Come aggiungere un mega menu nel sito WordPress?
Pubblicato: 2021-09-23Puoi creare un menu di intestazione in WordPress per mostrare qualsiasi articolo, pagina, categoria o collegamento personalizzato. È anche possibile utilizzare il widget "Menu di navigazione" per mostrare un elenco di collegamenti in qualsiasi punto del sito. Per impostazione predefinita, puoi mostrare i collegamenti come voci di sottomenu in una singola colonna che appare come un menu a discesa. Un mega menu è un menu a discesa più grande del normale che consente di visualizzare molte più informazioni rispetto a un menu a discesa standard. I mega menu ti consentono di includere menu a discesa a più colonne con contenuti multimediali come immagini e video nella tua navigazione. In questo articolo, esploreremo come aggiungere mega menu nel sito WordPress.
Esempio di Mega Menu
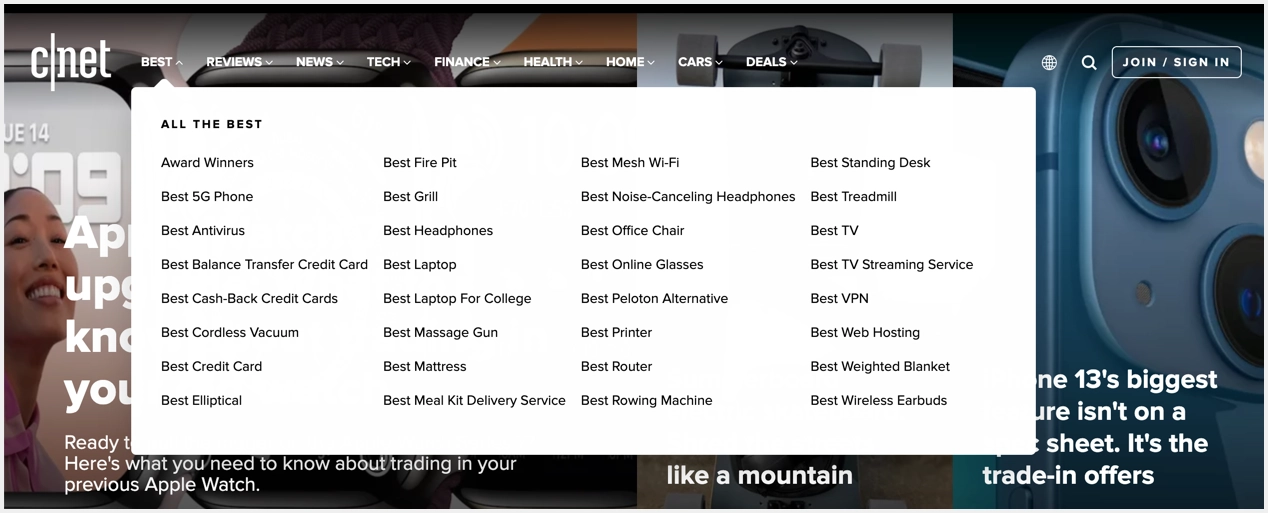
I mega menu vengono utilizzati dai siti Web più diffusi per offrire menu di navigazione altamente coinvolgenti e interattivi. Il sito Web di CNET è un eccellente esempio di un sito Web con un mega menu. Puoi passare il mouse su diverse voci di menu per rivelare mega voci di menu organizzate in categorie.

