Come progettare una pagina FAQ efficace + 10 esempi
Pubblicato: 2021-02-10Le pagine delle domande frequenti (FAQ) sono incredibilmente comuni sui siti Web aziendali e mirano a rispondere ad alcune delle domande più urgenti dei tuoi visitatori. Possono risparmiare tempo, aumentare le conversioni fornendo risposte immediate e migliorare l'esperienza complessiva dell'utente.
Tuttavia, una pagina mal progettata o che non affronta problemi comuni non è utile. Idealmente, la tua pagina delle domande frequenti sarà facile da navigare in modo che gli utenti possano trovare rapidamente le informazioni di cui hanno bisogno. Per raggiungere questo obiettivo, ti consigliamo di studiare esempi di eccellenti pagine di FAQ da tutto il Web e quindi implementare le tecniche che impiegano.
In questo articolo parleremo del perché le pagine delle FAQ sono così utili e di come progettarne una durante la creazione del tuo sito web. Quindi ti mostreremo dieci potenti esempi di pagine di FAQ. Arriviamo ad esso!
Sommario
- Perché hai bisogno di una pagina delle domande frequenti sul tuo sito web?
- Come creare una pagina di domande frequenti (5 suggerimenti chiave)
- 1. Decidi quali domande includere
- 2. Classifica le tue FAQ
- 3. Crea una gerarchia per la tua pagina delle domande frequenti
- 4. Aggiorna frequentemente la tua pagina delle domande frequenti
- 5. Scegli un design chiaro per la tua pagina delle domande frequenti
- 10 esempi di pagine FAQ efficaci
Perché hai bisogno di una pagina delle domande frequenti sul tuo sito web?
Se gestisci un'attività online, probabilmente hai a che fare con una raffica costante di richieste dei clienti. Probabilmente hai utenti che fanno domande sui tuoi servizi, prezzi, spedizioni, problemi tecnici e così via.
Per costruire buona volontà e fiducia, devi rispondere a ogni domanda. Tuttavia, una volta che sei stato in attività abbastanza a lungo, noterai che molti utenti continuano a fare le stesse domande più e più volte. È qui che torna utile la pagina delle FAQ.
Una pagina delle domande frequenti, come suggerisce il nome, è una raccolta di domande comuni insieme a risposte brevi:

Compilando tutte queste informazioni in una pagina, prendi più piccioni con una fava. Alcuni dei vantaggi più significativi dell'aggiunta di una pagina delle domande frequenti sul tuo sito Web includono:
- Può ridurre il numero di e-mail, chiamate o biglietti a cui devi rivolgerti.
- Gli utenti saranno in grado di trovare rapidamente le informazioni di cui hanno bisogno, invece di dover attendere una risposta da parte tua.
- Il tuo team sarà in grado di concentrarsi su altre attività, invece di occuparsi di domande tutto il giorno.
- Man mano che cresce, hai l'opportunità di scegliere come target parole chiave che potresti non essere in grado di affrontare con il resto dei tuoi contenuti.
Nel complesso, una pagina delle FAQ non solo semplifica la vita dei tuoi utenti; può anche aiutare a ridurre il carico di lavoro e ad attirare più traffico.
Come creare una pagina di domande frequenti (5 suggerimenti chiave)
Sebbene le pagine delle FAQ tendano ad essere relativamente semplici, ci sono alcune cose che devi considerare quando ne crei una. Prima di esaminare alcuni esempi di progettazione, parliamo di alcuni suggerimenti da tenere a mente durante la creazione di una pagina di domande frequenti.
1. Decidi quali domande includere
Il nucleo di una pagina FAQ sono, ovviamente, le sue domande e risposte. Non devi rispondere a ogni singola potenziale domanda che i clienti potrebbero avere, ma è intelligente concentrarsi sulle domande più comuni.
Ad esempio, se disponi di un sito Web per un plug-in, alcune sezioni che potresti includere in una pagina delle domande frequenti sarebbero:
- Cosa fa il plugin?
- Funziona con altri strumenti e temi popolari?
- Qual è la differenza tra le versioni gratuita e premium del plugin (se ce ne sono)?
- Come posso iniziare a utilizzare il plugin?
Come regola generale, le domande che dovresti trattare in questa pagina sono di livello relativamente basso e a cui è possibile rispondere brevemente. Mantenere il contenuto conciso può rendere la pagina più facile da navigare.
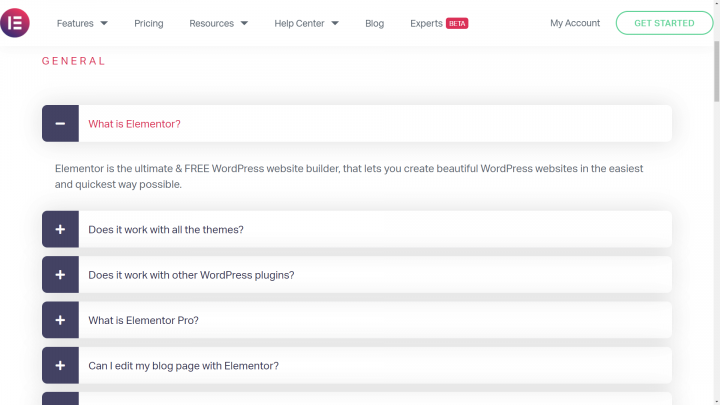
Una scelta di design adottata da molte pagine di FAQ, che incoraggiamo, è l'uso di "fisarmoniche". Puoi avere un elenco di domande che consente agli utenti di espandere ogni elemento, per vedere le risposte che stanno cercando:

Per domande più complesse o specifiche, puoi creare una knowledge base che fornisce risposte e informazioni approfondite.
2. Classifica le tue FAQ
Una volta che hai un elenco delle domande a cui vuoi rispondere, ti consigliamo di suddividerle in categorie. Ad esempio, potresti avere una sezione di domande generali, un'altra per problemi tecnici e una terza che si occupa della fatturazione.
Più grande diventa la tua pagina delle FAQ, più categorie saranno necessarie. Suggeriamo di utilizzare i sottotitoli per rendere più facile per gli utenti trovare le domande che stanno cercando. Inoltre, questo elemento può aiutare a chiarire quale tipo di contenuto gli utenti troveranno in ciascuna categoria.
Ad un certo punto, potresti finire per rispondere a così tante domande da giustificare la creazione di una pagina FAQ per ogni categoria. Se raggiungi questa fase, può essere utile rinominare la tua pagina principale delle FAQ in qualcos'altro, come il Centro assistenza, per evitare confusione.
3. Crea una gerarchia per la tua pagina delle domande frequenti
Le pagine delle domande frequenti sono incredibilmente importanti e possono semplificare la vita dei tuoi utenti oltre alla tua. Tuttavia, non è così comune includere un collegamento alla pagina delle domande frequenti nel menu di navigazione principale.
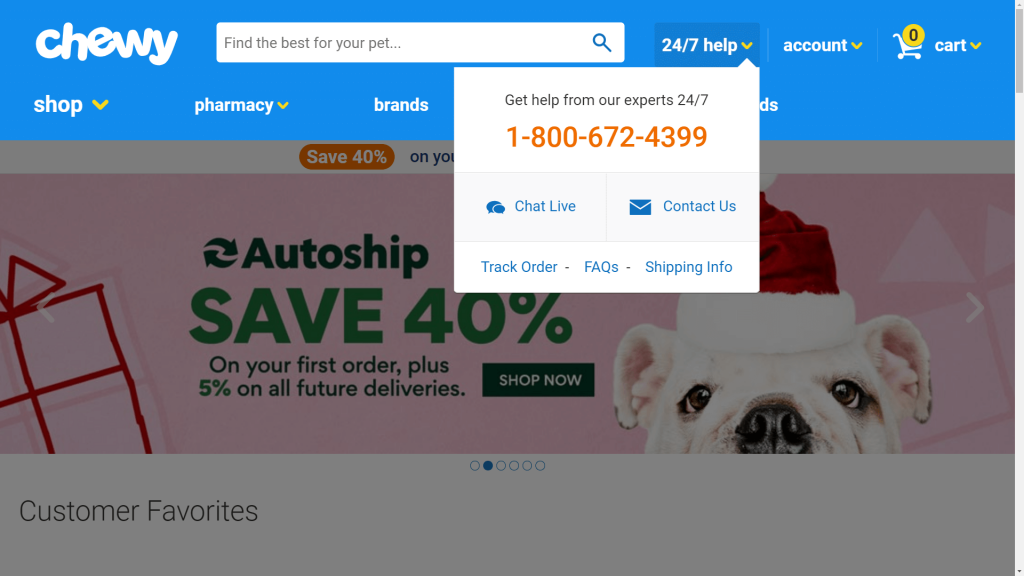
Invece, molte aziende si collegano ad esso all'interno di un sottomenu più ampio che copre tutte le pagine relative al supporto:

Un'altra opzione popolare è quella di collegarsi alla tua pagina delle FAQ nel piè di pagina del tuo sito. Molti siti Web con gerarchie complesse (ad esempio, molte pagine) utilizzano i piè di pagina per includere tutti i collegamenti che i menu principali non possono contenere:

Se il tuo sito Web include più di una pagina relativa all'assistenza, ti consigliamo di raggrupparle in una categoria Assistenza o Aiuto . In questo modo, gli utenti sapranno quali pagine devono raggiungere per ottenere le risposte che desiderano.
4. Aggiorna frequentemente la tua pagina delle domande frequenti
Le domande che gli utenti fanno ora sulla tua attività, sui prodotti e sui servizi potrebbero non essere le stesse che avranno tra qualche mese o anno. Man mano che la tua azienda si evolve, dovrebbe farlo anche la tua pagina delle domande frequenti.
In poche parole, questo significa tenere d'occhio le domande nuove ma comuni che gli utenti hanno, in modo da poter trovare opportunità per espandere la pagina delle domande frequenti. Tieni presente, tuttavia, che non tutte le domande meritano un posto in quella pagina.
Se ricevi una domanda specifica solo una volta all'anno, probabilmente non vale la pena aggiornare la pagina delle domande frequenti. Tuttavia, se il tuo prodotto o la tua attività subiscono modifiche importanti, questo è un buon motivo per rivedere il contenuto di questa pagina.
5. Scegli un design chiaro per la tua pagina delle domande frequenti
Naturalmente, non tutte le pagine delle FAQ aderiscono allo stesso stile. Tuttavia, per quanto riguarda il web design, ci sono alcuni temi comuni. In genere, si desidera che il design sia il più semplice possibile in modo che sia facile da navigare e non distragga dalle risposte.
Potresti considerare di incorporare Calls to Action (CTA) nella pagina quando possibile. Dopotutto, alcune persone visiteranno quella pagina prima di decidere di utilizzare i tuoi servizi. Se le tue risposte sono abbastanza convincenti, possono aiutarti ad aumentare le conversioni.
Per avere un'idea migliore di come potresti progettare una pagina di FAQ, aiuta a guardare esempi del mondo reale. Nella prossima sezione, daremo un'occhiata ad alcuni e discuteremo perché funzionano così bene.
10 esempi di pagine FAQ efficaci
Sebbene le pagine delle FAQ di solito non siano appariscenti, c'è ancora molto che puoi imparare controllando come le altre aziende si avvicinano alle loro. Ecco dieci esempi di pagine FAQ di alcuni marchi noti.
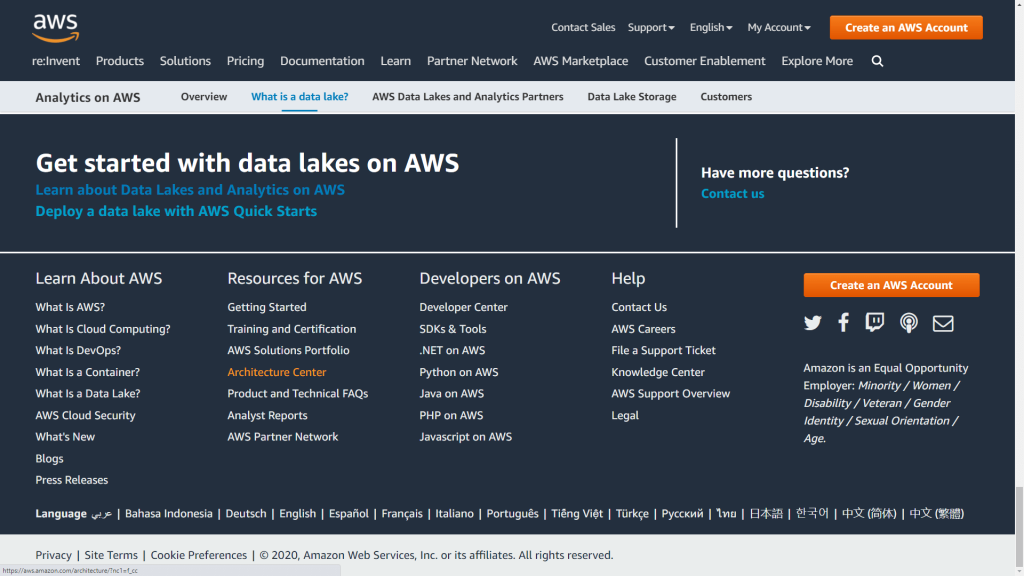
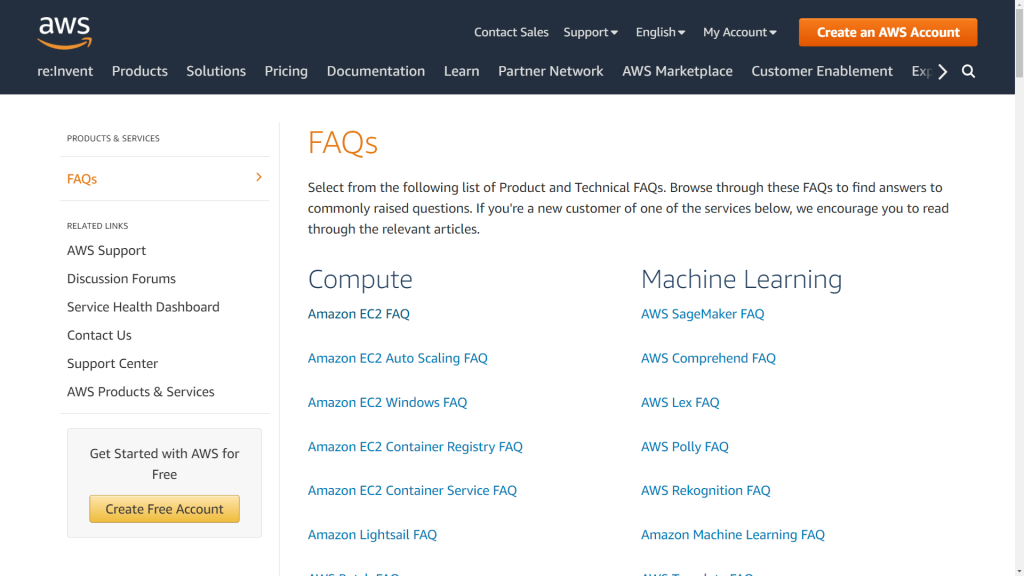
1. Servizi Web Amazon (AWS)

