Email e HTML: 10 errori da evitare
Pubblicato: 2019-12-03In questo articolo
Ecco un elenco dei più grandi errori che si possono commettere durante la creazione delle email, da quelli strettamente legati al codice HTML a quelli legati al delicato argomento delle immagini.
Creare email efficaci e perfettamente ottimizzate per i cellulari è una prerogativa di web designer e programmatori? Non più, grazie all'avvento dei moderni editor drag & drop che scrivono il codice per noi. Ma avere alcune conoscenze di base su HTML e CSS è un'abilità fondamentale per chi si occupa di email marketing.
Questo è il motivo per cui abbiamo voluto concentrarci su alcuni degli aspetti più tecnici del mondo della posta elettronica. Esamineremo quelli che spesso restano all'oscuro, ma che sono di fondamentale importanza per il successo di una strategia.
#1 Utilizzo di codice eccessivamente prolisso
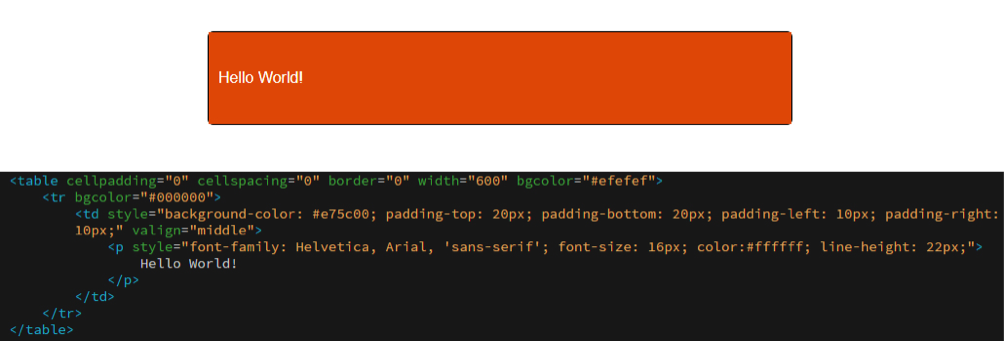
Per alcuni aspetti, i tag HTML e CSS svolgono la stessa funzione. Diamo un'occhiata a un esempio pratico, stabilendo il colore di sfondo di una tabella sia in HTML che in CSS.

L'arancione è definito per lo sfondo in due punti:
- bgcolor=”#e75c00” (nella tabella dei tag);
- colore di sfondo (nei CSS).
Questi due attributi fanno la stessa cosa : comandano uno sfondo arancione. Si sovrappongono, appesantendo l'e-mail con proprietà ridondanti che svolgono la stessa funzione.
I nostri consigli:
- Mantieni il codice il più pulito possibile
- Evita ripetizioni inutili
- Cerca di mantenere il codice il più ordinato possibile tramite indentazione (esistono diversi servizi online che lo fanno, come HTMLformatter o Clean CSS), per poter avere una visione d'insieme della struttura della comunicazione
- Tieni traccia della cronologia delle modifiche macro apportate al modello.
#2 Commentare eccessivamente il codice
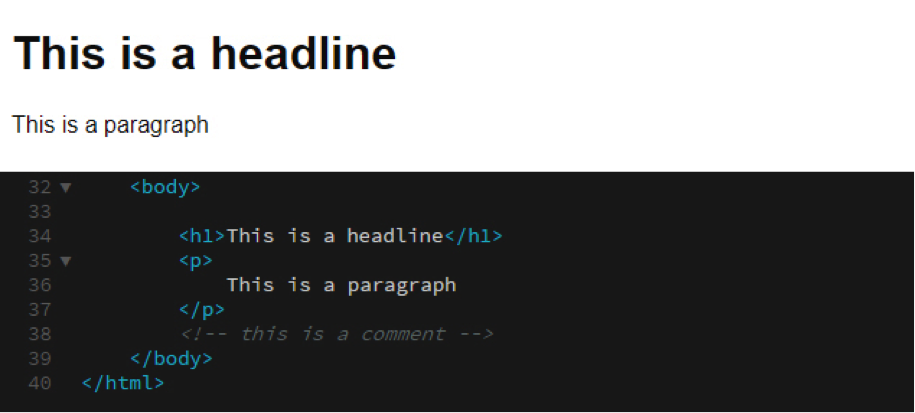
Come per la maggior parte dei linguaggi, è anche possibile aggiungere commenti all'HTML , così da aggiungere “ comunicazioni di servizio ” al codice scritto, o semplicemente “ appunti ” su ciò che deve essere completato o migliorato.

