Email design con BEE: 10 consigli per campagne efficaci e reattive
Pubblicato: 2016-07-27In questo articolo
Entro il 2021 ci saranno 6,3 miliardi di smartphone nel mondo. Sono i dati rivelati dall'ultimo Ericsson Mobility Report , che mostra un trend inarrestabile a cui l'email marketing deve adeguarsi: deve adeguare design e contenuti al modo in cui le cose vengono lette sui dispositivi mobili, che è sempre più veloce e intermittente.
Spesso ci poniamo la fatidica domanda: "Come faccio a inserire il mio modello nel display mobile senza perdere la profondità e l'accuratezza del mio messaggio?". Infatti, creare email per cellulari è semplice a patto di rivoluzionare il proprio punto di vista, mettendo il cellulare all'inizio del processo creativo e non alla fine. Questa è la prima teoria mobile : è più semplice ed efficiente progettare modelli mobili che possono essere migliorati con più funzionalità per l'uso desktop rispetto ai modelli desktop che perdono elementi quando vengono visualizzati su un dispositivo mobile.
Per fare questo, hai bisogno di tecnologie e buoni esempi per trarre ispirazione. Ecco quindi 10 consigli per creare email con design efficaci e reattivi, supportati dalle funzionalità avanzate dell'editor BEE , con diverse campagne di successo di noti brand internazionali.
1. Rendi la tua email reattiva un teaser
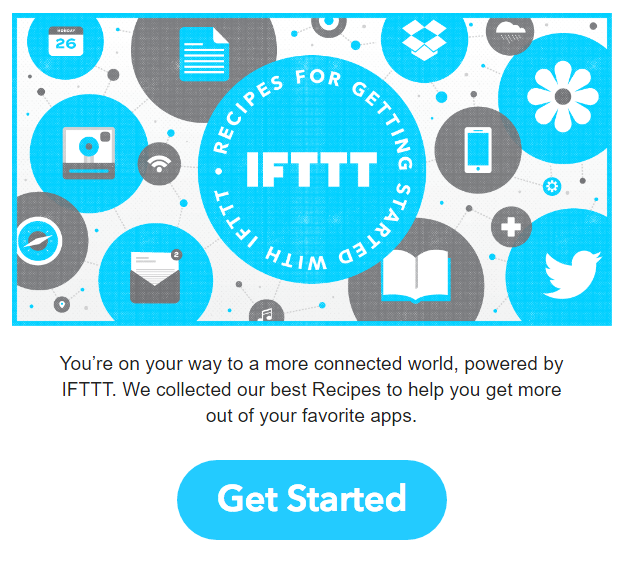
Sappiamo che ci sono molte cose che vuoi comunicare ai lettori della tua mailing list riguardo al tuo prossimo evento , al prodotto più recente, alla vendita più grande o all'annuncio dell'azienda. Ma la tua email non è il posto giusto per entrare nei dettagli. Pensa alla tua email come a un teaser per il contenuto principale del tuo messaggio, che può essere trovato sul tuo sito web dopo che i lettori hanno toccato il pulsante di invito all'azione. Ecco un ottimo esempio dall'IFTT: il messaggio è breve, mirato e mirato e conduce i lettori direttamente al CTA.

2. Crea una gerarchia all'interno della tua email reattiva
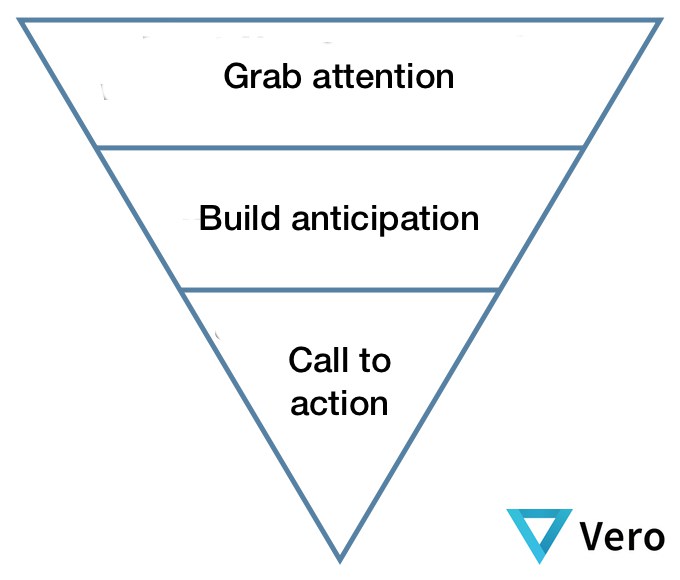
Crea focus e organizzazione nella tua email raccontando la tua storia in modo gerarchico . Immagina come potrebbe essere strutturato il tuo messaggio utilizzando il modello a piramide invertita.

