere le tue campagne e-mail da questo? E se i pulsanti CTA e-mail fossero... a prova di proiettile?
Continua a leggere per imparare:
- Cosa sono i pulsanti antiproiettile
- Quattro stili di codice HTML per creare pulsanti e-mail a prova di proiettile
- Esempi di progettazione di e-mail con (e senza) pulsanti di posta elettronica a prova di proiettile
- In che modo ActiveCampaign semplifica i pulsanti di posta elettronica a prova di proiettile
Cosa sono i pulsanti antiproiettile?
Un pulsante di posta elettronica a prova di proiettile è un pulsante di invito all'azione (CTA) visualizzato in TUTTE le caselle di posta. Poiché è scritto in HTML senza immagini, il pulsante CTA viene mostrato se il destinatario consente o meno le immagini nelle e-mail.
Le persone decidono se elimineranno la tua email in meno di 3 secondi. Questo è anche quando possono vedere la grafica della tua e-mail.
Dedichi molto tempo alle tue email. Campagne di marketing di successo utilizzano le migliori pratiche di posta elettronica in:
- Righe dell'oggetto
- Pre-intestazioni e-mail
- Come scrivere una bella copia
- Tipi di email da inviare ai clienti
- Come far crescere la tua mailing list
Se utilizzi pulsanti di posta elettronica CTA basati su immagini, lasci una pericolosa fessura nella tua armatura e queste best practice non contano.
 Le tue email dovrebbero essere Wonder Woman: impermeabile ai proiettili (o alle immagini disattivate)
Le tue email dovrebbero essere Wonder Woman: impermeabile ai proiettili (o alle immagini disattivate)
Una volta, i client di posta elettronica bloccavano la visualizzazione delle immagini predefinita per impedire agli spammer di infettare i computer degli utenti con malware.
Nel 2013, Gmail ha cambiato il gioco eseguendo immagini attraverso i server sicuri di Google. Il banner "mostra immagini sotto" era un ricordo del passato. Questa è stata una notizia fantastica per le aziende: la grafica del pulsante del collegamento ipertestuale e le immagini dei prodotti visualizzate con un clic sulla riga dell'oggetto.
Ma un anno dopo, Litmus ha rilasciato statistiche che mostrano che il 43% degli utenti di Gmail ha modificato le proprie impostazioni per disattivare i download automatici di immagini.
E molti altri client di posta elettronica, come Outlook, continuano a non scaricare automaticamente le immagini .
Perché le persone dovrebbero lasciare le immagini e-mail disattivate? I motivi per non visualizzare le immagini per impostazione predefinita (e perché dovresti usare pulsanti a prova di proiettile) sono:
- Praticità. Le immagini possono essere disattivate (o semplicemente non visualizzate) quando le e-mail vengono caricate a passo di lumaca, perché il servizio dati è debole o irregolare
- Accessibilità. Uno screen reader (un programma che "legge" il contenuto vocale di una pagina) non può vedere il testo in una GIF o JPEG. Ciò renderà la tua e-mail inaccessibile agli abbonati ipovedenti.
- Privacy. Cercalo su Google e troverai molti articoli che consigliano alle persone di disattivare i download automatici di immagini in modo che non possano essere tracciati
Una buona notizia: molti programmi software di posta elettronica generano pulsanti antiproiettile. Ma cosa succede se devi creare pulsanti di posta elettronica con codice?
4 modi per creare pulsanti a prova di proiettile nelle tue e-mail
Ecco quattro stili di codifica che puoi utilizzare per creare i tuoi pulsanti email a prova di proiettile:
- Pulsanti VML
- Bottoni imbottiti
- Pulsanti basati sul bordo
- Bottoni combinati imbottiti/bordi
1. Pulsanti VML
VML (linguaggio di markup vettoriale) è un modo popolare per creare pulsanti di posta elettronica a prova di proiettile. Può essere difficile da ottenere se non hai familiarità con il linguaggio di codifica. Fortunatamente, buttons.cm genererà per te il codice del pulsante antiproiettile VML e semplificherà il processo.
