Email Pixel Art: la tattica di design difensivo più rara e interessante
Pubblicato: 2018-09-19Il blocco delle immagini è comune, con alcuni client di posta elettronica che disabilitano le immagini per impostazione predefinita e alcuni abbonati che disattivano le immagini per salvare i dati mobili o per altri motivi. Per questo motivo, gli e-mail marketer devono utilizzare tecniche di progettazione difensive per garantire che il loro messaggio venga trasmesso quando le immagini sono disabilitate.
Il design difensivo, che aiuta anche con l'accessibilità alla posta elettronica, consiste in tre tattiche chiave:
- Utilizzare HTML o testo live il più possibile possibile, invece di incorporare tutto il testo nelle immagini
- Aggiunta di testo ALT alle tue immagini o, meglio ancora, testo ALT in stile
- Utilizzo dei colori di sfondo nelle celle della tabella
Concentriamoci su quest'ultima tattica.
Una delle grandi cose che accade quando le immagini vengono bloccate è che la tua email perde la sua struttura. L'e-mail si appiattisce e tutto inizia a confondersi. L'utilizzo del testo HTML e lo stile delle dimensioni e del colore del testo ALT possono aiutare a creare struttura e gerarchia, ma i colori di sfondo sono ancora più potenti.
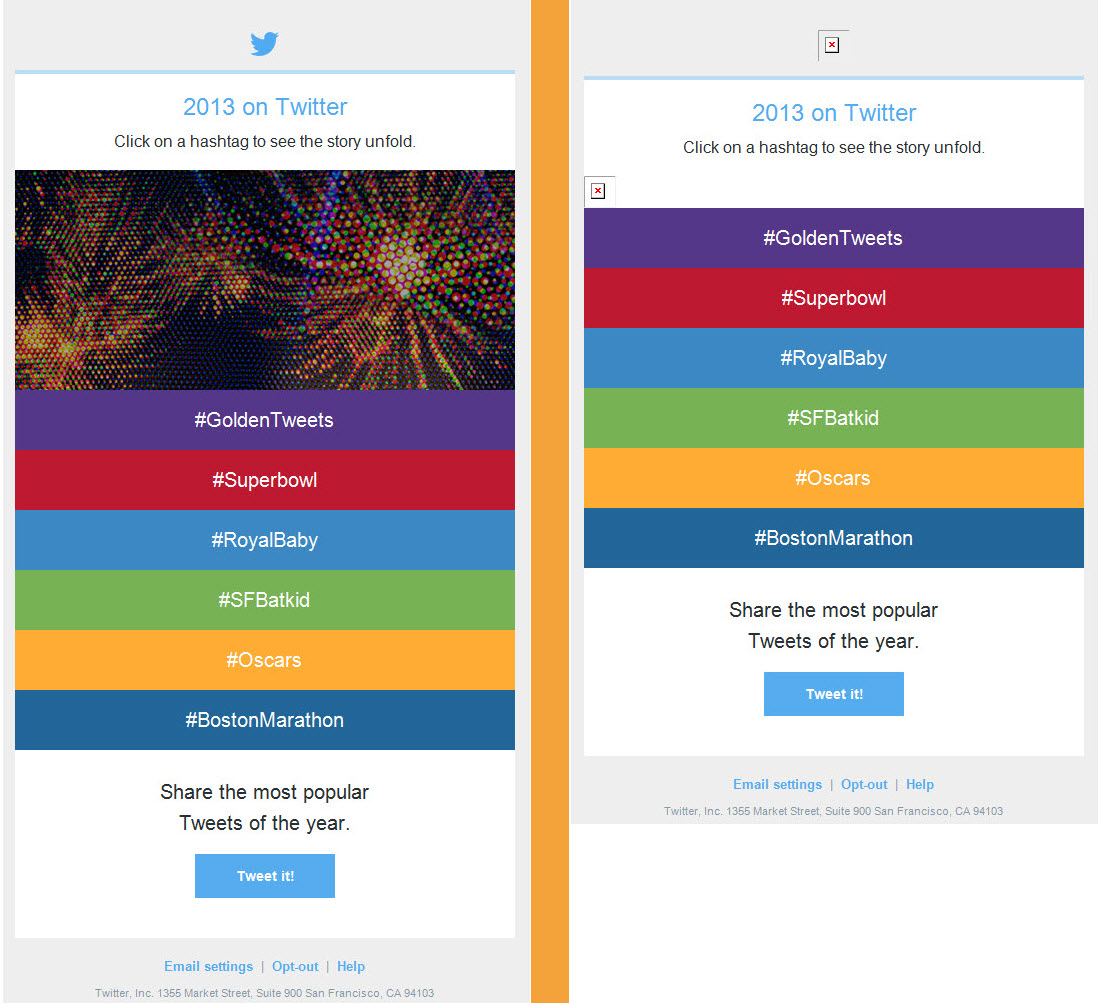
L'aggiunta di un colore di sfondo a una cella di tabella crea banner, blocchi di contenuto ed è essenziale per creare pulsanti a prova di proiettile. Questa e-mail di Twitter dimostra come i colori di sfondo sulle celle della tabella possono mantenere l'integrità del design di un'e-mail quando le immagini sono bloccate.

