Come aggiungere una sovrapposizione di testo alle immagini in WordPress?
Pubblicato: 2021-11-11Le immagini con una sovrapposizione di testo hanno un bell'aspetto, consegnano un messaggio e sono particolarmente utili per le intestazioni. Ma, ammettiamolo, nessuno vuole codificare questa funzione nell'editor, né avrebbe il tempo di progettare il testo nell'immagine stessa. Fortunatamente, ci sono alcuni processi molto semplici che richiedono zero codifica personalizzata e sono facilmente realizzabili con l'editor di blocchi Gutenberg, uno strumento di editor di contenuti integrato in WordPress. In questo tutorial, esamineremo alcuni di questi metodi e alla fine sarai in grado di aggiungere testo in sovrimpressione sulle immagini su tutto il tuo sito Web WordPress.
Sovrapposizione di testo sulle immagini
Prima di tutto, cos'è una sovrapposizione di testo? Una sovrapposizione di testo è qualsiasi tipo di contenuto scritto che copre la superficie di contenuti visivi come video e immagini. Le sovrapposizioni di testo vengono utilizzate principalmente nelle intestazioni e nei banner nella sezione degli eroi dei siti Web. Invece di avere un semplice testo come intestazione, l'inclusione di un'immagine con testo e sovrapposizione rende il sito Web molto migliore da un punto di vista professionale ed estetico. Inoltre, puoi collegare il testo in sovrimpressione al prodotto o alla pagina corrispondente sul tuo sito per indirizzare il traffico.
Come aggiungere una sovrapposizione di testo alle immagini in WordPress?
Prima della versione 5.0, WordPress utilizzava un semplice editor classico per creare articoli e pagine. Non è stato possibile aggiungere pulsanti, tabelle o decorazioni come sovrapposizioni di testo con gli editor classici. Pertanto, dovevi utilizzare un plug-in personalizzato o di creazione di pagine di sviluppatori di terze parti. Tuttavia, puoi fare molte cose con l'editor di blocchi Gutenberg senza alcun plug-in aggiuntivo. Ad esempio, ci sono più modi per aggiungere la sovrapposizione di testo alle immagini in WordPress con l'editor di blocchi Gutenberg. Questo post ti guiderà attraverso tutti i passaggi e i metodi che devi seguire per aggiungere la sovrapposizione di testo alle immagini nel tuo sito WordPress.
Allora, cosa stiamo aspettando? Iniziamo!!
Nota: come spieghiamo con Gutenberg, assicurati di utilizzare l'editor di blocchi Gutenberg predefinito nel tuo sito e non il vecchio editor con il plug-in Editor classico.
1. Aggiunta di sovrapposizione di testo tramite blocco immagine
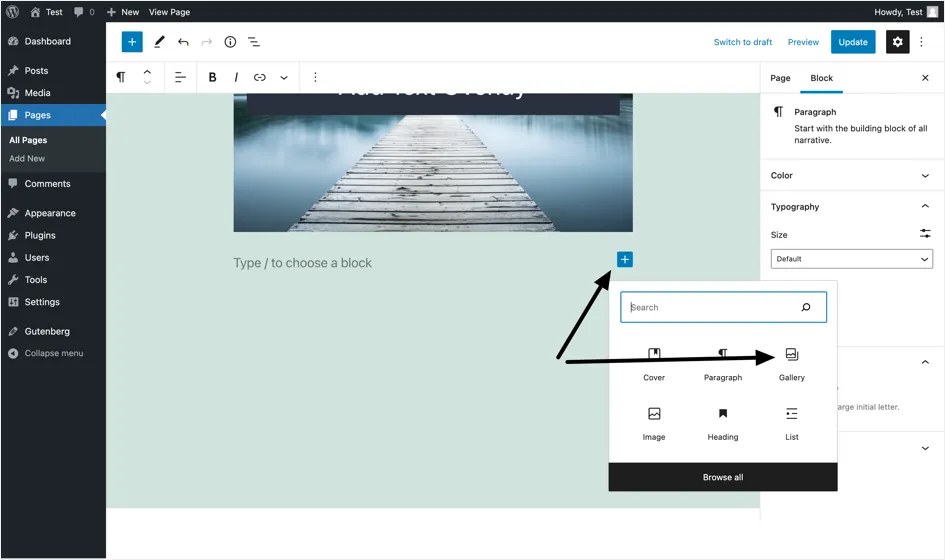
- Quando sei nell'editor del post o della pagina, fai clic sull'icona dell'inseritore di blocchi (+) e seleziona il blocco immagine per aggiungere una nuova immagine. Un'altra opzione è digitare /image e premere il tasto Invio.
