Cosa ci vuole per andare senza testa con Shopify?
Pubblicato: 2022-03-02È ciò che tiene svegli i gestori di e-commerce di notte. Hai passato anni a costruire la tua attività con una piattaforma di e-commerce affidabile solo per scoprire che hai superato le sue capacità native man mano che sei cresciuto. Ma come passare a qualcosa di più flessibile evitando di ricominciare da zero?
Probabilmente hai già sentito l'entusiasmo per il commercio senza testa. E in effetti ci sono enormi vantaggi da ottenere, la velocità del sito e una migliore UX sono in cima alla lista.
Ma che dire di Shopify senza testa? In che modo i marchi stanno portando le loro vetrine Shopify esistenti senza testa? È possibile? Pratico ?
#cta-visual-fe#<cta-title>Il modo più semplice per passare senza testa su Shopify<cta-title>Acquisisci il pieno controllo del tuo sito Shopify con una velocità di caricamento della pagina inferiore al secondo.Ulteriori informazioni
Non puoi permetterti di perdere le potenti funzioni di e-commerce che Shopify fa così bene (elaborazione dei pagamenti, inventario, conformità PCI, ecc.), ma allo stesso tempo potresti voler adottare una tecnologia che aumenti notevolmente la velocità del tuo sito, o forse hai esigenze avanzate di gestione dei contenuti, un catalogo di prodotti complesso o forse vuoi semplicemente rompere i confini del tuo tema e creare un'esperienza del sito altamente unica.
Per fortuna, è perfettamente possibile utilizzare il commercio senza testa con un negozio Shopify esistente e ci sono molti modi per rendere la transizione più semplice.
Qui esploreremo i come e i perché di andare senza testa con Shopify e esamineremo i marchi che l'hanno fatto con successo, come sono riusciti a raggiungere questo obiettivo e i vantaggi che hanno riscontrato di conseguenza.
Cos'è Shopify senza testa?
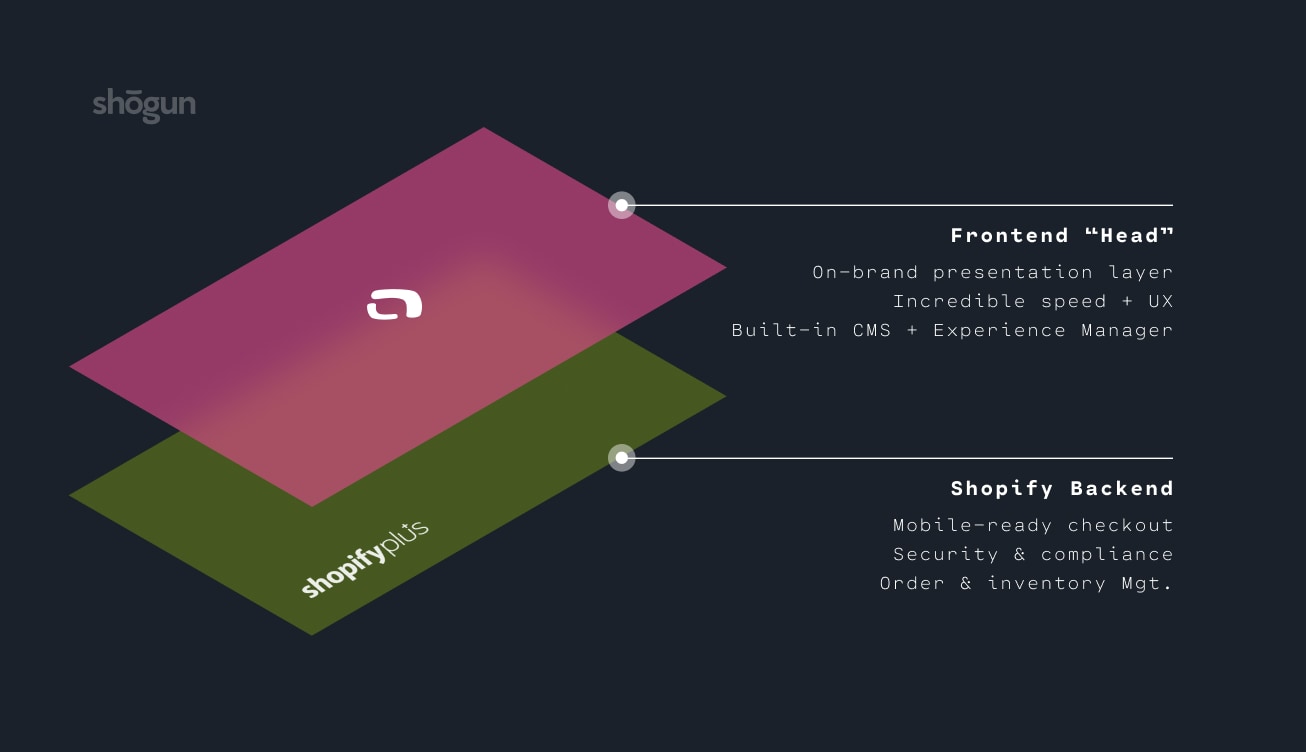
Quando vai senza testa con Shopify, mantieni tutte le incredibili funzioni di e-commerce di back-end fornite da Shopify, stai solo usando un frontend o "testa" diverso per alimentare il lato del tuo sito rivolto ai clienti.

