Come creare una galleria WordPress: passo dopo passo
Pubblicato: 2023-12-21Stai pensando di aggiungere una gallery WordPress al tuo sito?
Una galleria è un ottimo modo per organizzare ordinatamente le tue immagini in righe e colonne. In questo modo, puoi mostrare molte immagini senza utilizzare troppo spazio e conferirle un aspetto professionale. Inoltre, è più facile per le persone che visitano il tuo sito guardarli tutti.
In questa guida ti spiegheremo come realizzare un'ottima galleria di immagini in WordPress. Lo renderemo semplice, quindi sarà facile configurare e rendere incredibili le tue foto e il tuo sito web!
I vantaggi di una galleria di immagini in WordPress
L'aggiunta di una galleria fotografica WordPress ha molti vantaggi. Ecco perché è un'ottima idea:
- Sembra più professionale e ordinato: quando i visitatori vedranno la tua pagina, apprezzeranno il suo aspetto pulito e organizzato. La tua gallery farà un'ottima prima impressione!
- Mostra molte foto: puoi visualizzare molte immagini senza che la tua pagina sembri affollata. È un modo intelligente per condividere di più senza sovraccaricare i tuoi visitatori.
- Aumenta le tue vendite: se hai un negozio online, puoi utilizzare un plugin speciale per collegare le foto nella tua galleria ai tuoi prodotti. È un ottimo modo per incoraggiare le persone ad acquistare ciò che vedono.
- Ottimo per il SEO: i motori di ricerca apprezzano i siti web con molte foto. Aggiungendo gallerie di immagini con descrizioni alternative, puoi migliorare il SEO del tuo sito.
Creare una galleria in WordPress è un gioco da ragazzi, soprattutto con il blocco Galleria nell'editor Gutenberg. E se desideri funzionalità più interessanti, ci sono anche plugin per quello!
Ora, diamo un'occhiata a come aggiungere una galleria a WordPress.
Come creare una galleria WordPress
WordPress è molto utile per aggiungere una singola immagine ai tuoi post e alle tue pagine. Basta inserire un blocco Immagine e caricare la tua foto. Facile!
Ma cosa succede se hai molte immagini? Metterli uno dopo l'altro può far sembrare il tuo sito disordinato e i visitatori dovranno scorrere molto per vedere tutto.
È qui che entra in gioco una galleria!
In questa parte della guida ti mostreremo due semplici metodi.
Innanzitutto, procederemo passo dopo passo utilizzando l'editor WordPress, integrato direttamente nel tuo sito. È semplice e veloce.
Quindi, ti spiegheremo anche come utilizzare un plugin per la tua galleria. Questo ti offre alcune funzionalità extra interessanti con cui giocare e rende la tua galleria più professionale.
Imparando entrambi i modi, puoi scegliere quello che si adatta meglio alle tue esigenze.
Utilizzando l'editor di WordPress
Creare una galleria di immagini in WordPress utilizzando l'editor a blocchi è semplice, ma ricorda, questo metodo offre solo funzionalità di base.
Ad esempio, manca opzioni di personalizzazione avanzate per i layout, design reattivo per diversi dispositivi e funzionalità aggiuntive come effetti lightbox o album, che possono limitare il modo in cui mostri le tue immagini.
Per creare una galleria più professionale e con più funzionalità, passa alla nostra sezione sull'utilizzo di un plugin per le gallerie WordPress.
Ora diamo un'occhiata a come farlo nell'editor di WordPress.
- Passaggio 1: accedi a WordPress
- Passaggio 2: vai a un post o una pagina
- Passaggio 3: fare clic su Aggiungi supporto
- Passaggio 4: crea la tua galleria
- Passaggio 5: modifica la galleria
Passaggio 1: accedi a WordPress
Per iniziare, devi accedere alla dashboard di WordPress. È qui che avviene tutta la magia. Puoi gestire i tuoi post, pagine e gallerie da qui.
Passaggio 2: vai a un post o una pagina
Successivamente, decidi dove vuoi la tua galleria. Puoi aggiungerlo a un nuovo post o pagina o modificarne uno esistente.
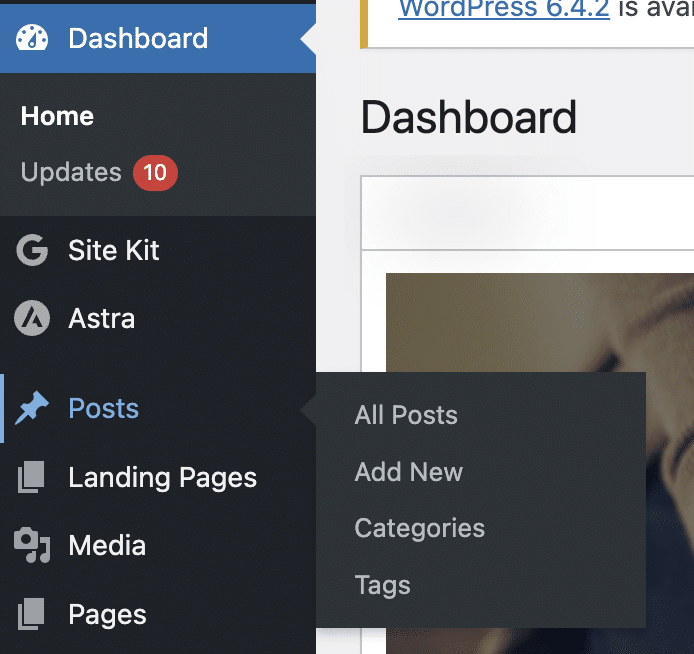
Sul lato sinistro della dashboard vedrai le opzioni per "Post" o "Pagine".

