Come interpretare i punteggi di Google PageSpeed Insights
Pubblicato: 2021-09-14PageSpeed Insights (PSI) di Google è lo strumento di test della velocità più popolare disponibile per misurare le prestazioni web. Sfortunatamente, i suoi risultati sono facili da interpretare erroneamente, soprattutto se lo stai usando per la prima volta.
In questo post, spiegherò esattamente come interpretare un report di PageSpeed Insights dall'alto verso il basso.
Comprendere il tuo punteggio può aiutarti a sapere dove devi apportare miglioramenti in modo che i tuoi utenti abbiano la migliore esperienza possibile con il tuo sito web.
Prima di entrare nei dettagli, iniziamo con una domanda fondamentale.
Da dove provengono i dati di Google PageSpeed Insights?
Questa è la prima cosa che dovresti chiederti quando lavori con qualsiasi strumento di test della velocità.
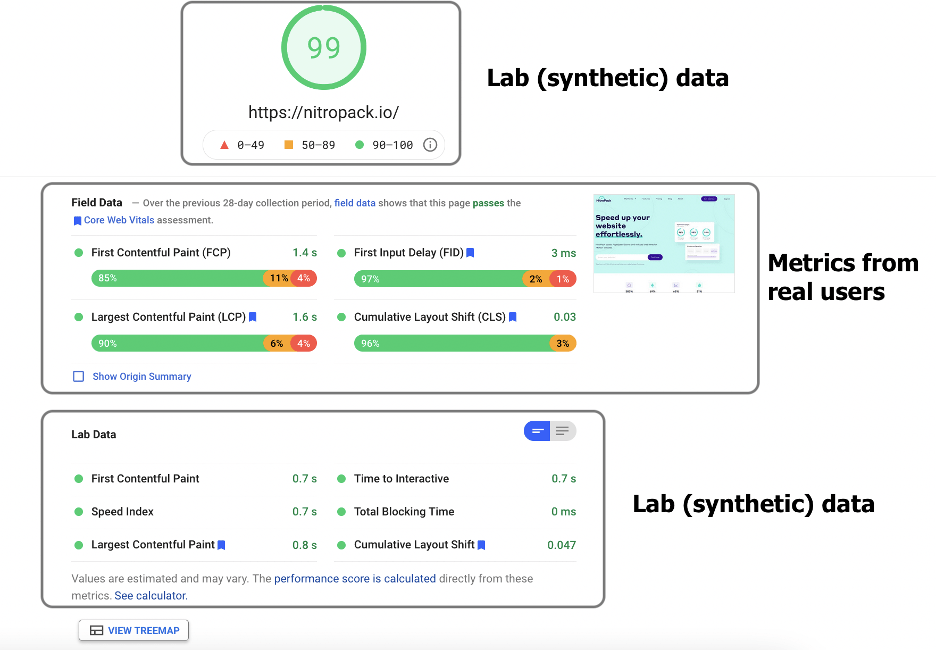
In PSI, le informazioni provengono sia dai test di laboratorio che dal monitoraggio dell'utente reale.
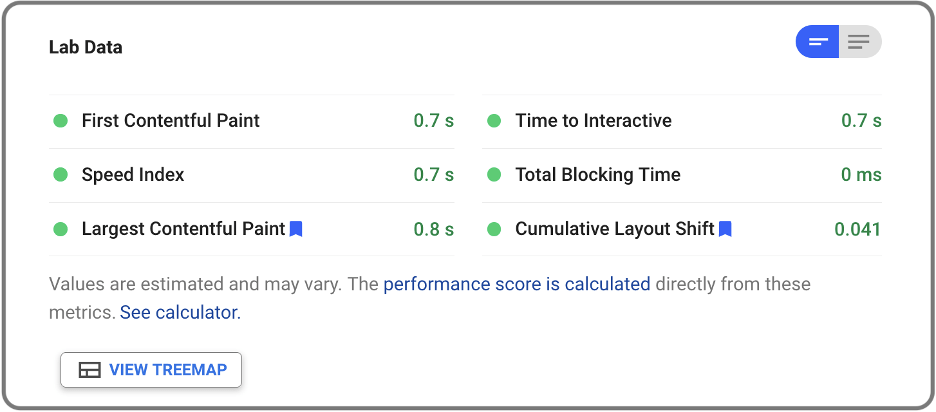
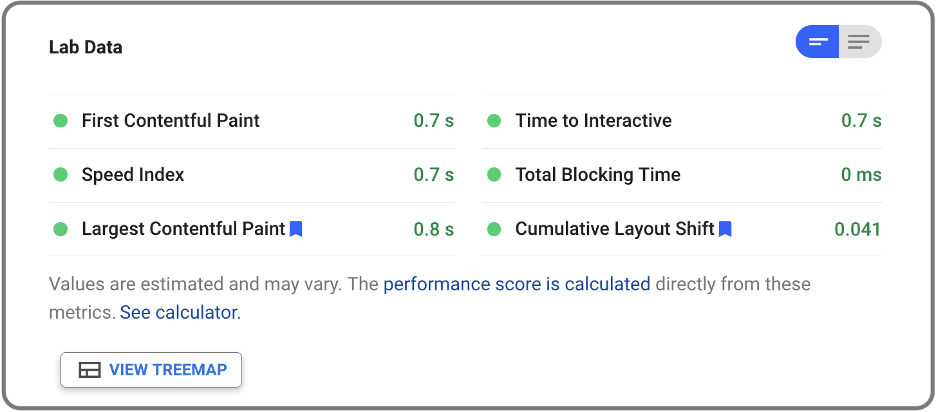
Per il punteggio di ottimizzazione e la sezione Dati di laboratorio, PSI esegue un test su un dispositivo predeterminato e impostazioni di rete. Sulla base di questo test, PSI calcola le metriche di laboratorio, che a loro volta costituiscono il punteggio di ottimizzazione.

