Come aggiungere elementi interattivi alle tue e-mail
Pubblicato: 2020-04-24Cosa sono gli elementi email interattivi?
Molte delle email che arrivano nella nostra casella di posta sono bidimensionali. Le e-mail contengono testo, immagini o forse gif, ma non sono interattive. Quando scorri un pulsante, non cambia colore o non si apre. Quando passi il mouse su un'immagine, questa non passa a un'altra immagine . Almeno, a meno che il mittente non abbia incorporato elementi di posta elettronica interattivi nelle proprie campagne.
Gli elementi interattivi nelle e-mail sono tutto ciò che richiede un'azione da parte del destinatario per essere visualizzato. Questa azione potrebbe essere posizionata sopra un pulsante CTA con un cursore o fare clic su una risposta in un sondaggio.
Come le codette su una torta, i contenuti interattivi non sono necessari, ma catturano l'attenzione del destinatario e lo attirano, migliorando la loro esperienza con le tue campagne e-mail. Se stai cercando altri modi per coinvolgere i tuoi destinatari, valuta la possibilità di testare uno dei seguenti elementi interattivi nelle tue campagne.
Compatibilità con i fornitori di servizi di posta elettronica (ESP)
Prima di concentrarti sull'aggiunta di elementi interattivi a tutte le tue campagne, vale la pena notare che i progetti di posta elettronica interattivi non funzionano in tutte le caselle di posta. Mentre la stragrande maggioranza funziona nella posta di Apple e alcuni funzionano nelle caselle di posta di Gmail, pochissimi funzionano in Outlook o sui dispositivi mobili.
Tienilo a mente quando progetti elementi interattivi nelle tue e-mail. Se sai che la maggior parte dei tuoi destinatari utilizza Outlook o visualizza la tua posta elettronica sui propri dispositivi mobili, ti consigliamo di concentrarti sul test di altri aspetti della tua posta elettronica. O, perlomeno, fornire immagini o design di riserva per i client di posta elettronica da visualizzare quando il contenuto interattivo non è supportato.
Indipendentemente da ciò che includi nella tua e-mail, assicurati di testare le tue e-mail in più client di posta elettronica prima di inviarle. In questo modo puoi risolvere eventuali problemi o difetti di progettazione prima di inviare la tua email al database dei contatti.
Dai un'occhiata al nostro Strumento di test e-mail per vedere come apparirà la tua e-mail su una varietà di provider di posta elettronica e schermate. Lo strumento offre anche il punteggio dello spam e la convalida dei collegamenti, in modo da poter catturare contenuti di spam e collegamenti interrotti prima dell'invio.
Come aggiungere elementi interattivi alle tue email
Ci sono una varietà di elementi interattivi che puoi aggiungere alle tue e-mail. Ecco alcuni dei nostri preferiti. Includiamo esempi e frammenti di codice in modo che tu possa provare questi elementi nei tuoi modelli di email.
1. Cambia colore di sfondo al passaggio del mouse
Il cambio di colore quando il mouse passa sopra il pulsante CTA è uno degli elementi interattivi più comuni che vedrai nelle e-mail. Questa caratteristica sottile attira l'attenzione sul pulsante CTA. Usa lo stesso colore al passaggio del mouse che utilizzi per il tuo sito Web per fornire un'esperienza coerente tra e-mail e sito Web.
Nell'esempio seguente, Really Good Emails utilizza il cambio di colore sul pulsante CTA.

Ecco come lo fai
Per la maggior parte degli elementi interattivi in questo articolo, dovrai aggiungere una classe alla parte CSS del modello. Includerai quindi la classe all'interno del tag <a> della sezione che vorresti fosse interattiva. Questo è un esempio da un modello di email nell'editor di codice di Twilio SendGrid.

Noterai di seguito che c'è una discreta quantità di codice, ma la maggior parte è per modellare il pulsante CTA prima di passare il mouse e come appare quando si passa il mouse. Per attivare la funzionalità hover, devi principalmente cambiare la classe (riga 12) in modo che corrisponda alla proprietà CSS corretta.
