Homepage Design 101: cosa includere nella prima pagina del tuo sito web
Pubblicato: 2018-10-31La tua home page funge sia da introduzione al tuo marchio che da una serie di istruzioni codificate pensate per aiutare i clienti nuovi ed esistenti a navigare nella tua attività per trovare ciò di cui hanno bisogno.
Proprio come una pagina di destinazione, ogni dettaglio dovrebbe creare una prima impressione forte e incoraggiare un'azione prevista, indipendentemente dal fatto che l'obiettivo della tua home page sia vendere i tuoi prodotti o catturare abbonati e-mail.
Non c'è un modo per progettare una home page. Tuttavia, ecco alcuni suggerimenti da tenere a mente mentre pianifichi la tua home page da cima a fondo, sia che tu stia costruendo il tuo primo negozio, sia che tu stia rivisitando questa parte cruciale del tuo sito web.
Domande da porre durante la progettazione della tua home page
Una home page che funziona perfettamente per un'azienda potrebbe fallire per un'altra.
Se stai esaminando le opzioni di progettazione del sito Web e non sei sicuro della direzione in cui andare, ecco alcune domande per aiutarti a prendere una decisione:
- Quanto è stato facile per loro arrivare alla tua home page e hai un dominio brandizzato? Abbiamo strumenti gratuiti per aiutarti a trovare un nome di dominio.
- Cosa vuoi che faccia il visitatore? (es. effettuare un acquisto, iscriversi alla tua mailing list, ecc.)
- Quanto lo stai rendendo semplice per loro farlo?
- Quanti passi ci sono per completare il tuo obiettivo?
- Di quante informazioni hanno bisogno per procedere al passaggio successivo?
- Ci sono passaggi che puoi eliminare?
I visitatori a volte arrivano sulle home page sapendo cosa vogliono, altre volte no. Devi progettare la tua home page tenendo a mente entrambi, assicurandoti che le tue decisioni siano in linea con i tuoi obiettivi primari.
Una buona home page dovrebbe accogliere i visitatori che cercano un risultato specifico, dirigendo l'attenzione di quelli che non lo sono.
Elenco di lettura gratuito: suggerimenti per la progettazione di negozi online
L'aspetto del tuo negozio online può avere un grande impatto sulle vendite. Scatena il designer che c'è in te con il nostro elenco gratuito e curato di articoli di grande impatto.
Ricevi la nostra lista di lettura Store Design direttamente nella tua casella di posta.
Ci siamo quasi: inserisci la tua email qui sotto per ottenere l'accesso istantaneo.
Ti invieremo anche aggiornamenti su nuove guide educative e storie di successo dalla newsletter di Shopify. Odiamo lo SPAM e promettiamo di proteggere il tuo indirizzo email.
Quali risultati dovrebbe supportare il design della tua home page?
In media, i visitatori trascorreranno 10-20 secondi sulla tua home page. Ciò significa dal punto di vista del design che è necessario rendere chiaro il flusso di navigazione in modo che i visitatori possano scegliere rapidamente il percorso migliore per se stessi (e per la propria attività).
A questa urgenza si aggiunge un fenomeno psicologico chiamato " evitamento delle decisioni", che è la tendenza degli esseri umani a evitare una decisione che richiede troppo tempo per essere presa.
Su una home page, evitare le decisioni significa "rimbalzare" uscendo dalla pagina o premendo il pulsante Indietro. Per evitare ciò, il primo compito della tua home page dovrebbe essere convincere i potenziali clienti a restare.
Per fare ciò, devi comprendere il ruolo degli immobili più preziosi del tuo sito web.
1. Contenuti "above-the-fold" che ispirano l'azione
Quando i web designer parlano di un'area della home page come "above the fold", si riferiscono a ciò che i visitatori vedono prima di decidere di scorrere.
Quando consideri ciò che si trova above the fold e come questo accompagna il resto della tua home page, concentrati sulle azioni che vuoi che il visitatore intraprenda quando atterra per la prima volta sul tuo sito, le informazioni di cui ha bisogno per prime e come puoi aiutare a facilitare la sua decisione.

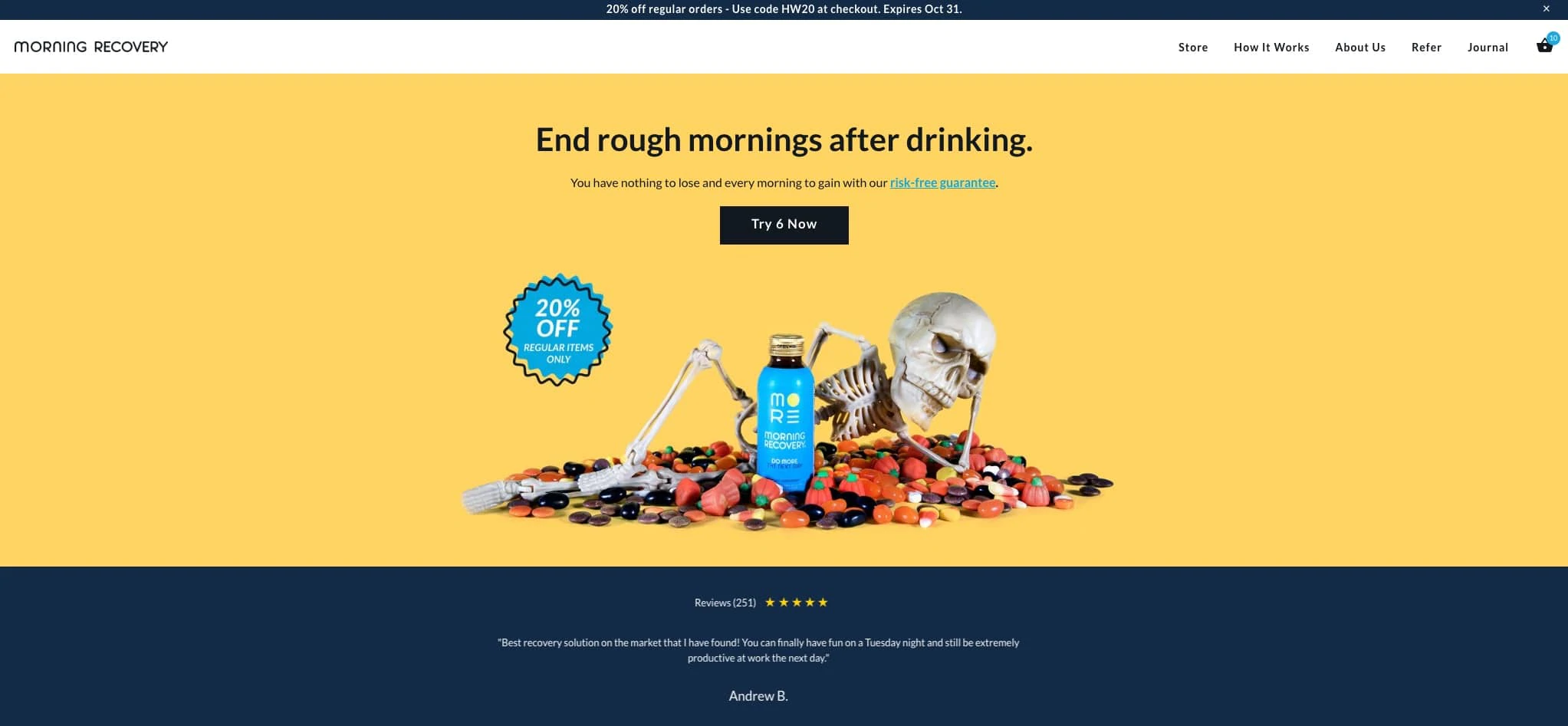
Prendi la homepage di Morning Recovery, per esempio. Morning Recovery vende un rimedio per i postumi di una sbornia come unico prodotto. Poiché l'obiettivo è indirizzare i potenziali clienti all'acquisto del loro prodotto di punta, le immagini dai colori vivaci e incentrate sul prodotto adornano la sezione above-the-fold con un chiaro invito all'azione che porta i visitatori a effettuare un acquisto.
In questa homepage, ci sono due rapide decisioni che un utente può prendere:
- Procedi con l'acquisto
- Oppure scorri verso il basso per ulteriori informazioni below the fold: recensioni, un video e informazioni sugli ingredienti del prodotto.
La maggior parte dei migliori design di siti Web di e-commerce utilizza intestazioni che sono una combinazione di un titolo che attira l'attenzione, sottotitoli persuasivi e immagini accattivanti above the fold per mantenere i nuovi visitatori sul sito e familiarizzare con il marchio.
Tuttavia, ci sono molti altri modi per catturare l'interesse di un cliente fin dall'inizio, come mettere un banner promozionale sopra la tua navigazione per pubblicizzare un'offerta speciale o la spedizione gratuita.