D'altra parte, i dati per la valutazione di Core Web Vitals provengono da utenti reali . Viene raccolto dal rapporto sull'esperienza utente di Chrome (CrUX) e rappresenta il modo in cui le persone reali sperimentano il tuo sito. Ecco perché Google lo usa come fattore di ranking.

Con questo in mente, tuffiamoci un po' in ogni sezione.
Google PSI: Punteggio di ottimizzazione e audit dei dati di laboratorio
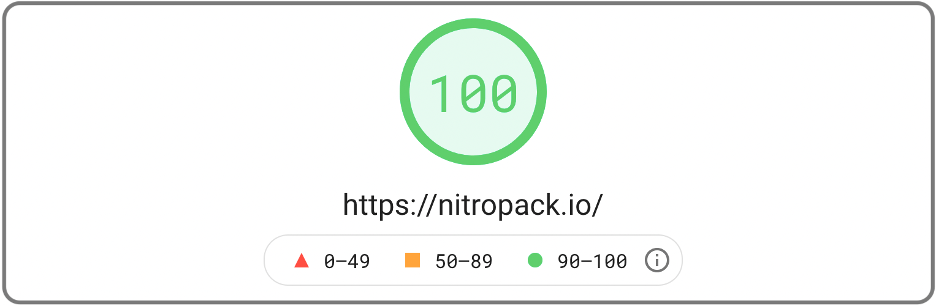
Il punteggio di ottimizzazione è solitamente ciò su cui le persone si concentrano in PSI.

Il punteggio semplifica le prestazioni rendendo le cose binarie. Il verde va bene, il rosso e l'arancione no. È un'utile euristica, soprattutto per i nuovi arrivati.
Tuttavia, come ho detto, il punteggio non tiene conto delle metriche dell'utente reale. Questo è un problema, poiché un punteggio verde sembra buono, ma ciò non significa necessariamente che una pagina sia veloce per i visitatori .
Detto questo, il punteggio è ancora prezioso. Puoi raggiungere l'ambito risultato verde solo implementando best practice come mantenere pulito il codice del sito, memorizzare nella cache, ottimizzare le immagini e rimuovere le risorse che bloccano il rendering.
Queste tecniche migliorano le metriche del tuo laboratorio e tendono ad avere un impatto positivo sull'esperienza utente effettiva.

