Quale layout di posta elettronica è il migliore?
Pubblicato: 2018-04-04In questo articolo
Come scegli i migliori layout di posta elettronica per le tue campagne? Ecco 3 passaggi da seguire per soddisfare le abitudini dei destinatari e migliorare la leggibilità.
Se è vero che il contenuto che un brand vuole trasmettere dà a un'email la sua forma, è altrettanto vero che definire determinati vincoli strutturali è un'altra best practice dell'email marketing.
La composizione di un'email si basa sull'equilibrio tra contenuto e layout . Alla libertà creativa va sempre aggiunto il metodo per non lasciarsi trasportare dall'improvvisazione (mai troppo proficua nel marketing) e per poter contare (sempre e comunque) su una struttura che faccia da spina dorsale alle più svariate email , dalle più semplici e dal più minimale al più complesso.
Oggi vorremmo approfondire questo metodo compositivo, approfondendo i possibili layout di posta elettronica , dai macro elementi progettuali alla definizione dei dettagli. Ci sono 4 passaggi operativi, diamo un'occhiata a loro.
1. Scegli una struttura modulare
Una struttura modulare è l'ingrediente fondamentale che dà a un'email la capacità di essere mobile responsive . Questa struttura progettuale è unanimemente considerata la più corretta e completa, dal momento che i flussi di posta elettronica sono ormai sempre più orientati agli smartphone.
Il principio del responsive design è in realtà abbastanza semplice: il contenuto del messaggio si adatta alla larghezza dello schermo secondo regole dettate dalle media query CSS. Abbiamo esplorato questo tema in lungo e in largo, contrastandolo con tipi di e-mail non reattivi e ottimizzati per i dispositivi mobili .
Modulare, invece, significa costruire una mail secondo strutture non fisse, ma attraverso blocchi di contenuto che vengono riorganizzati in base a una griglia diversa che dipende dalla media query rilevata in un determinato momento.
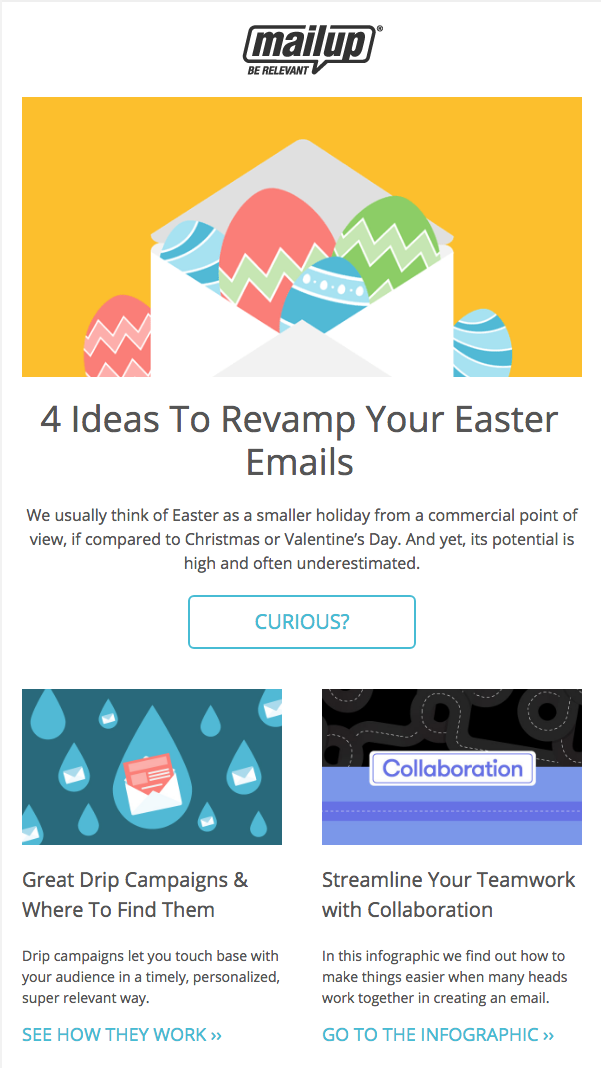
Prendiamo come esempio la nostra ultima newsletter. Su un display desktop , dopo il contenuto dell'eroe, gli altri elementi sono accoppiati in due scatole parallele.

