In che modo i Google Core Web Vitals influiranno sul ranking
Pubblicato: 2021-02-20Google core web vitals può essere facilmente incoronato il miglior argomento SEO dell'anno . Inoltre, sono un elemento chiave della continua ricerca dell'azienda per fornire una migliore esperienza Internet per tutti. Ultimamente, il motore di ricerca ha alzato la barra del page-ranking sempre più in alto e perfezionando regolarmente i fattori. I loro aggiornamenti dell'algoritmo hanno costantemente colto di sorpresa i proprietari di pagine Web, lasciando loro il compito di affrontarne le conseguenze.
L'approccio di Google, tuttavia, sembra cambiare, poiché l'aggiornamento Core Web Vitals (CWV) avvenuto all'inizio del 2021 è stato annunciato con un anno di anticipo .
Google non solo ci ha avvisato in anticipo, ma ha anche fornito una serie di strumenti per i proprietari e gli sviluppatori di siti Web per valutare e preparare le loro pagine in tempo.
Tuttavia, molte aziende faticano ancora a capire quali sono i principali elementi vitali web di Google e come influiscono sul posizionamento.
In questo articolo, forniamo una guida definitiva per aiutarti a imparare tutto ciò che devi sapere sui principali elementi vitali del Web e consentirti di migliorare le prestazioni delle tue pagine. Continua a leggere per migliorare il tuo gioco SEO!
Cosa sono i vitali web principali di Google?
Gli elementi vitali web principali sono segnali di esperienza della pagina sulla velocità di caricamento, l'interattività e la stabilità visiva di una pagina . Insieme ad altri fattori, creano una serie di standard di qualità delle pagine Web che Google considera la linea di base per un'esperienza utente soddisfacente.
Presentazione di Web Vitals: https://t.co/4ZTPMxtbL8: segnali di qualità fondamentali per fornire un'esperienza utente eccezionale sul Web. Lighthouse, PageSpeed Insights, DevTools e altri strumenti supporteranno presto molti Core Web Vital. pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 5 maggio 2020
E per una ragione. I dati vitali web principali e i punteggi delle pagine web di Google ora avranno un impatto cruciale sui siti web. La qualità e la pertinenza dei contenuti rimarranno essenziali affinché una pagina si classifichi più in alto, ma i principali elementi vitali del Web sono ora un fattore di primo piano.
Cosa significa? Bene, immagina che ci siano diverse pagine di diversi siti Web che si classificano per una determinata parola chiave. Hanno tutti contenuti relativamente simili che corrispondono alla query e all'intento dell'utente. Quello con punteggi di esperienza utente migliori si classificherà più in alto e guadagnerà una posizione migliore nei risultati di ricerca.
Ma non finisce qui. Google intende lanciare un badge per lo stato web vitals di una pagina, un indicatore visivo adiacente al titolo della pagina nei risultati di ricerca. Servirà a rendere più facile per gli utenti scegliere la pagina che fornirà loro le informazioni di cui hanno bisogno fornendo al contempo una migliore esperienza complessiva.
Ciò significa che questi standard di prestazione non solo influenzeranno il ranking, ma prima o poi influenzeranno il modo in cui gli utenti percepiscono e valutano le pagine anche prima di aprirle.
Nel frattempo, Google intende continuare ad aggiungere nuovi segnali di esperienza della pagina che verrebbero aggiornati regolarmente, al fine di creare un'esperienza utente davvero buona . Si spera che manterranno il nuovo approccio e manterranno i proprietari e gli sviluppatori di siti Web aggiornati sulle modifiche programmate.
Inoltre , i segnali di ricerca esistenti , tra cui ottimizzazione per dispositivi mobili , navigazione sicura, sicurezza HTTPS e linee guida interstitial intrusive , sono ancora pertinenti e, se i proprietari di siti Web non hanno ancora ottimizzato per loro, è giunto il momento che lo facciano . Altrimenti, con l'accumulo di aggiornamenti, le revisioni del sito Web potrebbero dover trasformarsi in rinnovamenti completi che a loro volta porteranno enormi perdite di traffico e tempi di ripristino più lunghi.
