In che modo la velocità della pagina influisce sulla SEO? E perché dovrebbe interessarti?
Pubblicato: 2023-03-22La velocità della pagina influisce sulla SEO? Questa è la domanda principale che affronteremo nel post di oggi.
Esamineremo alcuni modi diversi in cui gli esperti SEO affermano che la velocità della pagina influisce sulla capacità di posizionamento di un sito.
Copriamo anche altri aspetti degli effetti sulla velocità di una pagina del sito Web e come puoi monitorare le prestazioni del tuo sito.
Iniziamo.
Suggerimento pro: se stai lottando per migliorare i tempi di caricamento della pagina, puoi velocizzare il tuo sito aggiungendo cache, distribuendo un CDN, comprimendo le immagini, ecc. Questo può essere fatto con una varietà di plugin o tramite un'unica piattaforma per le prestazioni del sito web come come NitroPack. Ulteriori informazioni qui.
La velocità della pagina influisce sulla SEO? 3 modi in cui (presumibilmente) lo fa
L'affermazione è che la velocità della pagina influisce sulla SEO e lo fa in diversi modi:
- Classifiche di ricerca inferiori.
- Frequenza di rimbalzo più elevata.
- Punteggio Core Web Vitals errato.
Parliamo di ognuno.
Classifiche di ricerca inferiori
Questo è di gran lunga uno dei maggiori impatti che la velocità della pagina può avere sulle prestazioni complessive del tuo sito nei motori di ricerca.
L'affermazione è che quando il tempo di caricamento della tua pagina è elevato, la tua pagina apparirà più in basso nelle pagine dei risultati dei motori di ricerca (SERP).
Il tempo di caricamento della pagina è la quantità di tempo che intercorre tra il momento in cui un visitatore fa clic per la prima volta sul tuo sito Web da una SERP e il caricamento completo della pagina.
Quando i visitatori si imbattono in pagine Web lente, è improbabile che rimangano in attesa del caricamento. Chiaramente, una pagina web lenta è dannosa per l'esperienza utente (UX).
Poiché Google vuole fornire i migliori risultati possibili agli utenti, è meno probabile che consiglino pagine con design UX scadenti.
Un tempo di caricamento lento è un indicatore di una pagina con un cattivo design UX.
Google ha annunciato per la prima volta la velocità della pagina come fattore di ranking per le ricerche da dispositivi mobili nel 2018.
Ma cosa dicono i dati sulla velocità della pagina e sulla SEO?
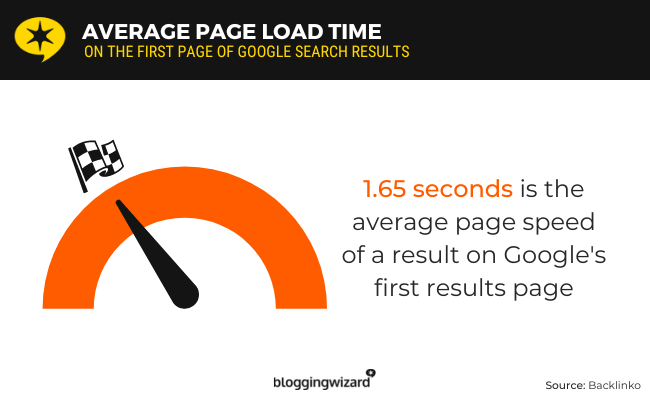
Secondo Backlinko, il tempo medio di caricamento di un risultato di Google nella prima pagina è di 1,65 secondi.

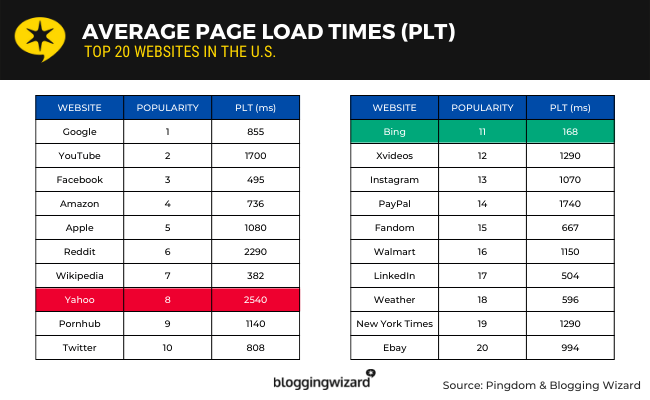
Inoltre, i primi 20 siti Web negli Stati Uniti hanno un tempo medio di caricamento della pagina di 1,08 secondi.

