Annunci di eventi dal vivo Flutter: Flutter 1.0 Live, Hummingbird, Dart 2.0
Pubblicato: 2018-12-05Sin dal suo lancio a marzo 2017, Flutter ha fatto il giro della comunità degli sviluppatori alla luce dei numerosi vantaggi che ha da offrire a tutti: designer, sviluppatori e utenti finali.
E anche sulle conversazioni guidate dall'idea che Flutter sia il prodotto di Google di sperimentare qualcosa di cui il gigante della tecnologia non è serio.
Ma il Flutter Live Event tenutosi ieri ha dimostrato come gli oppositori non potrebbero vivere in un mondo fantastico più grande se pensassero che Flutter non ha futuro.
Mentre l'accettazione mostrata dalla community per il framework ha stabilito Flutter come lo strumento di sviluppo di app mobili multipiattaforma ideale , ma tutto ciò che restava da dimostrare è accaduto ieri quando Flutter 1.0 live è stato annunciato di fronte a un pubblico dal vivo da tutto il mondo .
Dall'annuncio dell'anno scorso di un nuovo framework di sviluppo, Google ha costantemente apportato aggiunte e miglioramenti allo strumento per fare la scelta migliore e per colmare il divario tra il dibattito Flutter vs React Native .
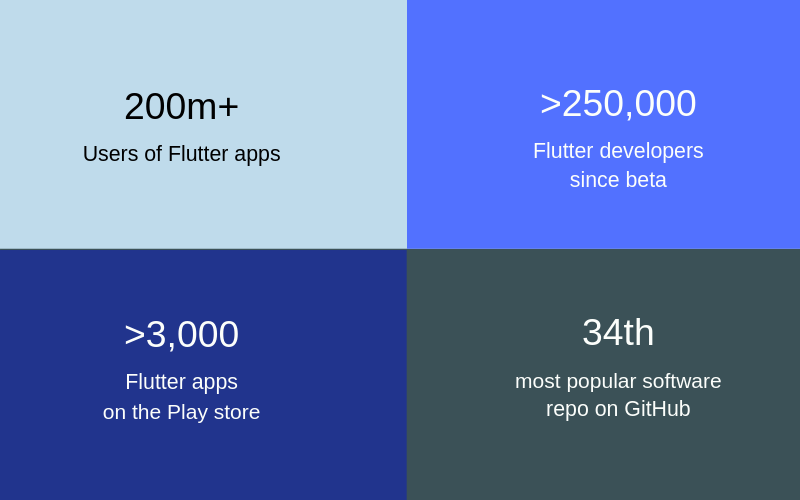
Il tasso di adozione che Flutter ha visto dalla comunità degli sviluppatori dallo scorso marzo, anche quando Flutter era disponibile in modalità Anteprima, è stato qualcosa che l'industria non aveva mai visto prima.

Ciò che è iniziato come un'adozione da parte di Hamilton nella sua app, un certo numero di marchi si è presto unito a Flutter Bandwagon dimostrando l'efficienza del framework solo in misura maggiore.
Nell'ode al progresso, Google ha organizzato un Flutter Live Event al Science Museum di Londra, dove, a parte il pubblico degli anni Cinquanta che affollava l'auditorium, migliaia di altri da tutto il mondo si sono uniti dalla loro casa. E ora l'evento ha segnato il 4 dicembre, la data di rilascio di Flutter 1.0 , come la data in cui il settore delle app mobili rivoluziona.
Questo articolo di riepilogo è per coloro che si sono persi di vedere l'annuncio della meraviglia che avveniva di persona.
Iniziamo con una panoramica di come è passato l'evento.
Procedura dettagliata dell'evento live Flutter
Il Flutter Live Event tenutosi ieri è iniziato con Tim Sneath che ha ringraziato tutti per aver contribuito al sogno di reinventare il modo in cui sono costruite le interfacce utente.
Ciò che è seguito a un echeggiante applauso è stata la dichiarazione della visione di Flutter in cui Google vede il framework di sviluppo di app mobili multipiattaforma come un potente toolkit di interfaccia utente aperto per scopi generali per creare un'esperienza straordinaria su qualsiasi dispositivo.
La presentazione è iniziata con la consapevolezza che gli sviluppatori di app mobili hanno compromesso lo sviluppo della stessa app più volte su più piattaforme o accettano la soluzione del minimo comune denominatore che scambia velocità e precisione native per la portabilità.
Con Flutter il compromesso è finito – è ciò che il pubblico presente e le migliaia di spettatori dal vivo hanno ascoltato a voce alta e chiara.
Per ottenere app straordinarie con il minimo compromesso, l'architettura Flutter è stata composta da quattro caratteristiche che definiscono anche la potenza di Flutter :
- Bellissimo: Flutter viene fornito con uno strumento tavolozza che offre il controllo completo sul pixel. Il widget perfetto per i pixel, progettato in conformità con le linee guida di Material Design, aiuta a sviluppare esperienze di marca su misura, che si traducono in app pluripremiate.