In questa forma bidimensionale di layout di menu, tutti gli argomenti correlati sono suddivisi in sezioni per una navigazione più semplice, sia in verticale che in orizzontale.
Vantaggi dell'utilizzo di Mega Menu
Rispetto a un semplice menu a discesa, il mega menu presenta i seguenti vantaggi.
- I mega menu sono un modo intuitivo per attirare l'attenzione su materiale più approfondito sul tuo sito web. È particolarmente utile per i siti Web che hanno molti contenuti e i proprietari di siti Web possono visualizzare widget aggiuntivi nel menu principale.
- Sono un'ottima strategia di progettazione per adattare molte opzioni o rivelare pagine Web di livello inferiore a colpo d'occhio.
- I mega menu offrono agli utenti un'esperienza di navigazione del sito più dettagliata e ben organizzata.
- I mega menu sono un ottimo modo per puntare a parti del tuo sito web che altrimenti sarebbero difficili da trovare.
- Puoi utilizzare un mega menu per mostrare numerosi collegamenti contemporaneamente.
Tuttavia, non tutti i siti Web necessitano di mega menu. In generale, siti Web come notizie, riviste e siti su larga scala con molte categorie possono utilizzare il mega menu per mostrare i propri contenuti. È inoltre necessario fare attenzione che il display sia adattato in modo reattivo alla larghezza di smartphone e tablet.
Aggiungi Mega Menu in WordPress con Plugin
Ci sono vari plugin che puoi usare per aggiungere Mega Menu nel sito WordPress. Tuttavia, il plug-in "Max Mega Menu" è uno dei plug-in più popolari che puoi utilizzare. Viene fornito sia con la versione gratuita che con la versione premium. Fortunatamente, la versione gratuita è sufficiente per creare un menu eccellente per il tuo sito.
Menu di configurazione e posizioni con il plugin Max Mega Menu
Prima di iniziare con il plug-in Max Mega Menu, crea un menu nel tuo sito accedendo alla sezione "Aspetto > Menu" nel pannello di amministrazione. Successivamente puoi convertire questo menu normale in un mega menu con l'aiuto del plugin. Al termine, vai alla sezione "Plugin > Aggiungi nuovo", installa e attiva il plug-in Max Mega Menu come mostrato di seguito.

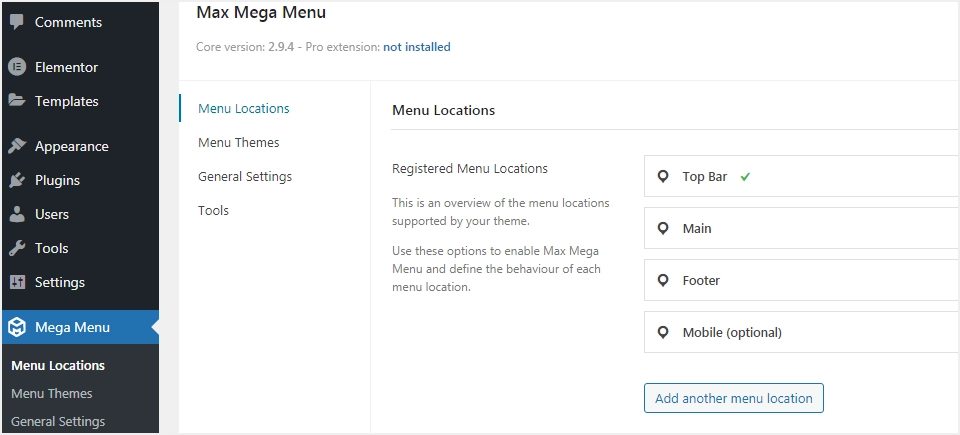
Il plugin aggiungerà una nuova voce di menu nella barra laterale denominata – Mega Menu. Fare clic su questo menu per impostare la posizione in cui si desidera aggiungere il mega menu. Apparirà una finestra che mostra le diverse posizioni del menu fornite dal tuo tema. Seleziona una posizione in cui desideri posizionare il mega menu. Come accennato, dovresti già avere un menu disponibile nella posizione selezionata. Nel nostro caso, abbiamo creato un menu "primaryMenu" e impostato la sua posizione sulla "Top Bar". Pertanto, in questo post, selezioneremo "Top Bar" come posizione di destinazione per il nostro Mega Menu.

