Design piatto o design dei materiali: quale preferire?
Pubblicato: 2017-10-05Da quando Google ha annunciato Material Design alla conferenza Google I/O del 2014, è in corso un dibattito sulla progettazione di app Material e su come è diversa dalla progettazione di app Flat. Entrambi gli stili di design sono, senza dubbio, comunemente usati nel settore. Uno è una tendenza di design spontaneamente adattata, mentre l'altro è costruito appositamente con una serie di linee guida. Entrambi gli stili dell'interfaccia utente sono in qualche modo simili e questo è uno dei motivi per cui le persone si confondono tra i due. Se anche tu stai affrontando questa situazione, emozionati perché i nostri esperti designer dell'interfaccia utente sono qui per cancellare le nuvole dai dubbi con lo splendore delle loro conoscenze:
“Prima degli stili di progettazione Flat e Material UI, i designer utilizzavano lo stile di progettazione Skeuomorphism. È stato un approccio ben noto all'interfaccia utente mobile per molti anni poiché ha aiutato le persone a imitare il mondo reale utilizzando effetti di illuminazione e ombreggiatura".
Design piatto
Il design piatto è stato introdotto con il motivo di fornire più innovazioni estetiche insieme a un ambiente mobile più intuitivo. Le icone piatte sono ingenue e utilizzano immagini semplici per consegnare rapidamente il tuo messaggio invece di illustrazioni dettagliate. Queste immagini piatte hanno un bell'aspetto per decorare la pagina web e consentono agli utenti di navigare facilmente attraverso la pagina e leggere il contenuto prezioso.

L'approccio al design piatto di Apple è indipendente da elementi multidimensionali e gioca solo con caratteri, colori e icone per migliorare la bellezza della pagina. In altre parole, tutti gli oggetti sembrano essere sulla stessa superficie nel caso di questo stile di progettazione di app mobili. È efficace fornire un'esperienza dell'interfaccia utente d'élite agli utenti con dispositivi sia ad alta risoluzione che a bassa risoluzione. Tuttavia, i suoi elementi appaiono molto più piccoli a causa dell'assenza di sfumature, sfumature e altri elementi simili, che alla fine accelerano il tempo di caricamento della pagina.
Inoltre, ci sono alcune applicazioni mobili che richiedono segnali visivi complicati per guidare l'utente attraverso il processo, che è uno dei punti deboli dell'implementazione dello stile di design piatto.
"La mancanza di ombra esterna e bordi rialzati rendono difficile per gli utenti distinguere tra il pulsante cliccabile e altri elementi grafici vettoriali statici, il che è uno svantaggio del design piatto", afferma la società di progettazione di app mobili più quotata.
{Leggi anche l'articolo dettagliato sul confronto del design delle app Android e iOS }
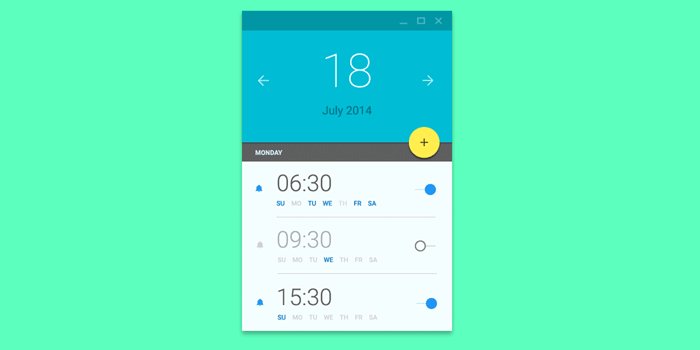
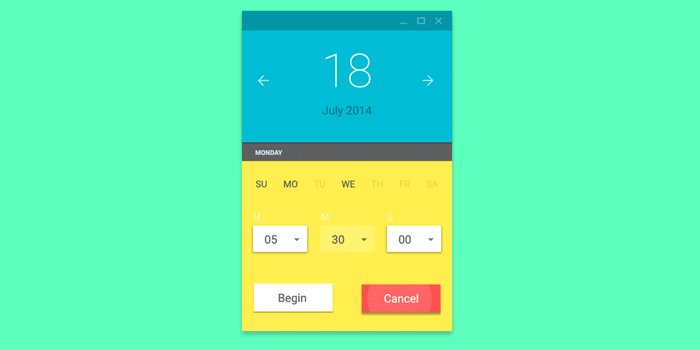
Progettazione materiale
Poiché è stato un compito piuttosto arduo trovare quale elemento è selezionabile e quale non lo è nel caso dello stile di design piatto, è stato introdotto il design del materiale. L'approccio alla progettazione delle app dei materiali di Google sembra piatto, ma rimane multidimensionale, grazie all'applicazione dell'asse z. Ha incorporato vari elementi di skeuomorphism per rinnovare il design Flat semplificato.

