Design del modulo: strategie e best practice UX
Pubblicato: 2021-04-12La relazione tra l'esperienza dell'utente e il design del modulo del sito Web è una forza indissolubile: un modulo di un sito Web di successo si basa su un'esperienza utente raffinata. Ma come possiamo noi, come creatori di siti web, identificare se il modulo del nostro sito web è user-friendly o meno? Quali criteri dovremmo cercare di implementare durante la creazione di un modulo di un sito Web piacevole e facile da inviare?
Comprendere l'impatto del design del modulo del nostro sito Web non è solo una questione di misurazione della generazione di lead o dei successi di onboarding dei clienti. L'ingrediente di base per un form di successo per un sito web non potrebbe essere più semplice: la decisione dell'utente di completare la sua call to action è facilitata attraverso un processo decisionale comodo e coerente.
Ma quali elementi del modulo semplificheranno questo processo? Come dovresti strutturare il layout del modulo? In che modo le tue scelte di stile influenzeranno il risultato finale? E infine, qual è il modo più efficace per i creatori di siti Web di sfruttare le proprie competenze e creare una forma che delizia i visitatori? Questo è esattamente ciò che imparerai in questo post.
Come sapere se il modulo del tuo sito web è user-friendly
Progettare un modulo di un sito Web accattivante con un'interfaccia utente accattivante è solo metà della battaglia. Dopo che un modulo attira l'utente con il suo bell'aspetto, l'esperienza dell'utente ne determina il successo. Una volta identificati gli obiettivi di conversione del modulo, come puoi sapere se il modulo che crei può realizzare tali obiettivi? Cosa deve entrare nel processo di pianificazione e progettazione?
Quanto è alto il costo di interazione del modulo?
Quando il nostro obiettivo come creatori di siti Web è creare un modulo di sito Web intuitivo, la domanda che dobbiamo continuare a porci è: "Quanto impegno sto chiedendo all'utente?". Il motivo di questa domanda è semplice: maggiore è lo sforzo richiesto, meno utilizzabile è il modulo. È improbabile che un modulo con un'usabilità inferiore alla media fornisca i risultati che stai cercando.
Questo elemento di usabilità è ciò che gli esperti di UX di Nielsen Norman Group chiamano costo dell'interazione:
"La somma degli sforzi, mentali e fisici, che gli utenti devono impiegare nell'interazione con un sito per raggiungere i loro obiettivi."
Il nostro obiettivo durante la progettazione di un modulo web è sempre quello di ridurre il più possibile i costi di interazione. Ciò è reso possibile perfezionando la UX al meglio delle nostre capacità: riducendo al minimo il numero di azioni e comportamenti richiesti (lettura, scorrimento, clic, digitazione, ricerca di informazioni, carico cognitivo, interruttori di attenzione e così via).
Ma ridurre al minimo il numero di comportamenti degli utenti mette a repentaglio la quantità di informazioni che otterrai da quegli utenti? Non è necessario, come discuteremo ora.
Sommario
- Considerazioni chiave su UX e UI per i moduli del sito web
- #1 Layout e design visivi
- #2 Struttura del modulo
- #3 Domande e suggerimenti sul modulo
- #4 Elementi del modulo
- #5 Guida alla presentazione e conferma
Considerazioni chiave su UX e UI per i moduli del sito web
Quali sono le considerazioni più importanti su UX e UI durante la creazione di qualsiasi modulo di sito Web? Ci sono così tante scelte di design da fare, come possiamo sapere cosa funzionerà meglio per i nostri utenti? Analizziamolo e semplifichiamo il processo di progettazione.
#1 Layout e design visivi
I moduli del sito Web ben integrati sembreranno un componente intuitivo dell'interfaccia utente del tuo sito Web e un passaggio naturale nel flusso di utenti. I moduli che si allineano con il design visivo del tuo sito Web non sono solo facili da notare all'interno del layout del tuo sito, ma sono anche un'estensione perfetta del tuo marchio e del motivo del design. Il visitatore del tuo sito web dovrebbe essere in grado di trovare facilmente il tuo modulo e vederlo pienamente coerente con il tuo marchio e il tuo linguaggio visivo.
Tra i moduli a piè di pagina, i popup attivati dallo scorrimento e così via, sono disponibili numerose scelte per il design di ciascun modulo e il modo in cui gli utenti li incontreranno. Puoi prendere queste decisioni in base a una serie di fattori: il dimensionamento dei tuoi elementi, il percorso dell'utente, le immagini del tuo sito web, l'obiettivo del popup, la tua voce e il tuo tono e altro ancora.
