9 migliori app per cibo e bevande e design di siti Web per lasciarti affamato di più
Pubblicato: 2021-08-20
Nel 2020, solo negli Stati Uniti c'erano 111 milioni di utenti di app per la consegna di cibo. Entro il 2025, le entrate del settore in questo mercato ammonteranno a 42 miliardi di dollari, 14 miliardi di dollari in più rispetto al 2021!
Se si considera che il 97% dei ricavi totali del mercato alimentare e delle bevande (F&B) sarà generato dalle vendite online entro il 2023, diventa chiaro che l'obiettivo principale dei marchi F&B dovrebbe essere la loro crescita digitale.
E per crescere digitalmente, qualsiasi attività, incluso F&B, ha bisogno di una forte presenza di app e/o siti web.
Questo articolo esamina alcuni dei design di app e siti Web per cibi e bevande più appetitosi e deliziosi che generano conversioni attraverso un'esperienza utente coinvolgente, checkout facili e immagini eccezionali.
Sommario
- Le 4 migliori app per la consegna di cibo e bevande
- I 5 migliori siti web di cibo e bevande
Le 4 migliori app per la consegna di cibo e bevande
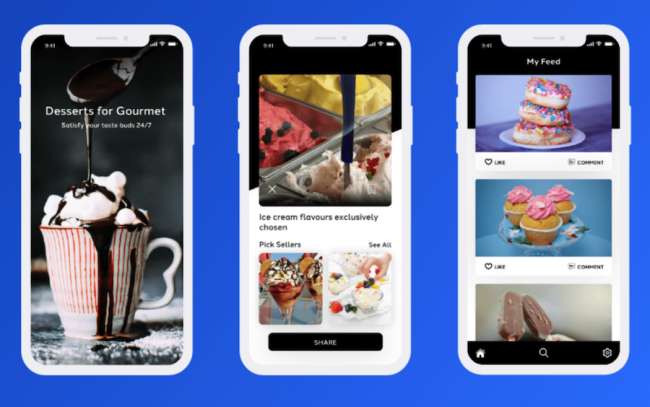
1. Consegna di cibo su richiesta da parte di Codiant

Caratteristiche distintive:
- Fotografia di alta qualità
- Navigazione ridotta
- Tipografia intelligente
L'app mobile On Demand Food Delivery, creata dalla società di sviluppo software Codiant, offre tutte le comode caratteristiche e funzionalità che rendono così popolare l'ordinazione di cibo tramite app: menu online leggibile, monitoraggio della consegna in tempo reale e condivisione sui social media, solo per citarne alcuni.
L'aspetto più determinante e di impatto di questa particolare app è l'uso delle immagini. La fotografia di cibo vivace e di grande formato adorna tutte le pagine delle app, non solo le voci di menu, come le schermate di apertura, le categorie di alimenti, le pagine dei ristoranti e così via.
Una tipografia sans-serif dall'aspetto contemporaneo conferisce leggibilità e un tocco di freschezza all'interfaccia utente dell'app, contribuendo perfettamente all'uso economico di testi e messaggi.
Uno sfondo bicolore molto discreto, diviso diagonalmente in bianco e nero, affronta questa favorevole usabilità con distrazioni minime o nulle.
Un'interfaccia dei comandi molto ridotta rende la navigazione estremamente semplice. Questo, così come un pulsante di condivisione, è disponibile in colore nero che contrasta in modo convincente con le immagini colorate.
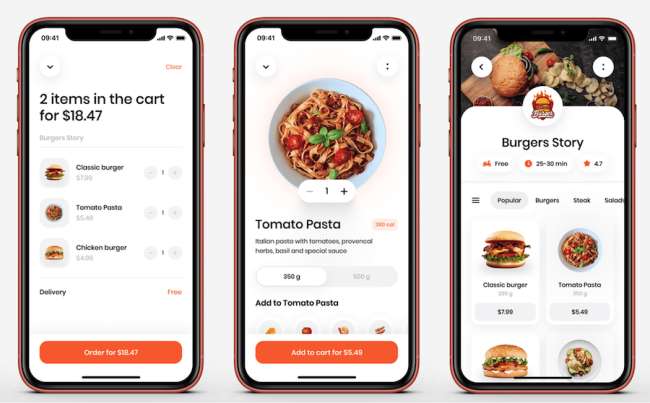
2. App mobile per la consegna di cibo di Ronas IT

