Come creare intestazioni e piè di pagina in WordPress
Pubblicato: 2018-04-30Nessun design di un sito web è completo senza un'intestazione e un piè di pagina. Non è un'esagerazione dire che svolgono un ruolo importante nel fornire un'ottima esperienza utente consentendo una migliore navigazione in tutto il sito web. Non solo, ma sono strumenti essenziali per promuovere il marchio del sito Web e sono ottimi per inserire CTA.
In passato, attività come la rimozione dello spazio tra l'intestazione e il corpo in WordPress richiedevano l'accesso ai file PHP del tema. Ora, questo compito è diventato molto più semplice con Elementor's Theme Builder.
Diamo uno sguardo più approfondito a come Elementor Theme Builder ti offre un modo potente per modificare l'intestazione e il piè di pagina del tuo sito, progettandolo visivamente come preferisci.
Che cos'è un'intestazione?
L'intestazione di un sito web è l'area superiore della tua pagina web. Di solito, l'intestazione è coerente in tutto il tuo sito. Tuttavia, ci sono anche siti Web che hanno intestazioni diverse per le diverse sezioni del sito Web.
La prima impressione che i tuoi utenti avranno del tuo sito Web, indipendentemente dal fatto che abbiano raggiunto la tua home page, la pagina o qualsiasi altro singolo post, è attraverso il design dell'intestazione. E, se progettato bene, attirerà l'attenzione dell'utente e fungerà da gancio per continuare a scorrere e leggere.
L'intestazione può anche svolgere un ruolo importante nella promozione dell'identità del marchio della tua attività
incorporando elementi come il logo aziendale, la tipografia, i colori e il linguaggio generale del marchio.
Le intestazioni contengono anche opzioni funzionali come la navigazione nel sito, la ricerca nel sito, un carrello della spesa (per i siti di vendita), i pulsanti di invito all'azione (CTA) e altre funzioni che migliorano l'esperienza dell'utente e aumentano i tassi di conversione.
Che cos'è un piè di pagina?
Un piè di pagina è un'area situata nella parte inferiore di una pagina web. Come le intestazioni, in genere vengono visualizzate in modo coerente in tutto il sito Web, su tutte le pagine e i post.
I piè di pagina ricevono spesso un'attenzione abbastanza marginale, il che è davvero un potenziale sprecato poiché il piè di pagina si ripete su ogni pagina del sito. Sono importanti quanto le intestazioni.
Il design del tuo piè di pagina, a seconda delle impostazioni che scegli, può visualizzare informazioni utili e importanti, come la registrazione alla newsletter, le informazioni sul copyright, i termini di utilizzo e la privacy, una mappa del sito, le informazioni di contatto, le mappe, la navigazione del sito Web e molto altro.
Come modificare l'intestazione di WordPress in Elementor
Modifica facilmente l'intestazione e il piè di pagina seguendo questi passaggi:
- Vai a Dashboard di WordPress > Modelli > Generatore di temi
- Fai clic su Aggiungi nuovo modello e scegli Intestazione (o piè di pagina)
- Assegna un nome al modello di intestazione e fai clic su Crea intestazione (o piè di pagina)
- Ora sarai in grado di scegliere un modello di intestazione (o piè di pagina) predefinito o crearne uno da zero.
- Dopo aver apportato le modifiche necessarie al design dell'intestazione (o piè di pagina), fai clic su Pubblica e scegli dove pubblicare l'intestazione (o piè di pagina). L'impostazione predefinita è l' intero sito .
- Questo è tutto! Ora puoi vedere la tua intestazione (o piè di pagina) realizzata a mano dal vivo sul tuo sito.
Puoi anche dare un'occhiata a queste guide video su come creare un'intestazione e come creare un piè di pagina.
Ora, diamo un'occhiata ad alcuni bellissimi esempi di intestazioni e piè di pagina.
Risorse addizionali
Assicurati di dare un'occhiata ai nostri altri tutorial di WordPress per vedere cosa puoi realizzare usando Elementor:
- Come creare un mega menu di WordPress
- Come creare un'intestazione adesiva restringente
- Come creare un menu di navigazione in WordPress
- Come costruire un sommario
- Come creare popup
- Come utilizzare i caratteri personalizzati in WordPress
- Come progettare CTA WordPress?
- Come costruire un carosello multimediale di WordPress
5 esempi di intestazione del sito web
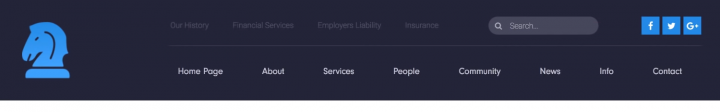
1. La migliore intestazione per la navigazione