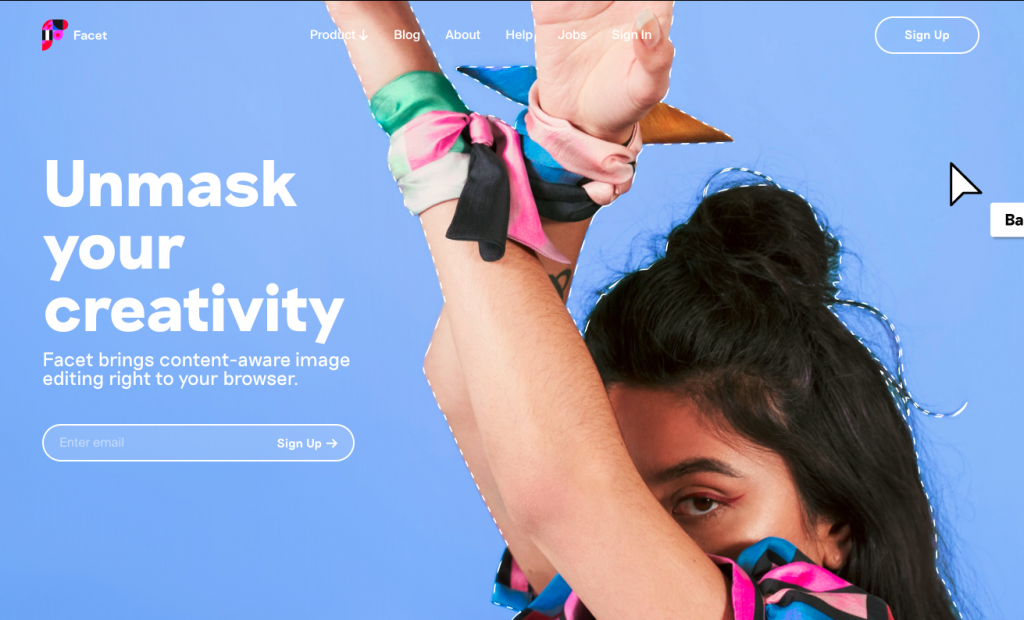
Direttamente all'interno della pagina

A volte il modo più semplice per attirare l'attenzione degli utenti sul modulo del tuo sito Web è posizionare i suoi campi direttamente all'interno della tua pagina o anche all'interno del tuo contenuto principale. Poiché ci impegniamo per il minor numero possibile di campi modulo (ne parleremo presto in dettaglio), i moduli di iscrizione con un solo campo, come vediamo nel sito dell'agenzia creativa Facet, possono coprire tutte le esigenze di completamento del modulo. Ciò è particolarmente vero per i moduli di iscrizione via e-mail, che possono essere limitati a un solo campo modulo.
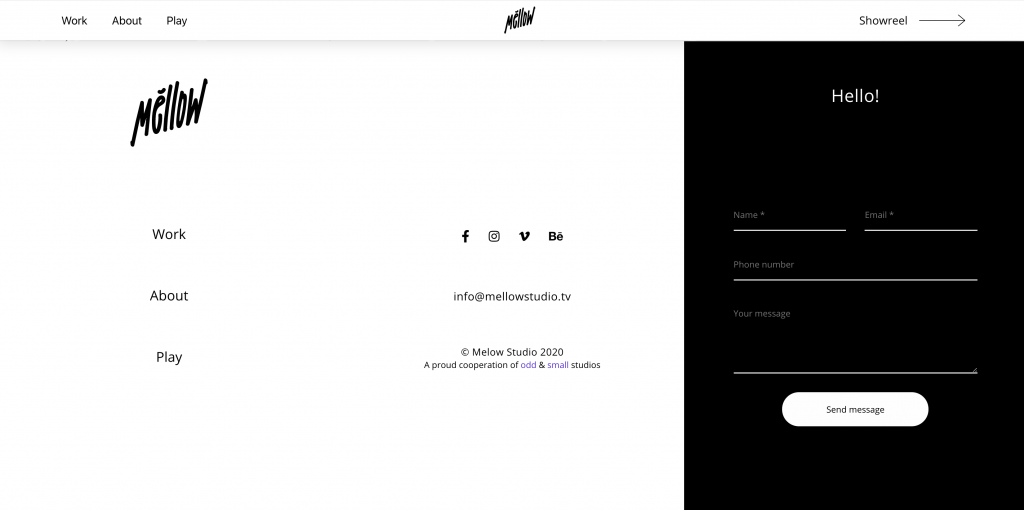
Modulo piè di pagina

Molti web creator scelgono di inserire campi modulo (questo potrebbe essere un singolo campo o molti campi) all'interno del loro piè di pagina. Lo studio di movimento e suono Mellow con sede ad Atene utilizza un piè di pagina alto e spazioso che offre spazio per molti elementi di navigazione: voci del menu di navigazione, maniglie dei social media e un modulo di contatto completo.
Progettare un grande piè di pagina ti offre uno spazio opportuno e confortevole per una forma chiara e accattivante. Per natura, il tuo piè di pagina appare su ogni pagina del tuo sito e il suo modulo offre ai visitatori quante più opportunità possibili di contattarti, senza che i tuoi contenuti sembrino aggressivi o commerciali.