Nota: quando provi ad aggiungere il mega menu a una posizione senza menu impostato, vedrai un messaggio di avviso "Assegna un menu a questa posizione per utilizzare queste opzioni".
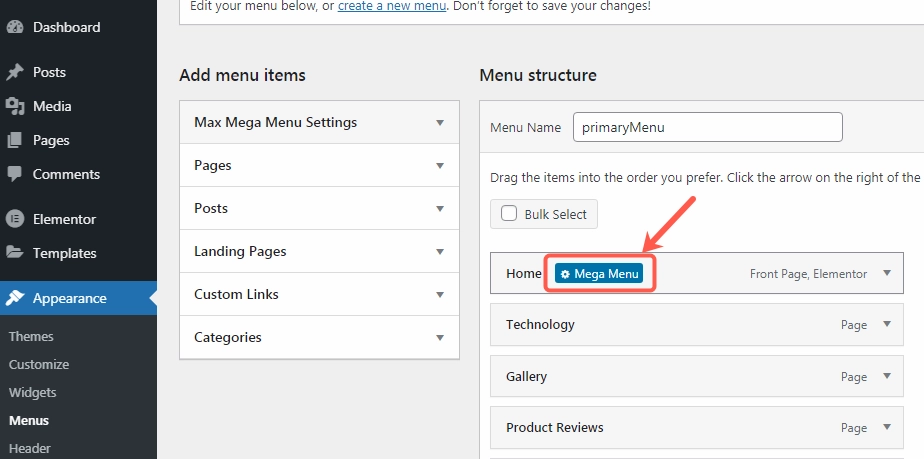
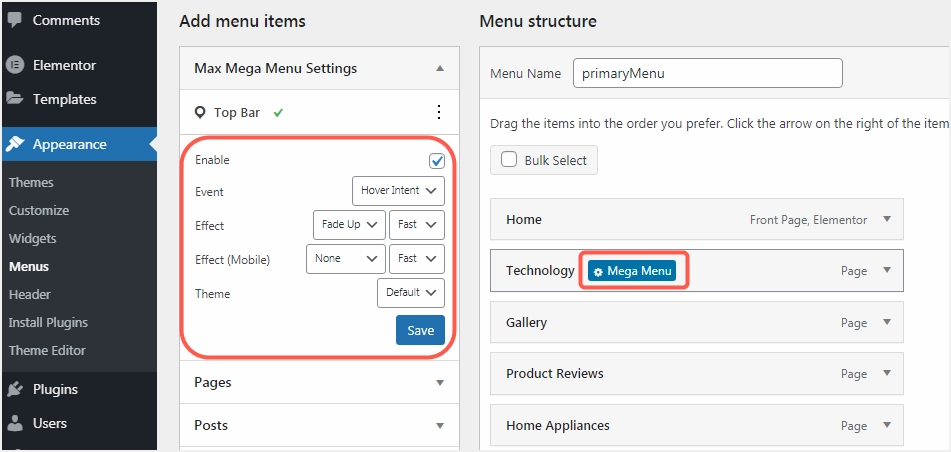
Dopo aver selezionato una posizione per il mega menu, vai alla pagina "Menu" sotto "Aspetto". Vedrai che il plugin Max Mega Menu ha aggiunto un pulsante "Mega Menu" sui titoli dei tuoi menu. Questo pulsante è visibile solo quando passi con il mouse sulle voci del menu. Ad esempio, puoi vedere questo pulsante quando passiamo il mouse sulla voce di menu "Home" come mostrato nell'immagine qui sotto.

Creazione di un mega menu utilizzando il plug-in Max Mega Menu
In questo esempio, creeremo un mega menu sotto la voce di menu "Tecnologia", che apparirà nella nostra posizione "Barra superiore". L'immagine sotto mostra il nostro sito prima di aggiungere un mega menu.

Per iniziare, vai alla sezione "Aspetto> Menu" e passa il mouse sulla voce di menu "Tecnologia", come mostrato nell'immagine qui sotto. Vedrai una serie di opzioni per personalizzare l'aspetto del tuo mega menu nella sezione "Impostazioni Max Mega Menu". Assicurati che la casella "Abilita" sia selezionata e personalizza l'effetto di animazione / tema / evento trigger. Fare clic su "Salva" per applicare le modifiche.


