Come aggiungere una timeline nel sito WordPress?
Pubblicato: 2021-09-23WordPress viene fornito con l'editor di blocchi Gutenberg predefinito che offre blocchi per l'inserimento di pulsanti, icone social, colonne e molti altri elementi. Tuttavia, in molte situazioni hai bisogno di widget personalizzati come FAQ, accordion, timeline, ecc. In particolare, la timeline sarà più utile per mostrare i tuoi progressi o la tua crescita ai tuoi lettori. Sebbene non ci siano blocchi predefiniti per la timeline, fortunatamente hai diversi modi per aggiungere la timeline nel sito WordPress.
Correlati: come aggiungere il widget della sequenza temporale nel sito Weebly?
Che cos'è una linea temporale?
Timeline è una rappresentazione visiva degli eventi mostrati in base al tempo. Possono assumere la forma di video, immagini, testo o altri contenuti per fornire un'esperienza utente accattivante e altamente interattiva. Puoi aggiungere una timeline nel sito WordPress in direzione verticale o orizzontale per mostrare il flusso di eventi.
Vantaggi dell'aggiunta di una sequenza temporale?
Ci sono molte ragioni per cui potresti voler inserire una timeline in un post o in una pagina:
- È un ottimo modo per mostrare i progressi della tua azienda o la storia del marchio nel corso degli anni.
- Se offri servizi di progetto, è utile mostrare le fasi di sviluppo dei progetti.
- Puoi utilizzare la sequenza temporale per le linee di vita del prodotto e per mostrare i risultati.
- Inoltre, le tempistiche sono utili quando si desidera raccontare storie, visualizzare prodotti e processi (che trasmettono messaggi complessi come più semplici) agli utenti finali o al pubblico di destinazione.
Pertanto, la visualizzazione di timeline di bell'aspetto aiuta a creare più fiducia nei tuoi visitatori, ed ecco come fare per crearli.
Diversi metodi per aggiungere una sequenza temporale in WordPress
L'opzione più semplice in WordPress è utilizzare uno dei plug-in della timeline disponibili. Tuttavia, puoi anche semplicemente creare un widget e inserirlo ovunque con contenuti personalizzati.
1. Widget timeline verticale personalizzato
Di seguito è riportato il widget timeline personalizzato che puoi inserire ovunque sul tuo sito utilizzando il blocco "HTML personalizzato".
- 2025
Cronologia Evento 5
Ecco il contenuto per il tuo evento sulla timeline. Inserisci un piccolo paragrafo per descrivere l'evento in dettaglio.
- 2024
Cronologia Evento 4
Ecco il contenuto per il tuo evento sulla timeline. Inserisci un piccolo paragrafo per descrivere l'evento in dettaglio.
- 2023
Cronologia Evento 3
Ecco il contenuto per il tuo evento sulla timeline. Inserisci un piccolo paragrafo per descrivere l'evento in dettaglio.
- 2022
Cronologia Evento 2
Ecco il contenuto per il tuo evento sulla timeline. Inserisci un piccolo paragrafo per descrivere l'evento in dettaglio.
- 2021
Cronologia Evento 1
Ecco il contenuto per il tuo evento sulla timeline. Inserisci un piccolo paragrafo per descrivere l'evento in dettaglio.
