Come aggiungere il widget della pagina Facebook in WordPress?
Pubblicato: 2021-10-11Esistono molti modi per promuovere i tuoi contenuti utilizzando le piattaforme di condivisione social. Tuttavia, molte piattaforme come Instagram e WhatsApp vengono utilizzate principalmente per scopi di intrattenimento e condivisione di notizie. Per informazioni generali o condivisione di conoscenze, Facebook e Twitter potrebbero funzionare meglio. In particolare, la Pagina Facebook è uno dei modi dedicati per promuovere i tuoi contenuti a utenti mirati. Se stai utilizzando WordPress e hai una Pagina Facebook per il tuo sito, ecco come incorporare il widget della Pagina Facebook nella barra laterale per ottenere più Mi piace o azioni.
Widget della pagina Facebook
Il vantaggio con la pagina Facebook è che puoi raggiungere un vasto numero di segmenti di pubblico gratuitamente. Se necessario, puoi anche potenziare i post con pubblicità a pagamento. Di seguito è riportato il widget della Pagina Facebook della nostra Pagina in formato semplificato senza feed timeline. Puoi personalizzare l'aspetto aggiungendo timeline, eventi e anche regolare le dimensioni.
Inserendo il widget della Pagina Facebook sul tuo sito, hai i seguenti vantaggi:
- Gli utenti possono scorrere e leggere il tuo feed nella Pagina. Oltre ai tuoi contenuti, puoi anche promuovere alcune pagine di affiliazione o altri contenuti utili e indirizzare direttamente il traffico verso quelle pagine dal tuo sito web.
- Il widget mostra Mi piace e un pulsante di invito all'azione che hai aggiunto alle impostazioni della tua Pagina. Ad esempio, puoi aggiungere il pulsante "Acquista sul sito Web" per indirizzare gli utenti al tuo negozio online.
- Infine, è gratuito e puoi incorporare questo widget ovunque nel tuo sito web.
Incorpora il widget della pagina Facebook in WordPress
Esistono diversi modi per inserire il widget nel tuo sito WordPress. In questo articolo, spiegheremo i seguenti tre modi utilizzando diversi plugin.
- Crea manualmente un widget
- Utilizzo di Jetpack
- Con widget per il plug-in dei feed di pagine social
1. Creazione manuale del widget della pagina Facebook
Facebook offre una sezione per sviluppatori per utilizzare diversi tipi di plug-in social per incorporare pagine, post, commenti, pulsante Mi piace, ecc. Puoi utilizzare i tuoi dettagli di accesso a Facebook per accedere alla sezione sviluppatori e ottenere il codice di incorporamento per il plug-in della pagina. Vai alla sezione Plugin della pagina Facebook nella sezione dello sviluppatore.

