HOUSING.COM – SPIEGAZIONE SEO
Pubblicato: 2015-08-14Negli ultimi tempi housing.com ha cambiato il volto della realtà indiana nello spazio digitale. La loro forte attenzione al prodotto e alla consegna del prodotto e questo è il fattore chiave di differenziazione per Housing.com e altri.
La loro attenzione al prodotto può essere spiegata dal modo in cui hanno costruito il loro sito web. Nello specifico esamineremo il loro sito Web e lo analizzeremo con una prospettiva SEO.
Housing.com è un buon esempio di come dovrebbero essere creati i siti web e di come scrivere il codice per migliorare la SEO del sito web.
Gli aspetti che verranno discussi di seguito sono essenziali dal punto di vista di un SEO. Queste tecniche sono supportate e suggerite dal team di ricerca di Google, quindi è fondamentale per una buona SEO.
Queste tecniche potrebbero non darti risultati immediati, ma sicuramente aiutano il sito Web a lungo termine. Aiuta anche nei risultati di ricerca di parole chiave a coda lunga.
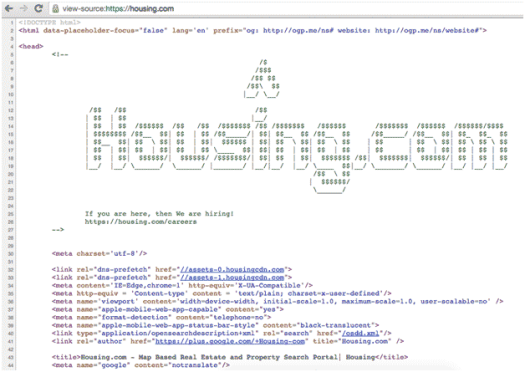
Ora diamo un'occhiata al codice sorgente per capirlo bene.
Per andare direttamente al codice sorgente digita view-source: https://housing.com, funziona anche su Chrome e Firefox e anche su Smartphone

Protocollo OpenGraph
Se si guarda il codice sorgente da vicino, si troverà il codice seguente
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
Qui, HOUSING.com segue il protocollo open graph opg.me, che è un'organizzazione senza scopo di lucro
Il protocollo Open Graph consente a qualsiasi pagina Web di diventare un oggetto ricco in un grafico sociale e grafico di ricerca
Questi tag aiutano le pagine Web a trasformarsi in oggetti grafici, è necessario aggiungere metadati di base alla pagina. Housing.com segue ;sito web; specifiche del protocollo Open Graph. Questo aiuta i motori di ricerca, in particolare Google, che è passato al grafico della conoscenza, a capire di cosa tratta housing.com. Per maggiori dettagli visita opg.me
Precarica DNS
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com utilizza CDN (rete di distribuzione dei contenuti) per una consegna più rapida dei suoi contenuti. Poiché il contenuto è in esecuzione su un altro host. Il tag sopra indica che Housing.com utilizza il prelettura DNS. "dns-prefetch" è fondamentalmente un suggerimento al browser che dovrebbe prendere in considerazione il precaricamento della ricerca DNS non appena è pratico farlo.
Il tempo di risoluzione DNS può contribuire in modo significativo al tempo di caricamento totale della pagina. Questo filtro riduce il tempo di ricerca DNS fornendo suggerimenti al browser all'inizio dell'HTML, che consente al browser di pre-risolvere il DNS per le risorse sulla pagina.
Il prelettura DNS aiuta a ridurre il tempo di caricamento che aiuta direttamente a ottenere più traffico, meno frequenza di rimbalzo e indirettamente aiuta la SEO poiché Google preferisce i siti che hanno una migliore velocità di caricamento della pagina.
Vista
Questo è uno degli aspetti più importanti per la SEO. Nei prossimi mesi la ricerca mobile supererà la ricerca desktop poiché il numero massimo di persone effettuerà ricerche su dispositivo mobile. Diventa fondamentale per qualsiasi sito Web passare al dispositivo mobile poiché Google ha un'elevata preferenza per il sito Web ottimizzato per dispositivi mobili nei risultati di ricerca. Sebbene questa funzione di visualizzazione, Google può identificare se un sito è ottimizzato per i dispositivi mobili o meno. Si può trovare il seguente codice
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
Per impostazione predefinita, tutti i browser mobili eseguiranno il rendering della pagina con una larghezza dello schermo del desktop (di solito circa 980 px, anche se questo varia a seconda dei dispositivi) e in seguito cercheranno di migliorare l'aspetto del contenuto aumentando le dimensioni dei caratteri e ridimensionando il contenuto per adattarlo allo schermo. Per gli utenti, ciò significa che le dimensioni dei caratteri potrebbero apparire incoerenti e devono toccare due volte o pizzicare per ingrandire per poter vedere e interagire con il contenuto. Questo può essere molto frustrante per gli utenti mobili.