Hai bisogno di elementi visivi per la tua intestazione?
Burst è il sito di foto d'archivio gratuito di Shopify con immagini curate per imprenditori e creativi. Sfoglia migliaia di immagini di prodotti e stili di vita, ottimizzate per la tua intestazione.
Sfoglia Burst ora2. Cancella la navigazione
La forza di navigazione di una pagina web risiede nella sua semplicità. Questo può sembrare contraddittorio quando si desidera accogliere diversi tipi di visitatori, ma ha senso se si considera la velocità con cui le persone si spostano da una pagina all'altra su Internet.
La navigazione nell'intestazione dovrebbe essere il più semplice possibile, dando la priorità ai percorsi che contano di più per la maggior parte dei visitatori. Andy Crestodina, direttore strategico di Orbit Media Studios, consiglia non più di sette link di navigazione sulla tua homepage.
Gli esseri umani usano un metodo di memorizzazione organizzativa chiamato "chunking" in cui le informazioni vengono scomposte in unità mentali più piccole chiamate "pezzi".
Meno "pezzi" ci sono, più facile diventa la conservazione della memoria. In un importante articolo pubblicato nel 1956, il professore di psicologia George Miller concluse che la nostra memoria a breve termine è generalmente in grado di contenere solo sette elementi alla volta.

I siti con troppe opzioni di navigazione possono sembrare disordinati e opprimenti, aumentando la probabilità che i visitatori abbandonino o prendano la strada sbagliata. Una buona pratica è dare la priorità ai tuoi link di navigazione da sinistra a destra con le pagine più importanti a sinistra.
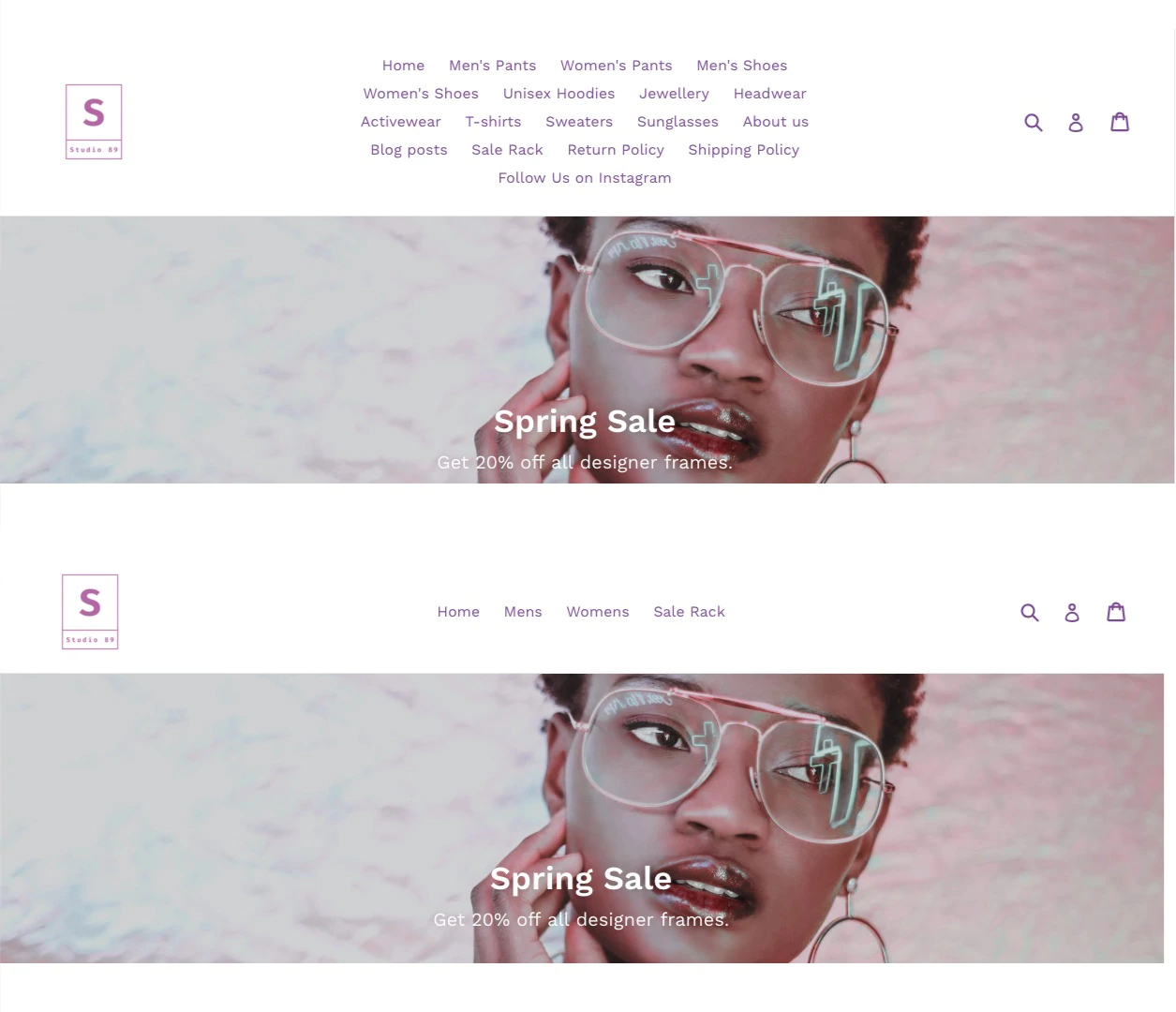
Se disponi di molti prodotti e collezioni, concentrati sulle tue principali collezioni di primo livello nella navigazione della home page e utilizza un "mega menu" o un menu a discesa per creare una sottonavigazione .
La navigazione secondaria è un modo eccellente per organizzare i tuoi prodotti e le tue pagine per una facile esplorazione senza sovraccaricare i clienti con troppe opzioni fin dall'inizio.