- Velocità: grazie alla grafica con accelerazione hardware di Skia, Flutter supporta la grafica priva di glitch e jank alla velocità nativa di visualizzazione. La velocità sia in termini di sviluppo che di caricamento delle app è estremamente elevata nelle applicazioni mobili realizzate utilizzando il framework Flutter.
- Produttivo: la funzionalità di ricarica a caldo fornita da Flutter consente agli sviluppatori di visualizzare sullo schermo l'impatto delle modifiche apportate al codice in tempo reale . Qualcosa che aumenta enormemente il livello di produttività.
- Aperto: tutto ciò che riguarda la linea di codici Flutter, dalla fonte ai dettagli e all'estendibilità del collaboratore, è aperto per leggere, biforcare ed estendere.
Il fatto che Flutter sia persino concesso in licenza gratuitamente lo rende ideale per gli sviluppatori che stanno appena iniziando con il mondo dello sviluppo mobile multipiattaforma per apprendere un nuovo framework.
Combina queste quattro funzionalità con i migliori strumenti per Android Studio e Visual Studio Code e le società di sviluppo di app Flutter ottengono una piattaforma che sviluppa un'esperienza straordinaria per iOS e Android con un'unica base di codice.
Con la potenza di Flutter ora trasmessa al pubblico all'aperto, la presentazione ha preso una svolta interessante in cui le capacità di Flutter sono state mostrate su una configurazione pratica attraverso un'app realizzata su Flutter - "History of Everything".
C'erano una serie di cose che sono emerse in superficie con il primo sguardo dell'app stessa:
- È iniziato immediatamente grazie all'architettura Flutter che compila tutto in anticipo per programmare.
- L'esperienza tra Flutter build iOS release e Android è stata del tutto naturale, ponendo la curva di apprendimento ad essere un minimo assoluto.
- L'intera app di animazione è stata sviluppata in meno di 3 mesi con appena 6.000 righe di codici, che includevano il tempo necessario per integrare Google Maps nell'app.
Da questo momento in poi, l'evento Flutter Live Event si è trasformato in un afflusso di annunci. Quelli che la community di Flutter, sia dal lato Android che iOS, aspettava disperatamente in previsione. Annunci che hanno dimostrato come quando stavamo aspettando la prossima grande rivoluzione delle app mobili, Flutter stesse diventando una forza con cui fare i conti. E ora con Flutter 1.0 Live, è pronto.

Annunci realizzati in Flutter Live 2018
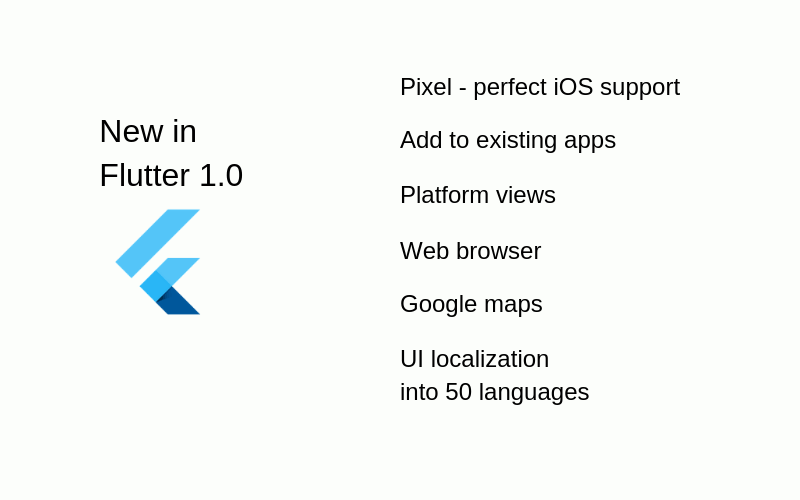
1. Le funzionalità di Flutter 1.0 sono ora disponibili per tutti
Dopo che Google ha rilasciato Flutter Preview 2 , Flutter 1.0 include una versione di rilascio stabile. E ora, la versione ora disponibile per tutti. La nuova versione viene fornita con una serie di supporto di livello avanzato rispetto alle versioni precedenti, qualcosa che era atteso disperatamente dall'elenco delle funzionalità di Flutter 1.0 :

2. Componente materiale per Flutter
Il team di Flutter e Material Design ha realizzato insieme un design di widget riutilizzabile che ha i componenti di design integrali di entrambi: Google Material Design e Cupertino di Apple.
3. Integrazione Flare
Flare: l'offerta di punta di 2Dimensions è ora integrata con Flutter. Lo strumento consente agli sviluppatori di creare ed esportare progetti e animazioni vettoriali 2D direttamente dal toolkit Flutter. Porta designer e sviluppatori sulla stessa piattaforma, che in precedenza era divisa in due parti.
4. Dardo 2.1 Presenza
Flutter 1.0 viene fornito con la versione aggiornata del linguaggio di programmazione Google Dart – Dart 2.1 – un linguaggio potente che ha un controllo in fase di compilazione e funziona con la promessa di prestazioni elevate e dimensioni del codice molto ridotte.