Le pagine delle domande frequenti non diventano molto più complesse di questa di Amazon Web Services (AWS). Considerando l'enorme ricchezza di servizi che l'azienda offre, è logico che non possa contenere tutte le domande più comuni in un'unica pagina.
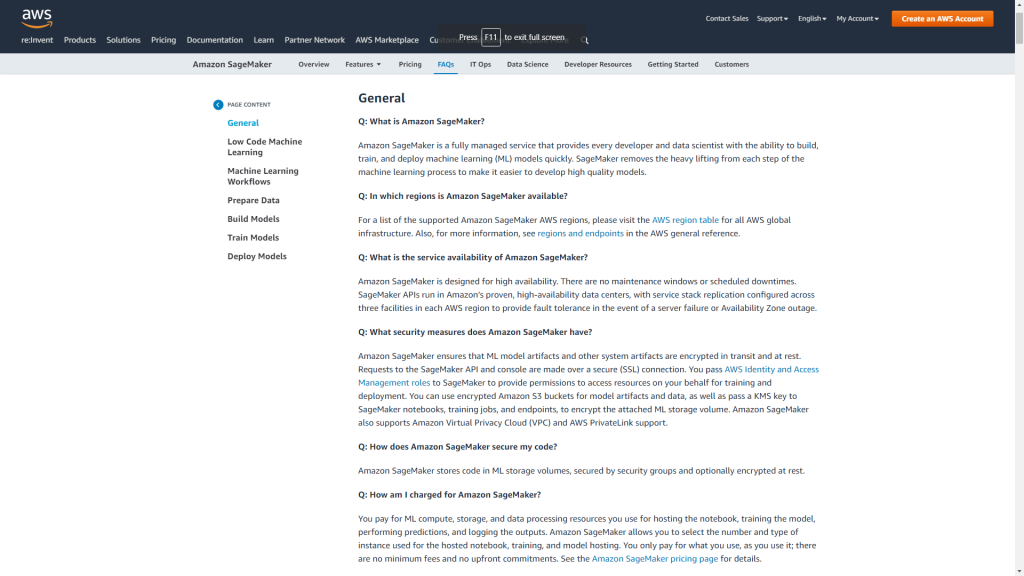
Ciò che fa AWS è utilizzare la sua pagina principale delle domande frequenti per collegarsi a singole pagine per ciascuno dei suoi servizi. Quelle singole pagine delle FAQ sono concise e concise e mettono in evidenza le domande in un carattere in grassetto, che è una scelta di design intelligente:

Inoltre, AWS include un sommario che puoi utilizzare per navigare tra le categorie all'interno delle sue pagine di domande frequenti. Se la tua pagina include più sezioni, l'utilizzo di una tabella può rendere molto più facile per i clienti trovare le informazioni di cui hanno bisogno.
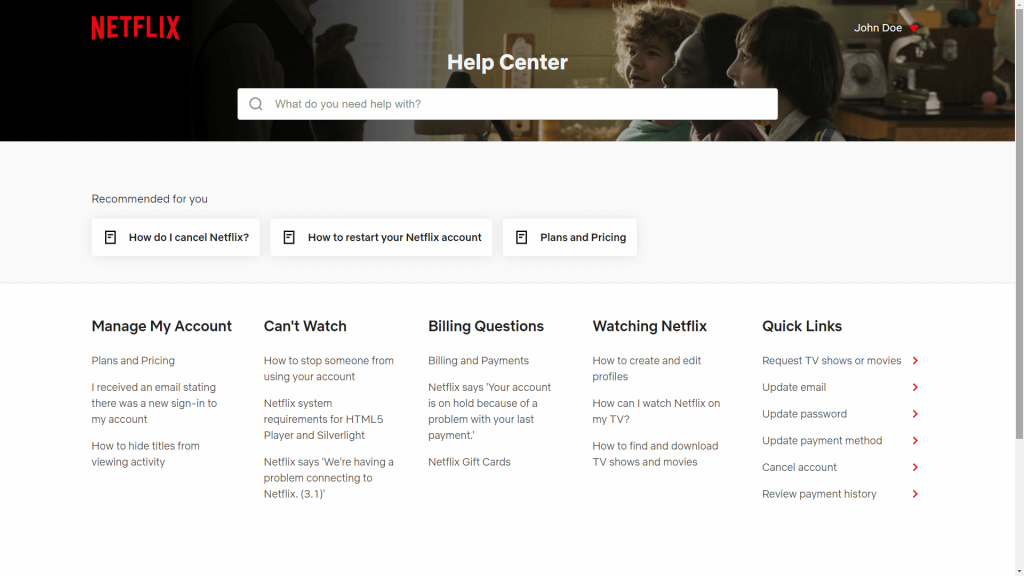
2. Netflix

