Tipografia web: la guida completa per i designer
Pubblicato: 2020-11-16Sebbene il suo forte significato possa spesso essere trascurato, la tipografia svolge un ruolo fondamentale nella creazione del web: ciò significa branding, design visivo, esperienza utente, interfaccia utente, strategia dei contenuti... l'intero entourage. Ma prima di iniziare, cos'è la tipografia web e perché è importante? In questo articolo tratteremo tutto ciò che devi sapere sulla tipografia come creatore di siti web. Stiamo parlando di concetti, principi, terminologie, linee guida sulla scelta dei migliori caratteri e, naturalmente, elementi di azione.
Prima di iniziare a comprendere i dettagli della tipografia per il web design, un argomento importante da trattare è il motivo per cui la tipografia è così importante. In definitiva, quando le persone visitano un sito Web per leggerne il testo, cercano informazioni su di te e sappiamo che le parole contano.
Come creatori di siti web, possiamo sicuramente apprezzare che la presentazione ha lo stesso valore del contenuto di un sito web. Proprio come il design visivo di un sito Web, le funzionalità interattive e la funzionalità generale determinano la qualità di un sito Web, lo stesso vale per la sua tipografia.
Dopo aver letto questo articolo, sarai in grado di implementare la tua conoscenza e comprensione dell'essenza della tipografia web e di come può creare o distruggere qualsiasi sito web.
Sommario
- Cos'è la tipografia web?
- Le sfide della tipografia web
- Gli elementi chiave della tipografia web
- Comprensione delle famiglie di caratteri generici
- La differenza tra una famiglia di caratteri e un carattere
- Perché la formattazione del testo è importante?
- I componenti della leggibilità del testo
- Come scegliere il carattere perfetto per il tuo sito web
- 1. Pensa a come vuoi rappresentare il tuo marchio
- 2. Decidi tra Serif o Sans Serif
- 3. Verifica se i tuoi caratteri si abbinano bene insieme
- 4. Fai attenzione alla dimensione del carattere, allo spessore del carattere e alla lunghezza della linea
- 5. Rispetta il ruolo della gerarchia visiva
- 6. Investi in un sistema di progettazione
- 7. Impara a conoscere i fogli di stile CSS
- 8. Rimani aggiornato con gli standard di utilizzo della tipografia
- Pronto, partenza, tipo
Cos'è la tipografia web?
La tipografia web è l'arte e la tecnica di organizzare i caratteri su un sito web. Non si tratta solo del design o della composizione delle lettere e dei caratteri e della loro disposizione. Certo, riguarda queste cose, ma riguarda anche la comunicazione, l'identità visiva, la persona del marchio, l'usabilità e molto altro.
Le sfide della tipografia web
Comprensione della lettura dello schermo rispetto alla lettura della stampa

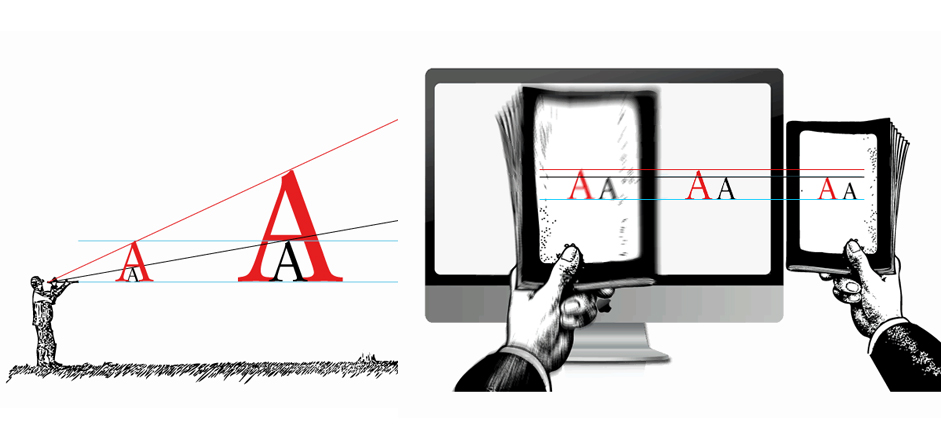
All'inizio, potresti pensare che non ci sia molta differenza tra leggere da uno schermo e leggere da carta. Dopotutto, sono entrambe esperienze di elaborazione visiva in cui si consumano informazioni leggendo lettere dell'alfabeto su uno sfondo. Ma, ripensaci. Le differenze tra design di stampa e web design e le loro rispettive esperienze di lettura sono davvero abbondanti.
