Come creare un commutatore di accessibilità™ nell'e-mail
Pubblicato: 2019-07-05Nota dell'editore: questo è un guest post di Paul Airy, consulente per la progettazione e lo sviluppo di email e autore del libro, A Type of Email . Paul è uno dei principali sostenitori dell'accessibilità nella posta elettronica e creatore di Accessibility Switcher. Puoi seguire Paul su Twitter e incontrarlo al Litmus Live London, dove parlerà della creazione di un sistema di progettazione e-mail accessibile.
Durante la mia carriera di e-mail, le persone sono state il mio obiettivo. Sono sempre stato ispirato dalla relazione tra il mittente, l'abbonato e l'e-mail e la "magia" che accade quando i tre si connettono. Ho cercato di sfidare me stesso e il settore di cui ho il privilegio di far parte, per garantire che le e-mail che inviamo ai nostri abbonati forniscano quell'esperienza, quella "magia", in ogni campagna.
L'offerta di quell'esperienza inizia con le basi: la creazione di e-mail facili da leggere e con cui è facile interagire. È così semplice. Queste sono le basi che hanno ispirato il mio lavoro sulla tipografia in un'epoca in cui la maggior parte delle e-mail erano piene di immagini e il mio lavoro sull'accessibilità, in un'epoca in cui si parlava di accessibilità alla posta elettronica, ma non si faceva molto al riguardo.
La prima cosa che ho fatto quando ho iniziato a considerare l'accessibilità, è stata pormi la domanda: "Cosa ci impedisce come e-mail marketer, designer e sviluppatori di garantire che le nostre e-mail siano accessibili?" Per aiutarmi a rispondere a questa domanda, ho guardato alle Linee guida per l' accessibilità dei contenuti Web (WCAG) , il documento che definisce lo standard per l'accessibilità al Web, per capire quanto siamo vicini o lontani dal soddisfare tale standard nello spazio della posta elettronica.
Quello che ho scoperto è che un gran numero di linee guida era irrilevante o impossibile da implementare sull'e-mail, dato che i client di posta elettronica e webmail differiscono dai browser Web nella loro capacità di conformarsi a tali linee guida. Inoltre, la maggior parte delle linee guida sull'accessibilità sono state scritte in modo incentrato sul web ed erano quindi difficili da interpretare per la posta elettronica. Ero convinto che fosse questa impossibilità, questa incapacità di implementare l'accessibilità nella posta elettronica, agli standard stabiliti nelle Linee guida per l'accessibilità dei contenuti Web (WCAG) , che ci aveva impedito di farlo finora.
Questo mi ha portato a pormi la domanda: "E se potessimo implementare un tipo di accessibilità nella posta elettronica?"
Mi sono reso conto che c'erano una serie di principi dalle Linee guida per l'accessibilità dei contenuti Web (WCAG) e alcune raccomandazioni che potevano essere implementate sulla posta elettronica. Questi concetti hanno trovato la loro strada nella mia sessione su tipografia e accessibilità, " Un tipo di accessibilità", alla The Email Design Conference nel 2015, che in seguito avrebbe costituito la base del Beyond the Envelope Email Design System, di cui parlerò al Litmus Live di Londra ad agosto .
 | La tua email è accessibile?I controlli di accessibilità in Litmus Checklist semplificano il test della tua posta elettronica rispetto alle migliori pratiche di accessibilità chiave, identificano le aree di miglioramento e rendono le tue e-mail più accessibili a tutti i tuoi abbonati. Scopri di più → |
Perché l'accessibilità è importante
Allora perché l'accessibilità è importante? Bene, è abbastanza semplice:
- Più le nostre e-mail sono accessibili, più persone possiamo raggiungere
- Più persone riusciamo a raggiungere, migliore sarà la nostra posizione per connetterci come marchi e organizzazioni
La domanda che devi porti è: "Vuoi rendere più difficile o più facile per le persone interagire con il tuo marchio o la tua organizzazione?"
Quando progettiamo e sviluppiamo e-mail, tendiamo a presumere che i nostri abbonati saranno in grado di leggerle e interagire con esse, in base alla nostra capacità di leggerle e interagire con esse. Giudichiamo la qualità dell'esperienza degli altri in base alla nostra. La verità è che ogni persona, e il modo in cui vive il mondo, è diverso.
Ogni singola persona, e il modo in cui vive il mondo, è diverso.
