Come ottenere un voto di velocità sul sito Web WordPress?
Pubblicato: 2014-12-25Tempo di caricamento del sito web. La spina nel fianco per ogni proprietario di un sito web. WordPress non fa eccezione. È necessario molto lavoro per ottenere un grado di velocità sul sito Web WordPress. Un buon hosting è la cosa più importante. Se disponi di un hosting lento, non puoi ottenere una buona velocità per il tuo sito anche se sei un esperto di siti Web di memorizzazione nella cache. Come controllare il tuo hosting?
L'opzione più semplice è accedere al pannello di amministrazione di WordPress. Se si carica molto lentamente, dovresti considerare di cambiare il tuo hosting. Soprattutto se utilizzi un piano di hosting condiviso. In quel caso non aspettarti miracoli
Se usi molti annunci sulla pagina + pulsanti social + script esterni , dimentica il voto A. Non puoi memorizzare nella cache script esterni. L'utilizzo di una buona CDN è un'opzione consigliata per ridurre il tempo di caricamento della pagina.
Ma anche se non ottieni un grado di velocità A sul sito Web WordPress, non essere arrabbiato. La cosa più importante è la velocità del sito. Puoi utilizzare diversi suggerimenti per migliorare la velocità del sito Web WordPress. Deve essere inferiore a 5 secondi . Se il tuo sito si carica in 3 secondi – buono, 1 secondo – fantastico. Anche se ottieni il voto C, ma il tuo sito si carica meno di 1 secondo, congratulati con te stesso e dai il cinque.

Potresti pensare ora a qualcosa del tipo " Sta dando consigli sulla velocità della pagina? Anche la velocità del suo sito è pessima. "Beh, non sei lontano dalla verità. Sì, questa velocità del sito non è ammirevole a seconda del paese che visiti. Ma ho le mie ragioni per questo.
I consigli di cui sopra per ottimizzare il sito si basano su pochi altri siti che sto gestendo. Se ti piace provalo. In caso contrario, dai un consiglio migliore.
Alcuni dei migliori siti per il test di velocità del sito Web sono :
- GTmetrix
- Pingdom
- Google Page Speed Insights
I siti di cui sopra sono ottimi per testare la velocità del sito Web e la velocità di caricamento della pagina. Se controlli la velocità del sito web su tutti e tre, probabilmente otterrai risultati diversi. Ma non dovrebbe esserci molta differenza. Tieni presente che anche la posizione utilizzata per testare il tempo di caricamento del sito WordPress è un fattore importante.
Ottieni un voto di velocità sul sito Web WordPress
Ecco i metodi che puoi utilizzare per aumentare la velocità del tuo sito Web WordPress:
1. Hyper Cache + Autoptimize + trucchi htaccess
Questo suggerimento per l'ottimizzazione della velocità è più adatto ai principianti perché Hyper cache è uno dei plug-in della cache che non entra in conflitto con molti altri plug-in. Ed è molto facile. Solo poche impostazioni.
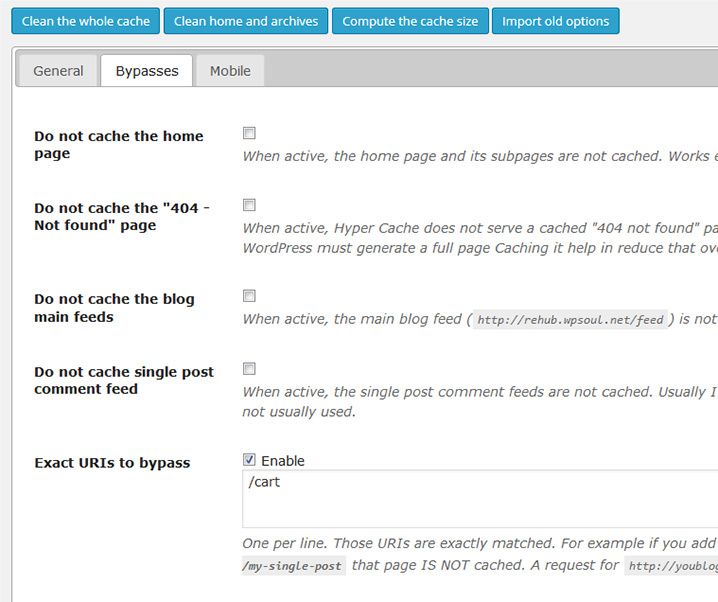
NOTA : se utilizzi WooCommerce, aggiungi l'URL del carrello alle pagine non memorizzate nella cache. Per questo, copia il link alla pagina del carrello per woocommerce. Vai alla scheda Bypass nelle impostazioni di Hyper cache. E aggiungi quel collegamento agli URI esatti per essere aggirato. Scarica Hyper Cache, installa e attiva. È gratis.