Questa intestazione di pagina è adatta a siti con una navigazione più complessa. Ha una barra in alto e un altro menu di navigazione centrale. Include anche una funzione di ricerca, per una navigazione più diretta. Come bonus, puoi vedere il logo dell'azienda a sinistra, insieme ai colori dell'azienda. Questa classica intestazione professionale dà l'impressione di professionalità.
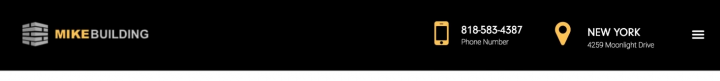
2. L'intestazione ottimizzata per i dispositivi mobili

La sezione dell'intestazione ha una navigazione "nascosta" nell'hamburger e, dall'altro, i dettagli di contatto e la posizione sono evidenziati con icone grandi. Ha anche una barra in alto con i pulsanti dei social network. Prendi nota di quanto sia sottile e minimalista l'intestazione, consentendo a determinate informazioni di risaltare. Inoltre, questo minimalismo gioca un ruolo importante quando si tratta di navigazione mobile poiché, con poche modifiche, puoi rendere questa intestazione fantastica sullo schermo del cellulare.
3. L'intestazione artistica

In questo design, puoi vedere un esempio di un caso d'uso non convenzionale: navigazione non tramite il menu tradizionale, ma piuttosto utilizzando un'icona con un collegamento. Questo può essere utilizzato su siti con un numero ridotto di pagine o su quelli che hanno una navigazione interna su pagine di destinazione lunghe. C'è anche l'uso di una nave nell'intestazione, che sembra una sorta di onde, e la dimensione complessiva dell'intestazione è più grande, per farla risaltare di più.
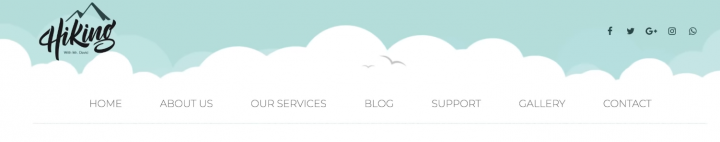
4. L'incantevole intestazione

Questo è un altro esempio dell'uso creativo dell'intestazione. Qui puoi vedere un'ampia area dell'immagine di sfondo utilizzata per estendere una larghezza a schermo intero facendo sembrare questa immagine come un'unica immagine continua, senza rompere l'atmosfera della pagina.
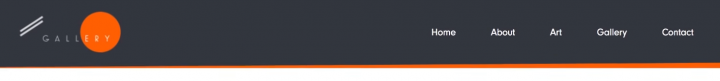
5. L'intestazione minimalista