Fai clic su uno di questi, quindi seleziona Aggiungi nuovo per creare un nuovo post/pagina o scegline uno esistente da modificare.
Passaggio 3: fare clic su Aggiungi multimediale
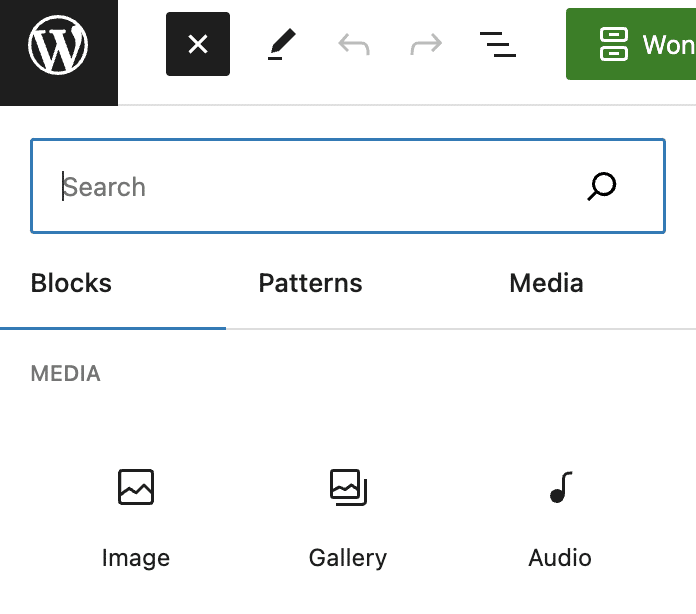
Una volta che sei nell'editor del post o della pagina, posiziona il cursore nel punto in cui desideri che appaia la galleria. Nella parte superiore troverai il pulsante + .
Scorri verso il basso o cerca fino a visualizzare la sezione Media . Lì hai un blocco chiamato Galleria.

Fai clic su di esso per avviare il processo di creazione della tua galleria.
Passaggio 4: crea la tua galleria
Ora è il momento di creare la tua galleria.
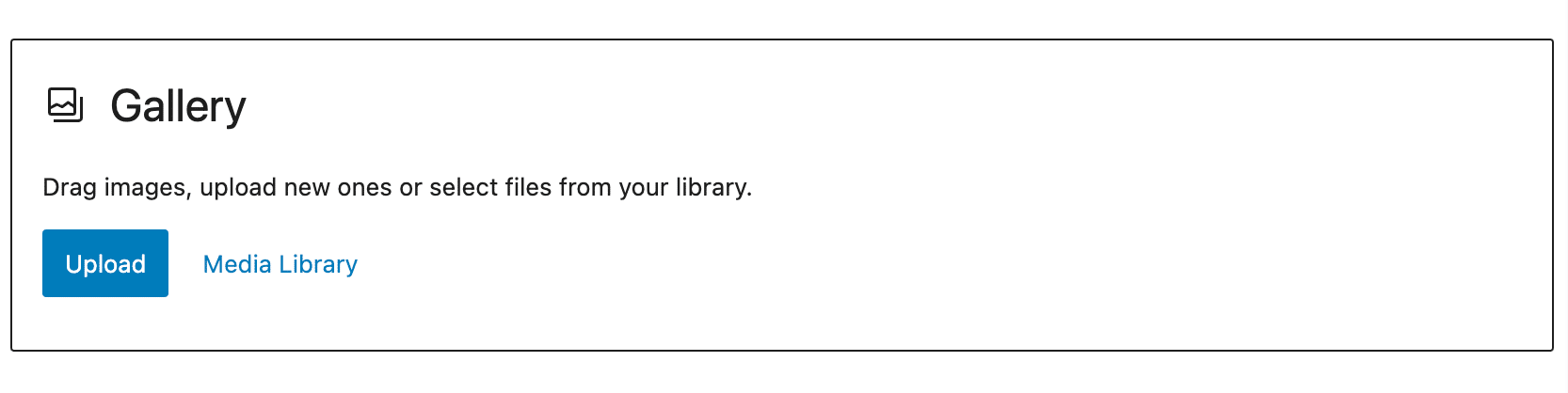
Puoi scegliere di caricare nuove immagini dal tuo computer o scegliere tra le immagini che hai già caricato nella libreria multimediale di WordPress.

Se stai caricando nuove immagini, puoi fare clic su Carica e selezionare le immagini dal tuo computer.
Ricorda, puoi caricare più immagini contemporaneamente tenendo premuto il tasto Ctrl e facendo clic su ciascuna immagine.
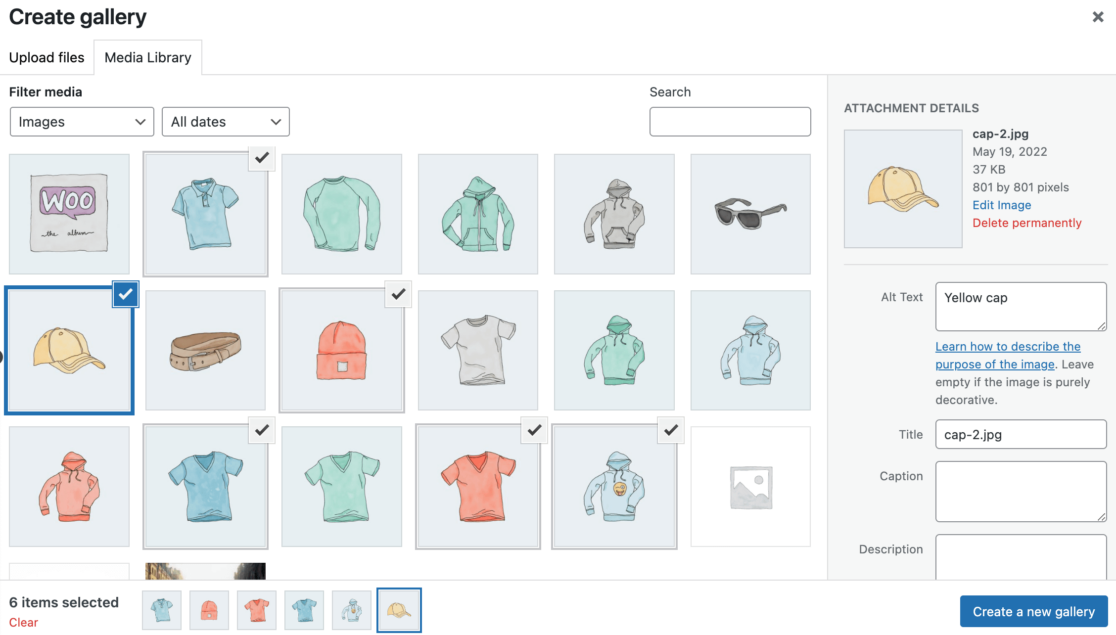
Se stai selezionando dal catalogo multimediale, fai clic sulle immagini che desideri includere nella tua galleria.

