Come aggiungere lo shortcode di Gravity Forms ovunque sul tuo sito?
Pubblicato: 2020-04-14Gravity Forms è un popolare plug-in progettato per aggiungere moduli di contatto a un sito Web WordPress. Usando lo shortcode Gravity Forms, puoi facilmente aggiungere moduli di contatto ovunque sul tuo sito. Ma Gravity Forms può essere utilizzato per vari altri scopi poiché ci sono molti componenti aggiuntivi per Gravity Forms.
Usando questi componenti aggiuntivi puoi creare applicazioni di lavoro, sondaggi (vedi il miglior plugin per sondaggi WordPress), creare moduli di calcolatrice in WordPress, ricevere pagamenti, integrarti con vari strumenti di terze parti e molto altro.
Esistono molti altri plugin per la creazione di moduli come WPForms (confronto tra WPForms e Gravity Forms), FormidableForms, HappyForms, ecc. Ma Gravity Forms è uno dei più popolari e più utilizzati.
Gravity Forms è scritto in PHP. Utilizza diverse funzionalità e funzioni integrate di WordPress per il suo generatore di moduli. Utilizza lo stesso sistema di database MySQL di WordPress, ma Gravity Forms mantiene tutte le voci e i moduli nel proprio set di tabelle.
Gli shortcode di WordPress consentono agli utenti di visualizzare gli elementi preselezionati nei post e nelle pagine di WordPress e consentono agli utenti di eseguire determinate azioni. Lo shortcode Gravity Forms è il metodo principale per visualizzare Gravity Forms sul tuo sito web.
Lo shortcode del modulo può essere utilizzato ovunque in WordPress che accetta shortcode. La maggior parte degli utenti inserirà il proprio shortcode nel contenuto del post o della pagina. Gli shortcode vengono integrati ogni volta che aggiungi un modulo a una pagina utilizzando un editor WordPress standard.
Utilizzo dell'editor classico per aggiungere lo shortcode di Gravity Forms
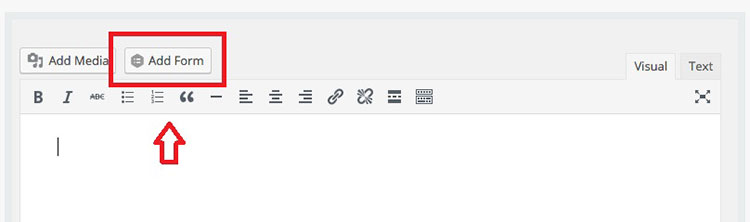
In Post o Page Editor, fai clic sul pulsante "Aggiungi modulo" che appare nella barra degli strumenti. Questa barra degli strumenti si trova nell'editor di testo del corpo, appena a sinistra del menu Schede Visual/Testo. La finestra " Inserisci un modulo " apparirà dopo aver cliccato sul pulsante "Aggiungi modulo".

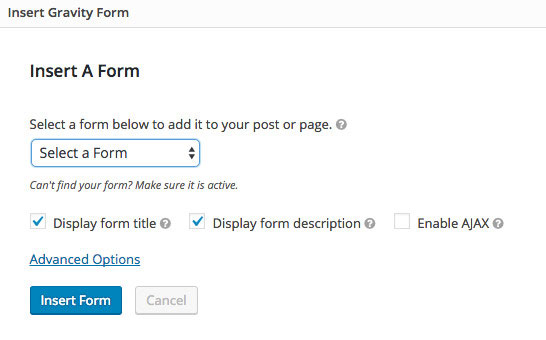
Ora puoi scegliere un modulo dall'opzione a discesa "Seleziona un modulo". Se non riesci a trovare il modulo specifico che desideri nell'elenco a discesa, puoi sempre tornare alla pagina Modifica moduli per assicurarti che il modulo sia attivo.