Ecco perché puoi utilizzare il punteggio per valutare in qualche modo se le prestazioni di una pagina stanno andando nella giusta direzione.
Verità rivelata: opportunità e diagnostica
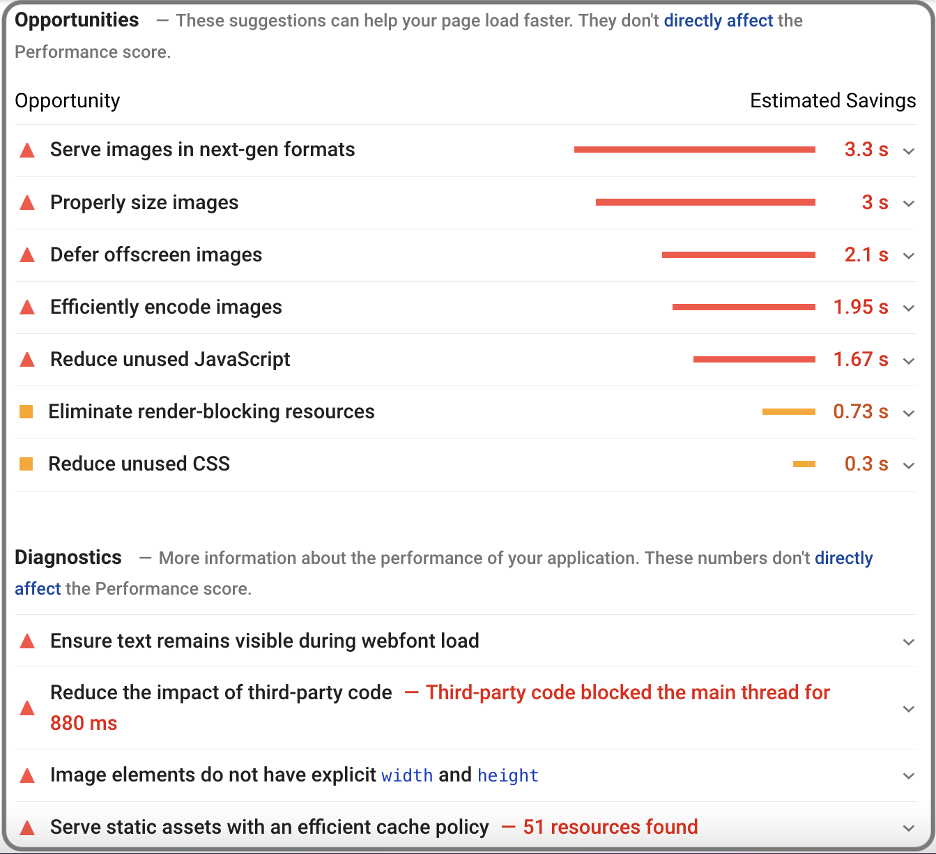
Le sezioni Opportunità e Diagnostica nel rapporto Google PageSpeed Insights sono una miniera d'oro di suggerimenti, tecniche e best practice per l'ottimizzazione della velocità.

Spiegarli tutti richiederebbe alcuni articoli, ma vale la pena menzionare i must-have per qualsiasi sito.
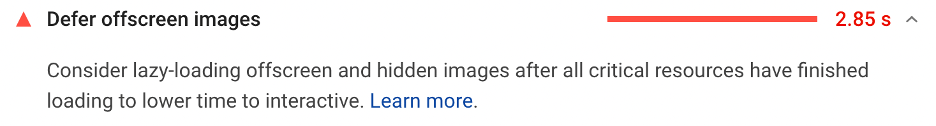
● Rinvia le immagini fuori schermo
I file di immagine sono spesso enormi rispetto ad altre risorse. Inoltre, la maggior parte degli utenti non guarda nemmeno tutte le immagini di una pagina. Ecco perché servire tutte le immagini al browser in una volta è uno spreco di risorse.

