Correggi il rinvio delle immagini fuori schermo in WordPress con il caricamento lento
Pubblicato: 2021-12-09La maggior parte dei siti Web di contenuti sono pieni di grandi volumi di contenuti multimediali, che si tratti di grafica, immagini o video. Sebbene questi tipi di contenuti forniscano un eccellente appeal estetico e una forma unica di consegna delle informazioni, il lato negativo è che occupano molto peso sulla tua pagina web. Ciò a sua volta si traduce in un gran numero di risorse che l'utente finale deve scaricare ed eseguire il rendering prima di potervi accedere. Sfortunatamente, questo include file che inizialmente non sono visibili sullo schermo. È qui che entra in gioco Lazy Loading per caricare i media solo quando necessario. In questo articolo, esploreremo come correggere i suggerimenti dello strumento Google PageSpeed Insights come il rinvio delle immagini fuori schermo in WordPress utilizzando la tecnica di caricamento lento.
Che cos'è la tecnica di caricamento pigro?
Ci sono due parti sulla tua pagina web quando un utente la apre:
- Above the fold o ATF: questa è l'area visibile sullo schermo che i crawler come Googlebot ti mostrano negli screenshot di Google PageSpeed Insights. Ricorda, l'area above the fold sarà diversa nei dispositivi mobili e desktop. Questo è il motivo per cui otterrai punteggi di velocità diversi per dispositivi mobili e desktop.
- Below the fold: questa è l'area della tua pagina web non visibile con il caricamento iniziale.
L'intera ottimizzazione di WordPress riguarda l'ottimizzazione dei file caricati durante l'area above the fold. Che si tratti di rimuovere le risorse di blocco del rendering, rimuovere CSS/JS inutilizzati o ridurre il tempo di blocco totale, si tratta di ottimizzare le risorse necessarie per il caricamento rapido del contenuto above the fold di una pagina. Il caricamento lento è uno di questi processi di ottimizzazione per caricare inizialmente i file multimediali visibili solo above the fold. Tuttavia, a meno di altre tecniche, non si ferma qui. Il caricamento lento ritarda anche tutti i file multimediali sulla pagina, inclusi quelli nell'area sotto la piega, e li visualizza solo quando l'utente scorre in quella posizione nella pagina web. Ciò migliorerà drasticamente la velocità del tuo sito e i tempi di caricamento, portando così a una migliore esperienza utente.
Lazy Loading è una funzione di caricamento dei contenuti che garantisce che il tuo sito web carichi i contenuti multimediali solo fino alla sezione della pagina in cui è stato fatto scorrere verso il basso, migliorando così le prestazioni del sito web e il tempo di caricamento della pagina.
Controllo degli errori nello strumento Google PageSpeed Insights
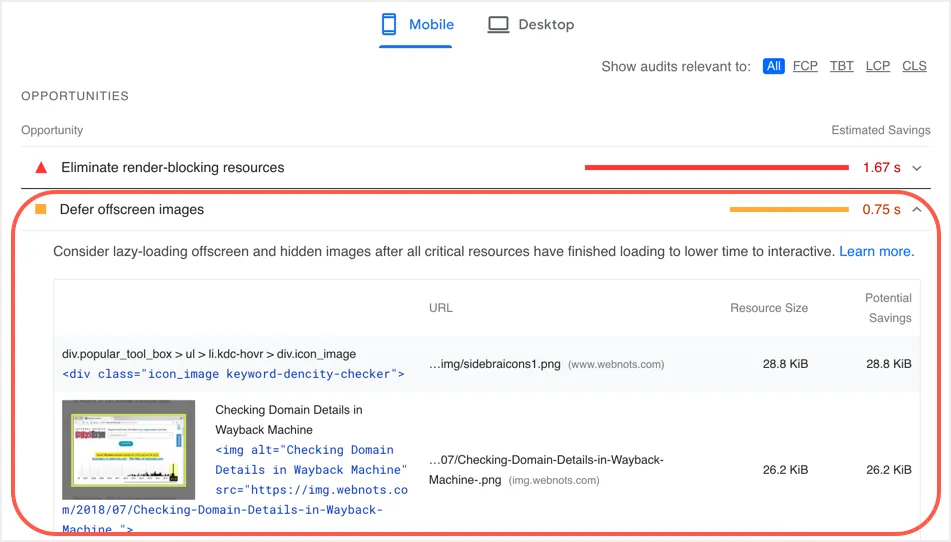
Google PageSpeed Insights (PSI) è uno degli strumenti più popolari per i webmaster per misurare la velocità dei loro siti web. Poiché l'esperienza della pagina e la velocità fanno parte del segnale di ranking, è necessario che tutti i proprietari del sito misurino la velocità del proprio sito e intraprendano le azioni necessarie se necessario. Di seguito è riportato un esempio di messaggio di opportunità "Rimanda immagini fuori schermo" visualizzato nello strumento Google PSI.