Dopo aver selezionato il modulo, puoi scegliere tra le seguenti opzioni:
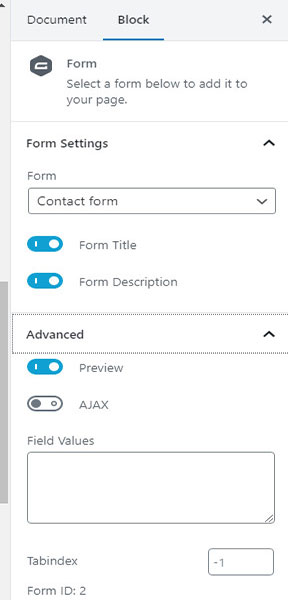
- Visualizza il titolo del modulo : selezionando questa opzione verrà visualizzato il titolo del modulo.
- Visualizza descrizione modulo : facendo clic su questa opzione verrà visualizzata la descrizione del modulo.
- Abilita AJAX : l'attivazione di questa opzione ti consentirà di inviare moduli tramite AJAX. L'utilizzo di questo metodo rende possibile l'invio di moduli senza la necessità di aggiornare la pagina. Tuttavia, a causa delle limitazioni di reCAPTCHA (vedi come interrompere l'invio di moduli spam nei moduli WordPress), tutti i moduli inviati con campi reCAPTCHA non verranno inviati utilizzando AJAX, anche se hai abilitato questa funzione.
- Indice di tabulazione : questa opzione situata in Opzioni avanzate consente di designare gli indici di tabulazione iniziali per tutti i campi del modulo.
Dopo aver selezionato e salvato le impostazioni, fai clic sul pulsante "Inserisci modulo" . Questa opzione inserirà automaticamente lo shortcode Gravity Forms nel corpo del post o della pagina che hai modificato.

Utilizzo di Gutenburg per aggiungere lo shortcode di Gravity Forms
WordPress 5 ha introdotto Gutenberg, un editor di post e pagine basato su blocchi, per sostituire il classico ambiente di editing. Gravity Forms ha i suoi blocchi che possono essere usati a Gutenburg.
Gravity Forms Gutenburg Block è un nuovo blocco di contenuti per l'editor di pagine basato su blocchi di WordPress. Puoi usarlo per integrare qualsiasi Gravity Forms che hai salvato come blocchi di contenuto dall'interfaccia dell'editor. Chiunque disponga di una licenza Gravity Forms attiva può utilizzare questo blocco di contenuti. Puoi aggiungere moduli ai tuoi post o pagine tramite la funzione di blocco Gravity Forms.
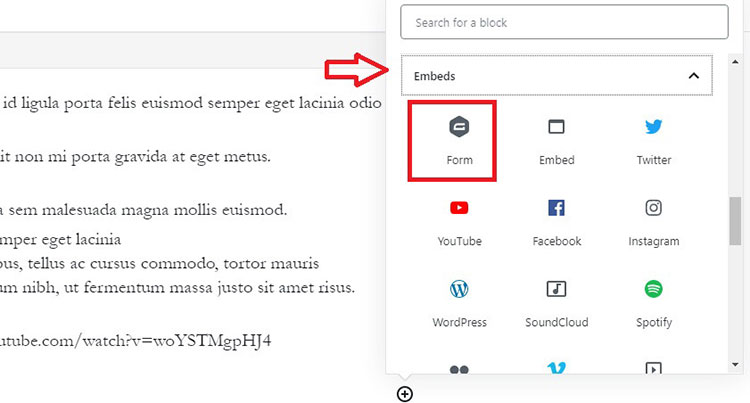
Inizia nell'editor di moduli e seleziona l' icona "Aggiungi blocco" (+) . Quindi, scegli il blocco Gravity Forms. Puoi trovare questa opzione nella sezione Incorpora oppure puoi anche utilizzare la funzione di ricerca dei blocchi.

