Più delle parole: come utilizzare la tipografia e-mail che la dice lunga
Pubblicato: 2021-09-16Quando pensiamo alla creatività nell'e-mail, spesso consideriamo le immagini come la soluzione ideale per progetti accattivanti, ma c'è anche un modo per essere creativi con la copia, sfruttando la tipografia.
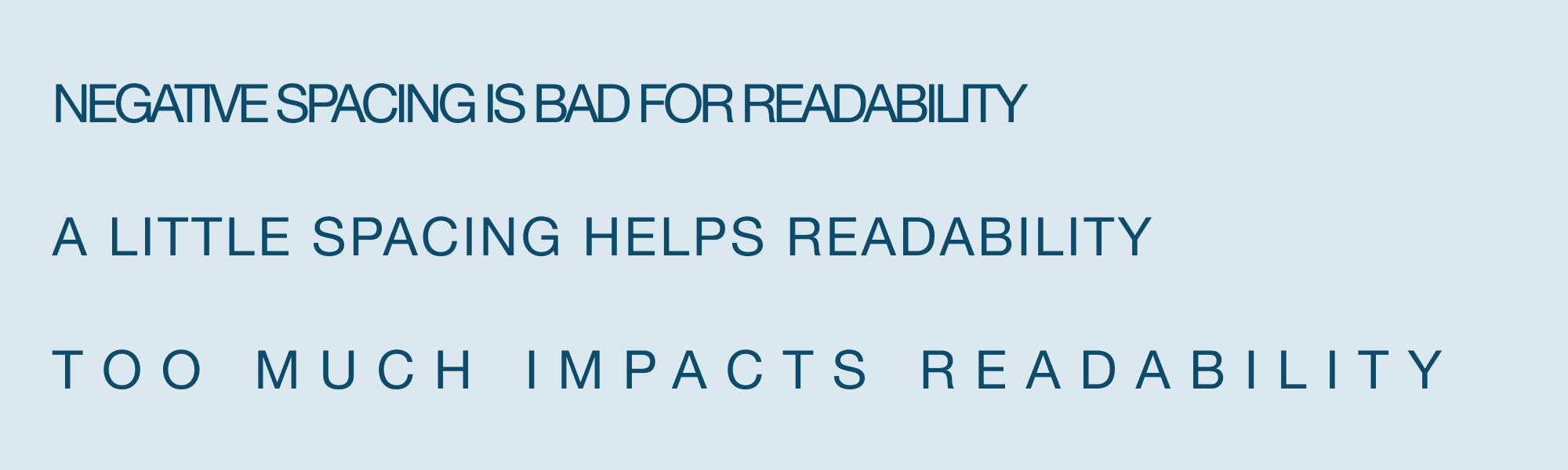
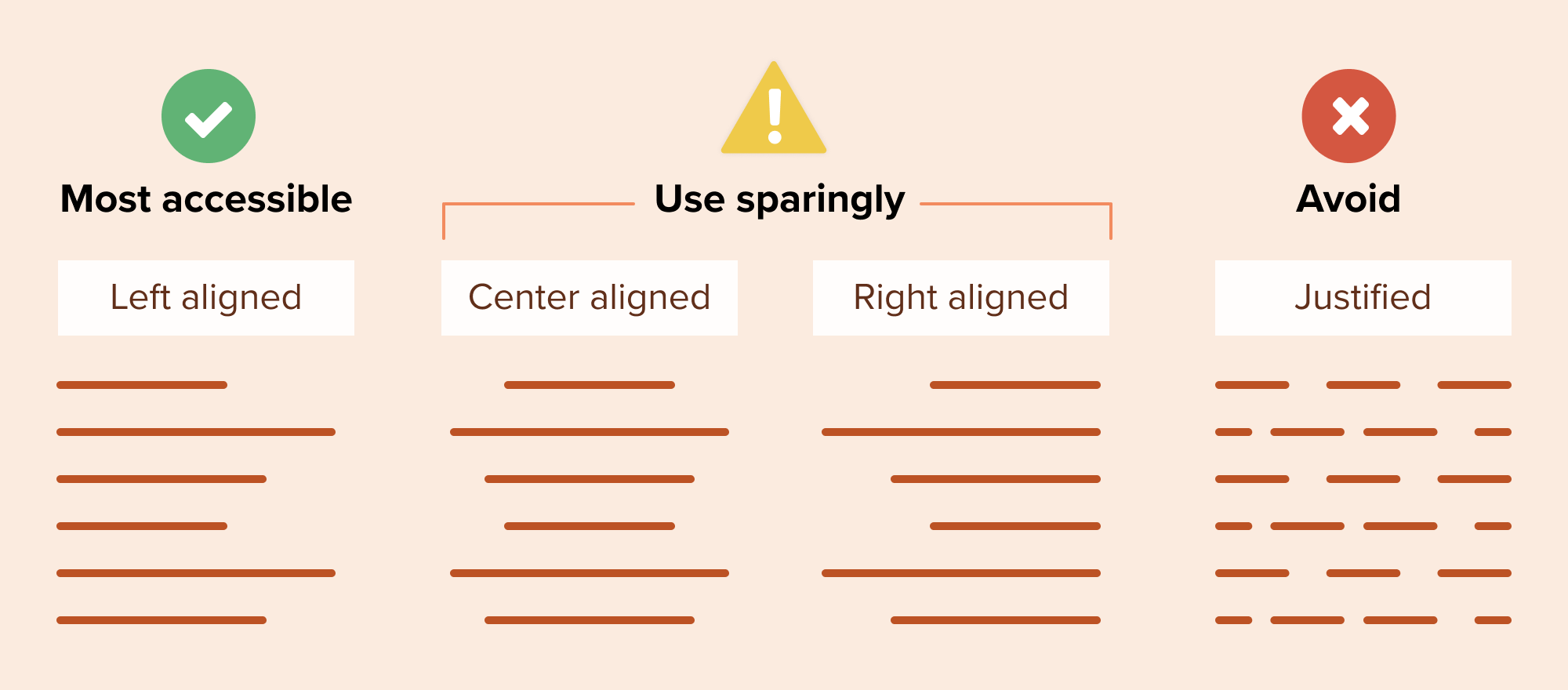
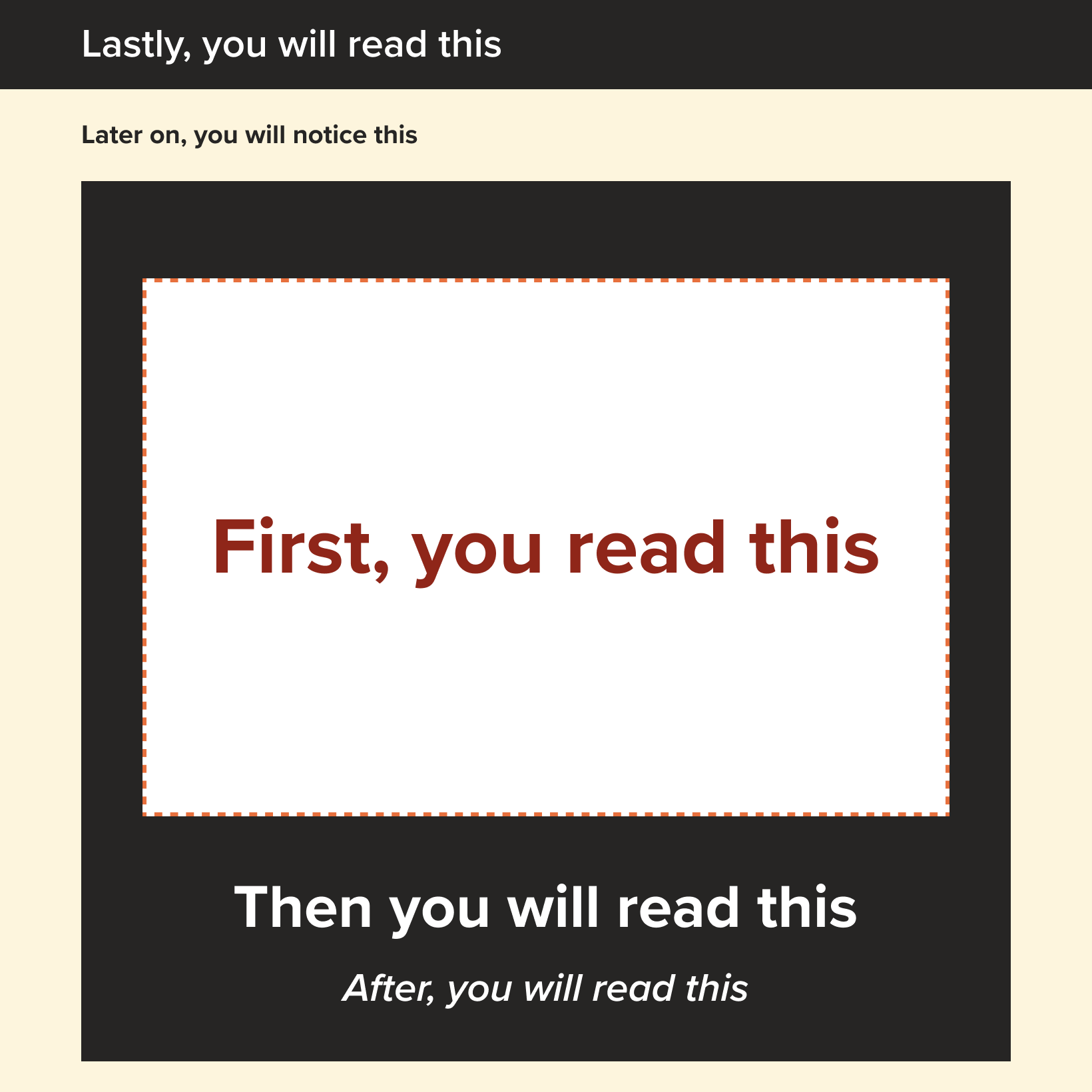
La tipografia è lo stile del contenuto scritto e include