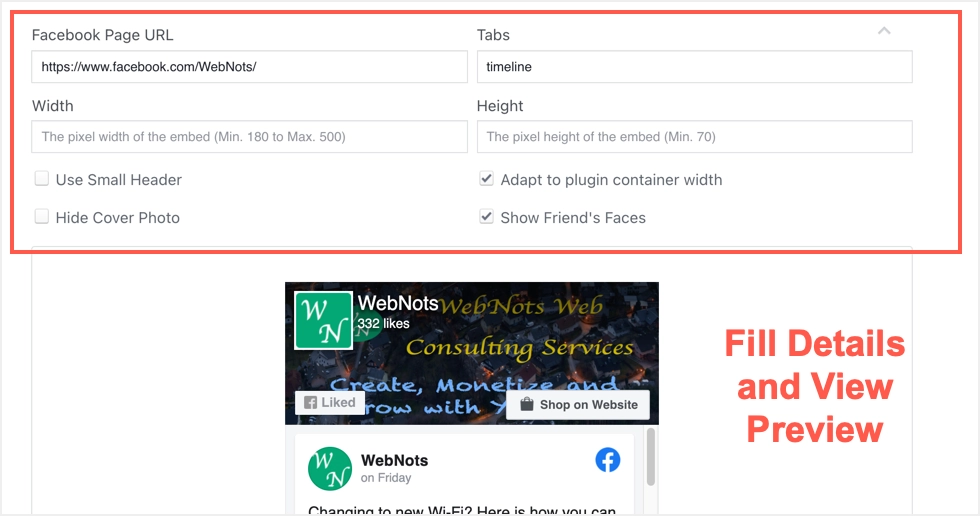
Compila i seguenti dettagli:
- URL della pagina Facebook: incolla l'URL della tua pagina, vedrai l'anteprima istantanea in modo da essere sicuro di aver utilizzato l'URL della pagina corretto.
- Schede: inserisci la sequenza temporale nella casella di testo per mostrare il feed della sequenza temporale della tua Pagina. Tuttavia, puoi anche utilizzare messaggi o eventi per mostrarli invece della cronologia. Quando digiti la sequenza temporale, l'anteprima cambierà per mostrare la sequenza temporale dal feed della tua pagina.
- Larghezza e altezza: puoi lasciare la larghezza e l'altezza e selezionare l'opzione "Adatta alla larghezza del contenitore del plug-in" per adattarla allo spazio disponibile nella barra laterale o nell'area del widget del piè di pagina. Se vuoi avere il widget con dimensioni specifiche, fornisci i dettagli in pixel. La larghezza può essere compresa tra 180 e 500 pixel e l'altezza non deve essere inferiore a 70 pixel.
- Altre opzioni: abilita o disabilita altre opzioni per mostrare l'intestazione grande/piccola, mostrare/nascondere i volti degli amici e nascondere/mostrare la foto di copertina.
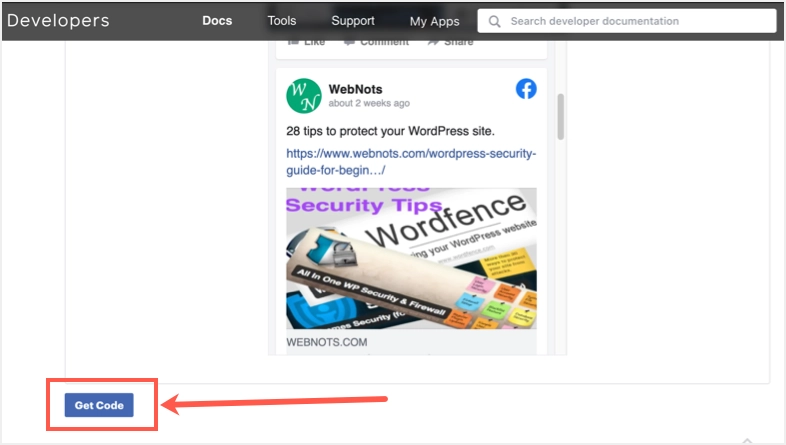
Se necessario, puoi consultare il documento per sviluppatori per aggiungere parametri aggiuntivi. Tuttavia, quanto sopra sono le cose di base necessarie per creare un plug-in di pagina per il tuo sito WordPress. Scorri verso il basso sotto l'anteprima e fai clic sul pulsante "Ottieni codice".

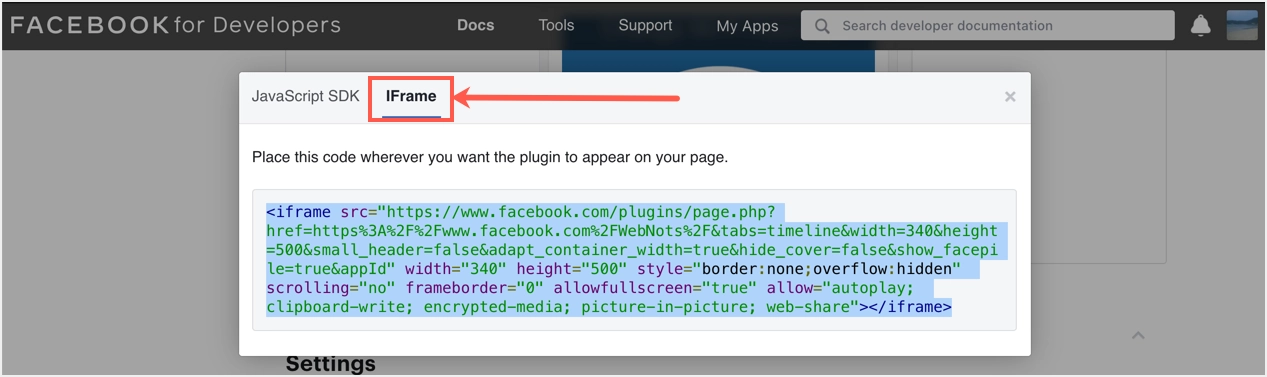
Vedrai il codice come di seguito che mostra le opzioni JavaScript SDK e IFrame.

