Flutter 1.12: cosa lo rende il più grande rilascio di Google dell'anno?
Pubblicato: 2019-12-16Chi non conosce Flutter?
È lo stesso framework dell'interfaccia utente di Google che ha cambiato il panorama del settore mobile.
Annunciato a maggio 2017, Flutter è diventato il preferito da tutti per lo sviluppo di app multipiattaforma con un aspetto visivo straordinario. È stato riconosciuto come il progetto open source in più rapida crescita entro un anno dal suo inizio dal rapporto 2019 State of the Octoverse di GitHub. Inoltre, è diventato uno dei 10 repository software più premiati sul sito GitHub .
Inoltre, varie startup e marchi affermati si sono rivolti a Flutter per i loro progetti di app. Hanno accettato Flutter come piattaforma di sviluppo multipiattaforma ideale e hanno goduto di numerosi vantaggi. I due veri esempi dei quali sono –
- Google Stadia : è un servizio cloud di gioco che è andato con Flutter per creare rapidamente prototipi e creare un'esperienza multipiattaforma senza compromessi.
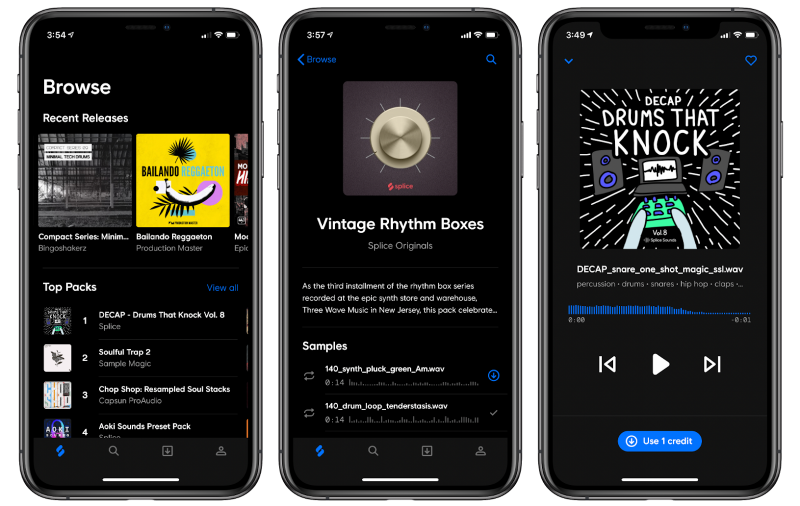
- Splice : è una libreria di suoni, loop e preset che consente ai musicisti di aggiungere valore alle proprie idee. Il team desiderava un'unica soluzione per offrire un'esperienza eccezionale a tutti i propri utenti su Android e iOS, per cui ha scelto Flutter.

Sebbene l'intero scenario sia iniziato solo con la versione beta di Flutter , sono comparsi cambiamenti significativi con il rilascio di Flutter 1.0 al Flutter Live Event 2018.
Il team di sviluppo di Flutter, dal rilascio di Flutter 1.0, ha chiuso circa 5.303 problemi e ha combinato 5.950 richieste pull da 484 contributori . Hanno aggiunto caratteristiche e funzionalità impressionanti nel framework Flutter, inclusa l'introduzione della funzione di controllo RangeSlider e il supporto per i bundle di app Android e il controller di gioco.
Tuttavia, questa è rimasta un'aggiunta di base all'ambiente di sviluppo Flutter.
È questo mercoledì, cioè l' 11 dicembre 2019 , quando il team di sviluppo di Flutter ha presentato la più grande versione dell'anno.
Il team, in collaborazione con il raduno di Brooklyn soprannominato Flutter Interact , ha annunciato il rilascio di Flutter 1.12 . Hanno presentato nuove funzionalità e miglioramenti in Flutter di Google con un focus centrale sul concetto di Ambient Computing.
Qualcosa di cui parleremo nella prossima sezione dell'articolo, prima di svelare le novità della versione Flutter 1.12 .
Che cos'è il calcolo ambientale?
Sapendo che interagiamo con più dispositivi "connessi a Internet" al giorno, il team di sviluppo di Flutter ha deciso di fornire un ambiente che renda tutti i servizi disponibili su tutti i dispositivi. Sono passati dal concetto di " Write Once, Run Anywhere " all'Ambient Computing.