È fantastico, ma le celle della tabella con lo sfondo possono fare di più, molto di più. Oltre a essere utilizzati insieme al testo HTML per creare contenuto di posta elettronica che non è influenzato dal blocco delle immagini, i colori di sfondo delle celle della tabella possono essere utilizzati come fallback per le immagini.
Lo fai creando un mosaico da una serie di tabelle nidificate con colori di sfondo applicati alle celle della tabella. Quindi suddividi l'immagine in modo che ogni sezione si adatti perfettamente alle celle della tabella del tuo mosaico. In questo modo, quando l'immagine sovrapposta viene bloccata e scompare, viene visualizzato il mosaico sottostante di celle colorate della tabella.
Esempi di e-mail Pixel Art
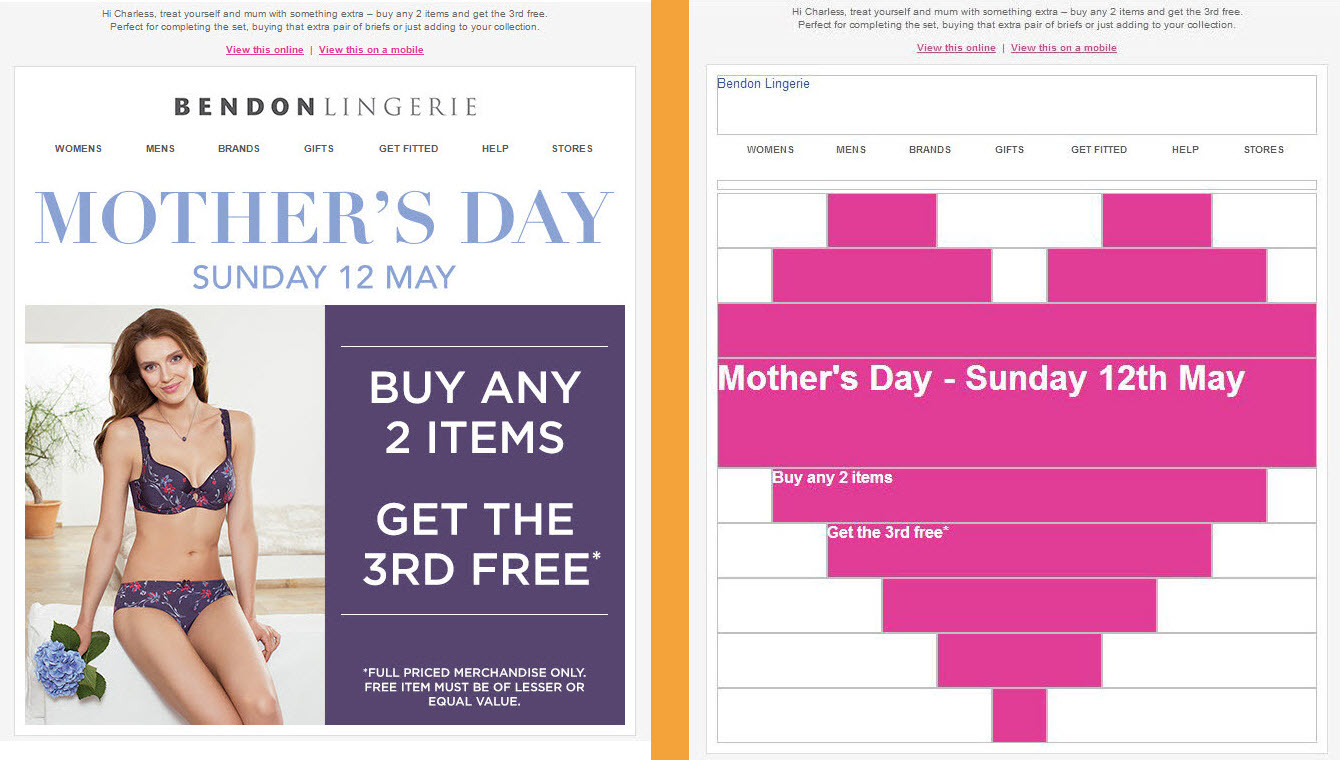
Per dimostrare la potenza dei mosaici e-mail, ecco alcuni esempi, ognuno dei quali mostra l'e-mail con le immagini abilitate a sinistra e le immagini disabilitate a destra:
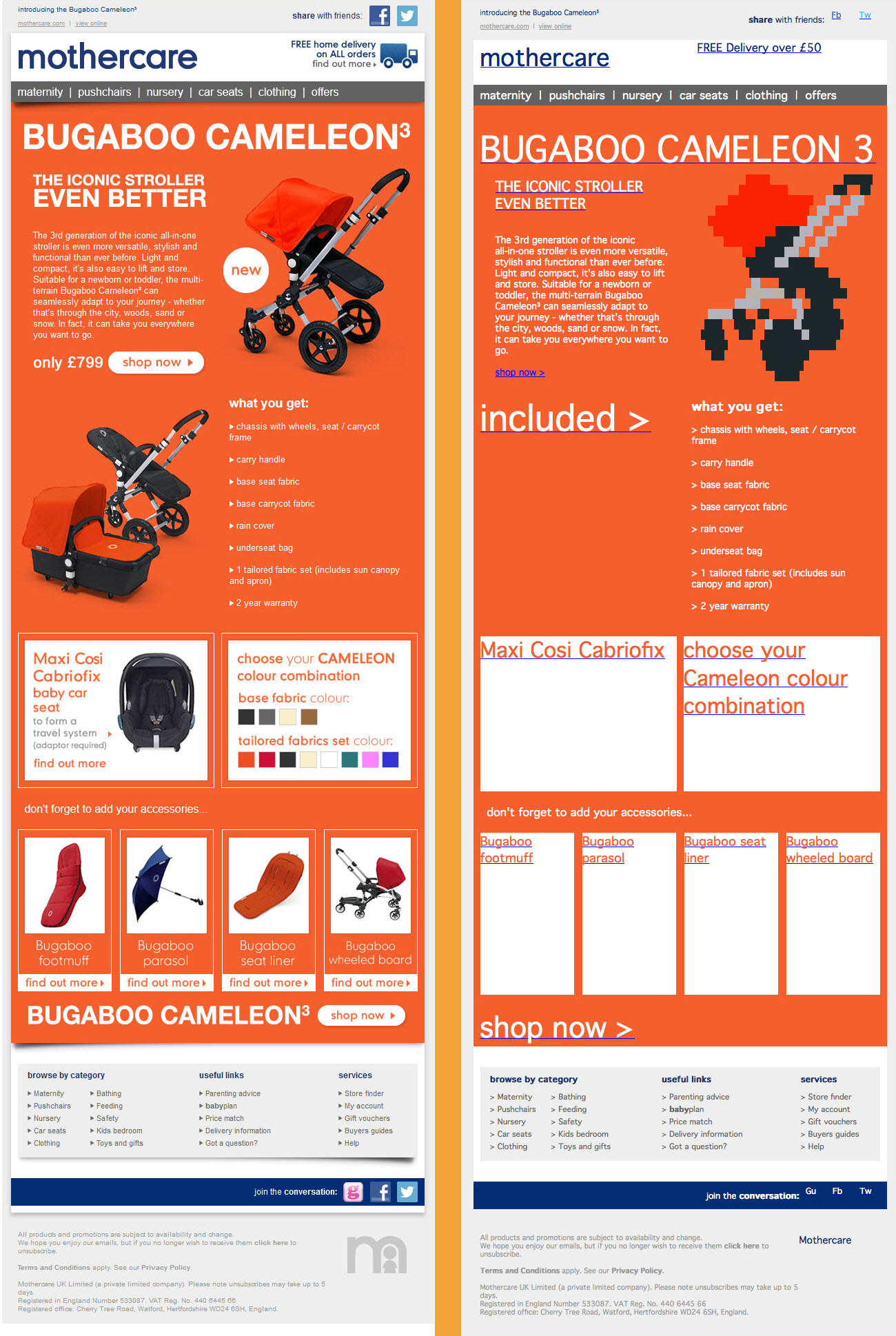
Mothercare crea pixel art del suo passeggino in questa e-mail, che fa anche un uso liberale del testo ALT in stile in tutto.