- Hai più opzioni per inserire un'immagine. Seleziona Carica per aggiungere un'immagine dal tuo computer o usa l'opzione Libreria multimediale se desideri scegliere un'immagine esistente sul tuo sito WordPress. In alternativa, puoi anche utilizzare Inserisci da URL se desideri aggiungere direttamente un'immagine da un collegamento.
- Fare clic sull'immagine in cui si desidera aggiungere la sovrapposizione di testo.
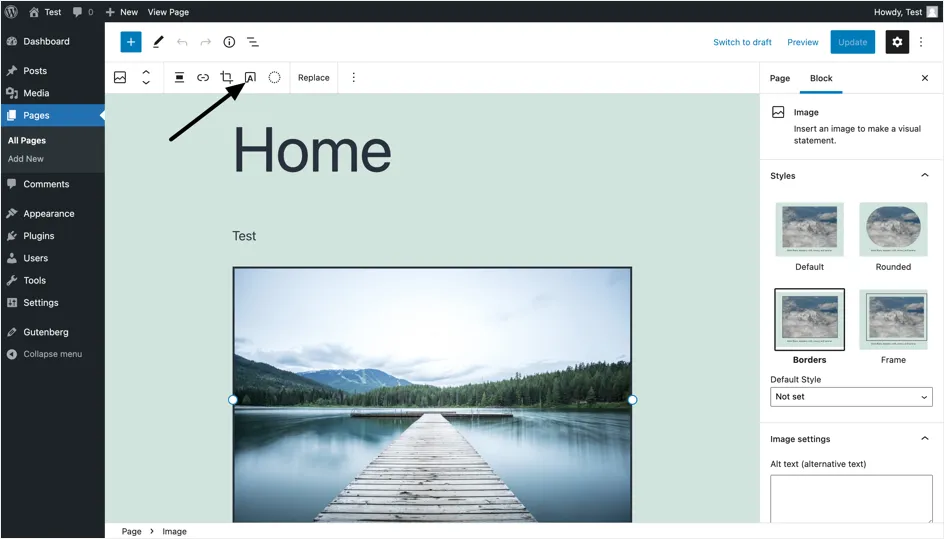
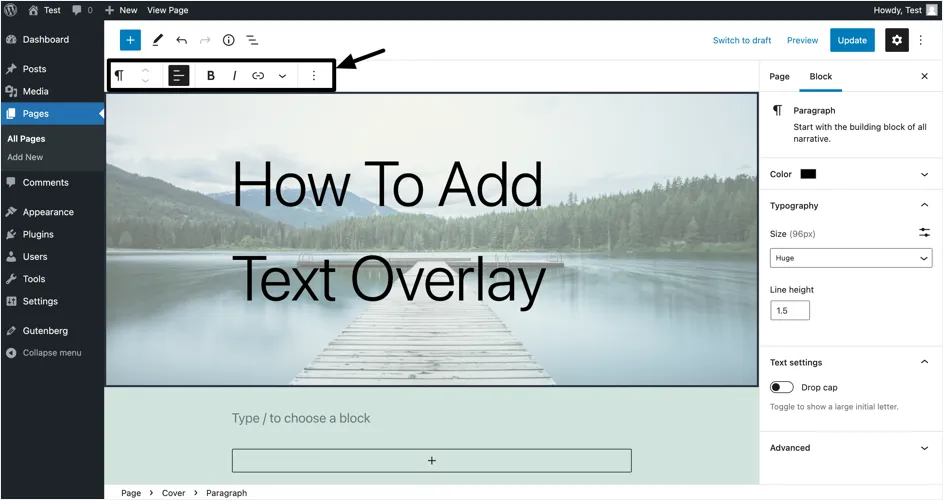
- Nella barra degli strumenti in alto, fai clic sul pulsante "Aggiungi testo sull'immagine" come mostrato nello screenshot qui sotto.