Se filtri i risultati con FCP, TBT, LCP e CLS, rimarrai sorpreso nel vedere che il rinvio delle immagini fuori schermo non fa parte di nessuno di questi gruppi. Tuttavia, la risoluzione del problema migliorerà considerevolmente il tuo punteggio di velocità anche se vedrai un messaggio che le opportunità non influenzeranno direttamente il punteggio delle prestazioni.
Quando è necessario il caricamento lento?
Molti utenti in WordPress abilitano semplicemente il caricamento lento utilizzando un plug-in per tutti i file multimediali. Come accennato in precedenza, è necessario caricare in modo lento solo le immagini below the fold e non i file multimediali necessari per il caricamento above the fold durante il caricamento iniziale. Ecco alcuni degli esempi di cui hai bisogno per il caricamento lento:
- Immagini Gravatar mostrate nei commenti e nella casella bio dell'autore.
- Post correlato o qualsiasi altra miniatura caricata fuori dallo schermo.
- Contenuti iframe, galleria e immagini slider disponibili below the fold.
- Grandi immagini infografiche e immagini di anteprima video di YouTube non visibili agli utenti al caricamento iniziale.
Come vedi, hai bisogno di un caricamento lento non solo per i file di immagine, ma anche per i contenuti e i video iframe. Detto questo, ci sono alcuni casi che devi escludere dal caricamento lento per evitare di vedere un altro problema nello strumento Google PSI.
- Immagine del logo su desktop e dispositivi mobili che viene caricata nell'area above the fold.
- Piccole icone e immagini SVG utilizzate nel menu di navigazione dell'intestazione.
- Qualsiasi altra immagine più piccola caricata nella sezione dell'intestazione della tua pagina web.
Tuttavia, c'è un'eccezione a questa logica: la più grande immagine di pittura ricca di contenuti. Diciamo che hai un'immagine di sfondo nella sezione dell'intestazione che è di dimensioni molto grandi come 1 MB. È necessario posticipare il caricamento di questa immagine di sfondo sebbene si trovi nell'area visibile per evitare di visualizzare l'avviso "L'immagine di pittura più grande e piena di contenuti non è stata caricata pigramente" nello strumento Google PSI.
Nota: a volte, potresti voler escludere intenzionalmente un'immagine importante nella piega sottostante che desideri che gli utenti vedano senza attendere il caricamento lento. Inoltre, il problema più grande dovuto al rinvio delle immagini fuori schermo è dovuto a risorse di terze parti. Lo spiegheremo alla fine di questo articolo dopo aver spiegato il caricamento lento del file multimediale del tuo sito.
Caricamento pigro in WordPress
Quindi, ora che sappiamo cos'è il Lazy Loading e perché è necessario, è tempo di capire come puoi implementarlo nel tuo sito WordPress. Ci sono pochi modi per farlo e in questo tutorial esamineremo un paio di plugin diversi che ti aiuteranno ad arrivarci. Nota che alcuni plugin hanno l'opzione di esclusione del caricamento lento mentre molti plugin non offrono questa funzione. Come accennato in precedenza, se hai un logo di testo e nessun'altra immagine nell'area above the fold, ti consigliamo di utilizzare plug-in semplici senza alcuna opzione di esclusione. Altrimenti, devi provare un plugin che offra l'esclusione di un elenco di immagini dal caricamento lento.
1. Plugin Lazy Load di WP Rocket
Questo plugin è senza dubbio il migliore disponibile e ha oltre 100.000 installazioni attive fino ad oggi. È sviluppato da WP Rocket, abbastanza facilmente il miglior plugin per le prestazioni web di WordPress in circolazione. Attraverso questo plugin, sarai in grado non solo di ottimizzare le tue immagini, ma anche di sostituire l'iframe di YouTube con una miniatura di anteprima. Ciò ridurrà ulteriormente il peso della pagina e migliorerà la velocità di caricamento della pagina nel processo.
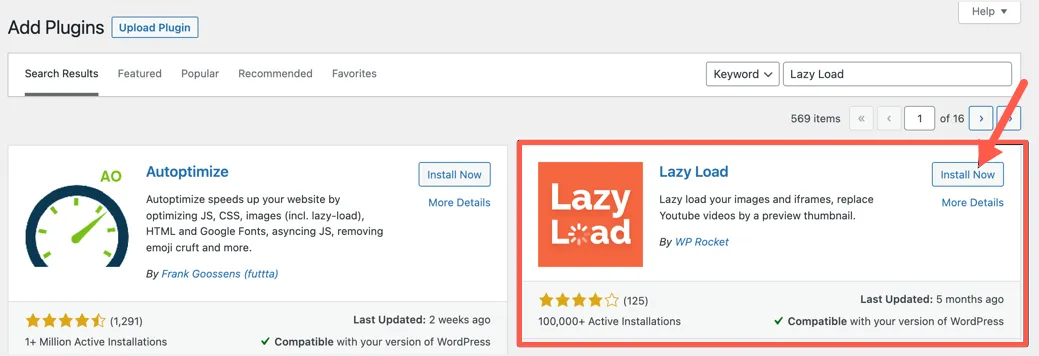
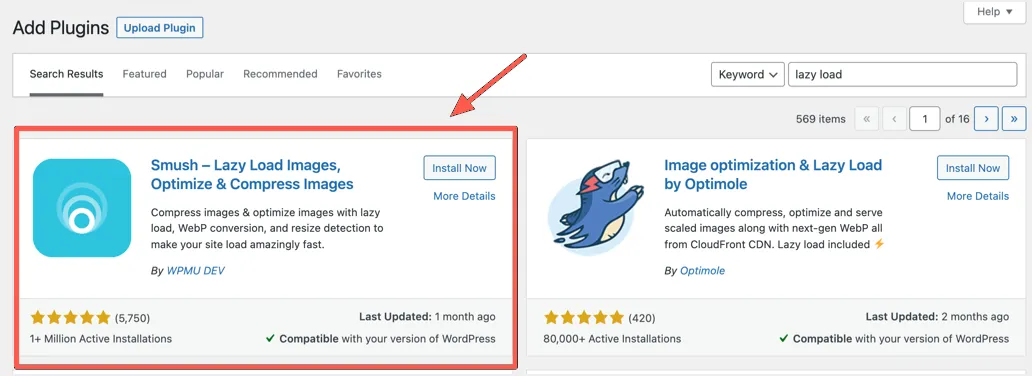
Poiché si tratta di un plug-in gratuito disponibile nel repository di WordPress, puoi installarlo dalla dashboard di amministrazione di WordPress accedendo alla sezione "Plugin > Aggiungi nuovo". Basta inserire "Lazy Load" nella casella di ricerca e trovare il plugin sviluppato da WP Rocket.