elementi come il carattere tipografico, il peso, le dimensioni, il colore o la spaziatura delle lettere.
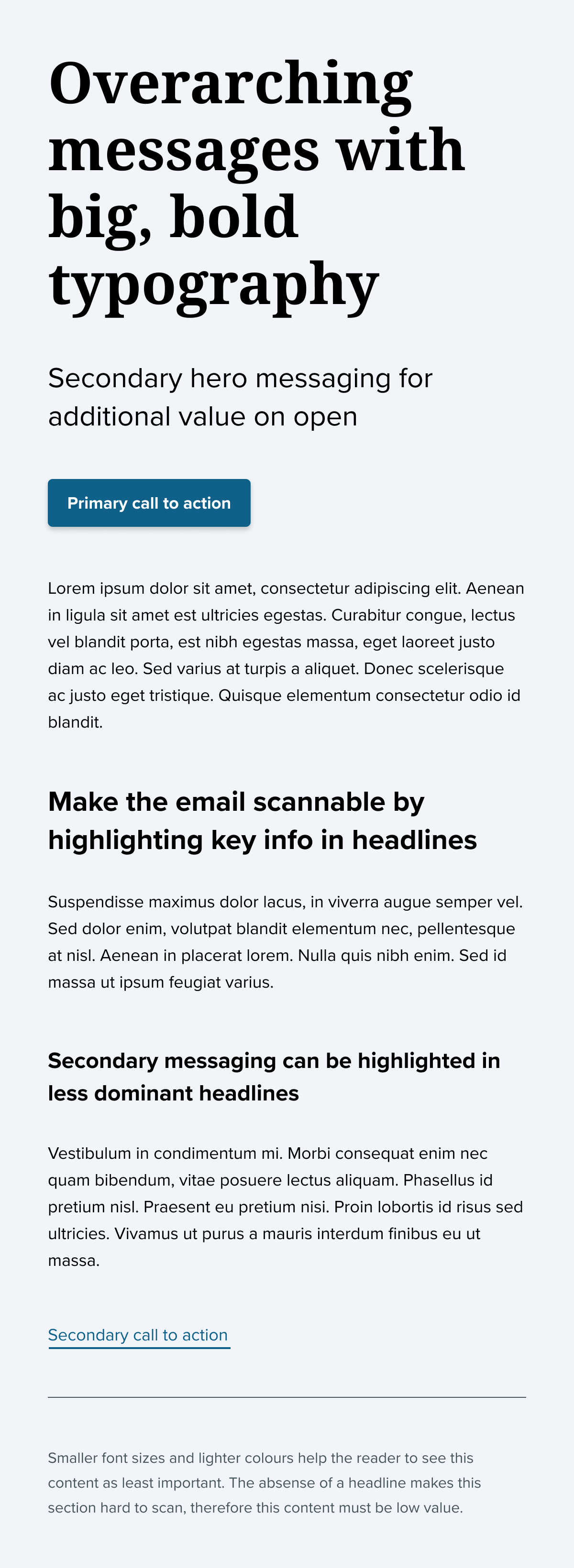
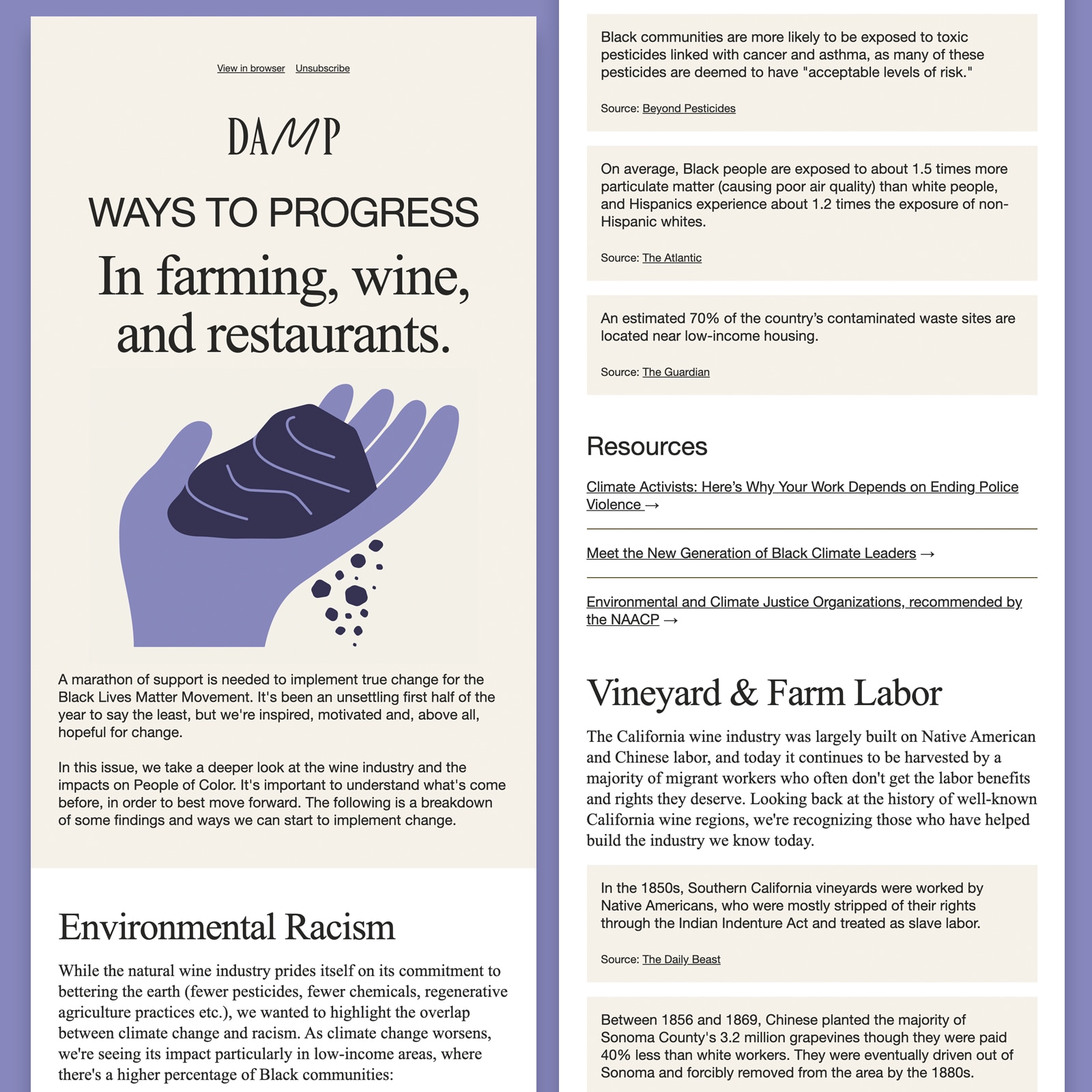
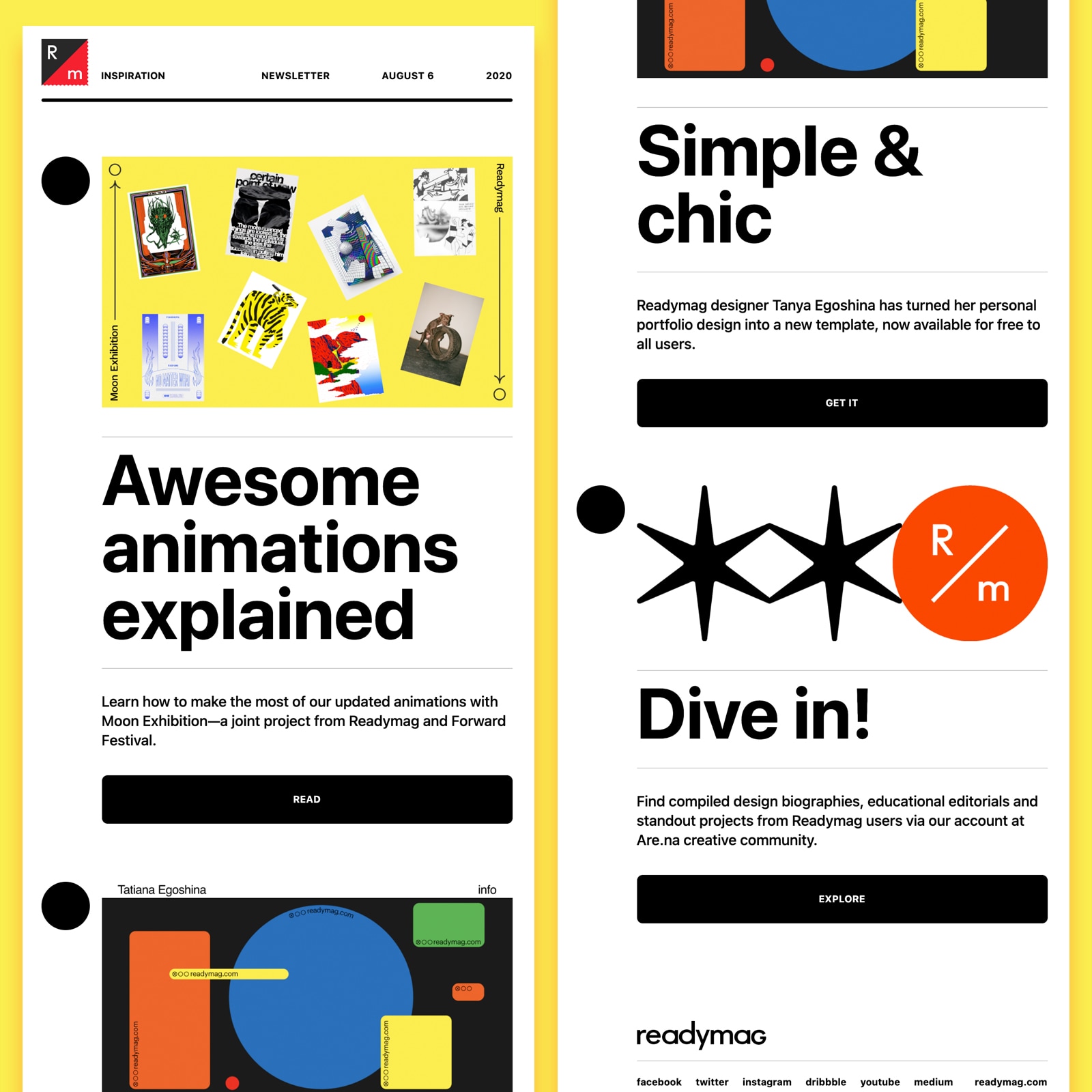
