Come creare un logo emblema animato con Elementor
Pubblicato: 2021-02-18Informazioni sull'autore: Roy Eyal, Elementorist @ Elementor
Roy Eyal è un esperto Elementorist di Elementor e uno sviluppatore web WordPress che ama il design e lavora con i designer.
Nell'ultimo anno, abbiamo visto una nuova tendenza di design di testo animato che circonda un'immagine, anche qui nelle vetrine di Elementor. Ad esempio, il sito Web del portfolio di Diangelo Santos, che è stato presentato nella vetrina di agosto 2020 e Terrasol, che è stato presentato nella vetrina di novembre 2020.
Ho visto questo effetto animato utilizzato creando una GIF animata. Tuttavia, la creazione di una GIF di questo tipo richiede conoscenze speciali per essere in grado di creare la grafica, animarla in un video e quindi convertirla in una GIF. Oltre a richiedere competenze di progettazione grafica, per la maggior parte delle persone ci vuole anche troppo tempo e fatica.
Il mio obiettivo per questo tutorial è mostrarti come chiunque può creare lo stesso effetto senza bisogno di una grafica speciale e utilizzando un vero testo "live" (in particolare, un SVG).
Meglio ancora, ti mostrerò come creare questo effetto in due diverse varianti: una che anima il testo dell'emblema sullo scorrimento e un'altra che anima automaticamente l'emblema immediatamente.
Pulsante Scarica su WordPress
Che cos'è un effetto emblema animato?
L'effetto emblema animato ti consente di aggiungere un po' di testo rotante attorno a una parte di un elemento grafico per scopi decorativi (ti mostrerò alcuni esempi di seguito).
Puoi scegliere tra due diversi metodi per controllare questa animazione:
- Puoi animare il testo mentre un utente scorre verso il basso utilizzando Elementor Motion Effects, che crea un effetto accattivante mentre gli utenti navigano nella tua pagina.
- Puoi animare automaticamente il testo (anche senza l'azione dell'utente) utilizzando del codice CSS.
Ecco alcuni esempi di ogni tipo di effetto emblema animato:
Opzione 1: effetto emblema animato sullo scorrimento utilizzando gli effetti di movimento
Opzione 2 : effetto di testo animato automatico tramite CSS
Cosa ti serve per creare un effetto emblema animato
Per seguire questo tutorial e creare il tuo effetto emblema animato in Elementor, avrai bisogno di quanto segue:
- Un file SVG : lo utilizzerai per creare il testo che girerà intorno alla tua grafica. Ti mostrerò come crearlo nel primo passaggio.
- Codice CSS : lo utilizzerai per definire lo stile del testo all'interno del file SVG.
- Codice CSS separato per l'animazione automatica : dovrai aggiungere alcuni CSS aggiuntivi se desideri utilizzare l'effetto di rotazione automatica (piuttosto che fare affidamento sugli effetti di movimento integrati di Elementor per l'effetto di scorrimento).
Ti fornirò tutto il codice di cui hai bisogno: tutto ciò che devi fare è seguire il tutorial qui sotto.
Come creare un effetto emblema animato con Elementor
Ecco uno sguardo di alto livello al processo:
- Imposta il tuo file di testo SVG (usando il mio codice di esempio come punto di partenza).
- Aggiungi il file SVG utilizzando un widget Icona.
- Aggiungi CSS personalizzati per modellare il testo del tuo emblema.
- Imposta il posizionamento assoluto per posizionare il tuo emblema sulla grafica di sfondo.
- Aggiungi il tuo effetto di animazione (su scorrimento o automatico).
Approfondiamo...
1. Personalizza il file SVG per utilizzare il tuo testo
Per iniziare, devi personalizzare il tuo file SVG per visualizzare il testo che desideri animare.
