Come costruire una migliore architettura del sito web
Pubblicato: 2023-02-13Puoi avere contenuti autorevoli e utili, con punteggi di velocità della pagina ultraveloci e pertinenza delle parole chiave e UX impeccabile su tutti i dispositivi, e potresti comunque lasciarti aperto ai concorrenti che ti escludono per il traffico.
Come? Bene, hai pensato all'architettura del sito web ultimamente?
Abbiamo visto tutti molti esempi di vecchi siti di Frankenstein che si sono trasformati oltre ogni logica e schema. La realtà è che anche i siti nuovi di zecca sono spesso costruiti su un'architettura che limita il potenziale organico.
In questo articolo, ti mostrerò come sviluppare una base per costruire una migliore architettura del sito web:
- Come affrontare l'architettura del tuo sito.
- Gli strumenti da utilizzare per valutare le tue opportunità.
- Come mantenersi onesti man mano che il sito si sviluppa nel tempo.
Iniziamo.
Come affrontare l'architettura del tuo sito
Quando pongo alle persone domande mirate sulla struttura e sul flusso del loro sito Web, la maggior parte di loro (anche alcuni che ne hanno appena lanciati di nuovi) affermano che il loro sito non è completamente ottimizzato e vorrebbero migliorarlo. (Anche se non tutti lo considerano una priorità assoluta.)
Allora da dove cominciare? In sostanza, consiglio di guardare ciò che esiste.
Pensaci dal punto di vista degli utenti e bot (entrambi essenziali per l'ottimizzazione) e avere un'idea di dove non funziona. Questo si divide in tre categorie di base.
Gerarchia delle informazioni
Innanzitutto, considera la tua gerarchia delle informazioni. Quali sono le informazioni più importanti da trasmettere?
Per la maggior parte dei siti Web, questo inizia con un messaggio o un oggetto di branding principale, quindi passa al modo in cui parli del tuo marchio, prodotti o servizi (il che spesso significa come scomponi le singole funzionalità e vantaggi).
La domanda successiva, una volta determinata la tua gerarchia, è se l'architettura del tuo sito la riflette effettivamente in un modo sensato.
L'architettura e la gerarchia della struttura della tua pagina dovrebbero corrispondere alla storia che racconti ai tuoi utenti: il messaggio importante e gli elementi di supporto.
Per quanto riguarda i motori di ricerca e come leggi il tuo sito, Google in particolare è molto bravo a comprendere la logica a livello di directory.
Per questo motivo, evita di creare URL semplici o a livello singolo come questo:
https://domain.com/dog-food-dry-yummy-bits-brand
Crea invece la struttura dell'URL in modo da fornire a Google un chiaro segnale di gerarchia, ad esempio:
https://domain.com/dog/food/dry/yummy-bits-brand
O
https://domain.com/main-category/sub-category-1/sub-category-2/product
Scalabilità
In secondo luogo, ricorda che la natura stessa della SEO e dei contenuti, così come qualsiasi cambiamento strategico in atto per la tua azienda, significa che i siti Web sono per necessità "entità viventi e che respirano".
Quasi sicuramente aggiungerai e modificherai le pagine col passare del tempo, il che significa che devi costruire una struttura in grado di scalare (ne parleremo meglio tra un po').
Allineamento del pubblico
Terzo, assicurati che l'architettura sia in linea con il tuo pubblico e i tuoi personaggi.
Ad esempio, un marchio B2B con uno strumento tecnico avrà probabilmente un pubblico desideroso di approfondire le funzionalità dettagliate. In questo caso, è strategico avere gli elenchi di funzionalità in primo piano e al centro.
D'altra parte, se sei un marchio B2C con un pubblico in cerca di prove sociali, mettilo in una posizione di rilievo e aggiungi altri elementi attorno ad esso.
Se si tratta di un acquirente aziendale alla ricerca di altri case study aziendali, assicurati quelli sono davanti e al centro. In altre parole, costruisci il tuo sito attorno alle priorità dei tuoi utenti più preziosi.
Ottieni la newsletter quotidiana su cui si affidano i marketer di ricerca.
Vedi termini.
Gli strumenti da utilizzare per valutare l'architettura del tuo sito
Valutazioni strutturali
Uso una manciata di strumenti preferiti per scavare in nuovi progetti di ottimizzazione dell'architettura.

La prima cosa che faccio è usare Screaming Frog o Ahrefs per eseguire una ricerca per indicizzazione. Questo ti dà un bel punto di riferimento degli URL e della struttura degli URL senza alcuna soggettività. Ti danno anche dettagli aggiuntivi e preziosi come pagine visibili/nascoste, sitemap, file CSS, script e file di testo.
Una volta ottenuti questi dettagli, costruisco una mappa del sito e una mappa visiva per capire:
- Il rapporto tra le pagine e il racconto strutturale.
- Il contesto (ovvero, quanti livelli ha il sito, dove sono presenti le sottopagine, i contenuti delle risorse/blog, ecc.).