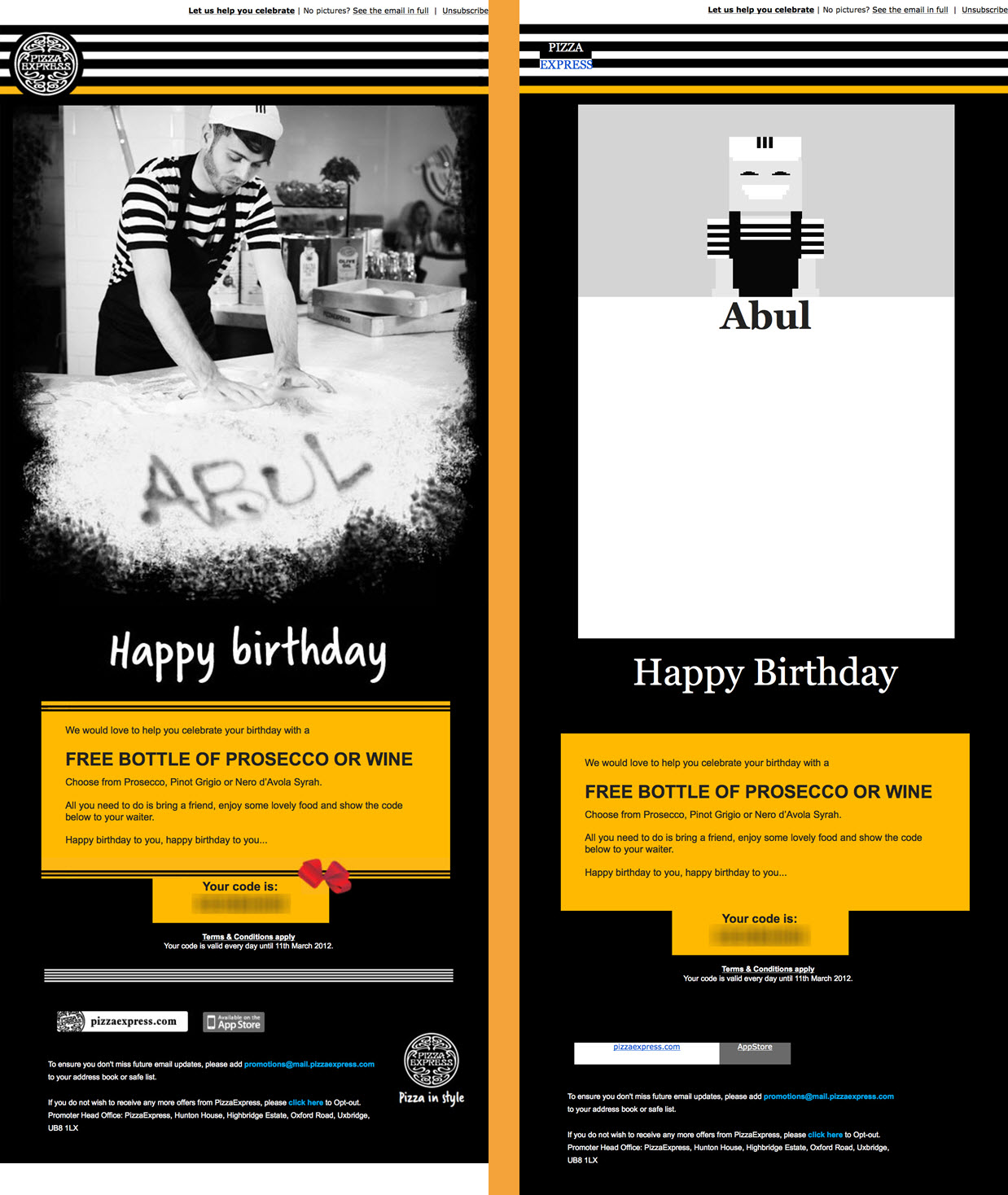
Pizza Express utilizza la pixel art in questa e-mail di compleanno attivata, che include anche un'immagine personalizzata e il corrispondente testo ALT personalizzato.