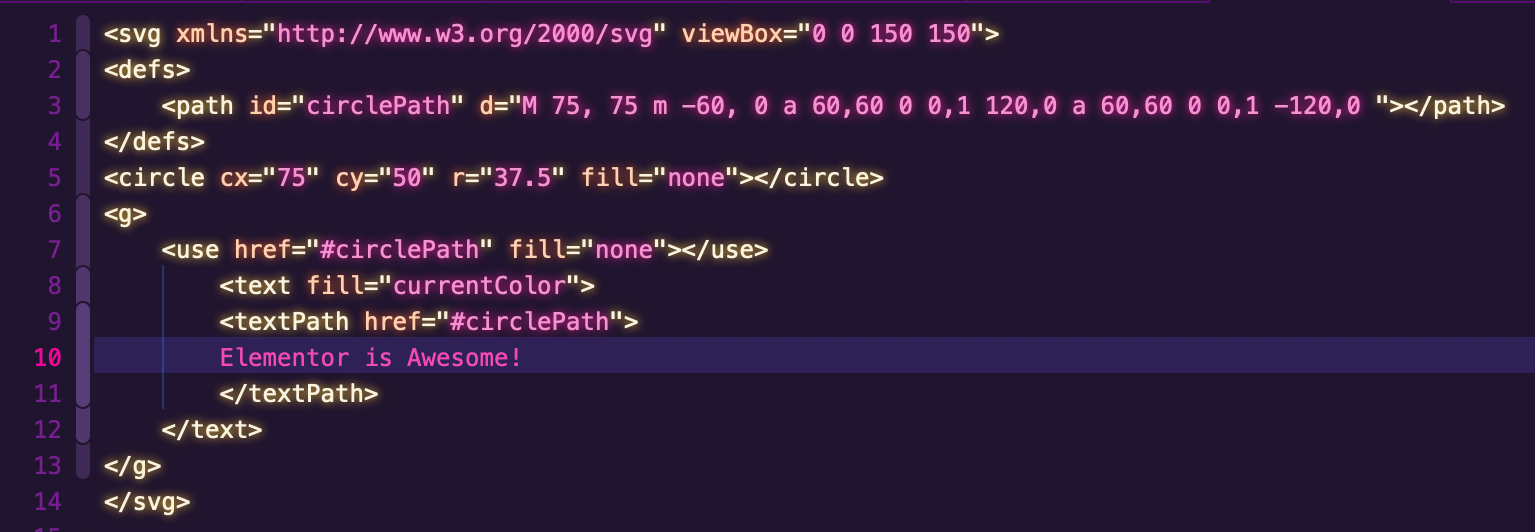
Per fare ciò, scarica il file SVG di esempio di seguito e aprilo in un editor di codice:
Consiglio di utilizzare un editor di codice con l'evidenziazione del codice, in quanto ciò renderà molto più semplice la modifica del codice. Visual Studio Code e Atom sono entrambi gratuiti e multipiattaforma (PC, Mac e Linux). Personalmente, uso Nova, anche se è disponibile solo per macOS.
Suggerimento : se il tuo editor di codice non evidenzia correttamente il testo, potresti voler visualizzare l'SVG come file XML. Questo dovrebbe risolvere le cose e darti l'evidenziazione come il mio screenshot di esempio qui sotto.
Per personalizzare il testo, sostituisci "Elementor è fantastico! …” con il testo che si desidera utilizzare. Assicurati di limitare il numero di caratteri poiché lo spazio è limitato: prova a mantenerlo della stessa lunghezza del mio testo di esempio.

Salva il file in una cartella facilmente accessibile perché ne avrai bisogno nel passaggio successivo.
2. Aggiungi il tuo file SVG utilizzando un widget icona
Successivamente, devi aggiungere il file SVG al tuo design Elementor utilizzando un widget Icon.
Suppongo che tu abbia già aggiunto l'immagine di sfondo a cui desideri aggiungere il tuo emblema animato. Se non lo hai fatto, puoi farlo utilizzando un normale widget Immagine.