Questo è un pulsante! |
Pro: l'intero pulsante è cliccabile
Contro: Devi usare un linguaggio di programmazione difficile
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Bottoni imbottiti
Un pulsante di posta elettronica a prova di proiettile imbottito utilizza una tabella HTML per creare il pulsante, utilizzando il riempimento nella cella della tabella per formare la struttura. Gli attributi HTML e CSS vengono utilizzati per definire lo stile del pulsante.
| Questo è un pulsante! |
Pro: utilizza HTML, che semplifica la codifica e l'aggiornamento
Contro: solo il testo all'interno del pulsante è selezionabile, il che può creare confusione per l'utente
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Pulsanti basati sul bordo
Un pulsante di posta elettronica a prova di proiettile basato sul bordo è molto simile a un pulsante a prova di proiettile imbottito. Entrambi utilizzano HTML e CSS per creare e definire lo stile del pulsante. Ma invece di riempire la cella della tabella per strutturare il pulsante, al collegamento vengono aggiunti bordi spessi.
| Questo è un pulsante! |
Pro: codice semplificato e altamente scalabile
Contro: a Outlook non piacciono questi pulsanti (non riconosce i tag < a > come elementi a livello di blocco) e li ridimensionerà più piccoli

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Bottoni imbottiti/bordi combinati
I pulsanti e-mail antiproiettile imbottiti/bordi combinati utilizzano sia il riempimento che un bordo pieno, insieme a un colore di sfondo.
| Questo è un pulsante! |
Pro: facile da aggiornare e sono supportate le immagini di sfondo
Contro: lo stile è incluso nei tag < a > e < tr >, quindi entrambi devono essere aggiornati se vengono apportate modifiche allo stile
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Cattivo, migliore, migliore: 3 esempi di pulsanti antiproiettile in azione
Ecco tre modi in cui i pulsanti antiproiettile possono creare o distruggere l'esperienza utente della tua e-mail.
Cattivo (Valfré)

Senza immagini: ecco perché non puoi fare affidamento sulle immagini per fare il tuo lavoro per te. Non lascerò cadere tutto, perché la Valfre Electric Garden Palette non è qui.
Perché questa email con blocco delle immagini non funziona:
- Nessun pulsante di posta elettronica a prova di proiettile. Non puoi avere un'ottima percentuale di clic se non c'è nulla su cui fare clic
- Nessun testo. Il testo di marketing e l'invito all'azione sono nell'immagine, quindi almeno un terzo dei lettori non può leggerlo
