Come incorporare video in WordPress (YouTube e altro)
Pubblicato: 2020-09-02Non sai come incorporare video in WordPress?
L'aggiunta di contenuti video al tuo sito è un ottimo modo per migliorare il tempo di permanenza del tuo sito e il tempo sulla pagina, il che può avere benefici indiretti per il tuo SEO. Tuttavia, l'incorporamento di video non serve solo a rendere felici i motori di ricerca come Google: l'utilizzo del video può anche aiutarti a entrare in contatto con i tuoi visitatori e spingerli all'azione.
Per fortuna, WordPress include molti strumenti e metodi che puoi utilizzare per incorporare video nei tuoi contenuti.
In questo post ne tratteremo il maggior numero possibile. Sia che tu stia utilizzando l'editor di blocchi (Gutenberg), l'editor classico o Elementor, ti mostreremo come incorporare video da YouTube, Vimeo, dal tuo server e molti altri metodi. Condivideremo anche altri suggerimenti, ad esempio come incorporare video privati che i tuoi spettatori non potranno condividere.
Indipendentemente dallo scenario in cui stai lavorando, dovresti avere le conoscenze di cui hai bisogno entro la fine di questo post.
Sommario
- Come incorporare video in WordPress
- Come incorporare video nell'editor Gutenberg di WordPress
- Come incorporare video nell'editor classico di WordPress (TinyMCE)
- Come incorporare video in Elementor
- Come incorporare un video di YouTube in WordPress
- Come incorporare video nella sidebar di WordPress
- Come incorporare video da altre fonti (Vimeo, DailyMotion, ecc.)
- Come ospitare autonomamente i video su WordPress
- Come incorporare video privati per siti/corsi di abbonamento WordPress
- Incorpora video in WordPress nel modo più semplice: con Elementor
Come incorporare video nei post e nelle pagine del blog di WordPress
Di seguito, esamineremo tutti i diversi modi in cui è possibile inserire file video nei siti Web WordPress utilizzando una varietà di metodi diversi.
Per garantire che questa sia una guida completa, tratteremo ogni opzione in dettaglio, il che significa che ci sarà una certa sovrapposizione tra le sezioni. Ad esempio, quando ti mostriamo come incorporare video in Elementor, utilizzeremo YouTube come esempio.
Approfondiamo...
Come incorporare video nell'editor di blocchi di WordPress (Gutenberg)
Se stai utilizzando l'editor di blocchi di WordPress, AKA Gutenberg, viene fornito con blocchi integrati per aiutarti a incorporare video da varie fonti. Ti mostreremo come funzionano questi blocchi con YouTube, ma le stesse azioni di base valgono per gli altri servizi video.
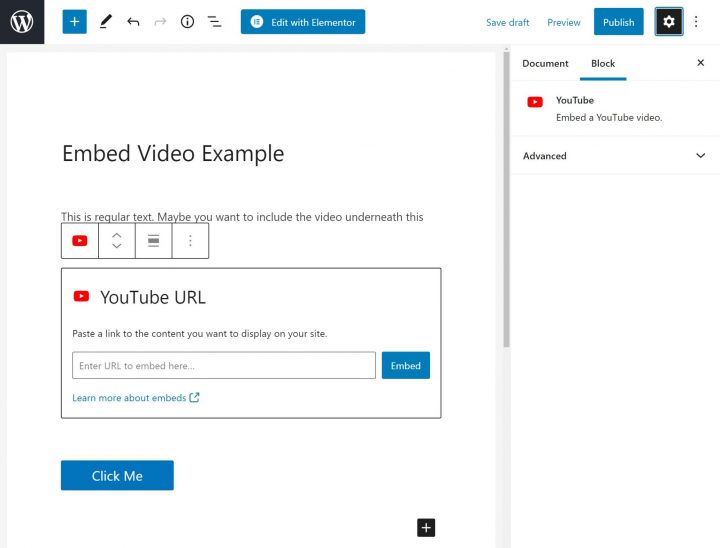
Per iniziare, devi aggiungere il blocco YouTube in cui desideri incorporare il tuo video:

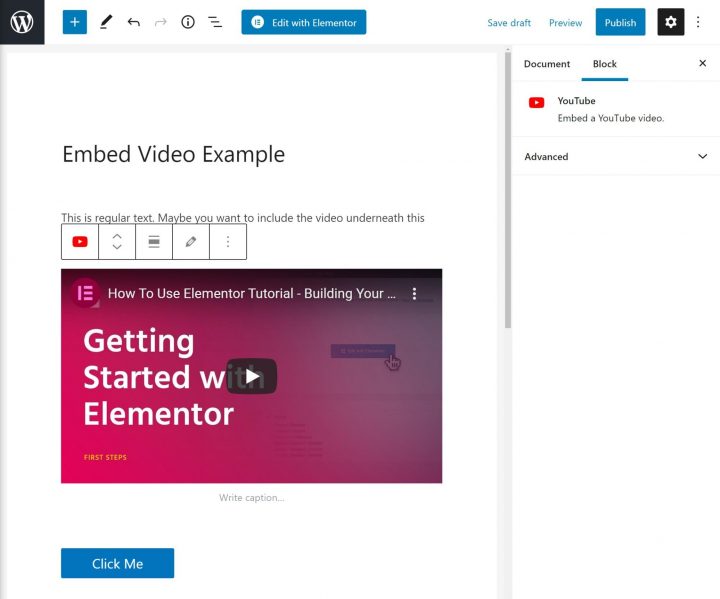
Quindi, incolla l'URL diretto al video (copiato dalla barra degli indirizzi del browser) e fai clic su Incorpora . Dovresti quindi vedere un'anteprima dal vivo del tuo video nell'editor:

L'editor dei blocchi viene fornito con blocchi di incorporamento video dedicati per i seguenti servizi:
- Youtube
- Vimeo
- Animoto
- DailyMotion
- Screencast
- Tic toc
- VideoPress
WordPress.tv
Come incorporare video nell'editor classico di WordPress (TinyMCE)
Se non stai utilizzando il nuovo editor di blocchi di WordPress, puoi comunque incorporare facilmente i video utilizzando l'editor TinyMCE classico.
L'editor classico include tutte le stesse integrazioni di incorporamento del nuovo editor di blocchi: semplicemente non le rende così ovvie perché non ha un "blocco" per ogni fonte.
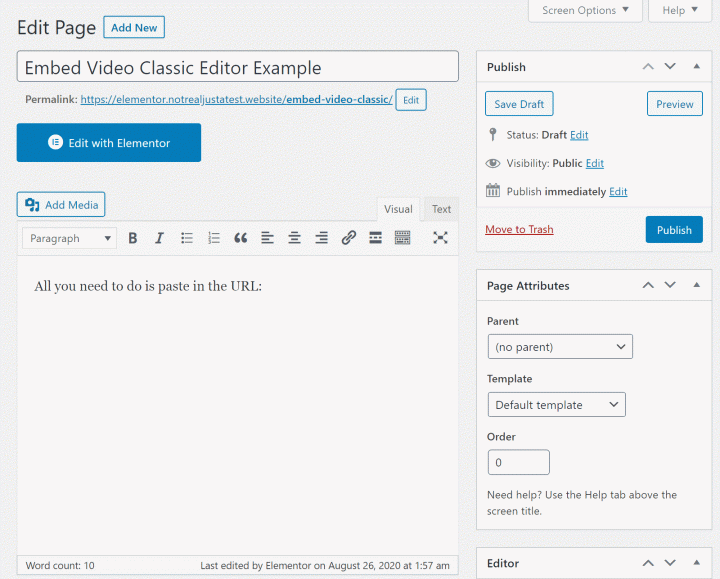
Per utilizzare queste integrazioni di incorporamento, tutto ciò che devi fare è incollare l'URL diretto nella scheda Visuale dell'editor classico. Quindi, WordPress incorporerà automaticamente il video per te.
Ad esempio, per incorporare un video di YouTube in WordPress, devi prima copiare il collegamento diretto al video dalla barra degli indirizzi del browser. Quindi, incolla l'URL del video nell'editor e WordPress farà il resto: ecco una GIF che ti mostra come funziona:
Leggi gli articoli relativi al codice HTML sul nostro blog per ottenere i migliori suggerimenti sulla composizione dei contenuti web.