Di seguito è riportato il codice completo per il widget della sequenza temporale e puoi personalizzare l'aspetto e il testo secondo le tue necessità. Puoi inserire questo codice ovunque sul tuo sito senza alcun plug-in aggiuntivo.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Aggiungi Timeline in WordPress con Cool Timeline Plugin
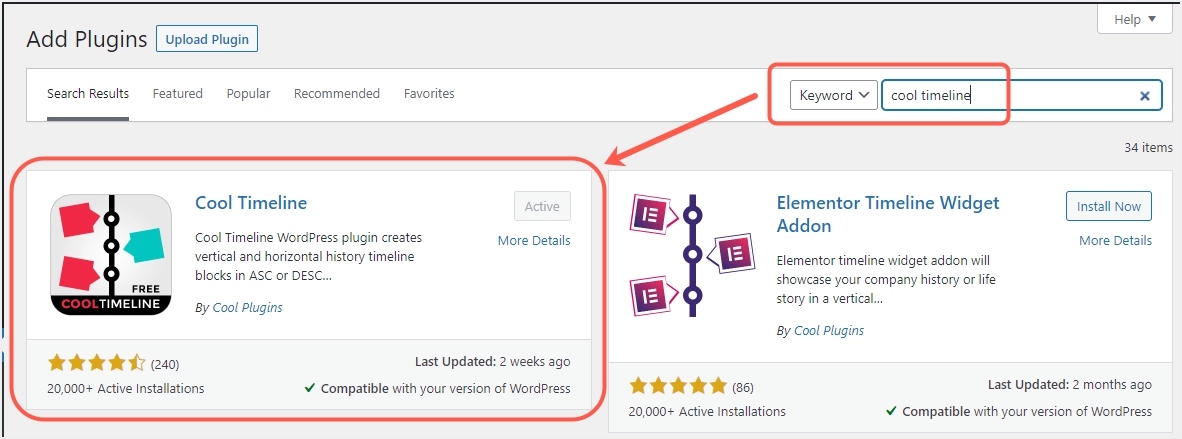
Il primo passaggio richiede l'installazione e l'attivazione del plug-in "Cool Timeline". Utilizza la funzione di ricerca tramite il sottomenu "Aggiungi nuovo" nella categoria di menu della barra laterale "Plugin" per ottenere ciò. Dopo aver attivato il plug-in, gli elementi "Storie della sequenza temporale" e "Impostazioni interessanti della sequenza temporale" verranno ora visualizzati come nuovi menu della barra laterale nella dashboard. Per utilizzare il plugin, devi creare storie e quindi creare una timeline per mostrare le storie come flusso di eventi.

Impostazioni predefinite del plug-in di installazione
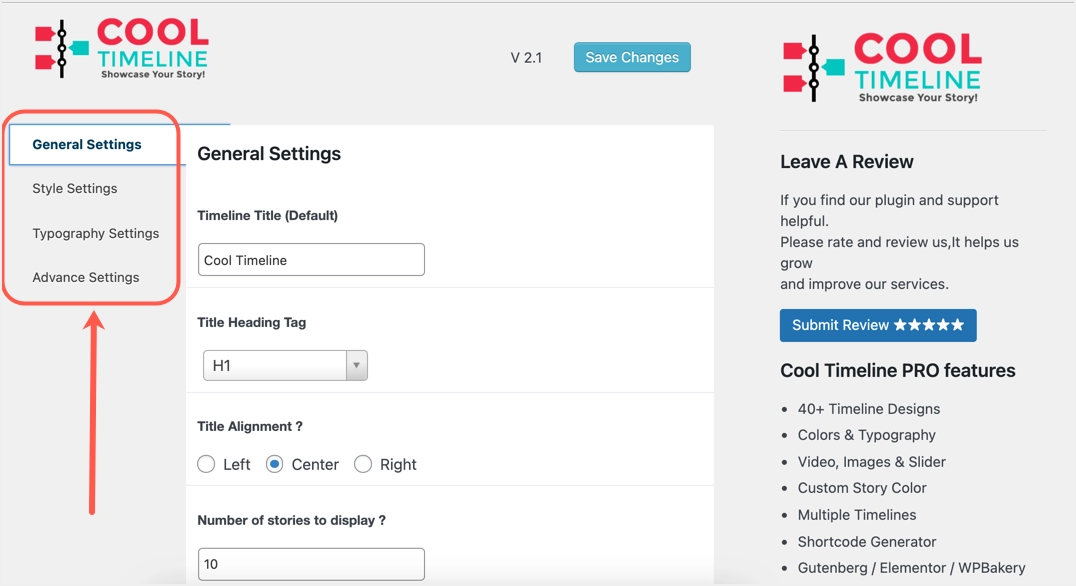
Se desideri personalizzare le impostazioni predefinite, vai al menu "Impostazioni Cool Timeline" per trovare tutte le impostazioni pertinenti che puoi utilizzare con il plug-in Cool Timeline.
- Impostazioni generali: qui puoi personalizzare l'allineamento predefinito, la lunghezza del contenuto, il tag dell'intestazione del titolo, il numero di storie da visualizzare, abilitare o disabilitare la lettura di più, l'ordine delle storie, ecc.
- Impostazioni stile: qui puoi personalizzare i colori per gli sfondi e altri elementi. Puoi anche aggiungere CSS personalizzati per decorare la tua timeline secondo le tue necessità.
- Impostazioni tipografia: imposta la dimensione del carattere, la famiglia e il peso per ogni elemento nella timeline.
- Impostazioni avanzate: qui puoi trovare le differenze tra la versione gratuita e quella pro.

Dopo aver terminato le personalizzazioni, fare clic sul pulsante "Salva modifiche" per salvare tutte le impostazioni.