Twitta questo →
Progettare per la differenza
Ma come possiamo progettare e sviluppare e-mail per soddisfare ogni singola differenza, in ogni individuo? Sicuramente è impossibile! La verità è che è impossibile, quindi dobbiamo decidere un primo passo che sia il più inclusivo possibile.
Come industria, abbiamo già iniziato a stabilire quel primo passo. Utilizziamo elementi semantici, come tag di intestazione e paragrafo, per descrivere il contenuto all'interno delle nostre e-mail, in modo che gli abbonati che utilizzano tecnologie assistive come gli screen reader possano distinguere un tipo di contenuto da un altro. Definiamo una dimensione minima del carattere di 16px, in modo che più abbonati possano leggere il testo. Selezioniamo i colori di primo piano e di sfondo con un contrasto sufficiente per garantire che il testo sia chiaro e leggibile.
Ma il primo passo è proprio questo. Qual è il prossimo passo per l'accessibilità nella posta elettronica? Come possiamo creare e-mail facili da leggere e con cui interagire, per più persone? Ho sentito che il passo successivo era dare agli abbonati l'autonomia di configurare la propria esperienza e, dato che l'email è principalmente un mezzo di testo, che questa autonomia dovrebbe incentrarsi sulla tipografia, la dimensione del testo e il contrasto in particolare.
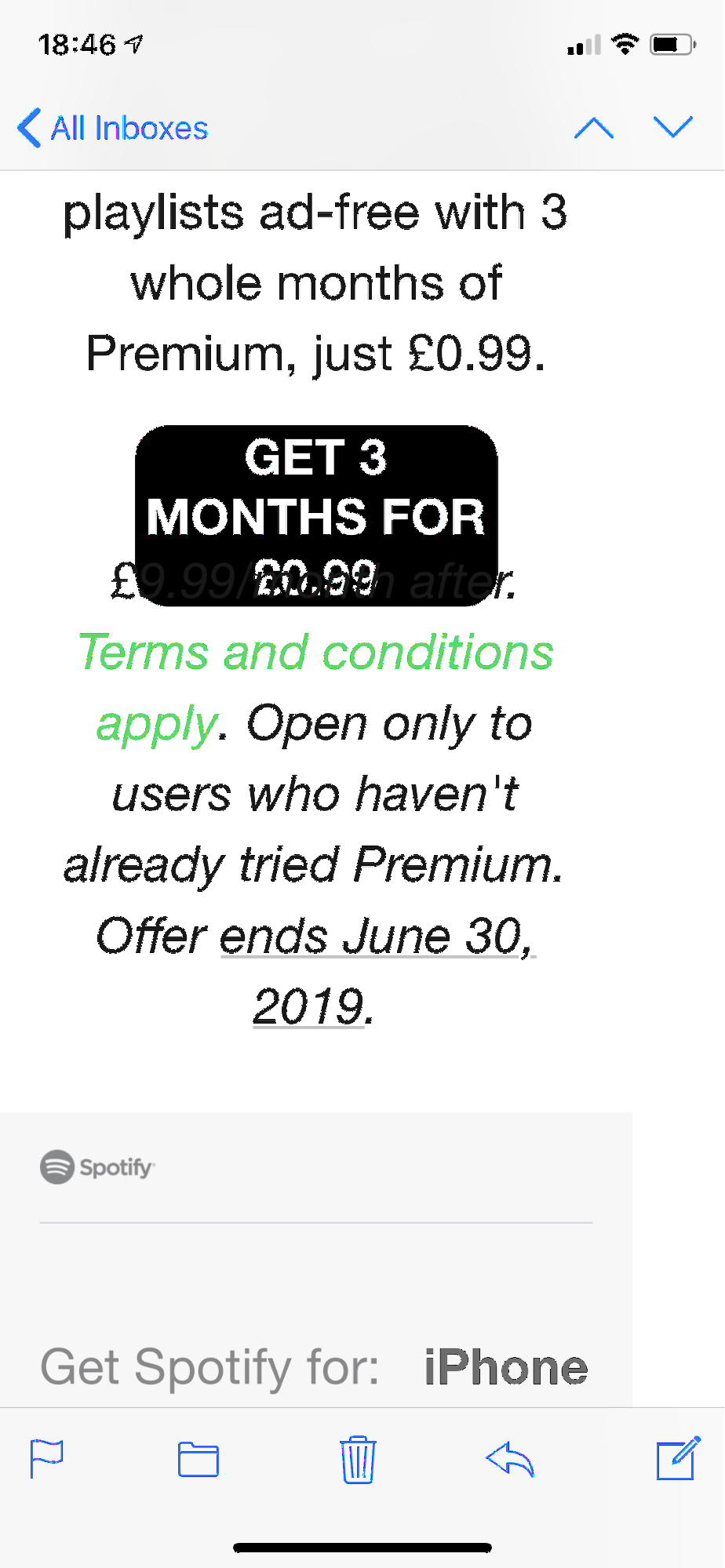
Sebbene nella maggior parte dei sistemi operativi siano disponibili soluzioni integrate per regolare le dimensioni e il contrasto del testo, la maggior parte non funziona bene all'interno della Posta in arrivo. L'iOS di Apple consente agli utenti di aumentare la dimensione del carattere a livello di sistema, ma si traduce in e-mail come questa da Spotify (che tra l'altro creano alcune e-mail fantastiche!):

I sistemi operativi e i browser che consentono livelli di zoom, utilizzando i tasti + e –, mostrano un comportamento incoerente simile. Quindi, se queste impostazioni integrate non offrono l'esperienza di cui hanno bisogno i nostri abbonati, che ne dici di integrarle nelle e-mail stesse?