- Nessun tag alternativo. Non ci sono tag alt di immagine per segnalare cosa c'è all'interno dell'immagine. Non è chiaro perché valga la pena scaricarlo. Questa e-mail è vuota quanto il nostro interesse per qualsiasi prodotto vogliano promuovere.
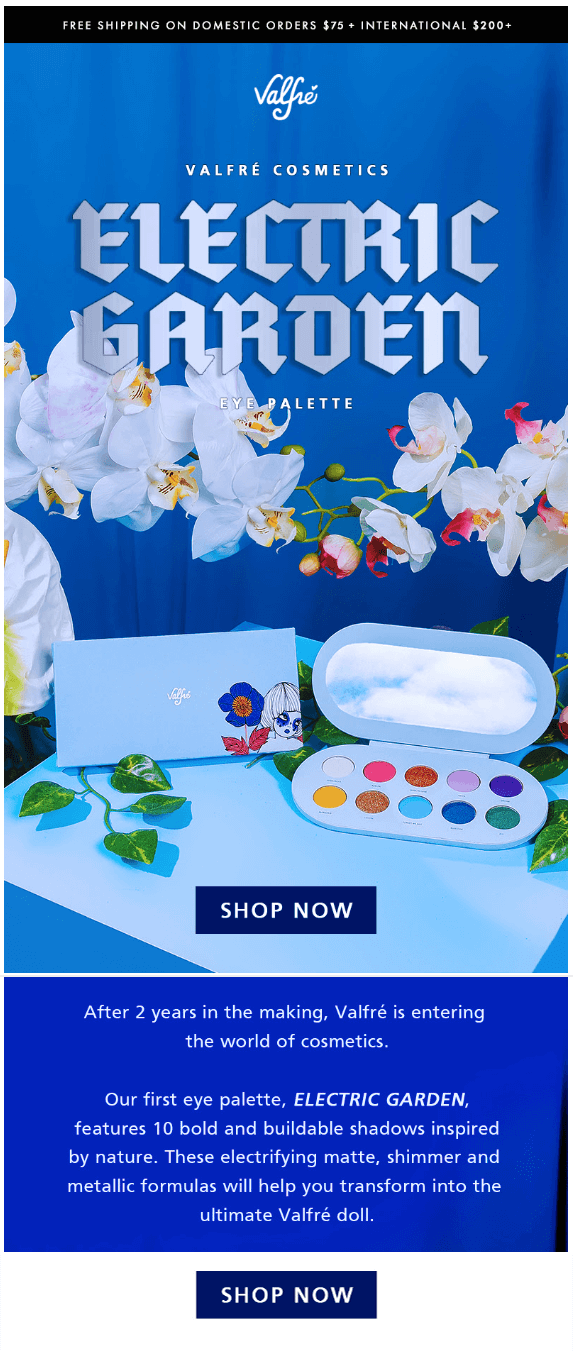
E-mail con immagini:

2. Meglio (Stanley Donwood)

Senza immagini: se il tuo prodotto è un'immagine, è facile ignorare quanto siano importanti i pulsanti di posta elettronica a prova di proiettile. L'artista Stanley Donwood non è d'accordo. Non puoi vedere la sua arte, ma rende facile decidere di sì, sei abbastanza interessato da fare clic su questo pulsante e visitare la pagina di destinazione.
Perché questa email con blocco delle immagini è buona:
- Descrizioni dei prodotti chiare. La descrizione dettagliata del prodotto è di testo, quindi le informazioni non vanno perse con le immagini e-mail disattivate
- Pulsante antiproiettile. Anche il CTA a prova di proiettile ha un'ottima microcopia
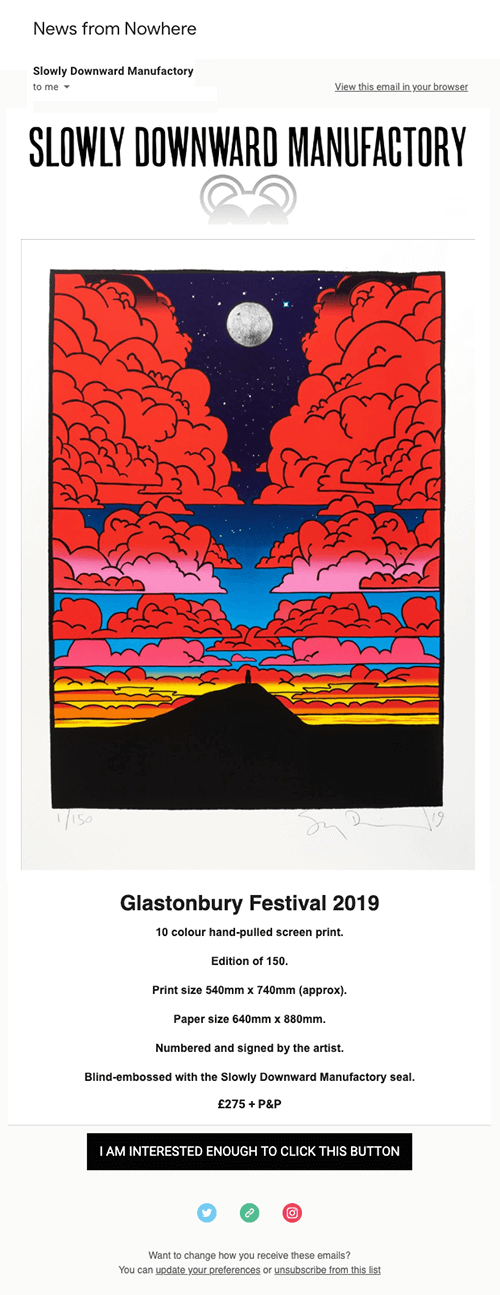
E-mail con immagini:

3. Il migliore (scherzo)

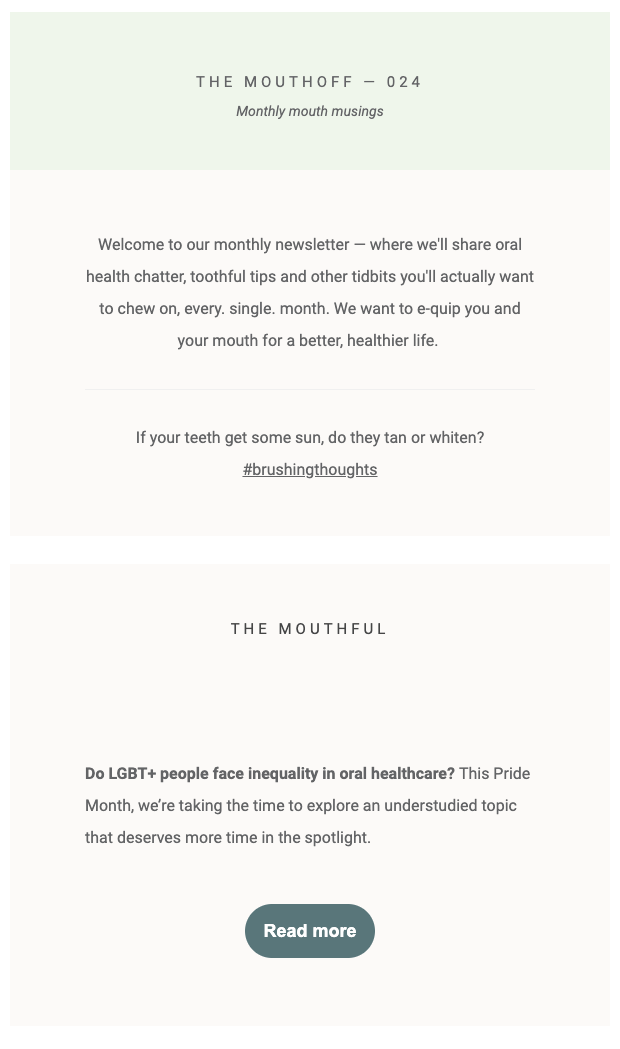
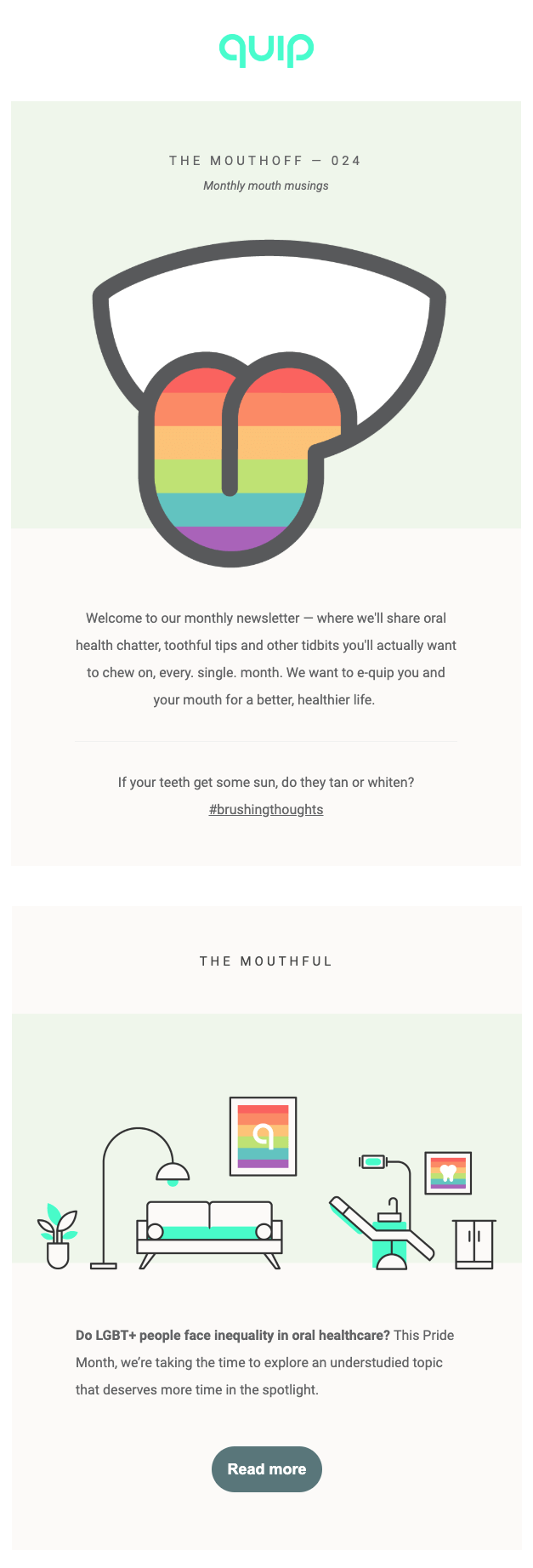
Senza immagini: Quip ha creato un perfetto esempio di e-mail di newsletter che mostra che la mancanza di immagini non equivale a una mancanza di design coerente. È accessibile a tutti e i pulsanti antiproiettile si aprono... esattamente come dovrebbe fare un CTA.