Crea storie per Timeline
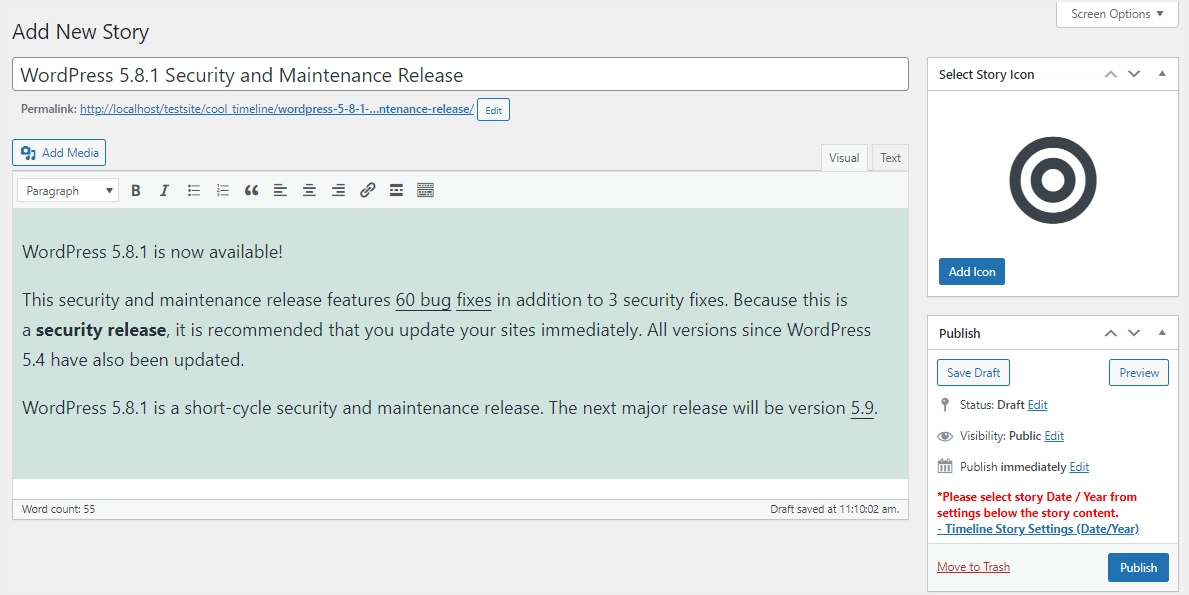
Come accennato, devi creare storie da utilizzare come eventi nel widget della timeline. Passa il mouse sul menu "Storie temporali" e fai clic sul sottomenu "Aggiungi nuovo" nel pannello di amministrazione del tuo sito. Aggiungi titolo e media che andrebbero a affiancare la tua storia. Inoltre, digita la descrizione della storia utilizzando l'interfaccia "Visivo o "Testo". Fare clic sul pulsante "Aggiungi icona" per selezionare un'icona della storia.

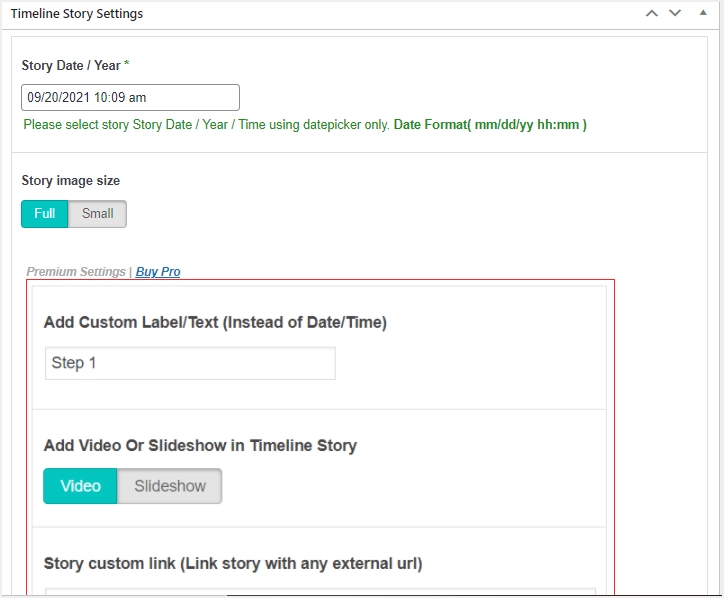
Quindi, scorri verso il basso fino a "Impostazioni storia cronologia" e seleziona la data/anno/ora della storia, dichiara l'immagine della storia come una dimensione piccola o intera. Imposta l'immagine in primo piano e inserisci funzionalità aggiuntive come il formato della storia, le categorie e le impostazioni personalizzate incluse nella versione pro. Puoi lasciare vuoti i campi della versione pro quando utilizzi la versione gratuita del plug-in. Infine, tocca il pulsante "Pubblica" per creare con successo la tua storia nella sequenza temporale. Inoltre, fai lo stesso per altre storie che apparirebbero nella tua sequenza temporale.