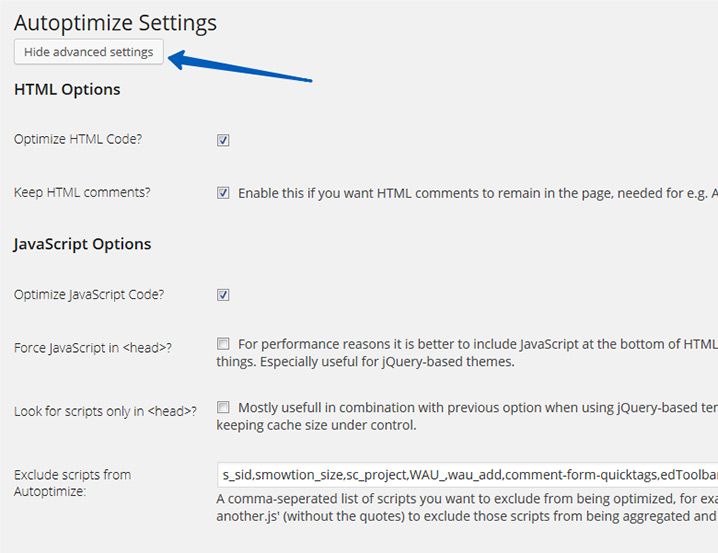
Hyper cache crea database e cache della pagina . La prossima cosa che puoi fare è creare cache html, js, css. Puoi farlo usando Autoptimize. È gratuito, quindi basta scaricarlo, installarlo e attivarlo. Dopo l'abilitazione, è necessario abilitare diverse opzioni. Se hai problemi con altri plugin, prova ad abilitare le opzioni avanzate.

Quindi prova a selezionare Forza JavaScript in <head> e Cerca stili solo in <head> . La prossima cosa che puoi aggiungere per ottenere più punti è impostare la scadenza del file. Per questo, devi aggiungere del codice al tuo file .htaccess. Se usi il plugin SEO by Yoast, vai su SEO -> Modifica file.
Aggiungi il codice sottostante al tuo .htaccess
# Scade le intestazioni (per un migliore controllo della cache)
# ———————————————————————-
# Queste sono intestazioni con scadenza piuttosto lontana.
# Presumono che tu controlli il controllo delle versioni con il busting della cache basato sul nome del file
# Se non usi i nomi dei file per la versione, abbassa CSS e JS a qualcosa del genere
# “accesso più 1 settimana”.
<IfModule mod_expires.c>
ScadeAttivo il
# Forse è meglio inserire nella whitelist le regole di scadenza? Forse.
ExpiresDefault "accesso più 1 mese"
# cache.appcache necessita di nuove richieste in FF 3.6 (grazie Remy ~ Presentazione di HTML5)
ExpiresByType testo/manifest cache "accesso più 0 secondi"