Il differimento (caricamento lento) delle immagini fuori schermo assicura che vengano caricate solo quando qualcuno ne ha bisogno. Questa tecnica può ridurre notevolmente il tempo di caricamento della pagina iniziale. Il caricamento lento aiuta anche il browser a dare priorità al caricamento di immagini critiche, come quelle above the fold.
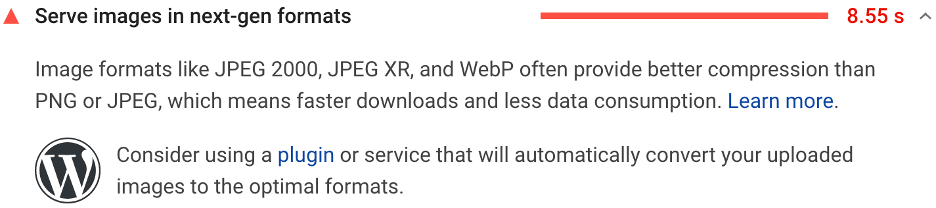
● Offri immagini in formati di nuova generazione
Un'altra grande vittoria in termini di ottimizzazione delle immagini è servire i formati di nuova generazione. Questi formati hanno ottime caratteristiche di compressione e qualità. In parole povere, possono essere di dimensioni inferiori pur mantenendo una qualità paragonabile a formati più vecchi come JPEG.

I formati moderni più diffusi sono JPEG 2000, AVIF e WebP. Attualmente, solo WebP ha abbastanza supporto per il browser per essere praticabile per la maggior parte dei proprietari di siti Web. Tuttavia, nota che WebP non è ancora completamente supportato da Safari e Internet Explorer (almeno a partire dalla metà del 2021). Se questo è un problema, dovresti conservare una versione JPEG e servirla come backup per questi browser.
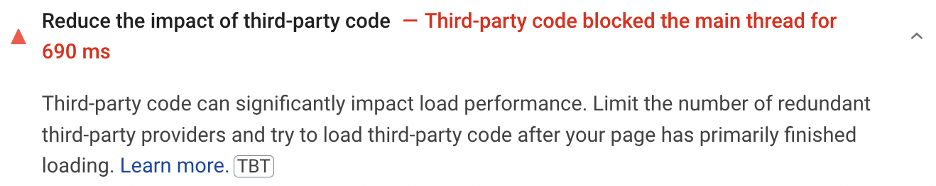
● Ridurre l'impatto del codice di terze parti
Gli script di terze parti a volte possono impedire l'esecuzione puntuale dei tuoi script. Aumentano inoltre la quantità di codice da eseguire, con conseguente aumento del consumo di risorse e tempi di caricamento lenti.

Considera quali script forniscono il maggior valore all'utente e assegna loro la priorità.
Questo è un problema comune per WordPress e altri siti CMS poiché fanno molto affidamento su plug-in di terze parti. Scegli attentamente i plugin e monitora il loro effetto sulle prestazioni del tuo sito. Tieni sempre presente che ogni strumento, plug-in e libreria aggiunge un sovraccarico al tuo server.
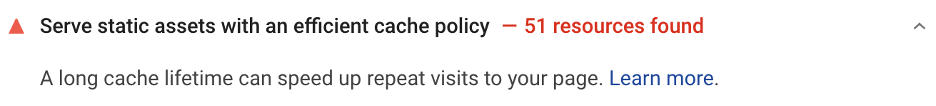
● Servire risorse statiche con una politica di memorizzazione nella cache efficiente
La memorizzazione nella cache è forse la tecnica più importante per migliorare le prestazioni web. Caching significa archiviare una copia delle risorse del tuo sito in una posizione separata rispetto al tuo server di origine. Potrebbe essere direttamente sul dispositivo dell'utente (tramite le cache del browser) o su un server più vicino all'utente (tramite Content Delivery Networks).