Nota: come vedi, il plug-in utilizza l'editor classico per creare storie mentre supporta i blocchi di Gutenberg e il widget dell'editor classico per l'inserimento nel post. Le storie che crei vengono archiviate come tipo di post personalizzato con il nome cool_timeline.
Aggiungi una timeline in un articolo o una pagina di WordPress
Il plug-in offre layout di timeline multipli come layout verticale, orizzontale, unilaterale, semplice e compatto. Spiegheremo come utilizzare la timeline sia in Gutenberg che negli editor classici.
Utilizzo di Cool Timeline Shortcode Block nell'editor Gutenberg
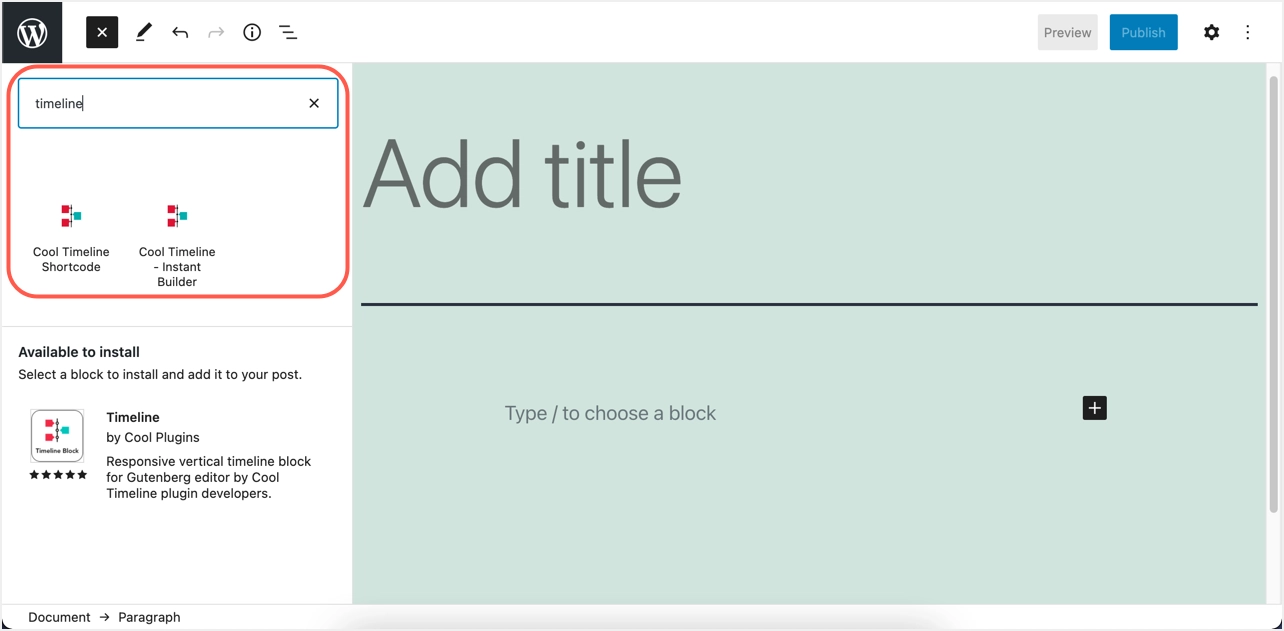
Hai due modi per generare e aggiungere la timeline: usa lo shortcode o usa il blocco del generatore di timeline istantaneo. Quando sei all'interno dell'editor Gutenberg, fai clic sull'icona + nell'angolo in alto a destra e cerca "timeline". Vedrai due blocchi: Cool Timeline Shortcode e Cool Timeline – Insta Builder.

