Analisi euristica per UX: la guida definitiva alla valutazione dell'usabilità
Pubblicato: 2023-03-28Nessuna delle principali agenzie, consulenti o specialisti di ottimizzazione delle conversioni opera senza una struttura euristica di qualche tipo, e nemmeno tu dovresti.
Prima rilevi problemi nell'usabilità del tuo sito, più facile ed economico sarà risolverli.
L'analisi euristica fornisce informazioni rapide su come le persone utilizzano il tuo sito web. Puoi utilizzare questo metodo in qualsiasi fase del processo di progettazione per generare guadagni rapidi.
Questa guida ti aiuterà a padroneggiare l'euristica per migliorare la tua UX. Svilupperai una formula semplice e ripetibile per ricavare approfondimenti migliori, testare più idee e trovare enormi opportunità di conversione.
Sommario
- Cos'è l'analisi euristica?
- Storia dell'origine dell'analisi euristica
- Qual è la differenza tra analisi euristica, test utente e procedura cognitiva?
- In che modo l'analisi euristica aiuta a migliorare la tua UX
- Scopre errori e incoerenze prima e dopo il lancio
- Più veloce dei normali test di usabilità
- Determina l'impatto di flussi specifici (anche con numeri bassi)
- 7 passaggi per condurre un'analisi euristica di successo
- 1. Definire l'ambito dell'analisi
- 2. Conosci l'utente finale
- 3. Definisci quale set di euristiche utilizzerai
- 4. Scegli uno stile di reporting coerente
- 5. Impostare un sistema di punteggio per valutare la gravità del problema
- 6. Analizzare e presentare i risultati
- 7. Preparati per i passaggi successivi
- 3 limiti dell'analisi euristica
- Potresti avere difficoltà a trovare (e permetterti) esperti
- Potresti scoprire falsi positivi
- Potresti finire con risultati distorti
- Conclusione
Cos'è l'analisi euristica?
In UX, l'analisi euristica è un insieme di regole per rilevare problemi con l'usabilità di un sito.
Nella maggior parte dei casi, esperti imparziali utilizzeranno questa formula di scoperta standardizzata per individuare gli ostacoli che impediscono ai tuoi clienti di vivere un'esperienza fantastica.
Ad esempio, un'analisi passo passo potrebbe rilevare icone incoerenti su diverse pagine del tuo sito web. O testo troppo piccolo nella versione mobile di un sito web. Questi dettagli possono frustrare o infastidire gli utenti.
I passaggi euristici rivelano intuizioni come queste. I team di progettazione possono quindi risolvere i problemi nelle prime fasi dello sviluppo, rendendo l'euristica un modo rapido e pratico per risolvere i problemi.
Storia dell'origine dell'analisi euristica
Nel 1994, Jakob Nielsen (della società di ricerca UX Nielsen Norman Group) ha elaborato dieci euristiche di usabilità per la progettazione dell'interfaccia utente.
Circa 30 anni dopo, questa lista di controllo di dieci elementi rimane più rilevante che mai ed è ancora ampiamente utilizzata come punto di partenza per l'analisi UX. Ecco questi passaggi in poche parole.
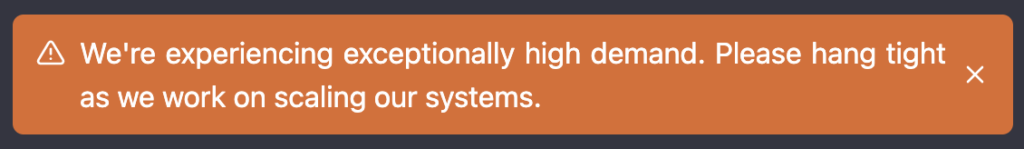
1. Visibilità dello stato del sistema
Il design dovrebbe sempre tenere gli utenti informati su ciò che sta accadendo per ridurre la frustrazione.
Quando ChatGPT è in ritardo, un popup avvisa gli utenti:

Fai sapere ai clienti quando ci sono problemi. Dimostra di essere a conoscenza del problema e che stai facendo qualcosa al riguardo.
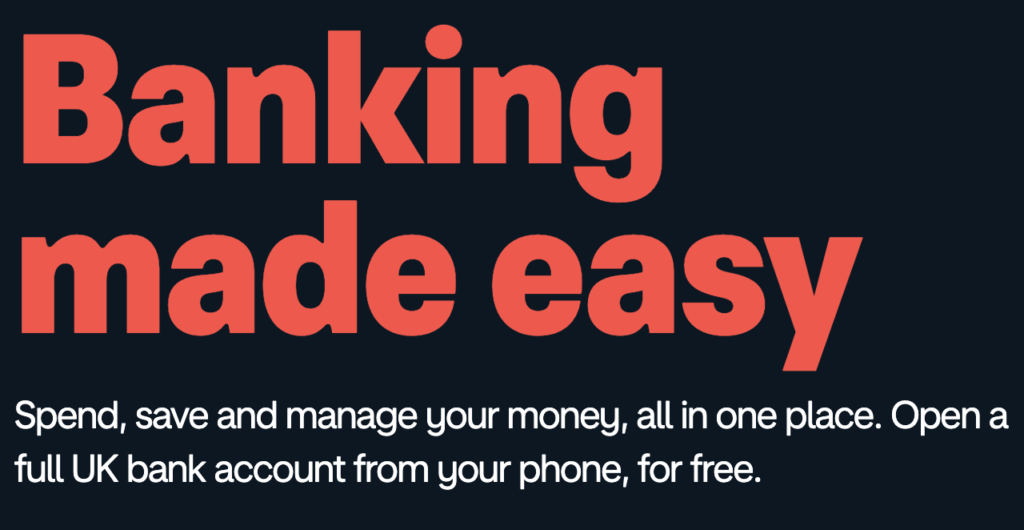
2. Corrispondenza tra il sistema e il mondo reale
Abbandona il gergo e mantienilo semplice. La banca online Monzo rende gli argomenti finanziari riconoscibili con un tono concreto:

Parla come parlano i tuoi utenti con un linguaggio semplice. Non farli pensare.
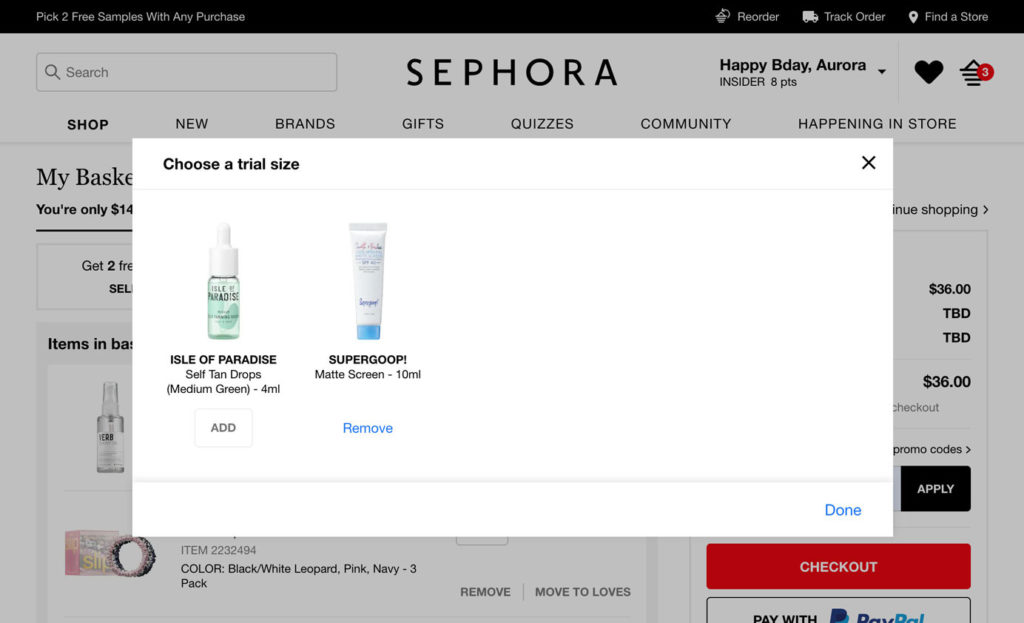
3. Controllo e libertà dell'utente
Dai sempre alle persone un'uscita chiara da qualsiasi azione o schermata. Fornire un'esperienza semplice per ogni utente. Questo può essere semplice come una "X" chiara ed evidente nell'angolo in alto a destra dei popup.
Come mostrato qui, Sephora fornisce una X facilmente individuabile, che consente agli utenti di chiudere rapidamente la scatola:

Evita elementi di design ingannevoli come motivi oscuri che ingannano i clienti (ad esempio, l'acquisto o l'iscrizione involontaria a qualcosa). Il controllo dell'utente promuove la conservazione.
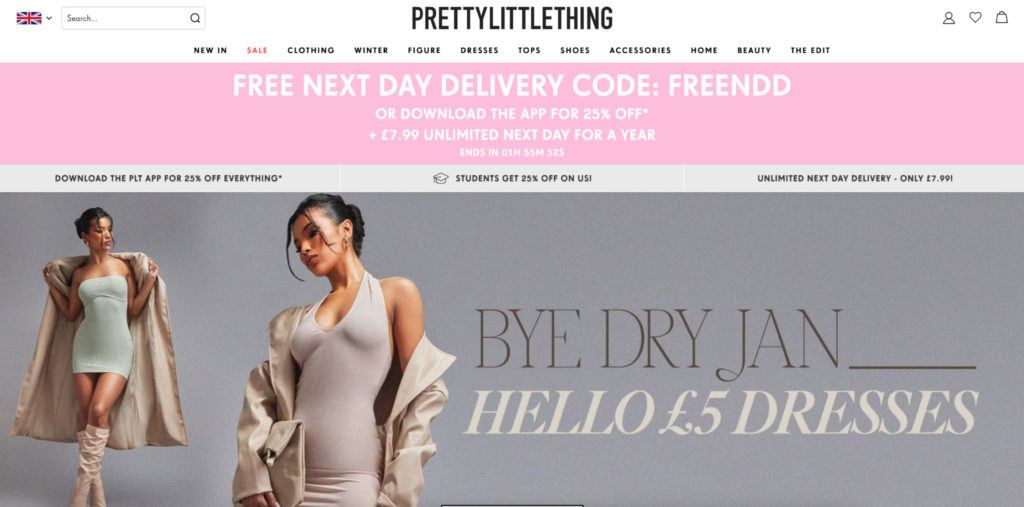
4. Coerenza e standard
Attenersi a termini e funzionalità familiari che gli utenti già conoscono. Le persone si aspettano che facendo clic sul logo del sito vengano riportate alla home page.
Si aspettano anche che il carrello della spesa si trovi nell'angolo in alto a destra con l'icona di un carrello o di una borsa, come il marchio di abbigliamento Pretty Little Thing:

Lo stile e la creatività hanno il loro posto. Mantenere alcuni elementi in luoghi familiari riduce l'incertezza. I clienti sono a proprio agio e felici quando sanno cosa aspettarsi.
C'è la scienza dietro questa sensazione di conforto: il principio di familiarità è la nostra tendenza a preferire ciò che è riconoscibile, e sentiamo questo effetto in azione quando vediamo una X nell'angolo in alto a destra.
5. Prevenzione degli errori
Previeni il verificarsi di problemi e l'amplificazione notificando gli utenti. Immagina che un cliente abbia accidentalmente condiviso informazioni private con il mondo perché non si era reso conto che il suo progetto era pubblico. È un problema evitabile che salva la faccia.
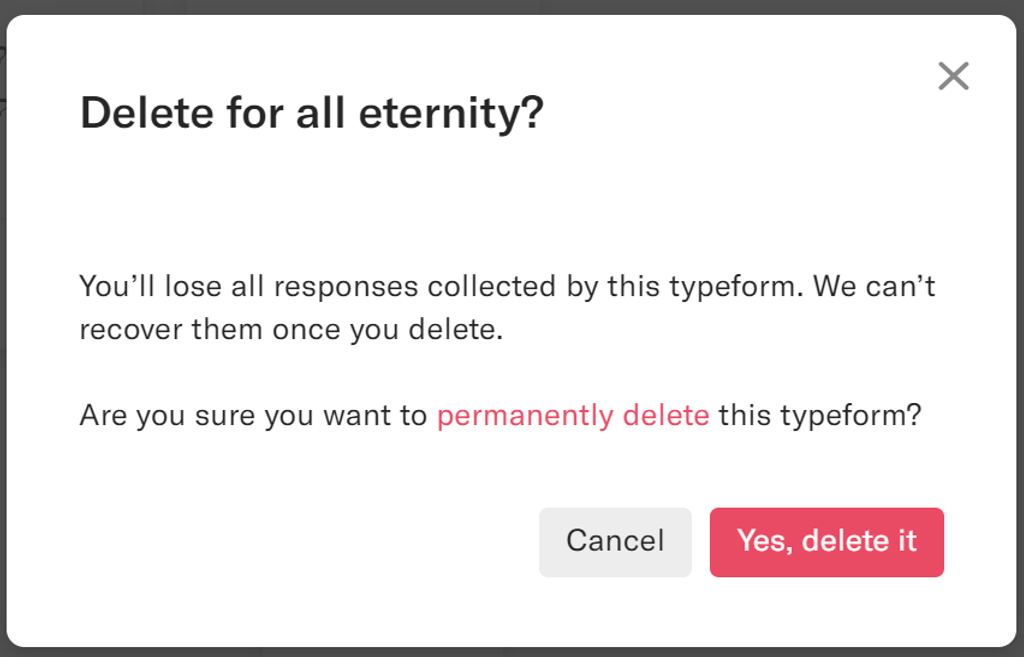
Ecco un ottimo esempio di prevenzione degli errori da Typeform:

Il messaggio ha molta più personalità e informazioni utili rispetto allo standard "Sei sicuro di voler annullare?" Messaggio.
Evita la frustrazione dei clienti e salva il tuo help desk dall'invio di ticket di supporto non necessari.
6. Riconoscimento piuttosto che richiamo
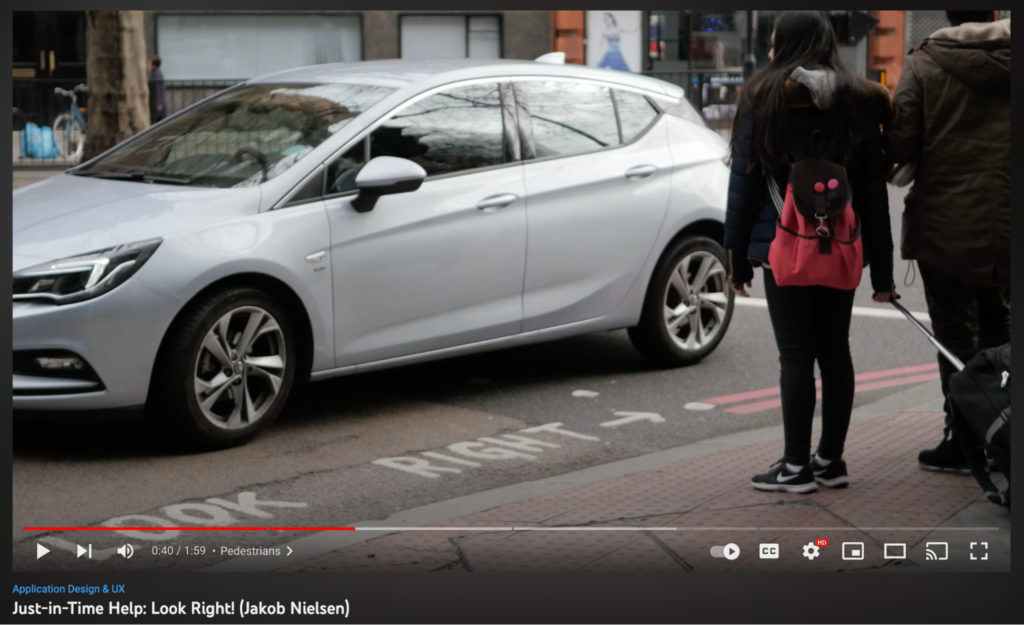
Le persone imparano facendo. Offri aiuto tempestivo, quando le persone ne hanno più bisogno. Lo stesso Jakob Nielsen dimostra come funziona in un contesto fisico. I segnali "Guarda a sinistra" e "Guarda a destra" sulle strisce pedonali aiutano i pedoni nel Regno Unito:

Ancora una volta, non far pensare la gente. In un'impostazione online, l'opzione "Apri file recenti" consente agli utenti di ricordare facilmente a cosa stavano lavorando. Aiutali ad arrivare facilmente dove vogliono andare.
7. Flessibilità ed efficienza di utilizzo
Oggi vince la convenienza. La facilità e l'efficienza sono il motivo per cui il modello di consegna super veloce di Amazon supera lo standard di consegna in cinque giorni di altri negozi online.
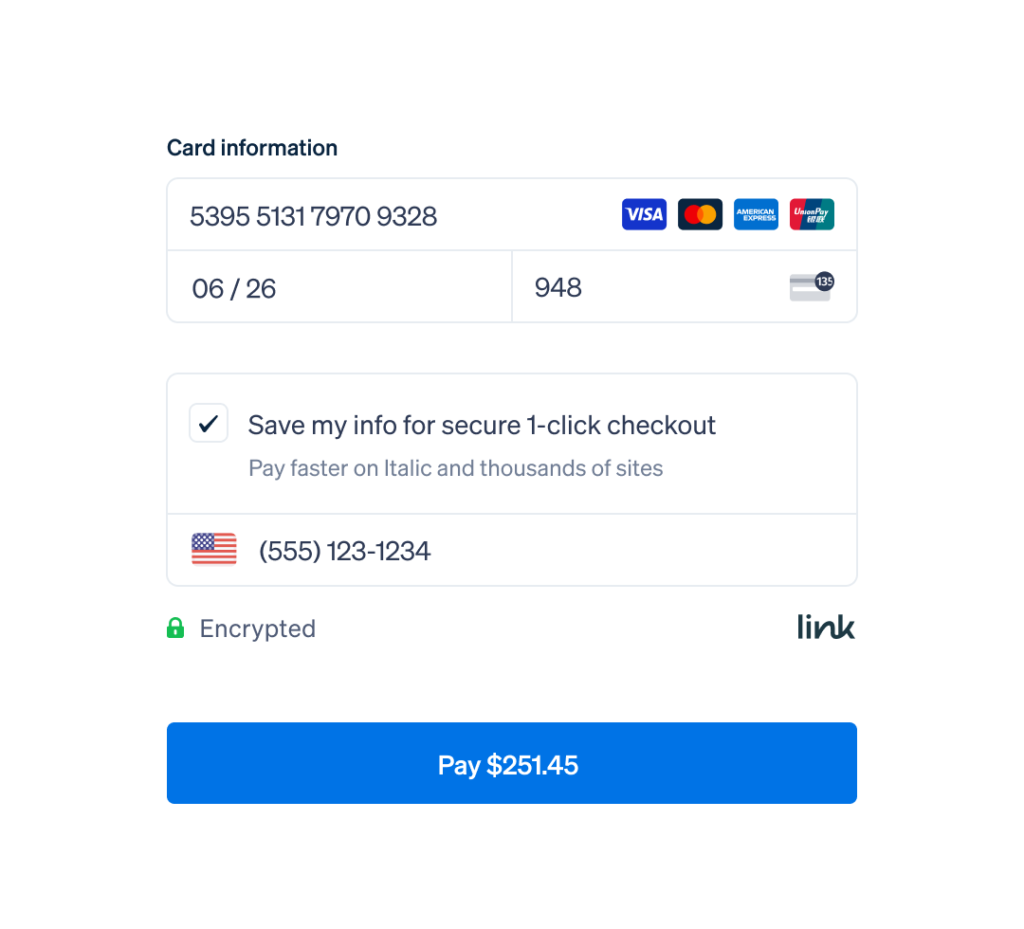
Stripe fa anche questo con il suo "checkout sicuro con un clic" per i clienti che hanno aderito:

Offri scorciatoie e personalizzazioni per eliminare ulteriori passaggi per i clienti. Aiutali a ottenere ciò che vogliono il più rapidamente possibile.
8. Design estetico e minimale
Non lasciare che contenuti o funzionalità non necessari distraggano gli utenti da informazioni importanti. Lo spazio negativo (o bianco) mette a fuoco la vista dell'utente ed evita la sopraffazione.
Diversi studi di eyetracking mostrano che gli utenti raramente leggono in modo approfondito online. Invece, preferiscono scansionare.
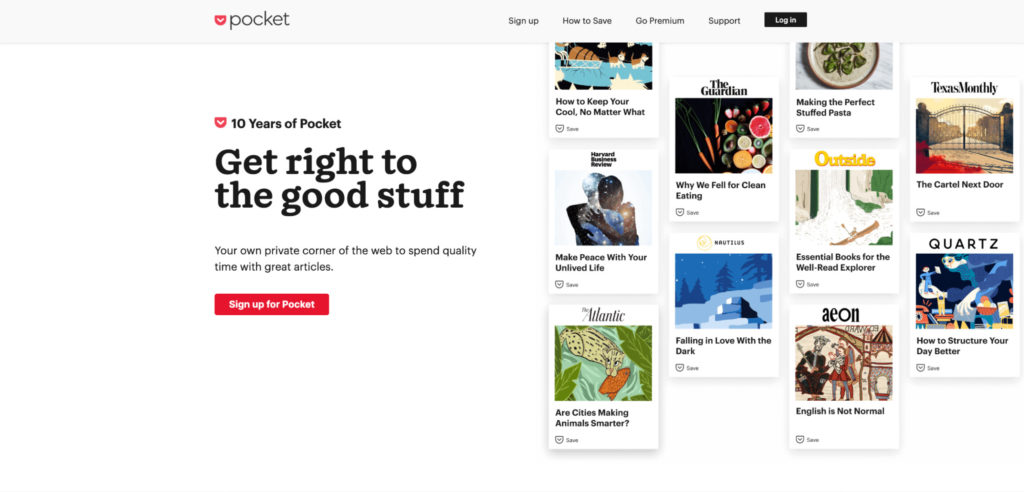
Strumento di bookmarking Pocket è un esperto di design minimalista sul suo sito:

9. Aiutare gli utenti a riconoscere, diagnosticare e recuperare dagli errori
I messaggi di errore devono essere chiari. Aiuta gli utenti ad aiutare se stessi.
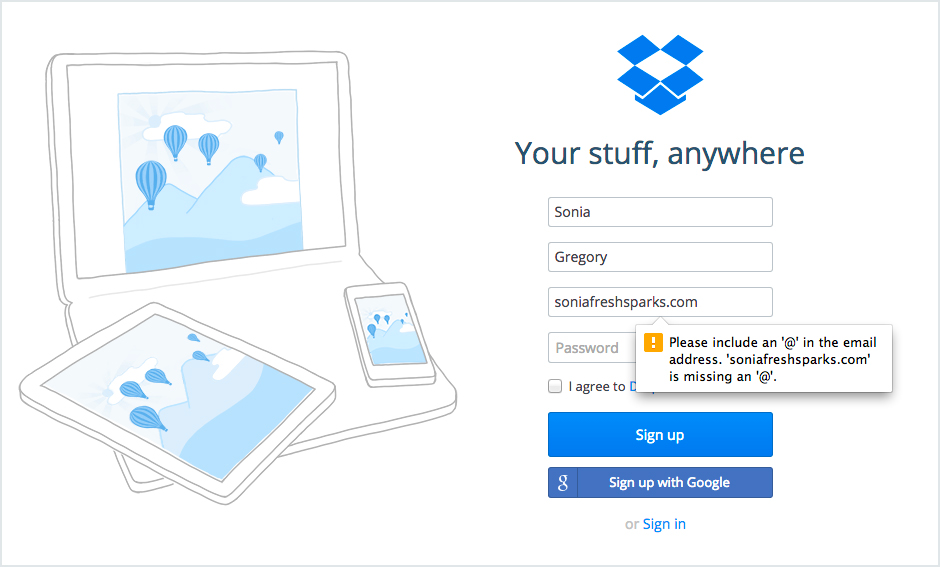
La schermata di accesso di Dropbox diventa eccessivamente specifica dicendo all'utente che manca il simbolo @ dalla sua e-mail.

Questo messaggio va oltre la tradizionale notifica di "e-mail inaccettabile", portando i clienti a ulteriori domande e confusione.
Spiega agli utenti cosa è andato storto con un linguaggio semplice e come risolverlo.
10. Aiuto e documentazione
Gli utenti non dovrebbero richiedere aiuto spesso. Ma quando è necessario, dovrebbe essere facile da trovare.
- La guida proattiva copre le notifiche popup push e pull rilevanti per l'attività dell'utente.
- L'aiuto reattivo è self-service per rispondere alle domande e risolvere i problemi.
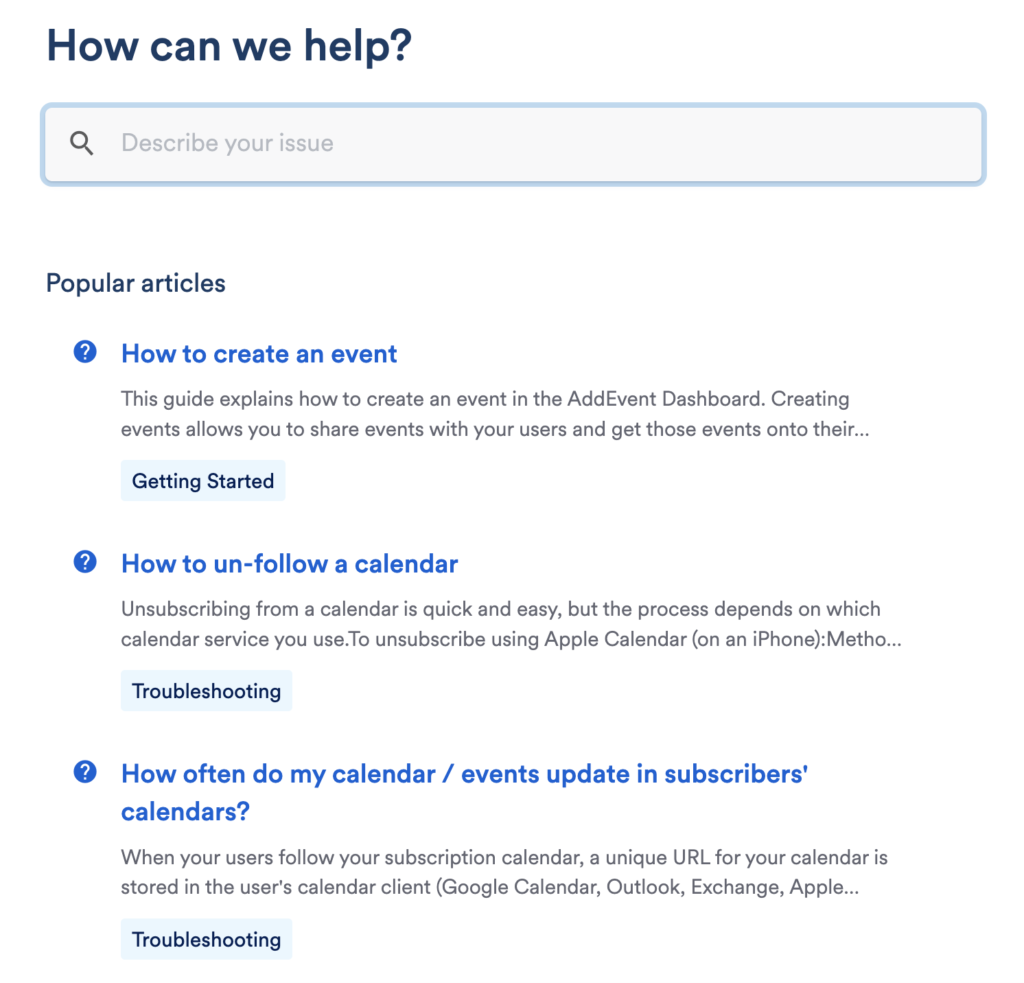
Ad esempio, la knowledge base (reattiva) di AddEvent è facile da trovare e ben strutturata:

L'evoluzione della tecnologia ha avuto un impatto drastico sull'euristica. Ad esempio, l'IA e i dispositivi intelligenti basati sulla voce ora devono essere più specifici del contesto per capire cosa vuole l'utente in quel momento.
Sebbene quelle di Nielsen siano le euristiche più comuni, non sono l'unico set. (Ne parleremo più presto.)
Queste regole empiriche esistenti sono ancora pertinenti, ma utilizzate al meglio come riferimento. Abbinali alla tua ricerca di mercato contestuale sul tuo progetto e sugli utenti per ottenere risultati significativi.
È anche importante distinguere il ruolo dell'euristica all'interno della più ampia rete di obiettivi interpretativi.
Qual è la differenza tra analisi euristica, test utente e procedura cognitiva?
Valutazione euristica include tre metodi di ispezione:
- Analisi euristica
- Percorso cognitivo
- Test utente
Questi tre termini sono spesso usati in modo intercambiabile. Quando in realtà, sono parti di un tutto.
Nell'analisi euristica , un esperto di sistema confronta il sistema con principi di usabilità riconosciuti. Questo per migliorare l'usabilità e l'efficienza di un prodotto digitale.
Nelle procedure dettagliate cognitive , un nuovo utente esamina ogni passaggio di un flusso di attività. Questo per identificare aspetti di compiti specifici che potrebbero essere impegnativi.
Nei test utente , l'utente finale naviga nel sito in modo realistico. Questo per scoprire come gli utenti utilizzeranno il sito in situazioni tipiche.
Nella fase di analisi euristica, i valutatori sono esperti di usabilità. Dovrebbero essere informati nella progettazione dell'interazione uomo-computer o nell'ingegneria dell'usabilità.
Idealmente, dovrebbero anche avere una certa conoscenza del tuo settore. Ad esempio, una comprensione generale delle operazioni di ristorazione per coloro che valutano un'app nel settore dell'ospitalità.
L'analisi euristica è un modo più rapido e sistematico per trovare le lacune nell'esperienza complessiva del tuo prodotto prima che arrivi agli utenti.
In che modo l'analisi euristica aiuta a migliorare la tua UX
La maggior parte dei professionisti del marketing sa che il proprio sito deve essere valutato. Tuttavia, molti non svolgono un lavoro molto approfondito. Aspettano invece che i clienti trovino problemi:
"Perché il tuo tasso di iscrizione è così basso?" "Quale parte del tuo checkout sta perdendo utenti?"
Da dove inizi a rispondere a queste domande?
L'analisi euristica garantisce di coprire tutte le basi per andare a fondo dei problemi in modo che i clienti non soffrano di un'esperienza scadente.
Ecco tre modi in cui l'analisi euristica aiuta a migliorare la tua UX.
Scopre errori e incoerenze prima e dopo il lancio
A differenza dei test utente, puoi eseguire l'analisi euristica prima dell'avvio.
Scoprire prima i problemi più grandi aiuta a scoprire l'attrito nella tua canalizzazione. Limitare il numero di problemi significa un'esperienza migliore per i nuovi utenti, meno reclami e discorsi più positivi sul tuo marchio.
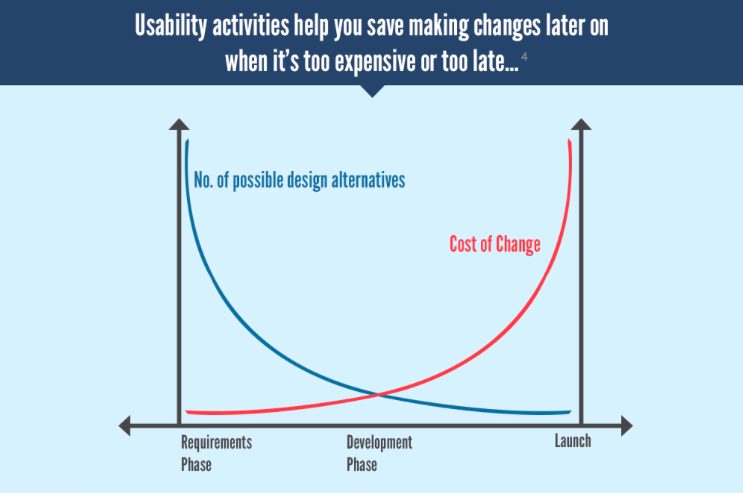
Inoltre, più a lungo aspetti per apportare modifiche al processo di progettazione, più costoso sarà. Come mostrato da questo grafico:

Supponiamo che tu voglia aggiungere la cronologia delle versioni alla tua app. Nella fase dei requisiti, questo significa solo un po' più di tempo per mappare la funzionalità e i flussi.
Ma cosa succede quando il tuo prodotto è stato lanciato ed è utilizzato da centinaia di utenti? I problemi iniziano a crescere a valanga.
Avrai bisogno di più tempo per sviluppare. Probabilmente ci sarà un'interruzione del servizio durante l'implementazione e un'altra durante la correzione di bug imprevisti.
L'analisi euristica previene questi problemi. Eseguire ora l'analisi, riprogettare in base ai risultati e quindi eseguirla di nuovo. I test regolari sono una buona pratica per il miglioramento continuo.
Più veloce dei normali test di usabilità
I test di usabilità di solito hanno circa sei fasi principali. Questo può variare se è di persona o da remoto:
- Trova un facilitatore;
- Assegnare ricercatori;
- Reclutare utenti campione;
- Indirizzare gli utenti a eseguire determinate attività;
- Osservare e prendere appunti;
- Compilare i dati e suggerire modifiche.

Molti fattori possono rallentare il processo:
- Aiutare le persone a configurare software complicato può richiedere molto tempo.
- Potresti aver bisogno di dipendenti per i test del personale.
- I test remoti si basano sul fatto che la piattaforma funzioni perfettamente per tutti.
- La necessità di attrezzature speciali (come i dispositivi di tracciamento oculare) può limitare il reclutamento.
- I dati risultanti possono richiedere molto tempo per vagliare e analizzare.
Per l'analisi euristica, ti serviranno solo da tre a cinque esperti di UX. I risultati possono essere veloci come poche ore. È una forma di valutazione semplice e ripetibile.

Determina l'impatto di flussi specifici (anche con numeri bassi)
Seguendo una serie di euristiche, i problemi vengono individuati in specifici flussi di utenti. I valutatori lavorano sistematicamente con lo stesso set di linee guida, a differenza degli utenti che navigano naturalmente.
Puoi identificare i problemi con percorsi specifici, invece di aspettare che gli utenti di test scoprano i problemi da soli.
Quindi organizza i problemi di usabilità in una scala di gravità e risolvili in ordine.
Ad esempio, un problema estetico (come una tipografia incoerente) non sarà così urgente come il pulsante "aggiungi al carrello" che non funziona.
Per eseguire un test A/B di successo per scoprire lo stesso impatto, hai bisogno di traffico e conversioni sufficienti per ottenere risultati statisticamente validi. È comunque possibile condurre analisi euristiche con numeri bassi.
È anche compatibile con altri metodi di usabilità come interviste agli utenti, sondaggi e test divisi. La stratificazione di queste tecniche si traduce in un quadro più completo dello stato della tua UX.
7 passaggi per condurre un'analisi euristica di successo
Hai bisogno di aiuto per guidare il tuo processo di progettazione per scoprire difetti fondamentali? Segui questi sette passaggi.
1. Definire l'ambito dell'analisi
L'ambito della tua analisi dipenderà da un paio di cose: budget e tempo.
Calcola prima il tuo budget . Scopri il numero di valutatori o processi che ti puoi permettere.
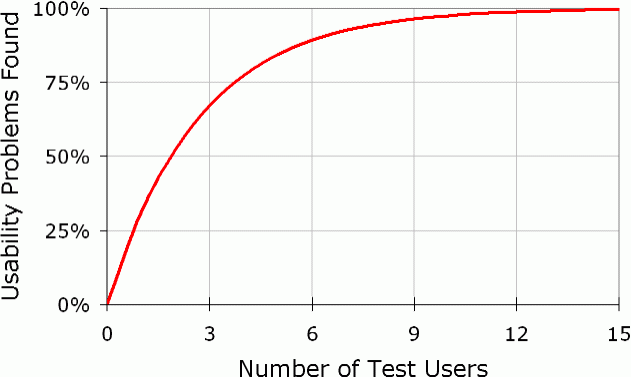
Secondo Jakob Nielsen, cinque valutatori possono aiutarti a scoprire circa il 75% dei problemi di usabilità. Oltre a ciò, la proporzione di nuovi numeri diminuisce enormemente e di solito non vale le risorse extra.