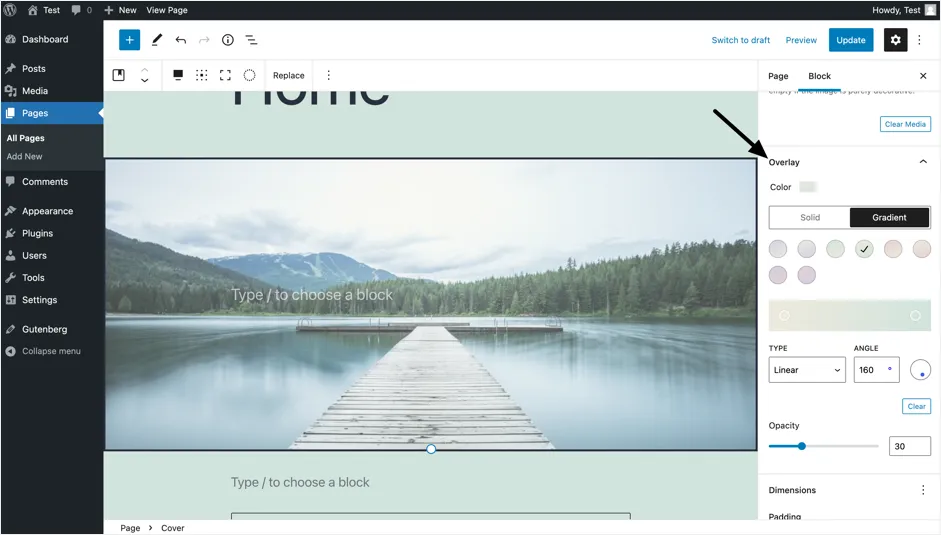
- Dopo aver fatto clic, noterai alcune modifiche nell'editor dei blocchi sul lato destro della pagina (che si chiama pannello del documento). Scorri verso il basso sul pannello fino a raggiungere la sezione "Overlay" come mostrato nell'immagine qui sotto. Qui hai la possibilità di eseguire una delle seguenti operazioni:
- Aggiungi un colore di sovrapposizione solido o una sfumatura come sfondo per assicurarti che il testo risalti in modo più evidente. Per entrambe le opzioni, hai la possibilità di scegliere uno dei colori preimpostati dal menu, scegliere un colore personalizzato dalla tavolozza o aggiungere un codice colore specifico a tua scelta. Puoi fare lo stesso anche per l'opzione del colore sfumato. Un gradiente è fondamentalmente uno schema di colori composto da almeno due combinazioni di colori. In altre parole, il colore dell'overlay cambierà gradualmente e rispettivamente dal primo al secondo e altro (se applicabile).
- Modifica i livelli di opacità a seconda di quanta parte dell'immagine sottostante vuoi vedere attraverso. Consigliamo livelli di opacità tra il 30 e il 60%, poiché qualsiasi valore inferiore al 30% può lasciare la tua sovrapposizione quasi indistinguibile, mentre andare oltre il 60% renderà la sovrapposizione troppo scura, rendendo difficile vedere chiaramente l'immagine di sfondo.

- Per aggiungere il testo, fai clic sulla sezione "Tipo/ per scegliere un blocco" sovrapposta all'immagine. Questo ora cambierà l'editor dei blocchi per visualizzare le impostazioni di modifica specifiche per il testo in sovrimpressione.