Molte risorse possono essere memorizzate nella cache per molto tempo. Ad esempio, loghi, file scaricabili, immagini e persino caratteri. È anche possibile memorizzare nella cache il contenuto dinamico, ma richiede uno sforzo maggiore. Se hai appena iniziato, prendi in considerazione l'idea di ottenere uno strumento di memorizzazione nella cache per automatizzare la maggior parte del lavoro per te. Esistono tantissime soluzioni di memorizzazione nella cache per piattaforme popolari come WordPress.

Il futuro della SEO: ricerca, tendenze, contenuti, aggiornamento dell'algoritmo di Google
 Comprendere e apprendere le metodologie SEO che aiuteranno il tuo sito a classificarsi per termini rilevanti non è un lavoro per i deboli di cuore - e coloro che possono farlo sono oggi molto richiesti. Scopri tutto sul futuro della SEO e sull'aggiornamento di Google Page Experience.
Comprendere e apprendere le metodologie SEO che aiuteranno il tuo sito a classificarsi per termini rilevanti non è un lavoro per i deboli di cuore - e coloro che possono farlo sono oggi molto richiesti. Scopri tutto sul futuro della SEO e sull'aggiornamento di Google Page Experience.
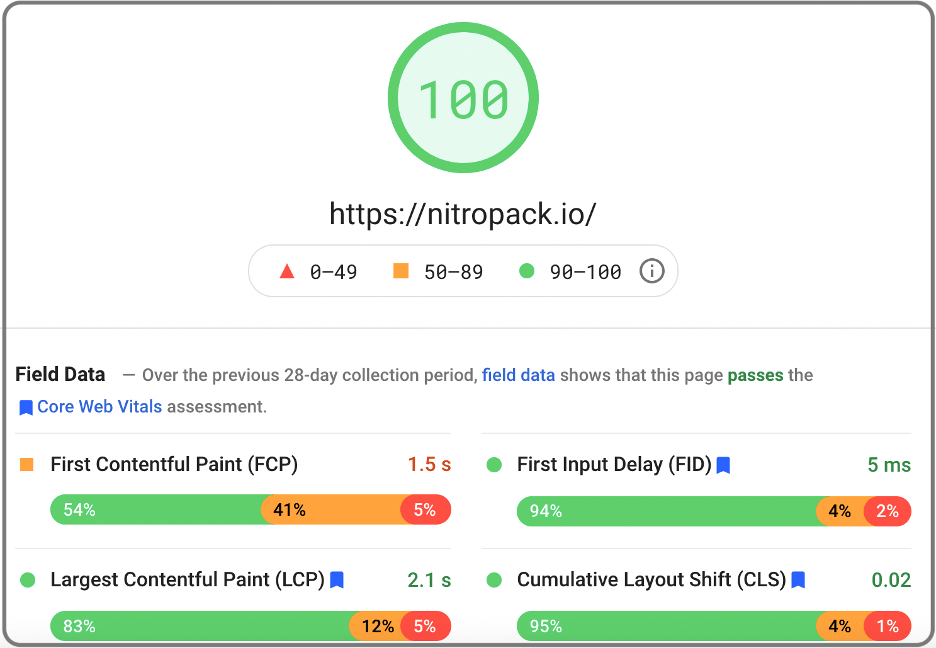
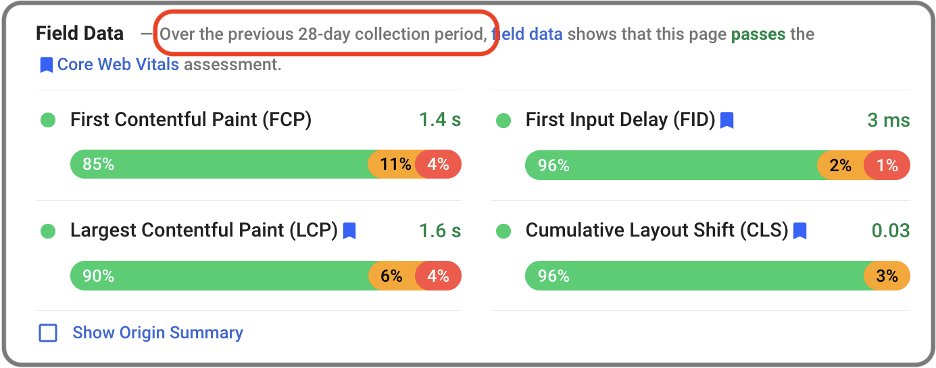
Valutazione dei dati sul campo (Core Web Vitals).
Salvare il meglio per ultimo: la valutazione dei dati sul campo è la parte più importante del rapporto di Google PageSpeed Insights.
Anche in questo caso, i dati qui vengono raccolti da utenti reali. Mostra la loro esperienza sul tuo sito, che è l'unica cosa che conta.