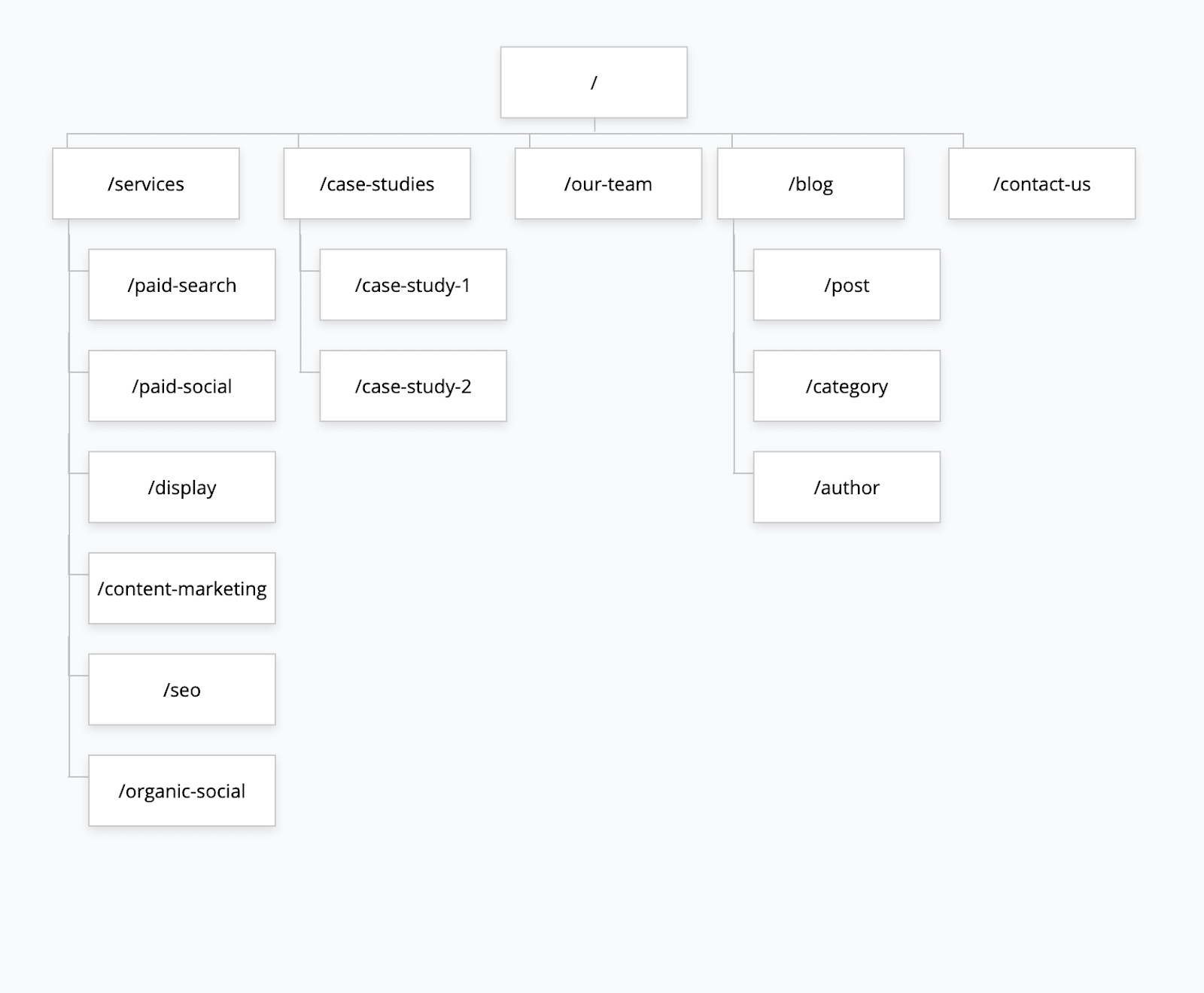
Puoi andare di base e inserire queste informazioni in un foglio di calcolo Excel oppure puoi utilizzare strumenti di visualizzazione come GlooMaps o Lucidchart per creare qualcosa di simile a questo:

Un altro strumento da studiare, ovviamente, è Google Analytics, che fornisce preziose informazioni su come le persone navigano nel sito:
- Dove stanno atterrando sul sito.
- Dove trascorrono il tempo.
- Cosa stanno facendo dopo aver visitato quelle pagine.
- Dove stanno partendo.
- E altro ancora.
Valutazioni in pagina
Oltre alla struttura del tuo sito Web, puoi ottenere moltissime informazioni studiando le prestazioni di pagine specifiche.
Google Analytics è efficace nell'aiutarti a identificare le tue pagine migliori e peggiori:
- Dove stanno completando le azioni gli utenti?
- Dove stanno rimbalzando senza compiere i passi successivi desiderati?
- Esistono percorsi efficaci e percorsi in cui gli utenti non si comportano come previsto?
Se nessuno visita una pagina nella tua navigazione, qual è il suo valore? Potrebbe essere necessario spostarlo o sostituirlo.
Un complemento naturale di GA è Google Search Console, che può dirti se ci sono pagine che si posizionano bene (o si avvicinano a un buon posizionamento) che non sono promosse dalla tua architettura.