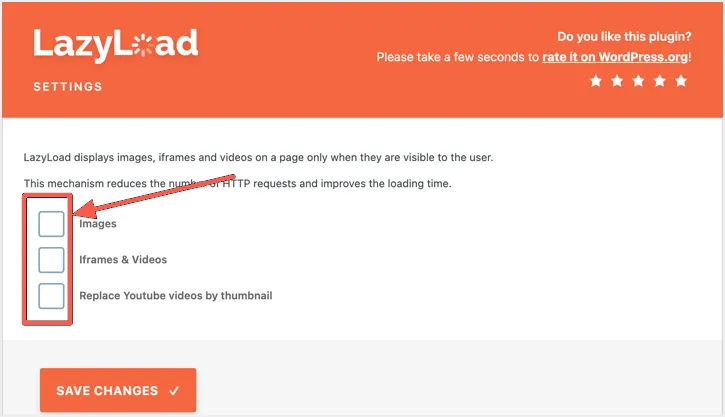
Installa e quindi attiva il plug-in facendo clic prima sul pulsante "Installa ora" e poi sul pulsante "Attiva". Vai al menu "Impostazioni > Lazy Load" per accedere alla pagina delle impostazioni del plugin. Fai clic sulle caselle di controllo per applicare il caricamento lento per immagini, iframe e video e sostituire i video di YouTube con le miniature.

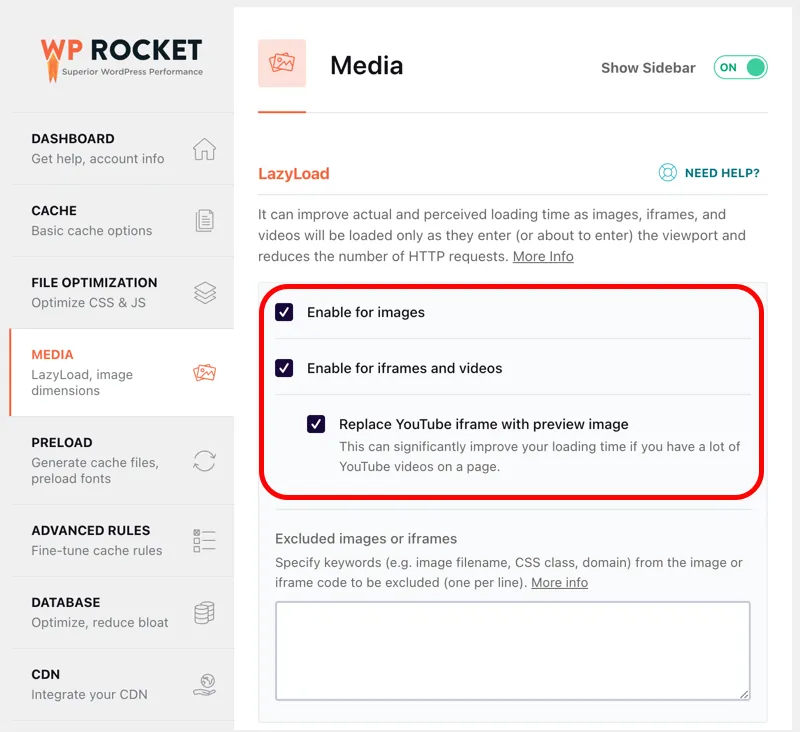
Fare clic sul pulsante "Salva modifiche" in basso a sinistra della pagina prima di uscire. Questo è tutto e il plugin farà il resto per te. Il plug-in ora visualizzerà immagini, iframe e video su una pagina solo quando sono visibili all'utente finale, con conseguente minore utilizzo della larghezza di banda e tempi di caricamento più rapidi. Sebbene il plug-in Lazy Load sia semplice da usare con pochi clic, non offre funzionalità di esclusione. Potrebbe essere necessario il plug-in premium WP Rocket completo per questo, comprese le funzionalità di memorizzazione nella cache per migliorare la salute SEO complessiva del tuo sito web. Se stai utilizzando WP Rocket, vai alla sezione "Media" e abilita il caricamento lento per immagini, iframe e anteprime delle immagini di YouTube.