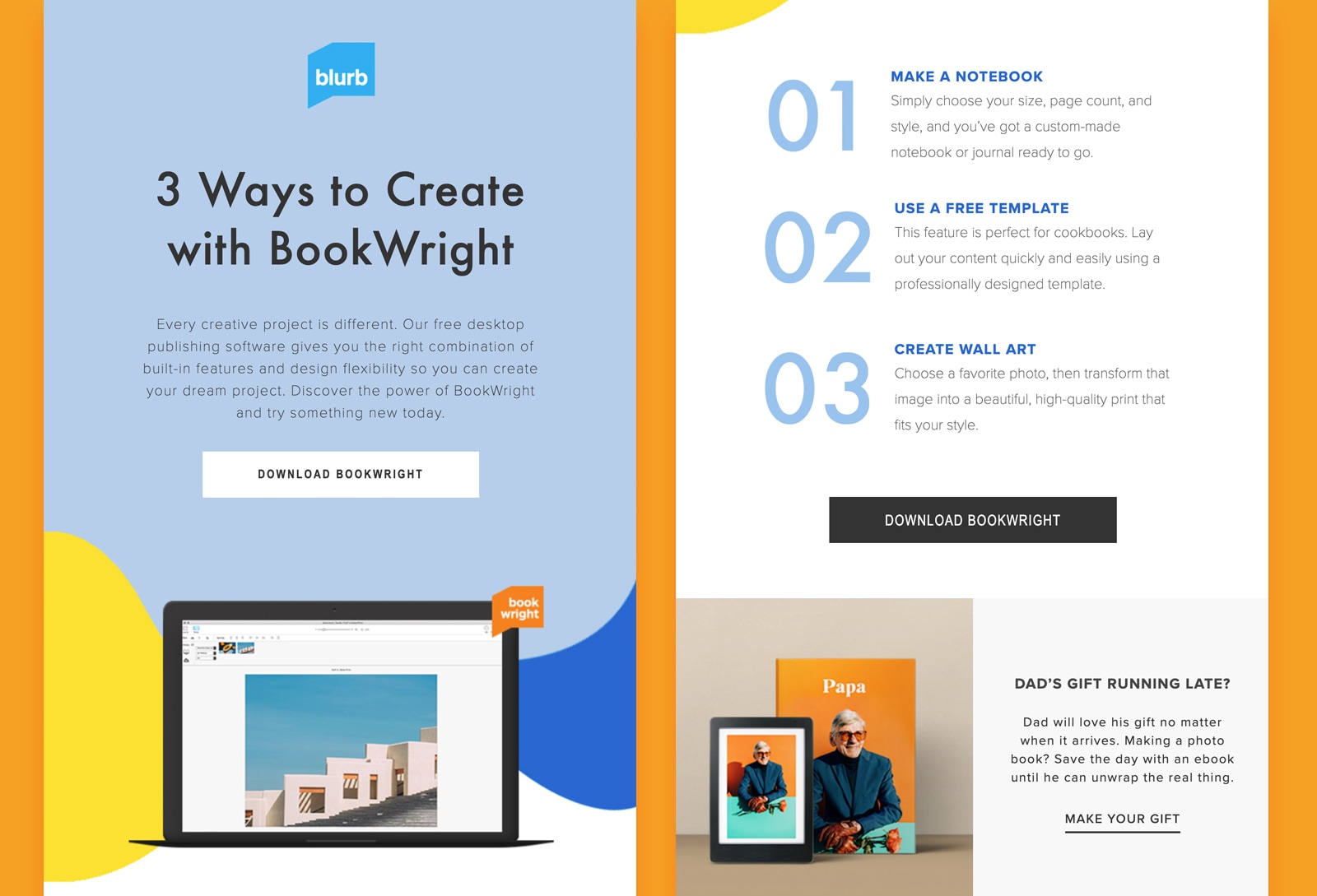
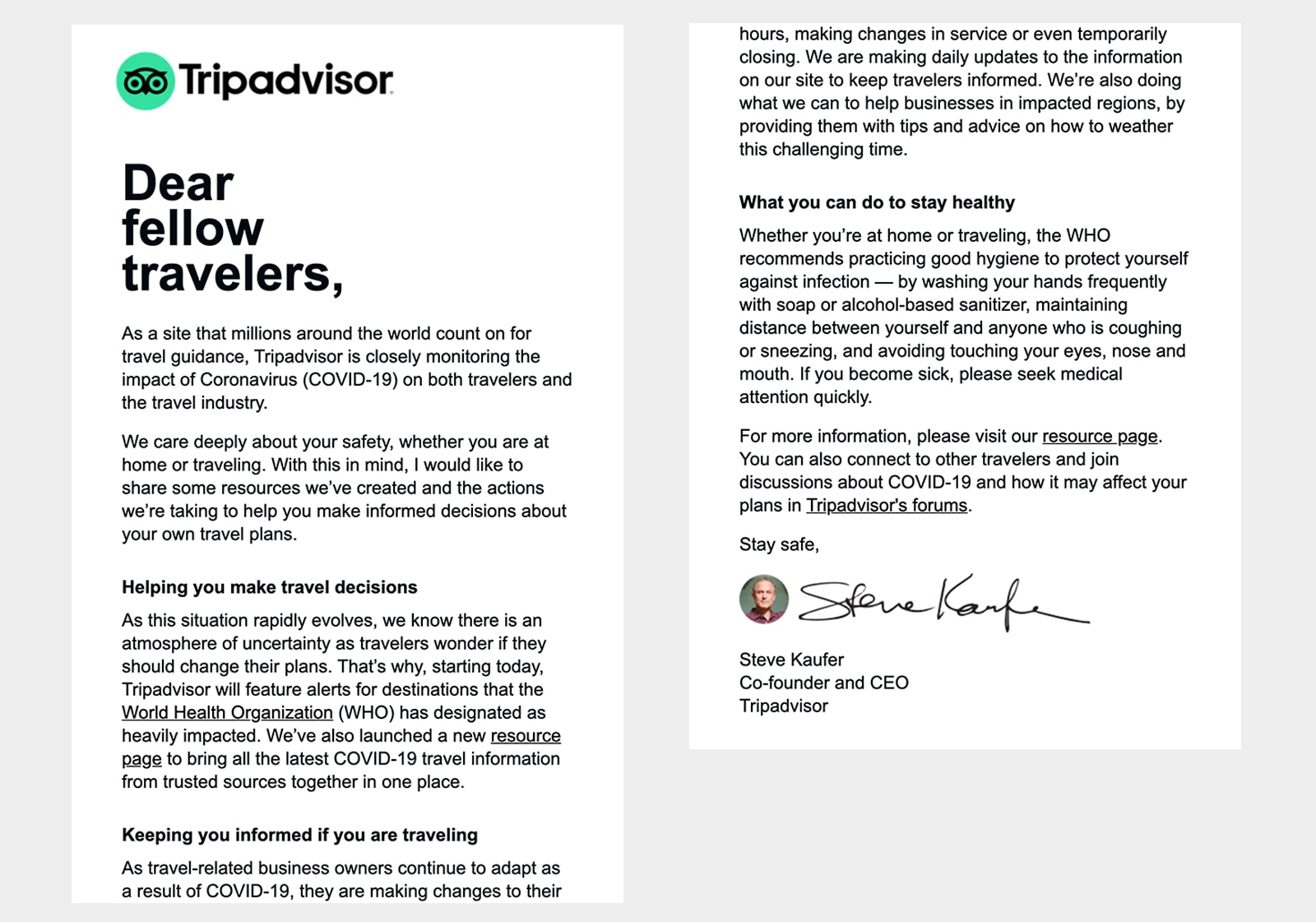
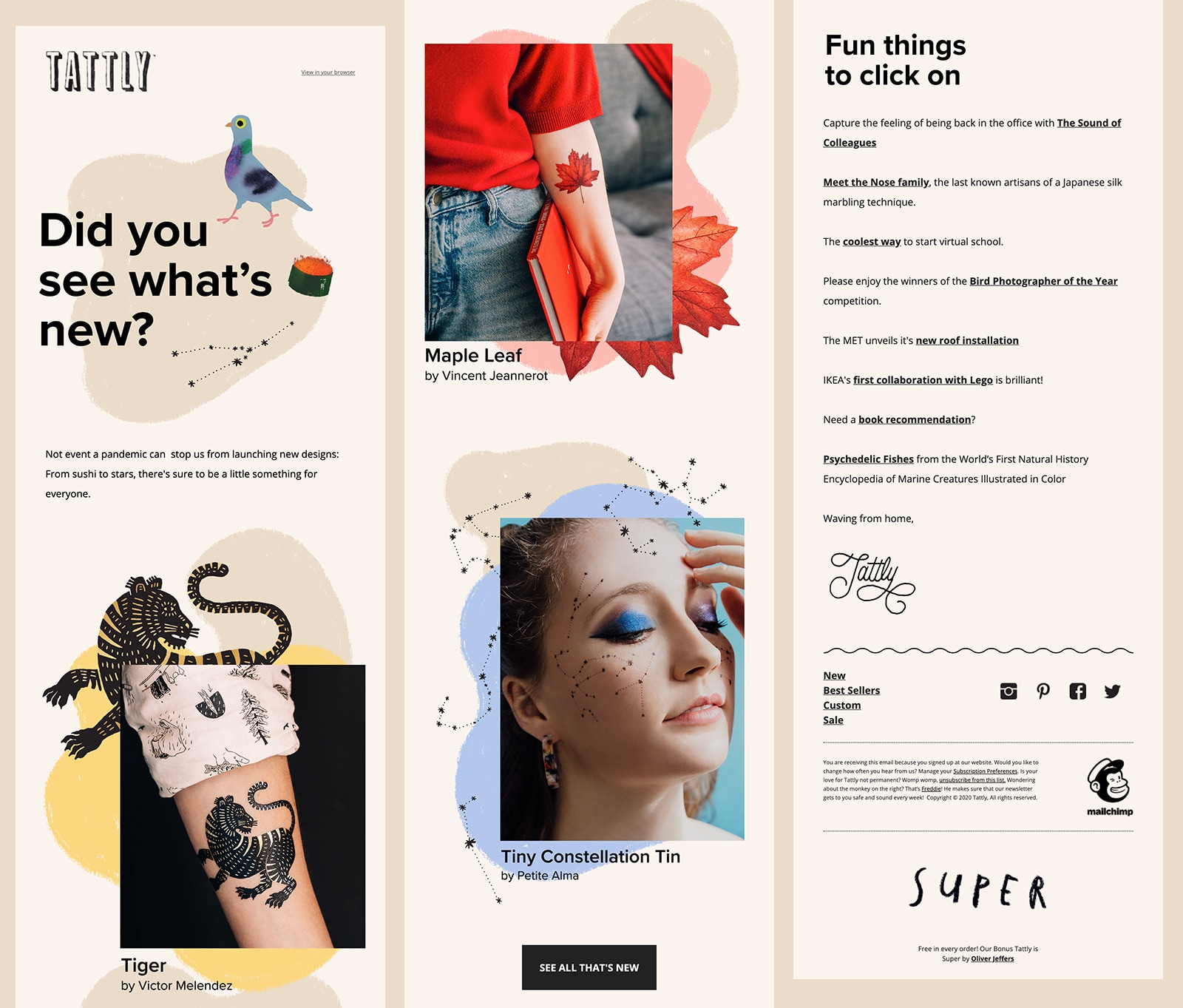
Una tipografia ben ponderata può avere un tale impatto da ridurre la necessità di immagini. Molti marchi oggi stanno attirando l'attenzione