Impedisci a Gmail di ritagliare la tua email
Pubblicato: 2017-10-03In questo articolo
C'è molto da fare nella pianificazione della campagna e-mail perfetta, dal contenuto visivo e la copia alla riga dell'oggetto e l'invito all'azione. Nella pianificazione meticolosa può essere facile trascurare un semplice intoppo: se il tuo messaggio supera un limite di dimensione, indipendentemente dal fatto che sia troppo pesante per il testo o per l'immagine, o entrambi, può essere troncato.
Il ritaglio dei messaggi è particolarmente comune per gli utenti di Gmail, dove le email HTML più grandi di 102 KB vengono tagliate . L'app Gmail per iOS ritaglia i messaggi più grandi di 20 KB . Ciò può causare uno scomodo ostacolo per i marchi con abbonati a Gmail, poiché la loro email non viene mostrata completamente , ma piuttosto ritagliata con un link per visualizzare l'intero messaggio come vediamo di seguito:

Perché il mio messaggio viene troncato?
Le e-mail diventano rapidamente troppo grandi quando contengono molto contenuto o codice HTML , soprattutto se ad esempio la tua e-mail contiene CSS in linea.
Attualmente, non esiste una soluzione universale o elegante per impedire che un'e-mail di grandi dimensioni venga ritagliata da Gmail. Ma ci sono due modi principali in cui gli e-mail marketer possono ridurre al minimo le dimensioni dei messaggi e-mail :
- Ottimizza e minimizza il codice HTML . Il design reattivo per dispositivi mobili aggiunge righe di codice e peso alla dimensione complessiva del messaggio e-mail. Ciò è particolarmente vero se la tua email contiene codice CSS in linea, che è l'unica tattica di progettazione per la reattività sull'app Gmail per Android.
Come? Puoi 1) chiedere al tuo sviluppatore di ottimizzare l'HTML/CSS per te o 2) scegliere un editor di posta elettronica come il nostro editor BEE che ha un codice HTML ottimizzato integrato.
- Riduci la quantità di contenuto nei tuoi messaggi di posta elettronica . Ciò ti consente di ottimizzare la tua email per i dispositivi mobili evitando il ritaglio.
Se un numero considerevole dei tuoi abbonati sono utenti di Gmail (il che è abbastanza probabile: Gmail ha 900 milioni di utenti) e i tuoi lettori controllano la posta in movimento (anche abbastanza probabile: fino al 70% delle aperture di posta avviene su schermi mobili), allora il la soluzione ottimale per te è evitare che le tue e-mail vengano ritagliate ottimizzando il contenuto che includi . Ecco alcuni suggerimenti su come raggiungere questo obiettivo.
4 suggerimenti per ottimizzare la posta elettronica (e prevenire il ritaglio)
Suggerimento n. 1: attenersi a una storia
Gli e-mail marketer spesso desiderano acquisire il maggior numero di clic in una singola e-mail, attirando la più ampia fascia di pubblico possibile. Di conseguenza, le email sono lunghe, lunghe, lunghe e invitano i lettori a fare clic qui , o qui , o qui . Non sorprende che email come questa vengano spesso ritagliate . Eccone uno di Zulily, la società di e-commerce, che è stato originariamente ritagliato e puoi capire perché:

Per alcuni marchi di e-commerce o per aziende che si occupano di newsletter, questo approccio potrebbe funzionare per il tuo pubblico. (Fai alcuni test e scopri come sta andando il contenuto della parte inferiore dell'e-mail rispetto a quello che è nella parte superiore).
Tuttavia, per la maggior parte dei marchi, nella stragrande maggioranza delle volte, un'e-mail semplice e mirata è più efficace . La realtà è che i lettori controllano la posta elettronica sui loro telefoni durante il multitasking, trascorrendo solo pochi secondi sulla tua posta (riesci a immaginare quanto scorrimento dovresti fare per leggere quell'e-mail di Zulily sul tuo telefono?).
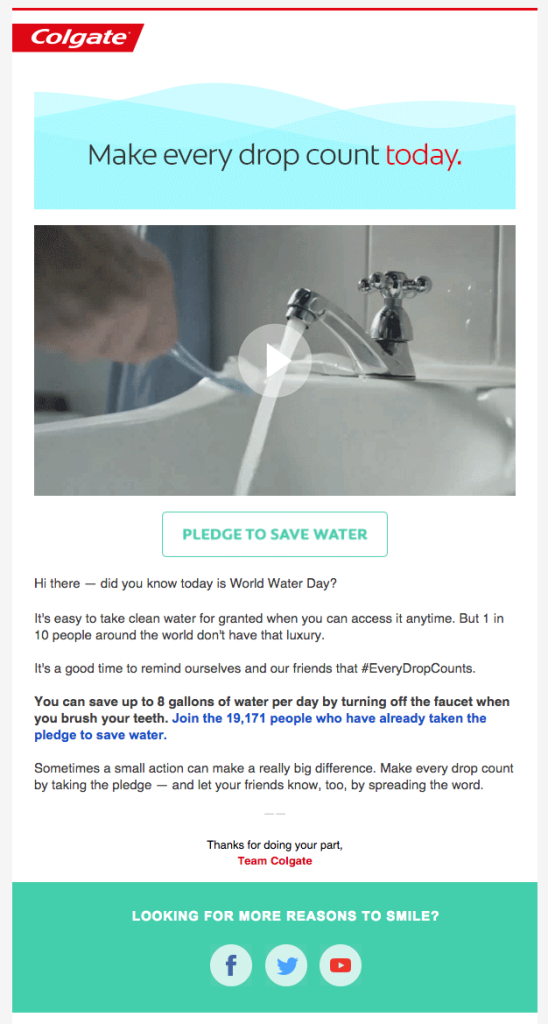
Quando ti attieni a un singolo messaggio nella tua e-mail, uno che è rafforzato dalla riga dell'oggetto, immagini, contenuto e CTA, è più probabile che affondi. Ecco un ottimo esempio da Colgate (riga dell'oggetto: Come risparmiare 8 galloni di acqua al giorno ):

L'intera e-mail contiene un unico e semplice messaggio : risparmia acqua. Viene ripreso nella riga dell'oggetto, nell'intestazione, nell'immagine principale (che è una GIF animata), nel contenuto del corpo e nella CTA. Non è necessario continuare a spiegare il messaggio o aggiungere contenuti secondari. Mantenendo l'e-mail focalizzata, Colgate può portare a casa il proprio punto, riducendo al minimo le distrazioni, i contenuti non necessari e un'e-mail di grandi dimensioni.
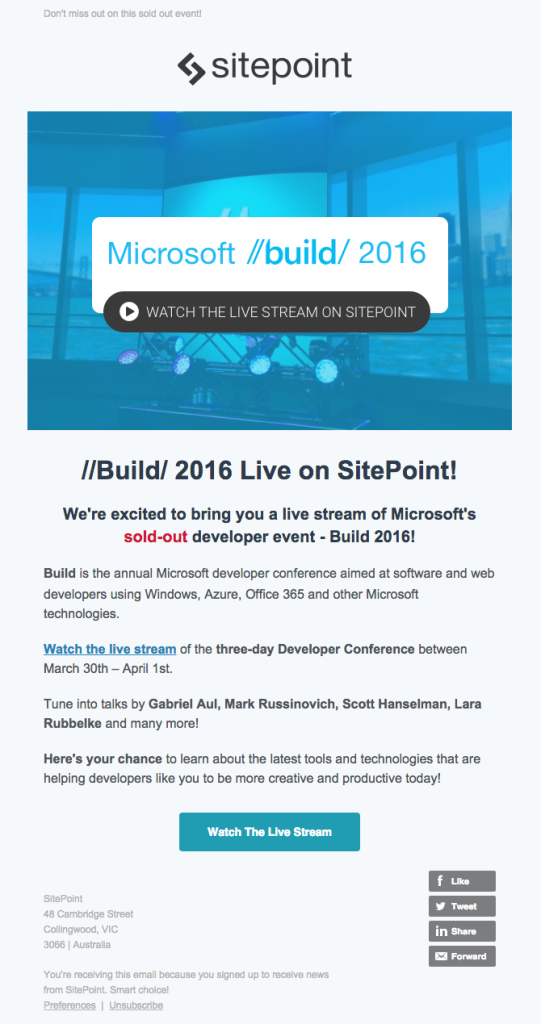
SitePoint, il sito Web e la società per gli sviluppatori Web, adotta un approccio simile nell'e-mail di invito al webinar (oggetto: Live Stream: Microsoft Build 2016 ):

L'email è ottimizzata per comunicare un unico messaggio ai suoi lettori: guarda questo live streaming! Il metodo della piramide invertita viene utilizzato per catturare l'attenzione dei lettori, fornire dettagli, quindi offrire un pulsante CTA ben posizionato e ben comunicato.
L'unico contenuto "extra" in questa email è il piè di pagina contenente i pulsanti dei social media. Non sono inclusi altri contenuti secondari o inviti all'azione , perché non sono necessari. In effetti, ulteriori informazioni potrebbero persino impedire ai lettori di fare clic sul CTA principale e SitePoint lo sa.