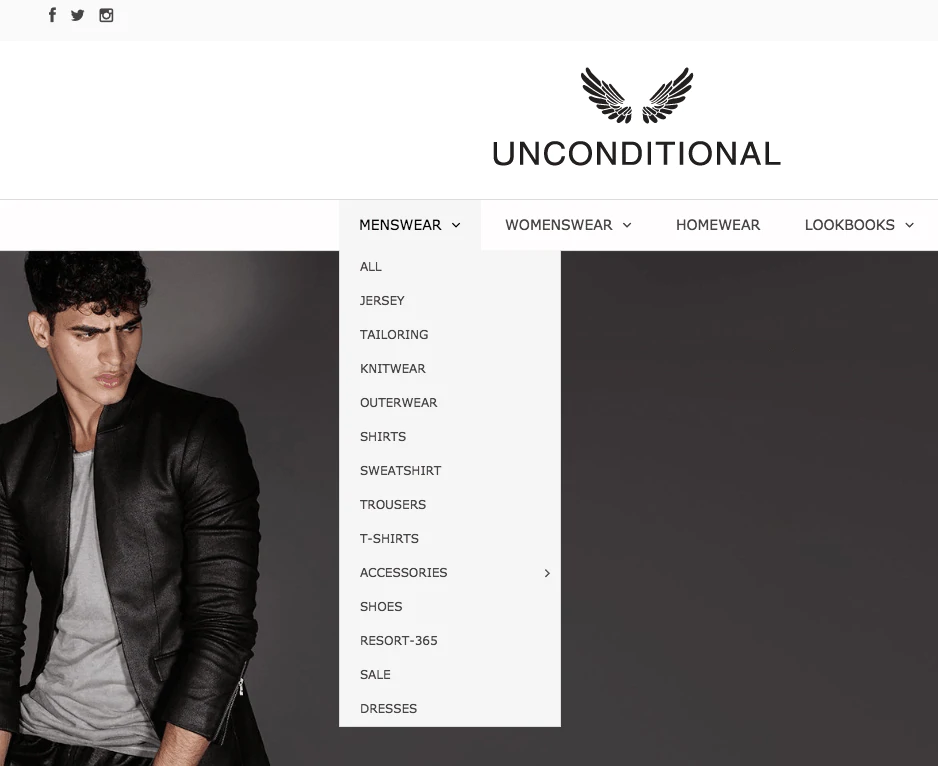
La homepage di UNCONDITIONAL, ad esempio, bilancia la navigazione minima e l'inventario completo con un menu a discesa ben organizzato.
Alcuni siti Web hanno anche collegamenti alla loro pagina Chi siamo, alla pagina dei contatti, alla pagina delle domande frequenti o ad altre pagine nella navigazione dell'intestazione perché supportano i loro obiettivi primari.
Ma se scopri che i visitatori di queste pagine non stanno convertendo in base ai tuoi obiettivi, è probabile che questi link li stiano allontanando dal percorso verso la conversione. Se questo è il caso, è meglio aggiungere questi collegamenti al piè di pagina.

3. Immagini accattivanti
L'elusione decisionale si applica non solo alla tua navigazione, ma a tutti gli altri elementi della tua home page. Apprezzare i limiti dell'attenzione degli utenti ti aiuterà a enfatizzare ciò che conta di più quando progetti la tua home page.
Che tu stia promuovendo un prodotto o una collezione o cercando di acquisire lead, lo scopo delle tue immagini è attirare immediatamente l'attenzione dell'utente non appena arriva sul tuo sito web.
Ecco alcuni modi per incorporare elementi visivi nella sezione above-the-fold della tua home page:
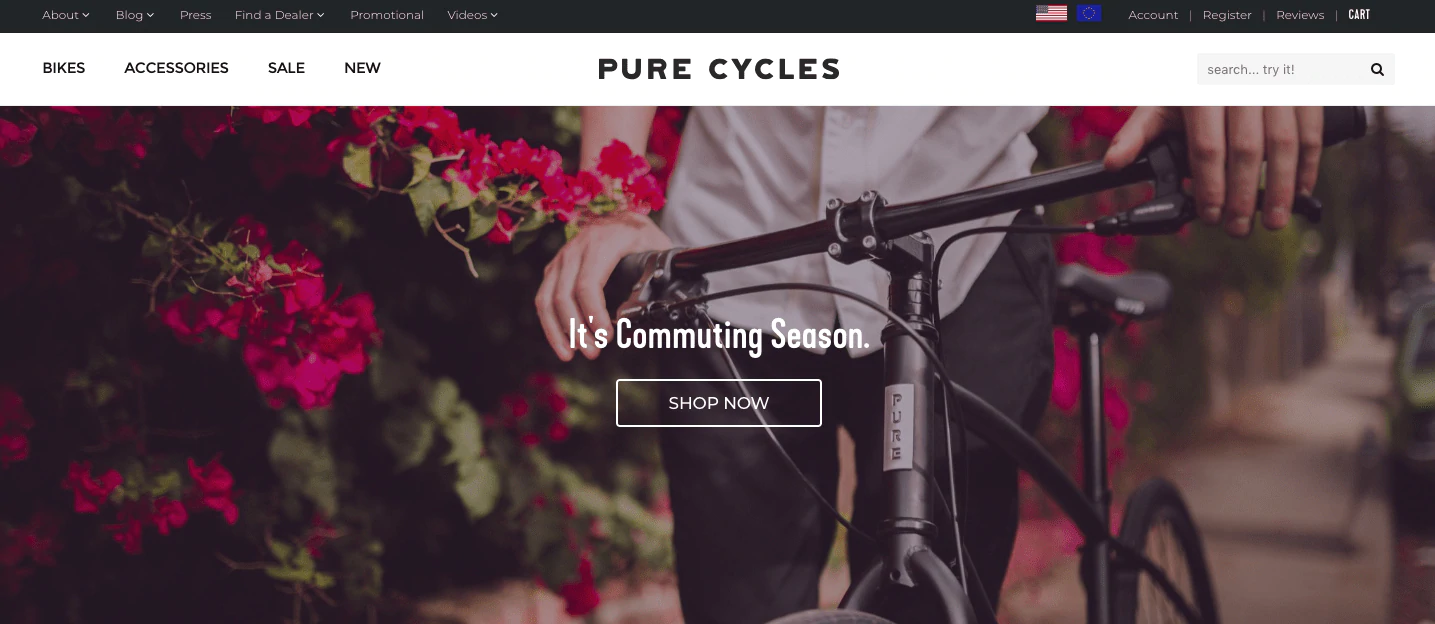
Immagine con testo sovrapposto