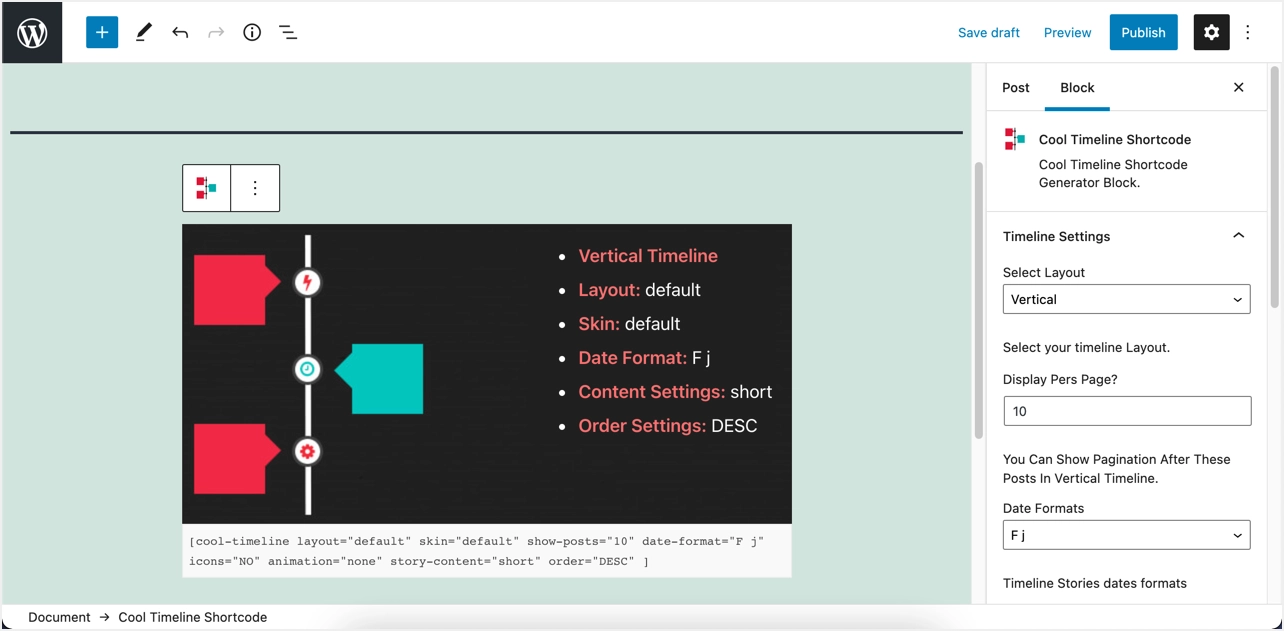
Fai clic sul blocco "Cool Timeline Shortcode" e il plug-in ti mostrerà l'anteprima insieme allo shortcode. Puoi personalizzare le impostazioni dalla barra laterale come modificare il layout e inserire altri dettagli in base ai tuoi interessi. Lo shortcode verrà aggiornato automaticamente e premi il pulsante "Pubblica".

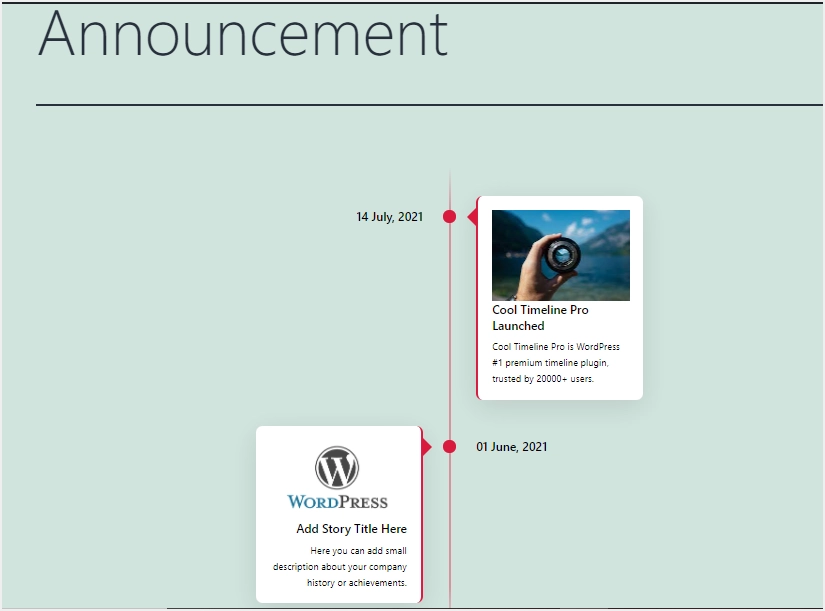
Ora puoi visualizzare le storie inserite automaticamente in un bel layout della timeline secondo le tue impostazioni.