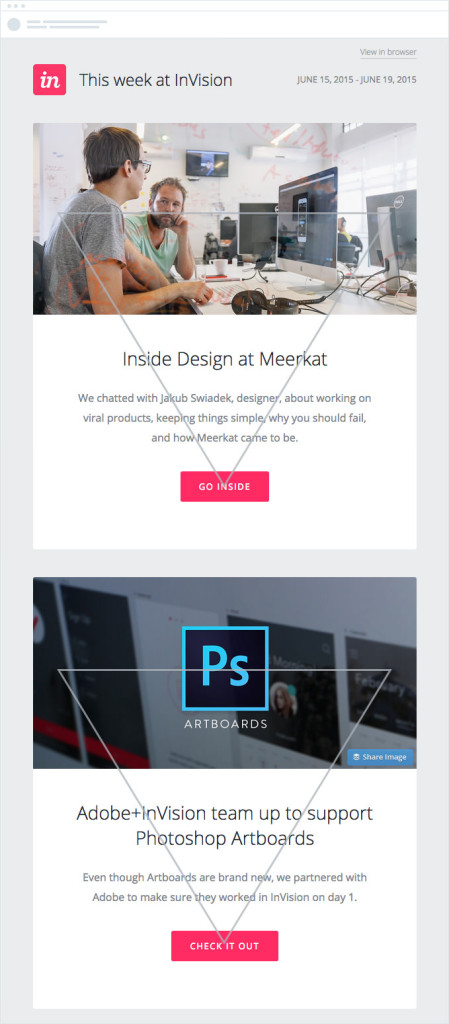
Ecco un ottimo esempio di questo metodo in azione in un'e-mail di InVision:

Ogni sezione inizia con un elemento visivo avvincente, seguito da un titolo breve e in grassetto con testo di supporto che conduce direttamente a un pulsante di invito all'azione che chiarisce cosa fare dopo. È un modo eccellente per comunicare rapidamente e ottenere clic da lettori con tempi di attenzione brevi (ad esempio, tutti i tuoi lettori).
3. Il tuo invito all'azione non dovrebbe mai dire "Clicca qui"
Non sprecare spazio dicendo ai lettori dove fare clic, soprattutto perché sui dispositivi mobili i lettori toccano, non fanno clic. "Fai clic qui" non è davvero un invito all'azione. Salta e dì direttamente ai lettori cosa dovrebbero fare. Usa un verbo d'azione chiaro e diretto e sii conciso . Prova a usare pronomi personali come "mio" e "tuo" che rendano il tuo messaggio amichevole e coinvolgente. Potresti provare: "Prenota il mio posto ora" o "Ottieni il mio biglietto gratuito".
 4. Non utilizzare mai una singola immagine di grandi dimensioni in un'e-mail reattiva
4. Non utilizzare mai una singola immagine di grandi dimensioni in un'e-mail reattiva
In altre parole, evita le insidie dell'e-mail di sole immagini. L'utilizzo di una sola immagine grande nella tua e-mail aumenterà il tuo punteggio di spam, quindi l'e-mail potrebbe non entrare affatto nelle caselle di posta dei lettori. Significa anche che la tua email non sarà completamente reattiva. E se la tua immagine non si carica, i lettori vedranno solo il testo ALT. La soluzione? Usa sempre un equilibrio di testo e immagini nella tua email.
5. Disegna su una griglia
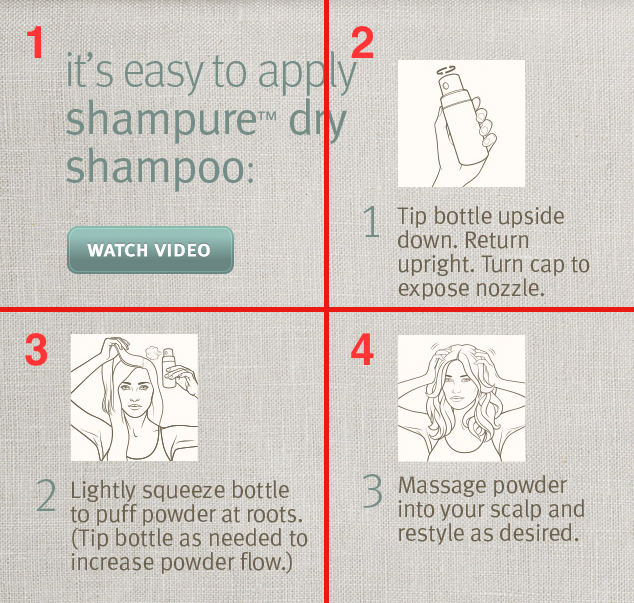
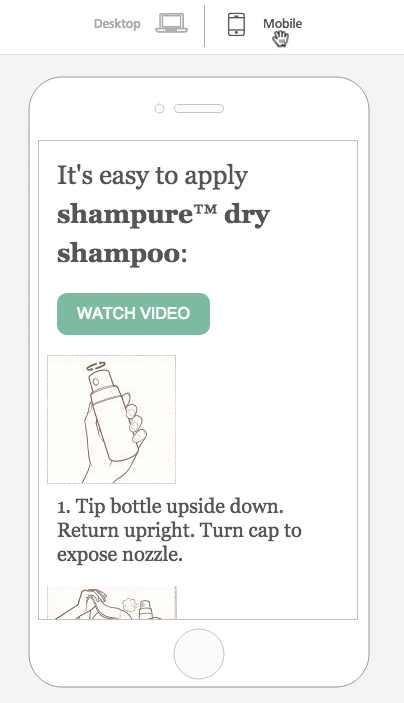
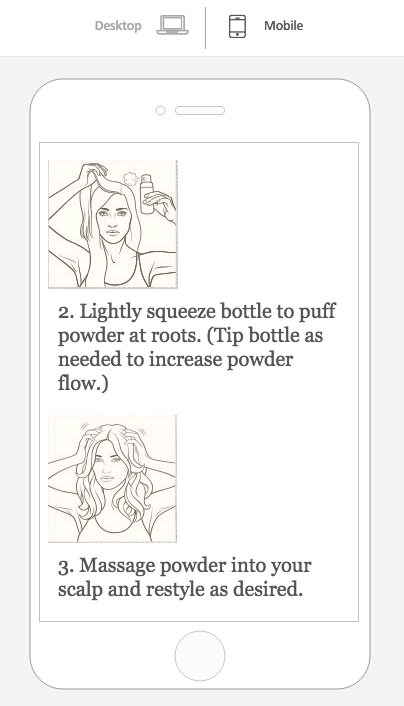
I design basati su griglia sono più facili da rendere reattivi. Questo perché le email HTML sono costruite con tabelle composte da righe e colonne. Gli editor di posta elettronica che sfruttano la progettazione di modelli modulari, come il nostro editor di posta elettronica BEE, ti aiutano automaticamente a organizzare i contenuti in una griglia, fornendo allo stesso tempo molta flessibilità nell'organizzazione dei contenuti. Abbiamo controllato questa infografica da un'e-mail di Aveda e abbiamo tracciato delle linee per mostrare come il contenuto fosse suddiviso in quattro quadranti:

Il contenuto originale era tutto un'immagine, ma suddividendolo in 4 immagini separate su una griglia, lo abbiamo reso mobile responsive.



6. Ricorda il testo ALT
Preparati a non caricare le tue immagini. Alcuni client di posta elettronica non caricano automaticamente le immagini e alcuni abbonati non abilitano il caricamento automatico per motivi di sicurezza. Ecco come appare l'e-mail Aveda originale sopra con le immagini disabilitate:

Il testo ALT consente a questi lettori di comprendere il tuo messaggio, anche senza immagini. Quando scrivi il tuo testo ALT, ricorda di mantenere il testo breve. Se si interrompe su 2 righe, alcuni client di posta elettronica non lo visualizzeranno. Se puoi, dai uno stile al tuo testo ALT aggiungendo uno stile all'immagine (l'immagine non avrà un aspetto diverso, ma quando apparirà il tuo testo ALT, sarà il carattere, il colore e la dimensione che hai specificato).
7. La tua email non è un sito web
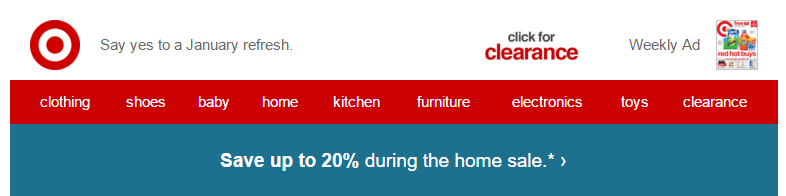
Se segui i suggerimenti n. 1 e n. 2, probabilmente sei in buona forma. Un'e-mail mirata e succinta dovrebbe essere progettata per chiarezza e dovrebbe comunicare un unico invito all'azione. Quindi non è necessario affollare l'e-mail o l'intestazione, ad esempio, con collegamenti, menu e messaggi estranei, come in questo esempio di Target:

Vai con semplicità. E ricordati di utilizzare i dati che hai per effettuare personalizzazioni . Quando qualcuno arriva al sito web della tua azienda, non sai molto di quel visitatore. La tua mailing list, d'altra parte, è un'altra storia. Hai dati sui tuoi iscritti. Usalo per personalizzare le versioni della tua campagna per porzioni segmentate e mirate del tuo pubblico per migliorare i tassi di conversione.
8. Sii selettivo con i caratteri personalizzati
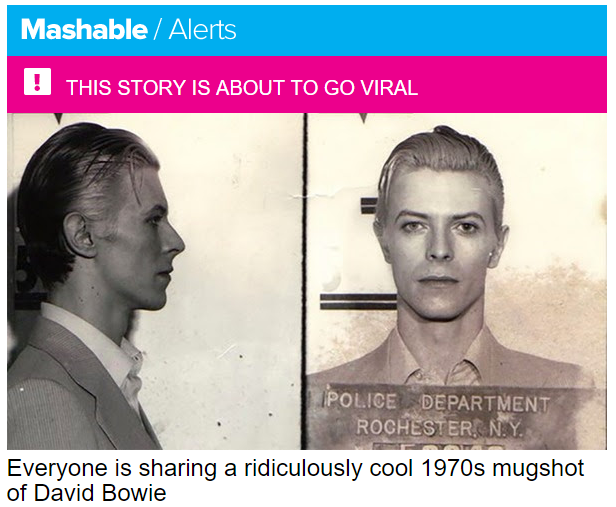
La maggior parte dei client di posta elettronica non supporterà il carattere personalizzato del tuo marchio. Usali con parsimonia per fare una dichiarazione, come nell'intestazione principale della tua email, quindi incorpora caratteri sicuri per la posta elettronica per il corpo del tuo messaggio. Ecco un ottimo esempio da Mashable: l'intestazione blu "Mashable / Avvisi" è nel carattere del marchio (e viene visualizzata come immagine) ma il sottotitolo è testo normale con un ottimo colore di sfondo HTML (e l'intestazione seguente sotto le immagini è anche testo normale).

La tua selezione di caratteri sicuri per la posta elettronica è in qualche modo limitata, ma in caso di dubbio, scegli un serif . Molti marchi usano Arial, Helvetica e Verdana.
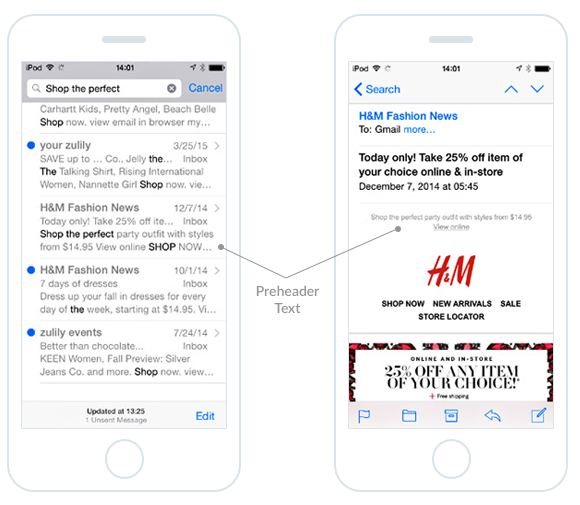
9. Non dimenticare il testo dell'intestazione
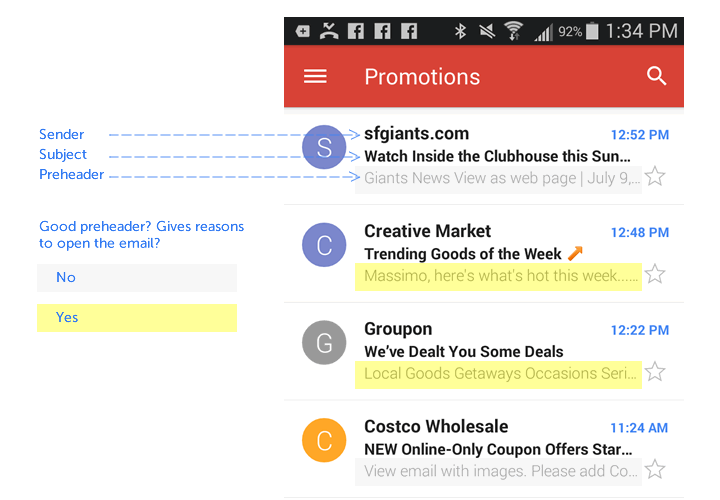
L'intestazione di un'e-mail è una piccola quantità di testo che segue la riga dell'oggetto nella posta in arrivo. Ecco come personalizzare il testo del preheader con MailUp.