Incorporare il codice iframe del plug-in della pagina Facebook
Il modo più semplice è utilizzare l'opzione iframe che non necessita di plug-in aggiuntivi. Fare clic sulla scheda "IFrame" e copiare il codice negli appunti.

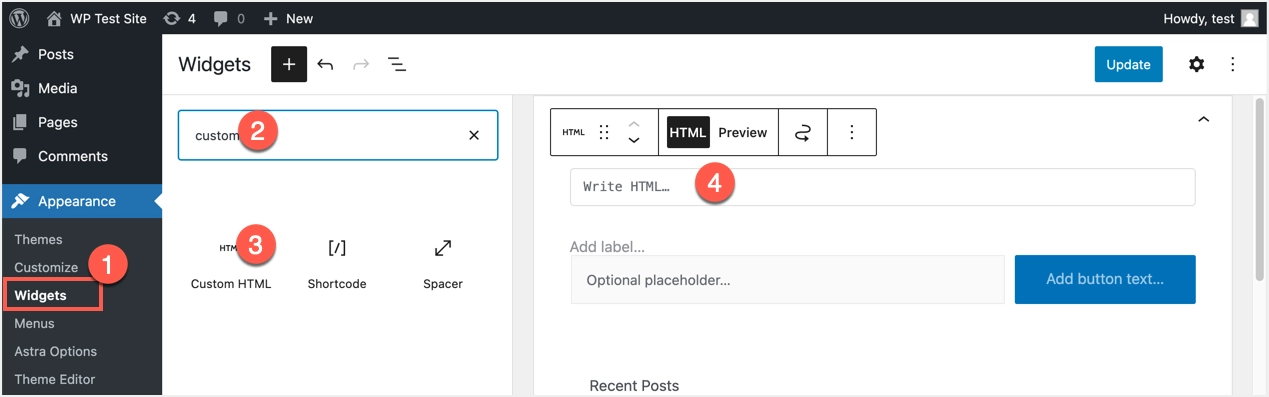
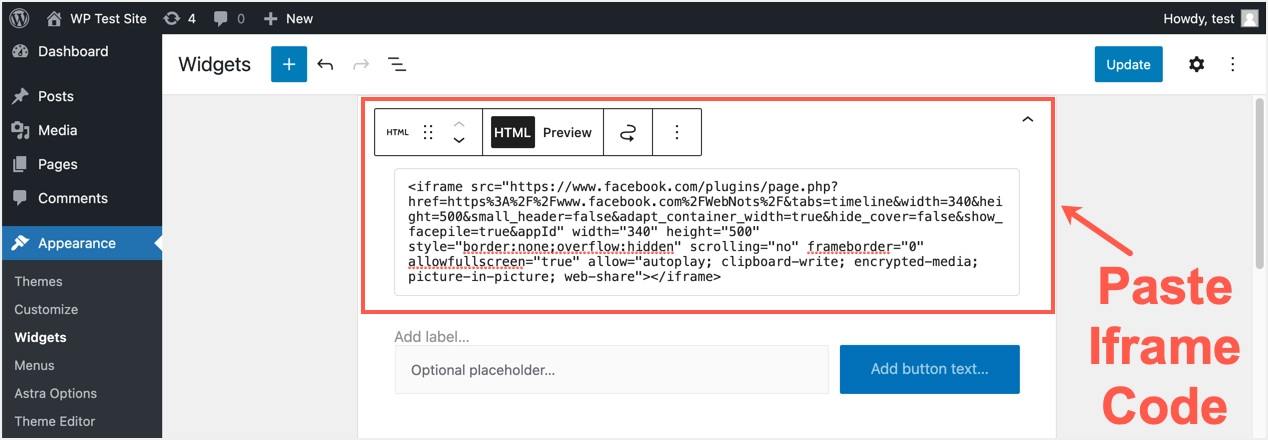
Ora accedi al pannello di amministrazione di WordPress e vai alla sezione "Aspetto> Widget". Fare clic sull'icona + e cercare il blocco "HTML personalizzato". Quando lo trovi, fai clic per inserirlo nella barra laterale o nell'area del piè di pagina.