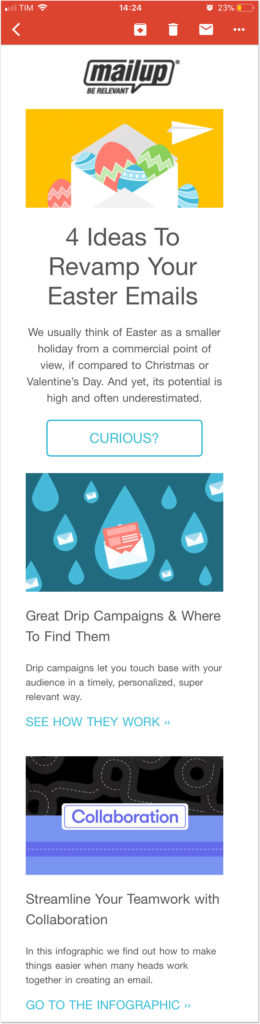
Nella versione mobile la struttura viene invece riorganizzata, disponendo in forma verticale le singole scatole che, disposte una dopo l'altra, presentano elementi ben leggibili (titolo, descrizione e call to action), anche sugli schermi più piccoli:

Ma veniamo al punto, che forse è ciò a cui i lettori qui sono più interessati. Per dare alle email un design reattivo, non è necessario conoscere l'HTML o sapere come progettare. Tutto ciò di cui hai bisogno è un editor come BEE , che è integrato in MailUp e ti consente di creare email con un design modulare che vengono automaticamente ottimizzate per i cellulari con semplici operazioni di trascinamento della selezione.
Scopri tutto su BEE, l'editor di posta elettronica drag & drop
2. Imposta l'orientamento del contenuto
Ora sappiamo quanto siano indispensabili il design modulare e gli editor di posta elettronica. Il passo successivo è definire il tipo di orientamento che si vuole dare al contenuto.
L'orientamento ha un obiettivo chiaro: riflettere le dinamiche di lettura dei destinatari. Questo può sembrare un argomento teorico, ma in realtà ha profonde implicazioni pratiche sulla creazione dell'email da parte del brand e sull'utilizzo del messaggio da parte del destinatario.
Supponendo che i destinatari siano molto più propensi a sfogliare un'e-mail piuttosto che a leggerla riga per riga, sono stati identificati quattro gruppi generali di orientamenti. Diamo un'occhiata.
La piramide rovesciata
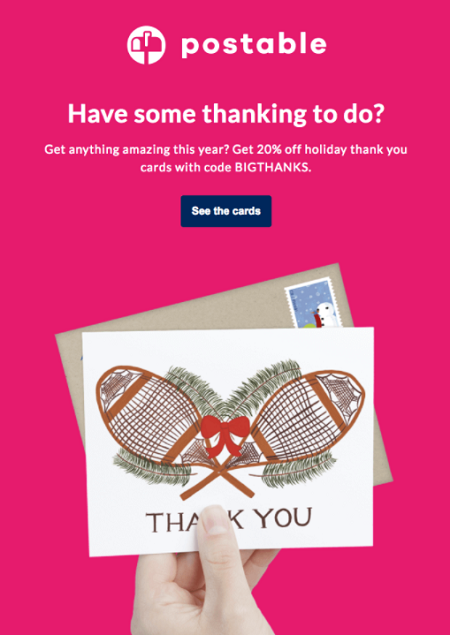
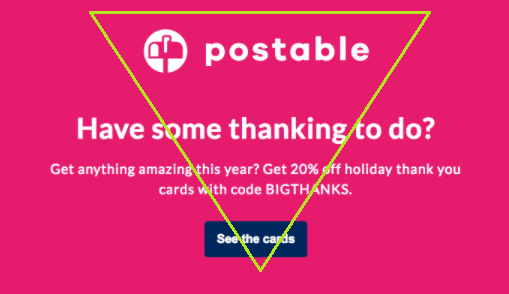
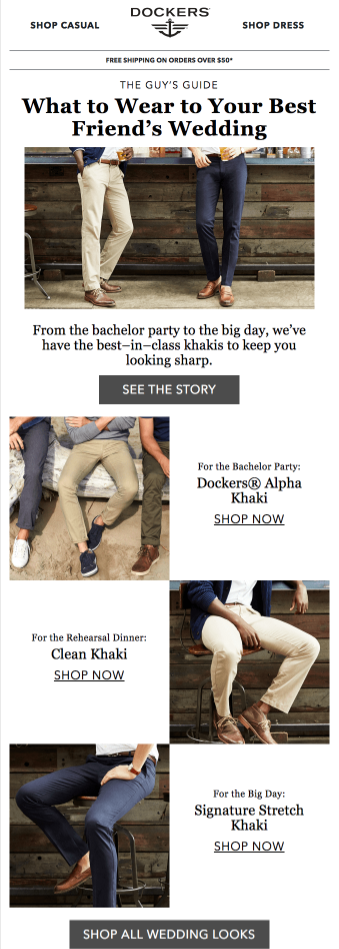
Questo è il criterio di impaginazione più conosciuto e più frequente per alcune tipologie di email, quelle cioè limitate ad un'anteprima: un teaser di offerte, prodotti e novità. Ecco un esempio.