I primi 10 siti di e-commerce negli Stati Uniti hanno un tempo di caricamento medio di 1,96 secondi.
Sebbene queste statistiche non includano fattori di ranking come l'autorità del dominio e il numero di backlink, descrivono l'impatto che la velocità della pagina ha sulla SEO.
Per inciso, dimostrano anche che avere la massima velocità di caricamento immaginabile non è necessario per classifiche più alte.
Sembra che andrai bene se ti attieni allo standard del settore di 2 secondi o meno.
Frequenza di rimbalzo più elevata
La frequenza di rimbalzo è una metrica che rappresenta la percentuale di visitatori che visitano il tuo sito ma se ne vanno senza visitare un'altra pagina.
L'obiettivo di una pagina web dovrebbe sempre essere quello di far interagire il tuo visitatore con il tuo sito in qualche modo, sia che ciò significhi fargli visualizzare un altro articolo o fargli fare clic su una pagina del prodotto.

Se il tuo visitatore non interagisce e chiude il tuo sito web senza visitare un'altra pagina, conta come un rimbalzo.
Una frequenza di rimbalzo elevata è un indicatore di un sito che funziona male o non è coinvolgente (o entrambi).
Quando si tratta di SEO, Google ha ripetutamente negato che la frequenza di rimbalzo sia un fattore di ranking, anche se gli studi dimostrano che le pagine con frequenze di rimbalzo inferiori si posizionano più in alto nelle SERP.
Tuttavia, la frequenza di rimbalzo è una preoccupazione dei professionisti del marketing in quanto è un grande indicatore del fatto che qualcosa in un sito Web non funziona.
Una di queste cose è la velocità della pagina.
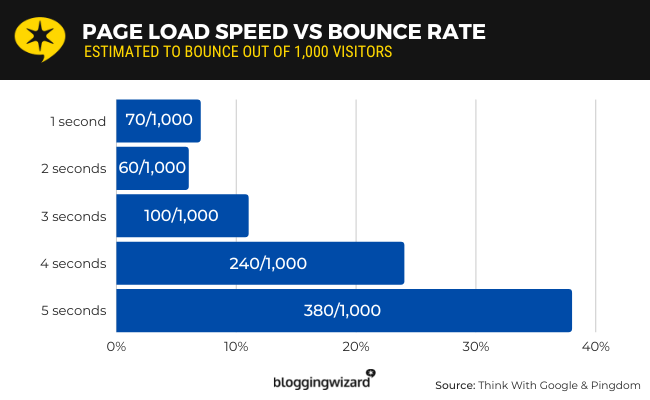
Lo studio di Pingdom sulla velocità della pagina ha rilevato che i siti che si caricano in un secondo hanno una frequenza di rimbalzo media del 7%, mentre i siti che si caricano in cinque secondi hanno una frequenza di rimbalzo media del 38%.

Ciò significa che puoi aspettarti che 70 visitatori su 1.000 se ne vadano se il tuo sito impiega un secondo per caricarsi e 380 visitatori su 1.000 se hai una pagina a caricamento lento che impiega cinque secondi per caricarsi.
In conclusione, se la frequenza di rimbalzo ha un leggero impatto sulle classifiche di ricerca e la velocità della pagina ha un impatto moderato sulla frequenza di rimbalzo, possiamo dedurre che la frequenza di rimbalzo è un altro modo in cui la velocità della pagina influisce sulla SEO, anche se di poco.
Punteggio Core Web Vitals
Core Web Vitals e altri segnali di esperienza sulla pagina sono fattori di ranking ufficiali per Google. Ogni SEO, marketer e proprietario di siti dovrebbe saperlo ormai.
Quello che vogliamo sapere, e ciò di cui dovresti essere più preoccupato, è quanto la velocità della pagina influisca sul punteggio Core Web Vitals del tuo sito e quanto quel punteggio influisca realmente sulla SEO.
I Core Web Vitals sono un insieme di fattori che Google utilizza per determinare le prestazioni di un sito per quanto riguarda l'esperienza della pagina.