CSS:
HTML:
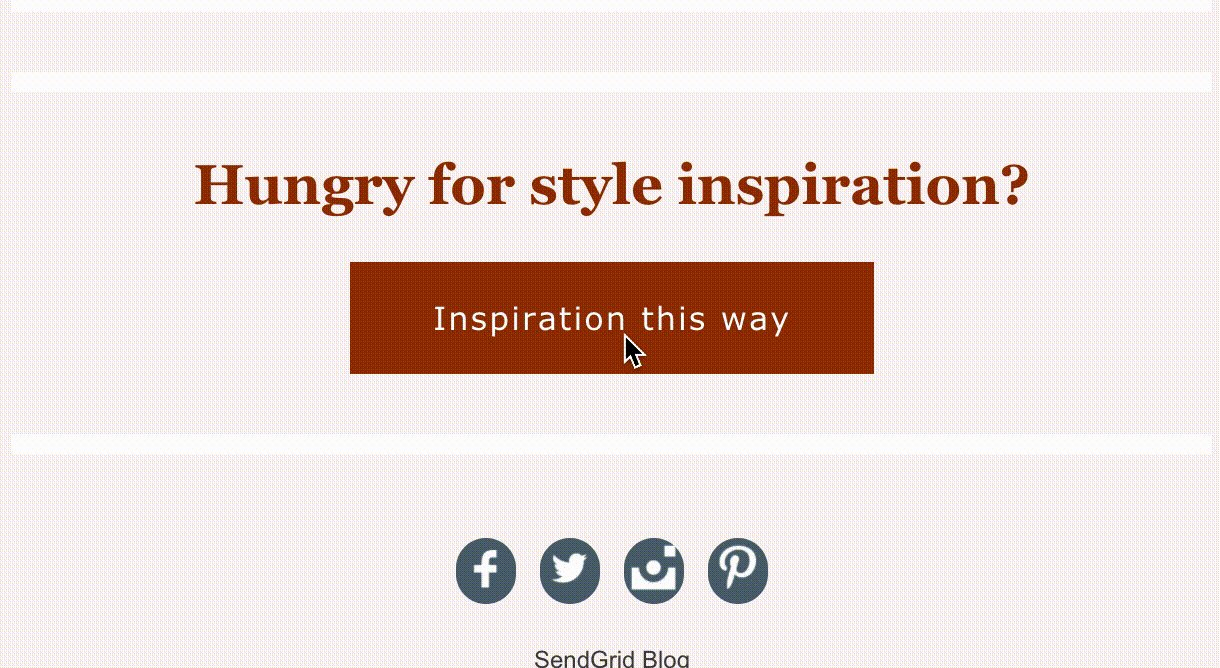
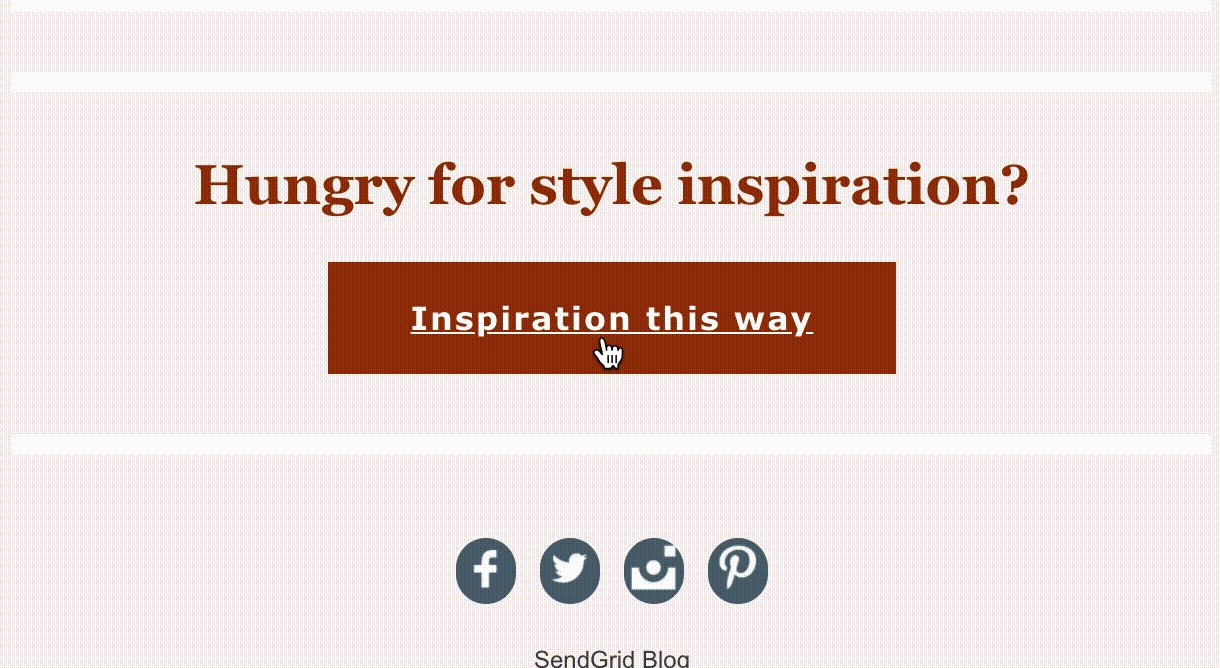
2. Modifica del testo al passaggio del mouse
Un elemento interattivo simile sta cambiando il testo al passaggio del mouse. Con questo elemento, puoi cambiare il colore del testo, renderlo in grassetto, sottolinearlo o apportare qualsiasi altra modifica al design relativa al testo quando il cursore passa sopra il testo.