Puoi utilizzare lo stesso approccio per altre piattaforme come Vimeo, DailyMotion, ecc.
Come incorporare video in Elementor
Elementor include il proprio Videowidget che semplifica l'incorporamento di video nei tuoi contenuti.
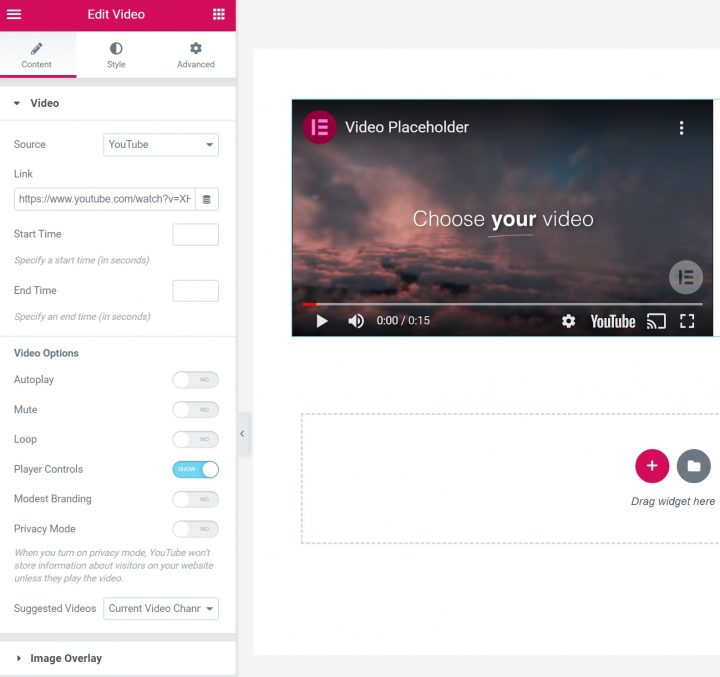
Per iniziare, aggiungi il widget Video nel punto del contenuto in cui desideri includere il video. Quindi, scegli la fonte tra quattro opzioni:
- Youtube
- Vimeo
- DailyMotion
- Self-hosted
Una volta effettuata la selezione, tutto ciò che devi fare è incollare il link al video. Se hai Elementor Pro, puoi anche utilizzare la sua funzione di contenuto dinamico per inserire dinamicamente un collegamento video da un campo personalizzato.
Quindi, configura le altre impostazioni in base alle tue preferenze. Ad esempio, puoi riprodurre automaticamente il video, disabilitare i controlli del lettore e altro.

Per migliorare le prestazioni, puoi utilizzare la funzione Sovrapposizione immagine per mostrare un'immagine statica e caricare lentamente il video. Questo aspetterà di caricare il video finché un utente non interagirà con esso, il che accelererà i tempi di caricamento del tuo sito.
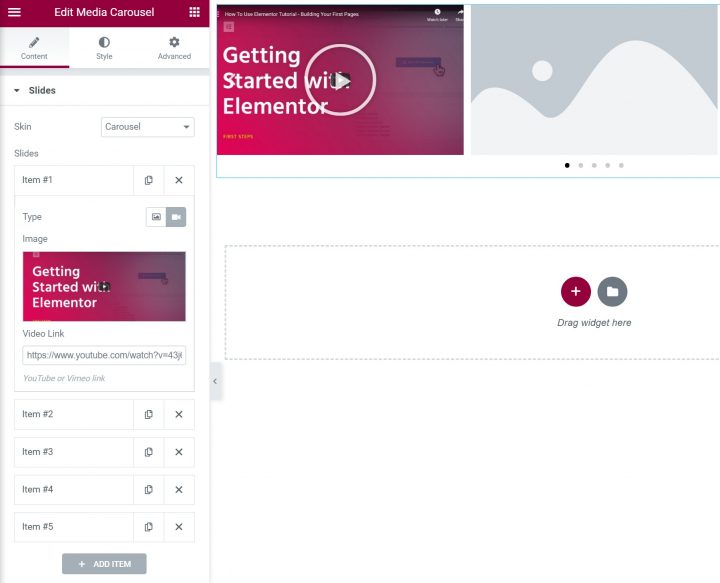
Con Elementor Pro, hai anche accesso al widget Media Carousel, che ti consente di creare caroselli/slider che includono video incorporati da YouTube o Vimeo. Nelle impostazioni del widget, scegli Video per il tipo di diapositiva e:
- Aggiungi un'immagine in miniatura.
Inserisci il link al video di YouTube o Vimeo nella casella Link video .

Con i componenti aggiuntivi di Elementor di terze parti, puoi anche accedere a widget aggiuntivi per aiutarti a lavorare con i video in Elementor. Ad esempio, Ultimate Addons per Elementor ti offre un nuovo widget Galleria video filtrabile.