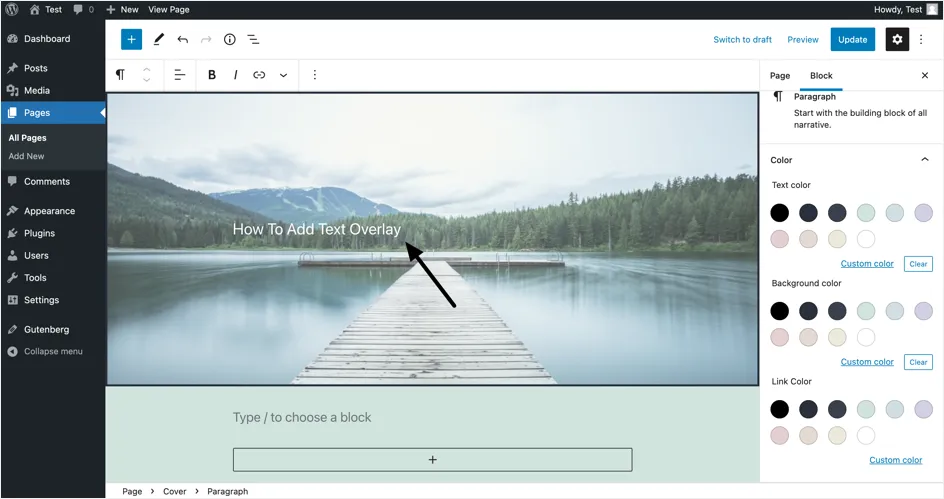
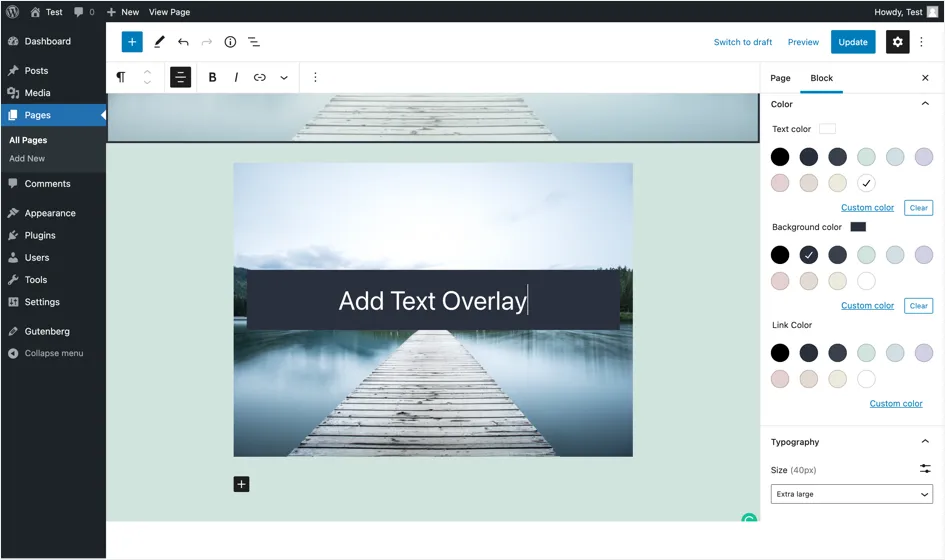
- Digita il testo che desideri visualizzare sull'immagine come mostrato nello screenshot qui sotto.

- Per cambiare il colore del testo, vai alla sezione "Colore" dell'editor di blocchi. Qui puoi scegliere di apportare le seguenti modifiche al colore del testo in sovrimpressione.
- Cambia il colore del testo. Ti consigliamo di selezionare un colore del testo che si abbini bene al colore di sovrapposizione e al livello di opacità scelto.
- Aggiungi un colore di sfondo e/o un colore di collegamento se hai collegato il testo a un'altra pagina tramite un collegamento ipertestuale.