Questo stile di immagini above-the-fold spesso unisce un'unica immagine potente, una copia diretta e un invito all'azione. Funziona meglio per i commercianti che vogliono concentrarsi su un'offerta leader above the fold, come una vendita a tempo limitato, un prodotto di punta o una collezione stagionale.
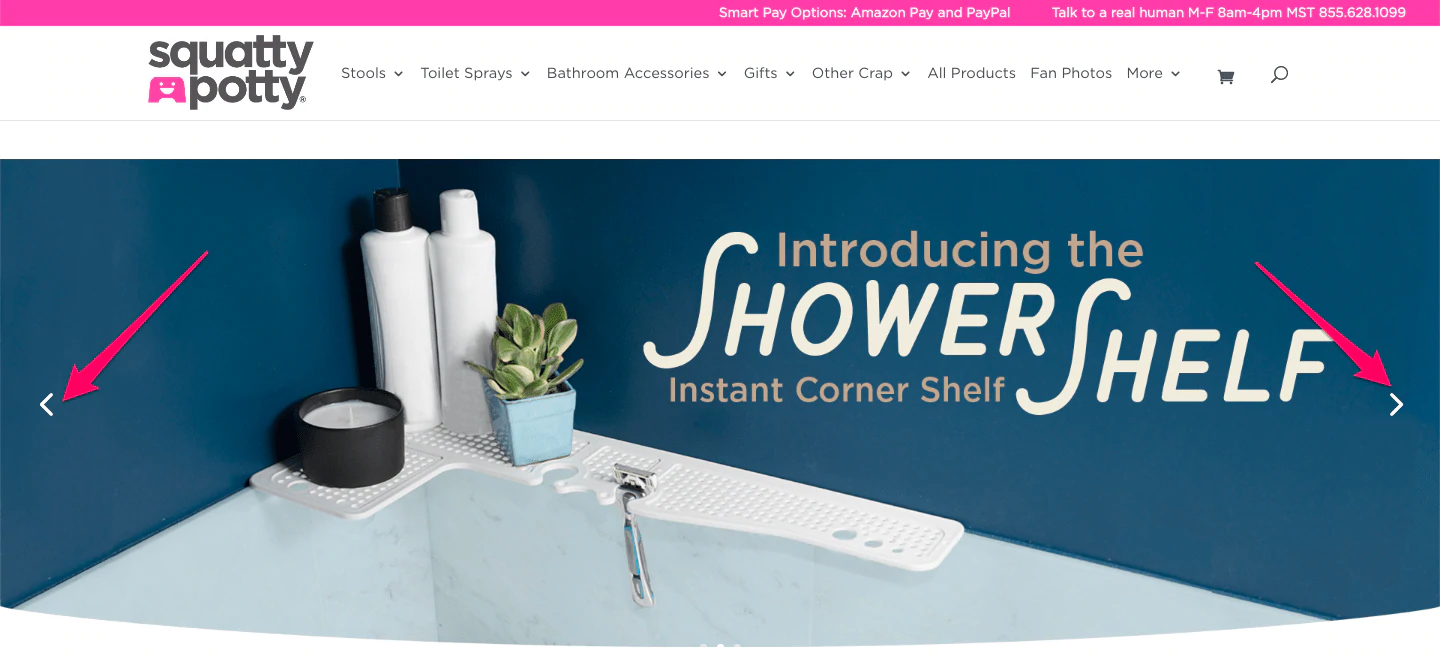
Presentazioni

Puoi scegliere di includere una presentazione con ciascuna diapositiva che pubblicizza una vendita specifica, un gruppo di prodotti o una foto di prodotto di alta qualità.
I proprietari di negozi che vendono un'ampia selezione di prodotti in alcune categorie spesso optano per questo approccio quando ci sono alcune collezioni o pagine che vogliono promuovere ai visitatori.
Ti consigliamo di ordinare le diapositive in base alla priorità, con la diapositiva con la priorità più alta per prima. È meglio limitarsi a circa tre diapositive poiché gli utenti non guarderanno a lungo una singola diapositiva prima di passare al passaggio successivo.