Shopify è un fantastico sportello unico per tutte le tue esigenze di e-commerce, con funzionalità plug and play come:
- App facilmente installabili dall'App Store
- Cassa mobile che supporta metodi di pagamento alternativi, come Apple Pay
- Grande sicurezza e conformità integrate e
- Gestione sofisticata degli ordini e inventario
Ma man mano che cresci, potresti iniziare a trovare alcune funzionalità o capacità di progettazione un po' rigide. L'approccio universale può funzionare fino a un certo punto, ma quando ridimensioni potresti scoprire di aver bisogno di un po' più di quanto Shopify Storefront da solo può fornire. Spesso i marchi scelgono di prendere Shopify senza testa come mezzo per ottenere:
- Un sito di caricamento più veloce con tempo di caricamento istantaneo da pagina a pagina
- Maggiore controllo su come i tuoi prodotti vengono visualizzati visivamente
- Gestione dei contenuti più flessibile e intuitiva e
- Una struttura URL completamente personalizzabile
Se stai cercando di scalare, una vetrina su misura per le crescenti esigenze del tuo marchio inizia a diventare una necessità.
Fortunatamente non è necessaria una revisione completa o la creazione di una nuova piattaforma di e-commerce da zero.
Shopify è costruito pensando alla separazione ed è in grado di ospitare un frontend che soddisfa meglio le esigenze della tua attività con il minimo sforzo man mano che cresci. È qui che entra in gioco la loro API Storefront.
Shopify è un CMS senza testa?
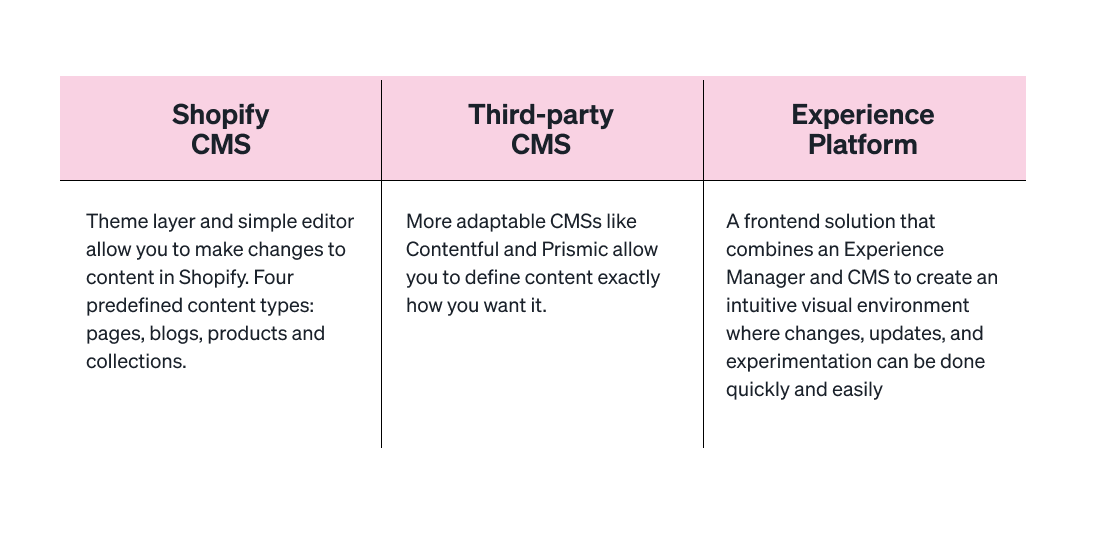
Sarebbe più preciso dire che Shopify ha un CMS con funzionalità headless. L'attrazione di Shopify e ciò che lo ha reso uno strumento così potente per i rivenditori online sono i suoi servizi integrati. Il CMS integrato di Shopify, il livello del tema e l'editor, con cui potresti già avere familiarità, si adatta perfettamente al resto delle sue funzioni di e-commerce.
Ma queste funzioni sono progettate in modo tale da poter operare anche indipendentemente l'una dall'altra, se necessario.
Quindi, se hai bisogno di un po' più di flessibilità su come organizzare i contenuti nel tuo CMS (Shopify consente solo quattro tipi di contenuto predefiniti), puoi utilizzare un CMS di terze parti più versatile come Contentful o Prismic, definire i tuoi dati nel modo che preferisci, e, con headless, collegalo a Shopify tramite un'API.
Shopify e altri fornitori hanno sviluppato un sostanziale kit di strumenti che rende il processo molto più semplice di quanto potresti pensare.

Se sei un piccolo rivenditore online, il CMS di Shopify potrebbe essere sufficiente per le tue esigenze, ma se stai ridimensionando o hai un modello di business mobile-first iper-focalizzato su velocità, presentazione ed esperienza del cliente, la relativa semplicità di Shopify Il commercio senza testa e un'opzione CMS più robusta potrebbero rendere utile perseguire una build PWA. Potresti perseguire questa opzione con una piattaforma di esperienza o un fornitore di servizi front-end che dispone di un CMS integrato per lavorare con Shopify.
#cta-visual-fe#<cta-title>Headless è adatto al tuo negozio Shopify?<cta-title>Scopri come Shogun Frontend può aiutarti a diventare headless.Ulteriori informazioni
Cosa perderai e cosa guadagnerai con un approccio senza testa
Man mano che sempre più clienti iniziano a vedere lo shopping online come una prima scelta naturale (una tendenza che la pandemia ha accelerato ma che di certo non ha avviato), la necessità di velocità su larga scala e attraverso i canali diventa sempre più importante.