Semplicemente, incolla il codice iframe copiato nel blocco HTML personalizzato e dovrebbe apparire come sotto.

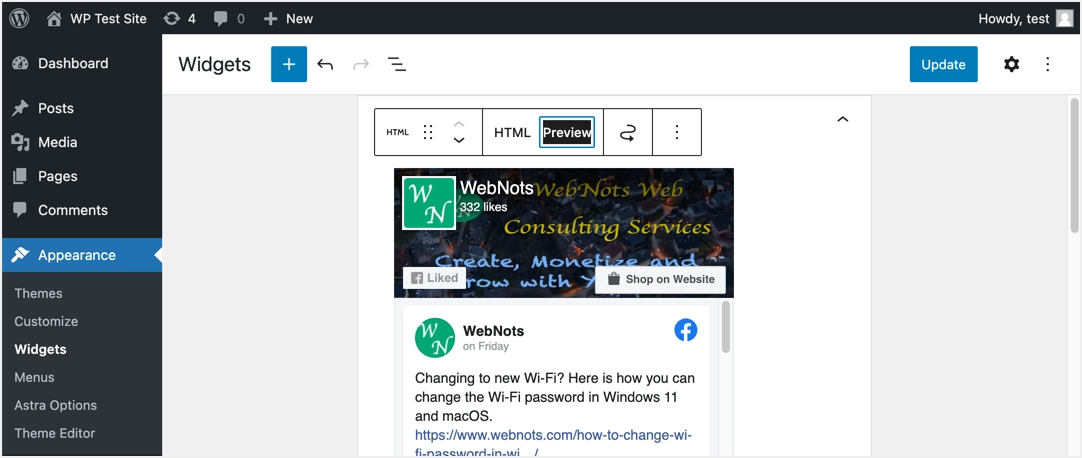
Fai clic sull'opzione "Anteprima" per vedere l'anteprima dal vivo del widget della tua Pagina.