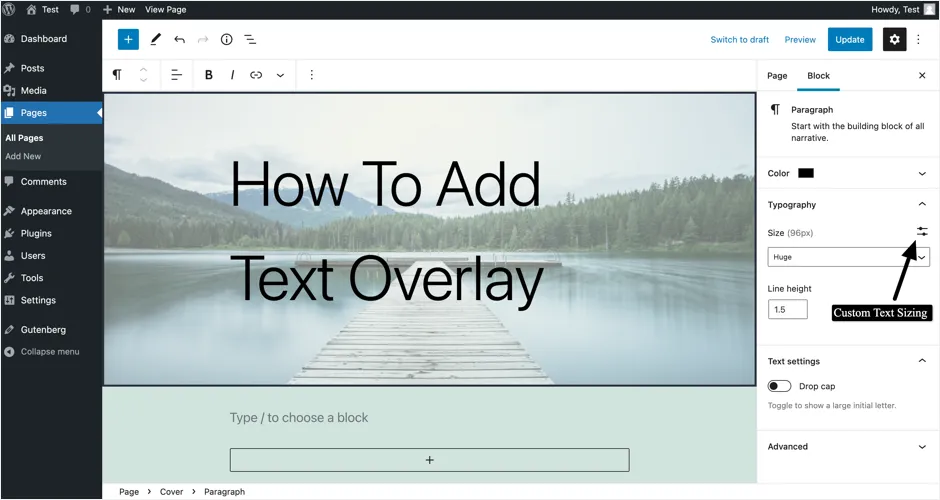
- Per modificare la tipografia del testo in sovrimpressione, scorri verso il basso l'editor di blocchi fino a raggiungere le impostazioni "Tipografia" . Qui puoi selezionare una delle dimensioni del testo preimpostate da un menu a discesa o inserire manualmente una dimensione specifica facendo clic sul pulsante "Dimensioni personalizzate" . Abbiamo selezionato la dimensione del testo come "Enorme", che è una delle dimensioni del testo preimpostate disponibili. Sentiti libero di scegliere la dimensione del testo che funziona meglio per te.

- Se desideri modificare l'allineamento del testo in sovrimpressione, renderlo in grassetto o aggiungere un collegamento, puoi farlo facilmente selezionando le opzioni nella barra degli strumenti in alto, come mostrato nell'immagine sottostante.
- Infine, nell'editor dei blocchi, troverai la scheda Avanzate che ti consente di aggiungere una classe CSS al tuo blocco, dandoti la possibilità di scrivere CSS personalizzati e dare uno stile all'immagine e sovrapporla al blocco dell'immagine secondo le tue esigenze specifiche. Tuttavia, se non hai abbastanza conoscenza e know-how dello sviluppo front-end, l'utilizzo delle funzionalità preimpostate fornite dall'editor di blocchi dovrebbe essere più che sufficiente per modellare il blocco di immagine come meglio credi.

Nota: i colori sfumati aggiungono un aspetto vivace e artistico alle immagini, ai contenuti e al sito Web nel suo insieme. Quindi, per sfruttare al meglio questa funzione di sovrapposizione dei colori sull'editor di blocchi di WordPress, ti consigliamo di imparare l'arte di mescolare e abbinare diverse combinazioni di colori per vedere cosa funziona meglio con il tuo marchio e il contenuto che hai già sul tuo sito web. Un'altra opzione sarebbe quella di lavorare con un designer in quanto sarà in grado di fornire consigli artistici specifici per il layout visivo verso il quale desideri che il tuo sito web si sforzi.

Correlati: Scopri come aggiungere la sovrapposizione di immagini nel sito Weebly?
2. Aggiunta di sovrimpressione di testo tramite blocco copertina
Quando si aggiunge una sovrapposizione di testo utilizzando il blocco immagine, è possibile notare che il breadcrumb del documento (mostrato nella barra di stato inferiore dell'editor) cambia nel blocco "Copertina". Poiché WordPress offre anche un blocco di copertina, puoi usarlo per aggiungere una sovrapposizione di testo. In effetti, consigliamo di utilizzare il blocco "Cover" adatto alla creazione di sezioni di intestazione a larghezza intera.