I commenti possono essere utili, ma ricordati di non abusarne : anche se il destinatario dell'email non li vede, il commento rimane nella comunicazione e la appesantisce.
#3 Non definire il contenuto dell'e-mail
Quando si progetta una mail, ancor prima di scrivere il codice, ricordarsi sempre di definire alcuni parametri che serviranno da linee guida per le comunicazioni successive e non dovranno essere modificati in fase di implementazione.
Vediamo alcuni parametri:
- Larghezza e-mail
- Dimensione dell'immagine
- Numero di immagini
- Dimensione del carattere utilizzata nell'intestazione
- Dimensione del carattere del testo principale.
Per citare Bruce Lee: “Il contenuto è come l'acqua , se metti l'acqua in una tazza, diventa la tazza; se metti l'acqua in una bottiglia, diventa la bottiglia”.
Quindi il testo, l'immagine o la call to action devono adattarsi alla struttura, non viceversa .
I nostri consigli:
- Definisci tutte le parti del modello
- Rimani coerente tra le diverse parti della comunicazione
- Rispetta le regole che ti sei dato
- Le regole si possono infrangere, ma questo va fatto con piena consapevolezza
- Se il modello non soddisfa le tue esigenze, considera di definirne uno nuovo.
#4 Sbagliare numeri di telefono e indirizzi interattivi
Come sai, molte aziende includono alcune informazioni di contatto nel piè di pagina. Questi sono elementi critici quando si tratta di un indirizzo e di un numero di telefono, soprattutto sui dispositivi mobili. Come mai?
- È perseguibile informazioni: basta un click per aprire un'app che gestirà i dati (calendario, telefono, navigatore)
- Lo spazio di visualizzazione è ridotto .
Il problema è spesso la resa grafica , tra antiestetici link blu e sottolineature casuali.
Si può intervenire con piccoli accorgimenti per superare queste differenze grafiche, infrangendo alcune regole con il codice HTML.
Quando si tratta del numero di telefono , è semplice: poiché il tag anchor ti consente di definire un numero di telefono utilizzando tel nella proprietà href, aggiungi il numero di telefono senza spazi o linee di separazione.

Un indirizzo o una data devono invece essere trattati diversamente. Per questi è necessario definire una classe (indirizzo) che imponga il tag anchor per inserire automaticamente il colore all'interno del client (color: #ffffff;). Soprattutto, dovrebbe rimuovere la sottolineatura, che è una caratteristica predefinita di ogni collegamento (text-decoration:none;). Nota che entrambi gli attributi della classe address hanno !important , che deve essere applicato dal client indipendentemente dalla proprietà. Senza di essa, non vi è alcuna garanzia che la soluzione alternativa faccia il suo lavoro.
#5 Non ripulire i tag abbandonati o vuoti
Continuando con l'obiettivo di cercare di ridurre al minimo il peso complessivo dell'email, prestare attenzione alle parti del codice esistente che non hanno più contenuto . Hai bisogno di un esempio? Un tag <font> , magari con una serie di stili in linea, che non contiene alcun testo. Nulla verrà letto nell'e-mail, tuttavia il tag continua ad esistere, appesantendo inutilmente l'e-mail.
