Migliori pratiche per la prima esperienza utente nei plugin di WordPress
Pubblicato: 2016-08-10I plugin che dominano costantemente la scena dei plugin hanno alcune cose in comune: funzionano come pubblicizzato, hanno pochi problemi di conflitto e vengono aggiornati regolarmente. Ma più importante di tutto questo? Forniscono un'ottima UX.
La bellezza di WordPress sta nei suoi plugin. Ti consentono di estendere il tuo sito Web WordPress e trasformarlo da un semplice blog in un sito Web a tutti gli effetti con funzionalità come ordinazione di menu online, eCommerce, prenotazione di appuntamenti, piattaforme di apprendimento, siti Web di abbonamento e molto altro ancora.
E mentre i plug-in consentono a principianti assoluti e non programmatori di creare siti Web complessi, non tutti i plug-in sono uguali. Alcuni plug-in offrono grandi funzionalità e hanno classifiche e tassi di download elevati. Alcuni sono semplicemente pessimi, di solito a causa del fatto che non funzionano come previsto o vengono eseguiti male.
Quelli che dominano costantemente la scena dei plugin hanno alcune cose in comune: funzionano come pubblicizzato, hanno pochissimi problemi di conflitto e sono regolarmente mantenuti e aggiornati. Ma più importante di tutto questo? Forniscono un'esperienza utente eccezionale.
Quindi, come puoi assicurarti che il tuo plug-in si distingua dagli altri, sia facile da usare e, nel complesso, sia un piacere lavorare con esso?
L'idea per questo post è nata da una domanda postata su un gruppo Facebook dal Sig. Nathan Porter:
Qual è stata la tua esperienza con una pagina di benvenuto post installazione ? Trovi che sia utile per gli utenti dei tuoi plugin? Aumenta la conversione agli utenti conosciuti?
Abbiamo pensato che questa domanda meritasse uno sguardo approfondito, quindi in questo post ti forniremo suggerimenti e indicazioni che ti aiuteranno a garantire che il tuo plug-in superi tutte le aspettative quando si tratta dell'esperienza dell'utente per la prima volta.
Cos'è l'UX e perché è importante?
L'esperienza utente o UX dovrebbe essere la priorità assoluta di sviluppatori e designer. È un argomento complesso e ci sono molti libri, articoli e casi di studio sull'argomento. Ma per dirla semplicemente, il concetto di UX ruota attorno all'esperienza emotiva di un utente e coinvolge i comportamenti, gli atteggiamenti e le emozioni di una persona riguardo all'utilizzo di un particolare prodotto.
Una buona UX lascerà l'utente soddisfatto piuttosto che sopraffatto e confuso. Quando si tratta di plugin per WordPress, questo significa che il tuo plugin dovrebbe essere facile da installare, facile da configurare e facile da usare.
La versione gratuita dovrebbe offrire un'esperienza utente intuitiva e piacevole per la prima volta in modo che gli utenti semplicemente non possano resistere all'acquisto della versione premium.Tweet
Assicurandoti che il tuo plug-in offra la migliore esperienza utente possibile, aumenti le possibilità che gli utenti lascino una buona recensione e raccomandino il tuo plug-in ad altri utenti di WordPress. Inoltre, se offri sia la versione gratuita che quella a pagamento del tuo plug-in, la versione gratuita dovrebbe deliziarli in modo tale che non possano resistere all'acquisto della versione premium.
A lungo termine, un'ottima esperienza utente non avvantaggia solo gli utenti del tuo plug-in, ma anche te, l'autore del plug-in, perché porta a tassi di conversione migliori.
Esistono molti modi per migliorare l'UX del tuo plug-in, ma la soluzione più semplice può essere trovata includendo una schermata di benvenuto post-installazione o una piccola finestra di dialogo.
Come migliorare l'UX del tuo plugin con una schermata di benvenuto o una finestra di dialogo
Al giorno d'oggi, una buona maggioranza degli utenti di WordPress si aspetta che i plugin funzionino con un minimo o senza alcuna configurazione richiesta. La maggior parte dei proprietari di siti Web sono anche proprietari di piccole imprese che si destreggiano tra più ruoli e non hanno tempo per leggere pagine e pagine di documentazione o cercare nella tua knowledge base.