Gli abbonati utilizzano il testo del preheader come strumento di screening, decidendo se vale la pena leggere o meno l'e-mail basandosi su poche parole, quindi l'utilizzo di un testo preheader convincente può aumentare i tassi di apertura . Il primo testo normale che appare nella tua email verrà mostrato come testo di preintestazione.

Ma deve essere breve: mantieni il testo del preheader compreso tra 40-50 caratteri . Una volta aperta l'e-mail, i preheader possono essere visibili o nascosti.
10. Usa le GIF animate con saggezza
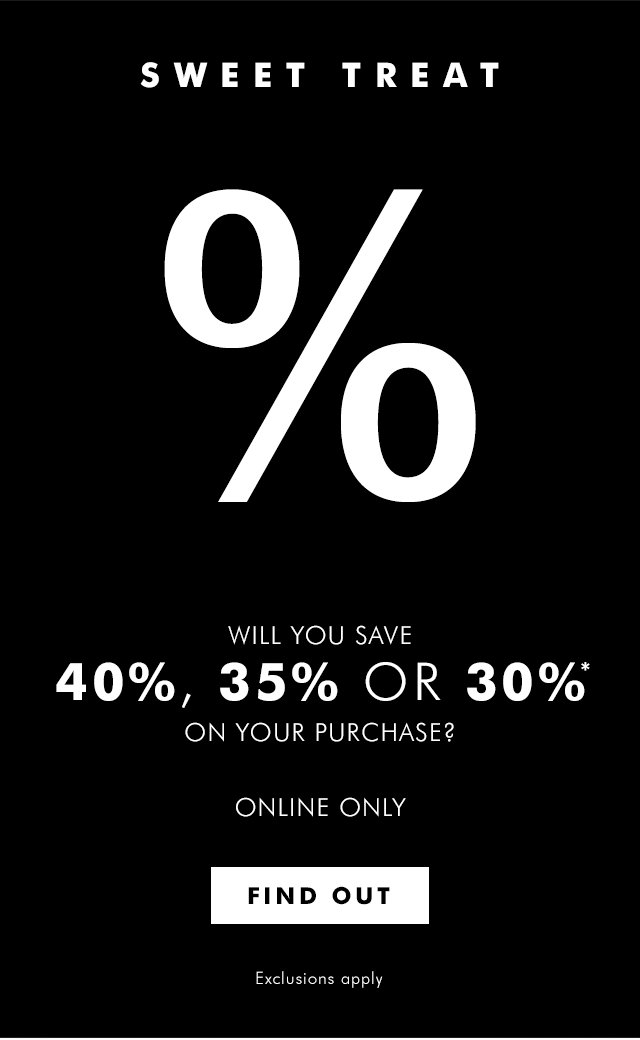
Le GIF animate sono un potente strumento di narrazione visiva che funziona perfettamente con la maggior parte dei client di posta elettronica. Outlook è la grande eccezione: Outlook 2007 e versioni successive mostreranno solo il primo fotogramma della GIF (non verrà animato), quindi pianificalo durante la progettazione. Banana Republic utilizza un punto interrogativo come primo fotogramma nella GIF animata di seguito in modo che anche senza animazione, il messaggio abbia senso:

Ed ecco la GIF in movimento:

A seconda del numero di fotogrammi e della loro risoluzione, le GIF possono trasformarsi in file di grandi dimensioni. Le GIF di grandi dimensioni possono essere lente da animare e consumare i piani dati sui dispositivi mobili. Riduci al minimo le dimensioni della tua GIF animata animando solo ciò che deve essere animato; man mano che i fotogrammi ruotano, meno pixel cambiano, più piccola sarà la dimensione del file.
Dalla teoria alla pratica
Per la tua prossima campagna, prova a mettere in pratica tutti e 10 i punti, magari prendendo spunto dalle ultime tendenze del design dell'email: li troverai nel nostro white paper La guida 2016 al design dell'email . Quindi confronta i tuoi risultati con le campagne precedenti e raccontaci come è andata!