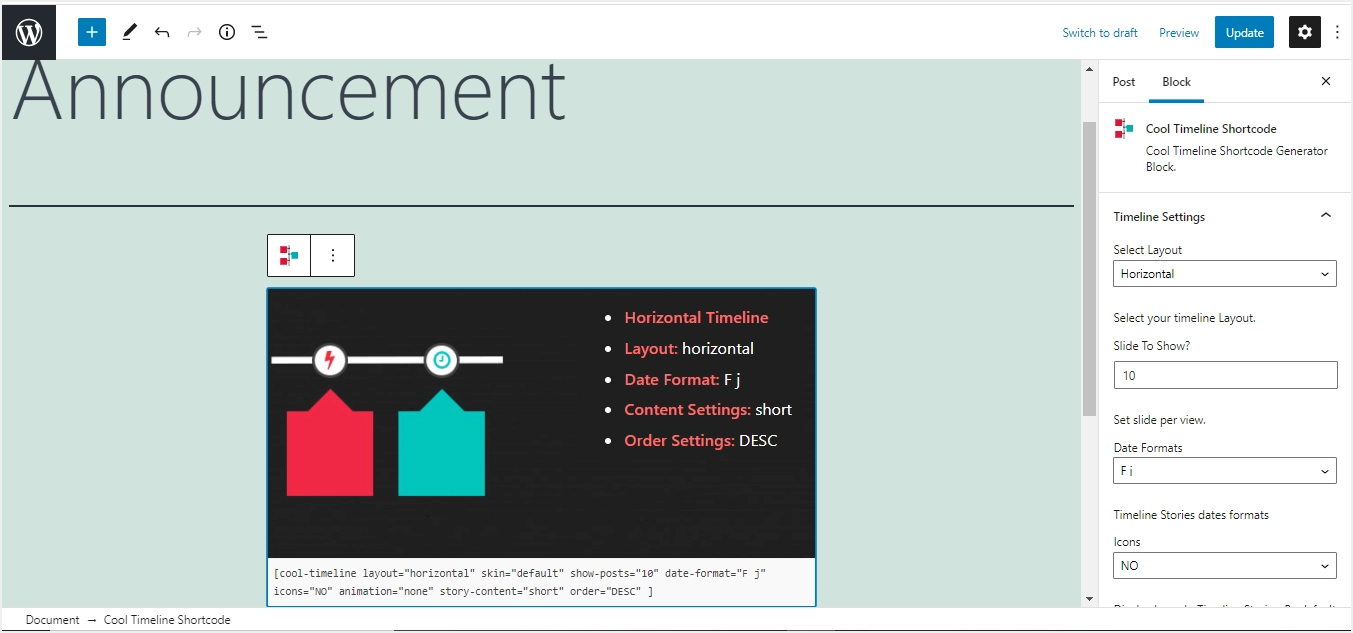
Se vuoi mostrare le storie in una sequenza temporale orizzontale, devi solo selezionare "Orizzontale" come layout della sequenza temporale e altre impostazioni adatte alla tua sequenza temporale. L'altro lato, i layout semplici e compatti funzioneranno sia come le impostazioni della timeline orizzontale che verticale.

In effetti, puoi incollare lo shortcode sottostante direttamente ovunque sul tuo sito per mostrare le storie come una sequenza temporale.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Le spiegazioni per effettuare la modifica sono le seguenti:
- Cool-timeline: è la nostra sintassi di avvio predefinita del plugin.
- Layout: ci sono circa cinque opzioni di layout principali, che sono verticale, orizzontale, unilaterale, semplice e compatta. Puoi apportare modifiche al codice sopra per rientrare nelle tue considerazioni.
- Skin: le opzioni clean/default sono disponibili qui.
- Formato data: puoi scegliere qualsiasi formato di data da mostrare accanto alle storie in base alla tua lingua o alla rappresentazione in stile country.
- Icone: puoi scegliere di abilitare o disabilitare (Sì/No) le icone per qualsiasi storia della sequenza temporale.
- Show-post: assiste nell'impaginazione, spesso in una timeline (con molte storie).
- Animazione: nella versione gratuita di Cool Timeline è disponibile un solo effetto di animazione (ovvero – FadeInOut). Puoi acquistare pro per di più.
- Ordine: aiuta a organizzare e gestire il modo in cui le storie appaiono sulla timeline, in ordine crescente o decrescente (ASC/DESC).
- Contenuto della storia: ha un'opzione breve/completa per mostrare l'intero testo HTML o una breve descrizione con ulteriori informazioni per le storie della sequenza temporale.