Portare il tuo negozio Shopify senza testa con una PWA (app Web progressiva) può darti caricamenti di pagine inferiori al secondo, anche sui dispositivi mobili. Questa velocità aiuta la tua attività a prova di futuro.
Ma ci sono alcune cose che dovrai valutare o trovare soluzioni alternative.
Professionisti
Maggiore controllo sull'esperienza del cliente
Con un'architettura headless, avrai molte più opzioni di personalizzazione e personalizzazione di quelle che avresti con Shopify plug-and-play. Sebbene la gamma di temi offerti da Shopify sia abbastanza impressionante e in una certa misura personalizzabile, iniziano a mostrare segni di tensione quando si tenta di fornire un'esperienza cliente unica e reattiva su larga scala.
Andare senza testa consente al tuo marchio di distinguersi dalla massa. Puoi rompere con i limiti delle funzionalità e dei temi nativi di Shopify e differenziare il tuo visual merchandising.
Se stai portando la tua attività a livello internazionale o desideri creare più marchi o linee di prodotti, headless ti consente anche di portare la gestione dei contenuti a un livello superiore. Se non sei limitato a lavorare all'interno di Shopify standard, puoi riprogettare i flussi di lavoro e gestire i contenuti su larga scala.
Otterrai anche maggiore autonomia sulla gestione del sito senza un ulteriore requisito di codifica e senza compromettere la personalizzazione.
Velocità aumentata
È stato molto ben documentato che più velocità equivale a più vendite, specialmente sui dispositivi mobili, quindi qualsiasi cosa tu possa fare per ottimizzare la tua base di codice ti aiuterà a convertire. Essere in grado di aggiungere app tramite Shopify con un clic di un pulsante è molto interessante, ma a un certo punto tutto quel codice extra inizia ad appesantire il tuo sito.
Andare senza testa significa che sei libero di utilizzare un metodo di consegna front-end più veloce. L'utilizzo di un'architettura PWA headless significa che il browser carica un sito generato staticamente che non effettua richieste di database dinamiche, che in genere sono molto lente.
Il tempo di caricamento da pagina a pagina con una PWA può essere notevolmente superiore rispetto al tuo negozio originale Shopify-only.
URL personalizzabili per una migliore SEO
La struttura dei tuoi URL gioca un ruolo importante nell'aiutare i clienti a trovare la strada per il tuo sito.
Per far sapere a Google che la pagina del tuo prodotto è rilevante per la ricerca di un cliente, è necessario che gli URL della pagina del prodotto siano sufficientemente flessibili da contenere descrizioni del prodotto abbastanza dettagliate.
Shopify è in realtà piuttosto rigido quando si tratta di modificare i tuoi URL. Ci sono solo quattro tipi di URL predefiniti tra cui scegliere, quindi non puoi aggiungere tutti i dettagli necessari per dare una mano a Google.
Costruire le tue pagine web all'interno di un'architettura headless ti dà il controllo completo sulla struttura del tuo URL, liberandoti per massimizzare i tuoi ritorni SEO.
Tempo di commercializzazione ridotto
Con un frontend personalizzato collegato al tuo negozio Shopify, il tuo team di marketing sarà in grado di concepire e creare campagne più velocemente, giocando con il layout del sito e il posizionamento dei prodotti senza influire sui processi di backend, il che significa meno tempo dall'ideazione all'esecuzione. Avrai anche un controllo preciso sul tuo aspetto e sul tuo aspetto per abbinare esattamente il tuo marchio. Nessun compromesso.
Una piattaforma di esperienza come Shogun Frontend significa che puoi visualizzare in anteprima le modifiche tramite Experience Manager e CMS, senza dover ricodificare o sviluppare nuovamente il tuo sito web.
contro
Può significare la perdita del supporto per app/servizi
Quando smetti di usare i temi integrati di Shopify, alcune delle tue app smetteranno di funzionare. Se stai andando con un fornitore di servizi front-end, allora avranno integrazioni che puoi scegliere e scegliere di reintegrare per te. Ma se la tua azienda sta costruendo il front-end del tuo negozio Shopify su misura con un'agenzia (o scegliendo i singoli aspetti della tua architettura), dovrai creare del codice personalizzato in modo che le API di Shopify possano riconoscere le tue app di terze parti.
Può introdurre complessità
L'introduzione di un altro livello nel tuo stack di e-commerce significa per definizione aggiungere complessità alla tua operazione. Se decidi di scegliere un frontend dedicato, dovrai gestire (almeno) due piattaforme per far funzionare il tuo sito.
I problemi di compatibilità relativi alle app che derivano da Shopify senza testa si applicano anche a una serie di integrazioni front-end. Considerando la complessità extra, se sei un rivenditore online più piccolo, Shopify potrebbe fornirti già abbastanza flessibilità.
Se stai tentando di scalare, avrai bisogno di un team di sviluppo interno che abbia familiarità con React, oppure vorrai collegarti con un fornitore di servizi front-end e/o un'agenzia.
Il che ci porta a...
Considerazioni sui partner di implementazione
Avere un partner che può occuparsi degli aspetti tecnici dell'andare senza testa, lasciando te e i tuoi team di e-commerce liberi di concentrarvi sulle vendite e sul marketing non è una brutta cosa. Ma devi fare la tua due diligence qui.
Dai un'occhiata da vicino all'elenco di clienti passati e attuali del tuo potenziale fornitore di frontend. Se hanno una storia di fornitura per marchi come il tuo, questo è un forte indicatore del fatto che avranno l'esperienza e le competenze di base per rendere il tuo sito un successo.