In questo esempio, il colore del carattere cambia da bianco a nero.

Ecco come lo fai
La principale differenza tra questo esempio e la modifica del colore di sfondo al passaggio del mouse sono il CSS e la proprietà CSS a cui si fa riferimento nell'HTML.
CSS:
HTML:
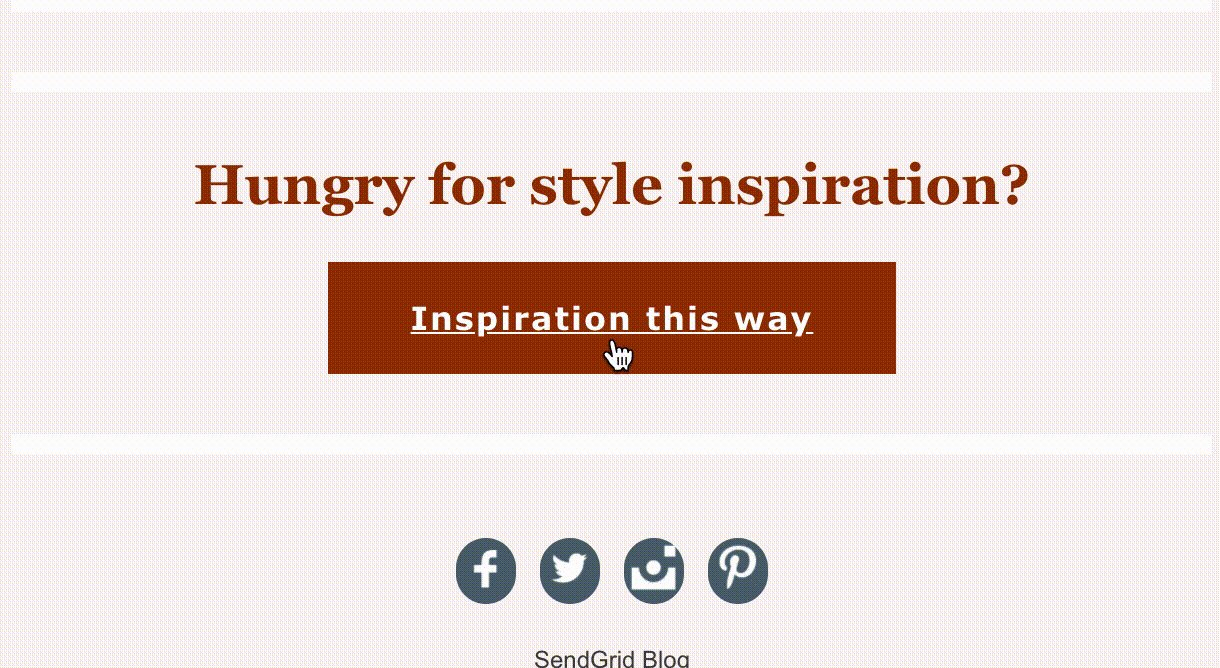
In questo secondo esempio, il carattere cambia quando si passa il cursore per essere sia in grassetto che sottolineato.

Ecco come lo fai
Ancora una volta, le differenze principali sono le proprietà CSS e CSS a cui si fa riferimento nell'HTML.
CSS:
HTML:
3. Scambio di immagini al passaggio del mouse
Abbiamo trovato nelle e-mail il contenuto più coinvolto è above the fold (ovvero il contenuto che viene mostrato in un'e-mail prima che il destinatario scorri).
Scambiare le immagini al passaggio del mouse è un'ottima strategia per promuovere prodotti aggiuntivi o fornire più informazioni quando hai poco spazio e tempo per coinvolgere i tuoi destinatari.
Quando un destinatario passa sopra un'immagine, viene visualizzata un'altra immagine, quindi se stai promuovendo una vendita, puoi mettere in evidenza più dei tuoi prodotti includendo più immagini. In alternativa, puoi fornire una descrizione del prodotto dietro l'immagine per fornire maggiori informazioni senza dover fare clic sul sito Web.
Guarda l'esempio qui sotto!


Ecco come lo fai:
L'elemento interattivo di scambio di immagini viene creato sovrapponendo le immagini in HTML in modo che ci sia prima un'immagine di sfondo in una cella di tabella e una seconda immagine disponibile quando si posiziona il cursore.
