6 regole pratiche per la creazione di griglie di siti Web
Pubblicato: 2020-09-10Che cos'è una griglia del sito web?
Una griglia è un sistema per organizzare il contenuto della pagina e per creare allineamento e ordine. Forma la struttura di base o lo scheletro della tua interfaccia utente. I designer utilizzano le griglie del sito Web per prendere decisioni di progettazione e creare una buona esperienza utente.
Imparare cosa sono le griglie di web design, inclusi tutti i diversi tipi di griglie e, infine, come e quando usarle, rafforzerà le nostre competenze come designer di siti Web, influenzando ogni design di siti Web che creiamo da qui in poi.
Quando suddividi il processo di progettazione di siti Web standard in fasi, che nella maggior parte dei casi includeranno wireframing e prototipazione a bassa fedeltà, puoi effettivamente realizzare che ogni pagina Web è costituita da quadrati e rettangoli. In definitiva, indipendentemente dalla forma individuale di ogni elemento, si trovano all'interno di un layout di griglia avvolgente e, in questo, ci sono in realtà numerosi tipi di layout di griglia, che presto approfondiremo e conosceremo meglio
Comprendere il ruolo delle griglie nel web design

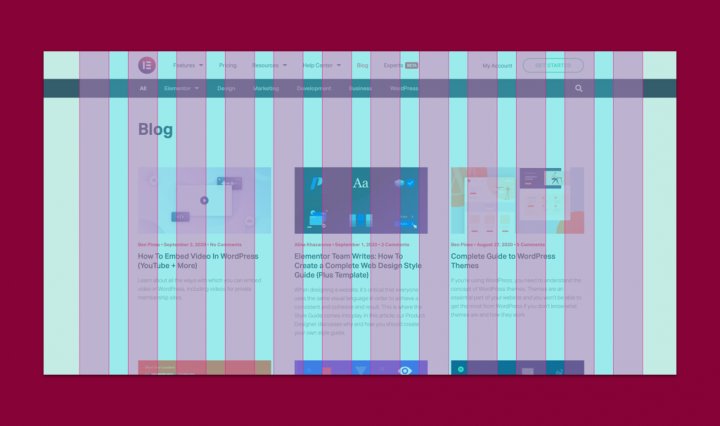
Nel web design, le griglie vengono utilizzate per guidare i designer su come e dove posizionare gli elementi nella pagina. Queste linee guida incorporano margini, spazi e colonne, collettivamente, fornendo un quadro completo e coerente per il contenuto della pagina.
Indipendentemente dal fatto che le linee della griglia siano visibili o meno sul sito web stesso, la loro struttura e struttura sottostante aiutano i progettisti a gestire non solo l'intero layout della pagina o dello schermo, ma anche i rapporti e le proporzioni tra ciascun elemento.
Perché le griglie sono importanti nel design?
In termini di come viene utilizzato nel processo di web design, il sistema a griglia aiuta ad allineare gli elementi della pagina in base a colonne e righe sequenziali. Una volta che abbiamo questa struttura strutturata in atto, possiamo posizionare testo, immagini e qualsiasi elemento di design in modo coerente e ordinato all'interno dell'interfaccia.
Quando progettiamo per web e mobile, lo scopo delle pagine o delle interfacce che progettiamo è creare vari flussi di utenti. Poiché i flussi utente spesso contengono più schermate o finestre che ripetono schemi di progettazione e layout simili, le griglie facilitano il processo di sviluppo di wireframe, modelli o layout standardizzati per pagine simili.
Le griglie aiutano a dividere le pagine orizzontalmente e verticalmente, utilizzando righe e colonne. I sistemi a griglia fungono da approccio sistematico che consente ai progettisti di disporre gli elementi in modo organizzato e forniscono un approccio modulare alla progettazione di componenti per più pagine o layout. Le griglie definiscono anche un insieme coerente di unità di misura fisse che determinano il dimensionamento, la spaziatura e l'allineamento a cui ogni elemento di progettazione deve attenersi.
Il concetto di layout a griglia ha origine nel design della stampa quando sono stati utilizzati nel contesto della tipografia con l'obiettivo di disporre la scrittura a mano su carta, in particolare libri e giornali. Detto questo, ci sono molte aree del design moderno che dipendono e prosperano su un layout basato su griglia. Ciò include il web design, il design dell'interazione e, in particolare, il design reattivo.
Prima di scoprire come e perché il layout basato su griglia è una risorsa così preziosa per il nostro processo di progettazione come creatori di siti Web, approfondiamo ulteriormente i componenti tangibili che costituiscono un sistema a griglia.
Best practice per l'utilizzo delle griglie nel web design