Logicamente, la differenza più fondamentale tra il design di stampa e il web design è che la stampa è un oggetto fisico e tangibile con contenuto fisso e statico. In alternativa, il contenuto sullo schermo è dinamico, in continua evoluzione, poiché lo schermo è un mezzo adattivo.
Ciò significa che ogni pezzo di carta ha una dimensione definitiva e costante che non cambia e sappiamo in anticipo qual è la dimensione della carta. Quando progettiamo contenuti per uno schermo (che si tratti di immagini, accenti o elementi testuali), stiamo progettando per una gamma di ciò che può essere, come risoluzioni, dimensioni e dispositivi diversi. Ma questo è un argomento in sé e per sé, di cui parleremo a breve.
Da un punto di vista comportamentale, quando leggiamo digitalmente, eseguiamo più scansioni e saltiamo. Questo potrebbe essere dovuto al fatto che stiamo cercando parole chiave, al fine di ottenere quante più informazioni possibili nel più breve tempo possibile. In termini di velocità, gli studi condotti da Nielsen Norman Group hanno persino scoperto che le persone leggono il 25% più lentamente quando leggono da uno schermo rispetto a quando leggono da carta.
Adattare diverse dimensioni dello schermo

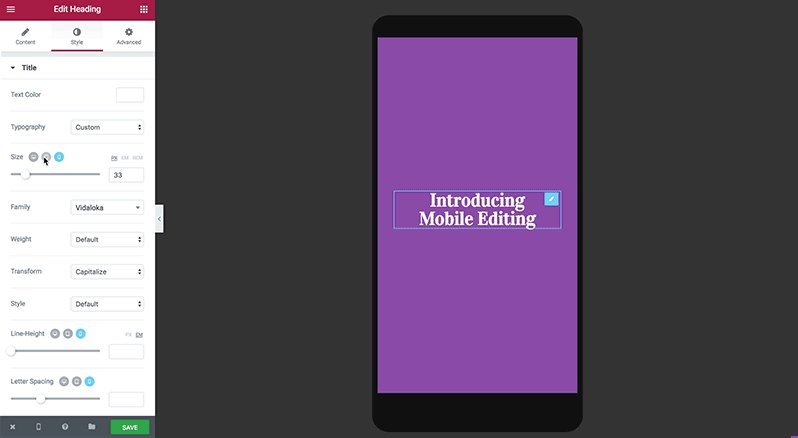
Come creatori di siti web, nel momento in cui sentiamo le parole "diverse dimensioni dello schermo", molti di noi spesso pensano immediatamente al design reattivo. E quando diciamo design reattivo, non intendiamo solo siti web che hanno un bell'aspetto sia su desktop che su siti mobili. È più di questo: da marzo 2018, Google ha annunciato la sua iniziativa "mobile-first indexing". In pratica, ciò significa che il motore di ricerca Google utilizza prevalentemente la versione mobile dei contenuti per l'indicizzazione e il posizionamento. Quindi, anche se il tuo sito si rivolge a casi d'uso desktop, è comunque altrettanto importante che sia ottimizzato per i dispositivi mobili, almeno se vuoi che rimanga dalla parte buona di Google.
Quindi, come si collega questo alla tipografia?
