Come creare la favicon perfetta
Pubblicato: 2021-01-18I consumatori non riconoscono i marchi solo dai prodotti che vendono, dai servizi che forniscono o dai motti che pronunciano. Le immagini del marchio, ad esempio un logo, aiutano i consumatori a riconoscere facilmente i marchi visivamente.
Detto questo, un logo funge da più di un semplice punto di riferimento visivo nell'angolo in alto a sinistra di un sito web.
Le favicon sono loghi miniaturizzati (o parti di loghi) che stabiliscono l'identità di un marchio al di fuori del suo sito web. Consentono ai marchi di mantenere una presenza visiva coerente in luoghi come:
- Schede del browser
- Barre degli indirizzi URL
- Segnalibri del browser
- Cronologia delle ricerche su Internet
- Feed RSS
- Schermate desktop e home mobile
- Icone delle app
A differenza di un'immagine in primo piano in cui Google, i social media o gli aggregatori RSS potrebbero essere in grado di indovinare quale immagine utilizzare, non è possibile indovinare con una favicon. Se non progetti e carichi una favicon sul tuo sito web, non apparirà nulla tranne un segnaposto generico.
E questa è un'enorme opportunità mancata per il tuo marchio. I siti che non hanno favicon saranno visti come poco professionali e, di conseguenza, associati a standard bassi e mancanza di autorità.
per il tuo business
Sommario
- Perché il tuo sito web ha bisogno di una favicon?
- Suggerimenti per progettare la favicon perfetta per il tuo marchio
- Come aggiungere una favicon al tuo sito web
- Come aggiungere una favicon in WordPress
- 9 esempi stimolanti di favicon eccezionali
Perché il tuo sito web ha bisogno di una favicon?
Abbreviazione di "icona preferita", la favicon è stata introdotta da Internet Explorer alla fine degli anni '90. Il suo scopo era aiutare gli utenti di Internet a distinguere i siti Web e trovarli rapidamente nelle schede del browser.
Ecco perché le favicon sono ancora un pezzo prezioso di un sito Web e del suo marchio:
Rafforza il marchio aziendale
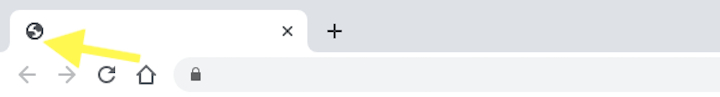
I siti web che non hanno le favicon mostreranno questa icona nelle schede del browser, nelle cronologie delle ricerche, nei feed RSS e altro:

È un'icona generica a forma di globo. E gli utenti di Internet hanno abbastanza familiarità con il simbolo per rendersi conto che è un segnaposto. Potrebbero non conoscere il termine "favicon", ma capiranno che manca qualcosa se lo vedono.
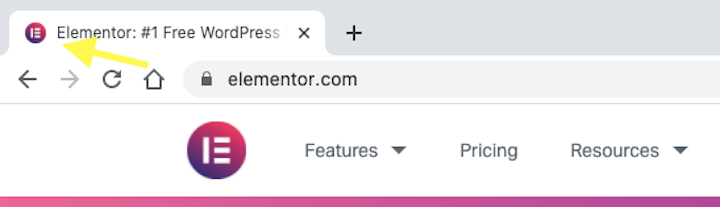
Ora, se guardi nella scheda del browser in alto, vedrai un esempio della favicon di Elementor. Sembra proprio come il logo del marchio Elementor:

Potrebbe non sembrare un grosso problema, ma questo livello di attenzione ai dettagli verrà notato da visitatori, potenziali clienti e clienti.
Migliora la navigazione in Internet
L'esempio sopra mostra la differenza nell'aspetto di una scheda autonoma con o senza una favicon. Ma non si tratta solo di marchiare una scheda.
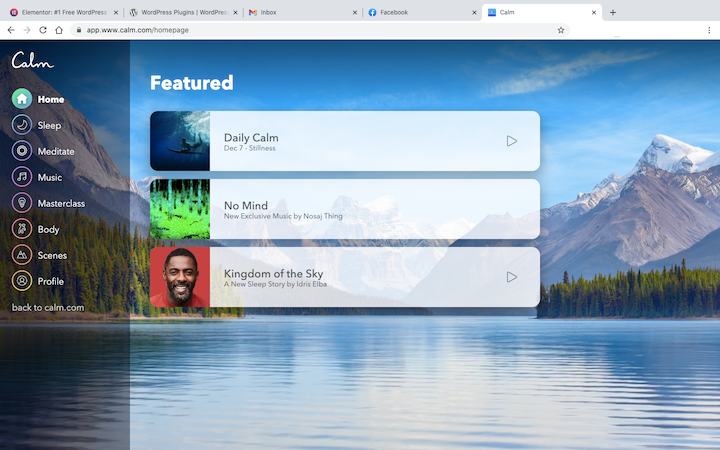
Ecco come gli utenti di Internet sono in grado di tornare rapidamente a un sito grazie al segnale visivo di una favicon:

Supponiamo che questo utente abbia aperto la dashboard di Calm per riprodurre musica rilassante mentre lavora. Il loro prossimo passo è facile da compiere perché ciascuna delle schede aperte - per Elementor, Facebook, Gmail e WordPress - ha una favicon unica e facilmente riconoscibile allegata.
La favicon evita agli utenti di dover leggere i meta titoli nelle schede del browser. Come altre icone e loghi che utilizziamo sui siti Web, la favicon indica visivamente agli utenti quale sito Web è quale.
Aumenta il riconoscimento del marchio
Se progetti una favicon in modo che appaia ovunque come sostituto del tuo sito web, rafforzerai il riconoscimento del marchio presso il tuo pubblico.
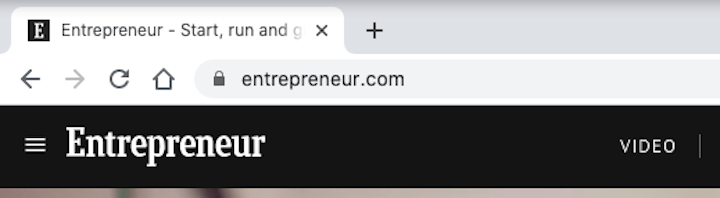
Ad esempio, la favicon di Entrepreneur è la "E" maiuscola dal suo nome:

La favicon ha uno sfondo di riempimento solido (al contrario di uno trasparente), quindi la "E" bianca sopra lo sfondo nero è straordinariamente unica e attraente.
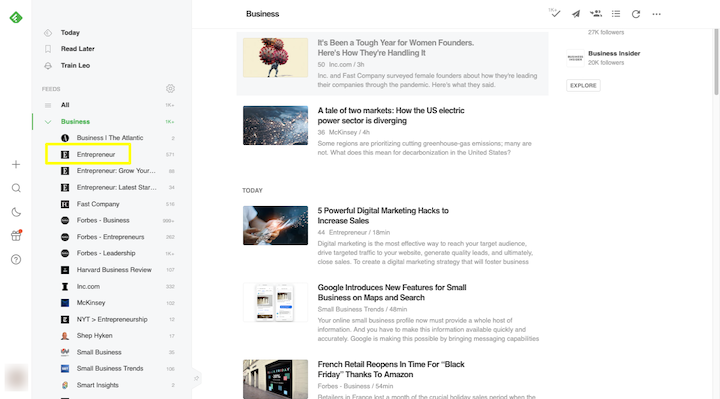
Le persone che hanno familiarità con il marchio Entrepreneur riconosceranno immediatamente questa favicon ovunque la incontrino. Ad esempio, ecco come appare in un elenco di risorse aziendali in Feedly:

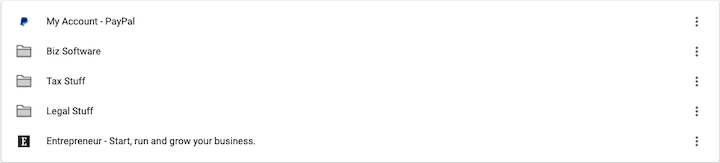
Gli utenti saranno anche in grado di trovarlo rapidamente tra i segnalibri del browser, come questo esempio in Chrome:

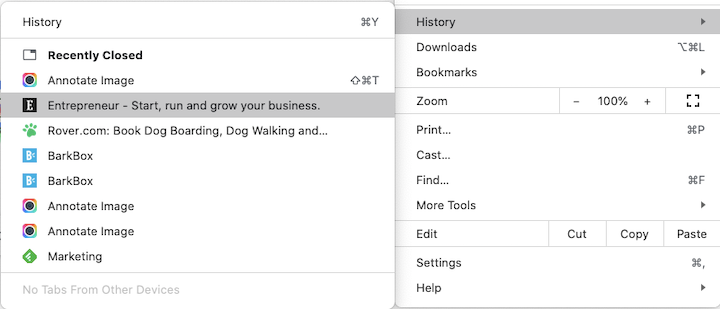
Troveranno anche la stessa icona nella cronologia di Internet:

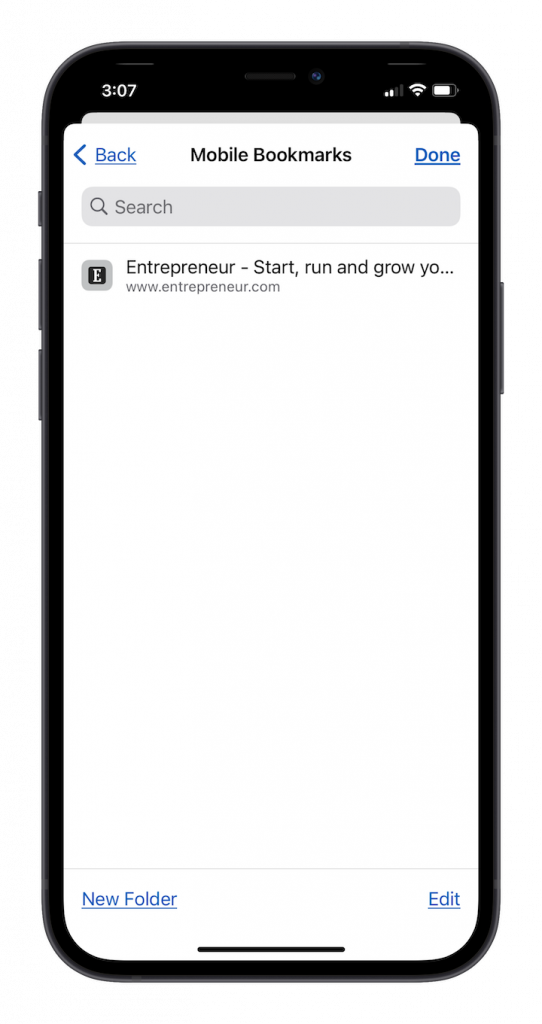
E non si ferma sul desktop. La favicon è altrettanto riconoscibile in un elenco di segnalibri mobili:

Appare anche nelle schede del browser mobile:

Anche se un utente ha appena conosciuto il tuo marchio, non passerà molto tempo prima che sia in grado di riconoscere la favicon (e il logo) del tuo marchio sul web.
Inoltre, da maggio 2019, Google visualizza una favicon nella pagina dei risultati di ricerca mobile (SERP). Implementando una Favicon sul tuo sito web, i risultati della tua ricerca mobile saranno più visibili sulla pagina, il che può comportare una percentuale di clic più elevata.
Suggerimenti per progettare la favicon perfetta per il tuo marchio
Anche se potresti pensare che sia lecito ritenere che una versione ridimensionata del tuo logo funzionerebbe bene per la tua favicon, c'è dell'altro nel processo.
Ecco alcune cose a cui pensare quando crei una favicon per il tuo marchio:
1. Scegli un elemento riconoscibile dal tuo marchio
Per alcuni marchi, sarai in grado di utilizzare il design del logo così com'è. Elementor ne è un esempio.
Per i marchi che hanno un logo più grande (di solito quelli che includono il nome dell'azienda), dovrai ridurlo o dovrai progettare qualcosa di personalizzato per la favicon.
Rover, ad esempio, utilizza un'icona a forma di zampa accanto al nome dell'azienda nel suo logo. La sua favicon, tuttavia, è solo l'impronta della zampa verde:

Il nome "Rover" non ha bisogno di essere schiacciato nella favicon perché il design della zampa da solo è abbastanza memorabile.
BarkBox, d'altra parte, non ha un'icona nel suo logo. Quindi, la sua favicon è stata progettata utilizzando la "B" e i simboli che abbaiano che compaiono al centro del nome:

Inoltre, nota che i colori sono stati invertiti. La favicon è bianca mentre il quadrato circostante è il blu del marchio BarkBox. Questo lo distingue dai loghi con sfondo trasparente come quelli di Rover.
2. Usa un marchio coerente ma semplificato
Ovviamente, vuoi che la tua favicon sia riconosciuta da coloro che hanno familiarità con il tuo marchio. Quindi, è importante utilizzare caratteri, icone e colori della tua identità di marca.
Detto questo, non vuoi esagerare. La tua favicon si inserisce in uno spazio molto piccolo, quindi devi stare attento a quanto metti nel design.
Prendi il logo di Google 2020 e la riprogettazione delle favicon. Ecco come appaiono i loghi per Gmail, Drive, Maps, Calendar e Meet:

Usano tutti la stessa tavolozza di colori e composizioni geometriche simili.
Certo, fanno parte della stessa famiglia di prodotti, ma ora è molto difficile distinguerli l'uno dall'altro. In precedenza, ciascuno dei loghi aveva un unico colore e una forma a tinta unita.
Questa infusione di colore e ambiguità nella forma non è affatto facile da usare. Assicurati di dare la priorità all'usabilità pratica della favicon rispetto a considerazioni solo estetiche come questa.
3. Sapere quando utilizzare uno sfondo trasparente o un riempimento solido
Vedrai due tipi di stili di favicon:
Le favicon trasparenti sono in genere per i design basati su icone come quelli di Asana:

Uno dei vantaggi di questo è che l'icona si distingue chiaramente rispetto al colore dello sfondo.
L'esempio sopra è in Chrome. Questo esempio proviene da Safari:
Se ti fossi dimenticato di salvare la tua favicon con uno sfondo trasparente, in questa scheda del browser ci sarebbe un riquadro bianco antiestetico.
Le favicon a riempimento solido sono le migliori per le favicon basate su lettere come quelle di Stripe:

A meno che tu non abbia utilizzato un carattere univoco, la lettera "s" da sola potrebbe non apparire molto distinta. Con la lettera bianca sul colore di sfondo del marchio, tuttavia, fa un'impressione più forte e potrebbe anche essere più facile da riconoscere.
4. Assicurati che la favicon sia riconoscibile in qualsiasi dimensione
Le favicon vengono visualizzate in una varietà di dimensioni a seconda della piattaforma. Possono essere piccoli fino a 16×16 pixel e grandi fino a 64×64 pixel.
Se sai che gli utenti salveranno il tuo sito Web sul desktop (supportato da browser come Firefox ed Edge) o sulla schermata iniziale del dispositivo mobile (come nel caso di un'app Web progressiva), dovrai progettare una favicon anche per dimensioni maggiori .
La dimensione media per le favicon di app o scorciatoie è di 152 × 152 pixel, ma può arrivare fino a 192 × 192 pixel se desideri ridimensionarli esattamente per i tablet Android.
Questo è, tuttavia, un altro motivo per cui un design più semplice è migliore. Non sai mai quanto la tua favicon avrà bisogno di aumentare o diminuire.
5. Salvalo nel formato di file più intuitivo per il browser
Sebbene i browser più popolari abbiano iniziato ad accettare favicon in altri formati oltre a ICO, non tutti hanno un supporto universale.
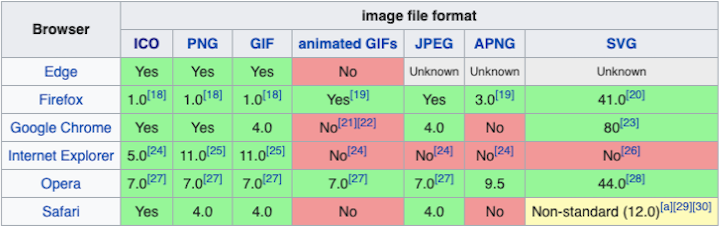
Questo grafico di Wikipedia ci mostra quali browser supportano quali formati di favicon:

ICO e PNG godono del supporto universale nelle ultime versioni di ciascun browser. Anche se GIF lo fa, non è davvero la scelta ideale per una favicon.
I principi del design ci insegnano a progettare prima di tutto per l'utente e a mantenere la sua esperienza libera da distrazioni. Una favicon animata del browser non solo li distrarrà dal godersi il tempo trascorso sul tuo sito, ma li distrarrà dal guardare altre schede aperte.
Anche se potresti pensare di utilizzare PNG poiché è un formato più comune, ICO è la scelta migliore. Questo perché puoi salvare una o più immagini, di diverse dimensioni e diverse risoluzioni, all'interno del singolo file.
Quindi, è il modo più semplice per tenere conto di tutte le istanze di favicon contemporaneamente.
Come aggiungere una favicon al tuo sito web
Con le migliori pratiche di progettazione fuori mano, parliamo dei passaggi pratici per ottenerne uno sul tuo sito web:
Passaggio 1: crea la favicon
Tu o il tuo grafico potete creare la favicon come immagine vettoriale SVG in Illustrator o Sketch. Poiché i vettori scalano all'infinito, ciò consentirebbe alla tua favicon di mantenere la sua chiarezza e riconoscibilità indipendentemente da dove appaia.
Se non lo progetti come un vettore, va bene. La favicon dovrà essere esportata come PNG o ICO per tutte le possibili dimensioni di cui vuoi tener conto. Come vedremo a breve, ti consigliamo di salvarlo in una dimensione molto più grande di quella in cui apparirà mai la favicon (260 × 260 è la raccomandazione).
Se vuoi che abbia uno sfondo trasparente, ricorda di esportarlo in questo modo. Altrimenti, progetta la favicon di riempimento solido a forma di quadrato.
Ricorda di salvare il design della tua favicon nella guida di stile del web design. In questo modo, se cambi il tuo marchio in futuro, ti ricorderai di aggiornare anche la favicon.
Ecco alcuni esempi di guida di stile che puoi utilizzare per crearne uno tuo.
Passaggio 2: converti e ridimensiona il design della tua favicon
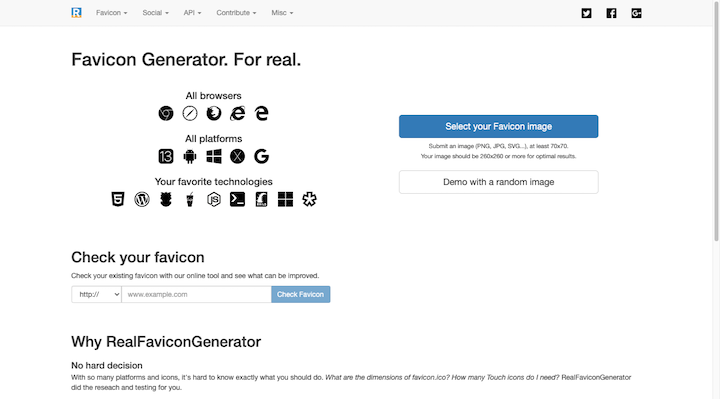
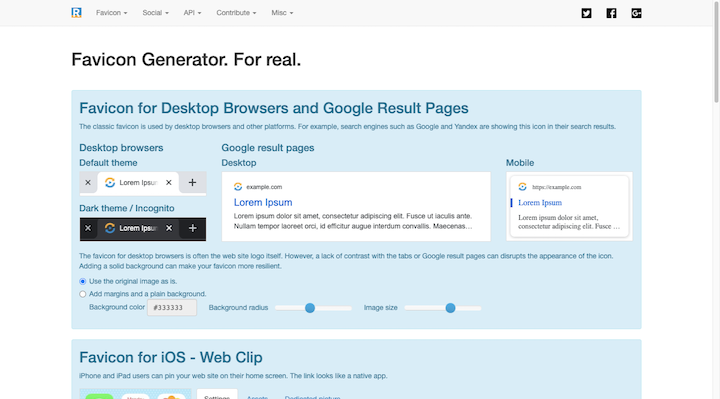
Esistono molti generatori di favicon gratuiti che trasformano le tue favicon in ICO. Real Favicon Generator è gratuito, super facile da usare e ti aiuta a preparare la tua favicon per tutti i canali:

Seleziona il file favicon che hai creato - in qualsiasi formato, assicurati solo che sia salvato come 260 × 260 pixel per i migliori risultati - e caricalo nel generatore.
Verrai quindi guidato attraverso il seguente prompt:

Ti mostrerà come appare la tua favicon in ogni browser e su ogni dispositivo.
Se il generatore dà un suggerimento (come quando consiglia di invertire i colori per i pulsanti della schermata iniziale di iOS), dovresti farlo. Puoi anche utilizzare questo strumento per apportare lievi modifiche personali.
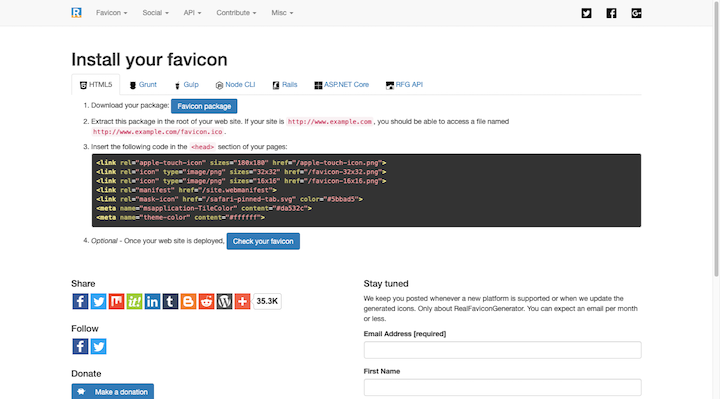
Dopo aver esaminato i design delle tue favicon, fai clic sul pulsante in basso che dice "Genera le tue favicon e il codice HTML". Sarai portato qui:

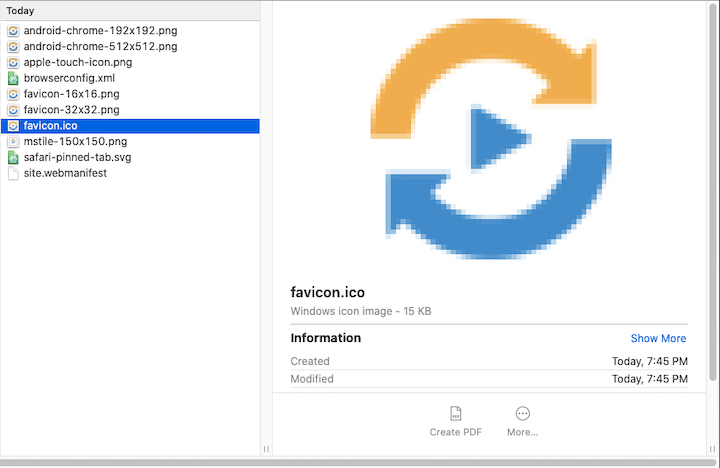
Fare clic su "Pacchetto Favicon" per scaricare il file. Ti ritroverai con una cartella zippata contenente i seguenti formati e dimensioni di file:

Ora, questo generatore di favicon fornisce istruzioni su come installare manualmente la tua favicon (con codice). Questa non è la tua unica opzione però.
Passaggio 3: carica la favicon nella root del tuo sito web
Devi salvare la tua favicon nella root del tuo sito in modo che viva al seguente URL:
https://nomedominio.com/favicon.ico
Quindi, per prima cosa, salva il tuo ICO come favicon.ico . (o favicon.png : ricordati solo di aggiornare l'HTML prima di caricarlo sul tuo sito.)
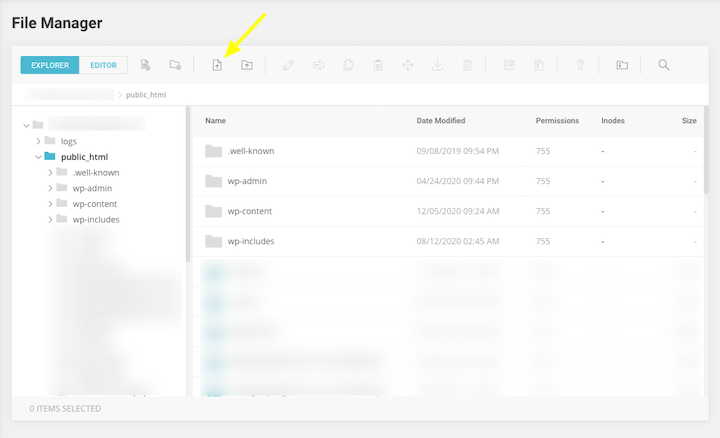
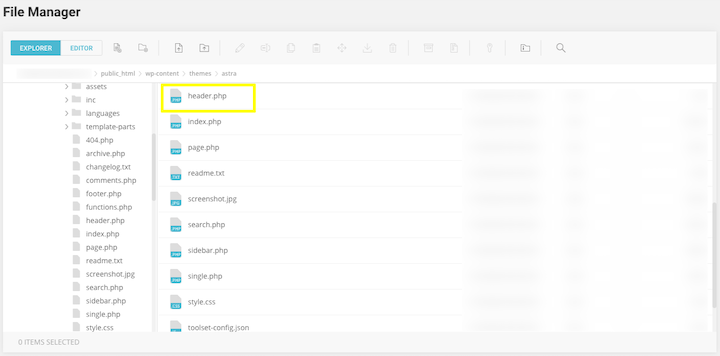
Quindi, vai al pannello di controllo del tuo hosting web e trova l'FTP o il file manager. Individua la cartella principale in cui risiede il tuo sito web. In cPanel, lo troverai in public_html .
Ecco un esempio di come sarebbe l'hosting di SiteGround:

Fare clic sul pulsante per "Caricamento file" e quindi caricare il file favicon.ico nella cartella principale di livello superiore. Salva le modifiche ed esci.
Passaggio 4: aggiungi HTML all'intestazione
Prima che la favicon possa apparire, dovrai dire ai browser e ai dispositivi da dove ottenere la favicon. Troveranno queste informazioni nell'intestazione del tuo sito web.
Per inserire questo codice HTML nella tua intestazione, hai un paio di opzioni.
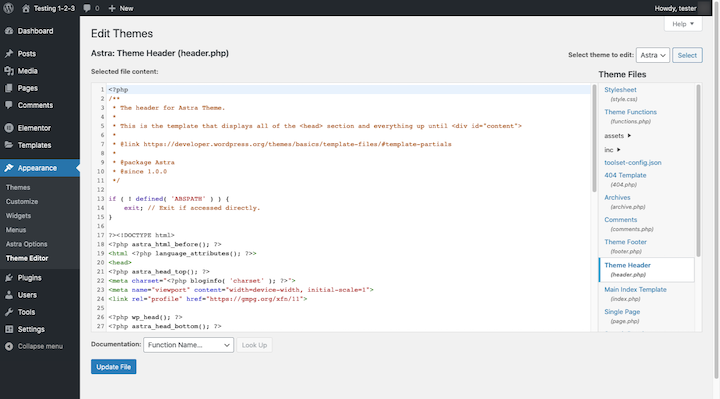
Uno è aggiornare il file header.php del tuo tema.

Troverai questo file anche in WordPress. Vai su Aspetto > Editor temi :

Per aggiungere la posizione della favicon all'intestazione, inserisci il seguente codice HTML tra i tag <head> e </head>. Assicurati di aggiornarlo con il tuo nome di dominio e il nome del file favicon:
<link rel=”favicon” type=”image/ico” href=”https://nomedominio.com/favicon.ico” />
Se desideri utilizzare tutti i file generati da Real Favicon Generator, puoi utilizzare l'HTML pre-scritto fornito dal generatore. Ecco un esempio di come potrebbe essere:
<link rel=”apple-touch-icon” size=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png” size=”32×32″ href=”/favicon-32×32.png”>
<link rel=”icon” type=”image/png” size=”16×16″ href=”/favicon-16×16.png”>
<link rel=”manifest” href=”/site.webmanifest”>
<meta name=”msapplication-TileColor” content=”#da532c”>
<meta name=”theme-color” content=”#ffffff”>
Assicurati di salvare ciascuno di questi file nella radice del tuo sito e di utilizzare gli stessi nomi nell'HTML se li hai rinominati.
Un avvertimento: a meno che tu non abbia un tema figlio in cui puoi aggiornare in sicurezza l'intestazione, è meglio usare un plug-in per aggiungere il codice. Questo perché, se aggiungi l'HTML della favicon a header.php nel tuo tema principale, verrà sostituito quando aggiorni il tuo tema.