Accedi alla soluzione per il commutatore di accessibilità
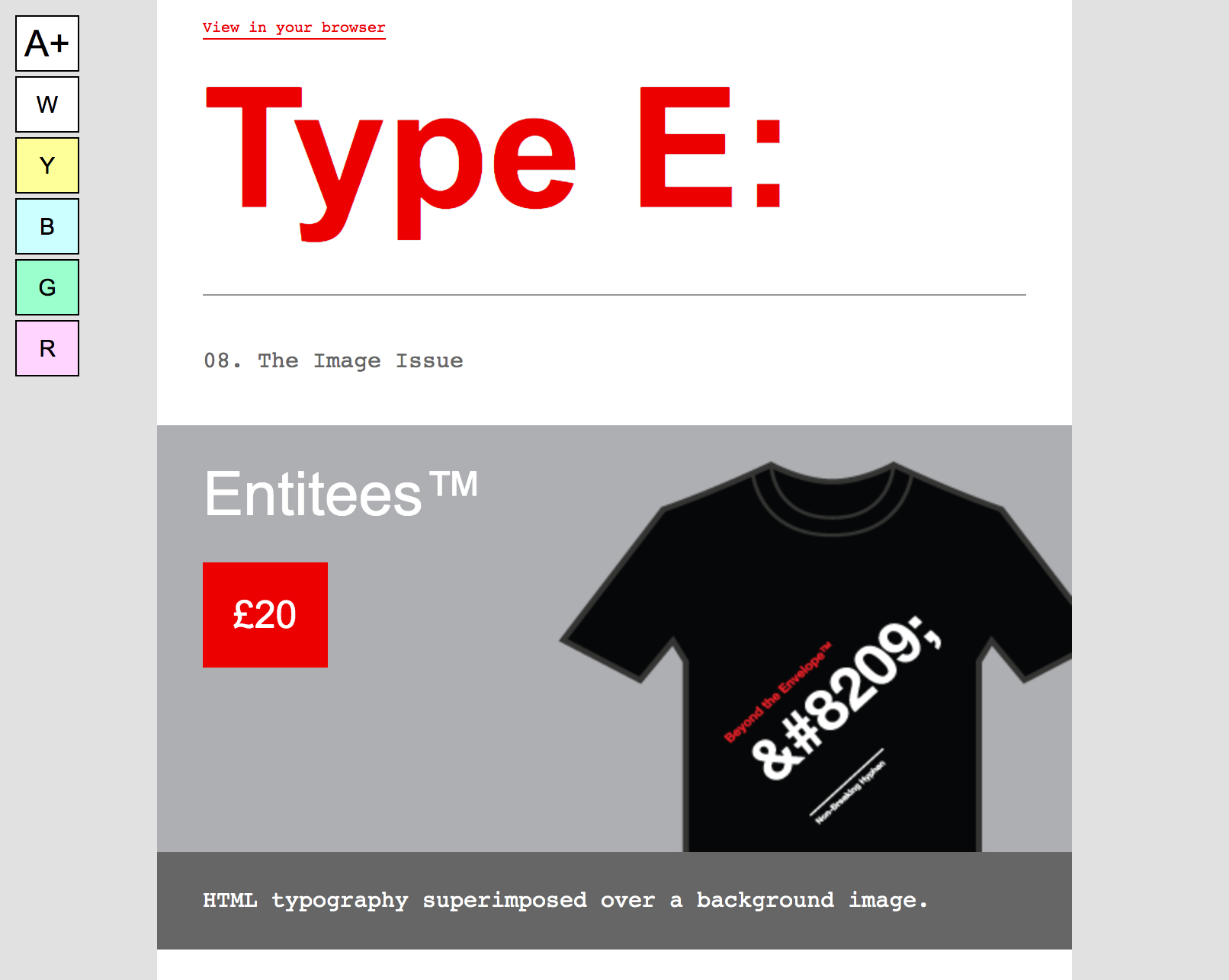
Utilizzando tecniche di posta elettronica interattiva, ho creato Accessibility Switcher, che ha fatto la sua prima apparizione nella quarta edizione della mia email, Type E . Includeva un pulsante per ingrandire le dimensioni del testo, un pulsante per ridurre le dimensioni del testo e un pulsante per invertire il colore dell'e-mail per creare più contrasto.