Come si vede, l'orientamento accompagna il lettore lungo diversi livelli di lettura:
- Copia principale , che offre il primo contesto
- Descrizione , che comprende i punti essenziali dell'offerta
- Call to action , che invita il destinatario a saperne di più.
Lo schema della piramide rovesciata è abbastanza chiaro:

Offre un modello di lettura funzionale, perché aderisce al genere di lettura ultraveloce (lo skimming di cui abbiamo parlato prima) che caratterizza l'uso della posta odierno.
Complessità modulare:
Densità del contenuto: ★
Orientamento per fare clic: ★★★★★
Il diagramma di Gutenberg
Le seguenti tecniche compositive sono state create per la progettazione di siti web e landing page , ma le consideriamo valide riflessioni anche per il mondo della posta elettronica.
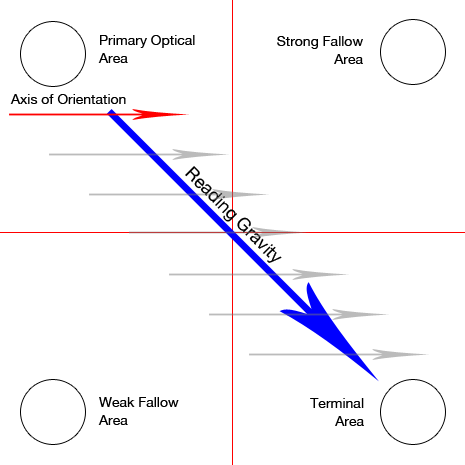
Partiamo dal diagramma di Gutenberg , che descrive un modello in cui lo sguardo del lettore si muove tra contenuti distribuiti in modo omogeneo e uniforme . Si tratta di un modello compositivo particolarmente funzionale per le email con contenuti densi comprensivi di testo e immagini.

Questo modello è stato reso popolare da Edmund C. Arnold , che molti considerano il padre del design editoriale moderno ; è responsabile di oltre 250 progetti di impaginazione per giornali e riviste negli Stati Uniti e in Nuova Zelanda.
Il diagramma di Gutenberg divide il layout in quattro sezioni:
- Area ottica primaria
In alto a sinistra, dove normalmente inizia la lettura - Forte area incolta
In alto a destra - Area a riposo debole
In basso a sinistra - Zona terminale
In basso a destra, dove si ferma la scrematura
Il modello presuppone che l'occhio scorra sulla pagina in una serie di movimenti orizzontali chiamati assi di orientamento , ma che il movimento generale inizi nell'area primaria e termini nell'area terminale in direzione diagonale: questo andamento è chiamato gravità di lettura .
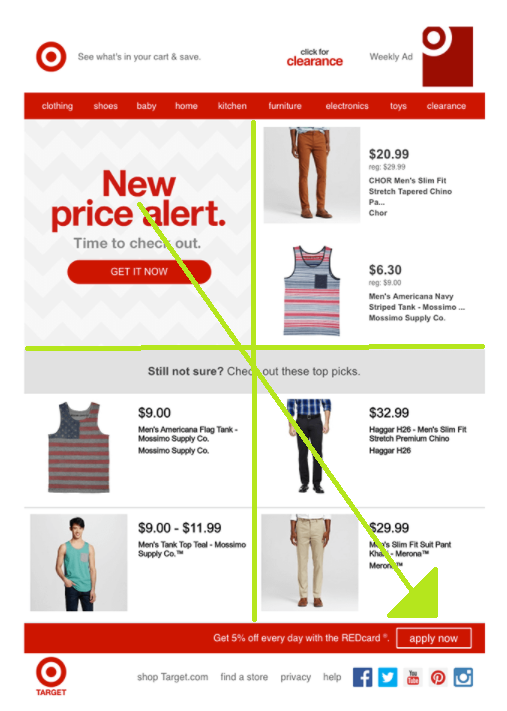
Considerando che le aree forti e deboli incolte cadono al di fuori della gravità di lettura, la raccomandazione per i marchi è di posizionare gli elementi importanti lungo il percorso di gravità di lettura . Ecco un buon esempio, il cui unico difetto è l'invito all'azione appena evidente (l'area del terminal).

Dobbiamo sottolineare un altro aspetto del diagramma di Gutenberg: il modello è valido solo se non ci sono distinzioni gerarchiche tra i blocchi di contenuto. Non appena si accentua la posizione e la preminenza di un blocco, tutto quanto sopra è reso nullo.