Caratteristiche distintive:
- Accesso semplice e processo di ordinazione
- Colore accento sorprendente
- Interfaccia leggera e veloce
L'agenzia di sviluppo e progettazione web Ronas IT di Krasnodar, con sede in Russia, ha creato la propria app mobile per la consegna di cibo con un'enfasi sull'esperienza utente e sull'interfaccia utente.
Tutte le funzionalità disponibili, dalla scelta di un ristorante all'aggiunta di piatti al carrello, all'esecuzione di un ordine e al monitoraggio della consegna, sono leggere, risultando in una delle app di cibo e bevande a caricamento più rapido sul mercato.
Alcuni degli obiettivi durante la creazione di questa app erano semplificare il processo di ordinazione e aiutare i ristoranti a gestire il volume degli ordini. Attraverso una meticolosa ricerca sugli utenti, lo sviluppatore è riuscito a raggiungere questo obiettivo introducendo una guida all'inserimento nell'app combinata con un rapido processo di accesso in due fasi.
La schermata iniziale dell'app contiene tutte le funzionalità principali che gli utenti dell'app per gli ordini di cibo si aspettano: categorie di ristoranti, barra di ricerca intelligente, opzioni di filtro per l'ordinamento per prezzo, distanza e altri parametri e suggerimenti di ristoranti personalizzati.
Tutto questo viene ben confezionato in una sorprendente tavolozza di colori con il bianco come tonalità primaria, assistito dall'arancione (usato per evidenziare CTA e altri elementi scelti), accenti neri e grigi. Il carattere primario Poppins di facile lettura contribuisce alla sensazione minimalista dell'interfaccia.
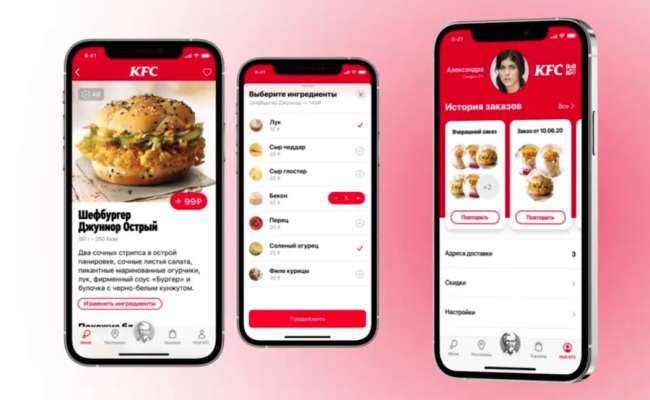
3. App mobile KFC Russia di Surf