Prova e-mail semplici, con un singolo messaggio, snelle e mirate. Non verranno tagliati ed è probabile che comunichino più velocemente e meglio per la maggior parte del pubblico.
Suggerimento n. 2: usa un modello per la tua newsletter
Se invii regolarmente raccolte o newsletter agli abbonati, l'utilizzo di un modello fornisce coerenza, rafforza il tuo marchio e crea fiducia attraverso la trasparenza e l'affidabilità (gli abbonati sanno cosa aspettarsi). Inoltre, quando hai un modello collaudato che hai testato, se un messaggio non viene ritagliato, è probabile che nemmeno gli altri lo siano.
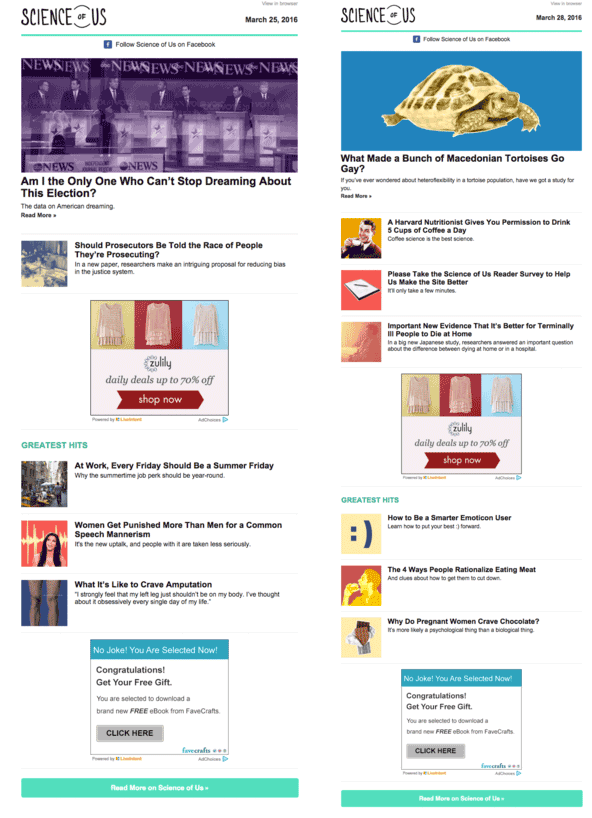
Quando invii sempre all'incirca la stessa quantità di contenuto, elimina la preoccupazione che un'e-mail possa diventare troppo grande ed essere tagliata. E non tutte le newsletter di riepilogo devono essere prolisse. Una best practice consiste nel presentare una notizia principale , seguita da alcuni contenuti secondari, senza fornire un lungo elenco esteso di tutte le notizie sul tuo sito. La newsletter Science of Us di NY Mag fa proprio questo. Ecco due esempi recenti:

Le newsletter sono ben organizzate e contengono solo le storie ritenute più adatte agli interessi degli iscritti. E per gli abbonati che scorrono senza fare clic su una storia, il pulsante CTA a tutta larghezza alla fine dell'e-mail è una grande e accattivante opportunità per i lettori di passare al sito.
Il modello pulito e semplice senza dubbio semplifica il processo di creazione della newsletter e ne avvantaggia anche i lettori: viene loro presentata una selezione curata di contenuti e quando viene visualizzato l'intero messaggio, non è necessario che facciano clic su un collegamento per visualizzare l'intero messaggio.
Suggerimento n. 3: non formattare eccessivamente
Può essere allettante modellare la copia del corpo nella tua e-mail con grassetto, corsivo, sottolineato e trattamenti di colore, ma non solo questo può portare a un'estetica disordinata, ma contribuisce anche al KB totale del tuo codice HTML.
Un approccio minimalista al body copy è il migliore per la leggibilità e l'approccio semplice fa risaltare ancora di più gli inviti all'azione. Molti editori di e-newsletter di e-mail di testo lo sanno bene. Semplificando la stilizzazione dei contenuti , non solo possono includere più contenuti, ma possono rendere le loro e-mail di facile lettura.
Il Daily Digest di NeimanLab, ad esempio, utilizza un singolo carattere, uno schema di colori nero e grigio e una gerarchia di moduli ripetuti con dimensioni di carattere standard nella loro newsletter.