Ma non scivoliamo negli scenari di fine giornata e concentriamoci su come i principali elementi vitali web di Google influiscono sul ranking e sui siti Web ora che sono un fattore di primo piano.
In che modo i principali elementi vitali del Web influenzano l'esperienza dell'utente?
Nelle parole di Google:
Le fantastiche esperienze con le pagine consentono alle persone di fare di più e di impegnarsi in modo più profondo; al contrario, una brutta esperienza con la pagina potrebbe impedire a una persona di trovare le informazioni preziose su una pagina. Aggiungendo l'esperienza della pagina alle centinaia di segnali che Google considera quando classifica i risultati di ricerca, miriamo ad aiutare le persone ad accedere più facilmente alle informazioni e alle pagine web che stanno cercando e supportare i proprietari di siti nel fornire un'esperienza di cui gli utenti godono.
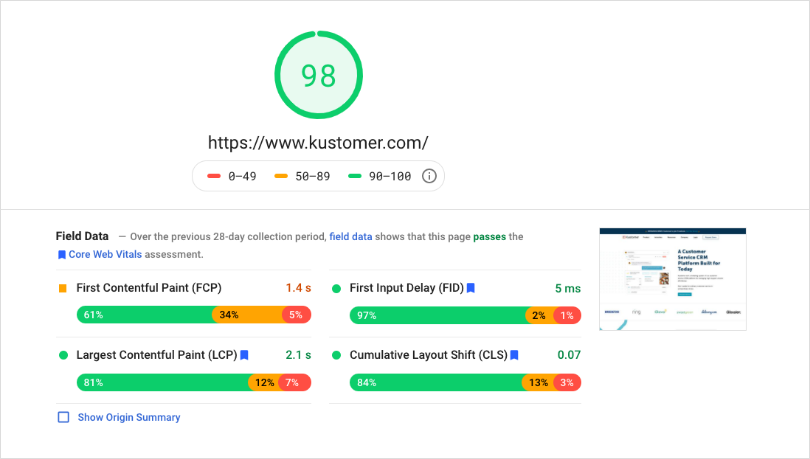
Il valore degli elementi vitali web principali di una pagina viene stimato utilizzando i dati sul campo delle statistiche sull'esperienza utente reale derivati dal rapporto sull'esperienza utente di Chrome (CrUX) e si basa su un periodo di tempo di 30 giorni.

Punteggi di Kustomer Core Web Vitals
Ma per comprendere meglio la pertinenza dei principali elementi vitali del web per l'esperienza dell'utente e come ciò influisca sulla classifica, decostruiamo ciascuno degli input dei segnali:
Che cos'è LCP: il più grande contenuto di pittura (caricamento)
Largest Contentful Paint (LCP) misura la velocità di caricamento della pagina e stima la velocità con cui la parte più grande del contenuto principale è disponibile per l'utente . Dovrebbe essere in meno di 2,5 secondi.

Ridurre il tempo di caricamento di una pagina può portare a un enorme miglioramento delle frequenze di rimbalzo e portare a un aumento delle conversioni. La ricerca mostra che un aumento del tempo di caricamento da 1 secondo a 3 secondi può portare a una frequenza di rimbalzo in aumento del 32%. Se la velocità di una pagina rallenta da 1 a 6 secondi, la frequenza di rimbalzo potrebbe aumentare ulteriormente, raggiungendo il 106%.
La correlazione tra la velocità di caricamento di una pagina e la frequenza di rimbalzo dovrebbe essere una motivazione sufficiente per consentire a qualsiasi proprietario di un sito Web di affrontare i problemi e riportare le pagine in carreggiata. Aspettare il caricamento dei siti Web non è qualcosa che gli utenti apprezzano o che sono disposti a sopportare al giorno d'oggi. Soprattutto quando c'è una concorrenza crescente che fornisce una scorta infinita di pagine simili su quasi tutti gli argomenti
Che cos'è il FID: primo ritardo di input (interattività)
First Input Delay (FID) tiene conto del tempo necessario affinché la pagina sia pronta per l'interazione dell'utente. Dovrebbe essere inferiore a 100 millisecondi.