Caratteristiche distintive:
- Immagini 3D del cibo con la Realtà Aumentata
- Assistente dell'interfaccia utente per ordini a mani libere e suggerimenti personalizzati
- Flusso di pagamento veloce
Un'altra agenzia di sviluppo software russa in questo elenco, Surf, ha ripensato al design dell'app mobile per KFC, una delle più grandi catene di fast food al mondo.
Le loro aggiunte fondamentali a questa app sono state l'assistente dell'interfaccia utente vocale per gli ordini a mani libere, il menu della realtà aumentata 3D e l'assistente intelligente basato sull'intelligenza artificiale per suggerimenti personalizzati.
Come base per il nuovo design dell'app KFC Russia, Surf ha introdotto il carattere sans-serif Cena Pro Condensed e nero, bianco e rosso come tre colori primari.
La dashboard utente multifunzionale utilizza i meccanismi delle storie di Instagram o Facebook. Consente agli utenti di gestire gli ordini e tenersi aggiornati su offerte speciali e progressi fedeltà. I dettagli dell'ordine in tempo reale sono facilmente accessibili e forniscono informazioni sui tempi di consegna.
L'app AR-aumentata consente anche agli utenti di sapere come saranno i loro ordini attraverso scansioni 3D di nuovi piatti e offerte speciali. Ciò fornisce un livello completamente nuovo di fiducia e risonanza emotiva con il pubblico di destinazione.
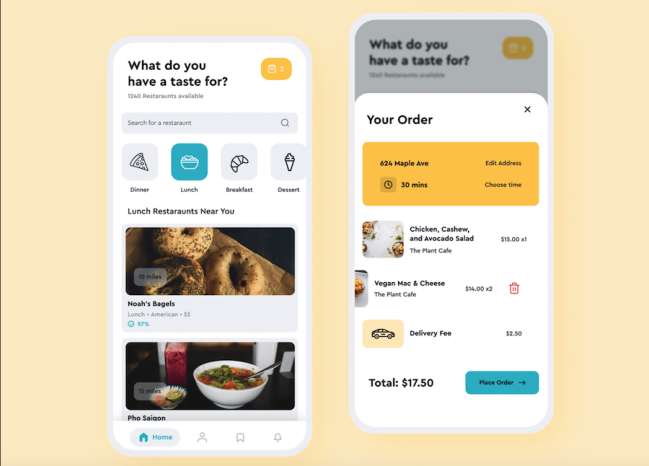
4. App di consegna cibo di Tarrea Tolbert

Caratteristiche distintive:
- Design pulito e semplice
- Icone della vecchia scuola
- Colori sobri
L'esperienza lavorativa con i giganti della tecnologia IBM e Wish ha aiutato la designer di prodotti digitali Tarrea Tolbert a sviluppare una delle app per la consegna di cibo e bevande dall'aspetto più pulito sul mercato.
Il design della sua app per la consegna di cibo segue le migliori pratiche di questo settore specifico e utilizza un layout ricco di spazi negativi. Gli accenti di colore grigio chiaro, verde acqua e giallo vengono utilizzati per gli inviti all'azione e altri elementi importanti come le categorie di alimenti selezionate.
Anche la grafica vettoriale come le icone di categoria è estremamente semplicistica nel design, quasi assomigliando alle icone del sistema operativo dei computer della vecchia scuola. La barra di ricerca intelligente nella parte superiore di ogni schermata e il menu utente nella parte inferiore forniscono un ottimo equilibrio di navigazione all'utente, indipendentemente da dove si trovi nell'app.
Il design dell'app per la consegna del cibo facilita un processo di pagamento senza interruzioni e in modo efficiente in termini di tempo. Il layout, privo di distrazioni visive, semplifica al massimo la sequenza di ordinazione, garantendo un'esperienza utente piacevole.
I 5 migliori siti web di cibo e bevande
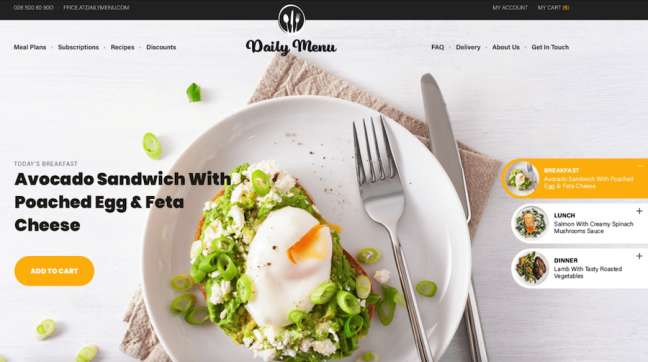
1. Consegna del cibo del menu giornaliero di CityTech

Caratteristiche distintive:

- Calendario per la pianificazione dei pasti
- CTA audaci
- Percorso utente intuitivo
Il sito web di Daily Menu è un'idea di un'agenzia di web design con sede nel Delaware CityTech. È un portale orientato alla salute con piani nutrizionali giornalieri, ricette e consegne di fast food.
Lo spazio above the fold è riservato alle immagini ad alta risoluzione della colazione, del pranzo e della cena del giorno corrente. Un pulsante CTA prominente e arrotondato in giallo vivace invita gli utenti ad aggiungere la selezione al carrello. Il menu di navigazione appiccicoso nella parte superiore della pagina è separato in due metà con il logo del menu giornaliero centralizzato.
Una funzione di calendario fornisce informazioni sui piani pasti futuri del ristorante online in modo che gli utenti possano pianificare in anticipo la loro alimentazione. Proposte di valore uniche come pasti diversi ogni giorno, solo prodotti biologici e garanzia di rimborso sono ben visibili sul sito web.
L'intero sito web si basa su bianco, nero e giallo come colori del marchio, aiutati dalle immagini professionali di piatti e cibo complessi. Anche la tipografia è mantenuta semplice, con varietà sans serif indefinite che fungono da tipografia primaria e secondaria del sito web.
2. Gritz Brewing eShop di All Creative

Caratteristiche distintive:
- Micro-animazioni ed effetti dinamici
- Illustrazioni personalizzate
- Pagine di prodotti di bell'aspetto
Gritz è un birrificio italiano che produce birre artigianali senza glutine. Il loro sito web, progettato e sviluppato dall'agenzia All Creative, è l'espansione del lavoro di branding che hanno condotto per questo cliente.
Il sito web è personalizzato in base alle richieste specifiche del birrificio e offre un'esperienza utente intelligente e intuitiva. Le bellissime illustrazioni dell'etichetta di ogni bottiglia di birra sono completamente integrate nel design del sito Web, a partire dalla schermata di apertura delle bottiglie allineate sullo sfondo marrone chiaro grintoso.
Il carattere di script dall'aspetto vintage del logo si adatta perfettamente al carattere sans serif più conservatore e formale utilizzato per la copia del sito web. Ogni prodotto ha una pagina dedicata che segue i segnali visivi che si trovano sulla sua etichetta.
La straordinaria attenzione ai dettagli è particolarmente evidente nelle piccole icone di birra animate che si accumulano in base alla quantità selezionata di bottiglie quando l'utente le aggiunge al carrello. Ciò non solo fornisce il piacere per gli occhi più gradito, ma facilita anche l'esperienza di acquisto poiché gli acquirenti possono tenere facilmente traccia della quantità di articoli.
Gli effetti di microinterazione dinamica come le bolle che salgono verso l'alto durante lo scorrimento creano un'esperienza coinvolgente con cui gli utenti desiderano interagire per periodi di tempo prolungati.
3. Maison Éclat di Caspar Eberhard

Caratteristiche distintive:
- Interessante effetto del menu principale
- Uso audace di colori non convenzionali
- Pagine dei prodotti eseguite con cura
Il design del sito web di Caspar Eberhard per Maison Éclat, sito web per intenditori di champagne ed eShop, adotta un approccio radicalmente diverso rispetto a tutte le voci precedenti di questo elenco.
Invece di toni rilassanti e sobri, un verde elettrico molto vivido si carica fin dall'inizio, fungendo da cornice per l'immagine di apertura (un po' artistica).
Il menu principale è nuovamente diviso in una metà sinistra e una destra con il logo del marchio al centro. Passando il mouse su una voce di menu si apre un sottomenu a discesa con un effetto interessante: i colori/la luce del resto della vista si attenuano.
Mentre l'utente scorre verso il basso, il sito Web passa dal verde al bianco e anche il menu principale si trasforma nella sua versione inversa/negativa. Le pagine dei prodotti si concentrano sulle foto ad alta risoluzione della bottiglia di champagne, il suo nome e il prezzo, tutto sul singolo schermo.
Una volta che l'utente scorre, le informazioni sul prodotto più preziose si trovano sulla sinistra, mentre il pulsante Aggiungi al carrello occupa la parte destra dello schermo. Una serie di prodotti simili si trova in fondo, in modo da non distrarre l'acquirente dal suo viaggio verso la conversione.
4. MacCoffee Cappuccino Di Torino Di Kruchenas