Puoi visualizzare il tuo punteggio Core Web Vitals con lo strumento PageSpeed Insights di Google. Lo strumento includerà le seguenti metriche:
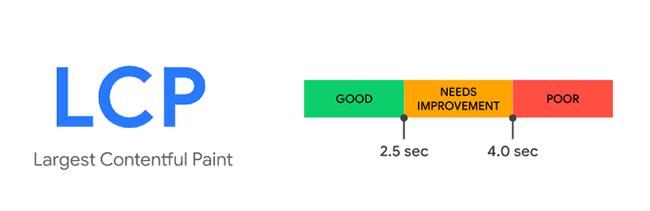
- Largest Contentful Paint (LCP) : il tempo necessario per caricare una pagina, in particolare dal punto di vista dell'utente rispetto a un server di prova.
- First Input Delay (FID) : quanto tempo impiega l'utente per interagire con le pagine web.
- Cumulative Layout Shift (CLS) – La quantità di elementi Web che si spostano all'interno della pagina durante il caricamento.

Poiché la velocità della pagina influisce su ciascuna di queste metriche, influisce notevolmente sul punteggio Core Web Vitals nel suo insieme.
Ma ancora una volta, ci chiediamo: i Core Web Vitals influenzano la SEO?
Non molto, secondo i migliori analisti di Google.
Per le piccole imprese, in particolare le imprese locali, John Mueller di Google afferma che dare la priorità ai Core Web Vitals "non dovrebbe essere in cima alla lista".
Va bene, d'accordo. Ma cosa succede se sei un blog o un'azienda che cerca attivamente di aumentare il proprio traffico?
I migliori analisti di Google affermano che non dovresti preoccuparti neanche perché Core Web Vitals non è tanto un fattore di ranking quanto i SEO cercano di farlo.
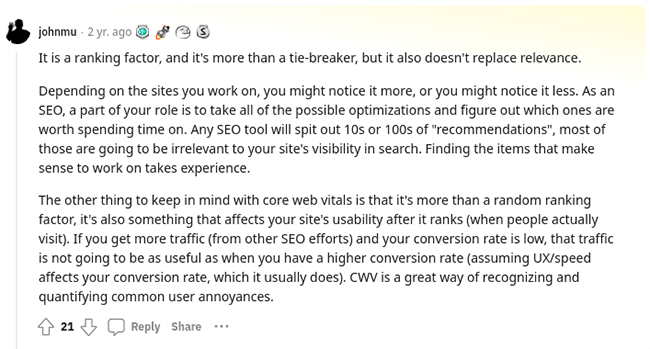
Come ha dichiarato John su Reddit:
“È un fattore di ranking, ed è più di un tie-breaker, ma non sostituisce nemmeno la pertinenza.
A seconda dei siti su cui lavori, potresti notarlo di più o meno. Come SEO, una parte del tuo ruolo è prendere tutte le possibili ottimizzazioni e capire su quali vale la pena dedicare del tempo. Qualsiasi strumento SEO sputerà decine o centinaia di "raccomandazioni", la maggior parte delle quali sarà irrilevante per la visibilità del tuo sito nella ricerca. Trovare gli elementi su cui ha senso lavorare richiede esperienza.
L'altra cosa da tenere a mente con i core web vitals è che è più di un fattore di ranking casuale, è anche qualcosa che influisce sull'usabilità del tuo sito dopo che si è classificato (quando le persone lo visitano effettivamente). Se ottieni più traffico (da altri sforzi SEO) e il tuo tasso di conversione è basso, quel traffico non sarà così utile come quando hai un tasso di conversione più alto (supponendo che UX/velocità influenzino il tuo tasso di conversione, cosa che di solito accade) . CWV è un ottimo modo per riconoscere e quantificare i fastidi degli utenti comuni.