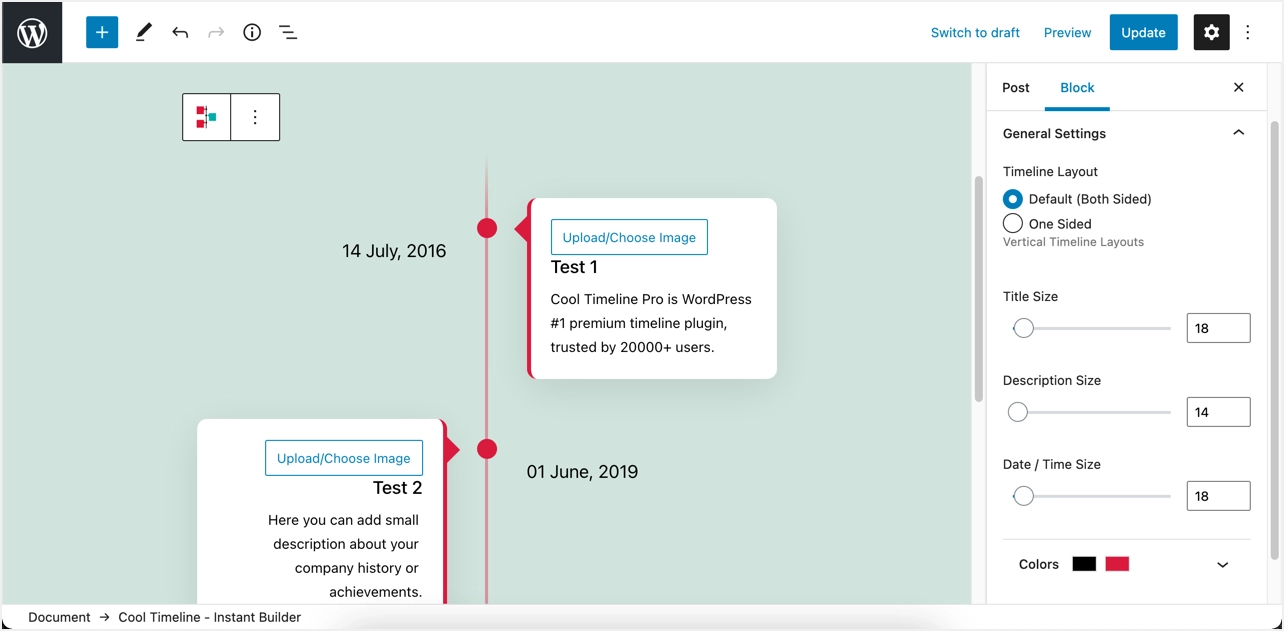
Aggiungi una timeline in Gutenberg usando Instant Builder Block
Il metodo shortcode è utile in quanto puoi copiare e incollare lo shortcode ovunque sul tuo sito per mostrare la stessa sequenza temporale. Tuttavia, devi creare storie e le storie possono essere utilizzate solo in una sequenza temporale. Se desideri creare più timeline che mostrano eventi diversi, puoi farlo facilmente in tempo reale utilizzando il blocco "Cool Timeline - Instant Builder" con le sue impostazioni. Nella tua pagina o nella dashboard dell'editor di post, cerca e aggiungi il blocco "Cool Timeline - Instant Builder". Inizia a modificare il titolo della timeline, la descrizione, le date, le icone, le immagini e aggiungi altre storie se lo desideri. Puoi utilizzare "Predefinito (entrambi i lati)" o "Un lato" come layout della sequenza temporale e personalizzare le dimensioni e i colori del titolo/descrizione.