Caratteristiche distintive:
- Esperienza utente completamente ludica
- Video a schermo intero che attira l'attenzione
- Possibilità di condividere un prodotto gamificato personale sui social media
Il sito web di Kruchenas per MacCoffee Cappuccino Di Torino è una voce unica in questo elenco poiché utilizza la gamification per attirare, coinvolgere e trattenere i suoi visitatori.
La sequenza di apertura del sito web ha un video a schermo intero in sottofondo, che racconta la storia della routine mattutina di una giovane donna (che prevede una tazza di schiumoso MacCofee Cappuccino) che assume una svolta comicamente drammatica.
La svolta qui è che, per procedere alla parte principale del sito Web, un utente deve disegnare un cerchio con il mouse/trackpad "per fare il caffè". Questo attiva il sito Web principale a pagina singola che include anche una serie di attività simili. Il loro completamento conduce il visitatore attraverso diverse fasi del percorso dell'utente.
Ad ogni attività completata, il messaggio di accompagnamento spiega i vantaggi di questo prodotto, che termina con l'aggiunta della polvere di cioccolato nella tazza, condivisibile anche tramite i social media dell'utente.
Imitando il processo di preparazione di una tazza di caffè in un ambiente virtuale, il sito Web di MacCoffee Cappuccino Di Torino riesce a prolungare il tempo medio di permanenza sul sito per ciascun visitatore.
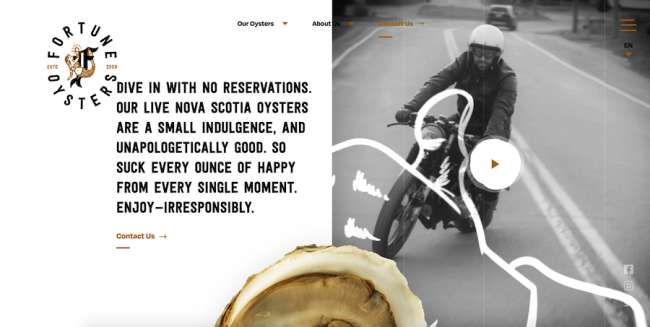
5. Ostriche della fortuna per dose media

Caratteristiche distintive:
- Un sacco di dettagli e uova di Pasqua
- Intrecciare immagini e video
- Un look in linea con la persona del marchio
Il sito web di Dose Media per Fortune Oysters riflette l'identità del marchio giovane e ribelle del produttore di frutti di mare della Nuova Scozia. Il tono sgargiante e tuttavia tenue delle sue illustrazioni, immagini e video enfatizzano il prodotto e il divertimento ad esso associato.
Mentre il visitatore scorre verso il basso il sito principalmente in bianco e nero con accenti marroni, le uova di Pasqua nascoste appariranno quando il cursore del mouse si sposta su determinate parti per elementi interattivi inaspettati. Questi effetti trigger a scorrimento e animazioni discrete rendono questo uno dei siti Web più orientati ai dettagli in questo elenco.
La navigazione del menu principale nella parte superiore della pagina si sposta in alto a destra quando il visitatore scorre verso il basso e adotta una forma di menu hamburger più compatta.
La tipografia sans serif leggermente grintosa è in linea con il marchio e abbastanza leggibile, specialmente nelle intestazioni e negli slogan che sono disponibili in caratteri di dimensioni enormi. La tavolozza dei colori contrastanti rende il sito web facile da navigare, con tutti gli elementi giusti che saltano fuori in modo abbastanza visibile di fronte al visitatore.