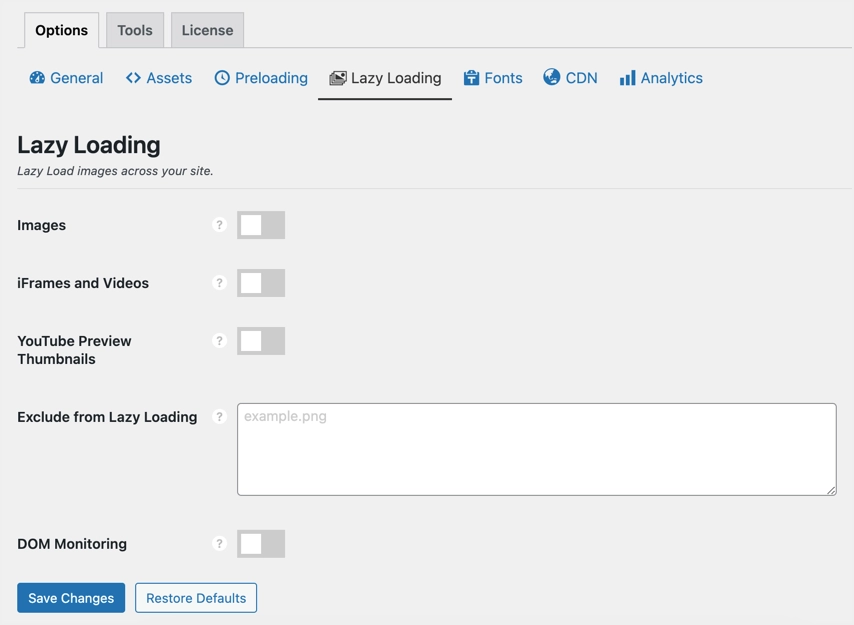
Se hai già un plug-in di memorizzazione nella cache e desideri provare un altro plug-in per l'ottimizzazione delle prestazioni, Perfmatters è la scelta perfetta. Offre anche un caricamento lento con pochi clic per abilitare immagini, miniature di anteprima di YouTube, iframe e video. Puoi abilitare queste opzioni nella sezione "Opzioni > Lazy Loading" del plugin.

2. Caricamento pigro con il plugin Smush
Ecco un altro plugin che può fare miracoli per le tue esigenze di caricamento lento dei tuoi contenuti. Il plug-in Smush potrebbe essere più famoso per le sue capacità di compressione e ottimizzazione delle immagini, ma il plug-in offre anche un caricamento lento, tra le altre cose. Il plugin ha oltre un milione di installazioni ed è uno dei migliori plugin incentrati sulla SEO per WordPress. Innanzitutto, trova e installa il plug-in dal repository WordPress gratuito.

Abilita il caricamento lento con Smush
Dopo aver attivato il plugin, vedrai una procedura guidata di installazione che ti guiderà attraverso tutte le funzionalità. Puoi abilitare il caricamento lento dalla procedura guidata di configurazione o saltare questo passaggio per il momento.

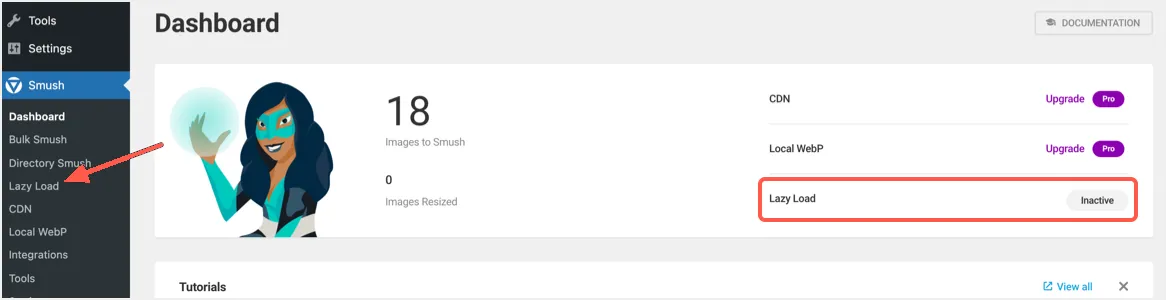
Vai al pannello di controllo del plugin Smush facendo clic sulla voce di menu "Smush > Lazy Load" nel pannello della dashboard di amministrazione di WordPress.


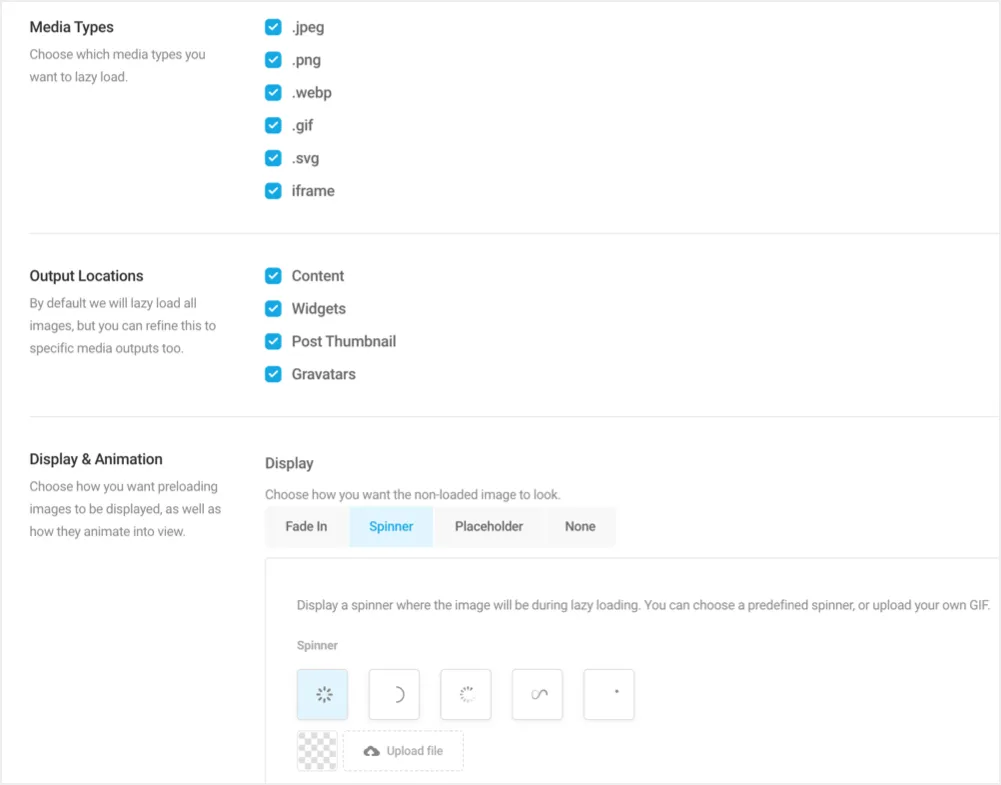
Se non ti sei attivato dalla procedura guidata di configurazione, qui puoi attivare la funzione di caricamento lento e ora sarai in grado di apportare modifiche personalizzate alla configurazione di caricamento lento del tuo sito web. A differenza del plug-in Lazy Load di WP Rocket, puoi selezionare i tipi di media e gli output dei media con il plug-in Smush. Per impostazione predefinita, tutti i tipi di media (come .png, .jpeg, ecc.) e tutti gli output multimediali come contenuto, widget, miniature e Gravatar saranno abilitati per il caricamento lento. Se hai preferenze specifiche, deseleziona l'opzione a cui non vuoi applicare il caricamento lento.
Poi viene la parte interessante; puoi scegliere come caricare le immagini da mostrare e quale tipo di animazione mostrare. Le diverse opzioni offerte dal plugin sono:
- Fade In: questa funzione mostrerà l'immagine dopo un tempo di ritardo una volta caricata.
- Spinner: Verrà mostrata un'animazione di spinner in cui l'immagine sarà pigra Caricamento. Puoi utilizzare una delle Gif di spinner preimpostate o caricarne una, come il logo della tua azienda.
- Segnaposto: come suggerisce il nome, puoi anche visualizzare un'immagine segnaposto invece del contenuto effettivo durante il caricamento lento. Come prima, puoi usarne uno dai modelli forniti o caricarne uno tuo.
- Nessuno: qui non verrà applicato nulla di stravagante e le immagini verranno visualizzate non appena vengono caricate.