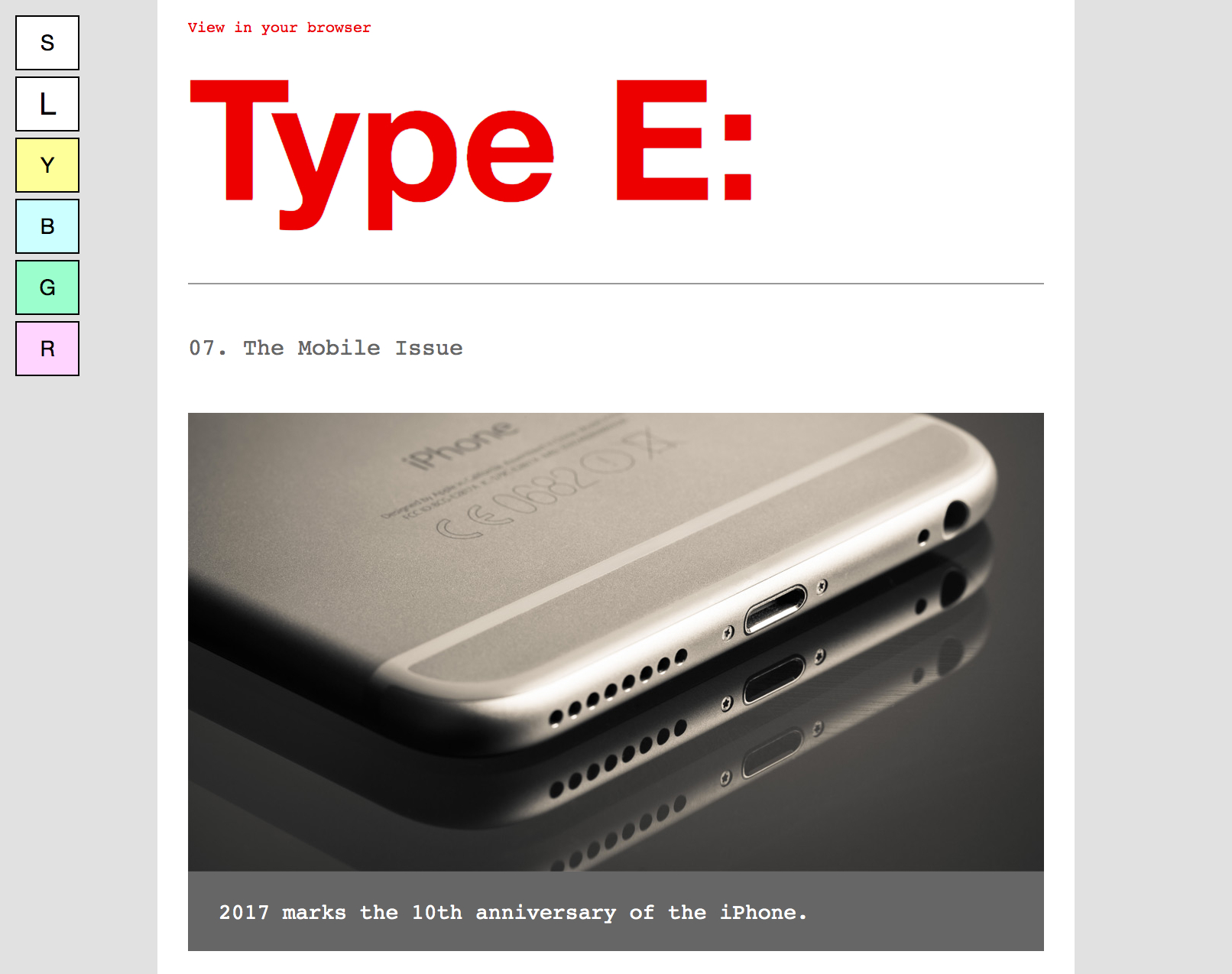
Ho continuato ad evolvere Accessibility Switcher, aggiungendo una serie di pulsanti per cambiare i colori di primo piano e di sfondo dell'e-mail, per creare una versione digitale dei fogli colorati traslucidi usati dalle persone affette da dislessia e Alzheimer, per aiutare la loro lettura.