Come dice la descrizione, il FID è importante per le pagine con cui devi interagire. Ad esempio, quando un utente fa clic su un pulsante, compila un modulo o fa clic su un collegamento, desidera che risponda nel momento in cui esegue l'azione. Se continuano a fare clic e non succede nulla, la pagina non riesce a svolgere il suo scopo per loro. E quando finalmente risponde, l'utente è frustrato o è già andato.
Ed è per questo che la mancata risoluzione di eventuali problemi potrebbe costare al traffico del sito Web e ai clienti aziendali, oltre a un calo della valutazione.
Che cos'è CLS: spostamento cumulativo del layout (stabilità visiva)
Cumulative Layout Shift (CLS) valuta la stabilità visiva dei componenti di una pagina . I risultati dovrebbero essere inferiori a 0,1.

Niente frustra un utente di più che provare a fare clic su una parte specifica della pagina ma non essere in grado di farlo perché il contenuto della pagina sta saltando. L'utente finisce per fare clic su qualcos'altro e aprire una pagina indesiderata. E non è qualcosa che vuoi che accada.
I clic sbagliati di CLS possono, senza dubbio, portare a un'esperienza utente scadente e possono essere dannosi per la tua valutazione. Inoltre, se sei un publisher che pubblica annunci display e gli utenti fanno clic su di essi involontariamente, ciò potrebbe comportare altre spiacevoli conseguenze e potenzialmente causare una penalità per due clic . Questo problema richiede tempo per essere rilevato e può compromettere il rendimento dell'annuncio sul tuo sito web. Ed è anche davvero difficile da risolvere.
In altre parole, prendersi cura delle prestazioni fondamentali del web vitals sulle tue pagine non è qualcosa da rimandare più a lungo .
Come controllare lo stato del tuo sito web?