Per aggiungere e personalizzare il file SVG:
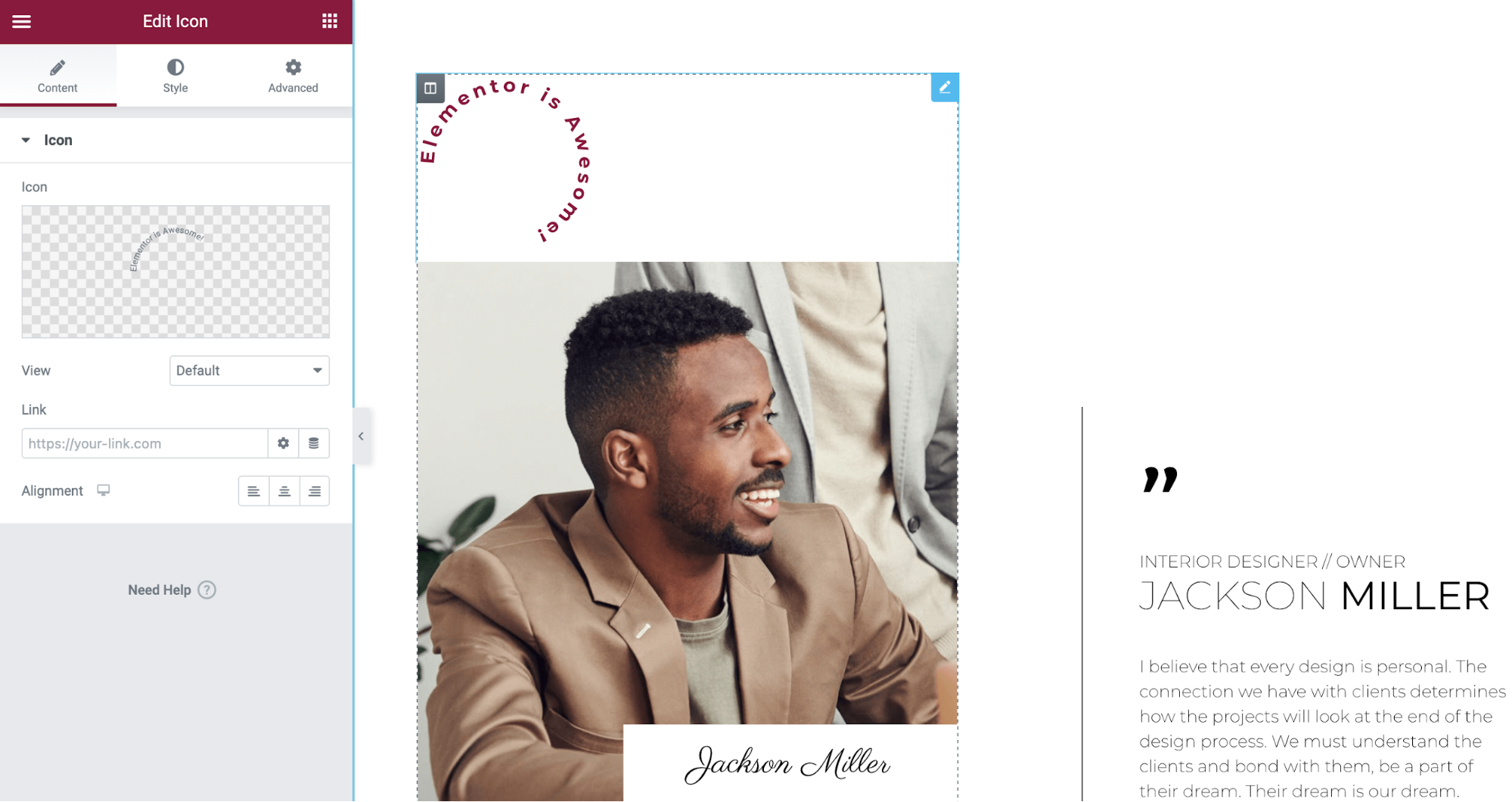
1. Trascina un nuovo widget Icona sopra l'elemento grafico che desideri scegliere come target. Cioè, aggiungi il widget Icona sopra il widget Immagine esistente.