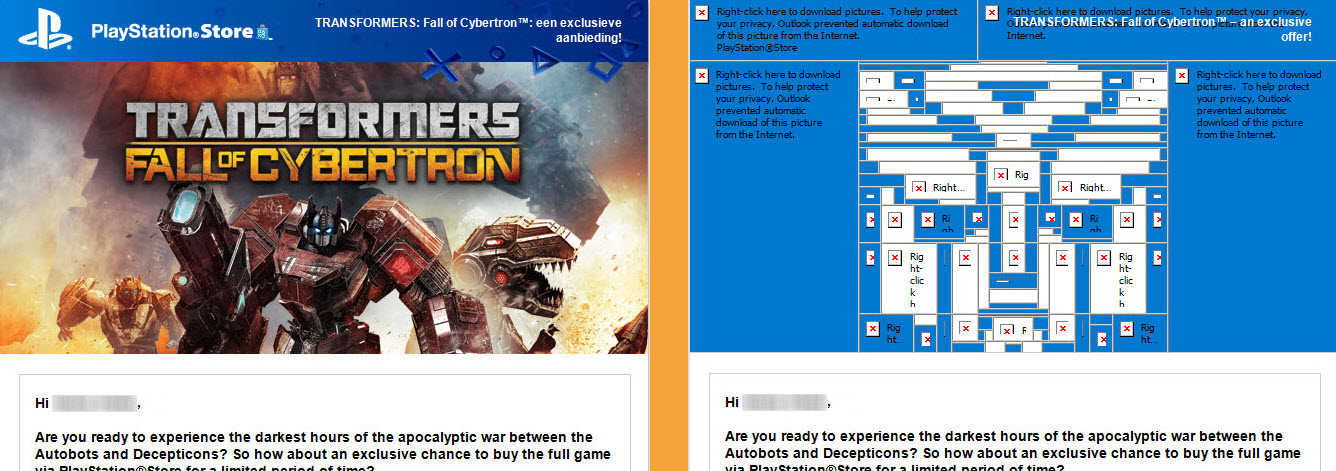
PlayStation New Zealand utilizza un mosaico di posta elettronica per creare il simbolo degli Autobot, riproducendo abilmente lo slogan "robot sotto mentite spoglie" di Transformers.

Benton Lingerie cattura il sentimento del messaggio dell'e-mail per la festa della mamma, utilizzando la pixel art dell'e-mail per creare un grande cuore rosa.

Considerazioni progettuali e strategiche
Prima di creare un mosaico di email, considera i seguenti problemi di progettazione e strategia:
1. La pixel art delle email può diventare pesante , il che può comportare il taglio della tua email in Gmail se l'email supera i 102 KB. Quindi mantieni le cose semplici, concentrandoti su un'immagine pixel art minima praticabile.
Ad esempio, il cuore pixelato di Benton Lingerie avrebbe potuto essere molto più sagomato raddoppiando o triplicando il numero di celle della tabella. Ma la loro esecuzione è molto chiaramente un cuore e quindi è molto efficace così com'è.
2. La pixel art delle e-mail può richiedere molto lavoro extra , quindi in genere è meglio riservarle per e-mail ad alto volume o ad alto impatto. Ciò significa forse utilizzarli per e-mail di trasmissione chiave per annunci di nuovi prodotti, campagne del Cyber Monday e grandi eventi simili. Ma significa anche considerarli per e-mail attivate ad alto volume, come l'e-mail di compleanno di Pizza Express sopra.
Allo stesso modo, potresti considerarli per elementi di posta elettronica ad alto volume, come il tuo logo o un elemento a piè di pagina. Se lo fai, implementali come parziali, in modo da poter modificare o aggiornare la pixel art in tutte le istanze del tuo logo o piè di pagina.
Qualunque approccio tu scelga, vuoi essere sicuro di ottenere l'impatto del tuo ulteriore sforzo di progettazione.
3. La pixel art e-mail non è sempre compatibile con il design reattivo. A seconda di come codifichi la tua email reattiva, i mosaici email potrebbero non essere tradotti dalla versione desktop alla versione mobile. Nascondere e impilare il contenuto dell'e-mail nella versione mobile potrebbe danneggiare la pixel art dell'e-mail. Assicurati di tenerne conto quando progetti il tuo mosaico di email.