La pagina del centro assistenza di Netflix è semplice dal punto di vista del design, ma rimane uno dei nostri esempi preferiti grazie a quanto sia intuitiva. Un aspetto chiave è che la barra di ricerca è in primo piano e al centro della pagina, anziché nascosta nel menu di navigazione come in molti altri siti.
Questa scelta di design incoraggia gli utenti a utilizzare la funzione di ricerca, invece di eseguire la scansione di più categorie e pagine per trovare le risposte di cui hanno bisogno. Per rendere la vita ancora più semplice, Netflix include una breve carrellata di domande che ti "consiglia" in base alle domande più comuni degli utenti.
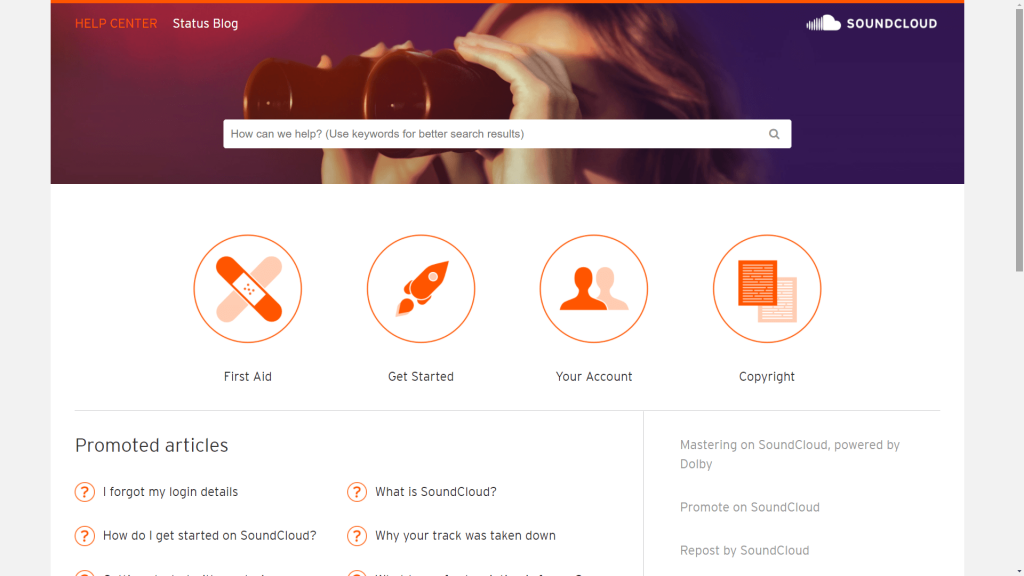
3. SoundCloud

La pagina delle domande frequenti di SoundCloud utilizza un approccio simile a Netflix. C'è una barra di ricerca nella parte superiore della pagina, quindi puoi rinunciare a sfogliare le categorie e cercare immediatamente le risposte di cui hai bisogno.
Se osservi attentamente, noterai che la barra di ricerca ti incoraggia a utilizzare le parole chiave per trovare le risposte. È una semplice aggiunta, ma può fare una differenza significativa nel modo in cui gli utenti interagiscono con l'elemento.
Andando avanti, SoundCloud utilizza le icone per aiutarti a distinguere tra le sue categorie di domande principali. L'idea è che se non vuoi utilizzare la funzione di ricerca, puoi passare rapidamente alla categoria di domande che stai cercando.
C'è anche un elenco di articoli sponsorizzati o domande principali che dovrebbero rispondere ad alcune delle richieste più popolari che i visitatori potrebbero avere. Tutto sommato, questa pagina delle FAQ è un solido esempio di una gerarchia efficace.
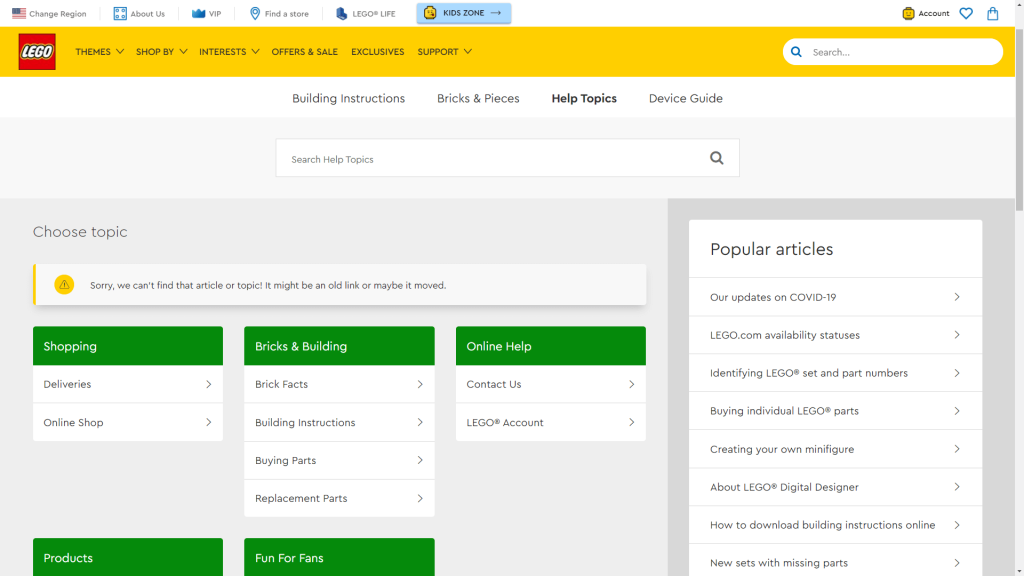
4. Lego