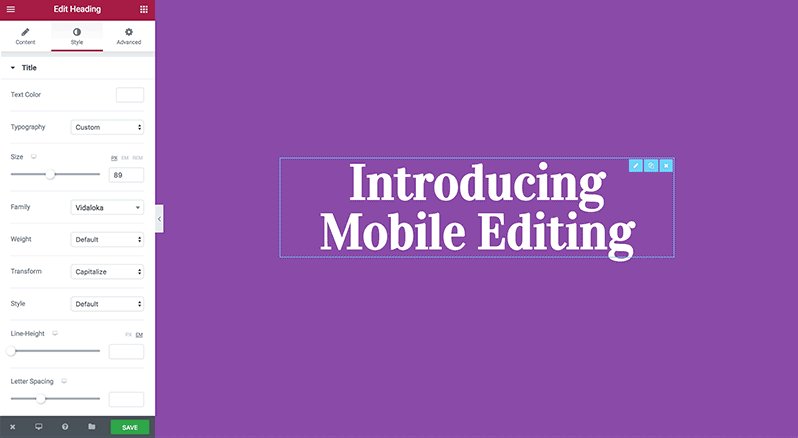
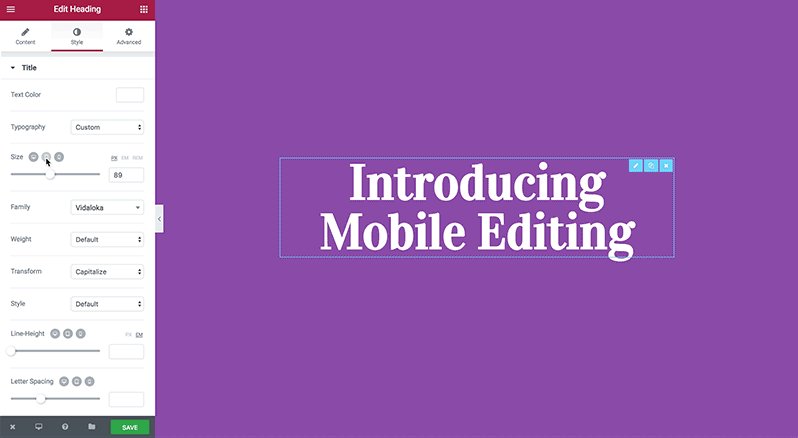
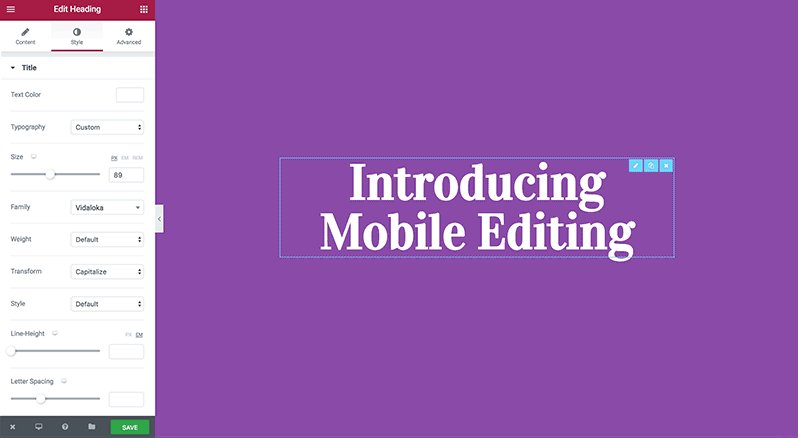
Significa che i tuoi progetti, inclusa la tipografia del tuo testo (che si tratti di titoli, intestazioni, paragrafi, testi dei pulsanti, ecc.), tutti devono avere un bell'aspetto sui dispositivi mobili. In termini di processo di progettazione, rende le cose un po' più complesse. Hai uno schermo più piccolo con cui lavorare, ma non necessariamente meno testo. Spesso, questo significa che dovrai creare uno schema tipografico flessibile in quanto può ospitare più dimensioni dello schermo. Questa priorità può ridursi al colore del carattere, al tipo di carattere, al peso del carattere, alla dimensione del carattere e a molte altre scelte di design.