Mentre selezioni le immagini, puoi aggiungere testo alternativo, titoli e didascalie nel pannello laterale destro.
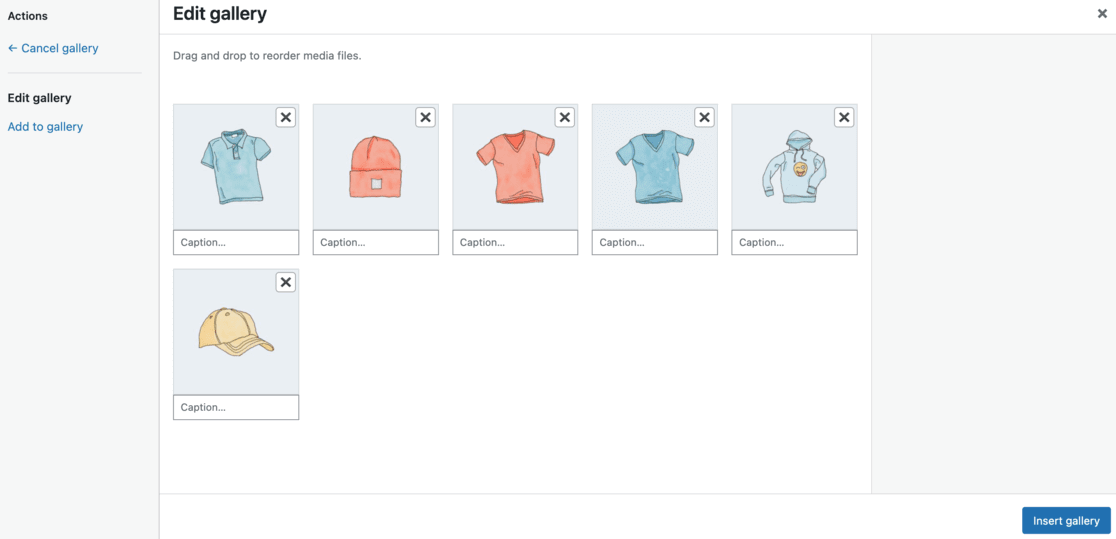
Passaggio 5: modifica la galleria
Dopo aver selezionato le immagini, fai clic sul pulsante Crea una nuova galleria nell'angolo in basso a destra.
Verrai indirizzato alla pagina "Modifica Galleria". Qui puoi riorganizzare l'ordine delle tue immagini e aggiungere o modificare titoli, didascalie, descrizioni e testo alternativo.

Puoi anche decidere quante colonne vuoi nella tua galleria e scegliere se collegare ciascuna foto a una pagina di allegato, a un file multimediale o non collegarla affatto.
Se necessario, regola la dimensione delle tue immagini.
Dopo aver personalizzato la tua galleria a tuo piacimento, fai clic sul pulsante Inserisci galleria per aggiungerla al tuo post o alla tua pagina.

Se hai bisogno di apportare ulteriori modifiche, fai clic sulla galleria nel tuo editor e utilizza l'icona della matita per modificare.
Quando tutto sembra perfetto, premi Pubblica o Aggiorna .
La tua nuova galleria fotografica WordPress è ora disponibile per essere vista da tutti i tuoi visitatori.
È stato piuttosto semplice, vero?
Tuttavia, potresti renderti presto conto che le tue opzioni sono limitate e che la tua galleria potrebbe sembrare un po' semplice.
Immergiamoci in come creare una galleria dall'aspetto più professionale in WordPress con un plugin.
Utilizzando un plugin: Envira Gallery
Se stai mirando a creare una galleria di immagini sul tuo sito WordPress che non sia solo funzionale ma anche visivamente accattivante, allora esplorare l'uso di un plugin è una scelta eccellente.
I plugin possono davvero migliorare la tua galleria, aggiungendo molte funzionalità che rendono il tuo sito più professionale e moderno.
Tra le diverse opzioni disponibili, ci concentreremo sul plugin Envira Gallery. È il miglior plugin per gallerie WordPress sul mercato WordPress.