Ambient Computing è definito come i dispositivi collettivi che possono essere trattati come un'estensione l'uno dell'altro per offrire un'esperienza complessiva senza interruzioni. Con questo concetto, gli sviluppatori non dovranno più decidere a quale dispositivo puntare prima di iniziare con lo sviluppo dell'app Flutter . Saranno in grado di creare esperienze utente che si adattano a tutti i dispositivi e piattaforme, che si tratti di dispositivi mobili, desktop, case intelligenti, dispositivi incorporati o smartwatch.
Ora, quando è stata chiarita la visione di base dell'Ambient computing per Flutter 1.12, passiamo agli annunci.
Cosa c'è di nuovo nella versione 1.12 di Flutter?
Oltre al miglioramento della base di codice esistente, l' ultima versione di Flutter viene caricata con varie nuove funzionalità e aggiornamenti. Alcuni dei quali sono:-
1. Introduzione di Dart 2.7
Il cambiamento principale che questa versione stabile di Flutter sta apportando è il rilascio di Dart 2.7.
Questo aggiornamento del linguaggio di programmazione porterà l'esperienza di lavoro con Dart 2.5 al livello successivo, sotto forma di metodi di estensione e capacità di gestione delle stringhe sicure. Consentirà agli sviluppatori di eseguire operazioni come analizzare numeri interi in una stringa e prevenire errori quando le variabili hanno un valore nullo.
2. DartPad rivisto
Un altro annuncio di Flutter Interactive Event da considerare è il DartPad rivisto.
Il DartPad aggiornato ha aggiunto la potenza non solo di modificare il codice Flutter, ma anche di eseguirlo e visualizzare l'interfaccia utente renderizzata senza sforzo.
3. Supporto Web Beta
Anche Flutter per il Web, una delle principali novità di Flutter 1.5 , ha ricevuto un aggiornamento in questo aggiornamento. Il supporto web di Flutter ha raggiunto la versione beta; rendendo più facile per gli sviluppatori utilizzare un compilatore Dart e l'architettura Flutter in modo efficace.
4. Supporto desktop macOS
Un'altra funzionalità annunciata da Flutter 1.12 è il supporto desktop macOS. Con questa funzionalità, sarebbe più facile utilizzare la modalità di rilascio per sviluppare un'applicazione macOS completamente ottimizzata con l'aiuto di Flutter. Inoltre, sarà più facile incorporare le caratteristiche di Material Design anche nel software desktop basato su Flutter.


5. Aggiornamento di Add-to-App
La nuova versione del framework Flutter UI offre un aggiornamento per Add-to-App, ovvero la sua capacità di integrare Flutter nelle app iOS o Android esistenti. Informazioni dettagliate su questa funzionalità sono disponibili nella documentazione di questo sito Web .
6. Nuovo pacchetto di caratteri Google
Il team di sviluppo di Flutter ha inoltre introdotto un nuovo pacchetto Google Fonts che offre l'accesso a quasi 1.000 famiglie di font open source . Quelli che consentiranno ai designer di aggiungere una bella tipografia nell'ambiente di sviluppo a portata di mano in una sola riga di codice.
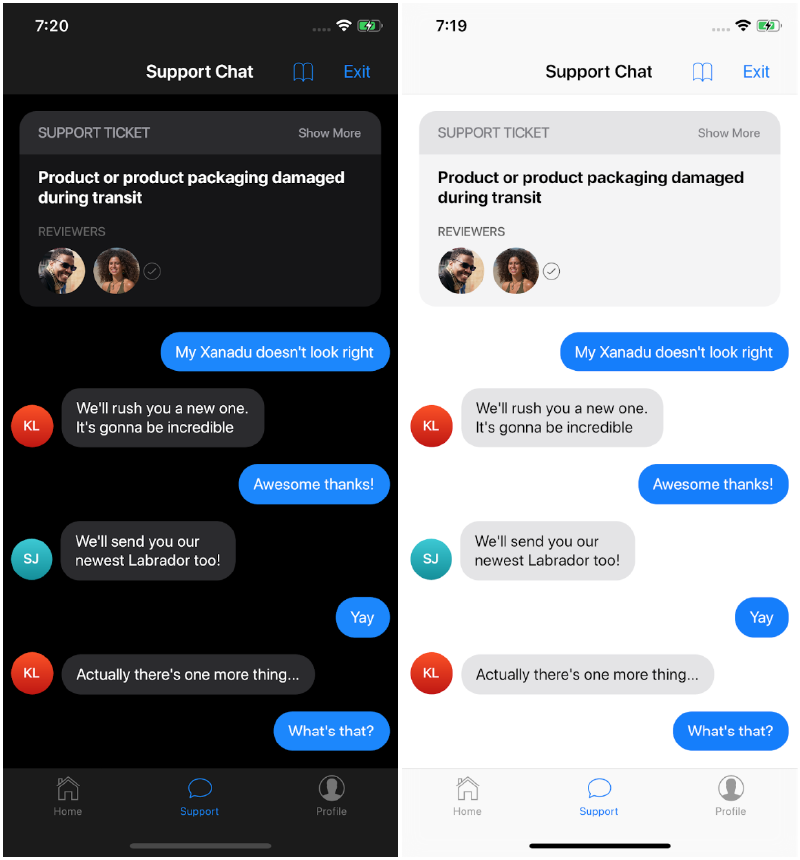
7.Supporto per iOS 13 Dark Mode
La nota di rilascio di Flutter 1.12.13 ha anche descritto l'aggiunta di un supporto completo per i progettisti per creare il design dell'app in modalità oscura . – una delle principali funzionalità di iOS 13 – nei widget di Cupertino. Insieme, ha creato una fedeltà della barra di scorrimento migliorata con meno resistenza, tempi di pressione lunghi più brevi e feedback tattile migliorato.