Ci sono molti termini e concetti con cui familiarizzare e comprendere nel campo del web design, ma soprattutto quando si tratta del ruolo delle griglie nel web design. Tra ciascuno dei tanti componenti che compongono una struttura a griglia, la grande varietà di tipi di griglia e i processi di pensiero che concorrono alla scelta del tipo di griglia adatto ai tuoi contenuti e al tuo design ... c'è molto da prendere in considerazione.
Analizziamo questo argomento pezzo per pezzo.
1. Conosci la tua anatomia della griglia

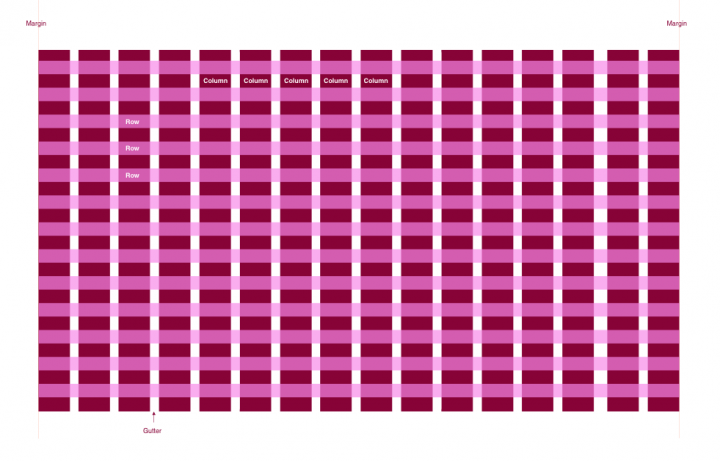
Tutte le griglie nella progettazione di siti Web, non importa quanto grandi o piccole, semplici o complesse, hanno componenti comuni che le definiscono come layout di griglia:
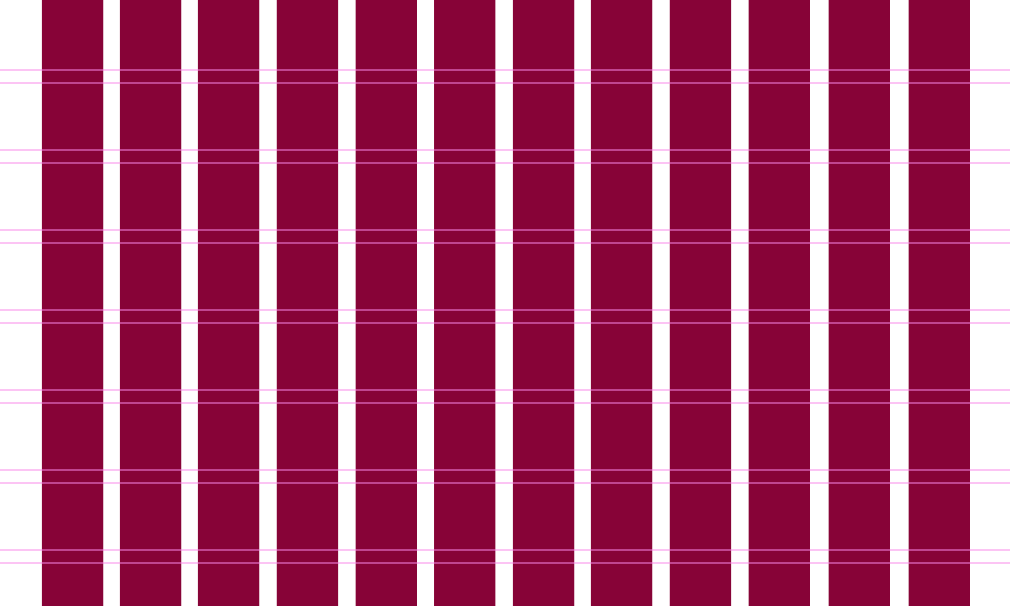
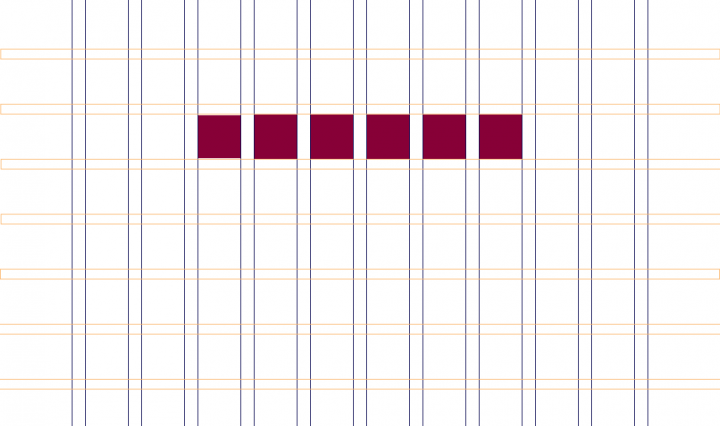
1. Colonne