Tre esperti offrono il rapporto costi-benefici ottimale per budget ridotti (60%).
Puoi chiedere consigli alla tua rete o utilizzare i motori di ricerca per trovare consulenti UX freelance vicino a te. Assicurati di controllare ciascuno per determinare la loro idoneità per il tuo progetto.
Tieni conto delle dimensioni del tuo sito dopo. Esaminare l'intera cosa potrebbe richiedere troppo tempo e denaro.
Valuta invece una funzionalità della tua app o un flusso di utenti su pagine diverse. Impostare i parametri. Ad esempio, il tuo obiettivo potrebbe essere quello di ottimizzare il flusso di registrazione o il processo di pagamento.
È importante dettare esattamente ciò che la tua azienda vuole dall'analisi. Quindi i valutatori hanno requisiti chiari.
2. Conosci l'utente finale
Proprio come i marketer sanno a chi stanno vendendo, i designer UX devono capire l'utente finale.
La ricerca sugli utenti non dovrebbe essere un ripensamento. Se è troppo vago, il prodotto finale non risuonerà con loro. Dovresti iniziare con l'esperienza cliente ottimale per persone specifiche e lavorare a ritroso per realizzarla.
Considera i dati demografici . Da dove vengono? Cosa fanno per lavoro? Quanti anni hanno?
Devi anche capire le loro ragioni per essere sul tuo sito. Cosa vogliono ricavarne?
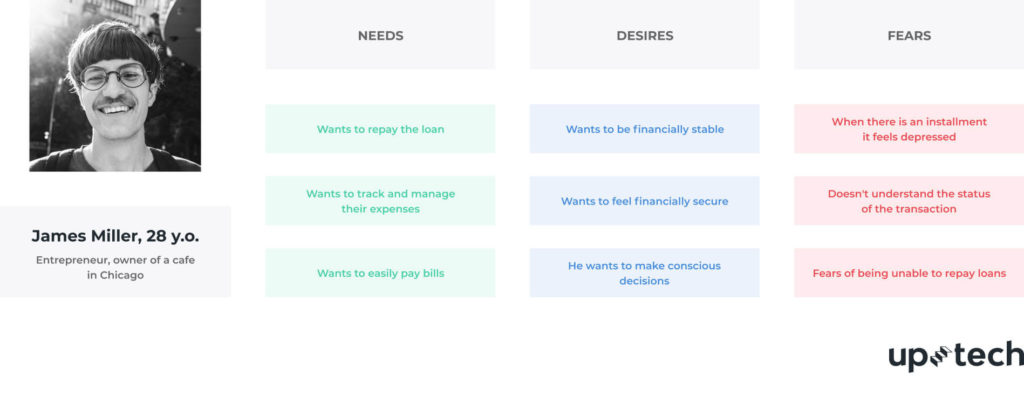
Ecco un "protopersona" di Uptech. In questa fase, hanno solo supposizioni su bisogni, desideri e paure che devono convalidare.

Aggiornandoli con risposte a sondaggi e interviste, puoi creare personaggi utente basati sui dati che sono effettivamente utili.
Perché sono importanti?
Se miri a una fascia demografica più giovane e più esperta di tecnologia, non avrai bisogno di includere tutte le richieste che faresti per un pubblico più anziano. Per i prodotti multilingue, dovrai considerare come le lingue e le culture degli utenti si sovrappongono.
Tutte queste sfumature influenzeranno il modo in cui ogni persona interagisce con il tuo sito, quindi dovresti tenerne conto nel processo di progettazione.
3. Definisci quale set di euristiche utilizzerai
Il tuo metodo di ispezione dell'usabilità è il prossimo. È necessaria una vasta ricerca per scegliere l'elenco giusto di euristiche.
Se sbagli, distorci i risultati (non importa quanto siano bravi gli esperti).
Ci sono molte varianti all'euristica di Nielsen. Ecco alcune altre versioni ben note:
- I 6 principi di progettazione per l'usabilità di Don Norman;
- Le otto regole d'oro del design dell'interfaccia di Ben Shneiderman;
- I 10 principi di ingegneria cognitiva di Jill Gerhardt-Powals;
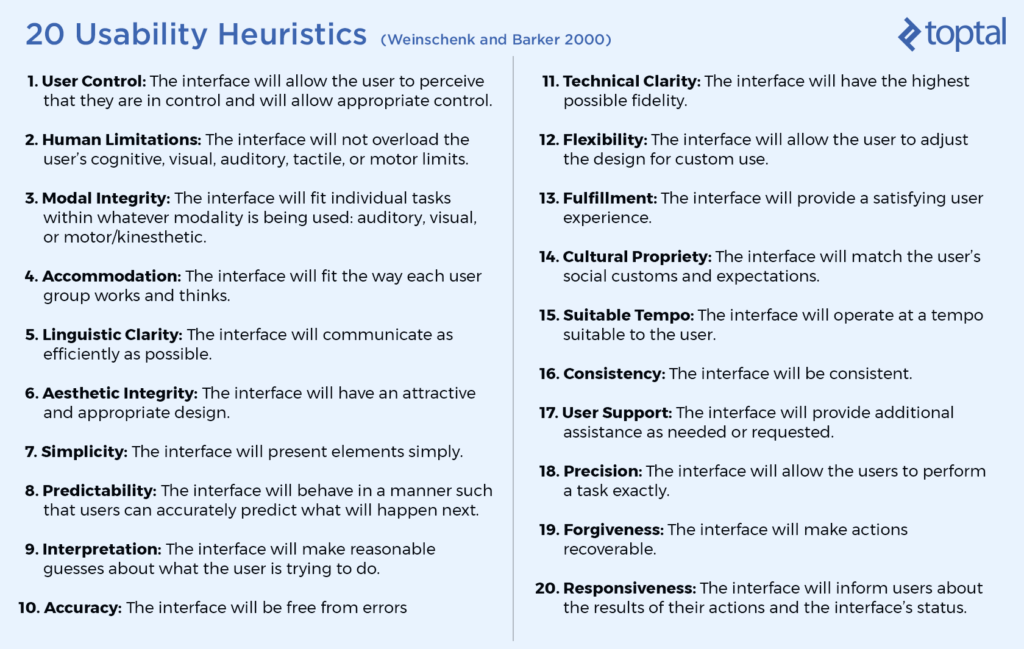
- Le 20 euristiche dell'usabilità di Susan Weinschenk e Dean Barker;
- 247 Usability Heuristics del Dr. David Travis per tipi di interfaccia speciali.
L'esempio seguente è la versione di Weinschenk e Barker:

Ci sono molte somiglianze con Nielsen, ma aggiunte più recenti in linea con i tempi. Ad esempio, "l'interfaccia corrisponderà alle abitudini e alle aspettative sociali dell'utente".
Puoi utilizzare una copia esatta di uno di questi, modificarlo leggermente o combinarne alcuni. Inoltre, non devi affatto aggirare un set esistente.
Devi progettare l'euristica per adattarla al tuo prodotto unico . Non il contrario.
4. Scegli uno stile di reporting coerente
Puoi percorrere uno dei due percorsi con segnalazione.
Lascia che i valutatori registrino i propri risultati e riferiscano. L'utilizzo degli stessi strumenti di segnalazione significa che tutti sono sulla stessa pagina. Questo potrebbe essere un semplice foglio di calcolo o un documento Google.
È importante che tutti i valutatori completino la loro analisi separatamente. Ciò garantisce che tutti i risultati siano indipendenti e imparziali. Successivamente, possono discutere.
Un altro metodo di valutazione è avere un osservatore . Questa persona prende nota di tutti i commenti verbalizzati di ciascun valutatore e compila un unico rapporto.
L'osservatore dovrebbe rispondere a qualsiasi domanda specifica dei valutatori. Ad esempio, il tuo sito potrebbe avere funzionalità limitate nelle fasi iniziali. L'osservatore potrebbe aiutarli a guidarli.
Mentre un corpo in più potrebbe aggiungere un po' più di costi iniziali, farà risparmiare tempo confrontando più documenti e stili di reporting alla fine.
Entrambi gli stili di segnalazione funzionano. Dipende se la tua priorità è risparmiare denaro o tempo.
5. Impostare un sistema di punteggio per valutare la gravità del problema
Per garantire la coerenza, ogni valutatore deve lavorare con lo stesso sistema di punteggio. Altrimenti, è inutile.
La valutazione della gravità di un problema di usabilità è solitamente una combinazione di tre fattori:
- Frequenza. È comune o raro?
- Impatto. Sarà facile o difficile da superare per gli utenti?
- Persistenza. Gli utenti ne saranno ripetutamente infastiditi?
La classificazione che utilizzerai dipenderà dalle tue esigenze. Ecco un paio di opzioni.
Puoi utilizzare la scala di valutazione da 0 a 4 di Nielsen:
- 0 = Non penso che questo sia affatto un problema di usabilità.
- 1 = Problema solo estetico (non deve essere risolto a meno che non sia disponibile tempo extra).
- 2 = Minore problema di usabilità (la risoluzione di questo dovrebbe avere una priorità bassa).
- 3 = Grave problema di usabilità (alta priorità da risolvere).
- 4 = Catastrofe dell'usabilità (imperativo per risolvere questo problema prima del rilascio).
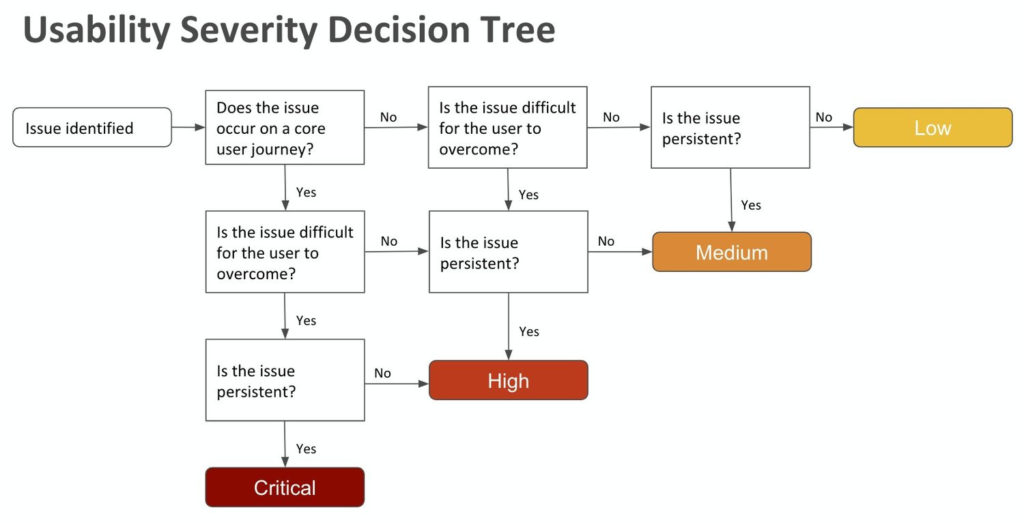
Puoi anche utilizzare questo albero decisionale come modello (o crearne uno tuo):

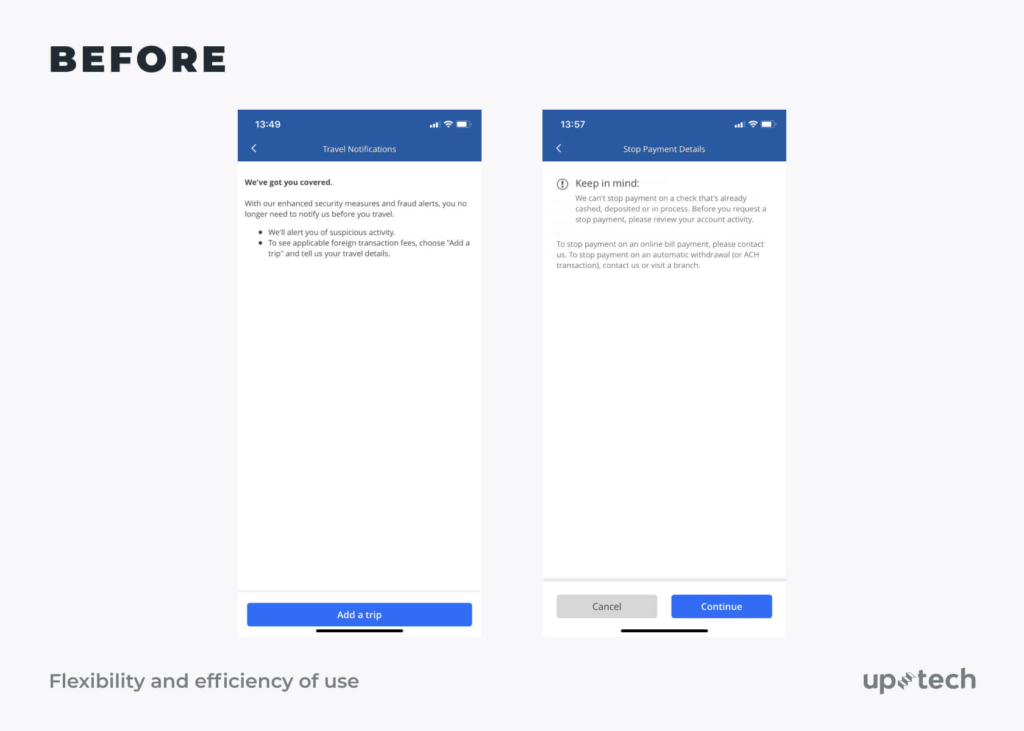
I valutatori dovrebbero collegare qualsiasi problema agli screenshot dell'interfaccia utente. I lettori possono visualizzare ogni problema senza dover accedere al sistema.
Uptech ha scoperto che i pulsanti per procedere erano troppo piccoli e non ottimizzati per i dispositivi mobili:

Ciò ha mostrato al team di progettazione esattamente dove si trovava il problema e in quale fase del flusso.
Potresti suddividere il tuo pagina per pagina. Oppure attenersi allo screenshot di una sezione alla volta. Dipende dalla scala della tua analisi.
È possibile utilizzare qualsiasi tipo di sistema di punteggio e formato. Assicurati solo che tutti sappiano come funziona e si attengano allo stesso.
6. Analizzare e presentare i risultati
Se hai utilizzato un osservatore, ottenere i risultati sarà facile.
Possono raccogliere i loro risultati scritti e rimuovere duplicati o sovrapposizioni per un rapporto finale.
Se i valutatori hanno registrato i propri risultati, questo passaggio richiederà più tempo. Potrebbero esserci alcuni avanti e indietro per decifrare gli stili di prendere appunti.
In ogni caso, dovresti finire con un elenco di problemi di usabilità e l' euristica specifica che ciascuno viola . Ad esempio, se il pulsante di supporto non implica la connessione di un utente all'help desk, viola l'euristica della "corrispondenza tra il sistema e il mondo reale".
Ecco un modello che potresti utilizzare per rendere i tuoi rapporti chiari con il sistema di punteggio in alto a destra:
Nome del valutatore:
Data:
Sito Web/App:
Dispositivo:
Browser/sistema operativo:
Compito/Caratteristica:
Ripartizione di euristiche/problemi/raccomandazioni:
Punto:
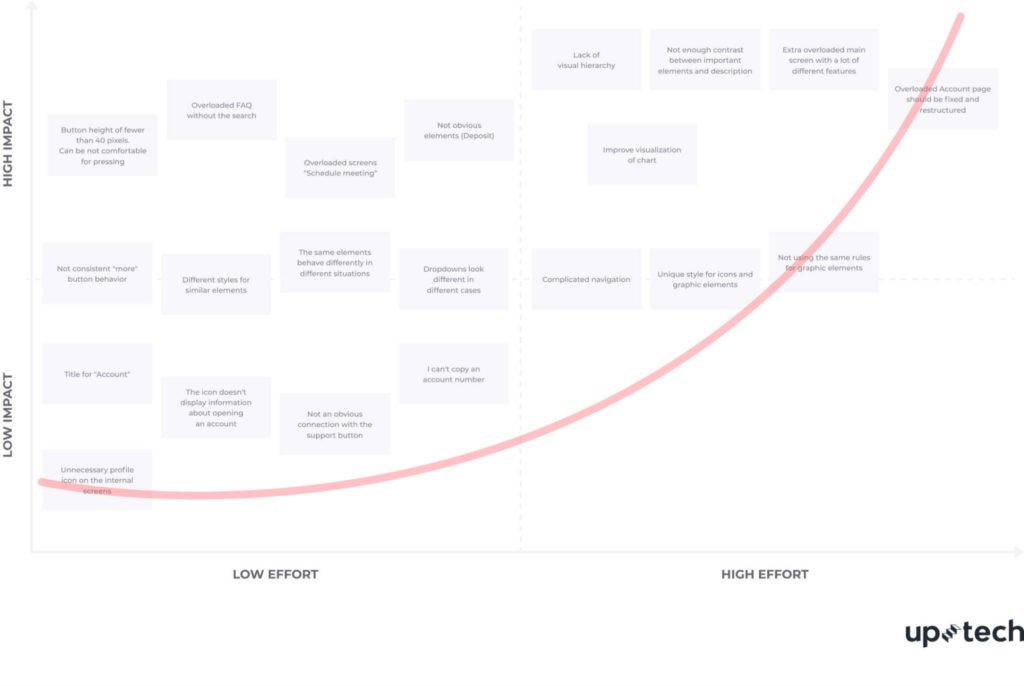
È buona norma assegnare un codice di riferimento o un colore a ciascuna euristica. In questo modo, sono facilmente identificabili accanto a ciascun problema. I dati possono quindi essere trasferiti in una tabella o una mappa come questa:

Presenta chiaramente le tue scoperte al tuo team di progettazione. Dovrebbero individuare immediatamente quali problemi sono prioritari e quali possono aspettare.
7. Preparati per i passaggi successivi
L'analisi euristica è un esercizio utile per identificare specifici problemi di UX e soluzioni guidate dalla progettazione. Tuttavia, non può funzionare da solo.
Dovresti testare vigorosamente l'usabilità di un prodotto con quattro fasi di ricerca:
- Esplora le soluzioni. Ciò include l'analisi euristica e la revisione della letteratura (ricerca di dati pubblicati per comprendere il contesto che circonda un dominio o un argomento).
- Osserva gli utenti nel contesto. Condurre interviste agli utenti e focus group.
- Soluzioni di studio. Il test dell'albero presenta agli utenti una versione di solo testo della gerarchia del sito e chiede loro di completare una serie di attività.
- Verificare le decisioni critiche. Test A/B e sondaggi in loco.
Non puoi fare affidamento solo sui risultati dell'analisi euristica. Devi sovrapporli con le informazioni contestuali degli utenti stessi.
La ricerca sugli utenti condotta da Samsung nel 2005 ha scoperto che i proprietari di televisori vedevano i loro set come mobili e attribuivano molto valore al design elegante. Riprogettando questi prodotti, il team è stato in grado di renderli più rilevanti per i clienti. La quota di mercato di Samsung è raddoppiata in soli due anni.
L'esecuzione di una valutazione euristica più approfondita copre tutte le basi e può comportare cambiamenti più significativi.
3 limiti dell'analisi euristica
Ogni strategia ha dei limiti. L'analisi euristica non è diversa. È importante rendersene conto e trovare modi per aggirarli.
Potresti avere difficoltà a trovare (e permetterti) esperti
In una nicchia insolita? Mancanza di budget? Trovare valutatori di usabilità convenienti ed esperti potrebbe essere difficile.
Ampliare la rete con valutatori inesperti potrebbe anche avere un impatto negativo sul valore dei reperti.
Se sei bloccato, il libro di Leah Buley The User Experience Team of One descrive un modo per rivedere tu stesso l'usabilità del tuo sito.
- Prendi te stesso dall'inizio alla fine del tuo prodotto (in poche ore) come farebbe un utente.
- Pensa ai possibili passaggi del percorso dell'utente mentre cercano di eseguire attività specifiche.
- Screenshot di ogni parte e incollala in uno slidedeck.
- Prendi nota delle tue osservazioni e reazioni ad ogni passaggio (nella mentalità del tuo utente).
- Usa le tue diapositive per rivedere e condividere i risultati una volta terminato.
Non è una configurazione ideale, ma è meglio che prendere decisioni importanti basate solo sull'istinto.
Potresti scoprire falsi positivi
Quando vendi una casa, conosci tutto ciò che non va. Puoi quindi perdere tempo a risolvere i non problemi che la maggior parte degli spettatori non noterà. Anche l'analisi euristica isolata può portare a questi falsi positivi.
Gli esperti sono alla ricerca di piccoli dettagli. Ma questi "problemi" potrebbero non avere un impatto negativo sulla UX. All'inizio dello sviluppo, la valutazione euristica riporta circa il 50% di falsi problemi.
Ecco perché test approfonditi sugli utenti dovrebbero verificare qualsiasi risultato. Abbina l'analisi euristica a sondaggi e ricerche di mercato per scoprire queste informazioni contestuali.
Potresti finire con risultati distorti
Stai pensando di valutare internamente? È più probabile che chiunque abbia lavorato al tuo progetto lasci insinuare pregiudizi. Ad esempio, una caratteristica che ti sembra ovvia (perché hai contribuito a realizzarla) potrebbe non essere adatta agli utenti alle prime armi.
Intraprendere l'analisi euristica da soli può far risparmiare denaro, ma avrà un impatto sui risultati. Gli esperti imparziali hanno il vantaggio di guardare il tuo sito con una nuova mentalità. Ma attenzione, anche loro sono umani.
Ciascuno dei loro background e atteggiamenti unici influenzerà le loro opinioni e osservazioni. Ecco perché i test degli utenti con dati concreti dovrebbero integrare qualsiasi processo di analisi euristica.
Conclusione
Un'analisi euristica di successo è una soluzione rapida per molti problemi di UX. Ma non può funzionare da solo.
Il processo dovrebbe rivelare le prime intuizioni che provocano discussioni positive. È un'opportunità per creare un'ottima prima impressione prima di arrivare all'importantissima fase di test utente.
Il completamento dell'analisi sotto l'ombrello della valutazione euristica aiuta i progettisti a prendere decisioni basate sull'empatia per i propri utenti. Come collettivo, questi test assicurano che fornirai le soluzioni giuste che risuonano.
Analizza i tuoi dati senza fare affidamento su strumenti con il corso avanzato di analisi della sperimentazione di CXL.