Ora che sai in che modo ciascuno dei principali elementi vitali del Web di Google influisce sull'esperienza dell'utente, probabilmente sei ansioso di scoprire come sta andando la tua pagina. Perché, beh, se non seleziona tutte le caselle, potresti già vedere un calo nella tua classifica.

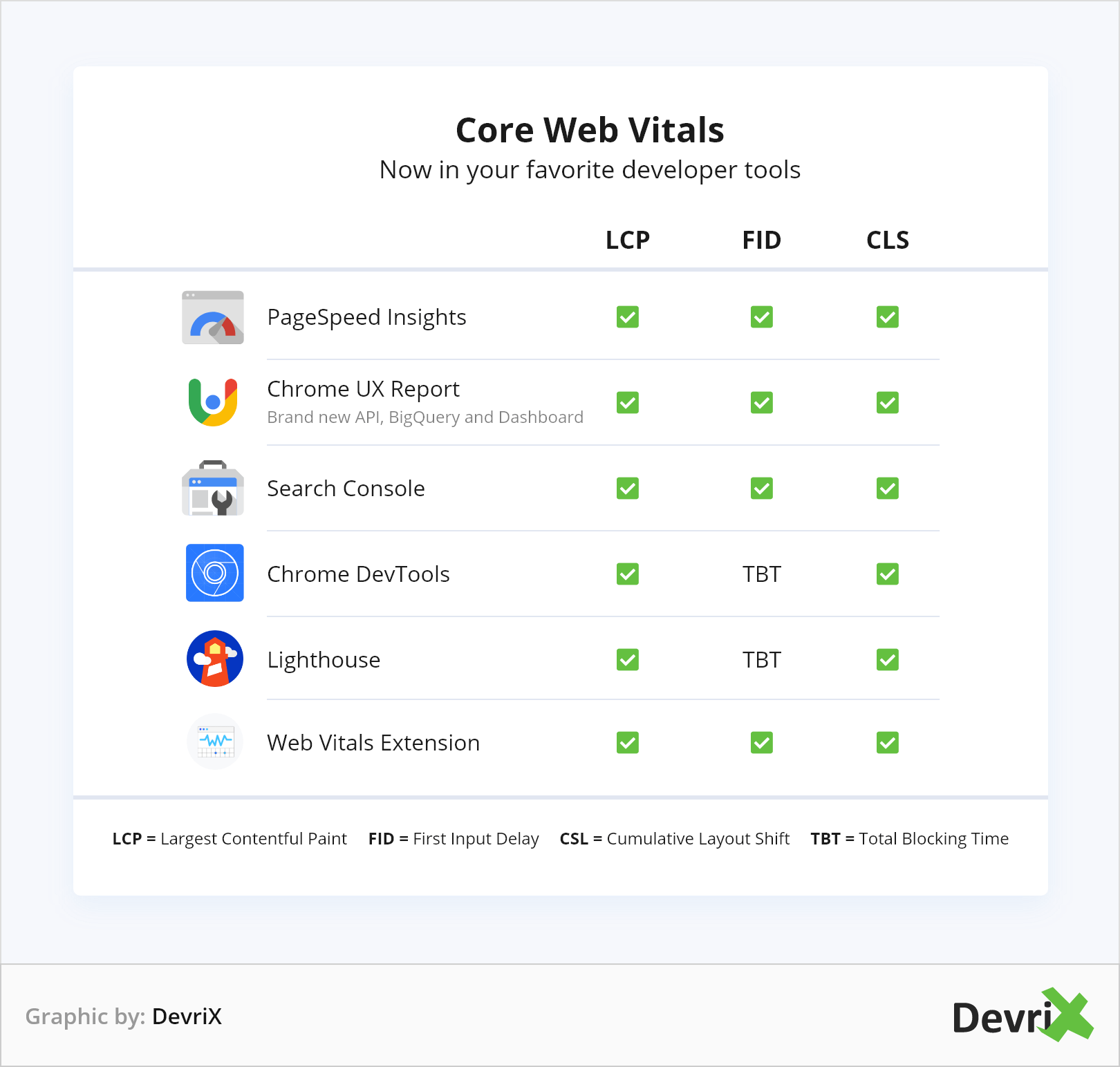
Come accennato, Google ha fornito una serie di strumenti per aiutarti ad analizzare le prestazioni, identificare i problemi e risolverli in tempo.
- Console di ricerca di Google (GSC). Se sei un proprietario verificato, puoi monitorare lo stato attuale del tuo sito web nel Core Web Vitals Report dell'SGC. Da lì, puoi scoprire le prestazioni delle tue pagine classificate come "Buone", "Necessita di miglioramenti" o "Scarse".
- Insight sulla velocità della pagina (PSI). Usa PSI nelle pagine che necessitano di miglioramenti per diagnosticare e identificare problemi specifici.
- Faro e Chrome DevTools. Questi strumenti possono essere utilizzati per misurare le specifiche delle tue pagine e identificare ciò che deve essere corretto e quali passaggi eseguire per risolverlo.
- Estensione per Chrome Web Vitals. L'estensione può essere utilizzata per monitorare in tempo reale i principali elementi vitali web delle pagine web sul desktop. Può essere utilizzato su ogni pagina di ogni sito Web, indipendentemente dal fatto che tu sia il proprietario, e può darti una sbirciatina su come stanno andando anche altre pagine simili alla tua.
- Rapporto sull'esperienza utente di Chrome (CrUX). Qui puoi trovare informazioni sulle prestazioni web vitals principali del tuo sito web, basate su dati utente reali.
Dopo aver monitorato i punteggi dell'esperienza utente di Google, puoi identificare dove si trovano i punti deboli del tuo sito Web e concentrarti sul lavoro su una strategia per risolverli.
Come risolvere i problemi principali di Web Vitals?