# Il tuo documento html
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault "accesso più 0 secondi"
FileCorrispondenza>
ExpiresByType text/html “accesso più 0 secondi”
# Dati
ExpiresByType text/xml “accesso più 0 secondi”
ExpiresByType application/xml “accesso più 0 secondi”
ExpiresByType application/json "accesso più 0 secondi"
# Alimentazione
ExpiresByType application/rss+xml “accesso più 1 ora”
ExpiresByType application/atom+xml “accesso più 1 ora”
# Favicon (non può essere rinominato)
<FilesMatch \.(ico)$>
ExpiresDefault "accesso più 1 settimana"
FileCorrispondenza>
ExpiresByType image/x-icon “accesso più 1 settimana”
# Media: immagini, video, audio
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault "accesso più 1 anno"
FileCorrispondenza>
ExpiresByType image/gif “accesso più 1 mese”
ExpiresByType image/png “accesso più 1 mese”
ExpiresByType image/jpeg “accesso più 1 mese”
ExpiresByType video/ogg “accesso più 1 mese”
ExpiresByType audio/ogg “accesso più 1 mese”
ExpiresByType video/mp4 “accesso più 1 mese”
ExpiresByType video/webm “accesso più 1 mese”
# File HTC (css3pie)
ExpiresByType text/x-component "accesso più 1 mese"
# caratteri web
ttf|otf|svg|woff)$>
ExpiresDefault "accesso più 1 anno"
</FilesMatch>
ExpiresByType application/x-font-ttf “accesso più 1 mese”
ExpiresByType font/opentype “accesso più 1 mese”
ExpiresByType application/x-font-woff “accesso più 1 mese”
ExpiresByType image/svg+xml “accesso più 1 mese”
ExpiresByType application/vnd.ms-fontobject “accesso più 1 mese”
# CSS e JavaScript
css|js)$>
ExpiresDefault "accesso più 1 anno"
</FilesMatch>
ExpiresByType testo/css “accesso più 1 anno”
ExpiresByType application/javascript “accesso più 1 anno”
# Asset statici
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault "accesso più 1 anno"
</FilesMatch>
ExpiresByType application/x-shockwave-flash “accesso più 1 anno”
ExpiresByType application/pdf “accesso più 1 anno”
ExpiresByType application/msword “accesso più 1 anno”
ExpiresByType application/rtf “accesso più 1 anno”
ExpiresByType application/vnd.ms-excel “accesso più 1 anno”
ExpiresByType application/vnd.ms-powerpoint “accesso più 1 anno”
IfModulo>
<IfModule mod_deflate.c>
# Comprimi HTML, CSS, JavaScript, testo, XML e caratteri
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE testo/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE testo/javascript
AddOutputFilterByType DEFLATE testo/normale
AddOutputFilterByType DEFLATE text/xml
# Rimuovi i bug del browser (necessario solo per i browser molto vecchi)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
2. Cache totale W3
Dovresti considerare l'utilizzo della cache W3 Total se hai familiarità con l'utilizzo dei plug-in della cache. Questo plugin è uno strumento come all-in-one. Puoi impostare pagina, oggetto, browser, file, CDN, ecc.
Questo è un plugin molto potente con un numero diverso di impostazioni. Il problema principale del plugin è che spesso entra in conflitto con plugin diversi. Posso consigliare questo plugin se non usi troppi plugin.
Se hai problemi con il tema e questo plugin, nel 99% dei casi questo è dovuto al fatto che W3 Total Cache sta riscontrando un conflitto con uno dei plugin sul sito. Nel 90% dei casi ciò è dovuto a js e css minify. Quindi, se hai tali problemi sul frontend (ad esempio, tutte le schede, i cursori, le griglie sono interrotte), disabilita semplicemente css e js minify.

Un avvertimento sulla memorizzazione nella cache
La memorizzazione nella cache è un modo molto efficace per accelerare WordPress, ma presenta anche alcuni inconvenienti. A seconda di quanto sia aggressiva la memorizzazione nella cache, può significare che le modifiche apportate non saranno attive per molto tempo a meno che non si svuoti la cache. Sono previsti anche problemi di compatibilità con alcuni plugin.
Per testare la velocità della pagina consiglio GTmetrix e Google PageSpeed. Speravo che questo piccolo tutorial ti aiutasse e che tu sia riuscito a ottenere un voto di velocità sul tuo sito WordPress. In caso contrario, fai in modo che il tempo di caricamento della pagina sia di circa 5 secondi.
Per il plug-in di memorizzazione nella cache, consiglio vivamente di utilizzare WP Rocket. Anche quelli sopra menzionati sono eccellenti, ma come opzione a pagamento WP Rocket è una scelta eccellente. Per ulteriori informazioni, vedere il confronto tra WP Rocket e WP Super Cache e W3 Total Cache e Hyper Cache.