Per farla breve, se la velocità della tua pagina è alta o le tue conversioni sono basse, potresti voler migliorare il tuo punteggio Core Web Vitals.
Se le classifiche di ricerca sono basse, sta succedendo qualcos'altro.
In che modo la velocità della pagina influisce davvero sul tuo sito web
Per riassumere, la velocità della pagina influisce sulla SEO, ma non influirà in modo significativo sulle tue classifiche.
Dovresti invece utilizzare la velocità della pagina come un modo per misurare le prestazioni UX del tuo sito.
In effetti, la velocità della pagina ha un impatto maggiore sulle conversioni e sull'acquisizione di backlink rispetto alla SEO nel suo complesso.
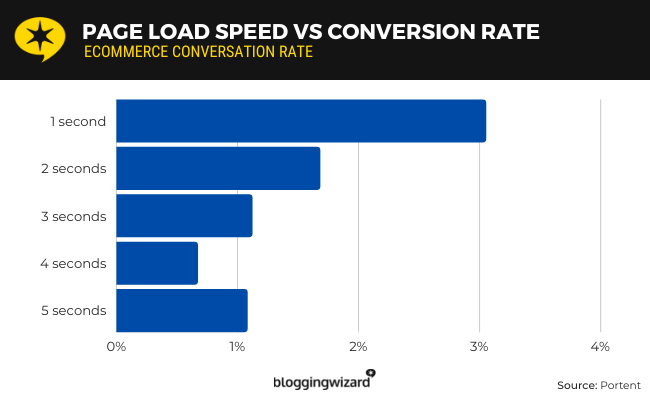
In che modo la velocità della pagina influisce sui tassi di conversione
Secondo i dati scoperti da Portent, rilevati analizzando oltre 100 milioni di pagine visualizzate da 20 siti di e-commerce, i siti di e-commerce che si caricano in un secondo hanno un tasso di conversione medio del 3,05%.
I siti che impiegano cinque secondi per caricarsi convertono solo a un tasso medio dell'1,08%.

Traduciamo quei numeri in termini di vendite.
Se la velocità del tuo sito web è di circa un secondo, puoi aspettarti di realizzare 30,5 vendite per 1.000 visitatori che ricevi.
Se il tuo sito si carica in cinque o più secondi, realizzerai solo 10,8 vendite per ogni 1.000 visitatori che ricevi.
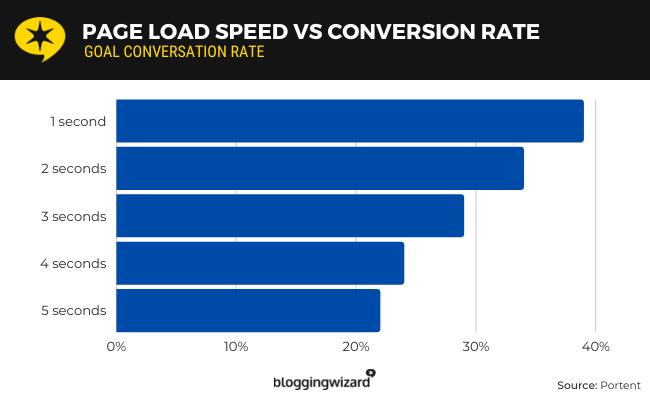
Lo studio di Portent ha anche scoperto dati sulla lead generation.
Hanno scoperto che i siti che hanno una velocità di caricamento della pagina di un secondo convertono a un tasso medio del 39%.
I siti che impiegano sei secondi per caricarsi convertono solo a un tasso di conversione medio del 18%.