Le quattro metriche di campo che puoi trovare qui sono:
- Primo Contentful Paint (FCP) . FCP tiene traccia quando il primo elemento DOM appare sullo schermo. Per essere nella zona verde, l'FCP di una pagina dovrebbe verificarsi in meno di 1,8 secondi per il 75% o più di tutti i caricamenti di pagina registrati. Tecniche di ottimizzazione FCP: ottimizzazione delle immagini, rimozione delle risorse che bloccano il rendering e riduzione della dipendenza del tuo sito da plugin e librerie di terze parti.
- La più grande vernice contenta (LCP). LCP misura quando l'elemento di contenuto above-the-fold più grande appare sullo schermo. Per superare la valutazione LCP, l'elemento above the fold più grande di una pagina dovrebbe apparire in meno di 2,5 secondi per il 75% o più di tutti i caricamenti di pagina registrati. Tecniche di ottimizzazione LCP: le tecniche per l'ottimizzazione di FCP aiutano anche con LCP. Un ulteriore trucco per le pagine in cui l'elemento più grande è un'immagine è precaricare quell'immagine.
- Spostamento cumulativo del layout (CLS). Questa metrica tiene traccia di quanto cambiamenti imprevisti del layout influiscono sulla stabilità visiva di una pagina. Spostamenti imprevisti si verificano quando il contenuto si sposta senza il precedente input dell'utente. CLS è un po' più complicato da misurare, quindi dai un'occhiata a questo articolo se desideri maggiori dettagli su come Google calcola questa metrica. Tecniche di ottimizzazione CLS: aggiunta di attributi di larghezza e altezza a immagini e video, riservando spazio sufficiente per il contenuto dinamico e ottimizzando la consegna dei caratteri.
- Ritardo primo ingresso (FID). FID tiene traccia del ritardo tra la prima interazione di un utente e la capacità del browser di rispondere. Tale ritardo dovrebbe essere inferiore a 100 ms per il 75% o più di tutti i caricamenti di pagina registrati. Tecniche di ottimizzazione FID: il problema principale con FID è solitamente l'utilizzo eccessivo di JavaScript. Se hai punteggi FID scarsi, dovresti chiedere a uno sviluppatore di ottimizzare il codice che stai spedendo. Ciò richiede più risorse, ma i guadagni di velocità possono essere enormi. Anche una singola riga di codice JavaScript inefficiente può rallentare notevolmente una pagina.
Puoi trovare la percentuale di caricamenti di pagina che soddisfano i criteri per ciascuna metrica nella barra sotto il suo nome.
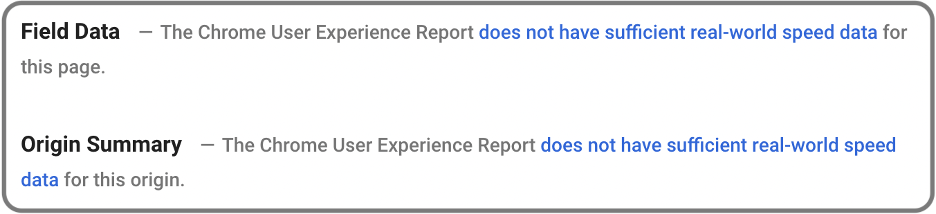
Infine, non preoccuparti se PSI non fornisce un rapporto sui dati sul campo per una pagina. Questo è comune per le nuove pagine o per i siti a basso traffico.