4. La pixel art e-mail non deve provare a sostituire le immagini bloccate. Come abbiamo visto negli esempi di PlayStation e Benton Lingerie, la pixel art dell'e-mail può essere totalmente diversa dalle immagini nell'e-mail. Non pensare di dover sempre creare la versione a 8 bit della tua immagine da eroe. A volte trasmettere lo spirito di un'immagine è altrettanto efficace e può essere più facile da codificare e meno da fornire.
5. È più probabile che alcune e-mail abbiano immagini bloccate. La possibilità di avere le immagini in un'e-mail bloccate non è uniforme. La possibilità di blocco delle immagini è maggiore sia all'inizio di una relazione di posta elettronica che verso la fine.
Per le primissime e-mail che invii a un abbonato, potrebbero avere immagini bloccate per mittenti sconosciuti. Ciò significa che potresti voler dedicare più impegno al design difensivo per le tue e-mail di benvenuto e per le tue e-mail transazionali.
Per le e-mail che arrivano in ritardo in una relazione, ovvero dopo un considerevole periodo di inattività, le immagini possono essere bloccate perché si trovano nella cartella spam dell'abbonato. Ciò significa che potresti voler mettere uno sforzo di progettazione difensivo extra nelle tue e-mail di reimpegno e nelle e-mail di re-autorizzazione.
In entrambi i casi, questo ulteriore sforzo può includere la pixel art delle e-mail, oltre all'uso liberale del testo HTML e del testo ALT con stile.
 | Ottimizza per il blocco delle immaginiLitmus Builder ti consente di codificare facilmente le e-mail e di visualizzarle in anteprima in oltre 70 app e dispositivi di posta elettronica. Attiva e disattiva le immagini con un solo clic per perfezionare la pixel art delle tue email. Crea fantastiche email → |
Come creare e-mail Pixel Art
Con queste considerazioni in mente, qual è il modo migliore per creare pixel art e-mail?
Per iniziare, ti consigliamo:
- Convertitore da immagine a tabella
- Cani ottimizzati per la posta elettronica
- Immagine-App HTML
Tuttavia, potresti non trovarli utili in tutti i casi. Il più delle volte, ci aspettiamo che tu voglia creare manualmente la tua pixel art e-mail.
Se questo è il percorso che segui, ecco i passaggi principali che dovrai compiere:
- Disegna un'immagine pixel art minima per e-mail su carta millimetrata o nel tuo software di progettazione preferito.
- Usa lo strumento sezione in Photoshop o un altro software di progettazione per dividere l'immagine nelle dimensioni dei blocchi necessarie per creare il tuo mosaico e-mail e salvarli come immagini separate. Usa una convenzione di denominazione dei file che renda facile ricomporre l'immagine complessiva.
- Usando una serie di tavoli nidificati all'interno di un tavolo, crea i blocchi nelle posizioni che ti servono per accogliere il tuo progetto.
- Per assicurarti che le tue immagini tagliate si adattino perfettamente, specifica che cellpadding=“0”, cellspacing=“0” e border=“0” sono impostati per le tue tabelle.
- Applica il bgcolor necessario a ciascuna delle celle della tabella.
- Visualizza l'anteprima della tua email con le immagini disabilitate per assicurarti che venga visualizzato come previsto.
Ecco un ottimo esempio di pixel art e-mail dalla newsletter EmailWeekly di Action Rocket. Seleziona "Attiva/disattiva immagini" nell'interfaccia di Litmus Builder per visualizzare l'e-mail con le immagini disattivate.