Una volta che avrai una comprensione più approfondita di questi singoli componenti tipografici (oltre a come si incastrano nel processo di web design), sarai in grado di applicare le tue conoscenze alla progettazione di un layout flessibile che includa scelte tipografiche reattive.
E non dimenticare la relazione tra tipografia ed esperienza dell'utente. La necessità di una tipografia reattiva spesso deriva dalla necessità di considerare le circostanze del visitatore del sito web su come e dove vedrà il testo sul tuo sito web.
Considerando la risoluzione dello schermo

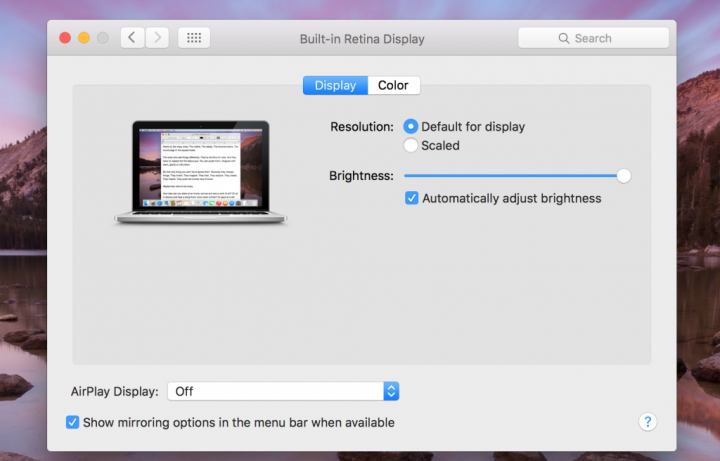
Nei suoi termini più generali, la risoluzione dello schermo si riferisce al numero di pixel che uno schermo contiene orizzontalmente e verticalmente, ad esempio 1024×768. In altre parole, il numero di punti che uno schermo mostra per pollice. In pratica, (e assicurati di annotarlo per riferimento futuro) - la dimensione della risoluzione (ovvero la misura del numero massimo di pixel) che la risoluzione di uno schermo può contenere è 1024 px in orizzontale e 768 px in verticale.
Riguardo al modo in cui il dimensionamento della risoluzione influisce su ciò che vediamo effettivamente sullo schermo: risoluzioni inferiori visualizzano elementi di dimensioni maggiori sullo schermo per mantenere il display il più nitido possibile, ma ciò significa che meno della pagina si adatta allo schermo. A loro volta, i monitor a risoluzione più elevata saranno in grado di visualizzare una parte maggiore della pagina del sito Web, ad esempio l'intera piegatura più un po' sotto la piega, ma anche facendo apparire gli elementi sulla pagina più piccoli anche se più nitidi.
Nel contesto della tipografia, quando diciamo che un designer deve considerare la risoluzione dello schermo e scegliere la dimensione del carattere in base alla risoluzione, questo significa scegliere il peso ottico (come gli occhi umani percepiscono la dimensione e il significato di un oggetto) per assicurarsi che il Il carattere tipografico funziona sicuramente come previsto con ogni dimensione e risoluzione dello schermo.
Come abbiamo detto, l'aumento della risoluzione dello schermo aumenta il numero di pixel per pollice. Nel caso della tipografia, le dimensioni dei caratteri sono un numero fisso di pixel, quindi, maggiore è la risoluzione, più piccolo apparirà il carattere, poiché i pixel del carattere occupano meno spazio. In definitiva, la quantità di spazio che il testo occupa sullo schermo è una risposta alla risoluzione dello schermo. Ed è qui che entra in gioco la discussione sulla tipografia reattiva.