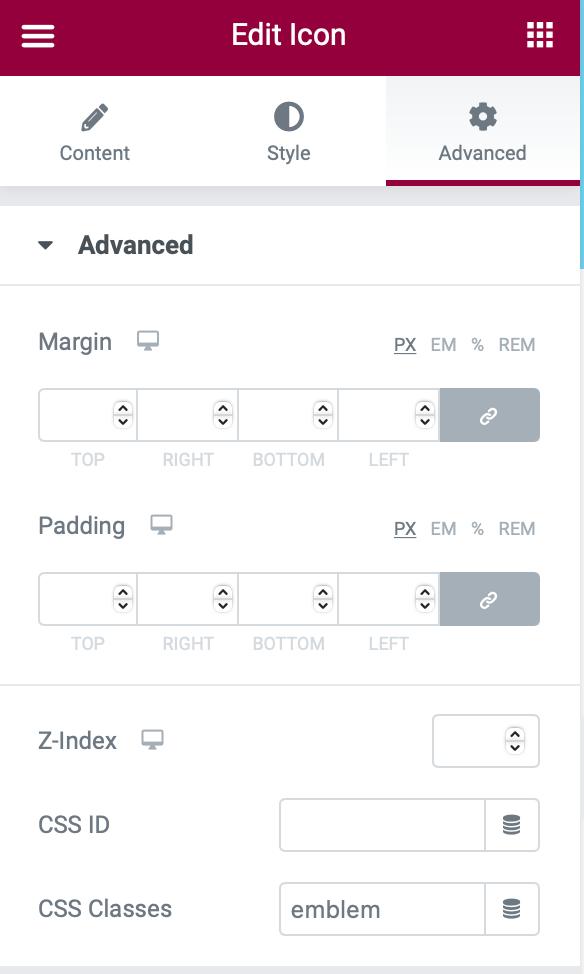
2. Vai alla scheda Avanzate nelle impostazioni dell'icona. Imposta il campo Classi CSS uguale a emblem .

3. Torna alla scheda Contenuto . Fare clic sull'opzione Carica SVG e caricare il file SVG creato nel passaggio precedente.
4. Vai alla scheda Stile e scegli il Colore primario per il tuo testo, idealmente un colore globale che corrisponda al tuo tema.
5. Nella scheda Stile , aumentare la Dimensione . Puoi iniziare con 160 , ma potresti aver bisogno di giocare con le sue dimensioni per ottenere l'effetto giusto. Non preoccuparti se il testo dell'emblema sembra troppo grande in questo momento: lo risolverai con i CSS nel passaggio successivo.
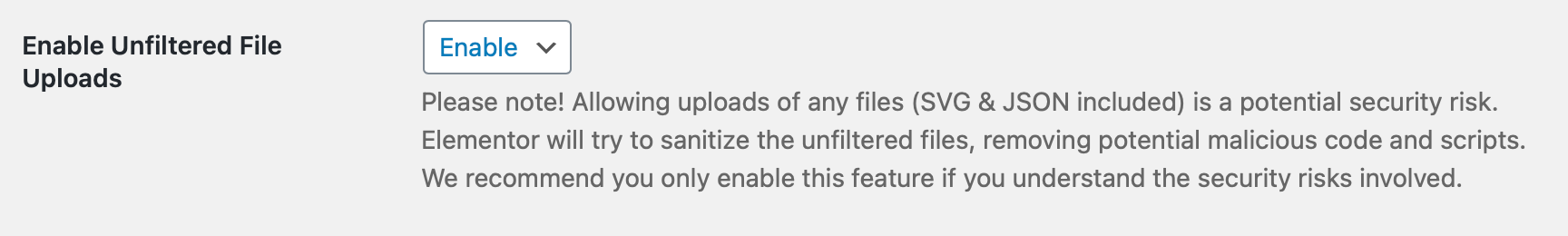
Nota : se hai problemi a caricare il file SVG, devi assicurarti che i caricamenti di file SVG siano abilitati. WordPress disabilita i caricamenti SVG per impostazione predefinita, sebbene Elementor dovrebbe abilitare automaticamente i caricamenti SVG quando si utilizza la funzione Carica SVG nel widget Icona.
Per assicurarti che i caricamenti SVG siano abilitati, vai su Elementor → Impostazioni → Avanzate e assicurati che il menu a discesa Abilita caricamenti file non filtrati sia impostato su Abilita .

3. Modella il testo del tuo emblema usando i CSS
Ora devi dare uno stile al testo del tuo emblema usando un po' di CSS. Questo dovrebbe risolvere eventuali problemi riscontrati dopo aver aumentato le dimensioni del widget Icona.
Per fare ciò, aggiungi il seguente CSS alla tua sezione o al CSS globale per il tuo design:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Se non vedi subito alcuna modifica al testo dell'emblema, ci sono due passaggi per la risoluzione dei problemi:
- Assicurati di impostare la classe CSS del widget Icon uguale a emblem .