CSS:
HTML:
4. Indice dei contenuti
Una funzione di sommario è particolarmente utile per e-mail come le newsletter che hanno molti contenuti. Pensa a un articolo che leggi online che contiene collegamenti rapidi che portano a parti specifiche della pagina web. Allo stesso modo, aggiungendo tag di ancoraggio alle tue e-mail, i tuoi destinatari possono saltare alla parte dell'e-mail che li interessa di più senza dover scorrere.
Sebbene questo elemento del sommario sia supportato sulla maggior parte dei provider di posta elettronica desktop, l'avvertenza è che la maggior parte delle app mobili non lo supporta. Se sai che la maggior parte dei tuoi iscritti visualizza le tue e-mail sul desktop, allora questo elemento interattivo potrebbe fare al caso tuo!
In questo esempio, ho incluso un sommario all'inizio del riassunto del blog di SendGrid e ho utilizzato i tag di ancoraggio per collegare gli articoli nell'e-mail. Con questo metodo, un destinatario può fare clic sull'articolo specifico a cui è interessato.

Ecco come lo fai:
Non c'è bisogno di CSS in questo! Il primo frammento è l'elenco Sommario nella parte superiore dell'e-mail e il secondo è come collegare il titolo dell'articolo più in basso nell'e-mail.
HTML:
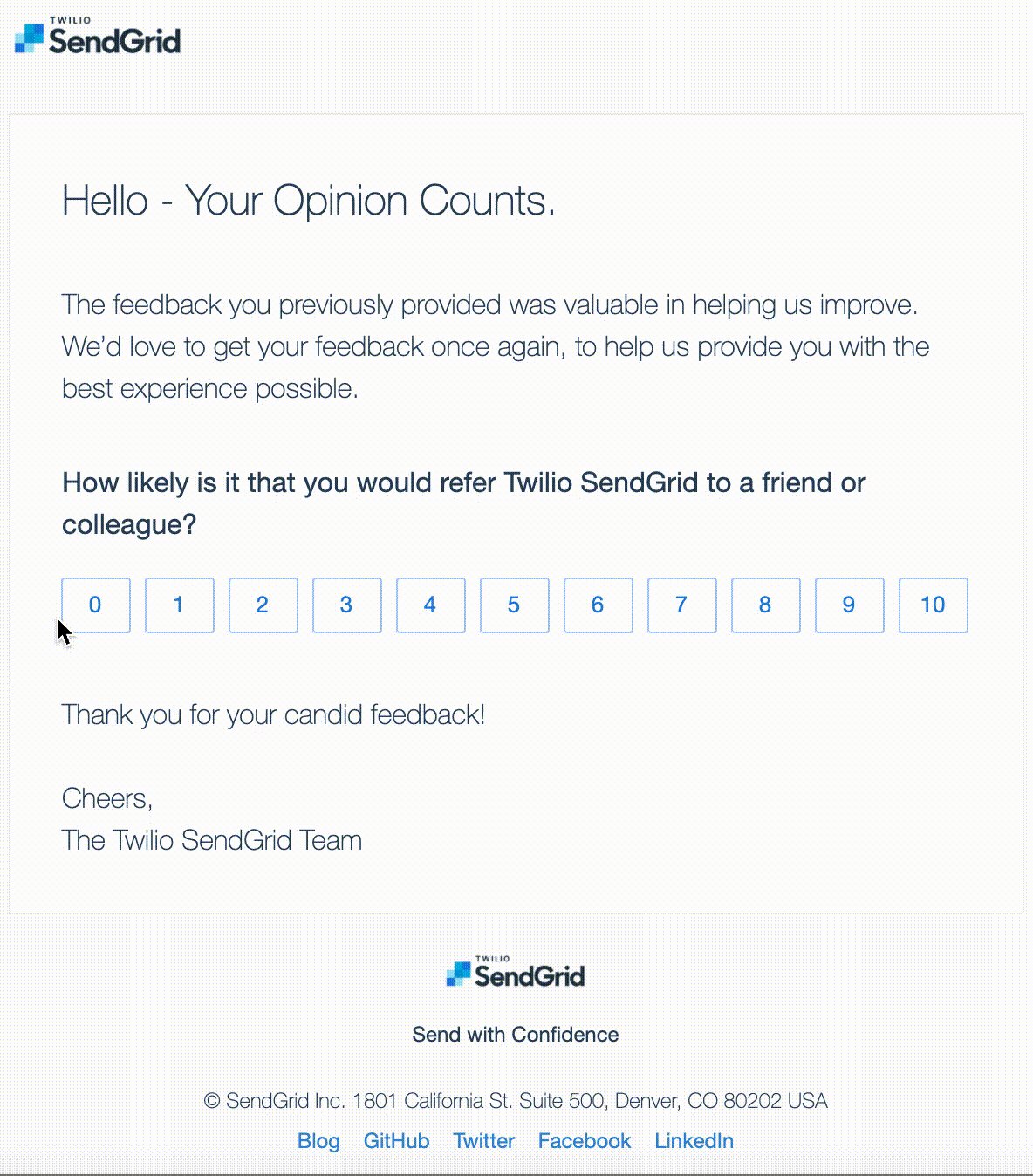
5. Sondaggio incorporato
Un altro ottimo caso d'uso per gli elementi interattivi è un sondaggio. Incorpora sondaggi nelle tue e-mail per consentire ai destinatari di rispondere immediatamente senza dover fare clic su un'altra pagina. Più è facile coinvolgere i tuoi destinatari, più è probabile che tu riceva risposte.