Forse le persone stanno cercando, ad esempio, un argomento del blog che potrebbe tradursi in una pagina di funzionalità, una sezione della home page o un caso di studio appiccicoso.
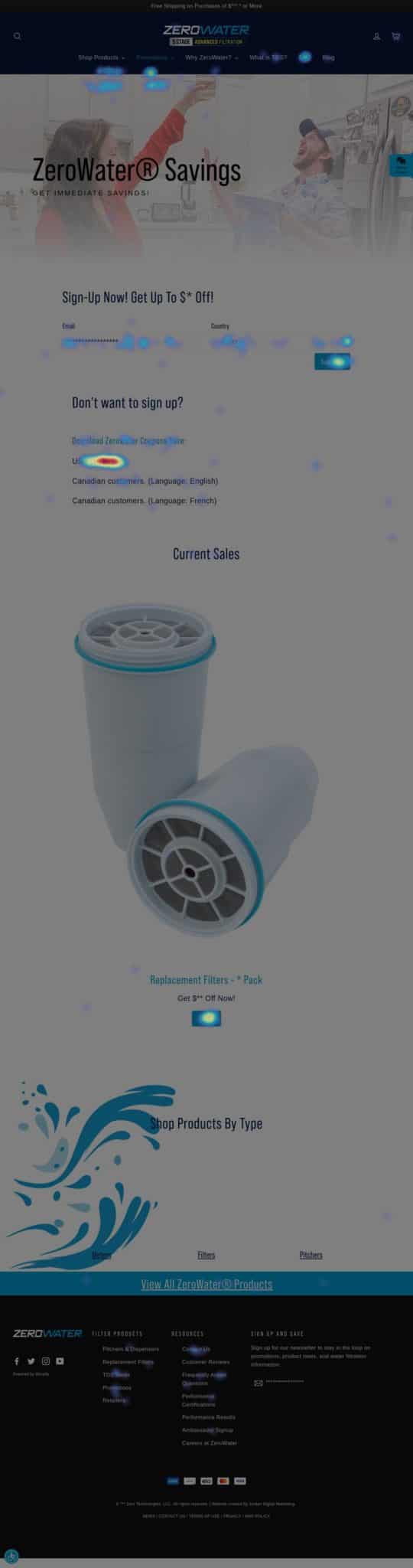
L'ultima categoria di strumenti che menzionerò sono le piattaforme di mappatura termica come Hotjar, che forniscono dati eccellenti su come gli utenti interagiscono con le singole pagine (ad esempio, dove guardano ma non fanno clic, dove non guardano che potresti volerli guardare).

Potresti scoprire, ad esempio, che un invito all'azione (CTA) secondario sta attirando più clic rispetto a un CTA in una posizione più privilegiata, il che potrebbe essere un'intuizione significativa per la revisione dell'architettura.
Come mantenere intatta l'architettura del tuo sito
L'errore più comune che vedo con l'evoluzione del sito Web è che le persone aggiungono semplicemente pagine (orfani, Frankenstein e altri soprannomi che potresti aver sentito) senza pensare al flusso e alla narrazione.
Qualsiasi cosa nell'architettura dovrebbe essere in grado di vivere sia da sola che come componente del sito.
In generale, se una pagina è estremamente specifica per una campagna (ad esempio, la promozione di un webinar) e non fornisce valore o informazioni in sé e per sé, non appartiene all'architettura del sito.
Ma ci sono due modi per abilitare l'aggiunta di nuovi contenuti che non rovinano la tua architettura.
Usa una struttura hub-and-spoke
Il mio approccio generale nella creazione di siti in scala è il modello hub-and-spoke.
In ogni sezione del sito, c'è una pagina hub (root), e poi fuori dalla pagina hub, ci sono spoke ( /feature1 , /feature2 , ecc.).
Quella pagina hub può essere un veicolo di marketing e ogni raggio può essere una caratteristica a coda lunga.
Puoi anche fare /feature/industry o /feature/usecase che ti dà una struttura e una relazione chiare, permettendoti di aggiungere funzionalità senza diventare goffo.
Costruisci una casa per i tuoi contenuti ricorrenti
Un modo semplice e facile per ospitare ottimi contenuti che non si adattano perfettamente alla tua architettura è creare una sezione del tuo sito che puoi utilizzare per contenuti ricorrenti.
Chiamalo blog o pagina di risorse, il suo scopo dovrebbe essere quello di ospitare contenuti aggiunti di frequente che forniscano valore ai tuoi utenti.
La maggior parte delle persone lo fa, ma molti non lo fanno con l'intenzione di testare e aggiungere nuovi temi che non compromettano l'architettura del sito.
La creazione di una solida architettura del sito inizia con l'allineamento
Spesso, soggetti con obiettivi e competenze molto diversi (ad es. venditori di marchi, SEO e sviluppatori web) devono lavorare insieme per assicurarsi di non compromettere il successo reciproco.
Mantieni tutti allineati sulle priorità e sugli obiettivi del sito mentre procedi per assicurarti di andare nella stessa direzione.
Le opinioni espresse in questo articolo sono quelle dell'autore ospite e non necessariamente Search Engine Land. Gli autori dello staff sono elencati qui.