Envira si distingue perché puoi creare facilmente gallerie che sono completamente reattive ed esteticamente gradevoli.
È incredibilmente veloce e include funzionalità come un popup lightbox, una navigazione fluida delle immagini, un generatore drag-and-drop e una selezione di modelli di gallerie professionali.
Esploriamo come Envira può migliorare l'aspetto e la funzionalità della tua galleria di immagini WordPress.
- Passaggio 1: ottieni e installa il plug-in Envira
- Passaggio 2: verifica la tua licenza
- Passaggio 3: crea la tua galleria
- Passaggio 4: configura la tua galleria WordPress
- Passaggio 5: incorpora la tua galleria nel tuo sito WordPress
Passaggio 1: ottieni e installa il plug-in Envira
Il primo passo per far risaltare il tuo sito WordPress con il plugin Envira Gallery è mettere le mani sul plugin stesso.
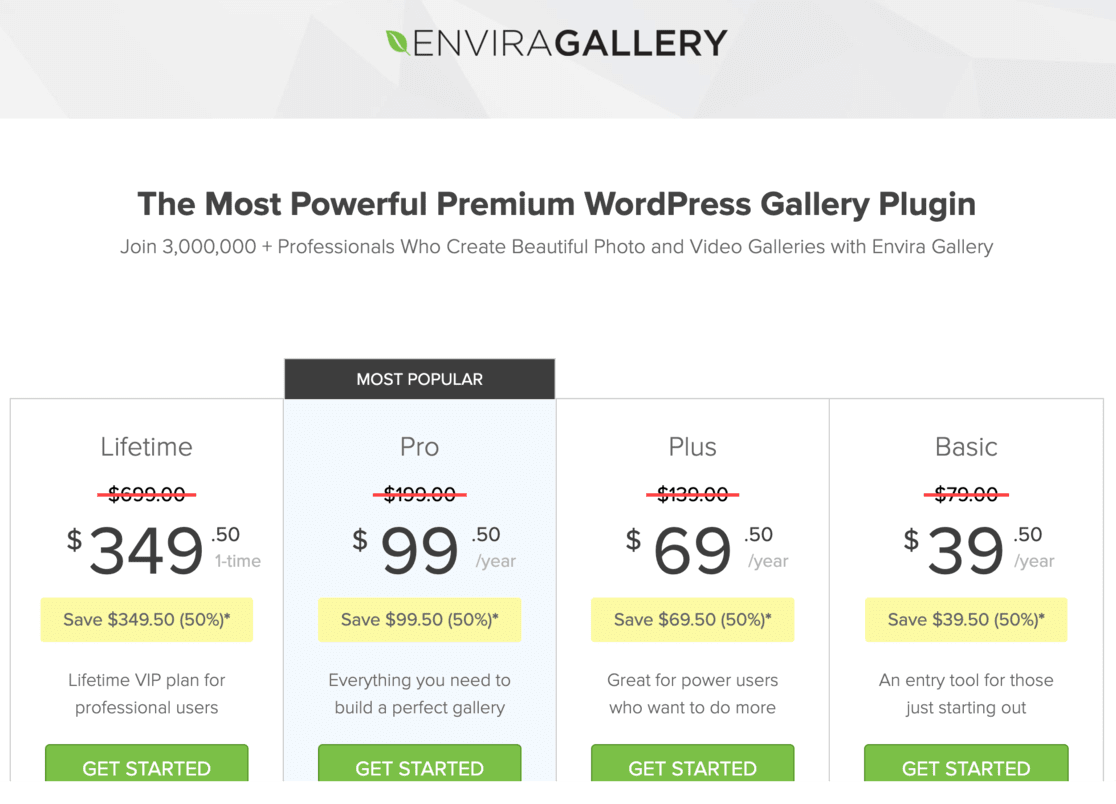
Inizia visitando il loro sito Web e accedendo alla pagina dei prezzi.

Prenditi un momento per esaminare i diversi piani che offrono. Ogni piano include una serie di funzionalità e vantaggi, quindi scegli quello che meglio si adatta alle tue esigenze e al tuo budget.
È disponibile anche una versione gratuita, ma ha meno funzionalità. Utilizzeremo la versione Pro in questa guida.
Una volta completato l'acquisto, verrai guidato attraverso una guida per accedere e scaricare il plug-in.
La parte successiva è mettere in funzione il plugin sul tuo sito WordPress. Per fare ciò, dovrai installare e attivare il plugin sul tuo sito WordPress.
Se non sei sicuro di come farlo, leggi questa guida su come installare un plugin per WordPress.
Passaggio 2: verifica la tua licenza
Dopo aver attivato il plug-in Envira Gallery, il passaggio successivo è verificare la tua licenza. Questo è un processo semplice e veloce:
Vai alla dashboard di WordPress e trova Envira Gallery nel menu.
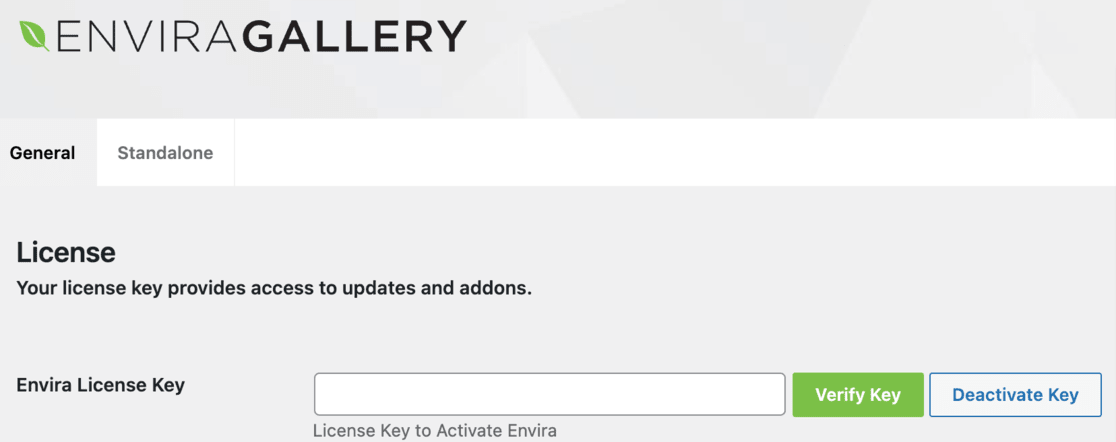
Fare clic su Impostazioni nella Galleria Envira.