Complessità modulare: ★★★★★
Densità del contenuto: ★★★★
Orientamento per fare clic: ★★
Il motivo a Z
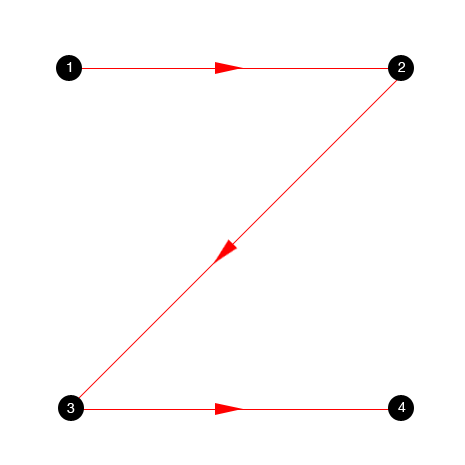
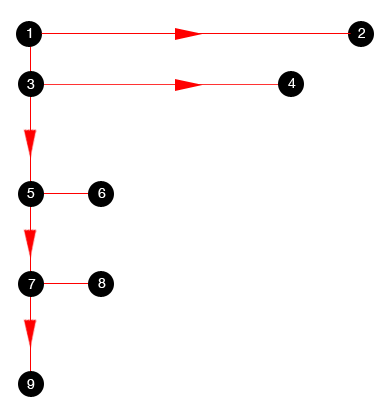
Come suggerisce il nome, questo modello di layout segue la forma della lettera Z , supponendo che i destinatari inizino la scansione dall'alto a sinistra, si spostino orizzontalmente in alto a destra, quindi diagonalmente in basso a sinistra, prima di chiudere il percorso in basso a destra.

La differenza tra Gutenberg e Z-Pattern sta nel fatto che quest'ultimo utilizza anche le aree cieche del diagramma di Gutenberg. Insomma, non ci sono zone forti e deboli, né gravità di lettura diagonale.
Complessità modulare: ★★★
Densità del contenuto: ★★★
Orientamento per fare clic: ★★★
Zig-zag è un'estensione del modello Z in cui viene moltiplicata la Z. È il metodo che usiamo per leggere grandi blocchi di testo in modo naturale. Questo modello è particolarmente adatto a una pagina ricca di immagini e contenuti che invita il lettore a sfogliare rapidamente . Uno dei migliori orientamenti per i siti di e-commerce è il modello a zig-zag , in quanto è perfetto per i cataloghi di prodotti.

Complessità modulare: ★★★★
Densità del contenuto: ★★★★
Orientamento per fare clic: ★★
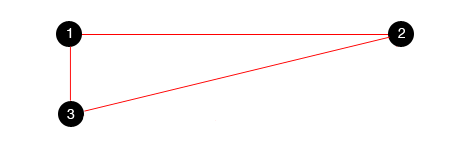
Lo Z-pattern può essere anche ulteriormente articolato, questa volta eliminandone parte: chiudendo i primi tre punti della Z otteniamo il cosiddetto Triangolo d'Oro , ovvero l'area più vista delle email. Ecco perché l'uso di un modello Z- è spesso consigliato, inserendo le informazioni più importanti all'interno dei tre punti di questo triangolo.

Complessità modulare: ★★
Densità del contenuto: ★★★
Orientamento per fare clic: ★★★
Il modello F
Torniamo indietro nell'alfabeto dalla Z alla F . In questo caso i lettori iniziano a scremare in alto a sinistra e continuano orizzontalmente a destra, quindi ricominciano tutto da capo riducendo gradualmente il loro “slancio”.

Nielsen ha condotto uno studio per dimostrarlo. In queste heat map le F risaltano abbastanza bene:

3. Definire la disposizione dei blocchi
Passiamo ora dagli schemi teorici a quelli reali. Combinando il design modulare con i possibili orientamenti, possiamo definire 3 layout di base per il contenuto della posta elettronica:
- Colonna singola
- Più colonne
- Layout ibrido
Il giusto design indirizzerà l'attenzione del destinatario sul contenuto stesso, lasciando implicita la struttura che lo sostiene. La suggestione è dunque una struttura invisibile , che ha il compito di coniugare l'armonia compositiva con la leggibilità dei contenuti . Entriamo nel dettaglio delle tre possibilità.
Layout a colonna singola
Il layout a colonna singola è costituito da uno o più moduli che riempiono l'intera larghezza dell'e-mail e sono impilati uno sopra l'altro. InVision sfrutta appieno questo tipo di layout.