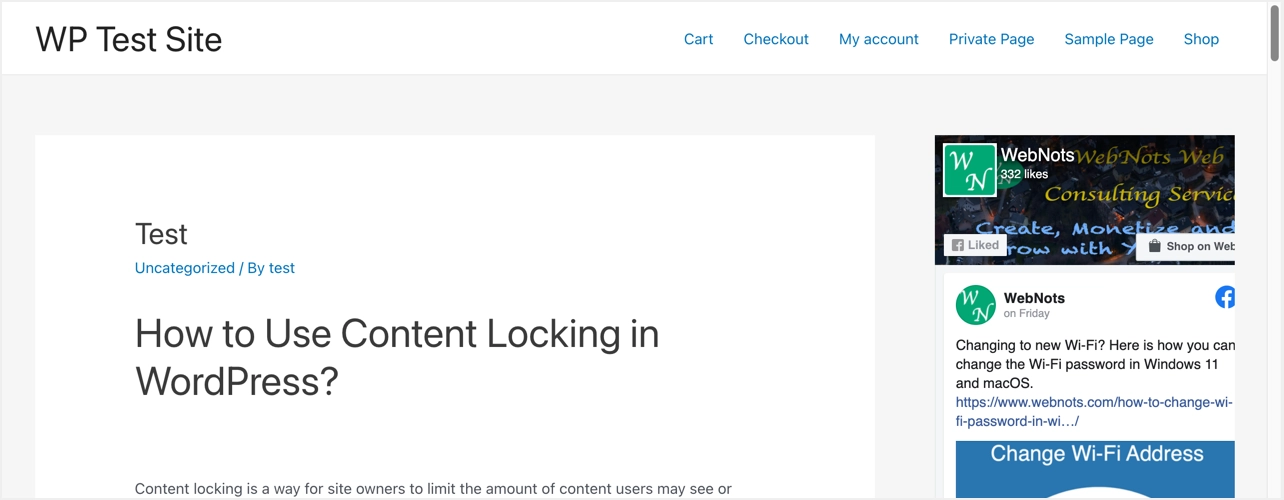
Se tutto sembra a posto, fai clic sul pulsante "Aggiorna" per pubblicare il tuo widget. Apri qualsiasi pagina del tuo sito e controlla la barra laterale (o il piè di pagina, se hai aggiunto il widget nel piè di pagina).

Come puoi vedere, il widget è un po' nascosto a causa della larghezza del contenitore. Abbiamo utilizzato l'opzione di larghezza del contenitore del plugin durante la creazione del widget. In questo caso, puoi regolare la larghezza e fornire la larghezza esatta in base alla barra laterale o all'area del piè di pagina per rendere il widget visibile correttamente.
Utilizzo del codice JavaScript SDK
Se il codice Iframe non funziona sul tuo sito per qualsiasi motivo, puoi utilizzare il codice JavaScript SDK. Puoi copiare il codice nei passaggi 1 e 2 dal sito degli sviluppatori di Facebook.

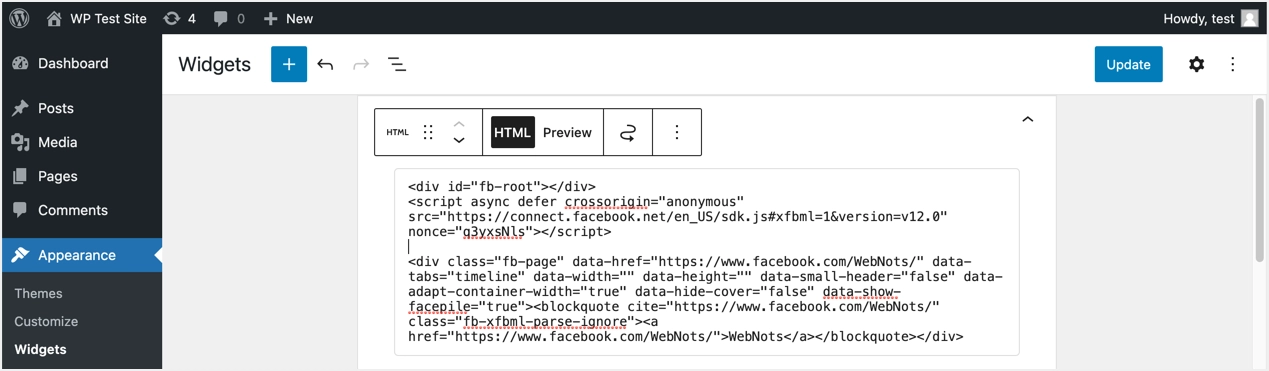
Incolla sia il codice all'interno del blocco HTML personalizzato come mostrato di seguito:

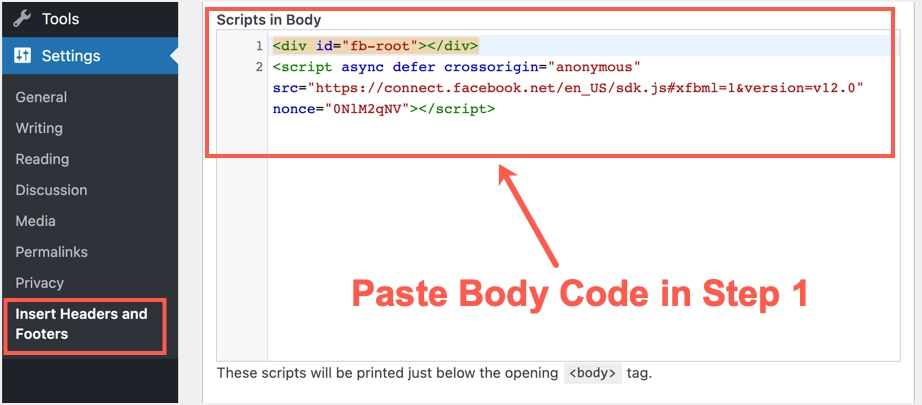
Anche se funzionerà, è opportuno inserire separatamente il codice del corpo (Passaggio 1) e il codice del plug-in (Passaggio 2). Per fare ciò, puoi andare su "Aspetto > Editor del tema" e modificare il file del tema per trovare il tag <body> in header.php o single.php (o nel file appropriato). In alternativa, puoi installare e attivare il plug-in Inserisci intestazioni e piè di pagina e incollare il codice del corpo accedendo alla sezione "Impostazioni> Inserisci intestazioni e piè di pagina> Script nel corpo".

Puoi inserire il codice del plugin dal passaggio 2 all'interno del blocco HTML personalizzato come spiegato sopra.
Nota: con l'editor di blocchi Gutenberg, puoi utilizzare il blocco HTML personalizzato ovunque sul tuo sito. Ad esempio, puoi incorporare il widget della Pagina Facebook tra i contenuti dei post utilizzando lo stesso blocco HTML personalizzato.
2. Utilizzo del plug-in Jetpack
Se non vuoi perdere tempo a creare il widget, puoi prendere in considerazione delle alternative al plugin. Jetpack è l'opzione facile se stai già utilizzando il plugin sul tuo sito.
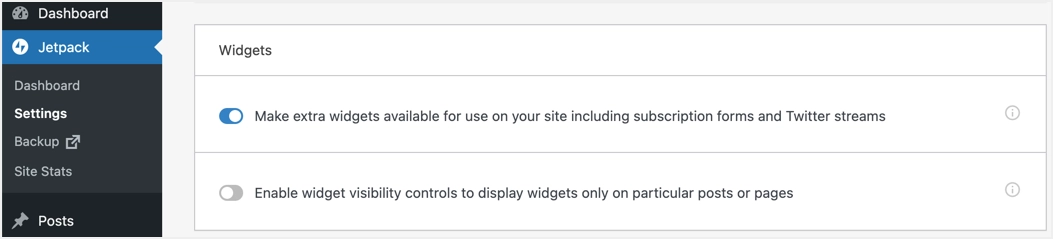
- Vai al menu "Jetpack > Impostazioni" e fai clic sulla sezione "Scrittura".
- Scorri verso il basso e abilita "Rendi i widget extra disponibili per l'uso………" nella sezione "Widget" e salva le tue impostazioni

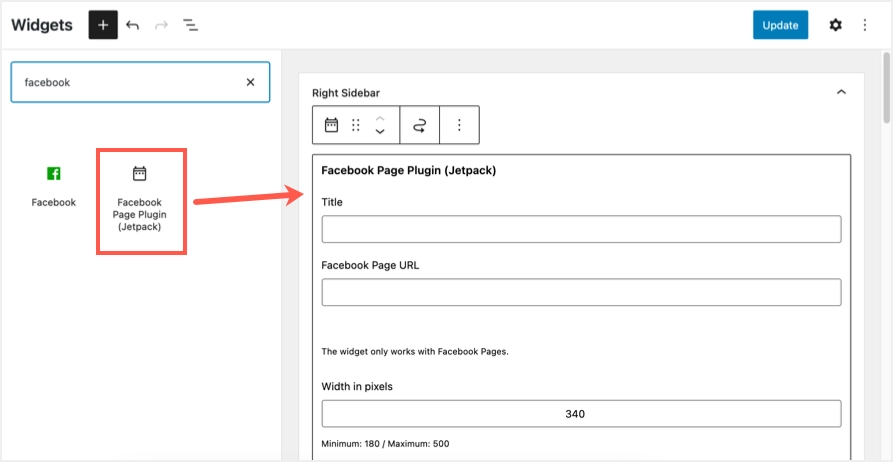
- Ora vai su "Aspetto> Widget" e inserisci il blocco "Facebook Page Plugin (Jetpack)".