Ora hai bisogno della chiave di licenza. Puoi trovarlo sul sito web di Envira Gallery, nel tuo account o nell'e-mail di conferma che hai ricevuto dopo l'acquisto.
Copia la chiave di licenza da lì e incollala nel campo della licenza nella pagina delle impostazioni di Envira Gallery in WordPress.
Dopo aver incollato la chiave, ricordati di fare clic su Verifica chiave e salva le modifiche.
Passaggio 3: crea la tua galleria
Ora che il tuo plug-in Envira Gallery è configurato e la tua licenza è verificata, è il momento di creare la tua prima galleria. Qui è dove puoi mostrare magnificamente le tue immagini.
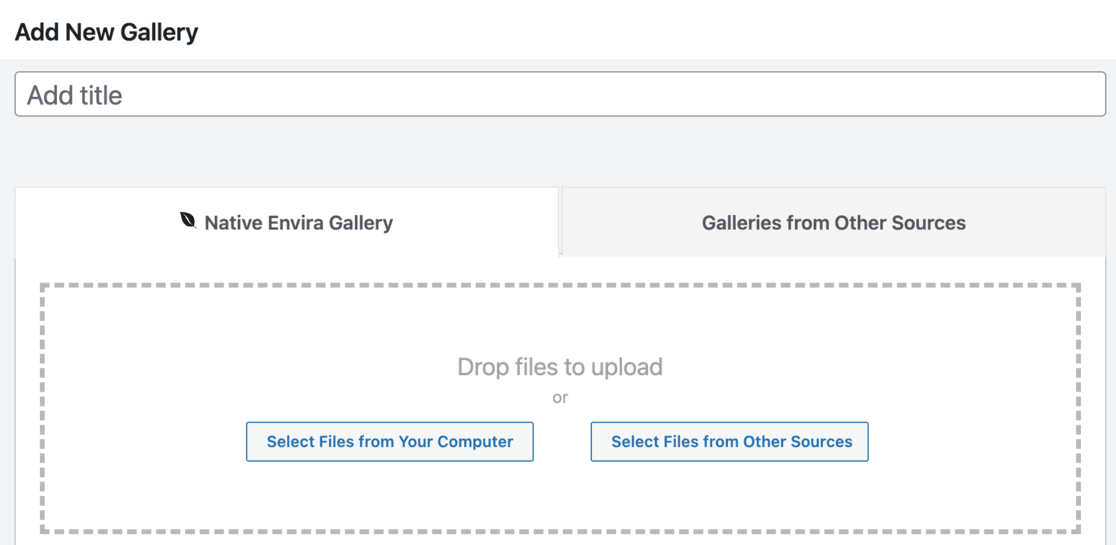
Per prima cosa, vai sulla dashboard di WordPress e fai clic su Envira Gallery nella barra laterale. Quindi, seleziona Aggiungi nuovo per iniziare.

Nella parte superiore della pagina vedrai uno spazio per assegnare un nome alla tua galleria. Scegli un titolo che rifletta l'argomento della tua galleria.
Ora aggiungiamo alcune foto!
Fare clic sul pulsante Seleziona file dal computer per caricare immagini dal computer. Se desideri utilizzare immagini già presenti nella libreria multimediale di WordPress, fai clic su Seleziona file da altre fonti .
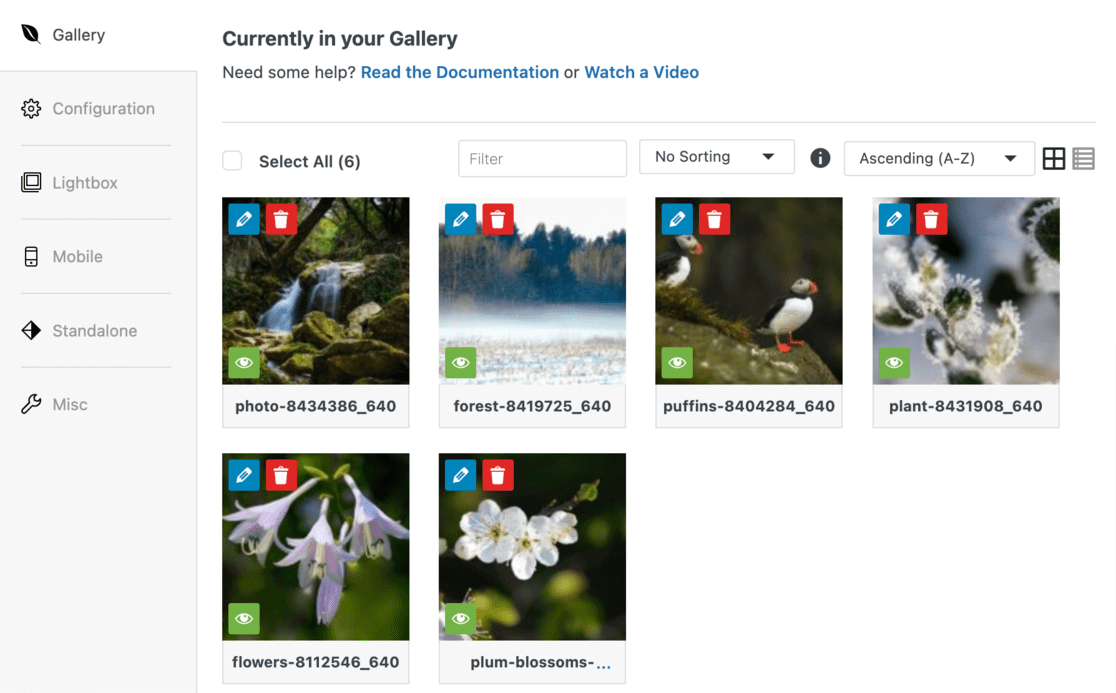
Dopo il caricamento, scorri verso il basso fino alla sezione Galleria . Qui vedrai tutte le foto per la tua galleria. Se devi modificare i dettagli dell'immagine, fai clic sull'icona della matita nella parte superiore di ciascuna immagine.

Si aprirà la sezione "Modifica metadati".