- Aggiorna la pagina per ricaricare l'interfaccia di Elementor. Assicurati solo di salvare le modifiche prima di aggiornare.
Se non hai molto testo, potresti voler andare oltre e riempire un po' le lettere per migliorare l'effetto dell'emblema.
Hai due opzioni principali qui:
- Puoi impostare lo spessore del carattere in grassetto.
- Puoi aumentare la spaziatura delle lettere da 0 px a un numero più alto: 3 px è un buon punto di partenza, ma puoi giocarci secondo le tue preferenze
Puoi anche considerare di scegliere un carattere diverso. Ad esempio, nel codice personalizzato di seguito, ho fatto tre cose:
- Modificato il carattere in Montserrat.
- In grassetto il carattere.
- Aumentata la spaziatura delle lettere a 3 px.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Usa il posizionamento assoluto per spostare il widget dell'icona
Ora è il momento di fare in modo che il widget dell'icona appaia sopra l'immagine di destinazione. In questo momento, è posizionato sopra e separato dall'immagine di sfondo:

Per fare ciò, puoi utilizzare il posizionamento assoluto, che ti darà un controllo perfetto al pixel sul posizionamento del testo dell'emblema.
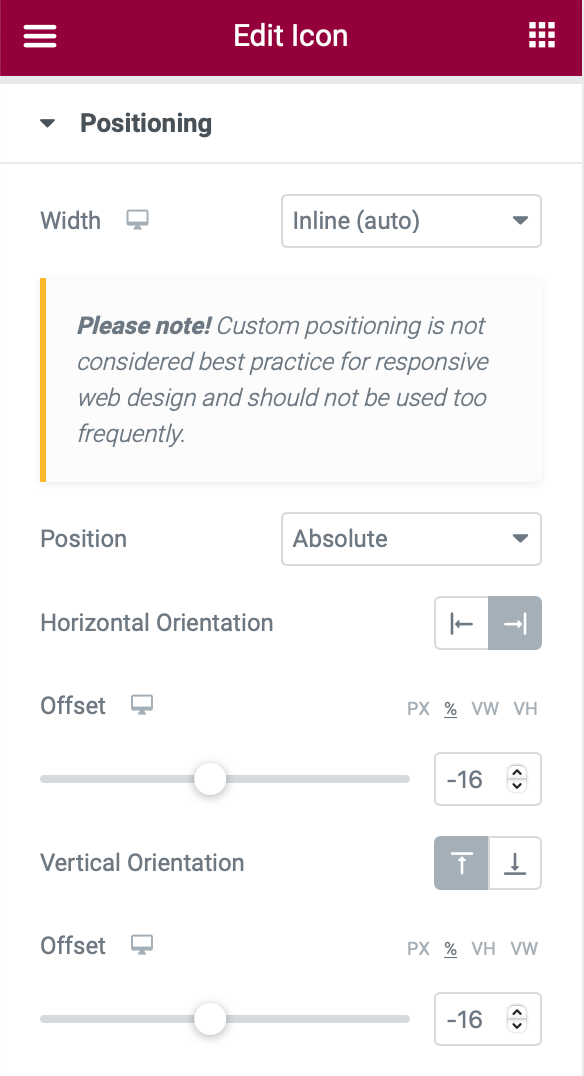
Apri le impostazioni per il widget Icona. Quindi, vai alla scheda Avanzate e trova le impostazioni di posizionamento . Configurali come segue:
- Larghezza : in linea (automatico)
- Posizione : Assoluta
- Orientamento orizzontale : Destra
- Offset (orizzontale) : -16px
- Orientamento verticale : in alto
- Offset (verticale) : -16px
Ho scelto -16 sia per gli offset orizzontali che verticali, ma potresti voler giocare con numeri diversi per trovare ciò che funziona meglio per il tuo design e l'immagine di sfondo. Puoi anche modificare l'orientamento orizzontale e verticale in base alle tue preferenze.
Dovresti anche utilizzare le impostazioni reattive per regolare l'offset per dispositivi mobili e tablet. Assicurati di impostare l'offset orizzontale per i dispositivi mobili su zero per evitare problemi con lo scorrimento verticale.