Crea un elenco, controllalo due volte
In definitiva, prima di andare senza testa con Shopify, devi:

️ Sappi che tutte le app su cui fai affidamento hanno API e possono comunicare con l'API Shopify Storefront. Determina quali sono assolutamente necessari per passare al sito senza testa e considera come vorresti che si svolgessero le esperienze per ciascun servizio rispetto alla loro UX.
️ Se stai adottando un approccio fai-da-te per andare senza testa, avrai bisogno di una conoscenza pratica di GraphQL, il linguaggio utilizzato dall'API Storefront.
️ Confronta il tuo sito. Esegui alcuni test e scopri qual è il tuo punteggio iniziale di Lighthouse e cosa potrebbe trascinarlo verso il basso. In questo modo puoi quantificare i vantaggi della tua nuova piattaforma di commercio senza testa e riferire sul suo successo una volta lanciata.
I tre percorsi verso l'assenza di testa
Se hai deciso che la tua vetrina Shopify ha bisogno di un frontend nuovo e migliorato, ci sono tre modi principali per farlo, e vantaggi e svantaggi per ciascuno. Il percorso che scegli dipenderà dalle tue specifiche esigenze aziendali:
Fallo da solo
Pro :
Controllo completo: creare la tua architettura headless attorno a Shopify Plus significa che avrai la proprietà di tutte le tue funzioni di e-commerce, offrendoti potenzialmente maggiore flessibilità. Significa che non devi inserirti nel sistema di nessun altro e puoi prendere l'iniziativa con lo sviluppo e la codifica.
Contro:
Richiede conoscenze specialistiche: la costruzione di un'architettura headless da zero richiede elevati requisiti di sviluppo e codifica. Ad esempio, i temi Shopify utilizzano Liquid come linguaggio modello. Non puoi utilizzare Liquid con headless, quindi se desideri creare una vetrina personalizzata accessibile tramite l'API Shopify Storefront, avrai bisogno di un team abituato a lavorare con framework come React.js ed Ember. Oppure, se vuoi creare un sito statico, dovranno essere esperti in framework come Next.js o Gatsby.
Costruisci con un'agenzia
Professionisti:
Competenza: avrai un partner esperto nel prendere siti senza testa. Se scegli saggiamente la tua agenzia, lavorerai con qualcuno che ha una vasta esperienza nella creazione di siti senza testa che si integrano con il back-end di Shopify e sarà ben consapevole di tutte le potenziali insidie e di come evitarle! Inoltre, un'agenzia può aiutarti a rendere il tuo negozio senza testa andando su misura (se è giusto per te) o collaborando con un fornitore di servizi front-end per il software per completare la tua build.
Aiuto extra: un'agenzia sarà in grado di offrirti aiuto e consulenza in fase di progettazione e avrà le conoscenze per trasformare il tuo nuovo brillante concetto in realtà.
Esperienza: saranno in grado di dare suggerimenti su quali funzionalità, layout e navigazione funzionano meglio con un backend di Shopify, aiutandoti così a ottimizzare il tuo sito.
Contro:
Gestione continua: sarai ancora da solo quando si tratta di gestire il tuo negozio senza testa. Una volta che la progettazione e la costruzione iniziali sono state completate, spetta a te e al tuo team tecnico mantenere l'intera operazione funzionante, un'impresa non trascurabile quando si ha a che fare con le molteplici parti mobili del proprio stack tecnologico. Questo può essere fatto con un fermo continuo con la tua agenzia partner.
Utilizzare un frontend come fornitore di servizi
Professionisti
Software in bundle: se non desideri ricercare, progettare, creare, testare e distribuire un patchwork di piattaforme e API personalizzate, un provider frontend può fare questo lavoro per te. Quello che ottieni è un pacchetto completo con tutto il necessario per gestire la tua vetrina, ancora completamente personalizzabile in base alle tue esigenze ma senza dover fare tutto il lavoro pesante da solo.
Alleggerisce il carico: invece di dover negoziare più livelli dello stack tecnologico, i tuoi team saranno in grado di gestire tutti i problemi di e-commerce e marketing attraverso un intuitivo Experience Manager, rimuovendo un numero enorme di grattacapi tecnici dalla routine quotidiana gestione giornaliera del tuo sito.
Base di competenze ampliata: lavorare con una piattaforma di esperienza non ti impedisce di collaborare anche con un'agenzia per riprogettare il tuo sito. Molti fornitori di frontend hanno agenzie partner che sono costruttori di siti Web specializzati, quindi non solo riceverai l'aiuto di esperti per il buon funzionamento del tuo negozio, ma avrai anche un nuovo brillante sito!
Contro:
Perdita di controllo : perderai il controllo diretto su alcuni aspetti interni più profondi del tuo stack tecnologico. Non potrai semplicemente entrare e apportare alcune modifiche alla codifica ogni volta che lo desideri, dovrai discutere alcune modifiche tecniche dietro le quinte con il tuo provider di frontend.
Esempi di negozi Shopify senza testa
Prendere Shopify Headless è diventato così popolare che ci sono troppi esempi da elencare, quindi eccone solo alcuni.