Nella sezione "Modifica metadati", puoi aggiungere didascalie, titoli e testo alternativo per ciascuna immagine. Questo non è solo per l'aspetto; è utile anche per la SEO.
Una volta terminata la modifica, premi il pulsante Salva metadati .
Ora diamo un'occhiata ad alcune configurazioni e funzionalità che faranno risaltare la tua galleria.
Passaggio 4: configura la tua galleria WordPress
Ora che hai creato la tua galleria, è il momento di personalizzare l'aspetto che desideri che appaia.
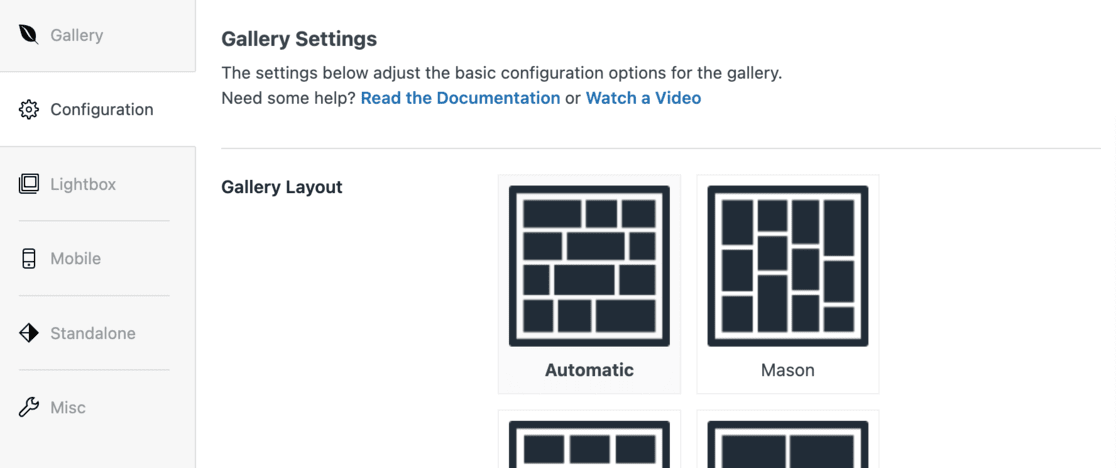
Nella pagina di modifica della tua galleria, vedrai una barra laterale sulla sinistra. Fare clic sulla scheda Configurazione . Qui è dove troverai un sacco di impostazioni.

In questa sezione puoi modificare il layout della tua galleria. Ciò include la scelta di un modello, l'impostazione del numero di colonne, le dimensioni delle immagini, il modo in cui le immagini vengono caricate sulla pagina (caricamento lento) e dove posizionare titoli e didascalie.
Puoi anche regolare i margini, le altezze e le dimensioni delle miniature per far sì che tutto appaia perfetto.
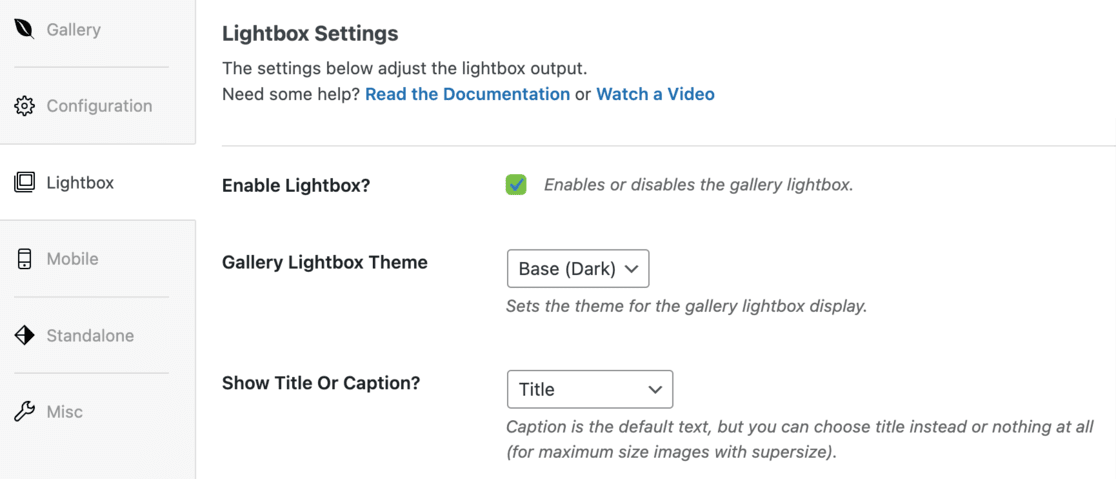
Successivamente, vai alla scheda Lightbox nella barra laterale. Qui, assicurati di selezionare l'opzione Abilita lightbox .