Di nuovo, traduciamo quei numeri. Useremo gli abbonati e-mail questa volta.
Per ogni 1.000 visitatori che ricevi su una pagina di destinazione, puoi aspettarti che 390 si iscrivano alla tua mailing list se la tua pagina viene caricata in un secondo.
Se la tua pagina impiega sei secondi per caricarsi, solo 180 di quei 1.000 visitatori si iscriveranno.
Naturalmente, anche altri fattori influiscono sui tassi di conversione, ma la velocità della pagina è sicuramente una delle maggiori. Dopotutto, i visitatori non possono convertire se non possono caricare la pagina per cominciare.
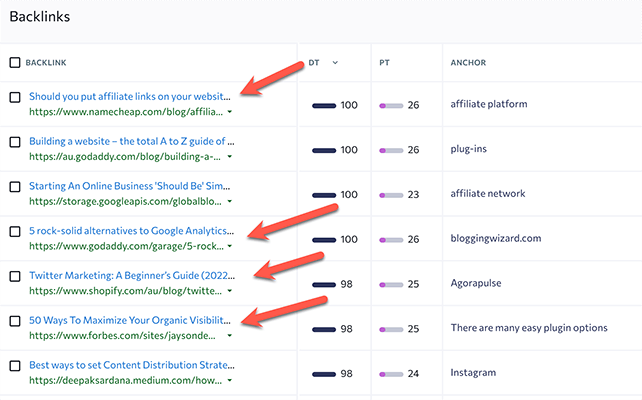
In che modo la velocità della pagina influisce sulla tua capacità di acquisire backlink
I backlink sono segnali che il tuo sito acquisisce quando altri siti si collegano alle pagine del tuo sito. Sono uno dei fattori di ranking più importanti di Google.

In genere, le pagine che hanno più backlink di alta qualità (backlink da siti con autorità di dominio elevate) si posizionano più in alto rispetto alle pagine che hanno come target la stessa parola chiave ma hanno meno backlink.
I siti acquisiscono backlink in diversi modi, uno dei quali è completamente organico.

Quando altri blog devono collegarsi a un'altra fonte per le informazioni che hanno presentato nel loro post, spesso si collegano a pagine pertinenti alla parola chiave a cui si rivolgono (ma non a un concorrente diretto).
In genere, si rivolgono a Google per trovare la fonte migliore per tali informazioni.
Quando atterrano sulla tua pagina ma non sono in grado di caricarla, torneranno alla SERP e troveranno il prossimo possibile concorrente per il loro backlink.
Di conseguenza, hai appena perso un nuovo backlink, tutto a causa della velocità della pagina. Non importava quanto fosse prezioso il contenuto del tuo sito web.
La velocità della pagina influirà anche sulla tua capacità di acquisire backlink richiesti chiedendo ai siti di collegarsi al tuo sito.
Se non possono caricare la pagina a cui stai richiedendo un collegamento, ignoreranno la tua richiesta e andranno avanti con la loro giornata.
5 strumenti di velocità del sito per monitorare le prestazioni
- Tendenze rialziste
- Pingdom
- GTmetrix
- Informazioni sulla velocità della pagina
- WebPageTest
Questi strumenti ti consentono di testare il tuo dominio nel suo insieme e singole pagine web. Esaminiamo brevemente ciascuno di essi.
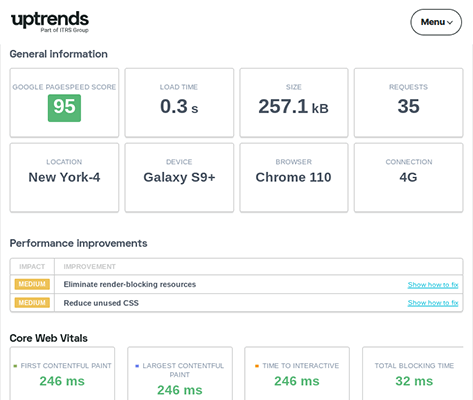
1. Tendenze rialziste