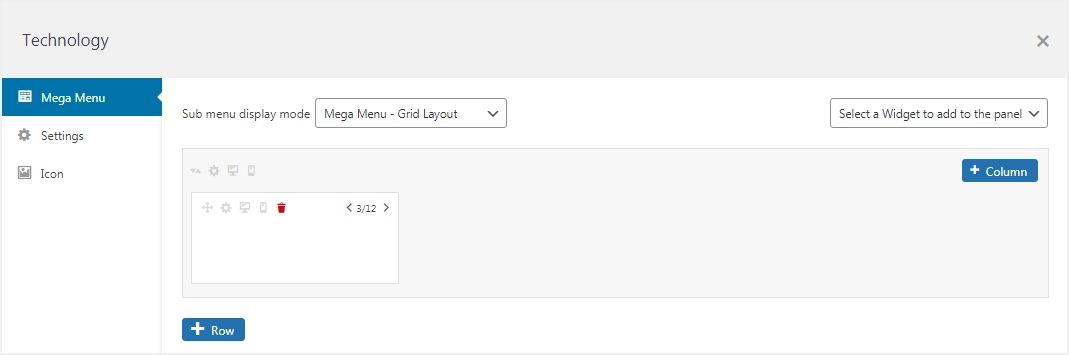
Quando si fa clic sul pulsante "Mega menu", verrà visualizzata una finestra in cui è possibile personalizzare l'aspetto del mega menu. Nell'elenco a discesa "Modalità di visualizzazione del sottomenu", seleziona l'opzione "Mega menu - Layout griglia". Ciò rivelerà i pulsanti "Colonna" e "Riga", come mostrato nell'immagine qui sotto.

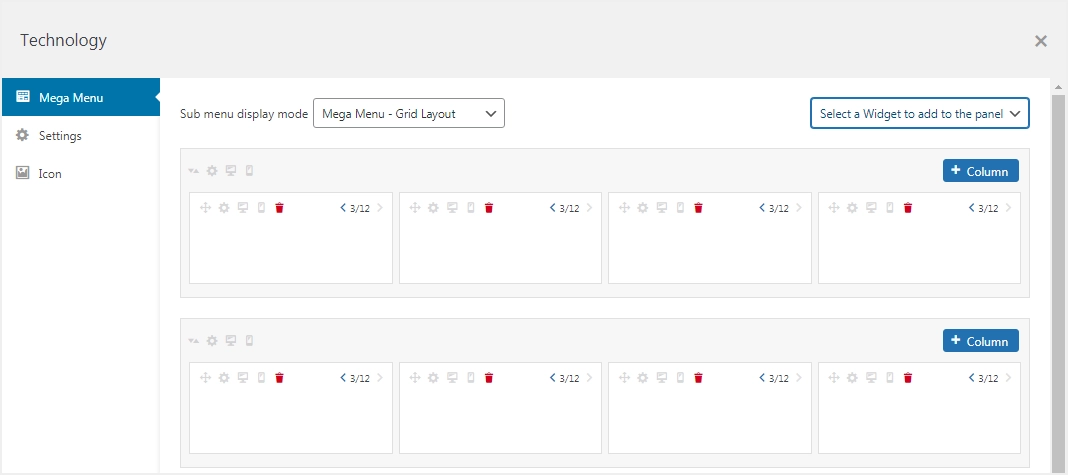
Creiamo un mega menu composto da due righe e quattro colonne. Fare clic sul pulsante "+Riga" per creare righe aggiuntive e sul pulsante "+Colonna" per creare più colonne. L'immagine della griglia risultante è mostrata di seguito.

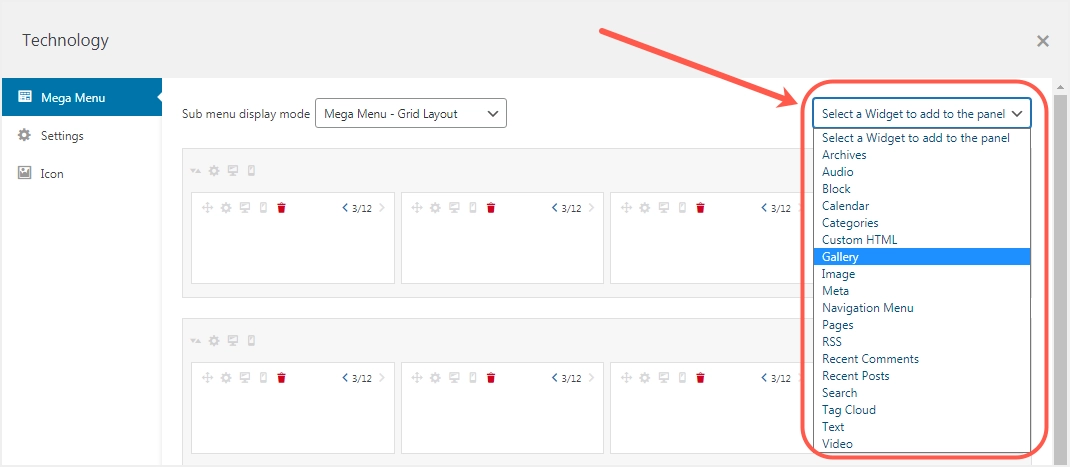
Ora, per aggiungere elementi al nostro mega menu, utilizzeremo i widget forniti dal nostro tema. Nell'angolo in alto a destra, vedrai un'opzione per selezionare un widget che desideri utilizzare nel tuo mega menu, come mostrato nell'immagine qui sotto.