Questa interessante funzionalità consente ai visitatori di fare clic sulle immagini per vederle in una visualizzazione più ampia senza lasciare la pagina. È fantastico per dare uno sguardo più attento alle tue foto.
Le impostazioni predefinite di Envira sono generalmente adatte alla maggior parte dei siti Web. Ma prenditi un momento per esaminarli. Potresti trovare qualcosa che desideri modificare per adattarlo meglio allo stile del tuo sito.
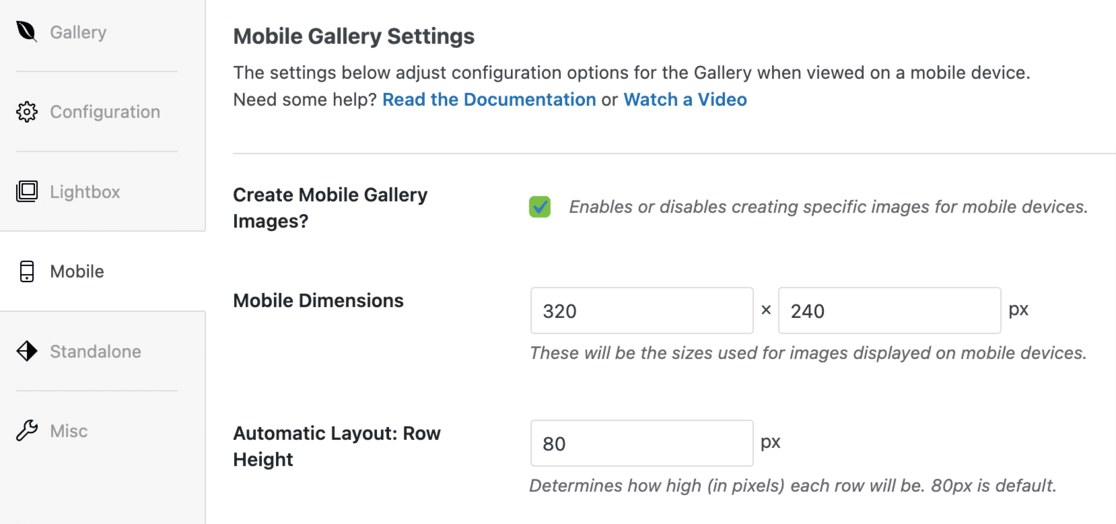
Non dimenticare gli utenti mobili! Fai clic sulla scheda Mobile per impostare l'aspetto della tua galleria sugli schermi più piccoli.

Qui puoi regolare le dimensioni dell'immagine per i dispositivi mobili, attivare o disattivare la funzione Lightbox per i dispositivi mobili e decidere se desideri mostrare le didascalie delle immagini sui dispositivi mobili.
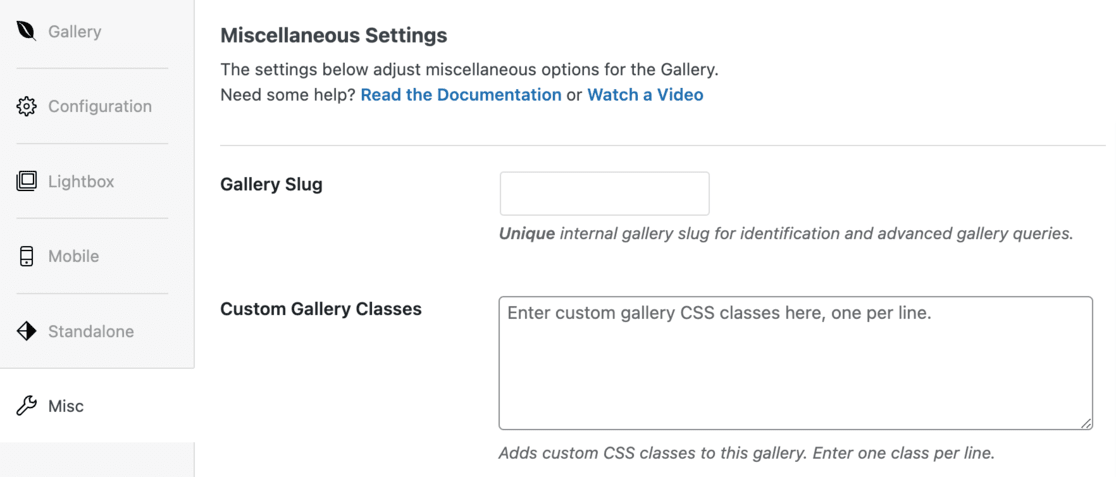
C'è una sezione Varie in cui puoi immergerti in più opzioni. Puoi impostare uno slug della galleria (una versione compatibile con l'URL del nome della galleria) e persino aggiungere un codice CSS personalizzato se ti senti avventuroso.

Una volta che sei soddisfatto di tutte le impostazioni, premi il pulsante Pubblica nella parte superiore della pagina. Ciò salverà tutte le modifiche apportate.
Ora hai configurato la tua galleria WordPress utilizzando Envira.
Passaggio 5: incorpora la tua galleria nel tuo sito WordPress
Con la tua galleria ora completamente impostata e configurata, il passaggio finale è incorporarla in un post o in una pagina sul tuo sito WordPress.
Per prima cosa, decidi dove vuoi che appaia la tua galleria. Apri un post o una pagina in cui ritieni che la galleria sarebbe perfetta.
Una volta entrato nell'editor del post o della pagina, fai clic sul pulsante + situato nell'angolo in alto a sinistra dello schermo.
Questo aprirà il menu dei blocchi.
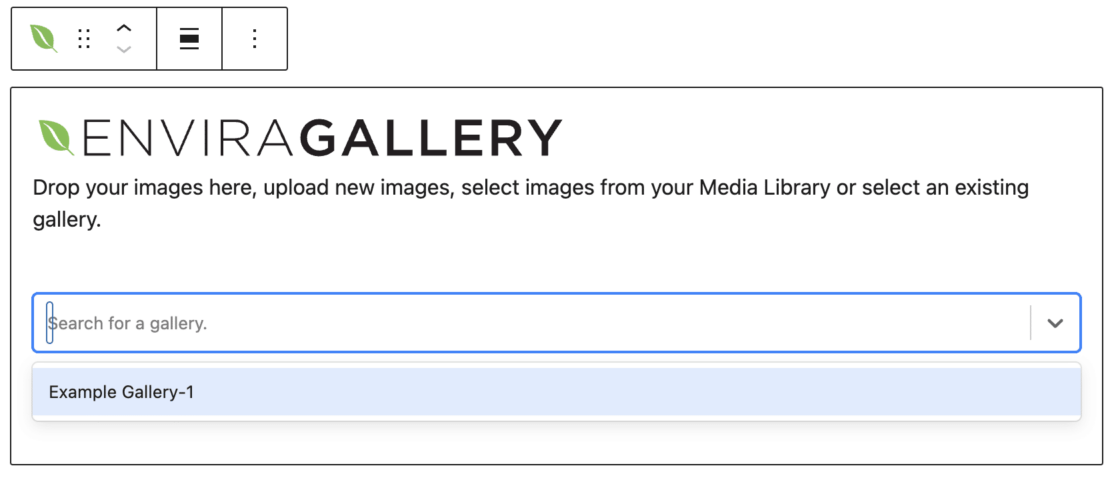
Scorri o cerca il blocco Envira Gallery e aggiungilo alla tua pagina o al tuo post.
Dopo aver aggiunto il blocco Envira Gallery, vedrai un menu a discesa all'interno del blocco. Fai clic su questo menu e seleziona la galleria che hai creato.