Raccogli feedback sulle esperienze dei tuoi destinatari con il tuo prodotto o servizio o utilizza il sondaggio per saperne di più su Mi piace e Non mi piace, posizione e qualsiasi altra informazione che può aiutarti a personalizzare la loro esperienza con la tua e-mail. Un'e-mail di benvenuto o di conferma può essere un'ottima occasione per inserire un sondaggio e conoscere meglio i tuoi iscritti.
Qui ci sono un paio di esempi.
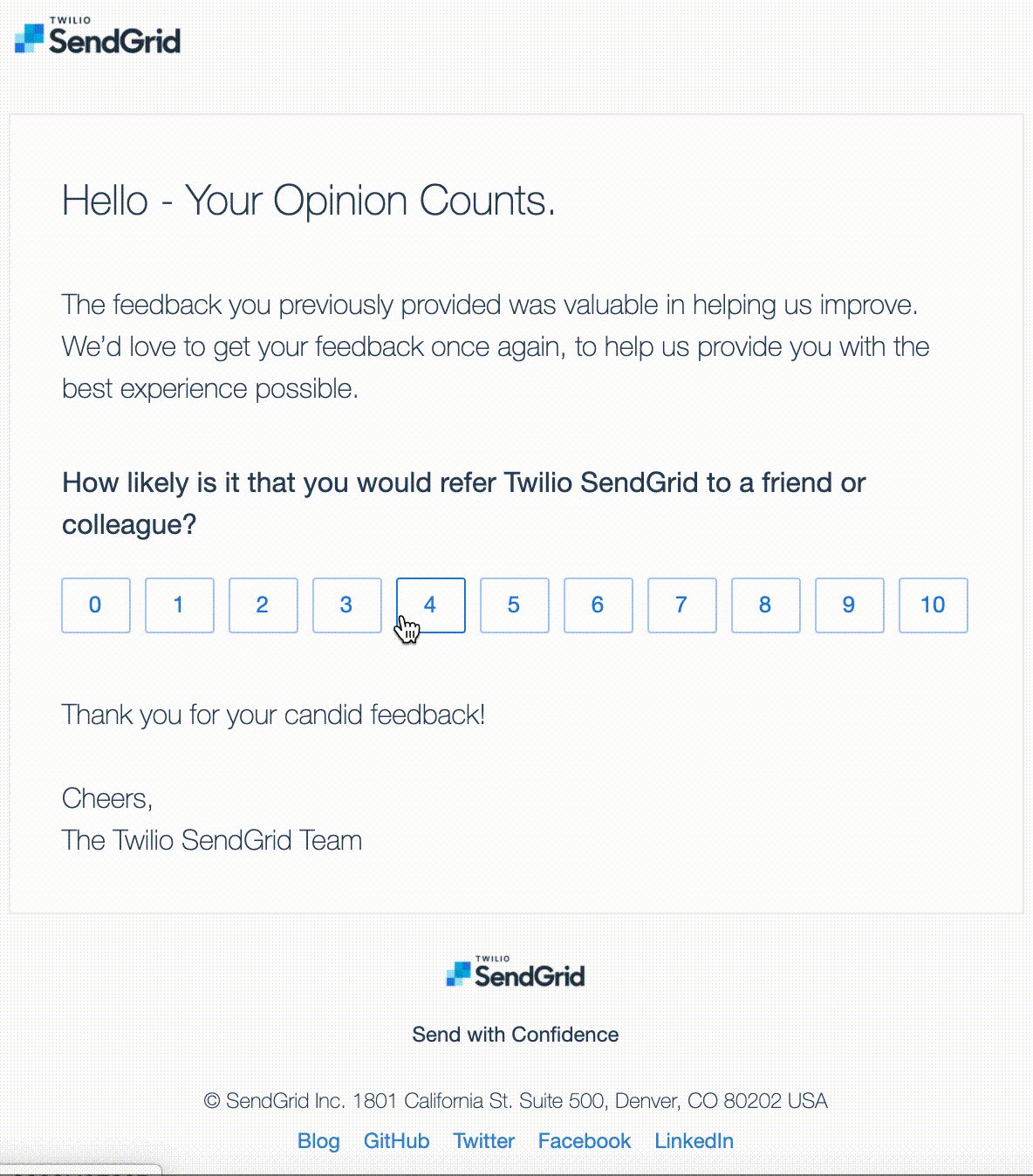
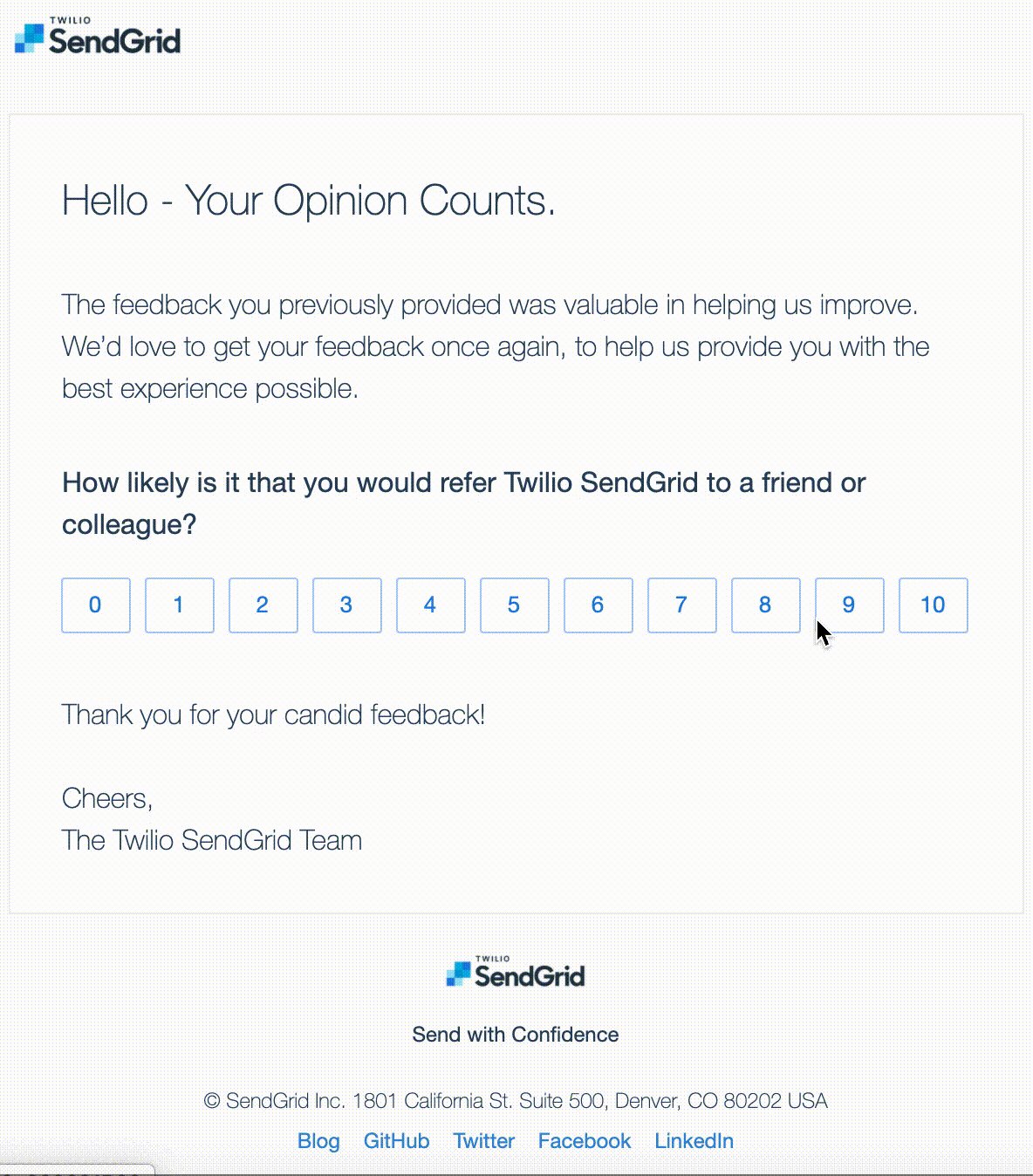
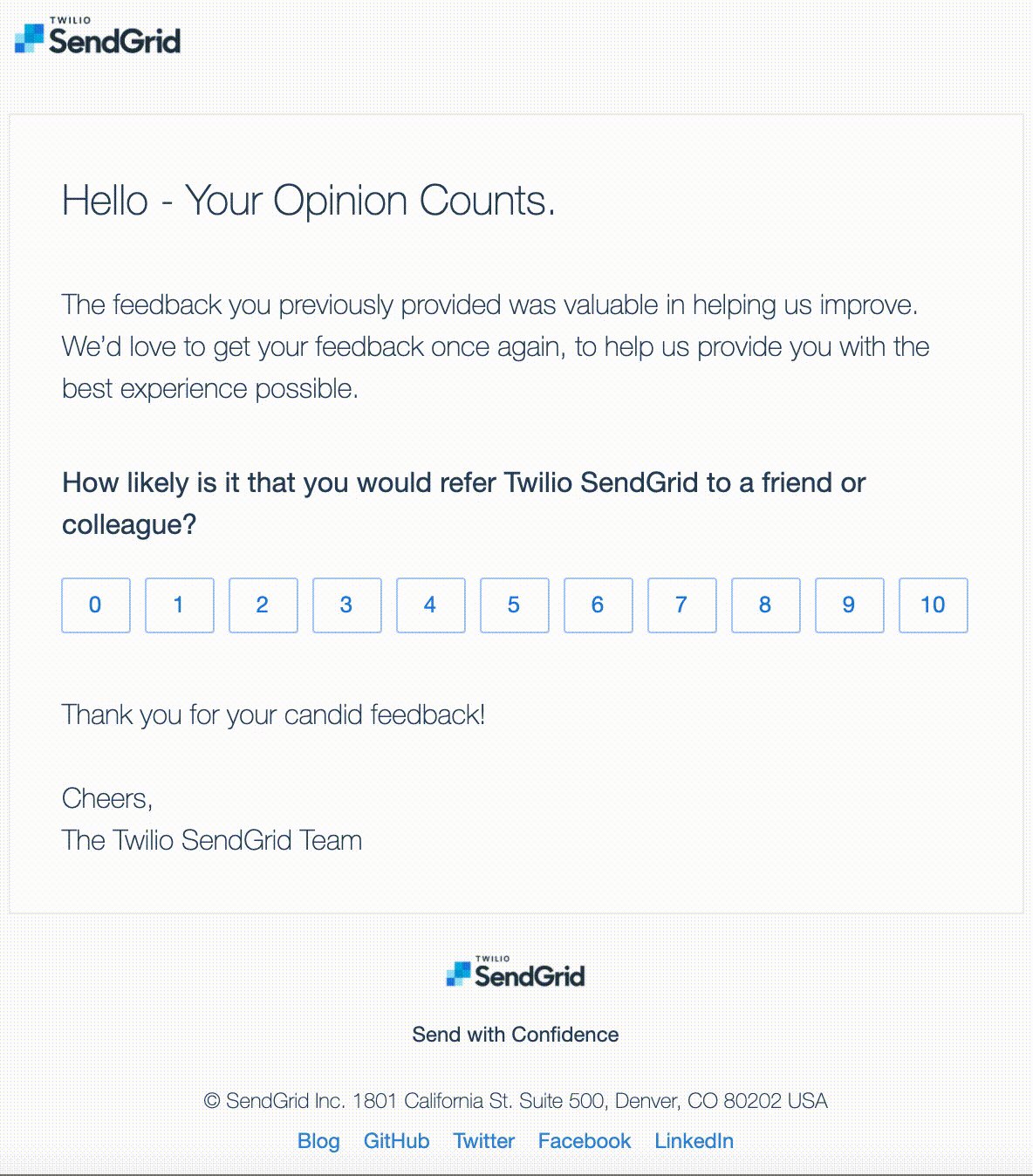
Nell'e-mail di SendGrid di seguito, i punteggi del sondaggio cambiano colore mentre ci passi sopra con il mouse. Questo aiuta il destinatario a riconoscere che può fare clic sul numero per inviare il sondaggio. Una volta che il destinatario fa clic su un numero, viene indirizzato a un sondaggio che ha già contrassegnato la sua risposta numerica e chiede al destinatario di fornire ulteriori spiegazioni per la sua valutazione.

Ecco come lo fai:
Il metodo utilizzato da SendGrid per incorporare il sondaggio richiede una discreta quantità di codice, quindi ecco un esempio più semplice che utilizza Google Forms.
- Crea il tuo sondaggio in un modulo Google .
- Fare clic su invia.
- Digita il tuo indirizzo email nella sezione "A".
- Seleziona la casella "Includi modulo nell'e-mail".