Le colonne sono sezioni verticali che si estendono per l'altezza dell'area del contenuto e sono considerate i "mattoni" delle griglie. La particolarità delle colonne è che più colonne ci sono in una griglia, più flessibile è la griglia. Ne parleremo in modo più approfondito presto. Le larghezze delle colonne sono sempre a discrezione del progettista, ma in termini di pratiche standard, il numero tradizionale di colonne da utilizzare è 12 su desktop, 8 su tablet e 4 su mobile. La maggior parte delle griglie ha larghezze di colonna di 60-80 px. La larghezza della colonna è un fattore chiave per la larghezza del tuo contenuto effettivo.
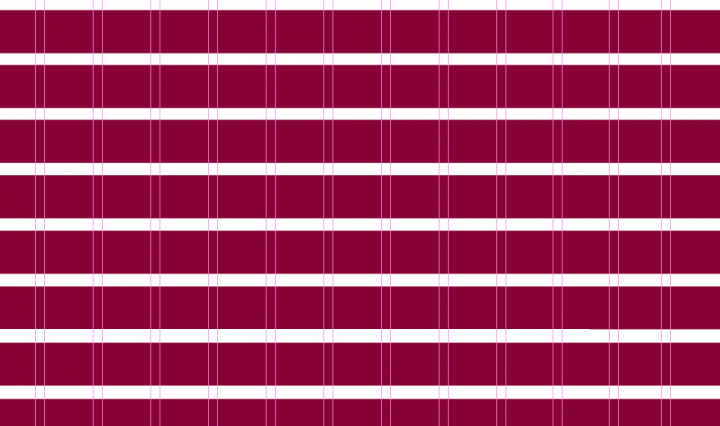
2. Righe

Come avrai intuito, le righe sono le sezioni orizzontali di una griglia. Stranamente, il web design spesso ignora il ruolo delle righe in una griglia. Tuttavia, questo non è ciò che chiameremmo una best practice. Più avanti anche sulle righe.
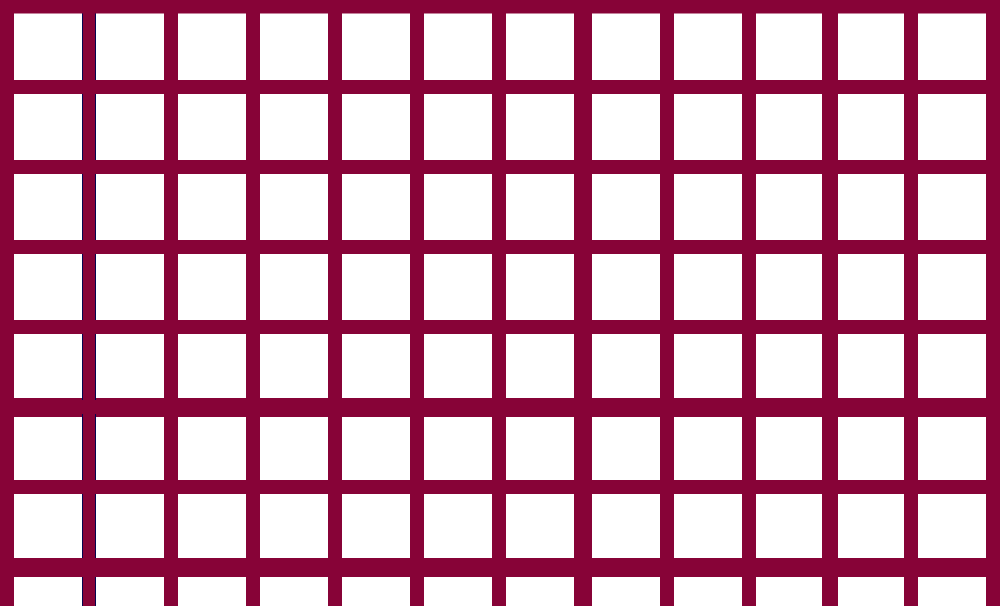
3. Moduli

