La lista di controllo completa del design dell'e-mail, dalla progettazione alla consegna
Pubblicato: 2021-03-30In questo articolo
Dalla progettazione all'invio, esploriamo le migliori pratiche nella creazione di e-mail originali, accessibili e reattive con questo elenco di controllo in 8 passaggi.
Il design di un messaggio è il tuo biglietto da visita personalizzato per il destinatario . Influisce su tutte le metriche sulla posta.
Design significa infatti performance nell'Email Marketing. La capacità di districare il complesso universo del design della posta elettronica, inclusi caratteri, immagini, GIF e inviti all'azione è fondamentale se vuoi distinguerti nella posta in arrivo e incoraggiare aperture, clic e conversioni.
Abbiamo identificato le migliori pratiche chiave e le insidie comuni nella progettazione della posta elettronica, condensandole in questa mini guida. Il nostro obiettivo è accompagnarti in ogni fase del processo, dalla progettazione alla consegna.
1. Struttura
La struttura di un messaggio è la disposizione dei suoi elementi in base a un ordine preciso. Definisci la struttura selezionando gli elementi chiave che desideri utilizzare (testi, immagini, pulsanti CTA, ecc.) e disponili in modo organizzato all'interno di un modello.
️ Best practice
Segui un ordine gerarchico quando inserisci ogni elemento

️ Non inciampare su questo
Evita strutture disordinate e troppo complesse

2. Colore
Questo elemento da solo può essere la base del 90% delle prime impressioni che abbiamo su un particolare prodotto (Fonte: Helpscout).
I colori evidenziano gli elementi chiave del messaggio all'interno di un'e-mail e guidano l'occhio dell'utente verso l'azione da intraprendere. Definisci una tavolozza di sfumature semplice e logica e associa ogni colore a un uso specifico.
️ Best practice
Un uso equilibrato del colore attirerà l'attenzione su elementi specifici del messaggio, quindi limita la tavolozza a due o tre tonalità.

️ Non inciampare su questo
Cerca di non associare diverse funzioni allo stesso colore (pulsanti o testo normale, ad esempio).
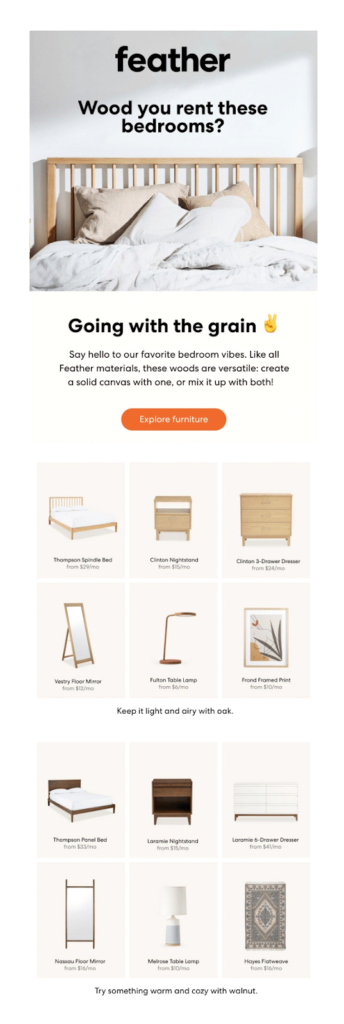
3. Immagini e GIF
Le e-mail contenenti immagini hanno tassi di apertura e reattività più elevati rispetto ai messaggi di solo testo, che spesso possono sembrare freddi e impersonali. Inoltre, l'uso delle GIF può aumentare i clic fino al 42% (Fonte: MarketingSherpa).
️ Best practice
Mantieni un peso massimo di circa 50 KB per le immagini e 100 KB per le GIF per evitare lunghi tempi di caricamento che scoraggerebbero l'utente dall'agire. Inoltre, un peso eccessivo dell'email comprometterebbe la recapitabilità del messaggio.
Scatena la tua creatività e sperimenta nell'utilizzo delle GIF più originali!
️ Non inciampare su questo
Salta immagini e GIF con testo alternativo. Questo sarebbe il risultato:

Scopri altri errori fatali (e come risolverli) nella gestione delle immagini.
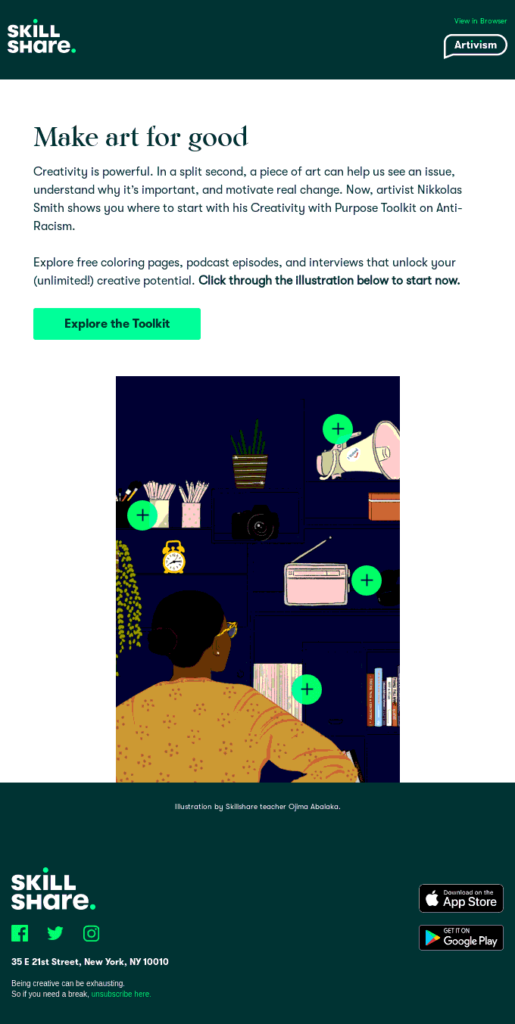
4. Invito all'azione
L'invito all'azione è un invito esplicito a intraprendere un'azione e finalizzare la conversione. Ecco perché è importante curare ogni dettaglio del pulsante CTA , come copia e posizionamento, e mantenere test A/B per capire quale tipo di testo, forma e colore sono più efficaci.
Scopri come funziona l'A/B test!
️ Best practice
Assicurati che il pulsante CTA sia a prova di proiettile, il che significa che è scritto in HTML per essere visualizzato correttamente in qualsiasi casella di posta.
️ Non inciampare su questo
Ricorda di includere i pulsanti CTA. In caso contrario, l'utente non saprebbe se e dove fare clic.


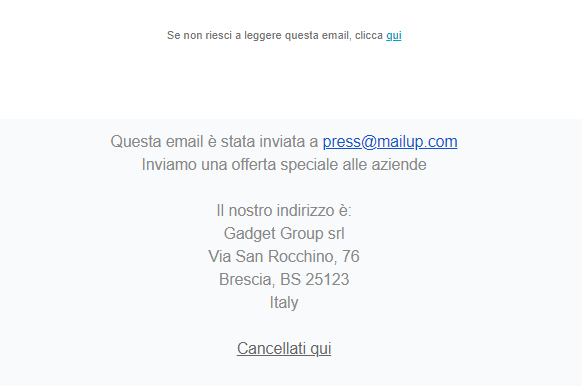
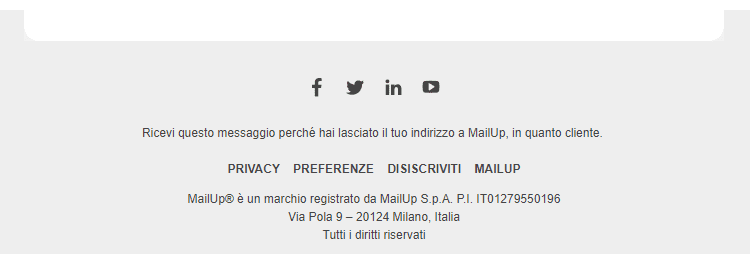
5. Piè di pagina
Il footer è lo spazio destinato alle informazioni relative al riconoscimento, all'affidabilità e alla reputazione . Quindi non trascurare questo elemento. In caso contrario si rischia di compromettere il rapporto di lealtà tra azienda e destinatario.
️ Best practice
Inserisci tutte le informazioni collegate alla fiducia nel piè di pagina: pulsanti dei social media, promemoria di autorizzazione, link di annullamento dell'iscrizione, dettagli sul copyright, informazioni di contatto e informativa sulla privacy.