Il design mostra l'uso di colori arancioni brillanti su uno sfondo grigio scuro. Dà l'impressione di pulizia e ordine. Se volessi cambiare i colori o utilizzare invece i gradienti, ti ci vorranno solo pochi secondi per ottenere il risultato desiderato.
Intestazione adesiva per WordPress
Oltre all'intestazione normale che scompare quando scorri verso il basso, puoi creare un'intestazione permanente che rimane per tutta la visita dell'utente al tuo sito web.
Le intestazioni adesive sono ottime per focalizzare maggiormente i collegamenti di navigazione nei menu e aiutare i visitatori a navigare più facilmente tra le pagine principali del tuo sito Web WordPress, che si tratti della home page, dell'archivio o dei singoli post e indipendentemente da quanto hanno fatto scorrere la pagina.
Tuttavia, non è solo per scopi di navigazione: possono anche migliorare notevolmente la SEO e aumentare i tassi di conversione, semplicemente aggiungendo il giusto invito all'azione alla parte superiore fissa della pagina.
Come creare modelli di intestazione WordPress personalizzati per pagine diverse
Vuoi designare intestazioni e piè di pagina diversi a pagine diverse del tuo sito WordPress?
Puoi raggiungere questo obiettivo in pochissimo tempo. Tutto ciò che serve è creare diversi modelli di intestazione e piè di pagina e assegnare le condizioni appropriate per ciascun modello, attribuendo le intestazioni e i piè di pagina alle pagine pertinenti del tuo sito, come ad esempio la home page. Dai un'occhiata a questa guida video per saperne di più.
5 esempi di piè di pagina del sito web
1. Il piè di pagina extra lungo

Questo design del piè di pagina pone l'accento sul design con una navigazione complessa. A sinistra ha una colonna con logo e dettagli, a destra navigatore, contatti, newsletter e pulsanti social.
La chiave da sottolineare qui è che anche quando il piè di pagina contiene numerose funzionalità non sembra sovraccaricato, perché c'è una chiara divisione del design nelle regioni.
Guarda il videotutorial.
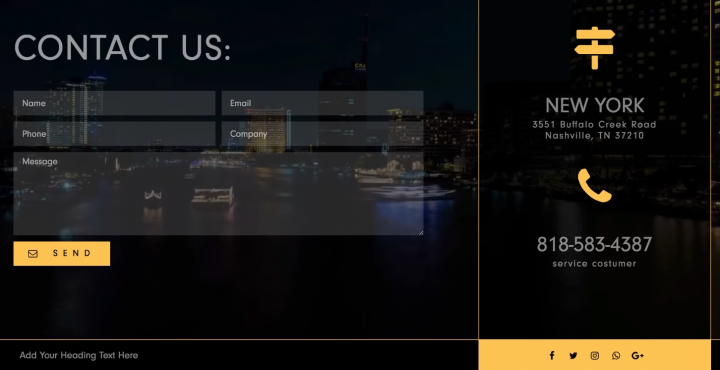
2. Il piè di pagina ottimizzato per i dispositivi mobili

Le dimensioni sostanziali del piè di pagina sono accattivanti, la sua ampia area è riempita con un modulo di sfondo del modulo video e un modulo di contatto. Ancora una volta, le informazioni di contatto e la posizione sono posizionate in un luogo che si distingue davvero.
Quando si progetta un'intestazione o un piè di pagina, non dimenticare di prendere in considerazione i dispositivi mobili e capire come il design può differire su di essi.
Guarda il videotutorial.
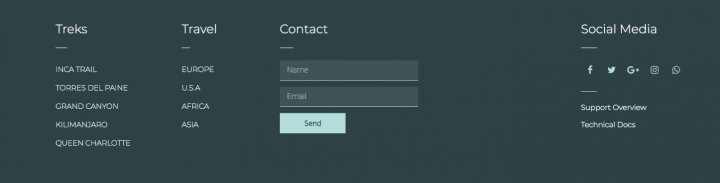
3. Il piè di pagina artistico

Il piè di pagina ha un'ampia area con uno sfondo video e una navigazione complessa. È stata anche aggiunta un'immagine in un'area separata e attaccata al centro per ottenere un effetto di design adatto.
Guarda il videotutorial.
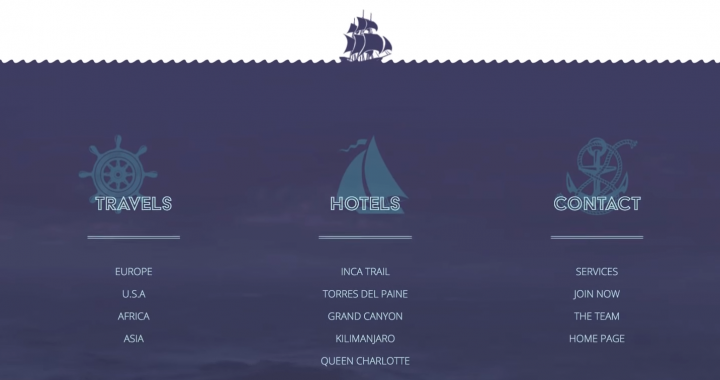
4. L'incantevole piè di pagina