Non dovrebbe sorprendere che la pagina delle FAQ di Lego sia molto più colorata degli altri esempi che ti abbiamo mostrato finora. Lego utilizza i colori vivaci del suo marchio per aiutarti a distinguere tra le categorie di domande, il che rende la pagina più facile da navigare.
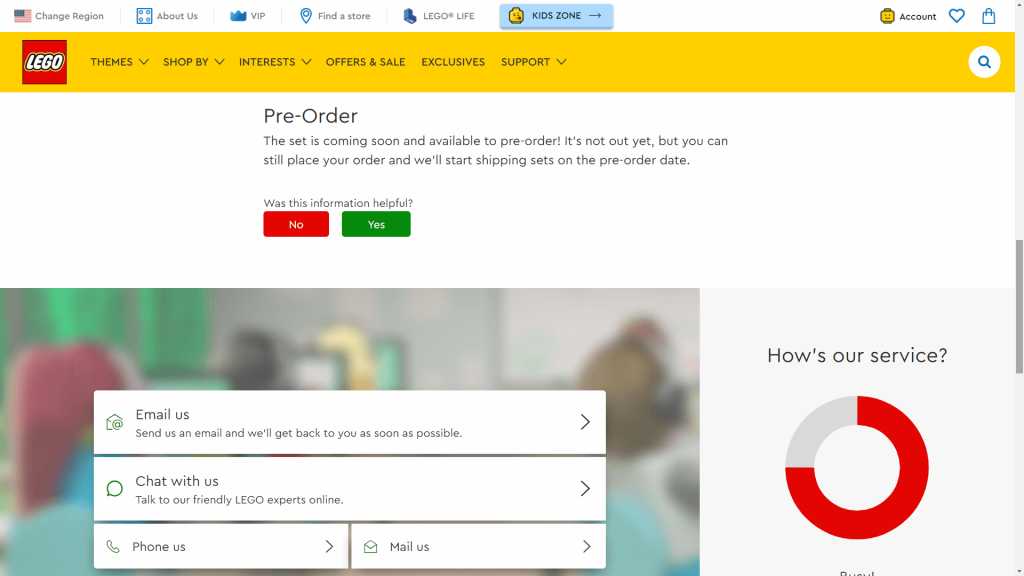
C'è anche una barra laterale che si collega ad alcuni degli articoli e delle domande più popolari, il che aiuta a coprire ancora più terreno. Per pagine di domande specifiche, Lego include molte delle funzionalità che abbiamo evidenziato su altri siti Web, come le sezioni Contattaci e i sondaggi su quanto siano informative le risposte:

Sebbene il design qui sia un po' eclettico, è un ottimo esempio di come è possibile combinare le funzionalità per rendere le pagine delle FAQ ancora più efficaci.
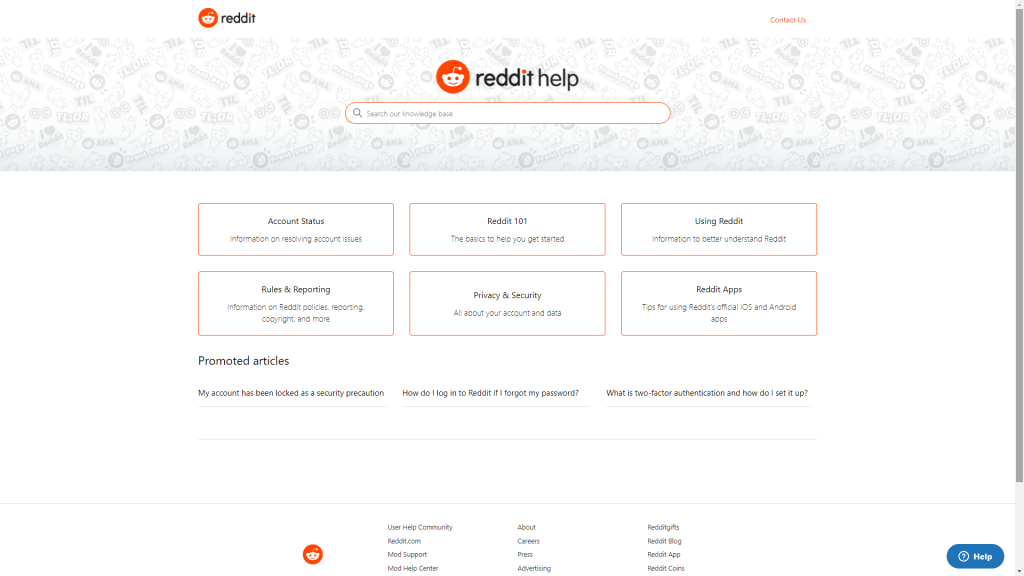
5. Aiuto di Reddit

Reddit è una delle piattaforme di social media più popolari sul web, quindi non dovrebbe sorprendere il fatto che offra una pagina FAQ completa per i suoi utenti.
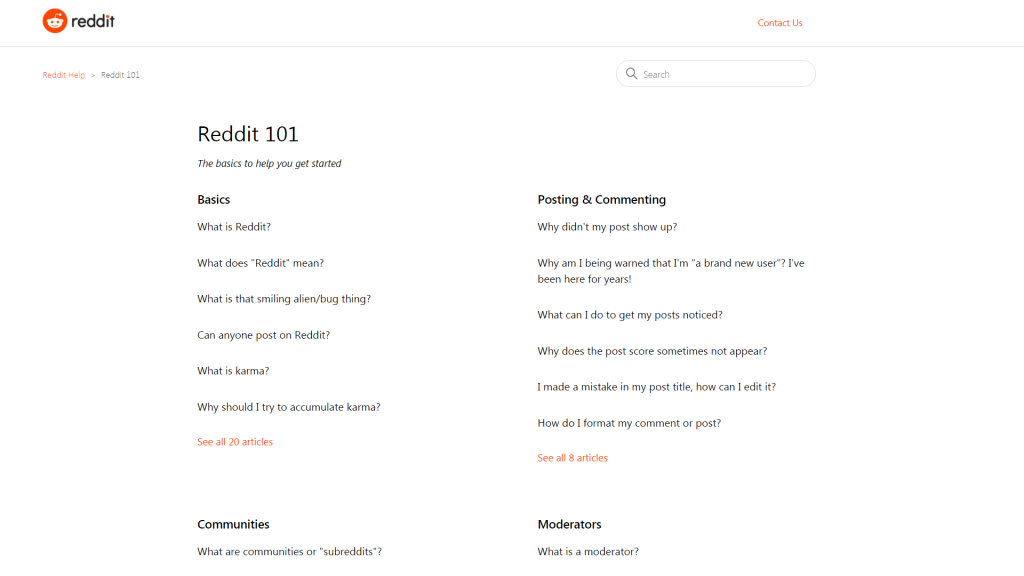
Questa pagina delle domande frequenti è facile da navigare perché suddivide il suo contenuto in categorie. Inoltre, i nomi delle categorie sono più descrittivi di quelli che di solito trovi nelle sezioni FAQ. Invece di iniziare, hai Reddit 101, per fare un esempio.
Idealmente, la tua pagina delle domande frequenti dovrebbe utilizzare la stessa terminologia del resto del tuo sito Web, quindi è più facile per i tuoi utenti effettuare ricerche. Per quanto riguarda il design, le FAQ di Reddit sono fin troppo semplici, ma non è necessariamente una cosa negativa:

Con una pagina delle domande frequenti completa come questa, la facilità d'uso ha la meglio sul design elegante. Finché la pagina è facile da navigare e non toglie nulla al resto del tuo sito web, dovrebbe fare il suo lavoro.
6. Google Drive

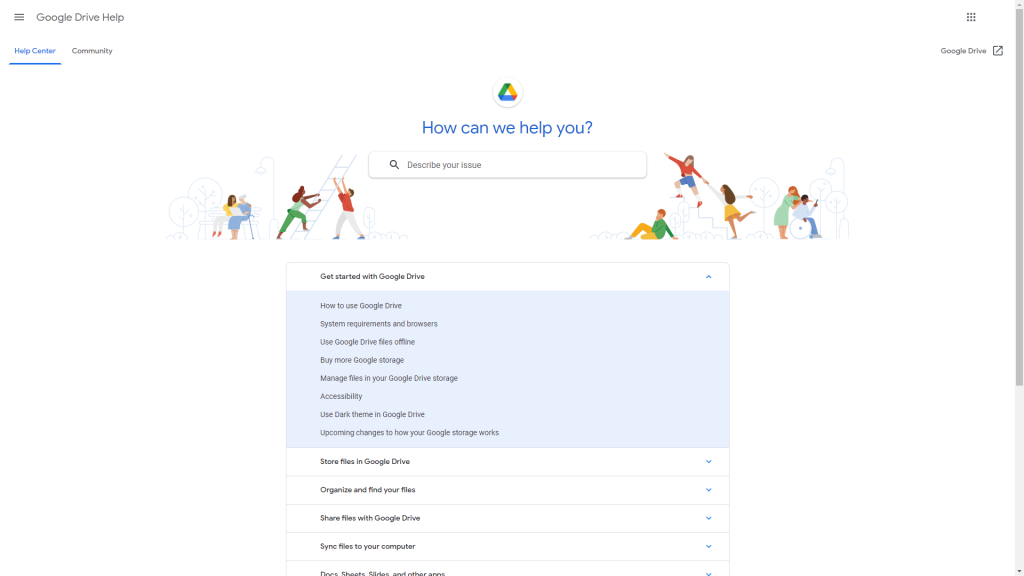
Qualsiasi servizio tecnologico online degno di nota richiede un'ampia pagina di domande frequenti. Google Drive non fa eccezione, ma contrasta le tendenze del design includendo tutte le sue domande più frequenti sotto una fisarmonica.
Puoi fare clic su qualsiasi elemento all'interno della fisarmonica per espanderlo e vedrai tutte le domande che contiene. Facendo clic su queste domande verrai indirizzato a pagine di risposta formattate in modo esperto. Nota che Google Drive utilizza sia i sottotitoli che le schede per aiutarti a navigare nei contenuti di ogni risposta:

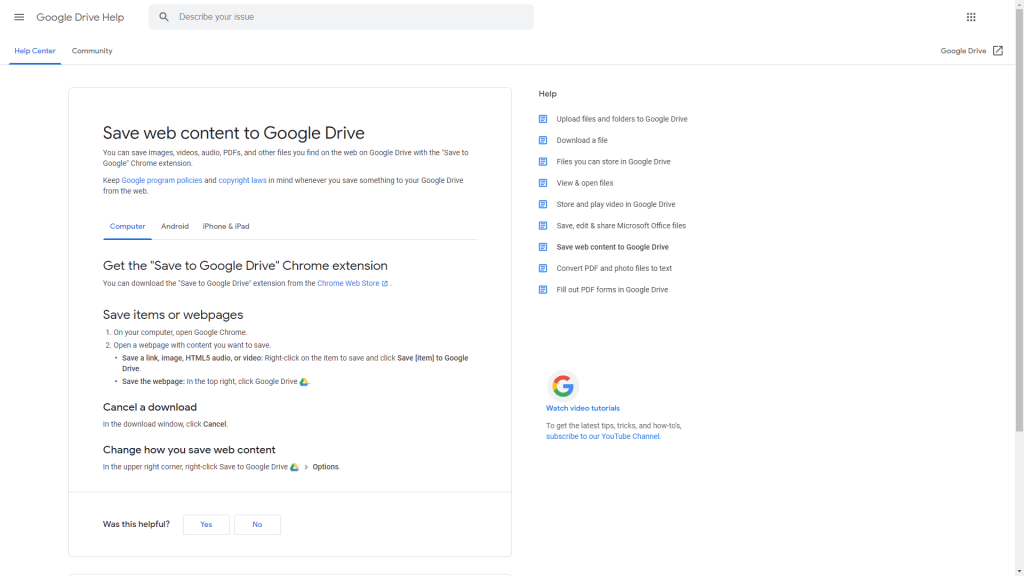
Un errore che fanno molte pagine di FAQ è non riuscire ad aggiungere alcuna formattazione alle loro risposte. Ogni risposta è un'opportunità per gli utenti di trovare quel contenuto tramite i motori di ricerca e, anche se così non fosse, il contenuto dovrebbe comunque essere strutturato per facilità di lettura.

Un'altra mossa intelligente da parte di Google Drive è includere domande correlate in un menu a destra della risposta principale, in modo da poter saltare tra le pagine senza tornare alle domande frequenti principali.
7. Nuovo uovo

I negozi di e-commerce richiedono alcune delle pagine FAQ più complete che troverai online. Man mano che il tuo negozio cresce, anche la tua pagina delle domande frequenti dovrebbe crescere, perché i tuoi clienti avranno molte domande da porre.
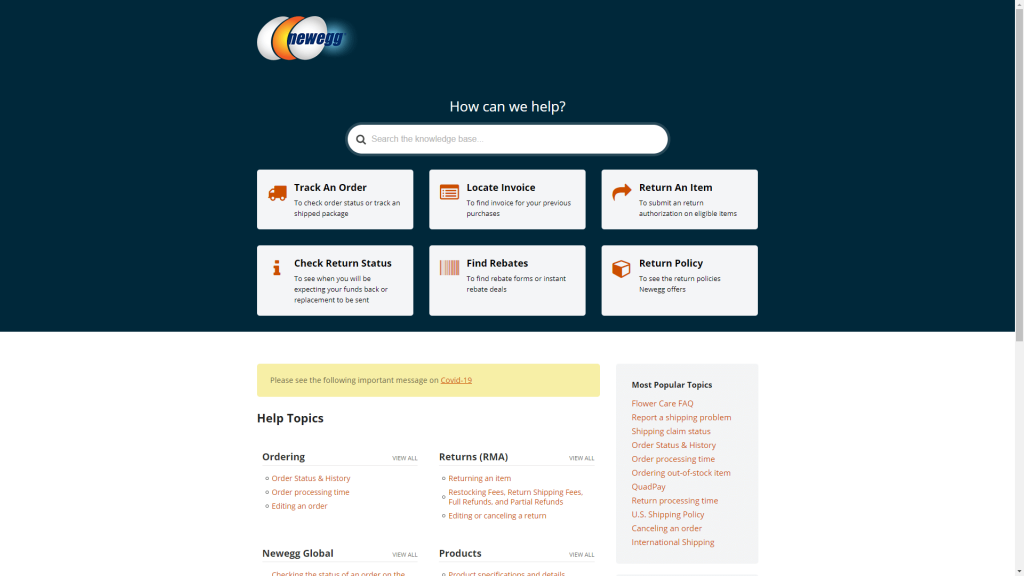
La pagina delle FAQ di Newegg ne è un perfetto esempio in azione. Include centinaia di risposte suddivise in oltre dieci categorie. Tuttavia, per facilitare la navigazione, evidenzia le categorie di domande più comuni nella parte superiore della pagina, proprio sotto la barra di ricerca.
L'obiettivo qui è che se non sai esattamente cosa stai cercando, una di quelle sezioni dovrebbe contenere la risposta di cui hai bisogno. In caso contrario, puoi passare al resto delle sezioni delle domande frequenti.
8. LinkedIn