Sebbene queste siano le principali funzionalità di Flutter 1.12 che sono state annunciate al Flutter Interact Event 2019 , scaviamo più a fondo e vediamo cosa significano per tutti sul mercato.

Cosa significa la versione Flutter 1.12?
Si prevede che l'aggiornamento di Flutter 1.12 avrà un impatto considerevole sulla vita di tutti, classificati principalmente come: -
1. Startup
Quando si parla nel contesto del motivo per cui le startup dovrebbero scegliere il flutter , questo aggiornamento consentirà loro di testare le proprie idee nel mercato potenziale completo. Non dovranno più puntare a una sola base di utenti.
2. Marchi affermati
Quando si tratta di un marchio affermato, la versione Flutter 1.12 offrirà loro l'opportunità di rafforzare facilmente le risorse del proprio team per offrire un'esperienza unica e senza interruzioni riutilizzando il codice su più piattaforme.
In poche parole, questo aggiornamento di Flutter li supporterà nella creazione di diversità di esperienze compilate in modo nativo tramite un'unica base di codice.
3. Sviluppatori di app
Sebbene ciò sia dal punto di vista aziendale, l'aggiornamento 1.12.13 di Flutter porterà anche un grande impatto sulla vita dei team di sviluppo.
La versione Flutter 1.12 migliorerà le prestazioni dell'ambiente di sviluppo. Inoltre, consentirà agli sviluppatori di utilizzare lo stesso linguaggio sia per i requisiti di back-end che di layout, assaporare una maggiore velocità di animazione nell'ambiente di sviluppo e molto altro ancora.
La cosa più interessante è che sarebbero in grado di fare tutto questo senza chiedere costi di sviluppo dell'app Flutter più elevati .
4. Designer UI/UX
Questo aggiornamento si concentra anche sull'aiutare i designer a creare un ambiente visivamente interattivo. La funzione di ricarica a caldo con stato di Flutter aiuterà i designer ad apportare modifiche in tempo reale e a combinare facilmente interfaccia utente, contenuto grafico, video e testo oltre ad animazioni e trasformazioni personalizzate.
Inoltre, varie altre piattaforme hanno esteso il proprio supporto per l'aggiornamento Flutter, che alla fine migliorerà l'esperienza dei designer dell'interfaccia utente/UX . Questo include Rive, Supernova e Adobe XD.
Con tutte queste funzionalità e miglioramenti, Flutter 1.12 si rivela la più grande versione dell'anno. Tuttavia, ci sono ancora vari aspetti in cui questo framework di sviluppo multipiattaforma è in ritardo.
Cosa manca ancora nell'ambiente di sviluppo di Flutter?
Flutter ha dimostrato di essere il nuovo volto del settore dello sviluppo multipiattaforma, trionfando su React Native nel dibattito Flutter vs React Native . Ma non si è ancora mostrato come la scelta migliore per lo sviluppo di giochi. Inoltre, non ha ancora offerto alcun modo per inviare direttamente il codice aggiornato alle applicazioni progettate.
Tuttavia, si prevede che tutti questi problemi verranno risolti nei prossimi anni. Il futuro di Flutter porterà opzioni migliori sotto forma di versione Flutter 1.13 e successivi aggiornamenti.
[Leggi anche: l'aggiornamento beta del Flutter App Development Framework di Google è finalmente arrivato]