Il piè di pagina ha un'immagine grande sopra l'area di navigazione, con l'area inferiore che rappresenta il colore di sfondo dell'immagine, contenente la navigazione di base in diverse colonne, un modulo di contatto e altro.
Guarda il videotutorial.
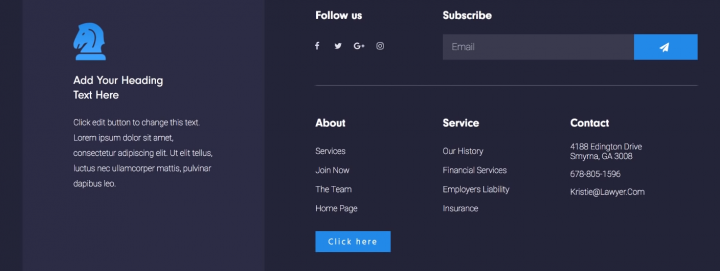
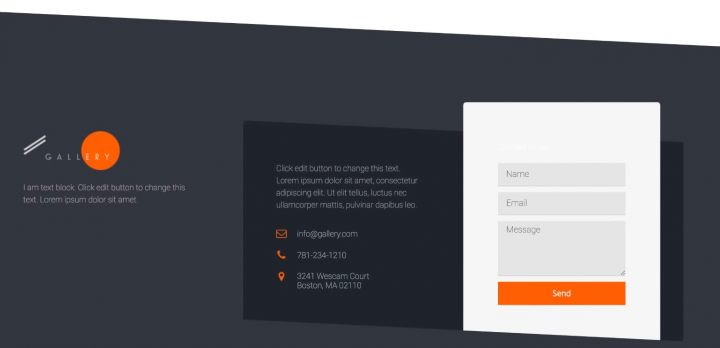
5. Il piè di pagina del minimalista

Il semplice piè di pagina offre poco in termini di informazioni, tuttavia, richiede un ampio spazio e implementa forme geometriche irregolari per rafforzare il senso di libertà artistica e una connessione all'arte astratta.
Guarda il videotutorial.
Intestazioni e piè di pagina 100% reattivi e ottimizzati per i dispositivi mobili
Progetta un'intestazione e un piè di pagina reattivi per WordPress visualizzandoli in anteprima nella visualizzazione mobile di Elementor. Puoi distinguere tra diverse strutture e larghezze di colonne per diversi dispositivi e creare intestazioni e piè di pagina che sembrano perfetti su ogni dispositivo.

Il controllo di intestazione e piè di pagina rende il generatore di menu mobile di Elementor più rilevante che mai. Il menu si trasforma automaticamente in un menu di hamburger mobile, quindi non devi fare alcuna personalizzazione da solo.
Sebbene sia possibile personalizzare qualsiasi intestazione e piè di pagina per i dispositivi mobili, a volte i designer preferiscono progettare due sezioni separate, mostrandone una su desktop e l'altra su dispositivi mobili. Questo può essere fatto facilmente con un semplice clic Nascondi/Mostra, disponibile nella scheda Avanzate della sezione.
Crea intestazioni e piè di pagina incredibili con Elementor
Con Elementor Theme Builder, abbiamo risolto un enorme problema noto a tutti gli utenti di WordPress.
Non dovrai mai più aspettare che lo sviluppatore cambi il tuo file header.php, passare a un altro tema solo per spostare un logo di intestazione o lavorare sodo per personalizzare l'intestazione e gli elementi del piè di pagina CSS del tuo sito. Elementor Pro rende la progettazione di intestazioni e piè di pagina rapida e semplicissima.
Finalmente, la visione del tuo sito web può davvero prendere vita. Unisciti a Pro oggi e ottieni il controllo completo sull'intero design del tuo sito web.