Benefici
- Facile da leggere
Le email a colonna singola hanno una gerarchia chiara: iniziano con il contenuto più importante e continuano in ordine di pertinenza. Un modulo dopo l'altro, senza complicazioni compositive. - Layout narrativo
L'unica colonna supporta lo storytelling di una mail, accompagnando i lettori lungo i vari contenuti del messaggio fino alla call to action: un vero e proprio epilogo.
Orientamento ⇾ Piramide invertita
Layout a più colonne
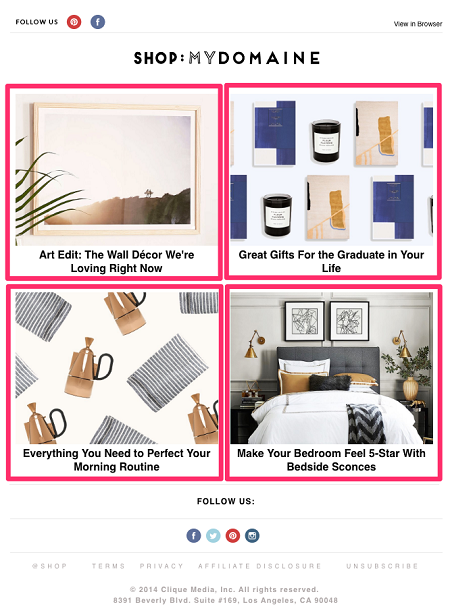
Un layout a più colonne separa il contenuto in due o tre livelli , disponendolo all'interno di una sorta di griglia , come in questo esempio:

Benefici
- Capacità e ordine dell'e-mail
Organizzare i prodotti all'interno di una griglia ti consente di mostrare molti elementi insieme - Orientato all'immagine
Se la tua email è basata quasi interamente su immagini che non richiedono un testo descrittivo di grandi dimensioni, un layout a più colonne è perfetto per te.
Orientamento ⇾ Diagramma di Gutenberg, motivo a Z, motivo a zig-zag
Layout ibrido
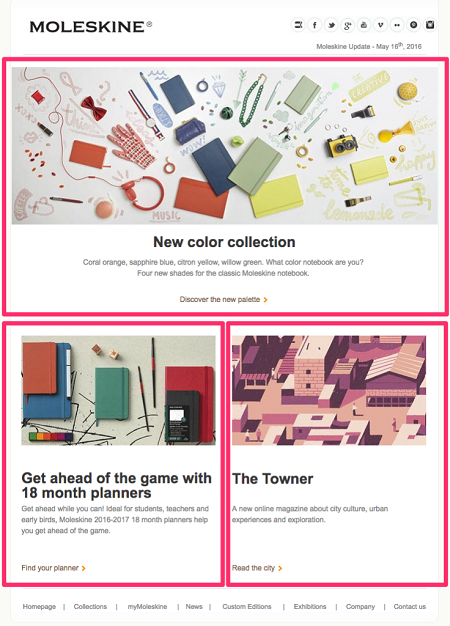
Molti marchi inviano e-mail con un'intestazione principale nella parte superiore e contenuti secondari in più colonne sottostanti. Questo è un layout ibrido che va da una singola colonna a una struttura a più colonne. Ecco un ottimo esempio di Moleskine (anche qui abbiamo segnato in rosa il contorno del layout):

Benefici
- Perfetto per aggiungere gerarchia
Partendo da un layout a colonna singola, il primo e più importante modulo di contenuto non perderà la sua importanza. - Perfetto per più inviti all'azione
Se hai più pagine e luoghi a cui inviare i lettori, o vuoi stimolare il destinatario a compiere più azioni, questo layout offre il massimo grado di flessibilità.
Orientamento Motivo Z, Motivo F
Incartare
Trovare i migliori layout di posta elettronica per i tuoi contenuti è uno dei primi passaggi fondamentali di una strategia di email marketing. Significa sapere quale layout funziona meglio per una categoria specifica delle e-mail del tuo marchio.
L'editor BEE di MailUp offre una grande varietà di modelli (subito pronti e responsive), oltre a funzionalità avanzate per definire la tua galleria di layout : una sorta di cassetta degli attrezzi da utilizzare a seconda delle esigenze. Scegline uno, quindi inserisci il contenuto e perfeziona in dettaglio il design dell'email.
BEE è integrato in MailUp . Tutto quello che devi fare per provare le sue funzionalità è avviare una prova gratuita della piattaforma. La prova di 30 giorni ti darà la possibilità di scoprire tutte le risorse che la piattaforma offre per la progettazione dell'email e l'email marketing.