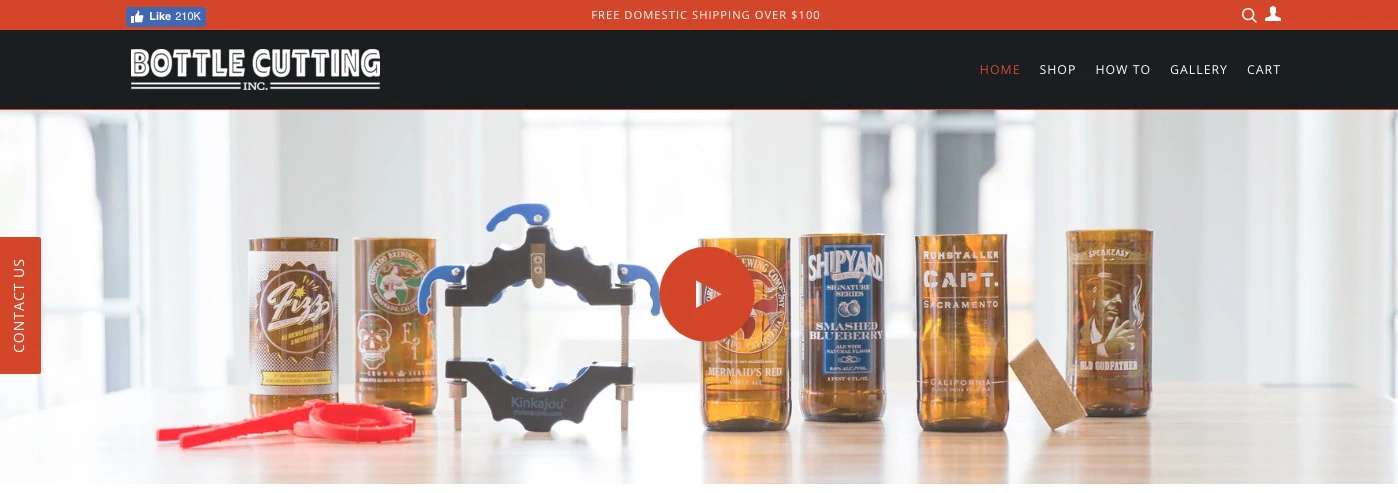
video

Alcuni marchi trarranno vantaggio da un'immagine della home page che racconta la loro storia. Per alcuni prodotti, in particolare quelli innovativi o complessi, potrebbe essere necessario illustrare come utilizzare il prodotto prima di poter interessare i visitatori.
Prendi ad esempio la homepage di Bottle Cutting Inc. Molti visitatori probabilmente non sapranno ancora di aver bisogno del prodotto, quindi la home page crea entusiasmo attorno ad esso attraverso una dimostrazione video, un primo passo naturale nel processo di conversione.
Poiché le immagini hanno un impatto così immediato e significativo, è importante assicurarsi che siano di alta qualità e veramente rappresentative del tuo marchio.
Se non sei un fotografo, puoi utilizzare il selettore di immagini nell'editor di temi di Shopify per selezionare dalla nostra raccolta di foto stock gratuite.
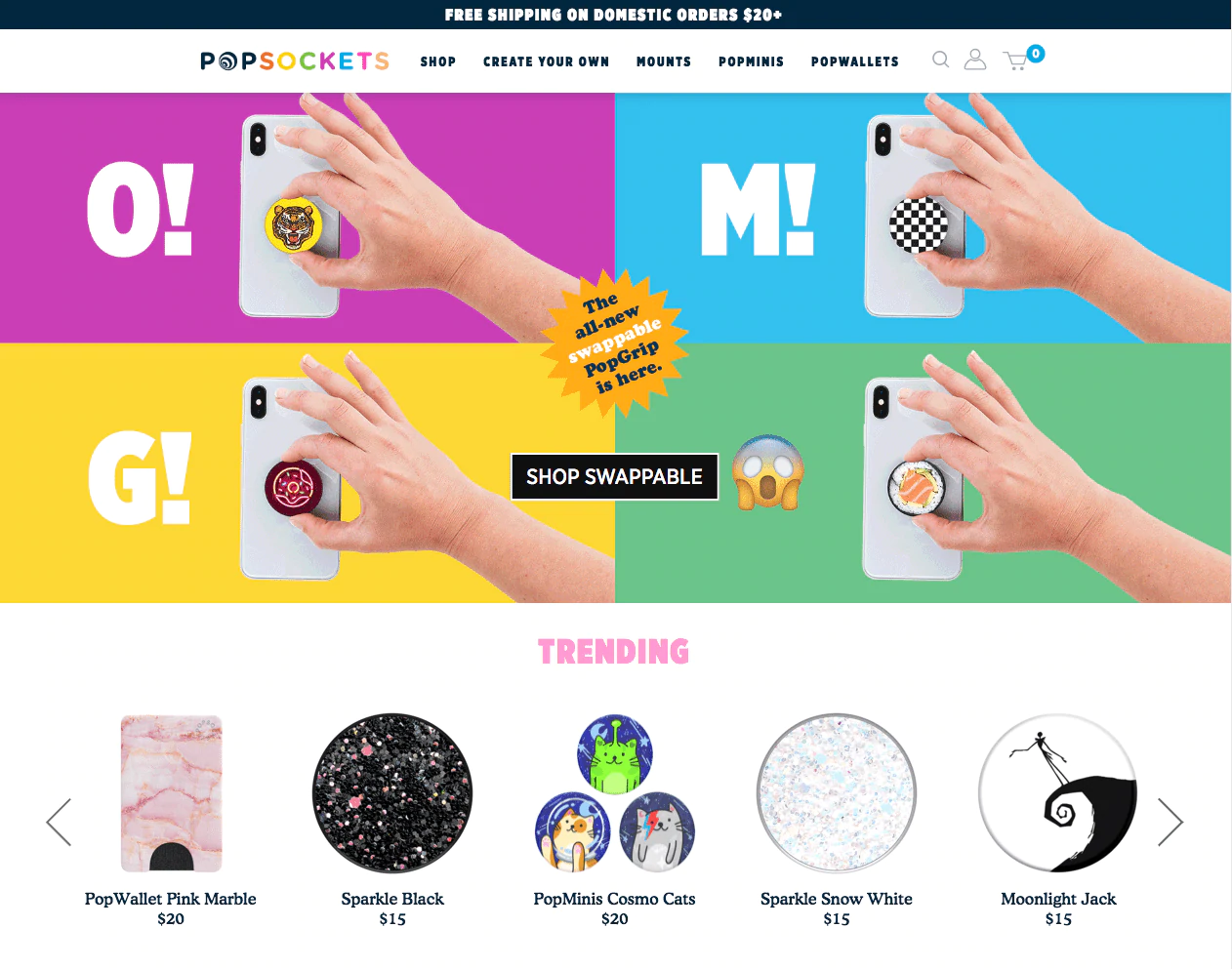
4. Un invito all'azione diretto
Pensa a un invito all'azione come a un segnale di uscita su un'autostrada; dovrebbe essere breve, difficile da perdere e indirizzare i conducenti giusti lungo la strada che devono prendere.
I tuoi inviti all'azione e ciò a cui si collegano dovrebbero essere in linea con i prossimi passi che un cliente può intraprendere verso gli obiettivi principali della tua home page. Ciò potrebbe significare collegarsi alla tua ultima raccolta o convincere gli utenti a guardare un video esplicativo per saperne di più.
L'utente dovrebbe capire immediatamente dove fare clic perché il pulsante di invito all'azione dovrebbe distinguersi dal design circostante. Più tempo impiega un utente per trovare l'invito all'azione, più è probabile che si confonda o che clicchi via.

La homepage di PopSockets, descritta sopra, fa un ottimo lavoro spostando l'utente lungo il percorso di conversione ideale. Immagini brillanti del prodotto vengono utilizzate per catturare l'attenzione dell'utente, mentre l'invito all'azione è in primo piano e al centro in bianco e nero (in contrasto con lo sfondo colorato).
Niente above the fold distrae dall'obiettivo principale della home page: indirizzare l'utente a sfogliare la sua ultima linea di prodotti. Mentre scorri verso il basso, vedrai più CTA per acquistare altri prodotti.
Ulteriori informazioni: siamo riusciti a gestire tutti i problemi dell'e-commerce con il nostro costruttore di siti Web? Da una bella vetrina online a un potente sistema di gestione dei contenuti, costruisci e gestisci il sito web del tuo negozio con facilità.
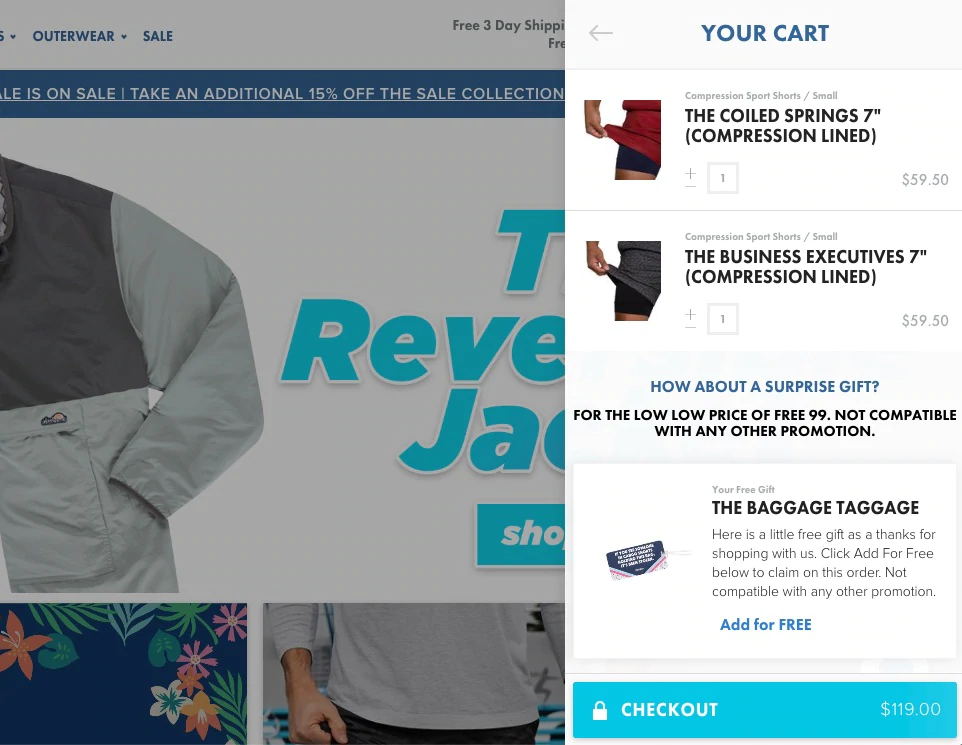
5. Un carrello della spesa di facile accesso
Il carrello è parte integrante della home page della maggior parte dei siti di e-commerce.
Parte del rendere la navigazione intuitiva per i tuoi clienti è garantire che il loro carrello sia facile da trovare. Un carrello degli acquisti "appiccicoso" (a volte chiamato carrello "a scomparsa", disponibile in alcuni temi Shopify) è un carrello presente e disponibile sullo schermo durante l'intera esperienza di navigazione, di solito nell'angolo in alto a destra.
Ancora meglio, puoi anche visualizzare il numero di articoli attualmente nel carrello del cliente. Una notifica in grassetto e accattivante da parte del carrello, che indica il numero di articoli attualmente aggiunti, ricorda ai clienti che l'acquisto è ancora in corso e li incoraggia a completare il checkout.
Conclusione: chiarisci ai clienti quando gli articoli sono nel carrello e come accedervi.