Per superare questo tag sopra menzionato viene utilizzato. Fondamentalmente dice al browser che il contenuto deve essere visualizzato in base alla larghezza del dispositivo e initial-scale=1 suggerisce che i browser dovrebbero creare una relazione 1:1 tra pixel CSS e pixel indipendenti dal dispositivo indipendentemente dall'orientamento del dispositivo (Ritratto o Orizzontale), questo consente alla pagina di sfruttare l'intera larghezza orizzontale.

Attraverso questo tag, Google identifica se un sito è ottimizzato per i dispositivi mobili o meno e Google ha affermato che i siti Web ottimizzati per i dispositivi mobili sono vantaggiosi per gli utenti e i siti per dispositivi mobili ottengono risultati migliori nei risultati di ricerca.
Paternità
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
Alcuni anni fa, Google ha sperimentato la paternità, ma è stata ufficialmente interrotta. Ad ogni modo vale la pena di prenderne atto su questo tag. Questo tag identifica l'autore del post/della pagina.
Indicizzazione delle app mobili
Come accennato in precedenza, la ricerca mobile ha superato la ricerca desktop e, secondo i rapporti di Google, le app sono un ottimo modo per l'interazione dell'utente ed è per questo che Google ha una scheda di ricerca separata per le app.
Se la tua azienda ha un'app mobile, è necessario che l'indicizzazione dell'app mobile sia eseguita. Questo è uno dei modi sicuri per scalare le classifiche. Anche Google ha iniziato a indicizzare i contenuti disponibili anche nell'app mobile.
Attualmente l'indicizzazione delle app mobili non è così affollata e bisogna prenderla come vantaggio del first mover.
Anche Housing.com ha un'app per Android. Per collegare housing.com con l'app mobile corrispondente, utilizza il seguente tag
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
Questo collegamento viene utilizzato per configurare il sito Web housing.com con collegamenti diretti Android. L'indicizzazione delle app è fondamentale in quanto i contenuti della tua app e del tuo sito web dovrebbero essere autorizzati a essere indicizzati da Google e questo tag sopra aiuta nell'indicizzazione delle app. Una volta che l'app Housing Android è stata indicizzata, gli utenti mobili che cercano contenuti correlati all'app possono vedere un pulsante di installazione per l'app Housing.com Android nei risultati di ricerca.
Questo aiuta ad aumentare la base di installazione di housing.com.
Dati strutturati
I dati strutturati sono una delle funzionalità importanti approvate da Google. Questo è un modo in cui si può informare Google sui propri dati o informazioni sul proprio sito web.
Housing.com desidera informare Google che +91333333333 è il loro numero di contatto. Attraverso i dati strutturati, housing.com trasmette queste informazioni a Google. Allo stesso modo Housing.com può indicare quale immagine può essere considerata come Logo. eccetera.
Queste funzionalità aiutano Google a comprendere un sito Web, quali sono le sue caratteristiche principali, cosa rappresenta il sito Web, aspetti chiave del sito Web ecc. Se Google identifica un sito che fornisce queste informazioni, indicizza quel sito Web in un modo migliore rispetto a un sito Web che non fornisce questi dati.
Guarda sotto lo snippet di codice sorgente
Housing.com utilizza il formato dati strutturato prescritto da Google per indicizzare la propria pagina, come si effettua la ricerca in housing.com, qual è il numero di assistenza clienti, cos'è housing.com? (Organizzazione o ONG ecc.). Si può vedere il rettangolo segnato in rosso nell'immagine sopra. Qui viene utilizzato il formato JSON-LD prescritto da schema.org. Questi dati strutturati vengono utilizzati per tutte le pagine di indice e forniscono risposte alle query di ricerca. Ad esempio: se l'utente esegue una ricerca con "housing.com numero di assistenza clienti", Google può mostrare il numero di assistenza clienti scritto in JSON al visualizzatore nei risultati di ricerca stessi.
Queste sono alcune delle funzionalità ottimizzate SEO che troverai sul sito web di housing.com. Queste funzionalità quando abilitate, esprimono la salute del sito. Queste caratteristiche possono sembrare piccole se considerate isolatamente, ma nel complesso forniscono un miglioramento significativo nei risultati di ricerca.
La SEO consiste nel fare le piccole cose nel modo giusto .
Se hai domande/vuoi condividere il tuo feedback, condividilo attraverso la sezione commenti. Felice di sentire