Anche se c'è pochissimo colore o abbellimento , il testo di intestazione grande e l'ampio spazio bianco lo rendono facile da scorrere e il messaggio rimane non ritagliato.
Suggerimento n. 4: semplifica (o taglia) la tua intestazione
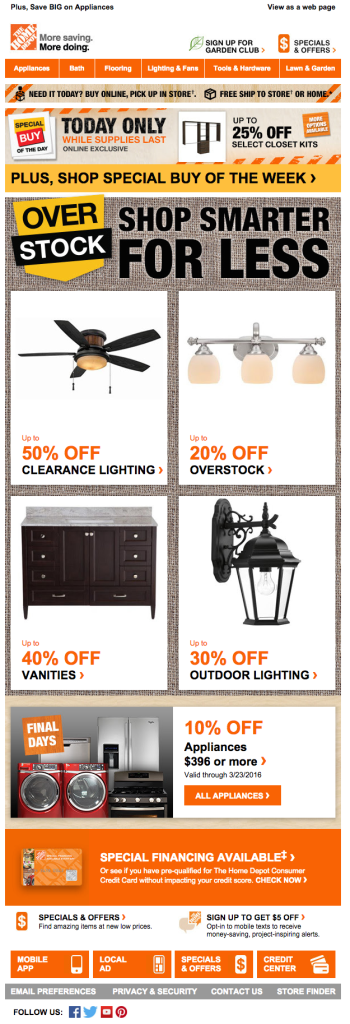
Le email non sono siti web. Un'e-mail mirata e succinta dovrebbe essere progettata per chiarezza e dovrebbe comunicare un unico invito all'azione . Quindi non è necessario affollare l'e-mail o l'intestazione con collegamenti, menu e messaggi estranei, come in questa e-mail di Home Depot:

Il menu di navigazione e i collegamenti di intestazione estranei occupano molto spazio nella parte superiore dell'e-mail e potrebbero non riflettere gli interessi della maggior parte dei lettori.
Ricordati di utilizzare i dati che hai per effettuare personalizzazioni. Quando i visitatori visitano un sito web, non ne sai molto. Per gli abbonati nella tua lista e-mail, d'altra parte, probabilmente hai alcuni dettagli di segmentazione, come sesso, età, posizione o interessi . Di conseguenza, le e-mail possono, e dovrebbero, essere personalizzate per il loro pubblico. Ad esempio, se sono un lettore che ha acquistato di recente articoli dalla sezione giardinaggio, inviami un'e-mail mirata sulle ultime offerte di giardinaggio. E taglia del tutto l'intestazione : non ho bisogno di scorrere i menu o le offerte per altri elementi.
Poiché le e-mail personalizzate sono destinate a un pubblico specifico, possono essere più semplici e dirette. Spesso le e -mail non necessitano di menu di navigazione complessi nell'intestazione perché occupano spazio non necessario e non riflettono una conoscenza del lettore. Semplifica la tua email per rafforzare il tuo messaggio, risparmiare spazio ed evitare che venga tagliato.
Riepilogo: evita che la tua email venga tagliata
In caso di dubbio, mantienilo semplice . Conosci il tuo pubblico e testa i messaggi per vedere cosa funziona meglio. Evita che le tue e-mail vengano ritagliate seguendo queste best practice:
- Racconta una storia unica e mirata . Prova a utilizzare un solo modulo e usa il metodo della piramide invertita per creare una gerarchia chiara.
- Usa un modello che si è dimostrato efficace. Ti semplificherà l'invio di e-mail e andrà a beneficio del tuo pubblico.
- Semplifica la formattazione del testo . Non esagerare; usa intestazioni e spazi bianchi per creare chiarezza. Dai un'occhiata anche ai nostri suggerimenti per la formattazione di e-mail contenenti testo.
- Rimuovere un'intestazione disordinata . Probabilmente non risuona tra i lettori e occupa spazio!
Questo articolo è stato originariamente pubblicato nel nostro blog gemello Email Design Workshop.