- Fare clic su invia.
- Apri l'e-mail nella tua casella di posta e fai clic con il pulsante destro del mouse sul modulo. Fai clic su "Ispeziona".
- Trova il codice che inizia con <table="center align". Copia e incolla il codice nel tuo modello.
- Metti alla prova la tua email per assicurarti che il sondaggio funzioni.
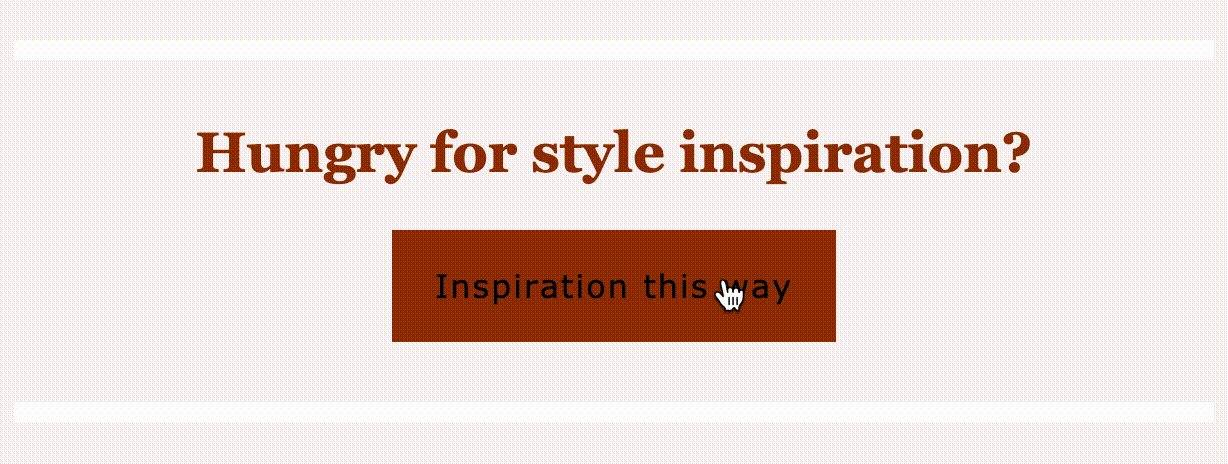
Nell'e-mail qui sotto, puoi vedere il modulo Google in azione. Il destinatario viene accolto nella mailing list e gli viene chiesto di compilare un rapido sondaggio sulle sue preferenze di stile. Cambia il colore di sfondo del sondaggio per adattarlo perfettamente al tuo modello di email. Questa e-mail è stata creata con uno dei modelli di e-mail dalla nostra Galleria di modelli di e-mail . Dai un'occhiata alla galleria per una varietà di modelli di marketing e transazionali.

Continuando a coinvolgere i tuoi destinatari
Quando si tratta di progettare e-mail di marketing, ricorda che il valore che offri ai tuoi destinatari è l'aspetto più importante della tua e-mail.
Abbiamo scoperto che i contenuti interattivi aiutano a coinvolgere i destinatari creando un'esperienza simile a quella di un sito Web o di un'app, ma non è sempre così. Se l'elemento interattivo distrae o toglie il messaggio che stai cercando di trasmettere, non vale la pena includerlo.
Per assicurarti che i tuoi contenuti interattivi colgano nel segno, ecco alcuni consigli per la separazione:
- Scopri a quali client di posta elettronica (Gmail, Yahoo, AOL, Outlook) stai inviando. Questo ti aiuterà a determinare se ha senso testare gli elementi interattivi in primo luogo.
- Avere sempre un'opzione di ripiego. Se invii un'e-mail a un destinatario con contenuto interattivo che non viene visualizzato, il destinatario avrà una scarsa esperienza con il tuo marchio. Per informazioni su come creare opzioni di fallback per i tuoi contenuti interattivi, consulta l'articolo Email on Acid.
- Testa le tue email prima di inviarle. Puoi utilizzare lo strumento di test e-mail di SendGrid, Litmus o Email on Acid.
- Non testare più di un elemento interattivo alla volta. Troppi possono distrarre.
Il contenuto interattivo è uno dei tanti aspetti di una strategia di email marketing che puoi testare. Per ulteriori dati, strategie di marketing digitale e canali per coinvolgere i destinatari, dai un'occhiata a queste risorse.
- 2019 Benchmark e-mail e rapporto sul coinvolgimento
- Le migliori strategie di coinvolgimento dell'email marketing
- Il tuo programma completo di formazione sulla misurazione per rafforzare il tuo coinvolgimento e-mail
- In che modo l'aggiunta di SMS al tuo programma di posta elettronica può mantenere i contatti coinvolti