L'aggiunta di una schermata di benvenuto che spieghi dove è possibile trovare le impostazioni del plug-in e li guidi attraverso l'installazione può migliorare notevolmente l'esperienza dell'utente nei plug-in di WordPress. Questa soluzione funzionerebbe particolarmente bene per quelli più complessi.
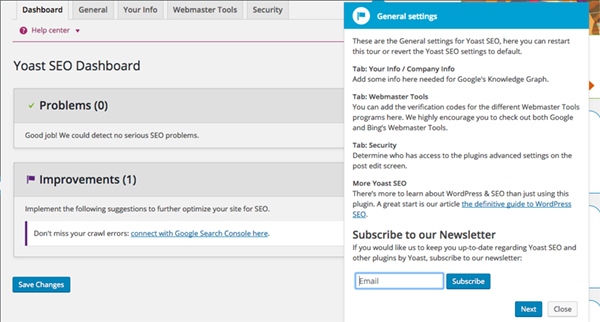
Un ottimo esempio di questo approccio in azione è il plugin WordPress SEO by Yoast che si apre con piccole caselle subito dopo l'attivazione che offre una rapida panoramica delle impostazioni del plugin.

WordPress SEO di Yoast offre una procedura dettagliata immediatamente dopo l'installazione.
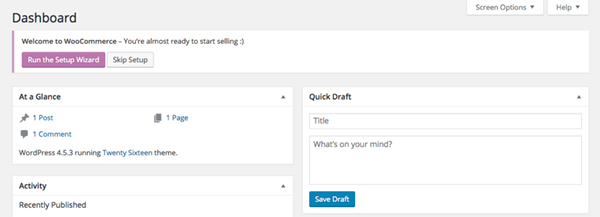
Un esempio simile si trova dopo l'attivazione di WooCommerce, la cui schermata di benvenuto ha un invito all'azione che incoraggia l'utente a iniziare il processo di configurazione. L'utente viene quindi guidato attraverso la configurazione di base necessaria per il funzionamento di WooCommerce e la pagina finale spiega dove è possibile trovare il resto delle impostazioni.

WooCommerce richiede agli utenti di avviare immediatamente la procedura guidata di configurazione.
Una cosa simile può essere ottenuta con una finestra di dialogo discreta che indirizza l'utente verso le impostazioni e fornisce una rapida panoramica dell'interfaccia del plug-in che aggiungerebbe un bel tocco nel caso di plug-in semplici che non hanno molte opzioni.
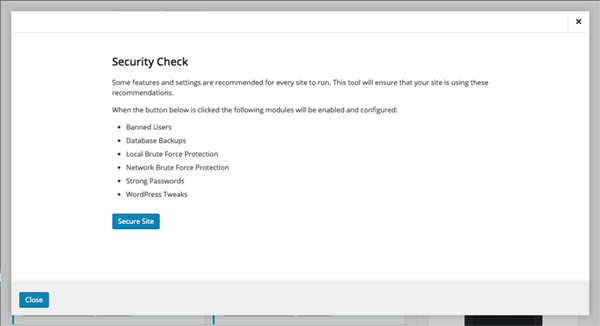
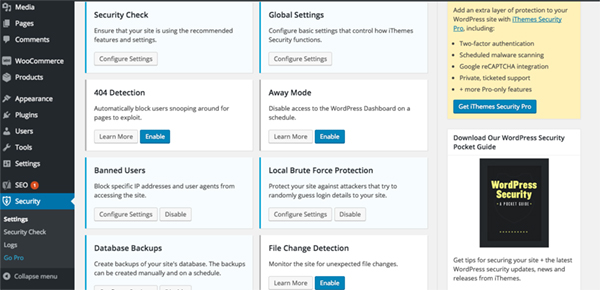
Una soluzione molto elegante potrebbe anche essere una finestra di dialogo che offre l'attivazione con un clic delle impostazioni consigliate del plug-in come nel caso del plug-in iThemes Security. Data la complessità di iThemes Security, l'aggiunta di questa funzione non lascia l'utente sopraffatto e riduce le possibilità che configurino le impostazioni nel modo sbagliato.

Una finestra di dialogo con l'attivazione delle impostazioni con un clic è un'altra buona opzione.