Lo strumento di test della velocità del sito Web di Uptrends è uno strumento di test versatile che ti consente di personalizzare il tuo ambiente di test in base al tipo di dispositivo, al modello del dispositivo, alle dimensioni dello schermo, alla velocità della larghezza di banda, al browser e alla posizione.
Il suo rapporto include i seguenti dati:
- Punteggio di velocità della pagina di Google
- Tempo di caricamento
- Misurare
- Richieste
- Suggerimenti per il miglioramento delle prestazioni
- Core Web Vitals Punteggi
- Richiedi Inizio
- Tempo al primo byte
- e altro ancora!
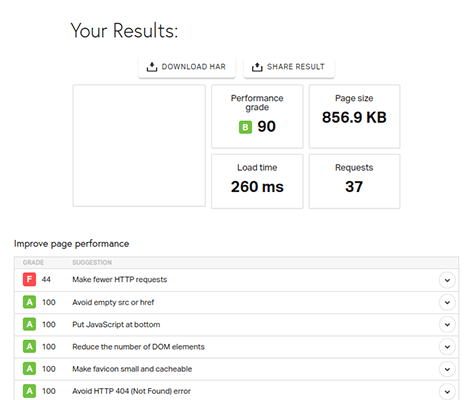
2. Pingdom

Lo strumento Website Speed Test di Pingdom ti consente di scegliere da quale posizione del server eseguire il test.
Il rapporto include i seguenti dati sul tuo sito web:
- Grado di prestazione (su 100)
- Dimensioni della pagina
- Tempo di caricamento
- Richieste
- Suggerimenti per il miglioramento delle prestazioni
- Codici di risposta
- e altro ancora!
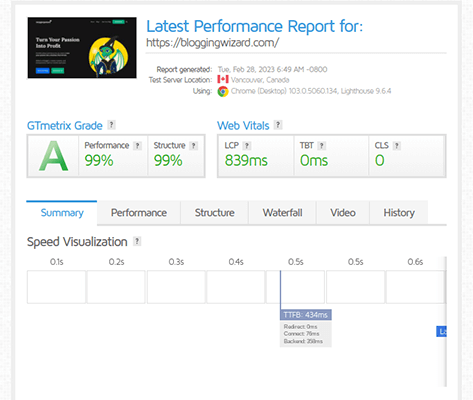
3. GTmetrix

L'ambiente di test di base di GTmetrix utilizza un server Vancouver e Chrome. Puoi creare un account gratuito per modificare le posizioni dei test, il browser, la velocità della larghezza di banda e altro ancora.
I report includono i seguenti dati:
- Grado di prestazione (su 100)
- Grado della struttura (su 100)
- Core Web Vitals Punteggi
- Tempo al primo byte
- Tempo di interattivo
- Tempo di caricamento
- Tempo a pieno carico
- Suggerimenti per il miglioramento delle prestazioni
- Dimensioni della pagina
- Richieste
- Tempo di risposta del server
- e altro ancora!
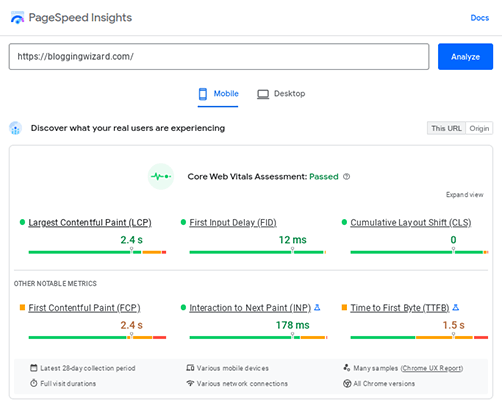
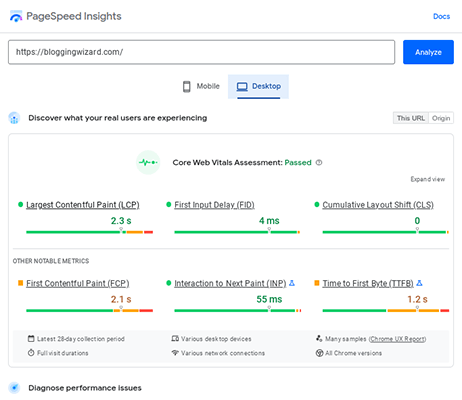
4. PageSpeed Insights