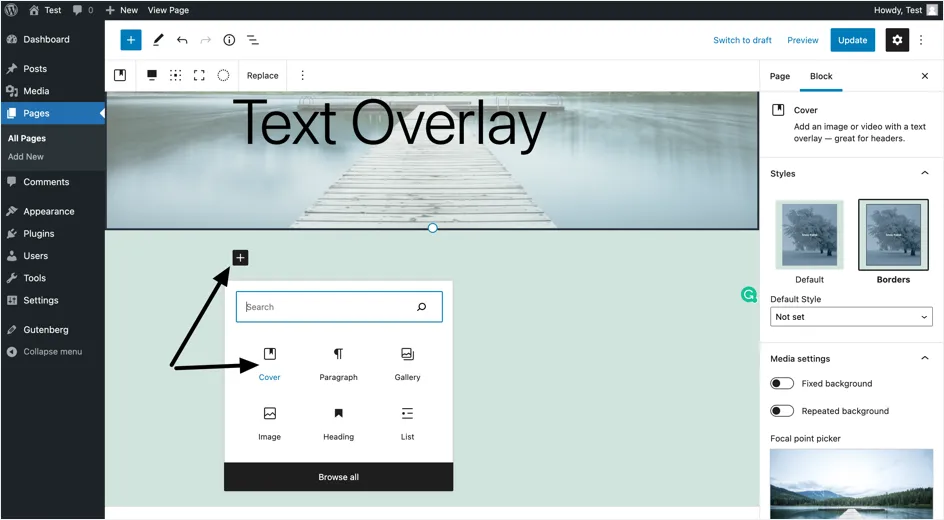
- Inizia facendo clic sull'icona (+) " Aggiungi blocco" e selezionando la copertina per aggiungere un blocco di copertina. Puoi anche digitare /cover e premere il tasto Invio.

- Seleziona Carica per aggiungere un'immagine dal tuo computer o dalla libreria multimediale se desideri scegliere un'immagine esistente sul tuo sito WordPress.
- Digita il testo che desideri sovrapporre all'immagine come mostrato nello screenshot qui sotto. È possibile modificare il colore e le dimensioni del testo dalle impostazioni Colore e Tipografia come menzionato nel metodo precedente.

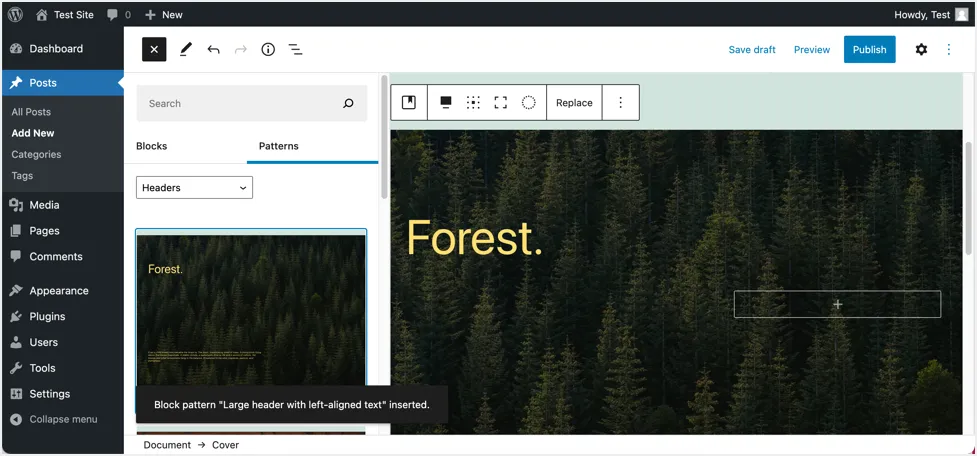
Nota: WordPress offre anche alcuni modelli predefiniti per la sezione di intestazione. Puoi fare clic sull'icona "Toggle block inserter +" mostrata nell'angolo in alto a sinistra dell'editor e selezionare "Pattern". Seleziona "Intestazioni" dal menu a discesa e inserisci uno schema di blocco di copertina con un'impostazione predefinita. Questo è molto utile in quanto puoi modificare il contenuto e aggiornarlo rapidamente invece di crearlo da zero.

3. Aggiunta di sovrapposizione di testo alle immagini della galleria
È anche facile aggiungere una sovrapposizione di testo alle immagini nella galleria di WordPress utilizzando il blocco "Galleria" predefinito.
- Fare clic sul pulsante di inserimento blocchi (+) per aggiungere un nuovo blocco alla pagina.
- Questa volta, seleziona il blocco della galleria . In alternativa, puoi anche digitare /gallery e premere invio.

- Ti verranno fornite due opzioni per aggiungere un'immagine, Carica e Libreria multimediale. Come per i metodi precedenti menzionati sopra, seleziona Carica se desideri aggiungere un'immagine dal tuo dispositivo o scegli Libreria multimediale se l'immagine che desideri includere nella sezione della galleria esiste già sul tuo sito web.