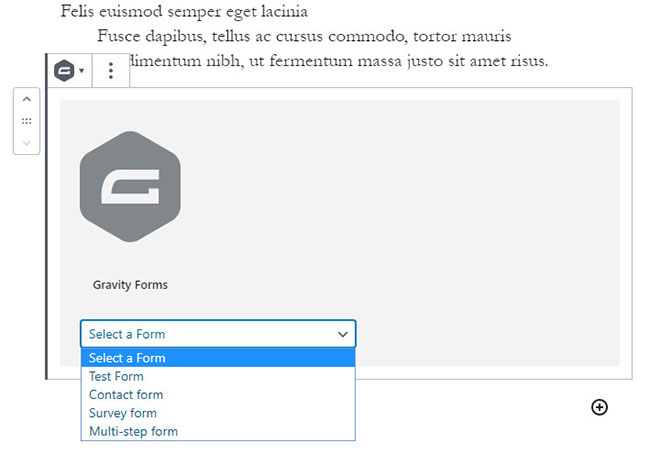
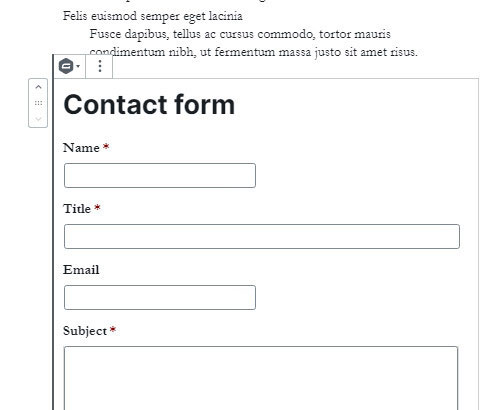
Quindi puoi scegliere quale modulo incorporare utilizzando il menu a discesa che appare nel segnaposto del blocco Gravity Forms. L'editor Gravity Forms standard può ancora essere utilizzato per modificare e creare moduli.

Il blocco mostrerà una rappresentazione del modulo dopo che è stato selezionato un modulo.

Se lo desideri, puoi utilizzare la sezione Avanzate delle impostazioni del blocco per disabilitare questa anteprima.

Lo spazio limitato del pannello dell'editor potrebbe non visualizzare correttamente alcuni elementi nell'anteprima, a causa dei limiti di dimensionamento del layout mobile. Molto probabilmente gli stessi elementi verranno visualizzati in modo diverso quando si utilizza un browser Web desktop o laptop.
Dovresti visualizzare l'anteprima del modulo prima di pubblicarlo per assicurarti che la versione finale sia accurata. Se desideri modificare le opzioni di blocco, inizia scegliendo un modulo. Puoi selezionare il pannello delle impostazioni dell'aspetto nell'inspector o fare clic sull'opzione dei puntini di sospensione orizzontali che appare appena a destra del blocco di contenuto.
Blocchi riutilizzabili
Qualsiasi blocco dell'editor che utilizzi (incluso il blocco Gravity Forms) può essere impostato come riutilizzabile. Ciò significa che puoi aggiungere quel blocco in varie altre pagine e post. Quando apporti una modifica a quel blocco, verrà applicata a tutti i post/pagine in cui è possibile trovare quel blocco.
Tutto quello che devi fare è selezionare l'opzione che appare nell'opzione del menu di overflow. Questo creerà quindi un blocco salvato.
Il blocco salvato include tutte le opzioni specificate al momento della creazione dell'orologio riutilizzabile. Puoi aggiungere il blocco salvato a qualsiasi pagina desideri.
Se desideri modificare un blocco riutilizzabile, inizia selezionando il pulsante "Modifica" che si trova nella parte inferiore del blocco. Eventuali modifiche apportate verranno applicate a tutte le copie di quel blocco riutilizzabile attualmente in uso.
Puoi utilizzare l'opzione "Stacca dal blocco riutilizzabile" per trasformare il blocco riutilizzabile in un blocco normale che può essere modificato indipendentemente.