Oltre ad aggiungere una schermata di benvenuto o una finestra di dialogo, ci sono diversi modi per migliorare l'esperienza utente del tuo plugin WordPress. Analizziamone alcuni di seguito.
Rendi familiare l'interfaccia
Quando possibile, cerca di assicurarti che l'interfaccia utente del tuo plug-in si integri perfettamente con l'interfaccia utente di base di WordPress. Migliora l'aspetto del tuo plug-in e assicura all'utente di non aver installato qualcosa di completamente estraneo a WordPress. Se sei preoccupato di stabilire il tuo marchio, ci sono modi per farlo senza utilizzare un'interfaccia utente che sia tutta incentrata sul tuo marchio e che sembri completamente estranea.
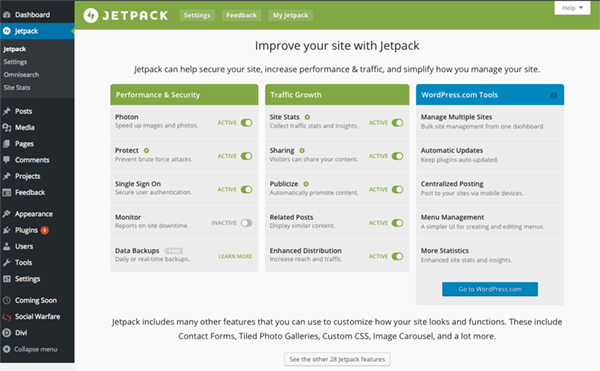
Un buon esempio di incorporazione del marchio nell'interfaccia utente di base di WordPress è Jetpack con il suo riconoscibile colore verde. Come puoi vedere, sono riusciti a essere in linea con il marchio e mantengono comunque l'aspetto generale dell'interfaccia utente di WordPress.


Jetpack utilizza un marchio sottile per identificarsi senza nulla togliere all'interfaccia utente di WordPress.
Allo stesso modo, mantieni tutte le impostazioni del plug-in nella stessa interfaccia, invece di disperderle nella dashboard. Esistono plugin che mantengono la maggior parte delle impostazioni nella stessa area di amministrazione ma poi nascondono la chiave di attivazione in luoghi come Impostazioni generali o Impostazioni di lettura .
Mantieni l'area di amministrazione del tuo plug-in il più semplice possibile e impostazioni simili raggruppate per un approccio più intuitivo.
Considera il posizionamento del menu del tuo plug-in
È naturale che il tuo plug-in sia dotato di un proprio menu di amministrazione. Tuttavia, la posizione in cui si posiziona quel menu gioca un ruolo importante. Alcuni plugin hanno il proprio menu nella barra laterale del dashboard.
Alcuni di essi includono il menu del plug-in sia nel menu della barra laterale che nella barra di amministrazione, utilizzando la barra di amministrazione come un modo per accedere rapidamente alle funzionalità più importanti del plug-in.
Un altro vantaggio di questo approccio è il fatto che l'utente può accedere facilmente a tali funzionalità dal front-end del sito web.
L'aggiunta di un menu plug-in nella barra di amministrazione significa che gli utenti possono accedere dal front-end del sito.Tweet
Posizionare il menu del plug-in come una singola voce di menu nella barra laterale ha più senso perché è facilmente accessibile.
Considerando che molti utenti inesperti di WordPress possono trovare la dashboard di WordPress un po' opprimente, nascondere il menu del plug-in non è consigliabile. Sebbene possa sembrare intuitivo posizionarlo come sottomenu nel menu Impostazioni generali o in Strumenti, un utente alle prime armi potrebbe non trovarlo così ovvio. Ciò può portare a frustrazione poiché devono fare clic su menu diversi per trovare le impostazioni per un determinato plug-in.
Considera di posizionare il tuo menu sotto il resto delle voci di menu o il più vicino possibile al menu direttamente correlato. Ad esempio, se il tuo plug-in aggiunge un portfolio o una funzionalità di scorrimento, ha senso avere quel menu nelle immediate vicinanze di Post o Pagine poiché è strettamente correlato a questi due.