La buona notizia è che i problemi possono essere risolti e le statistiche vitali web principali di Google possono essere migliorate. L'ottimizzazione del tuo sito web avrà un effetto positivo sul tuo posizionamento e, per di più, anche il tuo traffico potrebbe aumentare, perché l'UX sarà migliore e la tua frequenza di rimbalzo diminuirà.
Quando si risolvono i problemi, il consiglio di Google è di dare la priorità a tutte le pagine etichettate come "scarse". Dovresti iniziare con gli URL che ritieni più preziosi e importanti per il tuo sito Web o concentrarti sui problemi associati alla maggior parte delle pagine.
Tuttavia, sebbene le pagine "Need Improvement" siano considerate a posto, sarebbe meglio se trovassi il tempo per risolvere anche questi problemi. Fattori esterni come cambiamenti improvvisi nel traffico e altre interruzioni possono far sì che le tue statistiche cadano su tali pagine anche se non hai cambiato nient'altro. E questo può, in futuro, cambiare lo stato delle tue pagine da "Necessario miglioramento" a "Scarso" a tua insaputa. Pertanto, i punteggi della tua pagina web di Google dovrebbero essere monitorati regolarmente.
Di seguito sono riportati alcuni suggerimenti su possibili problemi su cui concentrarsi durante l'ottimizzazione del sito Web per i valori fondamentali del Web:
Risolto il problema con il più grande contenuto di vernice (caricamento in corso)
Alcune azioni che puoi intraprendere per migliorare il tempo di caricamento delle tue pagine e aumentare le tue statistiche LCP sono:
- Migliora il tempo di risposta del server.
- Ottimizza il tuo server.
- Usa un CND.
- Risorse della cache.
- Ottimizza CSS.
- Ottimizza le immagini.
- Comprimi il contenuto.
- Precarica risorse importanti.
Scopri di più sull'ottimizzazione di Largest Contentful Paint.
Correzione del ritardo del primo input (interattività)
Per migliorare i risultati FID, devi rendere il tuo sito web pronto per l'interazione. Ecco alcune basi da coprire:
- Spezza le attività JavaScript lunghe.
- Ottimizza l'esecuzione di script proprietari.
- Ottimizza il recupero dei dati.
- Riduci il tempo di esecuzione di JavaScript.
Guida di Google sull'ottimizzazione del First Input Delay (Interattività).
Correzione dello spostamento cumulativo del layout (stabilità visiva)
Per evitare cambiamenti di contenuto e migliorare sia l'esperienza utente che le misurazioni CLS, prova quanto segue:
- Specifica sempre le dimensioni delle immagini.
- Riserva staticamente spazio per gli spazi pubblicitari.
- Fornisci spazio sufficiente per incorporamenti e iframe.
- Riserva spazio sufficiente per il contenuto dinamico.
- Ottimizza per i caratteri Web che causano FOUT/FOIT.
- Evita di aggiungere elementi ATF(above the fold) in modo dinamico.
Maggiori informazioni sul miglioramento della stabilità visiva (CLS).
Tempo di blocco totale
Per ridurre i tempi di blocco del tuo sito Web, assicurandoti che la pagina sia interattiva e utilizzabile in modo affidabile, puoi provare questi trucchi:
- Carica solo il JavaScript necessario per la pagina.
- Riduci il lavoro sul thread principale di JavaScript.
- Mantieni basso il numero di richieste.
- Riduci l'impatto del codice di blocco di terze parti.
Ricapitolare
Un'esperienza utente insoddisfacente su una pagina può danneggiare il traffico di un sito Web e persino allontanare i clienti, portando un'azienda a perdere profitti.
L'istituzione di elementi vitali web di base come fattore di primo piano da parte di Google ha causato interruzioni tra i proprietari di siti Web e molto lavoro per gli sviluppatori. Ma, si spera, alla fine si tradurrà in un caricamento più rapido delle pagine e in un'esperienza davvero migliore per tutti gli utenti di Internet.