Suggerimento: la creazione di un mega menu dagli elementi del widget può essere un po' complicata poiché la maggior parte degli elementi è destinata alla barra laterale o al piè di pagina. Tuttavia, c'è un trucco. Ci sono pochi widget principali che puoi usare: Menu di navigazione, Immagine, HTML personalizzato e Categorie. Ad esempio, puoi creare diversi menu ciascuno contenente le proprie pagine e aggiungerli al mega menu utilizzando il widget "Menu di navigazione". Allo stesso modo, puoi inserire categorie utilizzando il widget "Categorie" se richiesto. Per capirlo meglio, mettiamoci all'opera.
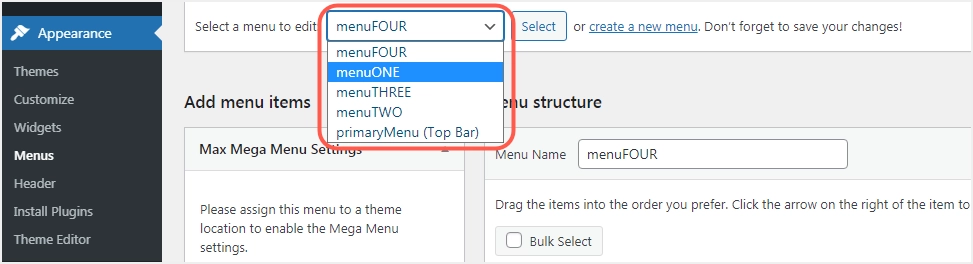
Creiamo quattro menu aggiuntivi “menuONE, menuTWO, menuTHREE e menuFOUR” nella sezione “Aspetto > Menu”. Ogni menu contiene diversi post, pagine e collegamenti personalizzati. Utilizzeremo il widget "Menu di navigazione" per importare questi menu nel nostro mega menu.

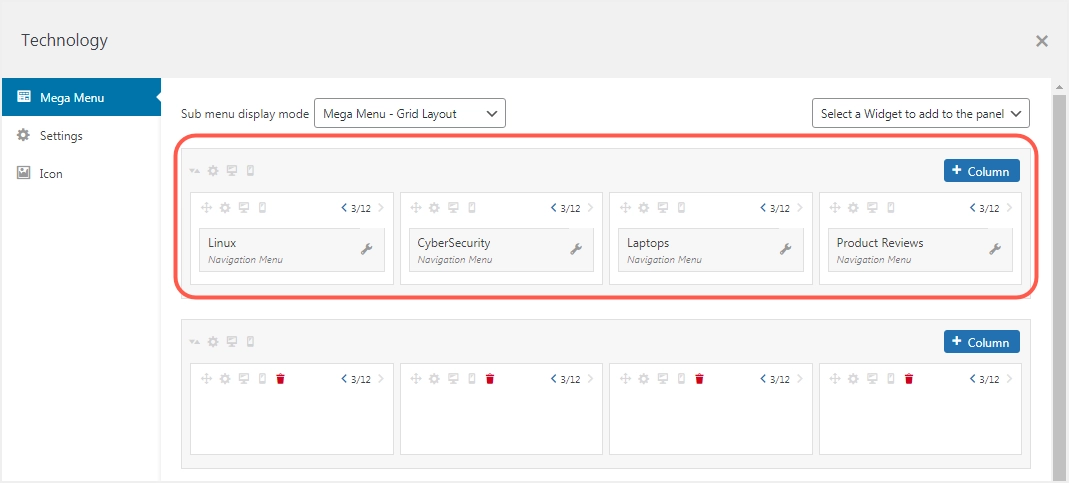
Nella nostra finestra di configurazione del Mega Menu, trascineremo il widget "Menu di navigazione" e lo posizioneremo nelle celle della nostra prima riga. Utilizzeremo quindi questo widget per selezionare i nostri menu 'menuONE, menuTWO, menuTHREE e menuFOUR' come mostrato nell'immagine sottostante e modificare le intestazioni.