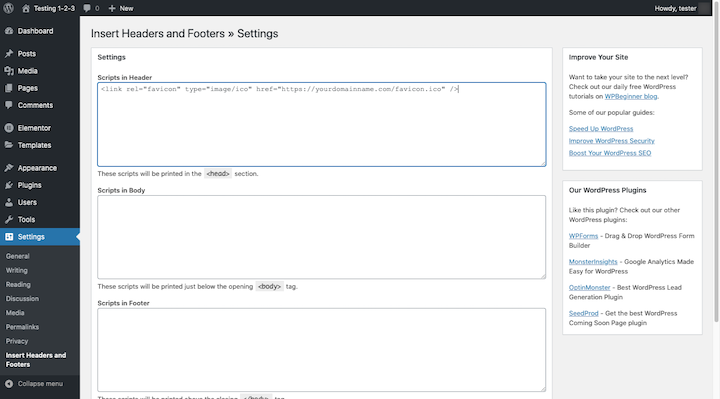
Usa il plug-in Inserisci intestazioni e piè di pagina
Il plug-in Inserisci intestazioni e piè di pagina di WP Beginner semplifica l'inserimento del codice favicon nell'intestazione del sito. E rimarrà lì, non importa quante volte aggiorni il tuo tema WordPress.
Vai su Impostazioni e individua Inserisci intestazioni e piè di pagina. Aggiungi il tuo codice alla sezione "Script nell'intestazione" e salva le modifiche:

Se hai generato più file PNG e ICO, aggiungi il codice qui. Altrimenti, l'HTML per il tuo ICO sarà sufficiente.
Passaggio 5: conferma che la favicon funziona
Svuota la cache in WordPress e apri una nuova scheda del browser con il tuo sito web. Vedi la favicon lì? Bene.
Fai lo stesso con altri browser e con il tuo smartphone e assicurati che la favicon appaia esattamente come desideri. Quindi, prova ad aggiungere un segnalibro al tuo sito web. Ancora una volta, assicurati di essere soddisfatto dei risultati.
Se l'icona appare troppo sfocata, probabilmente è un problema di dimensionamento. Rivedi i tuoi file e assicurati che siano progettati correttamente. Ricaricali dopo averli corretti e controlla di nuovo.
Come aggiungere una favicon in WordPress
C'è un modo rapido e indolore per salvare la favicon sul tuo sito web che non richiede l'accesso al pannello di controllo o l'utilizzo del codice.
Nota: se decidi di seguire questa strada, tieni presente che non avrai alcun controllo su come appare la favicon nelle aree non del browser (come sulle schermate della casa mobile). Se sei d'accordo, ecco cosa farai:
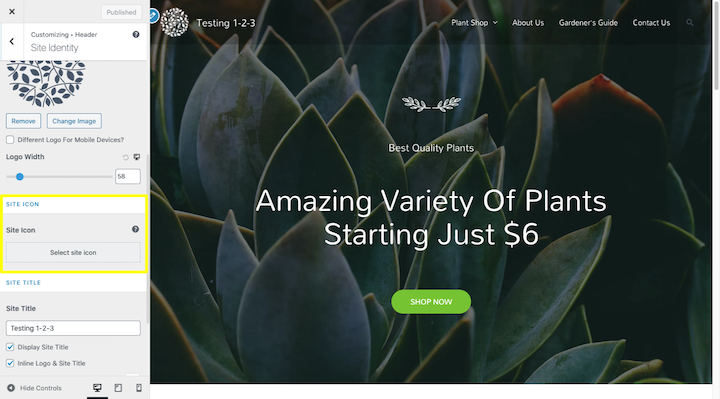
Accedi a WordPress e vai su Aspetto > Personalizza . Vai alla sezione Intestazione > Identità del sito .
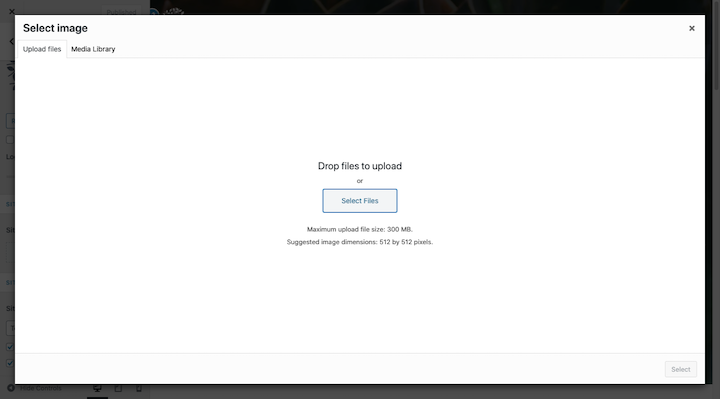
Troverai una sezione chiamata "Icona del sito". Fare clic su dove dice "Seleziona l'icona del sito".