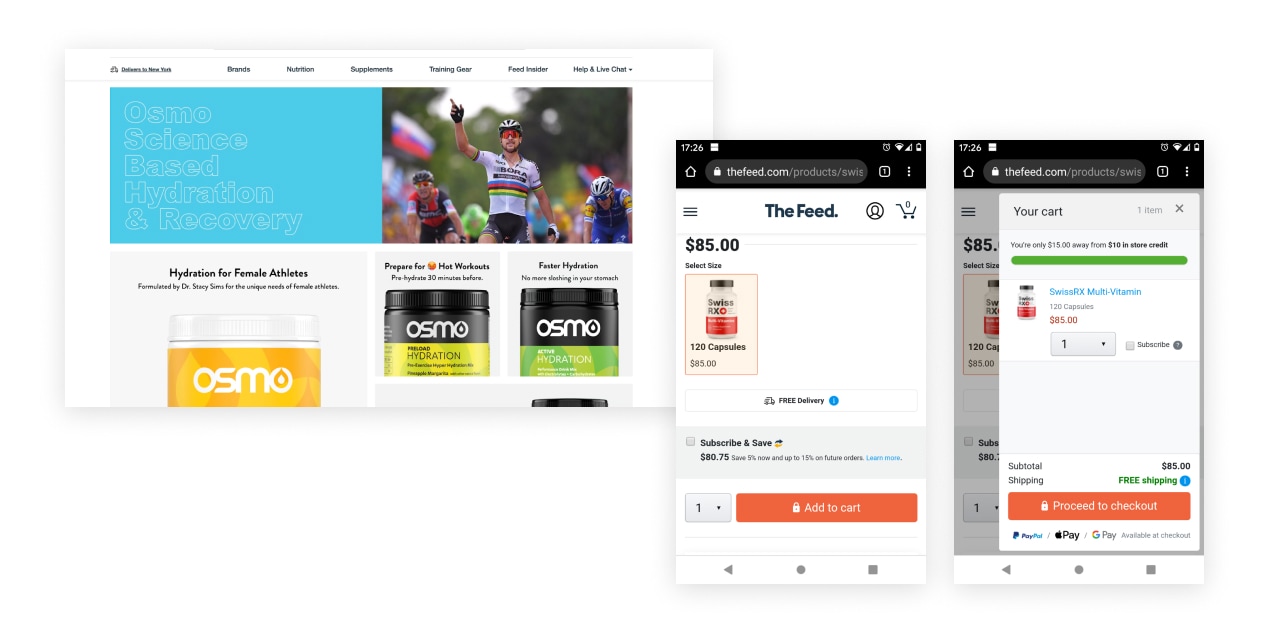
Il feed

Ben Kennedy, un partner di thefeed.com, inizialmente era scettico sulla velocità e sui guadagni UX che avrebbero potuto ottenere portando il loro sito Shopify senza testa, quindi ha deciso di eseguire alcuni test. Dopo aver creato due versioni identiche del loro sito, una senza testa e una utilizzando Shopify Liquid, hanno riscontrato che la versione senza testa ha superato le prestazioni, con un tasso di conversione migliore del 5,24% e un aumento delle entrate per visitatore del 10,28% .
Ma a parte i numeri grezzi, Ben è rimasto colpito dalla semplicità con cui Shogun Frontend poteva essere applicato, senza che il suo team fosse coinvolto sotto il cofano. “Niente più themekit e codice liquido. Sono tutti componenti di reazione, pigri e veloci”, ha affermato.
#cta-visual-fe#<cta-title>Stai pensando di andare senza testa su Shopify?<cta-title>Scopri come Shogun Frontend può aiutarti.Ulteriori informazioni
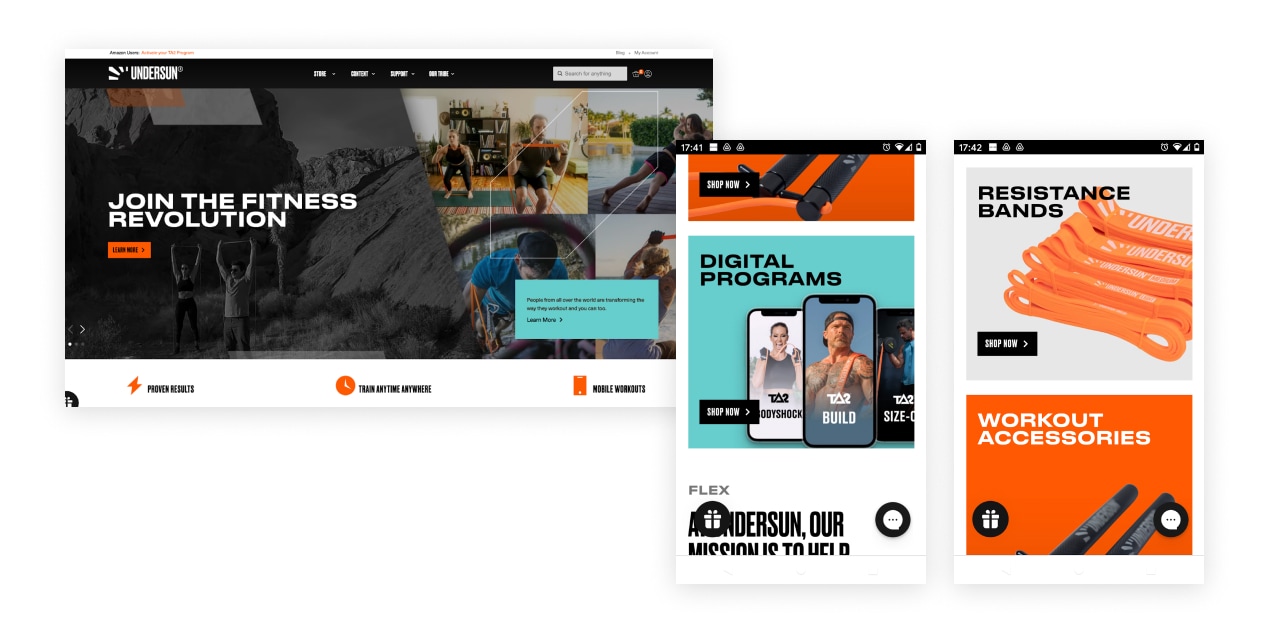
Fitness sotto il sole

Undersun Fitness voleva aumentare la velocità e le prestazioni del sito mantenendo la maggior parte delle funzionalità già esistenti sul loro sito Shopify e su cui il loro team fa affidamento. Hanno collaborato con Coldsmoke, un'agenzia di web design, per creare il loro nuovo sito.