Imposta un'area demo
Un altro modo per migliorare l'esperienza dell'utente è creare automaticamente un ambiente sandbox creando una bozza di un post o una pagina che è integrata con il tuo plug-in e indirizza l'utente ad esso dalla finestra di dialogo di benvenuto menzionata in precedenza. La bozza in questione potrebbe mostrare come funziona il plugin. Un'utile aggiunta sarebbe includere il collegamento all'editor o le impostazioni del plug-in a seconda della funzionalità del plug-in.
Avere un'area demo dedicata in cui le persone possono testare il plug-in prima di installarlo. Un senso di familiarità aumenta il tasso di conversione.Tweet
Un modo diverso per affrontare questo problema è indirizzare gli utenti verso un'area demo dedicata in cui possono testare il plug-in anche prima di installarlo. Ciò consentirebbe loro di avere l'esperienza completa del tuo plug-in in azione e di passare attraverso tutte le impostazioni e le opzioni senza il timore che il plug-in rompa il loro sito. Avere un senso di familiarità aumenta le possibilità che gli utenti scelgano di installare il tuo plugin.
Includi nomi chiari e descrittivi nelle impostazioni del plug-in
Assicurati che tutte le impostazioni del plug-in abbiano nomi chiari e descrittivi che forniscano indizi su ciò che fa ogni particolare impostazione. Aiuta quando puoi essere estremamente preciso su cosa cambia ogni impostazione in modo da non confondere l'utente o assicurarti che tutte le impostazioni funzionino come previsto.
Includi informazioni importanti e rendile ovvie
Anche se la maggior parte degli utenti desidera che il plug-in funzioni quasi immediatamente, non dimenticare di includere informazioni pertinenti come un collegamento all'area di supporto per il plug-in, il metodo di contatto preferito, un collegamento alla knowledge base o alla sezione delle domande frequenti , nonché un collegamento a una versione premium del plug-in, se esiste.
Puoi anche includere un link per consentire agli utenti di lasciare una valutazione e una recensione del tuo plug-in, ma assicurati che ci sia un modo per disattivarlo dopo che hanno lasciato una recensione o se preferiscono non farlo. Lasciarlo costantemente lì potrebbe alla fine indurli a lasciare una recensione solo per disattivare quella funzione, ma può anche portare a frustrazione facendo sì che l'utente lasci una recensione negativa semplicemente perché il costante fastidio stava diventando fastidioso.
Se il tuo plug-in richiede un altro plug-in per funzionare come previsto, come nel caso di Genesis Connect per WooCommerce o Site Origin Page Builder, rendi tali informazioni il più ovvie possibile e includi una voce di menu o una finestra di dialogo che porti l'utente al plug-in schermata di installazione in cui possono installare immediatamente i plug-in richiesti.
Aggiungi menu di aiuto contestuali

iThemes Security fa buon uso dei menu di aiuto contestuali.
Invece di includere la documentazione completa nel plug-in, alcuni autori di plug-in hanno scelto di includere menu di aiuto contestuali contrassegnati da un punto interrogativo accanto a una particolare impostazione o un pulsante Ulteriori informazioni. Quando si fa clic, viene visualizzata una finestra con una breve spiegazione di cosa fa l'impostazione o come deve essere configurata. Questo è un bel modo per fornire una risposta immediata e aiuta a ridurre le possibilità di possibile confusione.
Pensieri finali
L'elenco dei suggerimenti di cui sopra non è affatto completo. Allo stesso modo, non è necessario implementare tutti i suggerimenti, soprattutto se il tuo plug-in è semplice con funzionalità di base. Ma se il tuo plug-in è più complesso, il miglioramento dell'esperienza utente dovrebbe essere in cima alla tua lista di priorità.
Come ultima parola di nota, se non sei sicuro che ciò che stai facendo offra la migliore esperienza utente, non aver paura di cercare aiuto esterno e consultare qualcuno che lo sa. Molte persone che lavorano quotidianamente con WordPress sono in realtà esperte di esperienza utente e accessibilità. Chiedere aiuto mentre stai ancora lavorando al plugin porta a decisioni più informate e un prodotto che lascia una grande impressione sui suoi utenti.
Ora tocca a te. Quali elementi ritieni migliorino l'esperienza utente per gli utenti di plug-in per la prima volta?