5. Imposta l'effetto di animazione del tuo emblema
Per finire, devi impostare l'animazione per il tuo emblema. Di nuovo, hai due opzioni:
- Puoi animare l'emblema in modo che ruoti mentre un utente scorre verso il basso.
- Puoi animare automaticamente l'emblema in modo che ruoti senza alcun input da parte dell'utente.
Ti mostrerò come configurare entrambi, tuttavia dovresti scegliere solo uno di questi metodi.
Opzione 1: Anima emblema su scorrimento
Per animare l'emblema mentre un utente scorre verso il basso, puoi utilizzare gli effetti di movimento integrati di Elementor.
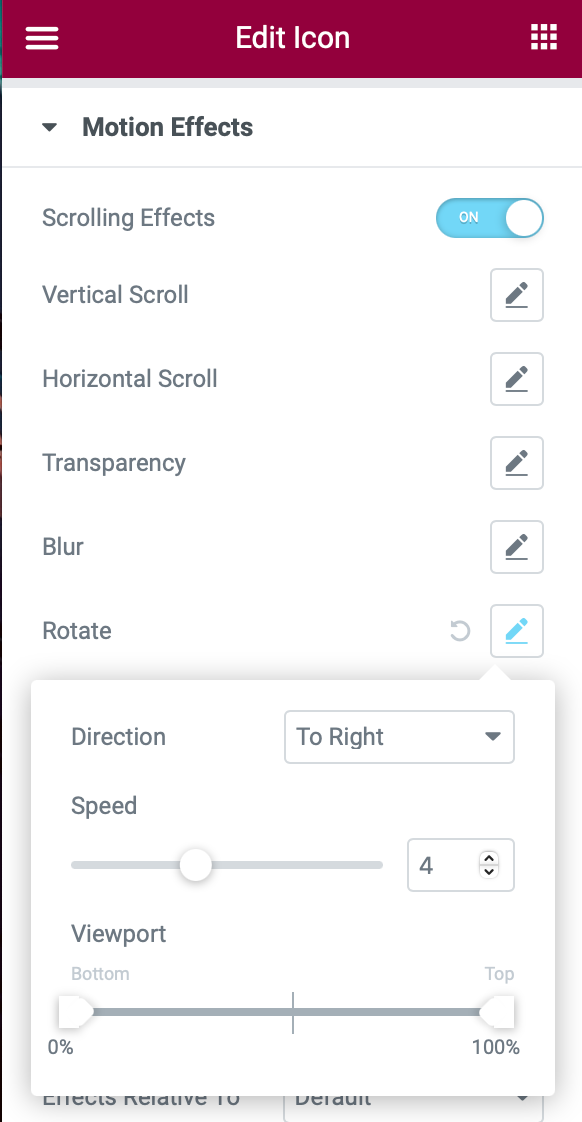
Apri il widget Icona e vai alla scheda Avanzate . Seleziona Effetti di movimento → Effetti di scorrimento (attivalo) → Ruota (fai clic sull'icona di modifica). Si apriranno alcune impostazioni aggiuntive: configurale come segue:
- Direzione: a destra
- Velocità : 4

Opzione 2: anima automaticamente il testo dell'emblema
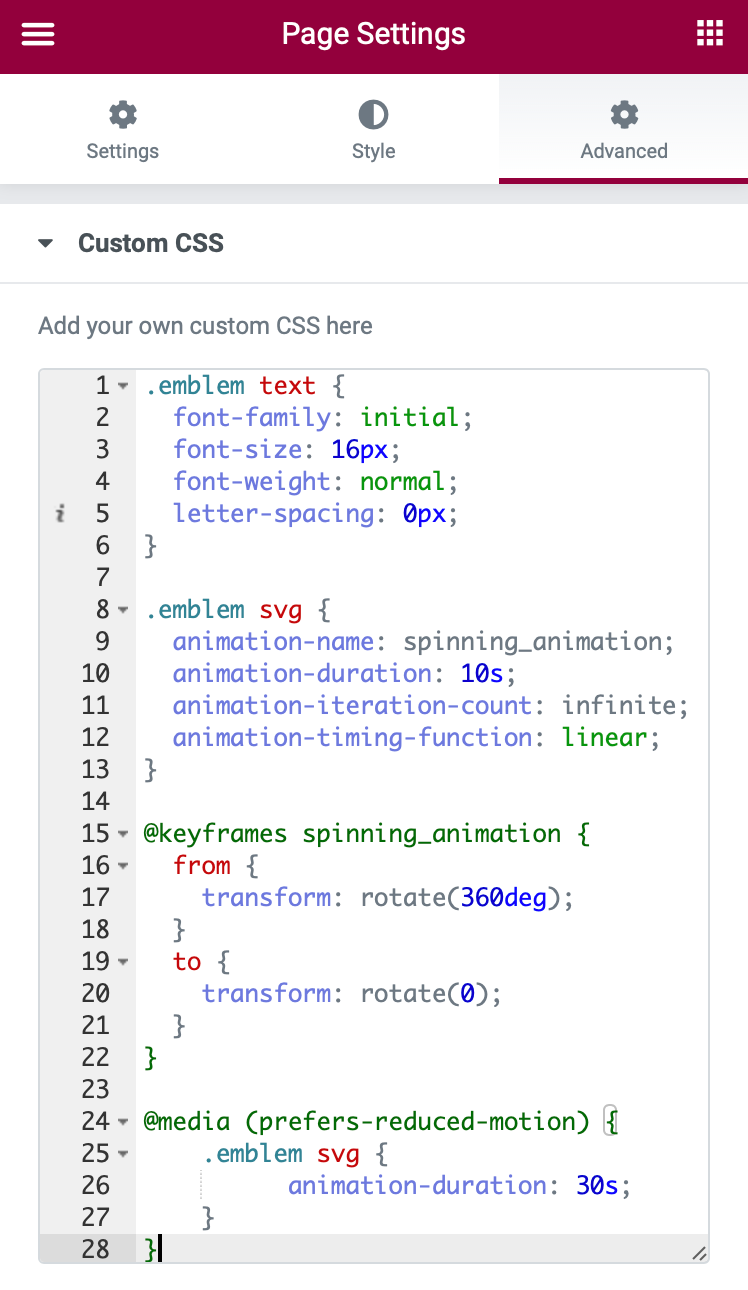
Per animare automaticamente il testo dell'emblema, puoi utilizzare il seguente codice CSS. Ti consigliamo di aggiungere questo codice oltre al CSS che hai già aggiunto.

.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Facoltativo: ridurre il movimento per scopi di accessibilità
L'ultima parte del frammento di codice sopra è tecnicamente facoltativa, ma l'ho aggiunta lì per migliorare l'accessibilità del tuo sito Web rendendo l'effetto dell'emblema animato più amichevole per gli utenti sensibili al movimento costante:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Questa parte del codice rallenta l'animazione per gli utenti che hanno impostato il proprio dispositivo in modalità "riduci movimento" (ad es. riduci movimento su MacOS o riduci movimento schermo su iOS).
