Come creare popup modali? / Bootstrap & jQuery & CSS
Pubblicato: 2021-10-15I popup modali vengono spesso utilizzati sul Web per avviare iscrizioni a newsletter, dimostrare notifiche/avvisi e controllare i moduli di registrazione e accesso.
È possibile utilizzare vari modi per creare i popup modali utilizzando HTML , CSS e JavaScript . Pertanto, ora imparerai in modo specifico passo dopo passo su Bootstrap Modal Popup , jQuery Modal Popup e CSS Modal Popup .
Quindi, finalmente ti darò un modo molto semplice e fruibile per creare e implementare i popup. Tuttavia, dovresti prima imparare perché vengono utilizzati i popup modali e perché sono così importanti .
Cos'è Modal Popup?
Un popup modale o una finestra di dialogo aiuta a mostrare l'ultima pagina web aggiornata. Il vantaggio di un popup modale è mostrare informazioni aggiuntive e non caricare nuovamente la pagina. È importante per una migliore esperienza utente perché fornisce agli utenti la possibilità di visualizzare le informazioni pertinenti nella finestra popup su una pagina Web simile.
I modali rimangono silenziosi fino a quando non vengono attivati e vengono generalmente utilizzati per concentrarsi sull'utente su una singola chiamata per essere attivo o per enfatizzare informazioni come moduli di iscrizione e avvisi.
Ci sono molti posti in cui sono coinvolti Modal Popups:
Moduli di richiesta/contatto
Moduli di generazione di lead/iscrizione
Moduli di accesso/registrazione
Moduli di ricerca
Avvisi/notifiche
Aiuto/suggerimenti
- Visualizzazione di immagini e video a schermo intero
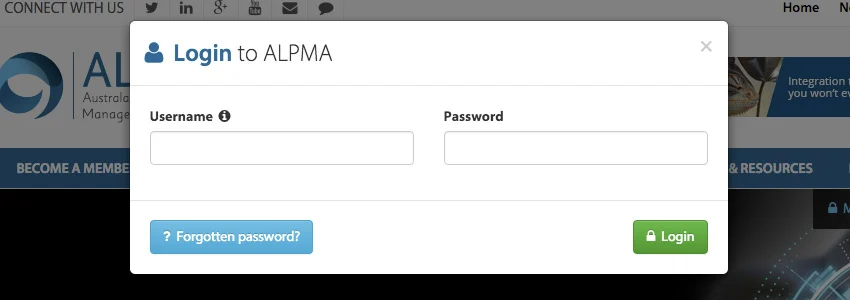
Puoi creare i tuoi popup attorno ai tuoi obiettivi. Ad esempio, Alpma consente agli utenti di accedere ovunque sul sito.

Sebbene i popup abbiano una cattiva reputazione riguardo al loro utilizzo, quando li usi correttamente, puoi trarne vantaggio per:
- aumentare l'usabilità del tuo sito web.
- diminuire i tempi di caricamento.
- chiarire tutti i disegni.
Dopo aver appreso perché i popup modali sono così importanti, ora possiamo imparare come crearli.
Popup modale bootstrap
Come hai letto sopra, i popup modali aiutano gli utenti in modo che possano intraprendere azioni prima di spostarsi da qualche altra parte. A volte può essere utilizzato per avvisare gli utenti o prendere informazioni.
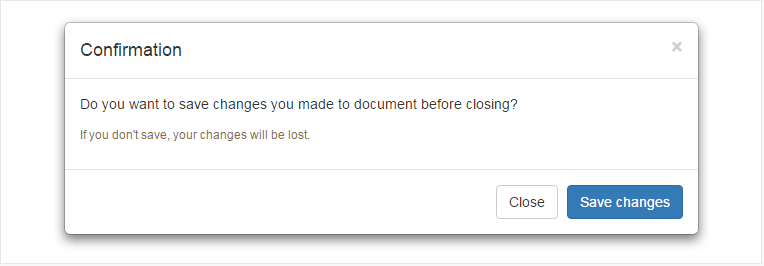
Il plug-in modale Bootstrap ti aiuta a creare popup o finestre di dialogo modali molto utili e funzionali. Puoi controllare l'esempio seguente per capire come creare il tuo popup modale con un'intestazione, un piè di pagina e un corpo del messaggio.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Quando il "modello a oggetti documento" viene caricato tramite JavaScript, la finestra si aprirà automaticamente.


jQuery Modale Popup
Le finestre di dialogo modali jQuery sono un modo eccellente per dimostrare rapidamente le informazioni. Se ti prepari correttamente durante la creazione di finestre di dialogo modali jQuery, puoi avvisare i tuoi utenti o mostrare errori con i fantastici siti web. (A causa del modale contemporaneo!)
Diamo un'occhiata all'esempio di jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Dopo questo, puoi vedere quanto segue:

Popup modale CSS
CSS è un linguaggio che descrive come gli elementi HTML devono essere visualizzati sullo schermo. Pertanto, prima esaminiamo l'HTML, quindi esaminiamo il CSS.
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Quindi, aggiungi CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Sembra così:

Cosa consigliamo? Popupsmart: un semplice servizio di creazione di popup
Indubbiamente, puoi creare i tuoi popup modali per qualsiasi scopo e ovunque si applichino sulla tua pagina web. Tuttavia, esiste un modo più funzionale e semplice per creare popup modali. Smart popupbuilder, Popupsmart fa tutto per tuo conto. Per il primo passaggio dovresti determinare perché hai bisogno di un popup. Può essere aumentare la conversione delle vendite, far crescere un elenco di e-mail, guidare il tuo pubblico o aumentare le telefonate. Successivamente, scegliendo i tuoi obiettivi puoi passare ai passaggi successivi:
Il design di Popupsmart
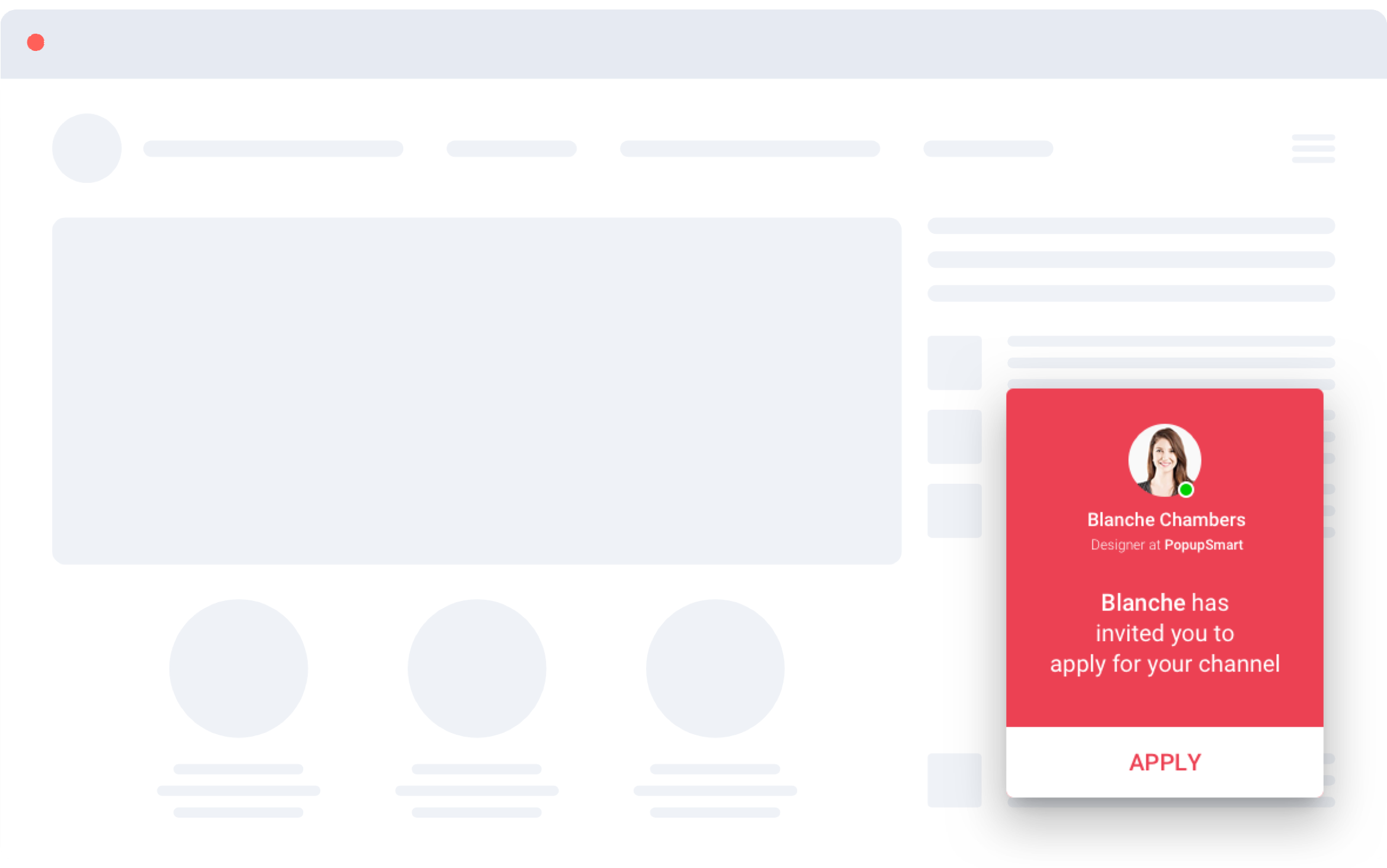
Ci sono molti modelli pronti da cui puoi scegliere. Se vuoi guidare il tuo pubblico con un "Annuncio popup", puoi selezionare questo:

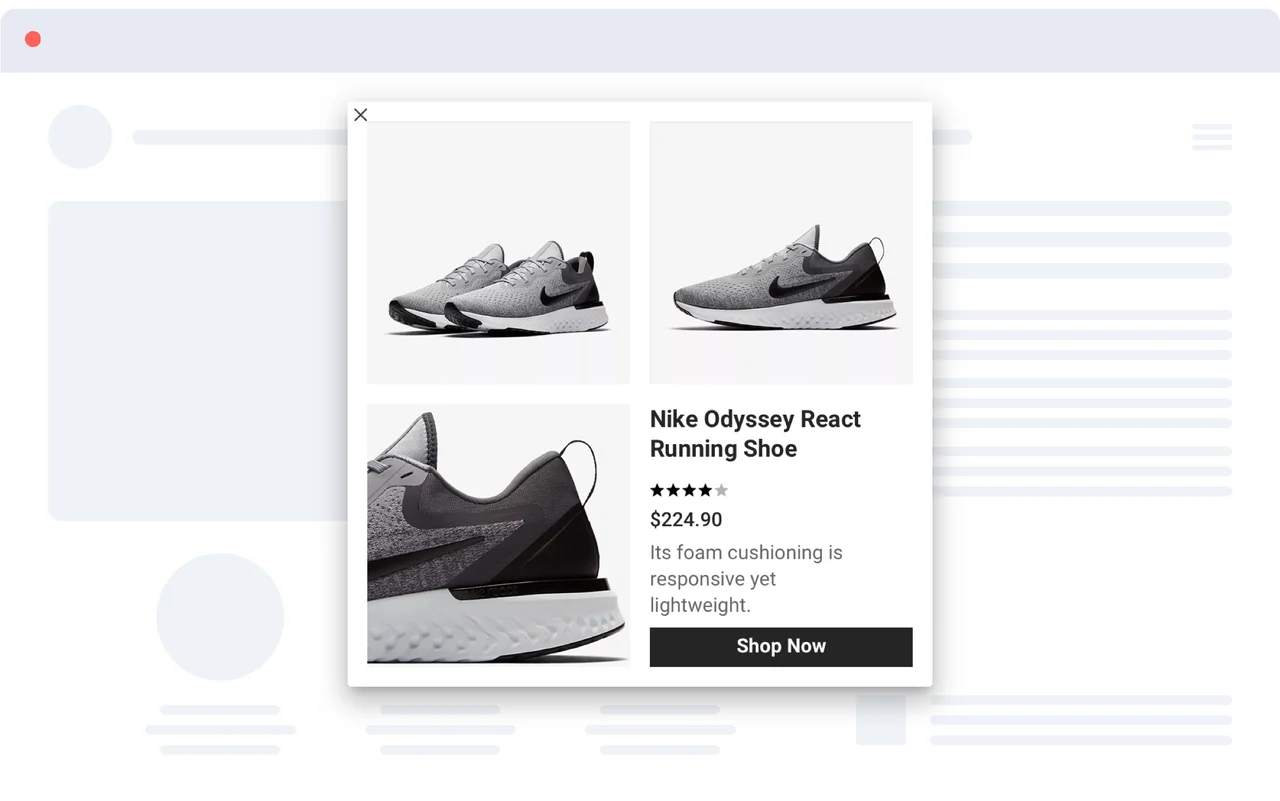
Oppure, se desideri aumentare la conversione delle vendite con un "popup di promozione del prodotto", il tuo popup può essere progettato come tale:

Display di Popupsmart
Puoi personalizzare brevemente il tuo messaggio in base al comportamento del visitatore per aumentare la conversione, il coinvolgimento e il tasso di vendita. Inoltre, Popupsmart consente ai suoi utenti di installare popup in 1 minuto compatibili con tutte le piattaforme di siti Web.

Il sistema di integrazione di Popupsmart
Dopo aver selezionato il tuo obiettivo aziendale e i modelli popup compatibili, li personalizzi e li pubblichi con il sistema intuitivo di Popupsmart senza alcun problema tecnico.

Spero che questo articolo ti guidi su come creare facilmente popup. Puoi provare a crearli con HTML, CSS o JavaScript . Tuttavia, per non perdere tempo, per preparare i popup più accattivanti e, soprattutto, per controllare le conversioni, dovresti scegliere Popupsmart!
Per esaminare a fondo i progetti di Popupsmart, dovresti dare un'occhiata a questo:
Modelli di design popup
Inoltre, sai come creare popup in Wordpress senza plugin? Vai all'articolo correlato per imparare ora!
Articoli del blog correlati
Aumenta il coinvolgimento dei tuoi post sul blog con un semplice popup Aumenta le visualizzazioni di YouTube senza disturbare i visitatori del tuo sito web
Grazie per il tuo tempo!