Esclusione e altre impostazioni di Smush
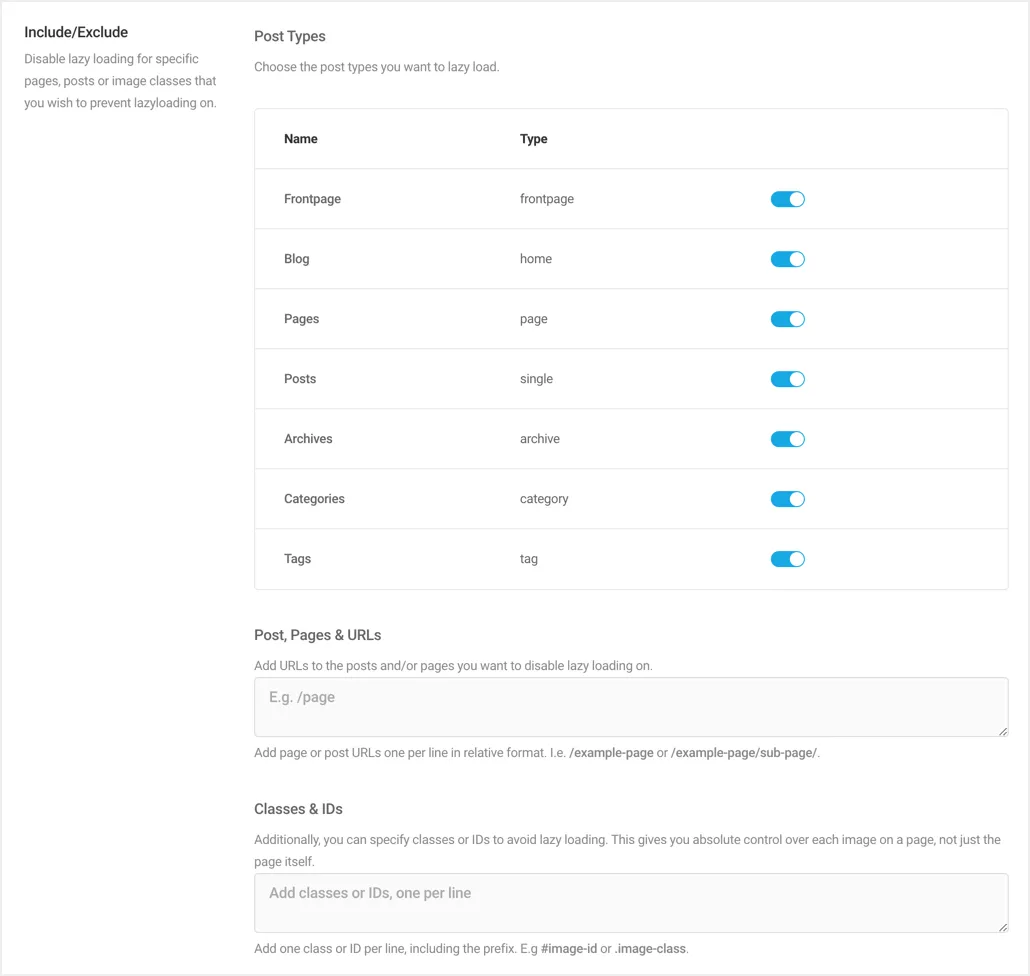
Come accennato, è necessario disporre di esclusioni di caricamento pigro per escludere elementi specifici e Smush offre molte opzioni che nemmeno i plug-in premium offrono. Hai opzioni per escludere in base al tipo di post, URL di pagina/post e classe/ID CSS.
- Questo sarà super utile per escludere tutti gli archivi o solo la prima pagina disattivando queste opzioni.
- Alcuni contenuti della pagina come la pagina del portfolio con filtri potrebbero non funzionare correttamente con il caricamento lento. Puoi semplicemente inserire l'URL della pagina ed escluderlo dal caricamento lento.
- Infine, per elementi come il logo e le immagini di intestazione, puoi utilizzare la classe o l'ID CSS corrispondente ed escludere dal caricamento lento.