PageSpeed Insights non ti consente di personalizzare il tuo ambiente di test, né ti dice che tipo di ambiente di test utilizza.
Tuttavia, ti consente di passare dal punteggio di velocità della pagina desktop a quello mobile.
Ecco i dati inclusi nei suoi rapporti:
- Core Web Vitals Punteggi
- Grado di prestazione (su 100)
- Grado di accessibilità (su 100)
- Voto delle migliori pratiche (su 100)
- Grado SEO (su 100)
- Tempo di interattivo
- Indice di velocità
- Suggerimenti per il miglioramento delle prestazioni
- e altro ancora!
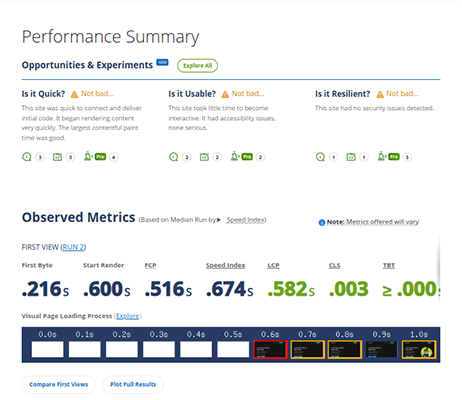
5. Test della pagina web

WebPageTest ti consente di scegliere tra ambienti di test specifici e preconfigurati, ad esempio test da Chrome su un dispositivo mobile negli Stati Uniti utilizzando una velocità di larghezza di banda 4G o test da Firefox su un desktop in Germania con una connessione Internet via cavo.
Ecco i dati inclusi nei suoi risultati:
- Primo byte
- Avvia rendering
- Indice di velocità
- Core Web Vitals Punteggi
- e altro ancora!
5 fattori che influenzano la velocità della pagina
- Web hosting
- Tema Wordpress
- Cache
- Consegna dei contenuti
- Immagini e altri media
1. Hosting web
La tecnologia del server Web influisce notevolmente sulla capacità del tuo sito di caricare le pagine in modo efficiente.
Se utilizzi un host economico, in particolare un host condiviso economico, è probabile che il tuo sito funzioni su hardware con specifiche basse e un ambiente di hosting che condividi con altri siti web.
Ciò avrà un notevole impatto sulla velocità di caricamento di una pagina e sulla capacità del tuo sito di rimanere online durante i picchi di traffico.
Consigliamo Cloudways agli utenti di WordPress per le prestazioni e DreamHost per la semplicità.
2. Tema WordPress
I temi di WordPress possono essere codificati in modo tale da avere un impatto negativo sulle prestazioni.
Scegli un tema di alta qualità e ben codificato per evitare problemi di velocità della pagina e UX.