- Le impostazioni di questo widget sono esattamente simili all'originale Facebook Page Plugin.
- Compila i dettagli e "Aggiorna" la sezione dei widget per vedere il widget della tua Pagina Facebook in azione.
3. Utilizzo dei widget per il plug-in dei feed delle pagine social
Jetpack è una buona opzione, tuttavia il plug-in ha troppi moduli e rallenta il tuo sito se il tuo unico scopo è utilizzare il widget del plug-in della pagina di Facebook. L'opzione alternativa consiste nell'utilizzare un plug-in dedicato come "Widget per social feed". Questo è un plugin leggero e non influenzerà la velocità del tuo sito come Jetpack.
- Vai alla sezione "Plugin > Aggiungi nuovo" nel pannello di amministrazione di WordPress e installa/attiva il plug-in sul tuo sito.
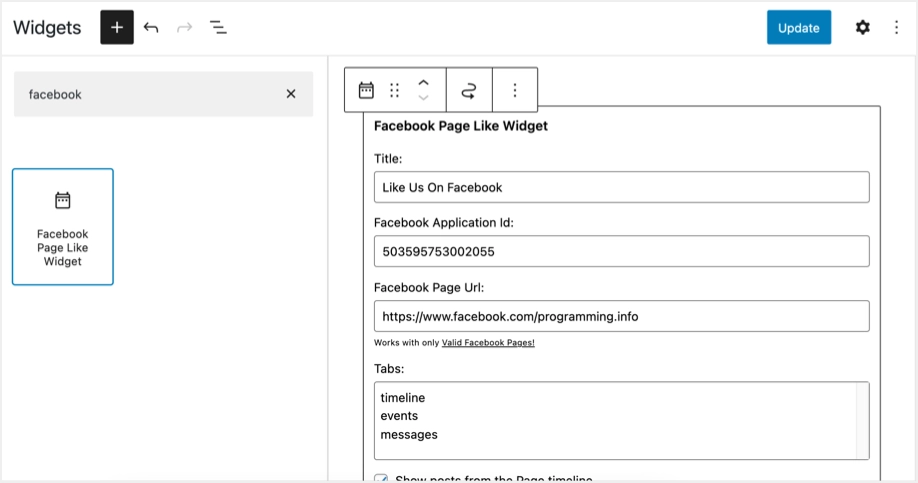
- Successivamente, vai su "Aspetto> Widget" e inserisci il blocco "Widget simile alla pagina Facebook" nella barra laterale.
- Sebbene questo plug-in necessiti di dettagli simili come il plug-in della pagina Facebook originale, è necessario anche un ID app che devi creare dal tuo account sviluppatore Facebook. Puoi anche utilizzare l'ID app dello sviluppatore invece di utilizzare il tuo e completare rapidamente la configurazione.

- Compila tutti i dettagli richiesti e aggiorna la sezione dei widget.
Il plugin offre anche uno shortcode [fb_widget] che puoi inserire ovunque nel sito per mostrare il widget della Pagina Facebook.
Parole finali
Esistono diversi modi per incorporare il widget della Pagina Facebook nel tuo sito WordPress. Creare il widget della tua Pagina Facebook è molto più semplice dalla sezione Facebook Social Plugins ufficiale. WordPress semplifica anche l'attività con il blocco HTML personalizzato integrato. Tuttavia, puoi utilizzare i plugin se non desideri accedere al tuo account Facebook o creare widget sul sito del tuo cliente.