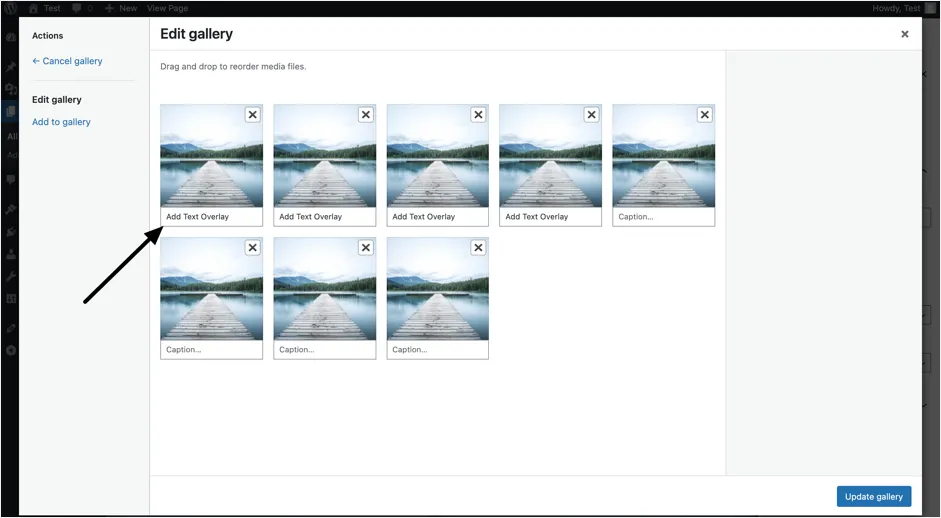
- Dopo aver caricato le immagini o selezionato un'immagine dalla libreria multimediale, ora puoi aggiungere didascalie a ciascuna immagine, che apparirà come sovrapposizione di testo sulle immagini della galleria.

Nota: una cosa importante da notare è che se hai già aggiunto didascalie alle immagini nella galleria multimediale prima di aggiungere il blocco della galleria, le didascalie appariranno come sovrapposizione di testo su detto blocco della galleria. Al contrario, se aggiungi didascalie alle immagini dopo aver creato il blocco della galleria, queste non appariranno nel blocco della galleria. In questo caso, dovrai aggiungere manualmente le didascalie una volta che il blocco della galleria è stato creato, oppure rimuovere il blocco della galleria e aggiungere nuovamente il blocco in modo che vengano utilizzate le didascalie aggiunte.
Altre opzioni per l'aggiunta di sovrapposizione di testo
Le opzioni di sovrapposizione del testo integrate sono di base e sembrano semplici sul sito pubblicato. In alternativa, puoi utilizzare uno dei seguenti tipi di plug-in per creare sovrapposizioni.
- Plugin di scorrimento come Slider Revolution o Kreatura Slider.
- Plugin Galleria
- Plugin per la creazione di pagine
Tuttavia, questi plugin sono pesanti e possono facilmente rallentare il tuo sito. Puoi anche provare CSS personalizzati per creare sovrapposizioni di immagini come mostrato in questa pagina demo. Ma devi conoscere le abilità di codifica e dedicare molto tempo allo sviluppo. Pertanto, ti consigliamo di utilizzare uno dei metodi predefiniti spiegati sopra per aggiungere la sovrapposizione di testo alle immagini in WordPress.
Parole finali
E il gioco è fatto. Aggiungere una sovrapposizione di testo alle immagini in WordPress è un'operazione molto semplice e facile utilizzando l'editor di blocchi Gutenberg integrato. In definitiva, l'aggiunta di una sovrapposizione di testo alle immagini migliora la presentazione, il design, il layout e l'estetica generale del tuo sito Web, lasciando così una prima impressione positiva sui tuoi visitatori. Come sempre, se hai problemi o dubbi sull'aggiunta di testo sulle immagini su WordPress, non esitare a lasciare un commento qui sotto e faremo del nostro meglio per aiutarti.