#6 Utilizzo di HTML non convalidato
La convalida del codice è un'applicazione gratuita creata dal W3C per aiutare i designer e gli sviluppatori a controllare i fogli di stile a cascata (CSS).
Il W3C ci aiuta indicando errori e suggerendo correzioni . Grazie a questo strumento, è possibile identificare e correggere errori strutturali più grandi.
Sebbene abbia senso avere un codice pulito che sia il più vicino possibile allo standard W3C, questo non è sempre possibile e le aziende sono spesso costrette ad aggiungere una serie di workaround alla struttura solida , una sorta di messa a punto che estenderà il corretta visualizzazione al maggior numero possibile di clienti.
#7 Usare immagini troppo pesanti
Siamo tutti attenti al modo in cui la grafica viene visualizzata nelle e-mail e all'impatto che avrà sui destinatari. Tutta questa cura può però essere vanificata se il mezzo, l'e-mail, non viene preso in considerazione.
Soprattutto perché la banda passante non è infinita: ecco perché è fondamentale evitare l'inserimento di immagini eccessivamente pesanti.
Alcuni consigli:
- Mantenere un peso massimo di circa 50 KB
- Assicurati che la risoluzione dell'immagine sia di 72 dpi
- Salva le immagini in formato JPG, GIF, PNG
#8 Email troppo pesanti
I marketer inseriscono spesso immagini create per un altro scopo o un altro supporto (una campagna pubblicitaria, il sito Web e così via) in un'e-mail. Senza prendere alcune precauzioni, l' altezza e la larghezza di queste immagini non funzioneranno all'interno dell'e-mail.
Il tag HTML img aiuta a ottimizzarli, permettendoci di definire l'altezza e la larghezza di un'immagine. Ad esempio, la seguente riga di codice imposta l'altezza a 123 pixel e la larghezza a 456 pixel.
<img src=”[percorsoImmagine]” altezza=”123″ larghezza=”456″>
Una volta impostati i parametri, indipendentemente dalle dimensioni effettive, l'immagine verrà visualizzata sul browser con l' altezza e la larghezza specificate .
#9 Inserimento di GIF animate non ottimizzate
Le GIF animate aggiungono sicuramente molta enfasi a un messaggio: sono un mezzo estremamente efficace per catturare l'attenzione . Inoltre, inserirli nelle email è molto semplice.

Ma devi stare molto attento, considerando che la dimensione di una GIF animata aumenta rapidamente a seconda sia del numero di fotogrammi dell'animazione, sia delle dimensioni .
Ma soprattutto perché alcuni client non vedono affatto l'animazione: Outlook 2007-2013 visualizza solo il primo frame . Cosa dovremmo fare allora? Assicurati che il primissimo fotogramma sia completo e completo in modo che il messaggio sia comprensibile anche se l'animazione non è attivata.
#10 Dimenticare il testo alternativo delle immagini
Come saprai, per impostazione predefinita alcuni client di posta elettronica non visualizzano le immagini , ma non è tutto, perché molti utenti preferiscono disabilitarle (per vari motivi).
Come tamponare queste situazioni? Con alcune proprietà del codice :
- title , che consente la visualizzazione del contenuto di un'immagine quando il puntatore del mouse è posizionato sull'area dell'immagine (mouseover)
- alt , che definisce il testo da visualizzare se l'immagine non viene caricata (alt text).
I nostri consigli:
- Assicurati che le immagini abbiano sempre gli attributi alt e title impostati
- Non allungare troppo il testo inserito, in quanto potrebbe rovinare il layout della comunicazione (per alt) o essere difficile da usare (per il titolo)
- Assicurati che il colore del testo alternativo sia facilmente leggibile sia in termini di dimensioni che di colore, soprattutto quando hai uno sfondo colorato
- Preferibilmente lasciare il testo alternativo sottolineato con un link in modo che la sua funzione sia facilmente riconoscibile all'interno della comunicazione.