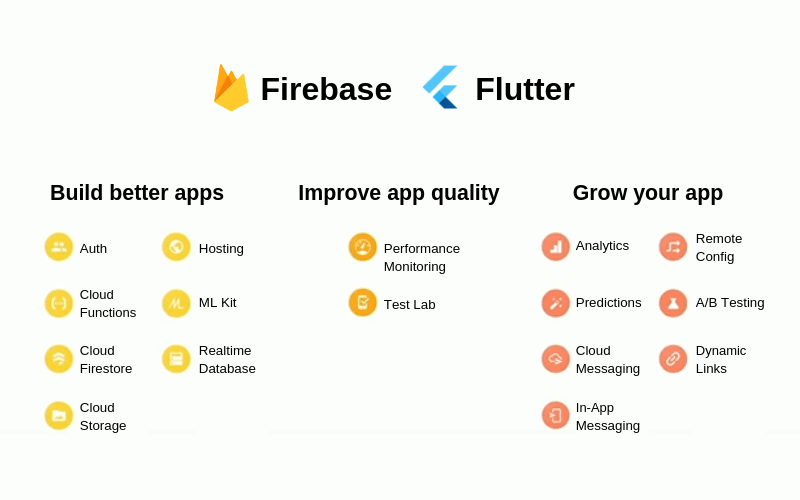
5. Migliore supporto Firebase

Flutter 1.0 viene fornito con un SDK Firebase che supporta molte cose rispetto a quelle precedenti di restrizione. Insieme, Firebase e Flutter stanno realizzando app che sono meglio integrate, hanno una migliore qualità e crescono con alcune intricate funzionalità Firebase.
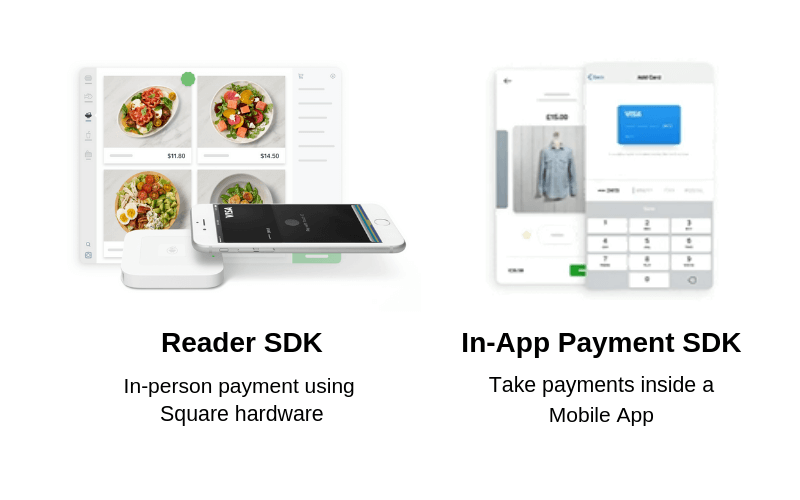
6. Integrazione quadrata
 Square, il più grande fornitore di soluzioni di pagamento, ora ha esteso a Flutter con due plug-in. A – SDK per lettori e B. SDK per acquisti in-app.
Square, il più grande fornitore di soluzioni di pagamento, ora ha esteso a Flutter con due plug-in. A – SDK per lettori e B. SDK per acquisti in-app.
Con Reader SDK stanno rendendo possibile agli utenti di effettuare pagamenti di persona tramite Flutter e con l'opzione In-App Purchase SDK, stanno introducendo l'opzione per accettare pagamenti all'interno della tua app mobile, qualcosa che eleverà le offerte incentrate sul pagamento dalle diverse società di sviluppo di app Flutter .
7. Partnership Codemagic
Nevercode: il sistema di build comunemente adottato è stato ora integrato con Flutter con Codemagic. L'integrazione consente agli sviluppatori di creare build e quindi pubblicare l'app sullo store direttamente dal sistema di build.
8. Incorporamento su più piattaforme
Sebbene sia ancora in lavorazione, il più grande annuncio dopo Flutter 1.0 fatto nell'evento Flutter Live è stata la possibilità che Flutter passerà dallo spazio mobile al Web e ai dispositivi indossabili, su schermi di dimensioni diverse.
9. Colibrì svolazzante
L'implementazione sperimentale basata sul web del runtime Flutter. Puoi scrivere un'applicazione in Dart e oltre a compilare il codice della data di attivazione, puoi scegliere come target JS, che consentirebbe quindi al tuo codice Flutter di essere eseguito sul Web basato su standard. Con Hummingbird, la creazione di Flutter per il Web è ora una realtà
Con annunci come questi e promesse come l'incorporamento multipiattaforma e Hummingbird, Flutter sta tenendo il passo con la strategia che Google ha lanciato per realizzare .
Una cosa che è stata ora stabilita con la carrellata di annunci dell'evento Flutter Live è che un framework potente e stabile per sviluppare app straordinarie con numero di righe di codice e tempo di sviluppo molto inferiore a quello associato allo sviluppo di app native è ora qui.
È giunto il momento per te di salire sul Flutter Bandwagon. Contatta il nostro team di sviluppatori di app mobili per iniziare con lo sviluppo di app straordinarie con metà del tempo, dell'impegno e dei costi.