Emily Shniderman di Coldsmoke spiega: "Undersun aveva bisogno di mantenere la maggior parte delle funzionalità che esistevano sul loro sito Shopify, alcune delle quali erano coperte dalle app Shopify. Shogun aveva la documentazione relativa a varie integrazioni che ci hanno permesso di replicare senza problemi le funzionalità delle app".
Il risultato? Un sito Web fulmineo e unico senza inutili interruzioni del flusso di lavoro del proprio team. "Abbiamo sviluppato modelli di pagina di raccolta personalizzati utilizzando sezioni che consentono a Undersun di gestire completamente le pagine di raccolta e mostrare le loro offerte uniche", aggiunge Emily.
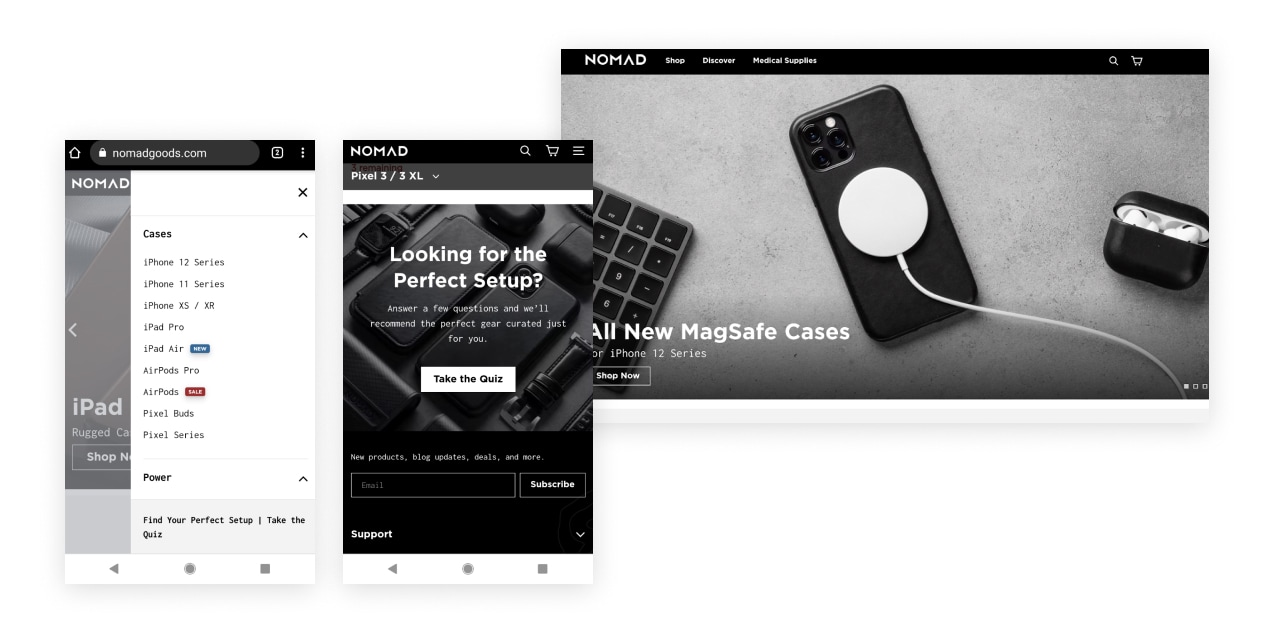
Nomade

Per questo marchio di accessori per lo stile di vita all'avanguardia, Shogun Frontend consente ai team di marketing di creare pagine in modo intuitivo e flessibile e di visualizzare i cambiamenti prima di andare in diretta.
Poiché Nomad ha un'ampia gamma di prodotti, organizzata in diverse collezioni, la loro precedente organizzazione incentrata su Shopify significava che dovevano sviluppare codice personalizzato e soluzioni ingombranti per consentire ai clienti di navigare in modo efficace tra le pagine dei prodotti.
Andando senza testa e riorganizzando questi elenchi di prodotti attraverso un frontend personalizzato, Nomad ha semplificato e accelerato le pagine dei prodotti, sia per la navigazione dei clienti che per i team di marketing che creano nuove campagne.
La loro conversione in un sito PWA ha anche migliorato la velocità complessiva del sito, semplificato l'integrazione di app di terze parti e ridotto le richieste del server, consentendo loro di mantenere il design del sito già conosciuto e amato dai clienti.