Anche se tecnicamente puoi rimuovere questa parte dello snippet di codice senza modificarne l'effetto, ti consiglio di lasciarla perché è sempre una buona idea rispettare le preferenze dei tuoi utenti, soprattutto quando si tratta di accessibilità del sito web. Un altro esempio di rispetto delle preferenze dell'utente è la modalità oscura, proprio come l'editor di Elementor adotterà la modalità oscura se un utente l'ha scelta nelle preferenze di sistema.
In particolare, il codice rallenta l'animazione da 10 secondi (10s) per 30 secondi (30s) se un utente ha impostato movimento ridotta come preferenza.
Un'altra opzione sarebbe quella di interrompere completamente l'animazione se un utente ha impostato il proprio dispositivo per "ridurre il movimento". Puoi farlo sostituendo lo snippet di codice incentrato sull'accessibilità con questo snippet:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Attira l'attenzione dei tuoi visitatori con un effetto emblema animato
L'effetto emblema animato ti offre un modo accurato per creare un design più accattivante con Elementor. Tutto ciò di cui hai bisogno è un file SVG per controllare il testo, il widget Icon e un po' di CSS.
Come utilizzerai l'emblema animato nei tuoi progetti Elementor? O hai ancora domande su come funziona? Fateci sapere nei commenti!