Questo incorporerà la galleria nel tuo post o nella tua pagina.

Ora che la tua galleria è a posto, non dimenticare di salvare il tuo lavoro.
Fare clic sul pulsante Aggiorna o Pubblica nella parte superiore della pagina. Ciò assicurerà che la tua galleria sia attiva sul tuo sito.
Vai avanti e visualizza il tuo post o la tua pagina per vedere la tua galleria di immagini WordPress in azione.
Noterai che quando fai clic su qualsiasi immagine nella galleria, questa si aprirà a grandezza naturale con l'effetto lightbox.

Ciò rende facile per i visitatori visualizzare le tue immagini in dettaglio. Inoltre, possono navigare tra le immagini nella lightbox utilizzando lo slider o scorrendo, a seconda del tipo di galleria che hai creato.
E questo è tutto!
Hai aggiunto con successo la tua galleria di immagini splendidamente realizzata al tuo sito WordPress.
I tuoi visitatori ora possono divertirsi sfogliando le tue immagini in una galleria interattiva, reattiva e dall'aspetto professionale.
Dovresti utilizzare l'editor di WordPress o un plugin?
Quando si tratta di creare una galleria di immagini sul tuo sito WordPress, potresti chiederti se utilizzare l'editor integrato di WordPress o un plugin come Envira Gallery.
Entrambi hanno i loro pro e contro e la scelta migliore dipende dalle tue esigenze e circostanze specifiche.
L'utilizzo dell'editor WordPress è semplice e non richiede installazioni aggiuntive. È una buona opzione se hai un budget limitato o se hai appena iniziato.
Tuttavia, potresti presto scoprire che ha dei limiti. Ad esempio, le tue immagini nella galleria dell'editor di WordPress potrebbero non essere cliccabili o potrebbero aprirsi su una nuova pagina, il che non è facile da usare.
Ciò potrebbe frustrare i tuoi visitatori e potrebbero scegliere di uscire dalla pagina. Ciò crea un'esperienza utente negativa e non è eccezionale per la SEO.
Inoltre, l'aspetto della tua galleria dipende fortemente dal tema che stai utilizzando. Ciò può rendere difficile mantenere un aspetto coerente, soprattutto su dispositivi diversi.
Anche personalizzare la galleria per la visualizzazione mobile può essere complicato e potresti avere difficoltà a regolare le dimensioni delle tue immagini.

D'altra parte, plugin come Envira Gallery offrono una soluzione più raffinata e professionale.
Spesso forniscono un'esperienza più user-friendly, con funzionalità come immagini cliccabili che si aprono in una lightbox anziché reindirizzare a una nuova pagina. Ciò mantiene i visitatori sul tuo sito e li coinvolge con i tuoi contenuti, il che è positivo per la SEO.
I plugin offrono anche più opzioni di personalizzazione, permettendoti di regolare l'aspetto della galleria per adattarla al tema del tuo sito e assicurarti che abbia un bell'aspetto sia su desktop che su dispositivi mobili.

Infine, i plugin spesso ti consentono di organizzare le tue gallerie in modo più efficiente con opzioni come creare un album, utilizzare tag e altro.
Ciò semplifica la gestione e il riutilizzo delle gallerie senza doverle ricreare ogni volta.
Domande frequenti
Cos'è una galleria in WordPress?
Una galleria in WordPress è una funzionalità che ti consente di visualizzare più immagini sul tuo sito web in un layout organizzato e accattivante, ad esempio in righe e colonne.
Qual è lo scopo di una gallery su un sito web?
Una galleria mostra più immagini in un layout strutturato, migliorando l'attrattiva visiva e rendendo più semplice per i visitatori sfogliare e apprezzare una raccolta di foto o un portfolio.
Come posso creare una galleria in WordPress senza plugin?
Per creare una galleria senza plugin, utilizza l'editor di WordPress. Aggiungi un nuovo post o pagina, fai clic su Aggiungi media , seleziona Crea galleria , scegli le tue immagini e inserisci la galleria.
Come posso creare una griglia di gallerie in WordPress?
Nell'editor di WordPress, dopo aver aggiunto le immagini alla tua galleria, puoi regolare il numero di colonne per creare un layout a griglia. Questo organizza le tue immagini in uno schema a griglia.
Come posso creare una galleria reattiva in WordPress?
Per creare una galleria reattiva, utilizza un plug-in come Envira Gallery che supporta il design reattivo. Ciò garantisce che la tua galleria adatti il layout e le dimensioni in base allo schermo del dispositivo dello spettatore.
Questo è tutto sulla creazione della tua galleria di immagini WordPress! Se ti è piaciuto questo tutorial, assicurati di leggere i seguenti articoli:
8 modi comprovati per aumentare il coinvolgimento degli utenti sul tuo sito web
10 suggerimenti per l'ottimizzazione SEO di WordPress per far crescere il tuo business
Non sei ancora un utente di MonsterInsights? Oggi è il giorno giusto per iniziare!
Se sei interessato ad altri suggerimenti su WordPress, assicurati di iscriverti al nostro canale YouTube e seguici su Twitter e Facebook!