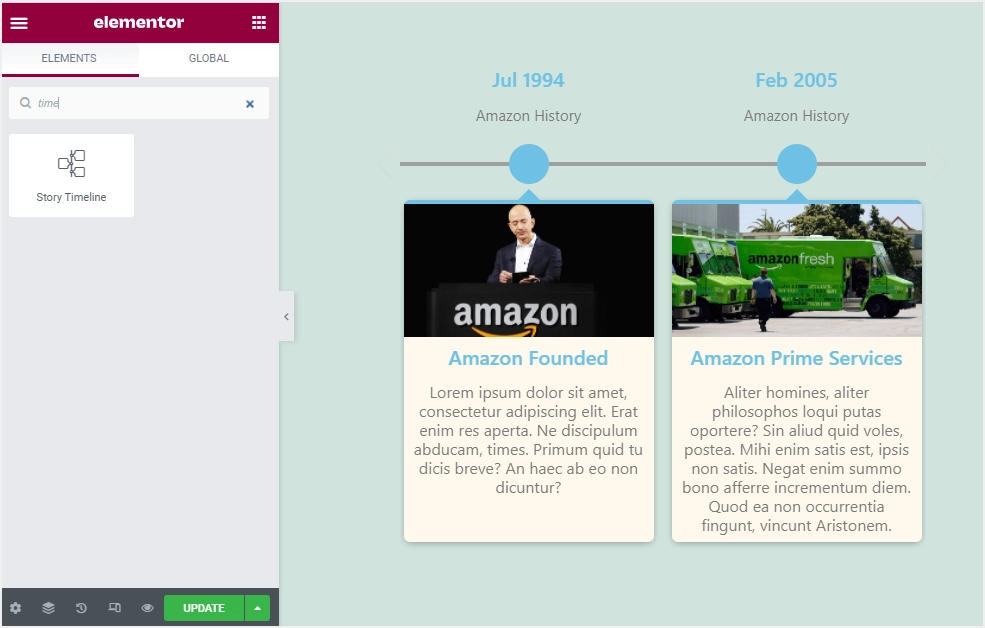
Aggiungi una timeline con Elementor Page Builder
Il plug-in Cool Timeline offre un plug-in aggiuntivo da utilizzare con il popolare plug-in di creazione di pagine Elementor. Se stai utilizzando Elementor, installa e attiva il plug-in "Elementor Timeline Widget Addon", modifica la pagina o pubblica con cui desideri creare la tua timeline (pulsante "Modifica con Elementor"). Digita la "timeline" nella barra di ricerca, quindi trascina e rilascia il componente "Story Timeline". Usa le impostazioni "Modifica sequenza temporale della storia" per modificare varie opzioni per soddisfare i requisiti della tua sequenza temporale ideale.

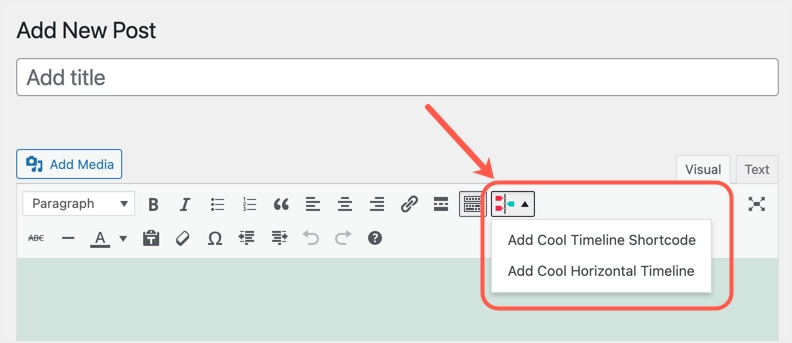
Utilizzo dell'editor classico per l'inserimento della timeline
Se stai usando l'editor classico invece di Gutenberg, non preoccuparti!!! Cool Timeline ha anche un'opzione per l'editor classico. Quando sei nell'editor classico, fai clic sul menu a discesa "Cool Timeline Shortcode" e scegli "Aggiungi Cool Timeline Shortcode".

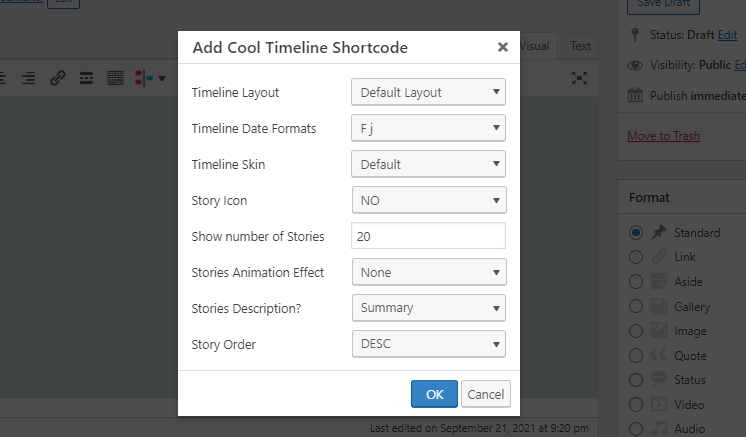
Regola le tue selezioni nel pop-up e fai clic sul pulsante "OK" per inserire lo shortcode della timeline.

Allo stesso modo, puoi selezionare l'opzione "Aggiungi fantastica timeline orizzontale" per inserire un widget timeline orizzontale.
Pensieri finali
Una timeline può aumentare significativamente la credibilità della tua attività. Sebbene siano disponibili molti plug-in per timeline, il plug-in Cool Timeline offre un modo decente per aggiungere una timeline nel sito WordPress. puoi facilmente creare layout verticali o orizzontali personalizzarne l'aspetto. Se non sei interessato a utilizzare il plug-in, utilizza il codice del widget indicato sopra.