La home page di Chubbies presenta una notifica rossa che evidenzia il numero di articoli nel carrello dell'utente, nonché un carrello scorrevole che consente agli utenti di continuare facilmente gli acquisti o procedere al pagamento.
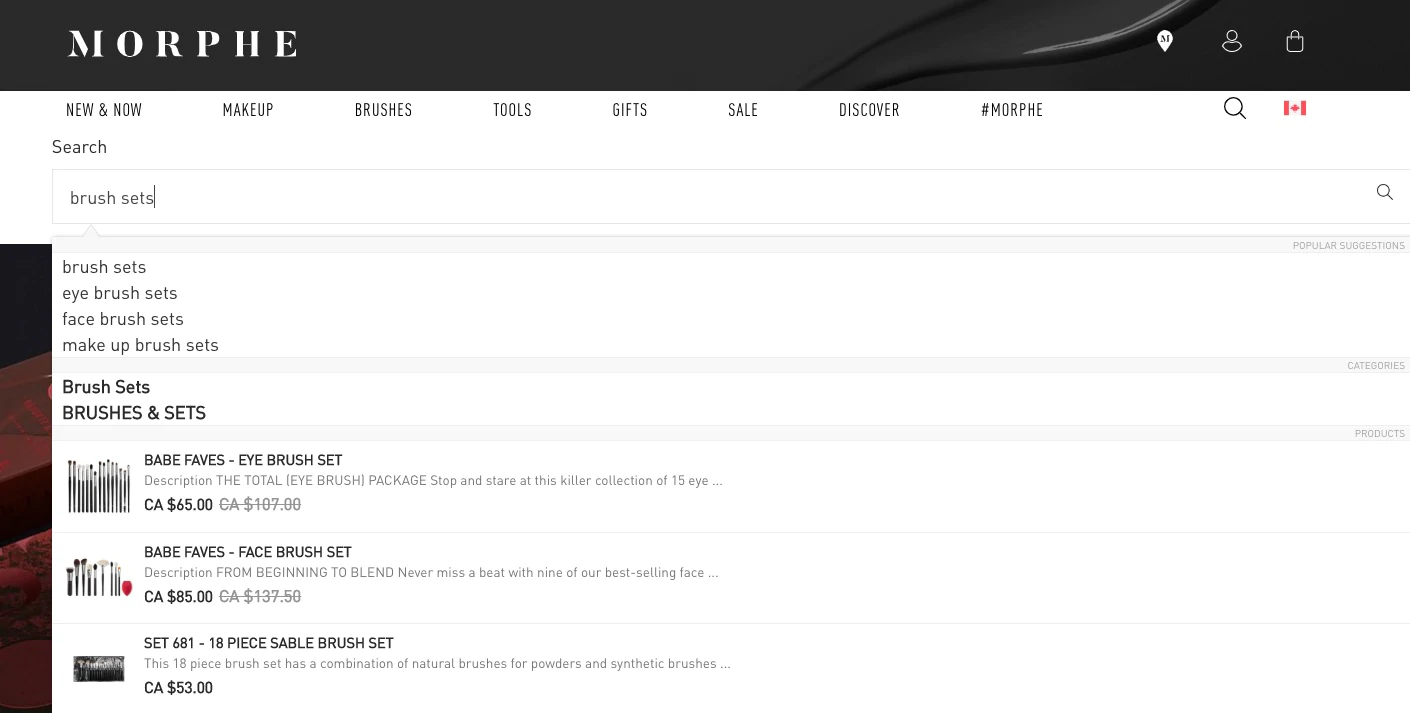
6. Una barra di ricerca (per grandi raccolte di prodotti)
Oltre a una navigazione minima e a un carrello appiccicoso, molti negozi online includono una barra di ricerca per aiutare i visitatori che sanno esattamente cosa stanno cercando, soprattutto se hanno molti prodotti diversi o molti contenuti da esplorare.

Morphe, ad esempio, ha una vasta collezione di diversi prodotti per il trucco. Per consentire ai propri clienti di trovare più facilmente ciò che stanno cercando, Morphe ha aggiunto una barra di ricerca intelligente che completa automaticamente la query di ricerca di un visitatore con prodotti, raccolte e pagine suggerite. Questo crea un percorso diretto alla pagina che l'utente sta cercando dalla home page.
In genere, gli utenti che completano una ricerca hanno maggiori probabilità di convertire. Se il tuo marchio vende molti prodotti, una barra di ricerca facile da trovare offre un'alternativa alla navigazione complessa che rischia di allontanare i clienti.
Assumi esperti con comprovate competenze specifiche di Shopify
Cerchi aiuto con designer il negozio dei tuoi sogni? Gli esperti di Shopify sono una community curata di agenzie e liberi professionisti che costruiscono e progettano bellissimi negozi personalizzati. Puoi assumerli tramite Shopify Experts Marketplace e lavorare con loro direttamente tramite il tuo pannello di controllo Shopify.
Assumi oggi stesso l'aiuto di un espertoBeyond the fold: altri elementi della homepage da considerare
Gli elementi che mostri below the fold (cioè dopo che gli utenti scorrono) non sono necessariamente meno importanti: spesso rafforzano ed espandono le informazioni che hai già introdotto, forniscono altri percorsi verso lo stesso obiettivo di conversione e mettono altre pagine a disposizione del clienti che ne hanno bisogno.
Ecco un breve elenco di elementi che puoi includere come parte del design della tua home page o del tuo piè di pagina, a seconda di quanto siano importanti per i tuoi obiettivi.
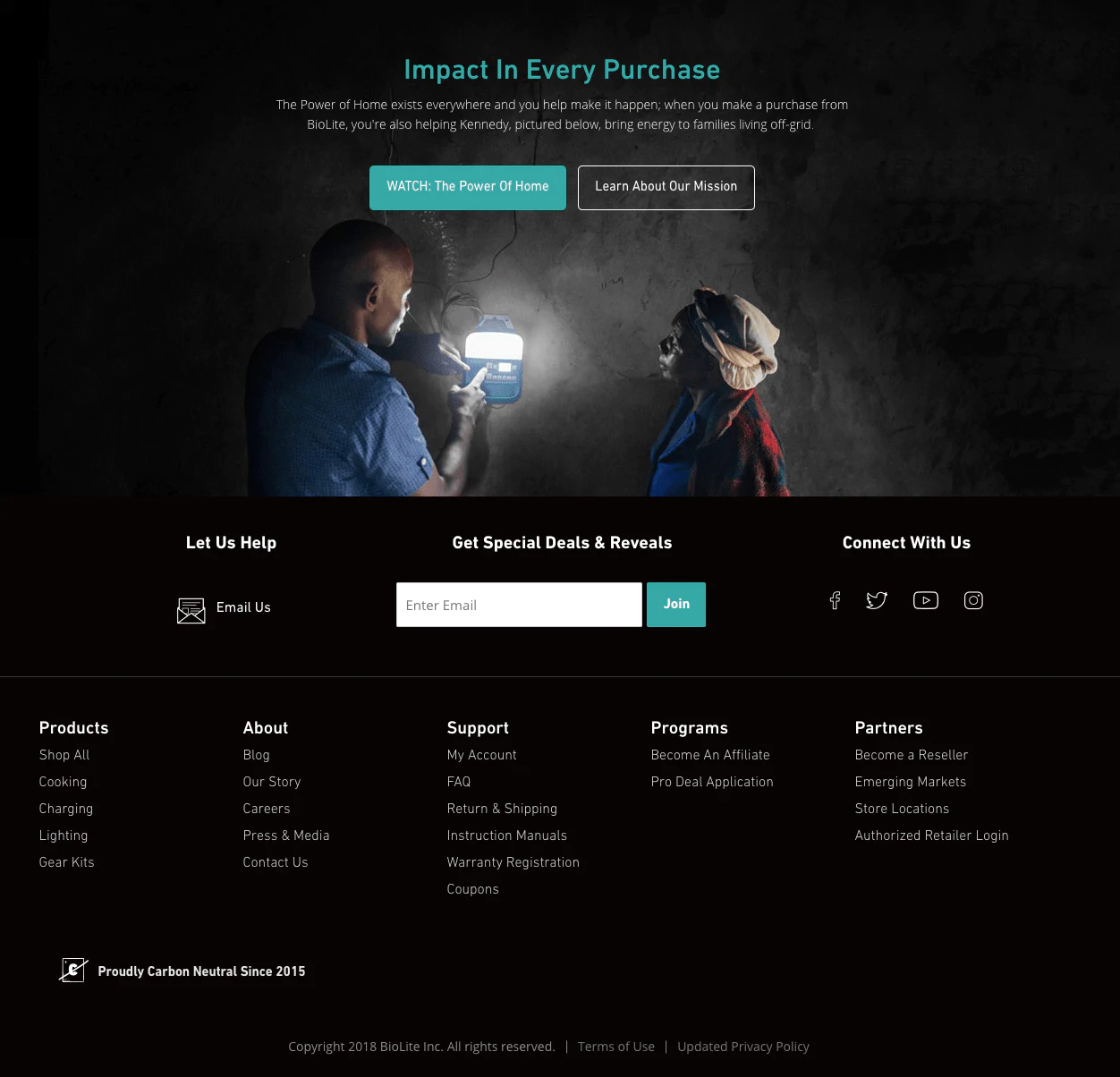
1. Blog, video e altri contenuti
I contenuti di blog e video possono essere ottimi per la SEO, ma i contenuti above the fold hanno il potenziale per distrarre i clienti e distoglierli dai tuoi prodotti. In genere desideri che i tuoi contenuti conducano gli utenti ai tuoi prodotti, non viceversa.
Prendi in considerazione l'idea di inserire collegamenti al tuo contenuto sotto la piega o anche nel footer, soprattutto se il contenuto non è un aspetto fondamentale della tua attività, e consenti agli utenti che hanno scelto di esplorare il tuo sito di trovarlo.
Se vuoi promuovere i tuoi contenuti, puoi aggiungere un link nella tua navigazione in alto, ma spesso è meglio farlo sui social media, tramite e-mail e siti di terze parti in modo che possa indirizzare traffico esterno al tuo sito web.