Milioni di persone utilizzano LinkedIn per il networking e la ricerca di lavoro. Con così tanti utenti e una posta in gioco così alta, è logico che LinkedIn abbia bisogno di una pagina delle FAQ che copra praticamente tutto ciò che gli utenti potrebbero cercare.
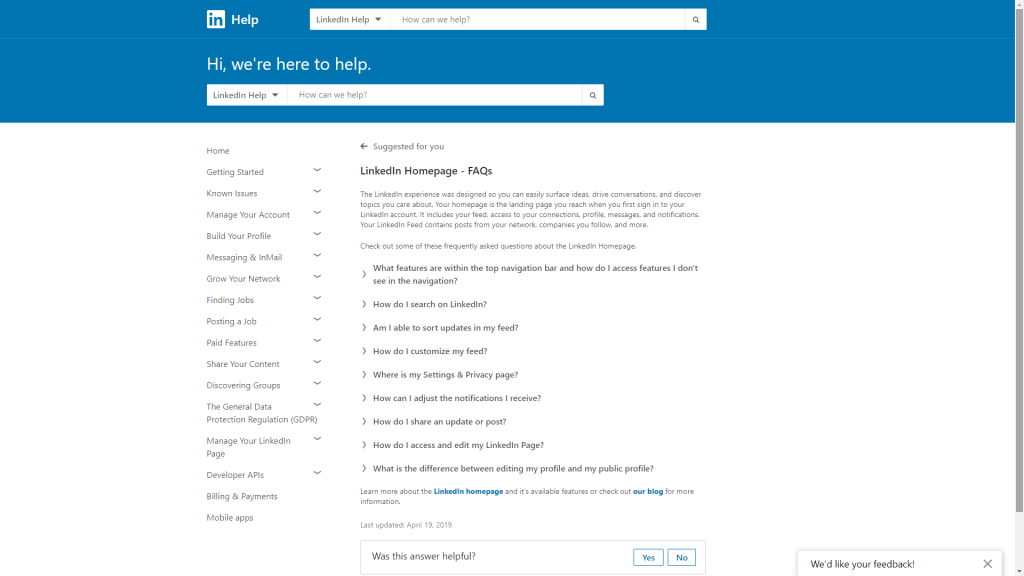
Per risolvere questo problema, LinkedIn utilizza un approccio molto semplice per la sua pagina delle domande frequenti. La pagina principale include un menu a fisarmonica a sinistra che si estende su una dozzina di categorie. Ognuna di queste categorie, a sua volta, ha una propria pagina che include collegamenti ad articoli correlati.
Come puoi vedere, il design delle FAQ di LinkedIn è scarso. Tuttavia, non è una cosa negativa considerando chi è il suo pubblico previsto. Poiché molti utenti potrebbero non essere molto esperti di tecnologia, è importante che LinkedIn adatti la sua pagina delle domande frequenti in modo che sia il più semplice possibile.
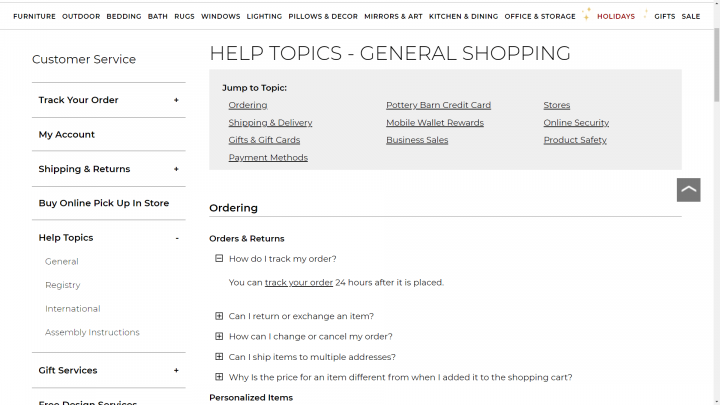
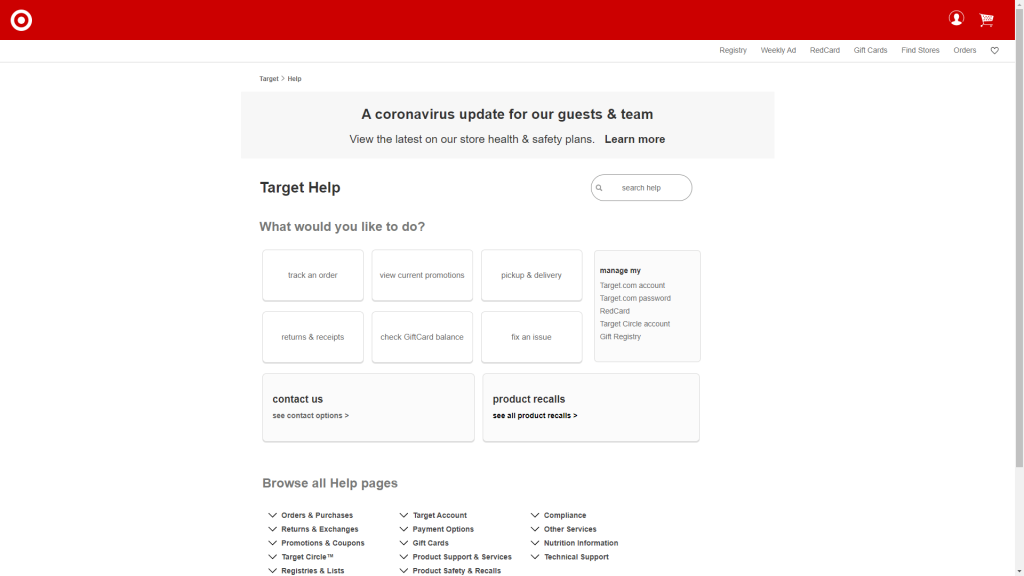
9. Obiettivo