Anatomia di un piè di pagina completo
️ Non inciampare su questo
Ricorda che inserire informazioni senza gerarchia, struttura ordinata o quantità eccedenti ostacolerebbe lo scopo di trasparenza e chiarezza del piè di pagina.
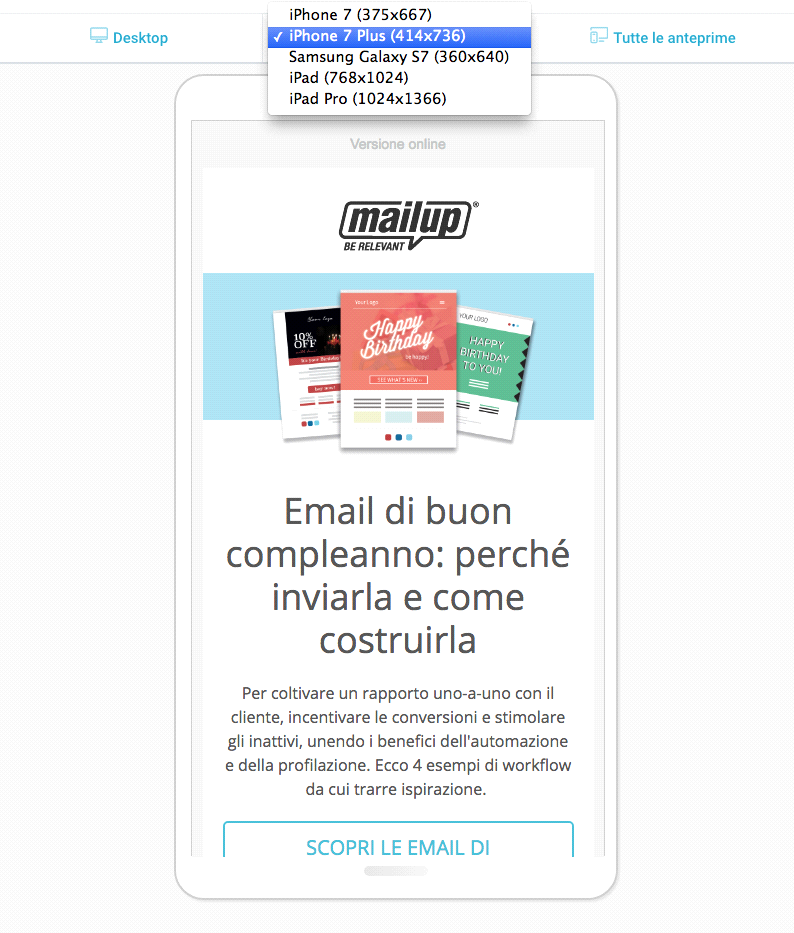
6. Reattività
Le e-mail ottimizzate per dispositivi mobili garantiscono una maggiore accessibilità e percentuali di clic più elevate . Quando si tratta di scegliere un modello di campagna, un design responsive è la soluzione migliore per garantire un alto livello di fruibilità dei contenuti , oltre a una maggiore leggibilità di testo e CTA.
️ Best practice
Inserisci gli elementi più importanti del messaggio (es. testi e CTA) nella pagina, non nelle immagini. In questo modo, possono ridimensionare e riadattare al cellulare. Inoltre, controlla il rendering del messaggio sui client desktop e mobili.
Capitalizza sulla funzione di anteprima del messaggio di MailUp. Crea la tua email con il drag & drop BEE e l'editor mobile responsive, quindi simula facilmente e rapidamente l'aspetto del tuo design sulla maggior parte dei client mobili sul mercato .

️ Non inciampare su questo
Escludere caratteri speciali o proprietari. Questi possono creare problemi di visualizzazione su alcuni client di posta elettronica. Inoltre, evita i caratteri troppo piccoli, ad esempio meno di 22 px per i titoli e 16 px per il testo.
7. Link e UTM
I collegamenti collegano l'e-mail e la pagina di destinazione in cui l'utente può finalizzare l'azione. Pertanto, è fondamentale verificare che siano corretti e affidabili . Monitora la loro efficacia tramite l'UTM (Urchin Tracking Module).
️ Best practice
Verificare che ogni collegamento inserito sia raggiungibile e corretto. Controlla eventuali liste nere. Per un monitoraggio efficace della sorgente di traffico, devi inserire almeno questi tre parametri nella stringa di codice UTM: sorgente, mezzo e campagna.
Pochi semplici click ti permetteranno di verificare la correttezza e l'attendibilità dei link inseriti prima di inviarli. Basta andare sulla pagina di riepilogo del messaggio di MailUp e utilizzare la funzione messaggio di check-up . Consulta il manuale di MailUp per saperne di più!
️ Non inciampare su questo
L'utilizzo di spazi nei parametri UTM e la non specificità durante la compilazione dei campi renderebbe poco chiara l'origine del traffico. Ciò comprometterebbe quindi l'utilità dei parametri.
8. Oggetto e pre-intestazione
A rigor di termini, pur non appartenendo all'Email Design, l'oggetto è il primo elemento del messaggio che l'utente vede. Ne determina l'apertura nel 35% dei casi.
L'elemento complementare al soggetto è il preheader, alias sommario . È buona norma compilare questo spazio aggiuntivo per comunicare ulteriori informazioni e incoraggiare l'apertura degli utenti.
️ Best practice
Sii chiaro e specifico nella compilazione dell'argomento, anticipando il concetto chiave del messaggio. Aumenta l'efficacia di questo elemento utilizzando campi dinamici ed emoji.

️ Non inciampare su questo
Porre troppa enfasi sulla convenienza e sui vantaggi dell'e-mail e usare un tono di entusiasmo esagerato può conferire al soggetto una patina di spam che scoraggia le aperture.
In sintesi
Se le tue e-mail passano spesso inosservate e fanno fatica a distinguersi nella posta in arrivo, allora questa guida fa per te! Segui tutti i suggerimenti e le migliori pratiche e non dimenticare di eseguire test continui per capire cosa è efficace per i tuoi destinatari.