I moduli sono le unità di spazio create dall'intersezione di righe e colonne. I moduli, o moduli di contenuto, come vengono spesso chiamati, sono considerati gli elementi costitutivi di una pagina, poiché ogni elemento di design si adatta (testo, immagini, pulsanti, ecc.) ai moduli creati dai modelli rettangolari in una griglia .
4. Grondaie

Le grondaie sono le linee tra le colonne e le righe che separano ciascuna di queste unità. Una dimensione della grondaia abbastanza comune è 20px. Il ruolo delle grondaie è quello di formare uno spazio negativo (non importa quanto grande o piccolo) tra le colonne e le righe. In parole povere, le grondaie sono lo spazio tra le colonne e lo spazio tra le righe. Le grondaie sono particolarmente significative per il layout in muratura, dove la larghezza della grondaia è uno dei dettagli più significativi del layout.
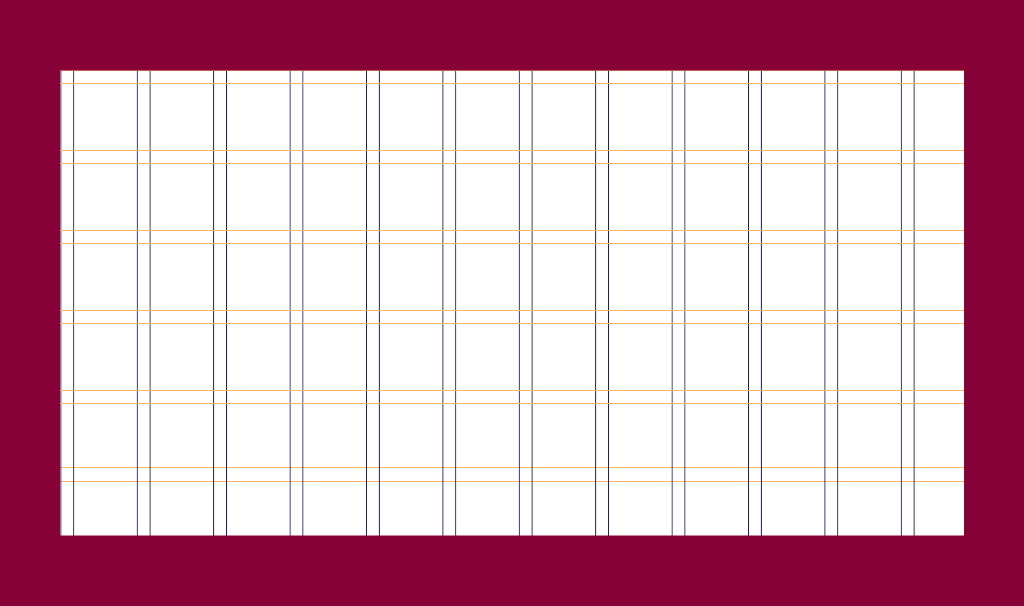
5. Margini

I margini sono lo spazio negativo tra il formato e il bordo esterno del contenuto, che puoi anche pensare come "grondaie esterne". I margini laterali sono generalmente dimensionati a 20-30 px su dispositivi mobili e variano molto tra desktop e dispositivi mobili.
Potresti riconoscere la parola margine dal gergo HTML e CSS, in cui i margini vengono utilizzati come proprietà per creare spazio attorno a un elemento di design o contenitore. Tieni presente che la dimensione di un margine non influisce sulla dimensione del contenuto accanto ad esso. Definisce semplicemente la quantità di spazio attorno all'elemento, che nel contesto delle griglie di layout, si riferisce specificamente allo spazio tra il formato e il bordo esterno del contenuto.