Quando sei interessato a un tema, controlla il Web per le recensioni di esso. Probabilmente ti avviseranno di eventuali problemi di prestazioni che causa.
Temi come Kadence e GeneratePress sono fantastiche opzioni per le prestazioni.
3. Cache
La memorizzazione nella cache delle pagine è una tecnologia di web hosting che può migliorare notevolmente la velocità della pagina e l'esperienza utente complessiva del tuo sito.
La memorizzazione nella cache crea copie statiche delle tue pagine "dietro le quinte" in modo che il tuo sito non debba caricare completamente le pagine del tuo sito Web ogni volta che ricevi un nuovo visitatore.
Il tuo host potrebbe già farlo per te.
In caso contrario, puoi integrarti con un plug-in di memorizzazione nella cache di WordPress come WP Rocket o una piattaforma di ottimizzazione delle prestazioni come NitroPack, che gestirà tutti i tipi di altre ottimizzazioni per te.
4. Consegna dei contenuti
La consegna dei contenuti è un'altra tecnologia di web hosting che apporta enormi miglioramenti alla velocità della pagina.
Lo fa con una rete di distribuzione dei contenuti (CDN).
La connessione del tuo sito a un CDN consente di distribuire contenuti e risorse ai server dislocati in tutto il mondo in modo che i tuoi visitatori possano caricare il tuo sito da un server a loro più vicino .
Consente inoltre di distribuire il traffico su più server anziché sul server di origine su cui è installato.
Il caricamento di contenuti, in particolare immagini e risorse CSS, da questi server è molto più rapido per gli utenti, quindi le tue pagine verranno caricate più velocemente.
Il tuo host potrebbe utilizzare la propria soluzione CDN o potrebbe disporre di un componente aggiuntivo per Cloudflare.
In caso contrario, consigliamo nuovamente NitroPack poiché viene fornito con un CDN alimentato da Amazon CloudFront.
Cloudflare è un'altra opzione, ma avrai bisogno di un piano a pagamento per ottenere le migliori velocità.
5. Immagini e altri media
Ci sono molti fattori che influenzano la velocità della pagina, ma l'ultimo di cui parleremo sono i media.
Immagini, video e GIF sono alcuni degli elementi di web design più difficili da caricare su una pagina web.
Oltre a servirli da un CDN, puoi migliorare le prestazioni archiviandoli fuori sede, prendendo immagini più piccole che si adattano all'area dei contenuti del tuo sito e comprimendo le immagini che appaiono sul tuo sito.
Puoi ottimizzare le immagini con uno strumento di compressione delle immagini fuori sede come TinyPNG per ridurre le dimensioni del file senza perdere le prestazioni. Questo strumento è veloce, facile e gratuito da usare.
E le immagini esistenti? Puoi utilizzare un plug-in di compressione delle immagini come Imagify per ottimizzarli. In alternativa, NitroPack può convertirli tutti automaticamente in formato WebP.
Per i video, incorporali invece da servizi di hosting video come YouTube e Vimeo. Non caricare mai video sul tuo sito web.
5 fattori più importanti per la SEO rispetto alla velocità della pagina
- Backlink
- Contenuto
- Collegamenti
- Esperienza utente
- Data di pubblicazione
1. Backlink : acquisisci più backlink creando contenuti degni di collegamento, raggiungendo siti autorevoli utilizzando tecniche whitehat e guest post in modo efficace.
2. Contenuto – Il contenuto è re. Lo è sempre stato e sempre lo sarà. Pubblica contenuti di alta qualità su base coerente e abbinali ad altre strategie SEO in questo elenco per migliorare le tue classifiche. Assicurati di commercializzare anche i tuoi contenuti.
3. Collegamenti : includi collegamenti interni ed esterni pertinenti in ogni post del blog per migliorare la comprensione da parte di Google del contenuto al suo interno e della parola chiave a cui ti rivolgi.
4. Esperienza utente : esegui regolarmente test di monitoraggio delle prestazioni per assicurarti che il tuo sito sia accessibile e facile da usare sia su dispositivi desktop che mobili, nonché sui migliori browser del web. Se utilizzi WordPress, scegli un tema reattivo, ben codificato e altamente raccomandato.
5. Data di pubblicazione/ultimo aggiornamento : Google desidera consigliare i contenuti più accurati e aggiornati disponibili. Aggiorna regolarmente i tuoi post (insieme ai contenuti obsoleti al suo interno) in modo che una nuova data appaia sulle SERP. Se il tuo tema WordPress lo supporta, visualizza la data dell'"ultimo aggiornamento" in modo che venga rilevata da Google.
Pensieri finali
La velocità della pagina non è il fattore di ranking significativo che la maggior parte delle persone pensa che sia. È importante, ma ci sono molti altri fattori che sono molto più importanti dal punto di vista SEO.
Detto questo, la velocità della pagina è molto importante dal punto di vista dell'esperienza utente. Una scarsa UX spingerà gli utenti verso le SERP. Ciò significa che finiranno per navigare su siti Web concorrenti e potenzialmente acquistare da loro.
Certo, non dovresti perdere il sonno per guadagni marginali nei tempi di caricamento della pagina. Ma se il tuo sito è così lento da diventare dannoso per la UX, è ora di mettersi al lavoro e migliorare i tempi di caricamento della pagina.
E non preoccuparti se sei bloccato in un tema gonfio o in un page builder. Le soluzioni per le prestazioni come NitroPack possono migliorare i tempi di caricamento migliorando le prestazioni del sito Web su tutta la linea.
Divulgazione: questo post contiene link di affiliazione. Ciò significa che potremmo applicare una piccola commissione se effettui un acquisto.