Da allora, il concetto si è ulteriormente evoluto, sostituendo i due pulsanti che ingrandivano e riducevano il testo con un solo pulsante.

Una questione di preferenza
Ho sempre pensato che Accessibility Switcher dovrebbe essere un'opzione, piuttosto che una funzionalità standard. Quindi, quando qualcuno si abbona a Type E: oggi, deve scegliere di far apparire Accessibility Switcher nelle sue e-mail. Gli abbonati possono scegliere di configurarlo per consentire loro di ingrandire e ridurre le dimensioni del testo, modificare i colori di primo piano e di sfondo o entrambi.

È un'ottima soluzione per migliorare progressivamente quel primo passo accessibile, che gli abbonati possono utilizzare per configurare una campagna e-mail in base alle proprie esigenze e preferenze. Quindi, come è effettivamente costruito?
Come è codificato il commutatore di accessibilità
Il commutatore di accessibilità impiega l'uso di tecniche di posta elettronica interattive, affinché funzioni.
Dietro il pulsante che ingrandisce e riduce il testo c'è una casella di controllo, che è impostata su "selezionata" per impostazione predefinita, e dietro ogni pulsante che cambia il primo piano e lo sfondo, si trova una serie di pulsanti di opzione.
Ecco un estratto dall'HTML per i pulsanti Accessibility Switcher , posizionato tra il tag <body> e il wrapper dell'e-mail:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">Il CSS è posizionato nell'<head> dell'e-mail di destinazione e modella ogni input, consentendoti di personalizzarlo per i tuoi scopi.
È importante notare che il commutatore di accessibilità è nascosto per impostazione predefinita. Alcuni client di posta elettronica non supportano elementi interattivi, quindi non verranno visualizzati e l'e-mail verrà visualizzata solo utilizzando gli stili in linea predefiniti.
Quando viene visualizzato e selezionato, tuttavia, lo stile viene applicato agli elementi con il nome della classe pertinente, sovrascrivendo lo stile in linea predefinito di quell'elemento. In questo caso, quegli stili sovrascrivono cose come la dimensione del carattere, l'altezza della linea, il colore di sfondo e il colore.
Ecco il CSS per il pulsante "Large/Small", che cambia la dimensione del carattere a 20px quando selezionato:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}È una soluzione relativamente semplice per un problema sorprendentemente complesso. Anche se non lo fa e non dovrebbe sostituire il primo passo per l'accessibilità che ho menzionato prima, fornisce un eccellente miglioramento progressivo che consente agli abbonati di configurare la propria esperienza.
Guarda come Litmus ha implementato Accessibility Switcher nella nostra recente newsletter
Per integrare perfettamente Accessibility Switcher nel design della newsletter di Litmus, abbiamo adattato un po' la tecnica originale di Paul qua e là. Ecco una panoramica dettagliata di ciò che stavamo cercando di ottenere e di come abbiamo attivato Accessibility Switcher nella nostra newsletter.
Dai un'occhiata alla Community →
L'accessibilità è un viaggio
Quando si tratta di accessibilità, siamo tutti in viaggio. Stiamo continuando a imparare come gli abbonati leggono e interagiscono con le loro e-mail e come possiamo rendere più facile per loro farlo. Con più articoli che mai scritti sull'accessibilità nella posta elettronica e i designer di posta elettronica che ne parlano sul palco, oggi ci sono poche scuse per progettare, sviluppare e inviare campagne di posta elettronica inaccessibili.
Se non l'hai già fatto, controlla le tue email e vedi come puoi migliorare l'accessibilità nelle tue campagne. Sia che aumenti la dimensione del carattere nel tuo modello di email principale, sia che implementi Accessibility Switcher, i tuoi abbonati ti ringrazieranno.
 | Guida definitiva all'accessibilità della posta elettronicaQuesta guida contiene gli approfondimenti e i consigli passo passo necessari per scrivere, progettare e codificare e-mail che possono essere apprezzate da chiunque, indipendentemente dalle proprie capacità. Scarica l'ebook → |