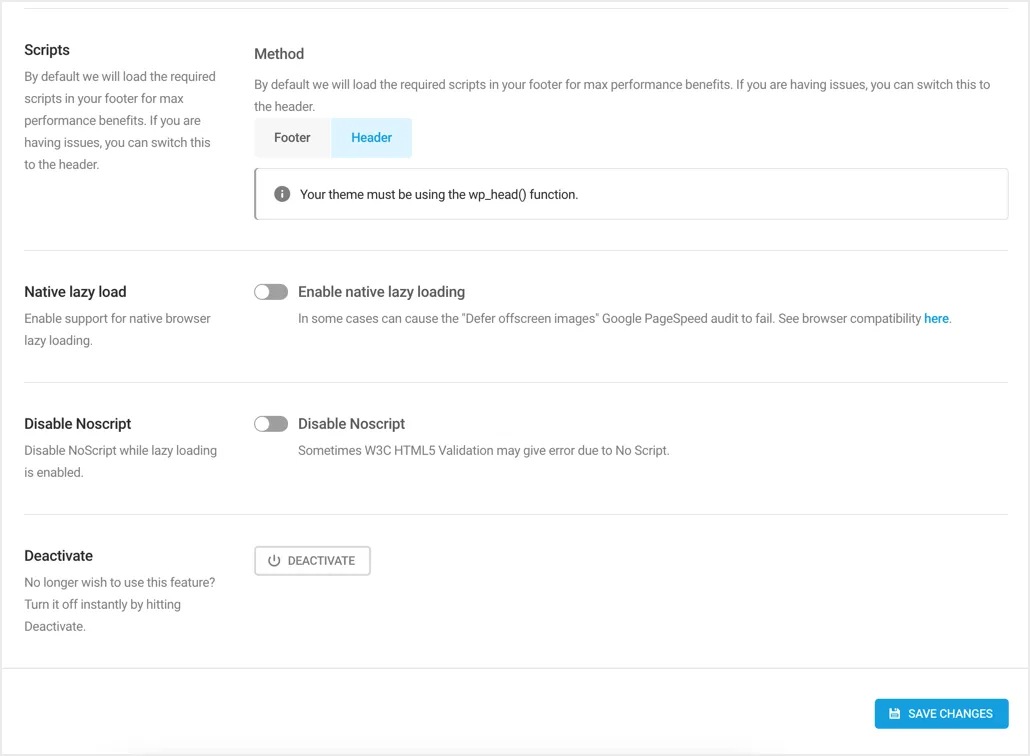
Oltre alle opzioni di configurazione di cui sopra, puoi anche cambiare dove caricare lo script, abilitare il supporto per il caricamento del browser nativo e disabilitare Noscript durante il caricamento lento. In genere, è possibile utilizzare la posizione del piè di pagina per gli script e disabilitare le opzioni native e noscript.

Dopo aver aggiornato le impostazioni, fai clic su "Salva modifiche" in basso a destra nella pagina per applicare le impostazioni di caricamento lento che hai appena selezionato.
Nota: i browser come Google Chrome offrono la funzione di caricamento lento nativo. Tuttavia, l'abilitazione di questo nel plug-in Smush non risolverà il problema "Rimanda immagini fuori schermo" in Google PSI. Puoi anche vedere questo avviso sotto l'opzione nelle impostazioni del plugin.
3. Utilizzo di SiteGround Optimizer
Questo plugin nel nostro elenco è solo per gli utenti di hosting di SiteGround. Poiché il plug-in SiteGround Optimizer ha più di 1 milione di utenti attivi, lo copriremo per gli utenti di SiteGround.
- SG Optimizer viene fornito per impostazione predefinita con tutte le installazioni di WordPress in SiteGround. Pertanto, avrai questo plug-in preinstallato e non sarà necessario installarlo di nuovo.
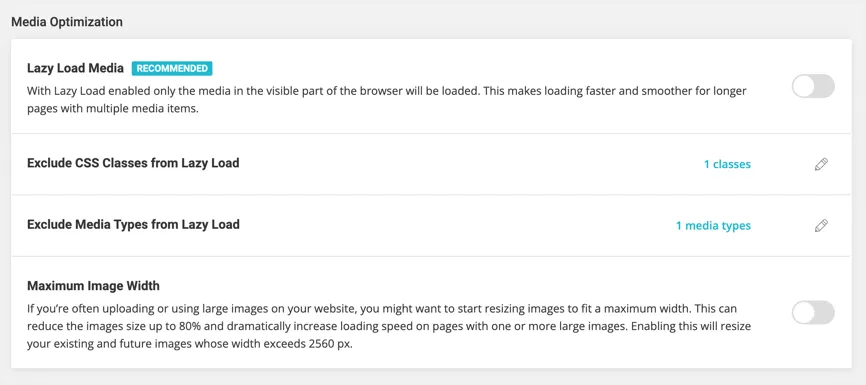
- Vai al menu "SG Optimizer" e vai alla sezione "Media".
- Scorri verso il basso fino alla sezione "Ottimizzazione multimediale" e abilita l'opzione "Lazy Load Media".
- Escludi anche classi CSS e tipi di media in questa sezione.