Una tattica rara e inaspettata
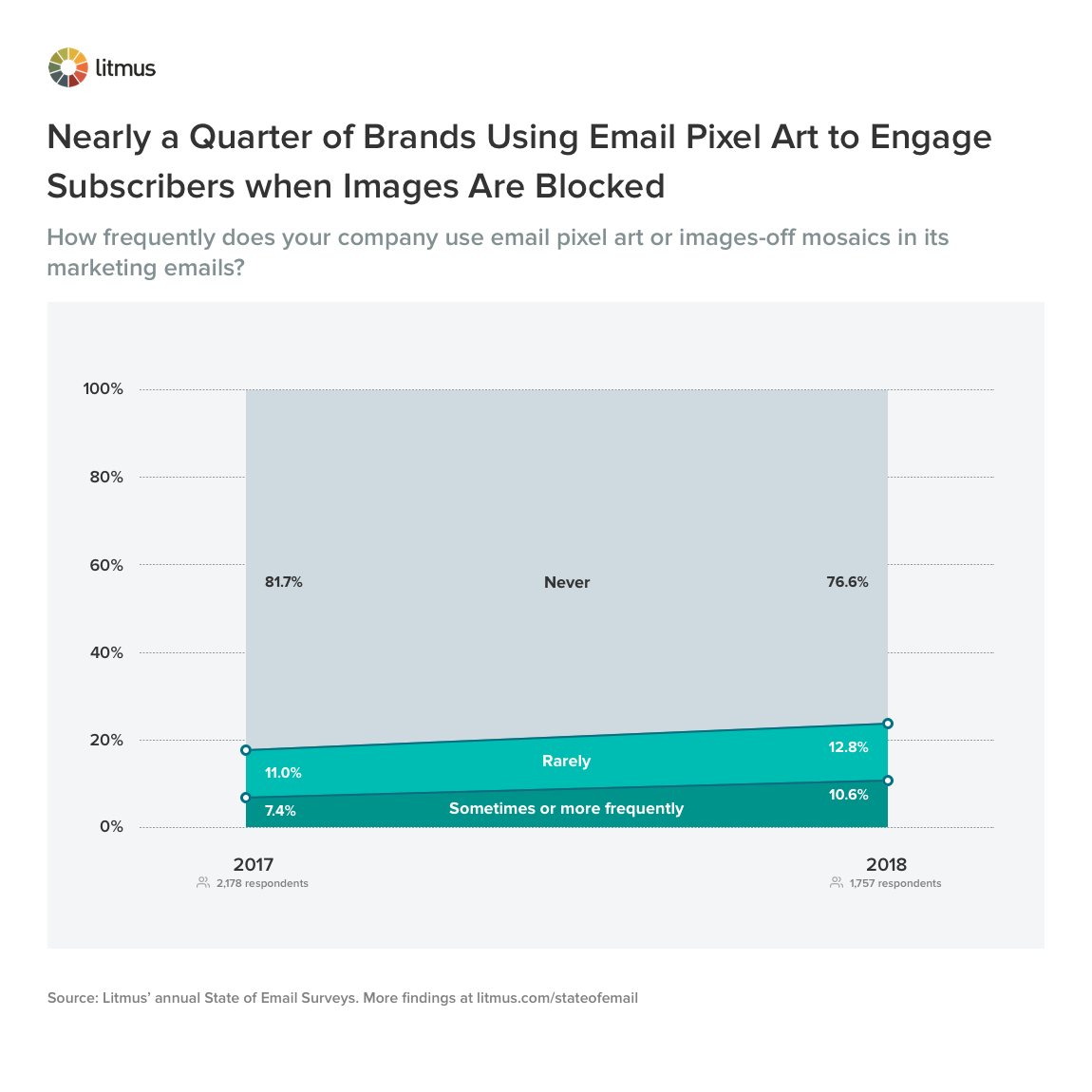
Gli e-mail marketer comprendono la necessità di progettare per le immagini disattivate. Lo sappiamo perché l'83% dei marchi utilizza il testo ALT per le immagini delle e-mail sempre o spesso, secondo il sondaggio sullo stato dell'e-mail 2018 di Litmus su quasi 3.000 esperti di marketing.
Tuttavia, mentre l'aggiunta di testo ALT è piuttosto semplice, la creazione di pixel art e-mail è tutt'altro. Di conseguenza, quasi il 77% dei marchi non utilizza mai mosaici di posta elettronica.

Per i marchi intrepidi, questa è un'opportunità. La rarità di questa tattica significa che è un modo efficace per sorprendere e deliziare gli abbonati offrendo l'inaspettato e più marchi stanno prendendo piede. Oltre il 23% dei marchi utilizza la pixel art e-mail almeno raramente, rispetto al 18% del 2017.
Vuoi più risorse come questa?
Iscriviti a Litmus Weekly per ricevere la tua dose settimanale di ispirazione, suggerimenti e trucchi per e-mail, direttamente nella tua casella di posta.
Entra in lista →