degli abbonati e trasmettono il loro messaggio con una copia ben disegnata e poche o nessuna immagine.
Scopri come puoi avere un impatto anche tu, mentre procedo attraverso:
- Diversi caratteri tipografici
- Modi creativi per lo stile dei caratteri
- Suggerimenti per la tipografia nelle e-mail
- Esempi di tipografia e-mail
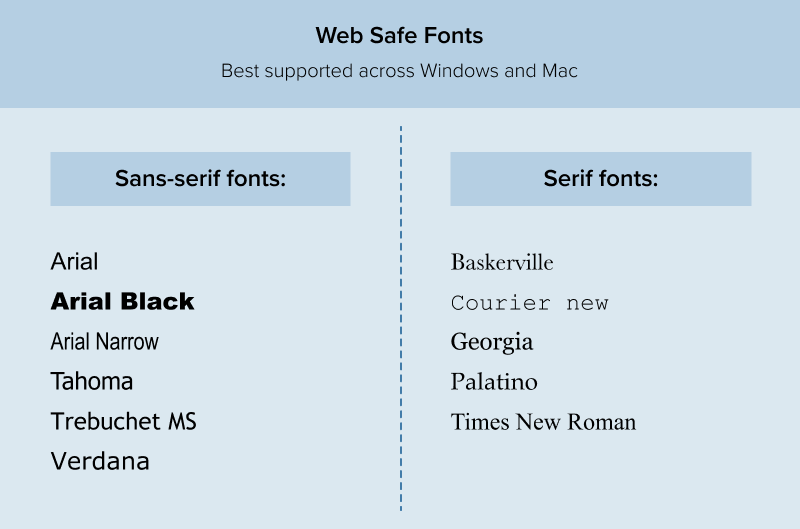
Cos'è un carattere tipografico?
Un carattere tipografico è il design di un insieme di caratteri tra cui lettere, numeri, segni di punteggiatura e simboli. Ci sono una miriade di caratteri tipografici là fuori che possono essere usati per modellare la copia delle e-mail. Questo può renderlo un po' scoraggiante, soprattutto se non sei vincolato dalle linee guida del marchio. Ma ci sono alcune linee guida generali che puoi seguire per aiutarti con la tua selezione.
Classificazione dei caratteri
Esistono cinque classificazioni di base dei caratteri tipografici: serif, sans serif, script, monospaced e display.