Sfortunatamente, il caricamento lento in SiteGround Optimizer non funzionerà quando ospiti file multimediali dal sottodominio. Ciò creerà una violazione della condivisione delle risorse tra le origini (CORS) e bloccherà le risorse dal plug-in e vedrai spazi vuoti invece delle tue immagini. Pertanto, assicurati di eliminare la cache e verificare che le immagini funzionino correttamente dopo aver abilitato la funzione di caricamento lento con il plug-in SiteGround Optimizer.
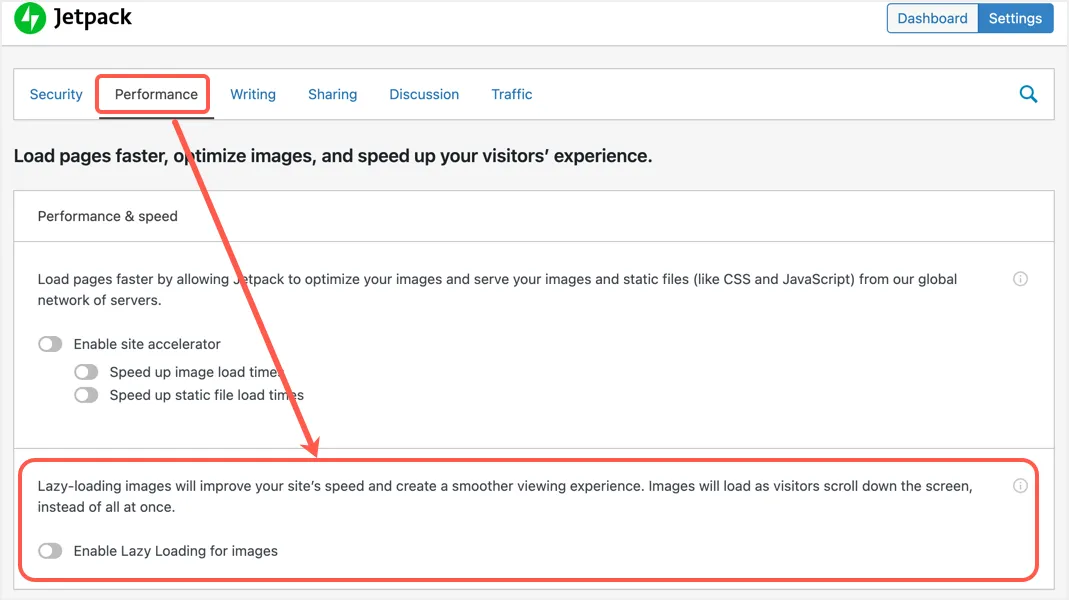
4. Caricamento pigro con Jetpack
Più di 5 milioni di utenti utilizzano Jetpack per migliorare la sicurezza, il backup e l'ottimizzazione dei propri siti WordPress. Se usi Jetpack, vai alla sezione "Jetpack > Impostazioni" e abilita l'opzione di caricamento lento per le immagini nella sezione "Prestazioni".

5. Altri plugin gratuiti per la memorizzazione nella cache
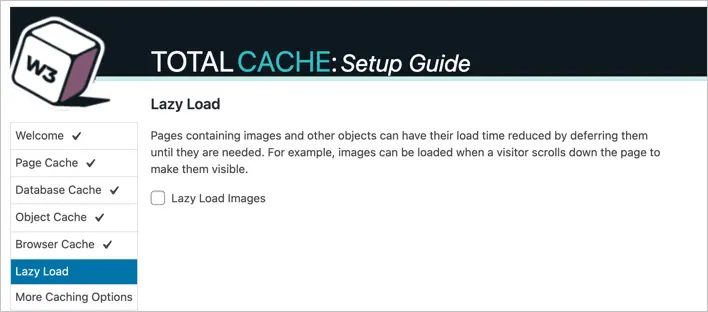
Quasi tutti i plug-in di ottimizzazione e memorizzazione nella cache disponibili offrono funzionalità di caricamento lento poiché è importante ottenere un punteggio di velocità della pagina elevato in Google PageSpeed Insights. Qui menzioneremo due plugin di cache gratuiti più popolari per WordPress.
- W3 Total Cache : puoi andare alla sezione "Lazy Load" in "Guida all'installazione" per abilitare l'opzione di lazy load.

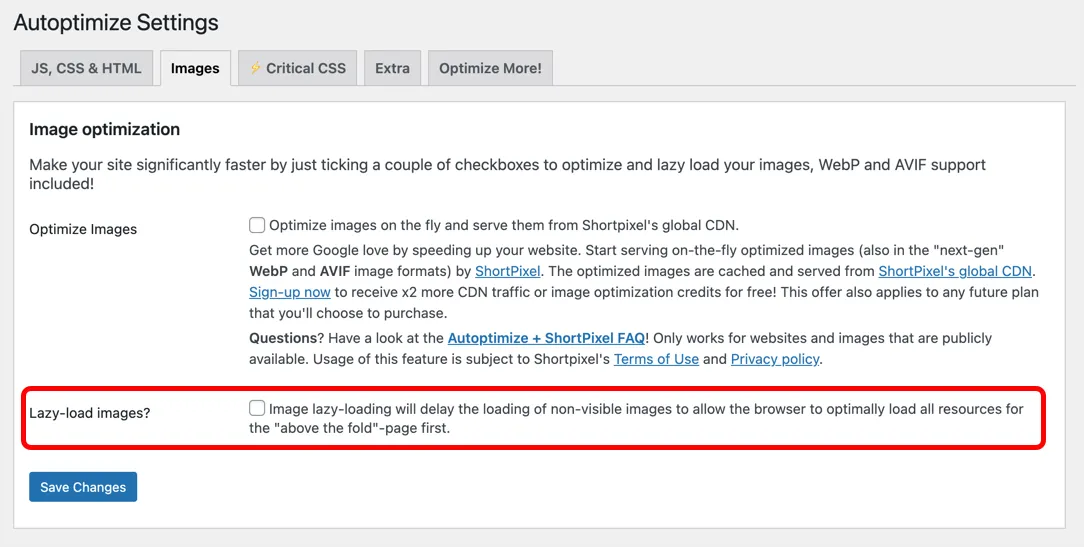
- Autoptimze : vai alla scheda "Immagini" e abilita l'opzione di caricamento lento.