Perché questa e-mail con blocco delle immagini è eccezionale:
- Design reattivo. Questa e-mail presenta pulsanti a prova di proiettile e anche uno sfondo reattivo. Non sei nemmeno consapevole che mancano le immagini.
- Copia accessibile. La copia ha uno stile in modo che sia facile (e attraente) da leggere senza che le immagini siano accese. E una newsletter è un ottimo modo per coinvolgere il tuo pubblico.
E-mail con immagini:

ActiveCampaign crea automaticamente pulsanti di posta elettronica a prova di proiettile
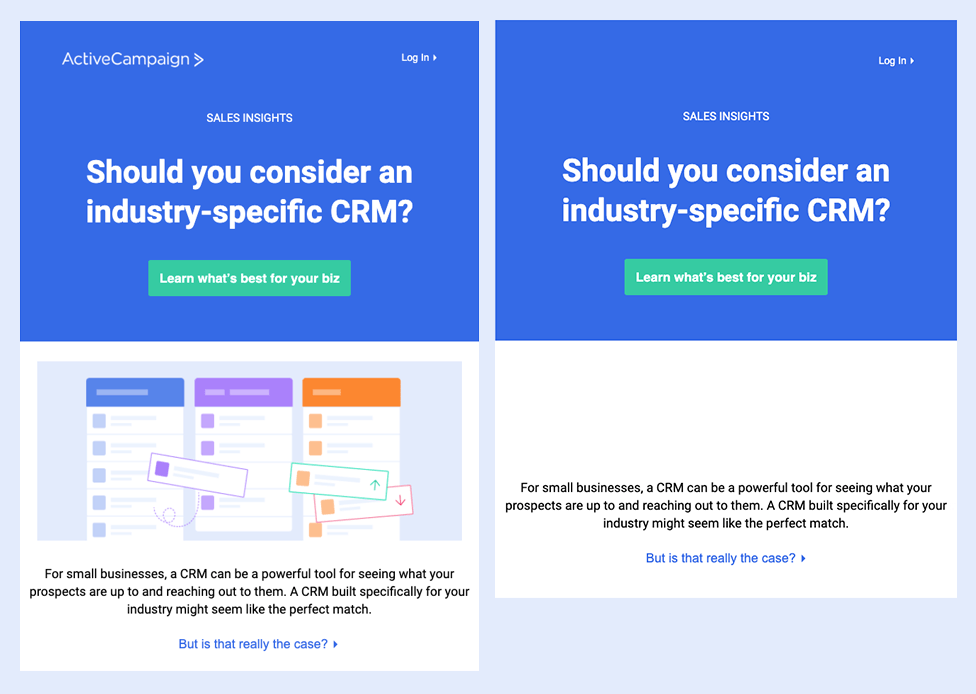
ActiveCampaign crea automaticamente pulsanti a prova di proiettile per le tue campagne e-mail. Il nostro editor di design ti offre opzioni per creare inviti all'azione e-mail dinamici che verranno visualizzati nelle caselle di posta delle persone esattamente come li stili, ogni volta.
Le immagini bloccate nelle e-mail possono essere un imbarazzo che ti fa perdere lead, abbonati e vendite... ma c'è una soluzione facile.
Le immagini dovrebbero creare coinvolgimento. Non dovrebbero fornire informazioni importanti. Quando utilizzi pulsanti e-mail a prova di proiettile privi di immagini con un design accurato e scelte di copia, l'intero elenco riceve e-mail con le informazioni che desideri che ricevano.

Le email hanno un lavoro: convertire le persone con un pulsante email CTA. Ecco un'e-mail di ActiveCampaign che lo fa... anche senza grafica.