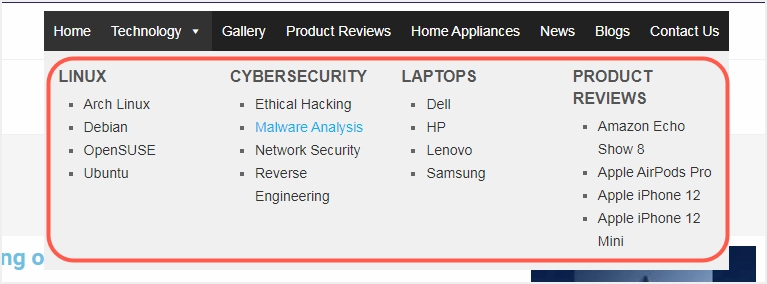
Per applicare le modifiche, assicurati di fare clic sul pulsante "Salva menu" nella pagina "Menu". Quando ricarichiamo il sito Web, ora puoi vedere che abbiamo creato con successo la prima riga del nostro Mega Menu.

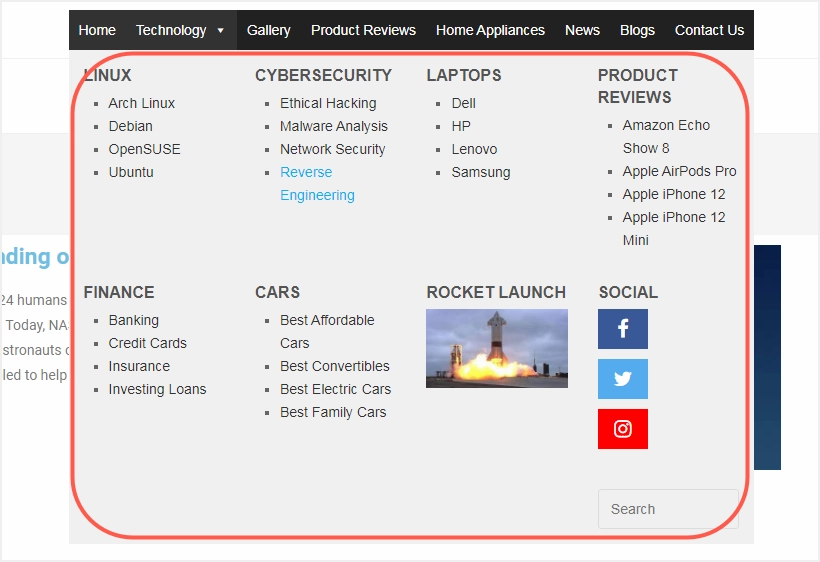
Popoliamo ora le altre righe del mega menu utilizzando i vari widget disponibili. Useremo i widget come Menu di navigazione, Immagine, HTML personalizzato, ecc. Il mega menu risultante appare come mostrato nell'immagine qui sotto.

Puoi utilizzare qualsiasi widget predefinito o personalizzato e inserire il contenuto nel tuo mega menu.
Utilizzo di Mega Menu con temi
Oltre ai plugin, ci sono anche temi WordPress che supportano la creazione di un mega menu. Se desideri utilizzare il tuo tema per impostare un mega menu, devi prima confermare se il tuo tema supporta o meno tale funzionalità. La maggior parte dei temi WordPress commerciali offre questa funzionalità integrata, quindi non è necessario un plug-in separato. Uno degli svantaggi significativi dell'utilizzo del tema è che perderai il mega menu quando cambi il tema. Tuttavia, quando si utilizza un plug-in, il mega menu sarà ancora disponibile a meno che non si disattivi il plug-in.
Conclusione
Un mega menu è un sistema di navigazione online altamente efficace che può aiutare a migliorare significativamente la navigazione del tuo sito. Un mega menu è utile se si dispone di un sito Web sofisticato con molte pagine e categorie di prodotti. Puoi creare un mega menu se il tema del tuo sito supporta o utilizzare il plug-in Max Mega Menu per creare mega menu a più colonne. Il plug-in ti consente anche di aggiungere alcuni widget accattivanti da abbinare alle voci del menu.