BioLite Energy, ad esempio, vende apparecchi portatili per la cottura e l'illuminazione sostenibili. Il loro contenuto video informativo sulla home page è nascosto sotto la piega e sopra il piè di pagina per evitare di distrarre gli utenti dalla loro proposta di valore fondamentale. Tutto il resto, dal loro blog al loro canale YouTube, è disponibile di seguito se i visitatori lo cercano.
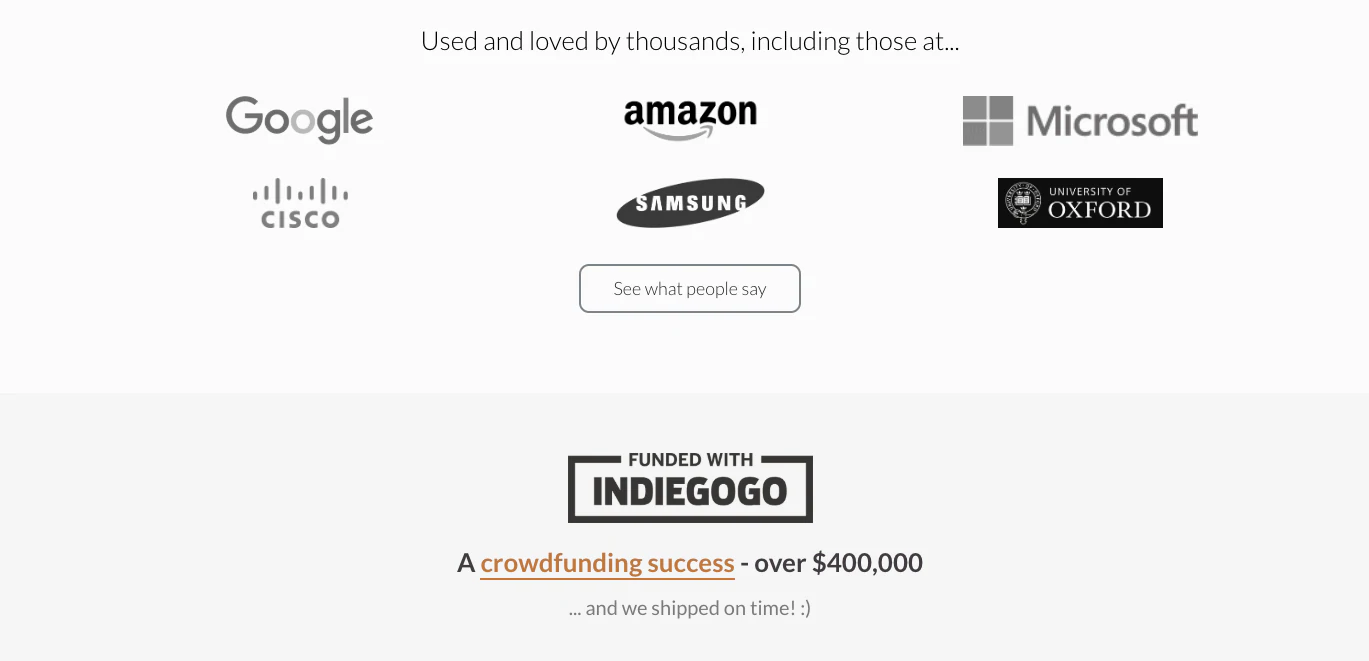
2. Prova sociale: recensioni dei clienti, conferme e stampa
La prova sociale è un'approvazione del tuo marchio che sfrutta la fiducia esistente da parte di clienti/esperti per guadagnare la fiducia di nuovi visitatori. Ciò può includere menzioni della stampa, recensioni, post sui social media, gallerie di Instagram o testimonianze di influencer o esperti.
Se hai prove sociali convincenti che puoi sfruttare, la tua home page potrebbe essere un buon posto per questo.
La homepage di ErgoDox di seguito fornisce citazioni tratte dai social media e ringraziamenti da parte dei dipendenti di aziende famose come testimonianza della qualità del loro prodotto. Tuttavia, questo viene introdotto verso il basso dopo aver stabilito cosa fa il loro prodotto.