Target utilizza uno degli approcci più semplici alla progettazione della pagina delle domande frequenti che abbiamo visto finora. La pagina utilizza un CTA per chiederti di decidere con cosa stai riscontrando problemi. Una volta creata una sezione, Target ti porta a un'altra pagina chiedendoti qual è il tuo problema specifico.
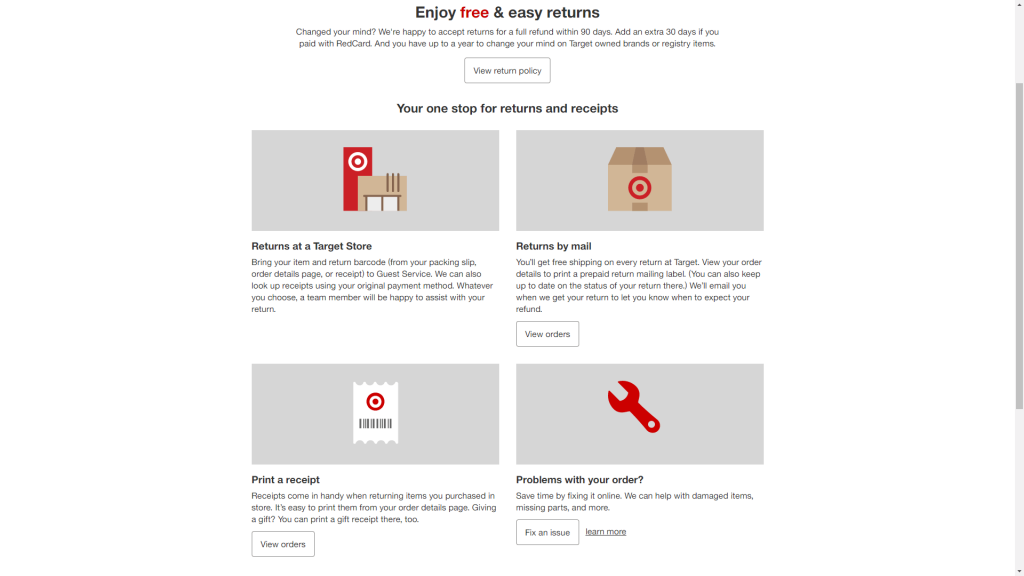
Ad esempio, ecco cosa vedrai se vuoi leggere di più su resi e ricevute:

Ogni problema include una breve descrizione per aiutarti a identificare il tuo problema e quindi ti porta a una soluzione.
In sostanza, Target adotta l'approccio tradizionale delle FAQ di includere un elenco di domande e lo scuote. Invece, chiedi ai clienti domande specifiche per aiutarli a trovare le risposte di cui hanno bisogno.
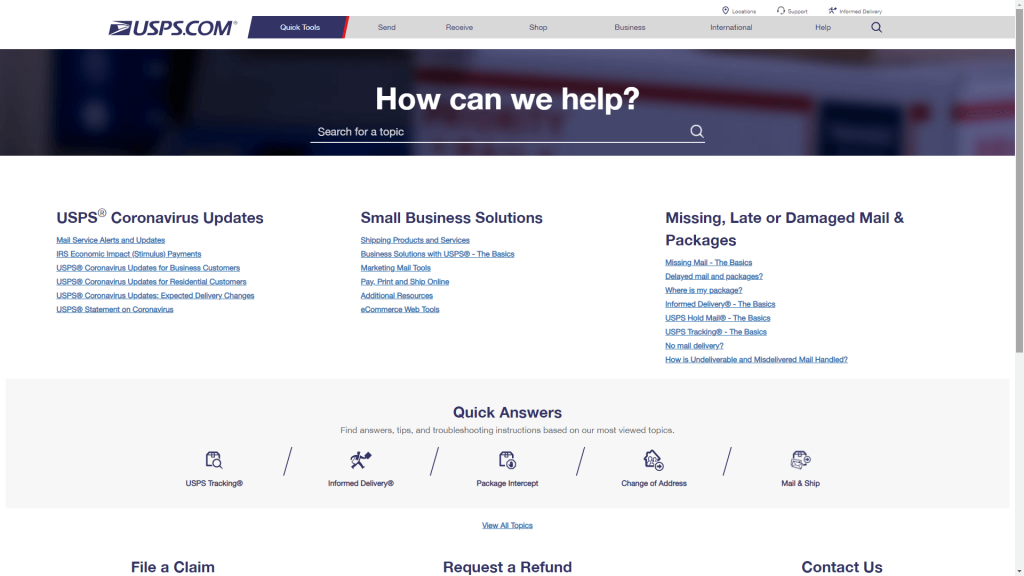
10. USPS

Se c'è un servizio che necessita di una pagina FAQ, è USPS. Con così tante persone che dipendono da questa azienda per ricevere posta e pacchi, deve gestire un'enorme quantità di richieste di supporto e telefonate.
La cosa grandiosa di una pagina FAQ completa è che può aiutare a ridurre le richieste di supporto tramite altri canali, facilitando così il tuo lavoro. Questa particolare pagina si apre con tre sezioni che coprono le domande più comuni che i clienti USPS cercano, quindi passa a una sezione "Risposte rapide" (che funge anche da categorie di domande frequenti).
Facendo clic su una di queste categorie si accede a un elenco delle sue domande specifiche. Ad ogni turno, puoi comunque utilizzare la funzione di ricerca delle FAQ, che è qualcosa che tutte le sezioni della guida dovrebbero cercare di emulare.
Progetta una pagina FAQ efficace utilizzando Elementor
A questo punto, si spera che tu abbia una buona idea di ciò che rende efficace una pagina delle domande frequenti. Se riesci a rispondere alle domande degli utenti e rendi loro facile trovare le informazioni di cui hanno bisogno, puoi considerare la tua pagina un successo.
Inoltre, quando si tratta di pagine FAQ, ricorda di combinare funzionalità e stile. Ciò significa optare per design che non distraggono dal testo e dare priorità a funzionalità come le barre di ricerca per aiutare gli utenti a trovare le risposte più velocemente.
Hai domande su come creare una pagina FAQ? Chiedi via nella sezione commenti qui sotto!