Testare il caricamento lento sta funzionando sul tuo sito
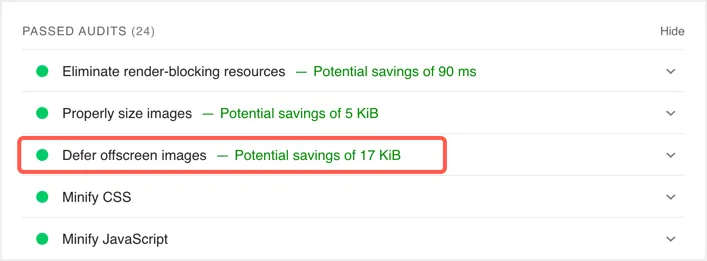
Esistono due modi per verificare se il caricamento lento funziona correttamente sul tuo sito. La prima opzione è testare il tuo sito in Google PSI e confermare che "Rimanda immagini fuori schermo" viene visualizzato nella sezione "Verifiche superate".

L'opzione successiva è controllare l'origine della pagina della tua pagina. Puoi trovare lo script di caricamento lento dal plugin che usi. Inoltre, controlla che le immagini siano incluse con la classe CSS di caricamento lento. Di seguito è riportato l'esempio del plug-in WP Rocket che mostra che l'immagine include la classe CSS "rocket-lazy-load" e il parametro "data-lazy-src".

Caricamento lento di contenuti di terze parti
Vedrai problemi relativi al caricamento lento in Google PSI quando utilizzi immagini e incorpori video da servizi di terze parti. In genere, vedrai "Lazy load di risorse di terze parti con facciate" nella sezione audit passati. Ma scoprirai che il tipico test "Rimanda immagini fuori schermo" fallisce quando si utilizzano incorporamenti di terze parti come video di YouTube o banner pubblicitari.
- Come spiegato sopra, puoi sostituire i video di YouTube incorporati con un'immagine di anteprima statica. Puoi quindi caricare pigramente questa immagine di anteprima per superare il problema nello strumento Google PSI.
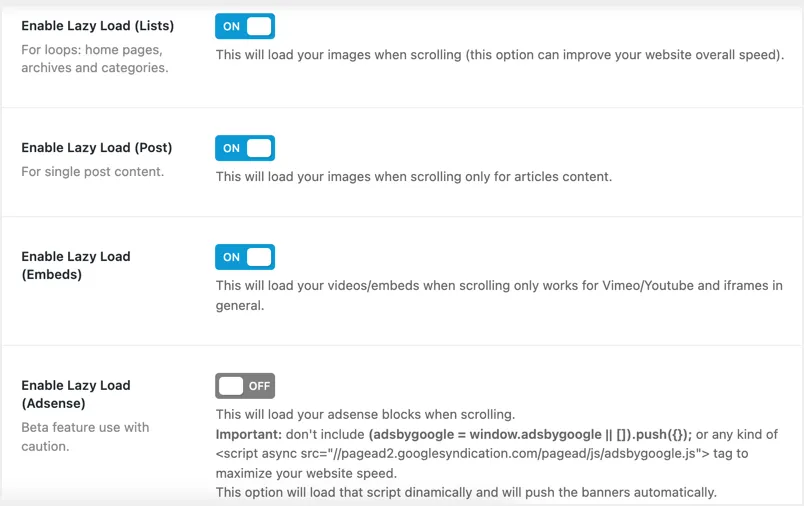
- Sfortunatamente, non puoi fare molto in casi come le immagini dei banner dai programmi pubblicitari di Google AdSense. Poiché questi annunci vengono caricati dinamicamente, cambierà ad ogni caricamento di pagina e non esiste un modo fisso per evitare gli avvisi di Google PSI. Tuttavia, ci sono alcuni temi WordPress che aiutano a utilizzare il caricamento lento e caricare dinamicamente gli annunci. Di seguito è riportata la pagina delle opzioni del tema dal tema minimalista Breek in cui è possibile visualizzare l'opzione di caricamento lento per gli annunci di Google AdSense. Come puoi nel testo, il tema ti chiede di rimuovere il push dell'annuncio nel codice dell'annuncio predefinito e spingerà dinamicamente quando l'utente raggiunge la posizione sulla pagina. Ti sconsigliamo di utilizzare questo tipo di funzionalità in quanto può influire sui tuoi guadagni e potrebbe anche non funzionare correttamente (in ogni caso, non puoi utilizzarla se non AdSense)

Parole finali
L'applicazione del caricamento lento non è difficile o complessa e, seguendo questo articolo, puoi anche farlo in pochissimo tempo. Assicurati di selezionare il miglior plug-in adatto al tuo caso e che funziona meglio per te. Tuttavia, ricorda che il caricamento lento richiede che uno script sia incluso dal plugin nella sezione piè di pagina della pagina. A volte, questo script potrebbe essere bloccato e le tue immagini non verranno caricate come menzionato sopra con SiteGround Optimizer. Pertanto, dopo aver abilitato la funzione di caricamento lento, testare accuratamente le pagine in diversi browser, in particolare le pagine con JavaScript in linea pesante.