3. Prodotti a bassa priorità e aggiuntivi
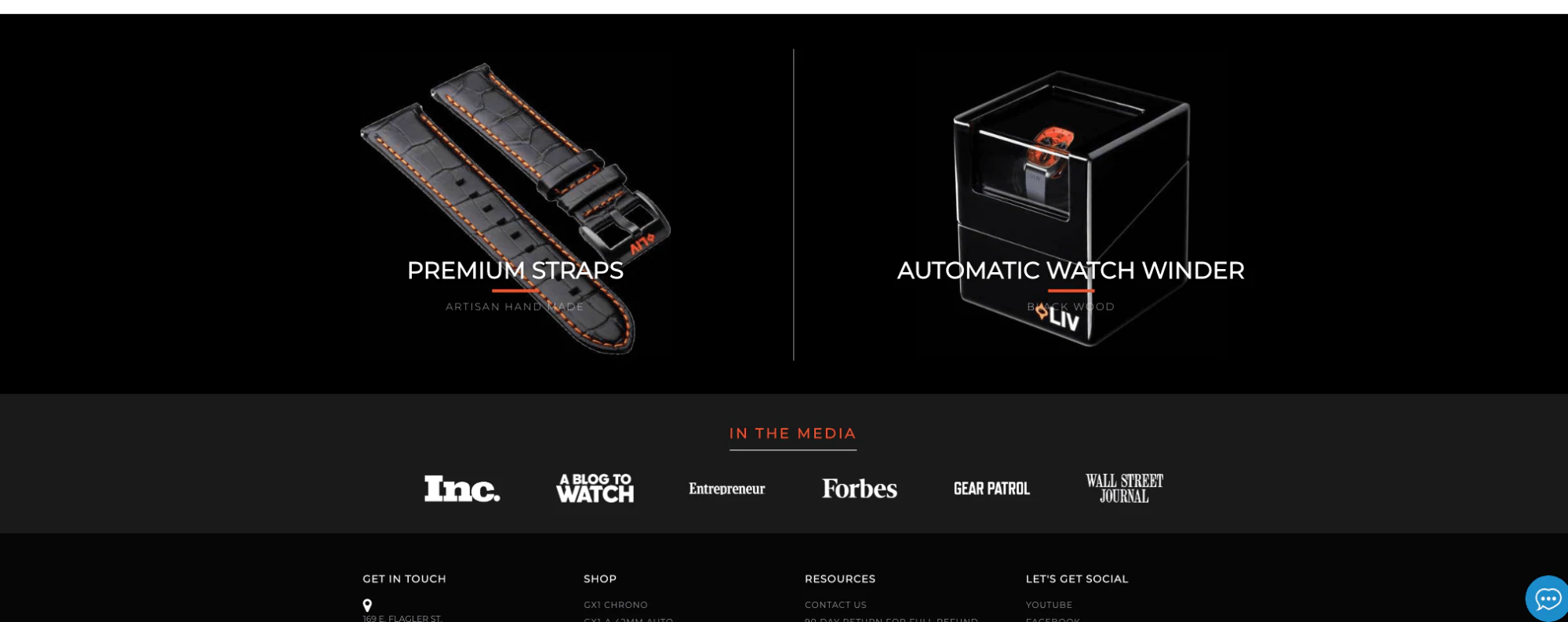
Potrebbe valere la pena spostare i prodotti più vecchi e i prodotti aggiuntivi come i cinturini per orologi nella parte inferiore della tua home page. Dopotutto, vuoi guidare con i tuoi prodotti di punta o attirare l'attenzione sulle nuove linee di prodotti.
I prodotti meno costosi che completano i tuoi prodotti principali si comportano meglio come acquisti impulsivi utilizzati come upsell alla cassa, ma possono anche essere inclusi nella home page sotto la piega per sensibilizzare i visitatori, se vendi un prodotto che richiede parti di ricambio o ricariche.
Gli orologi LIV, ad esempio, si concentrano naturalmente sugli orologi, ma pubblicizzano i loro prodotti aggiuntivi premium come i cinturini nella parte inferiore della loro home page. 
4. Pagine con priorità più bassa
Le pagine che consideri a bassa priorità possono variare a seconda del tuo modello di business.
In genere, pagine come i Termini di servizio, l'Informativa sulla privacy o l'Informativa sui resi funzionano meglio nel footer. Poiché i collegamenti a queste pagine sono così spesso mantenuti nel footer, molti visitatori dovrebbero guardarli intuitivamente se hanno bisogno di raggiungere queste pagine.
Altri, come il modello di pagina Chi siamo, le informazioni di contatto, le posizioni dei negozi o le pagine di tracciamento degli ordini possono anche essere aggiunti al tuo piè di pagina. Ma se aiutano davvero i potenziali clienti ad acquistare da te o ti aiutano a raggiungere un altro obiettivo chiave, puoi considerare di dare loro la priorità nella tua navigazione in alto o persino nel design della tua home page.
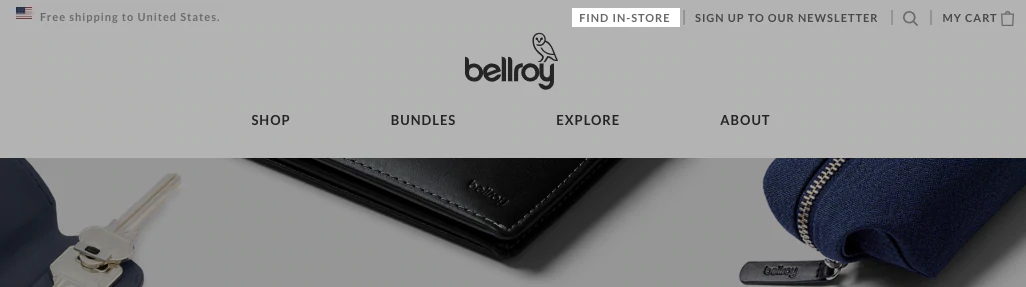
Ad esempio, un commerciante che vende un servizio in abbonamento potrebbe essere in grado di ridurre in modo significativo i propri ticket di supporto aggiungendo un collegamento alle domande frequenti in evidenza nella navigazione della home page. Oppure, come nel caso di Bellroy, dove i loro prodotti vengono spesso acquistati di persona, puoi aiutare i visitatori a scoprire il punto vendita fisico più vicino tramite un link Store Locator più evidente.

Nel tentativo di decidere se una pagina ha una priorità bassa, chiediti quanto puoi trarre vantaggio se indirizzi immediatamente i visitatori a quella pagina e se serve a distrarli o attirarli verso i risultati previsti.
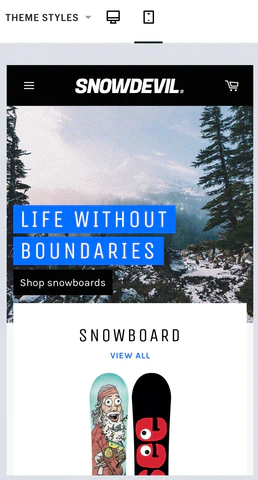
Tenendo presente il design della home page mobile
Il traffico web mobile ha continuato a crescere costantemente negli ultimi due anni. Poiché è probabile che una buona parte del tuo traffico provenga da fonti mobili, ogni decisione che prendi sul design della tua home page dovrebbe tenere conto degli utenti mobili.
Semplificare la tua home page per indirizzare gli utenti verso un insieme specifico di azioni diventa ancora più importante per gli utenti mobili.

Se sei il proprietario di un negozio Shopify, gli elementi di qualsiasi tema nel negozio a tema Shopify si regoleranno in base alle dimensioni dello schermo. Tuttavia, tieni presente che le immagini che sembrano sbalorditive su un ampio schermo desktop potrebbero essere tagliate o ritagliate in modi insoliti su uno schermo mobile. Gli inviti all'azione possono essere più difficili da trovare o spostati in un modo che rende più probabile che i visitatori si allontanino.
Puoi facilmente visualizzare in anteprima il design della tua home page su diversi dispositivi nell'editor del tema di Shopify utilizzando le opzioni di attivazione/disattivazione della visualizzazione nella parte superiore dell'anteprima.
Migliorare il design della tua home page nel tempo
Come probabilmente ormai saprai, non esiste un unico modo migliore per progettare la tua home page. Fattori come i dati demografici degli utenti, il marchio, il numero di prodotti, i canali di marketing e altro ancora possono influenzare il comportamento dell'utente in un miscuglio di modi.
Ecco perché è così importante visualizzare sempre la tua home page come un work in progress, utilizzando il traffico e le vendite che generi per misurare l'impatto della tua home page e apportare modifiche nel tempo.