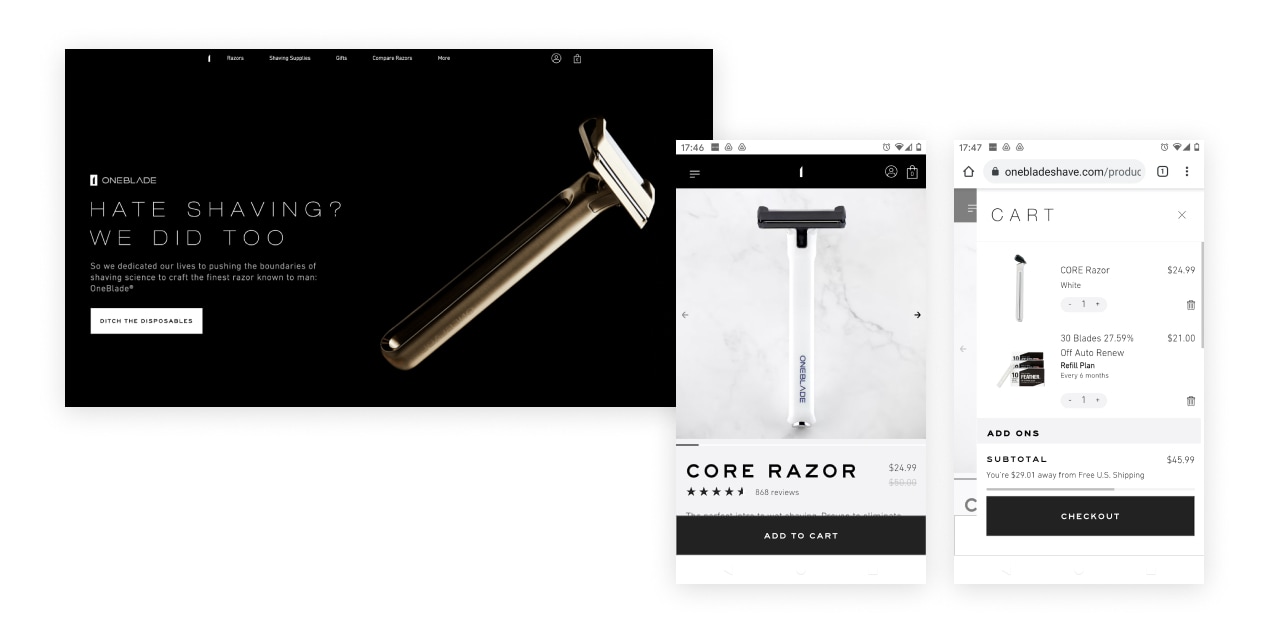
Una lama

Questo innovativo marchio di rasoi è orgoglioso di dare ai clienti il controllo dell'esperienza di vendita al dettaglio. Per fare questo offrono una vasta gamma di opzioni di acquisto personalizzabili. Fare in modo che tutte queste scelte funzionassero perfettamente per il cliente sarebbe stata una grande sfida utilizzando ciò che è disponibile con Shopify autonomo, ma collegare il loro negozio a un sito di commercio senza testa ha fornito la flessibilità di cui avevano bisogno per offrire un'eccezionale scelta ai clienti online.
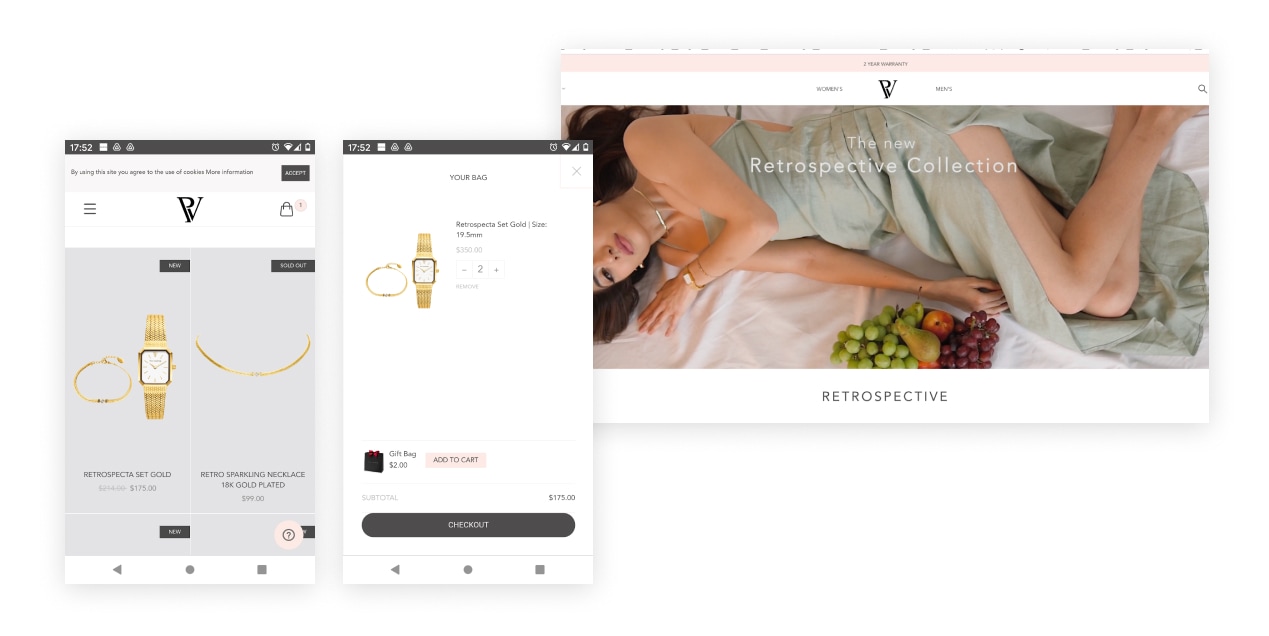
Paolo Valentino

L'affascinante gioielleria e orologiaio ha deciso di collaborare con l'agenzia We Make Websites, per aiutarli a riprogettare il loro sito senza testa. Come molti marchi che hanno apportato il cambiamento, Paul Valentine era preoccupato per la perdita di praticità e la mancanza di controllo sulla manutenzione del sito che potrebbe significare il passaggio dal puro "plug and play" Shopify.