WordPress ti consente di caricare la tua favicon come PNG o ICO qui. La dimensione consigliata è 512×512 pixel:

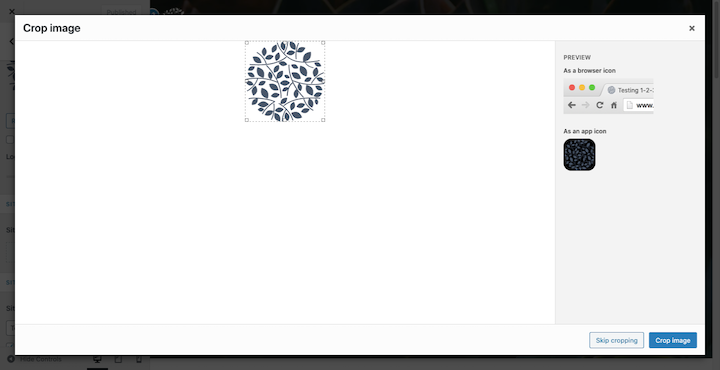
Avrai quindi la possibilità di ritagliare la tua favicon. C'è un'anteprima di come apparirà nelle schede del browser sulla destra:

Fai clic su "Ritaglia immagine" e quindi premi il sito Web "Pubblica" o "Aggiorna" una volta tornato al Customizer e hai finito di apportare tutte le modifiche.
Dovresti vedere la tua nuova favicon nella scheda del browser corrente. (In caso contrario, svuota la cache e ricontrolla.)
Se sei un utente di Elementor Pro, puoi farlo anche utilizzando le Impostazioni globali. Funziona allo stesso modo del Customizer.
9 esempi stimolanti di favicon eccezionali
Diamo un'occhiata a come una forte scelta di colori e un design astratto delle icone possono davvero far risaltare la tua favicon:
1. Adobe

Il logo e la favicon di Adobe sono un design che l'azienda utilizza dai primi anni '90.
Nonostante sia una favicon basata su lettere, questa si distingue per l'intelligente combinazione di colore rosso audace e stile futuristico e astratto della lettera "A".
2. Trucchi CSS

L'asterisco è un simbolo potente nella codifica CSS. È un selettore universale che applica istantaneamente uno stile a tutti gli elementi corrispondenti.
CSS-Tricks ha saggiamente utilizzato questo simbolo significativo e utile per rappresentare la propria identità di marca sul web.
3. Fandango

Ecco un altro esempio di interpretazione unica di una favicon basata su lettere. Il logo di Fandango è una "F" maiuscola all'interno di un blocco arancione. Ma non è un quadrato come vediamo comunemente con le favicon.
Questa forma arancione rappresenta un biglietto del cinema e si trova ad angolo. Questi tratti del design aiutano la lettera "F" a risaltare più di altre lettere favicon.
4. Hotels.com

Hotels.com ha un logo 3D e un design favicon. Questo da solo lo distingue dai design piatti più comuni che vediamo oggi. Il designer ha anche scelto di non inserire la lettera "H" all'interno di altre favicon di lettere simili a scatole, il che la aiuta a risaltare ulteriormente.
5. Kissmetrics

Grazie alla forma a nuvola attorno all'icona grafica della barra, il design della favicon di Kissmetrics è riconoscibile e descrittivo.
Anche se le persone non ricordano automaticamente la favicon, la grafica rende perfettamente chiaro cosa troveranno su questo sito: uno strumento di metriche basato su cloud.
6. Brindisi

Purtroppo, non sono sufficienti i ristoranti e le aziende che supportano questi stabilimenti che impiegano il tempo per utilizzare la loro più grande risorsa nel design delle favicon: cibo e bevande. Il pane tostato lo fa però.
Questo fornitore di software per punti vendita ha un'icona immediatamente riconoscibile che corrisponde al nome dell'azienda.
7. Turbotassa

La favicon di TurboTax è progettata in modo abbastanza semplice. È un segno di spunta bianco all'interno di un cerchio rosso.
Sebbene questo simbolo possa sembrare sottovalutato, in realtà ha un sacco di significato per i contribuenti. Un segno di spunta si riferisce alle attività completate (come il caricamento delle entrate) e ai passaggi completati (come la ricezione di un rimborso delle tasse).
8. Twitter

Twitter ha uno dei loghi più conosciuti al mondo, quindi ovviamente utilizzerà il suo uccello Twitter per rappresentarlo ovunque sul web.
È un design carino. L'uccello è piccolo, non sembra minaccioso (come farebbe un uccello spazzino) ed è una tonalità di blu molto positiva.
9. Zillow

La favicon di Zillow è pulita perché dà vita alla scelta del carattere altrimenti sicura utilizzata per sillabare il nome dell'azienda. La lettera "Z" sembra disegnata a mano ed è incapsulata da una grafica di una casa.
È una favicon impossibile da perdere o da sapere subito a cosa appartiene.
Crea una favicon per far risaltare il tuo sito web nei posti giusti
La favicon potrebbe sembrare una cosa insignificante nel grande schema di progettazione di un sito web.
Ma, se ci pensi, una favicon ottiene più airplay del sito stesso. E se quella piccola icona si trova nel campo visivo degli utenti nelle schede del browser, nelle cronologie delle ricerche, nei feed RSS e altro, è meglio che faccia una buona impressione.
Puoi farlo progettandolo in modo che abbia un bell'aspetto e riconoscibile - a qualsiasi dimensione, con qualsiasi risoluzione - e quindi salvandolo in formati di file accettati da tutti i browser e dispositivi.
Non dimenticare di divertirti anche un po'. Colori vivaci, forme uniche e lettere nascoste possono rendere una favicon di bell'aspetto molto più memorabile.