Implementa i suggerimenti delle sezioni Opportunità e Diagnostica, nonché altre best practice. Man mano che il tuo sito cresce, PSI alla fine fornirà un rapporto Core Web Vitals e vedrai il vero impatto di queste ottimizzazioni sull'esperienza dell'utente.
Ricorda solo che l'obiettivo delle prestazioni web è migliorare l'esperienza della pagina per persone reali . Se i punteggi del tuo laboratorio sembrano buoni, ma le metriche sul campo sono in rosso, hai ancora del lavoro da fare.
Altri suggerimenti sulla velocità della pagina e best practice
Una cosa fondamentale da ricordare sulle prestazioni web è che non si tratta di un tipo di accordo "unico e fatto". È un processo che richiede tempo e sforzi continui.
Ecco perché è essenziale testare regolarmente le pagine importanti . In questo modo è possibile individuare tempestivamente i problemi di prestazioni e reagire di conseguenza.
Inoltre, Google determina se una pagina supera la valutazione di Core Web Vitals per il precedente periodo di 28 giorni. Dovresti usare PSI almeno una volta al mese.

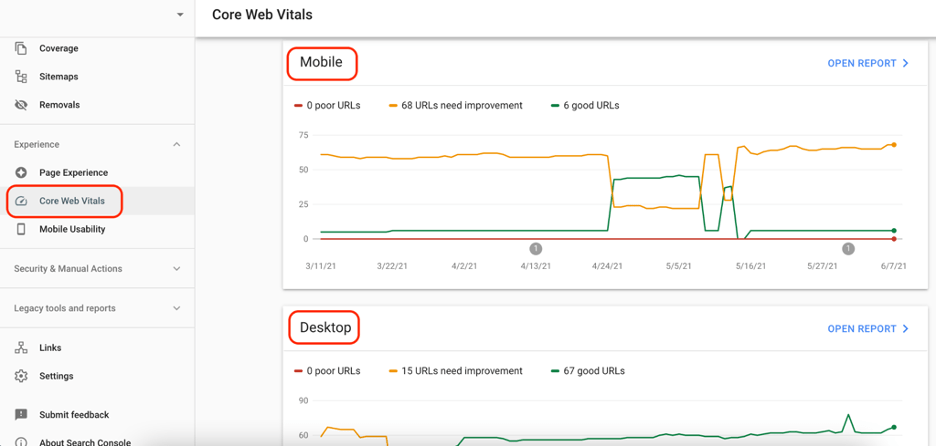
Un altro buon modo per tenere traccia dei dati sul campo del tuo sito è il nuovo rapporto Core Web Vitals in Google Search Console.

Fornisce informazioni sulle raccolte di pagine con problemi comuni di Core Web Vitals. È un modo semplice per trovare problemi che interessano grandi porzioni del tuo sito.