Ma i compromessi ne sono valsi la pena, afferma Alex O'Byrne di We Make Websites, “Per i senza testa avrai bisogno di un team più ad alta intensità di sviluppo, almeno durante la creazione del sito web. Ma il risultato è un sito di fascia alta più veloce con una gestione dei contenuti più flessibile".
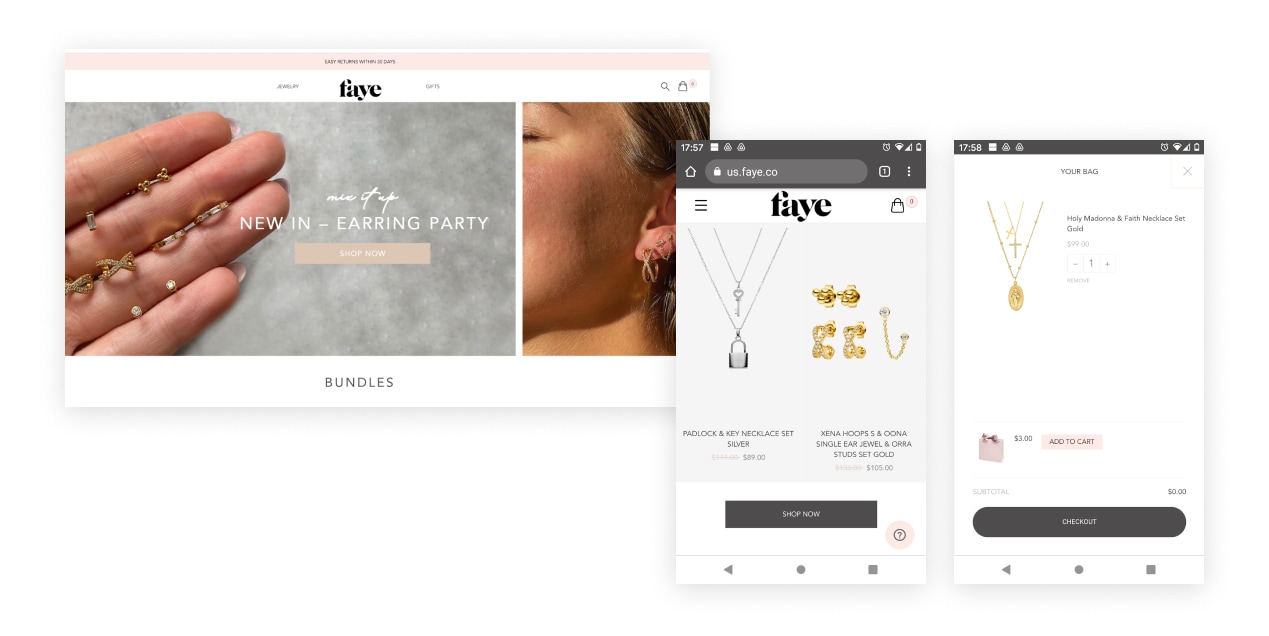
Faye.co

Questo marchio di gioielli tedesco è stato un altro progetto Shopify senza testa di We Make Websites. Alex spiega i vantaggi che siti come questo possono apportare ai marchi: "Shopify Checkout è sempre stato un prodotto eccezionale che combina le migliori pratiche UX (predisposizione per dispositivi mobili, supporto per metodi alternativi come Apple Pay e interfaccia utente intuitiva) inoltre è sicuro e scalabile. Puoi mantenere i vantaggi di questo, inoltre puoi mantenere il tuo catalogo di prodotti su Shopify. "
Ha anche sottolineato che "l'uso di un prodotto come Shogun è un buon passo: riproduce alcuni degli elementi plug and play di Shopify riducendo l'enorme sforzo di sviluppo della creazione di un'app JAMstack, ma con i vantaggi di headless (ovvero una separazione di preoccupazioni e un'architettura in cui ogni componente è specializzato)" ha aggiunto che questi siti sono "sicuri e veloci grazie alle build statiche".
Ma questi esempi sono solo la punta dell'iceberg. Ecco alcuni altri marchi famosi che utilizzano un approccio senza testa con Shopify:
Victoria Beckham bellezza

Calamaio

Koala

È ora di fare il cambio?
Se sei un marchio in crescita che utilizza Shopify, ma stai iniziando a sentire che è il momento giusto per guadagnare flessibilità, portare il tuo sito Shopify senza testa non deve essere un enorme mal di testa per lo sviluppo.
#cta-visual-fe#<cta-title>Il modo più semplice per passare senza testa su Shopify<cta-title>Acquisisci il pieno controllo del tuo sito Shopify con una velocità di caricamento della pagina inferiore al secondo.Ulteriori informazioni