Se ce lo chiedi, non sarà sbagliato dire che il design dei materiali è una versione migliorata del design piatto con l'obiettivo principale di dettagli minori in termini di sfumature, livelli e animazioni.
“A differenza dell'approccio al design Flat, lo stile Material viene fornito con una serie di linee guida finemente dettagliate. Per questo motivo, non è necessario fare molte congetture; puoi facilmente sapere cosa puoi fare e cosa non puoi fare con questo stile di progettazione dell'interfaccia utente.
Secondo le rinomate società di sviluppo di app, se non vedi l'ora di creare app per più piattaforme, l'approccio materiale ti consentirà di fornire un'esperienza uniforme su tutti i dispositivi. Ciò migliorerà la facilità d'uso e aiuterà nel branding.
Fattori tra cui scegliere tra design piatto e materiale


Poiché ora conosci le basi di entrambi gli stili di progettazione delle app mobili, passiamo ai fattori che ti aiuteranno a scegliere quella giusta. Quando si tratta di scegliere tra i due, i fattori di base che entrano in gioco sono la profondità, l'animazione, la chiarezza e la navigazione.
- Profondità
Il modo in cui gli oggetti si muovono nello spazio e interagiscono tra loro dipende semplicemente dalla luce, dalla superficie e dal movimento. Quando si tratta di questi due approcci progettuali, il design piatto di Apple funziona con l'opinione che i dispositivi mobili siano una finestra su un altro mondo, che racchiude una profondità infinita nelle loro app. Considerando che, il design dei materiali di Google funziona con la convinzione che l'utente dovrebbe avere la sensazione di portare lo schermo sui palmi delle mani. Pertanto, i componenti devono essere come se fossero impilati l'uno sull'altro.
- Animazione, Ombra e Pattern
Google riconosce l'animazione come un modo per dare vita ai componenti e completare l'esperienza dell'utente. Pertanto, lo stile di progettazione dell'interfaccia utente del materiale utilizza diversi tipi di animazioni per esprimere il tipo di materiale con cui puoi interagire. Secondo i nostri esperti dell'interfaccia utente, le animazioni sembrano sistemare le carte su un pezzo di carta. Se vuoi aggiornare la pagina, tornerà indietro. Questo è il concetto di base della progettazione di app materiali.
Apple, d'altra parte, ritiene che le animazioni dovrebbero essere tali da guidare gli utenti verso la giusta destinazione senza distrarsi.
"Google tende ad appoggiarsi al lato umano, mentre Apple gravita ad appoggiarsi alla ricerca inorganica".
- Chiarezza
Il design piatto di Apple aumenta i gradienti e il design sfocato, mentre il materiale di Google si concentra sulla caduta delle ombre. Indipendentemente dalle soluzioni di progettazione del prodotto che scegli, alla fine replicherai la vita reale in un modo o nell'altro. Tieni presente che il principio centrale è ottenere risultati perfetti mantenendo la semplicità.
- Navigazione
Google ha alcune regole di navigazione in base alle quali è possibile utilizzare un'ampia gamma di pulsanti e componenti di azione per la navigazione. Sul lato opposto, Apple utilizza un diverso sistema di navigazione di facile comprensione. Secondo i criteri di Apple, se hai un'app mobile con meno di 5 funzioni, devi riflettere sulle funzionalità dell'applicazione.
Blog correlato:- Importanza della progettazione UI/UX durante lo sviluppo di app mobili
Avvolgendo
Entrambi gli stili di design sono prevalenti nel mercato; Sta a te quale preferisci. Se vuoi progettare un'app semplice con una maggiore enfasi sulla facilità d'uso rispetto alla forma, il design piatto è l'opzione giusta per te. Mentre, se vuoi creare un'app allettante con animazioni o grafica animata, il design dei materiali è la scelta migliore. In effetti, puoi anche combinare i due approcci per aggiungere un fattore WOW alla tua applicazione.
Che ne dici? Qual è il migliore? Sentiti libero di lasciare i tuoi commenti sotto!