Al di là di Google PageSpeed Insights
Sebbene gli strumenti di test della velocità di Google siano decisamente utili, non sono l'unico gioco in città. Altri strumenti più avanzati offrono una visione più ampia delle prestazioni del tuo sito.
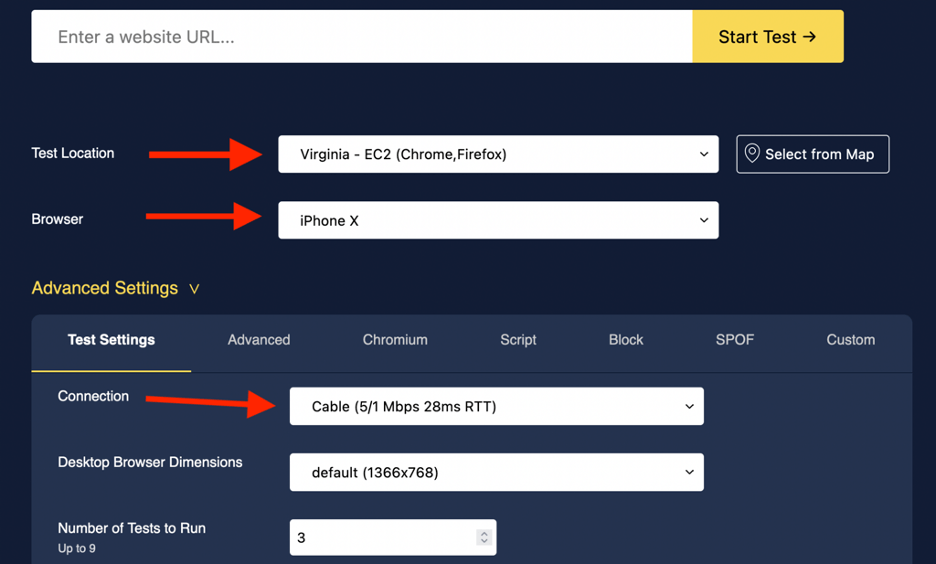
Ad esempio, WebPageTest ti consente di testare da varie posizioni, dispositivi e connessioni di rete. Questo può aiutarti a capire in che modo utenti diversi potrebbero potenzialmente sperimentare il tuo sito.
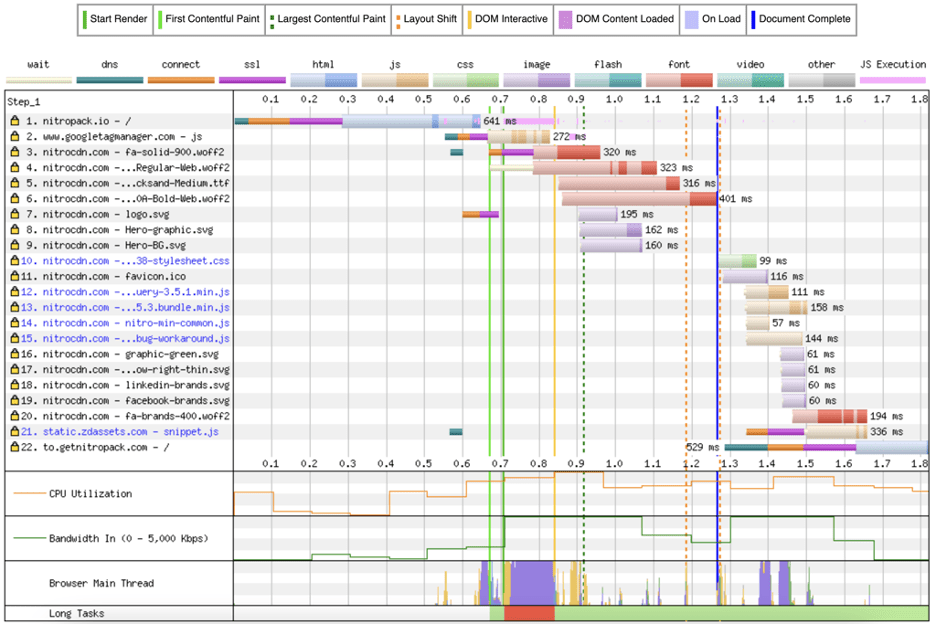
Oltre a ciò, puoi trovare tantissime altre informazioni utili, come grafici a cascata, guasti di elaborazione e altro.

Ancora una volta, questi sono solo dati di laboratorio, quindi prendili con le pinze. Niente può sostituire completamente le metriche sul campo e dovresti continuare a ottimizzare il tuo sito fino a quando non c'è un miglioramento tangibile nelle metriche dell'utente reale.
Infine, assicurati di monitorare le prestazioni del tuo sito dopo aver modificato qualcosa nel suo codice o aver aggiunto plug-in, strumenti o librerie di terze parti. Queste modifiche spesso creano problemi di velocità, che possono rimanere inosservati per molto tempo.
