Come personalizzare un modello di email marketing
Pubblicato: 2018-11-14Oggi ci addentreremo nei modelli e come usarli con l'editor flessibile di Twilio SendGrid, o per regolare l'HTML del modello nel tuo generatore di email preferito. Mentre alcuni esperti di marketing possono sentirsi a proprio agio nel progettare e codificare una bella e-mail da zero, per quelli di noi che non sono web designer o sviluppatori di e-mail, i modelli di e-mail forniscono un modo potente e che fa risparmiare tempo per creare e-mail meravigliosamente reattive.
In questo post, ti guiderò attraverso come scegliere un modello di email predefinito e le scelte di progettazione che faccio lungo il percorso.
Scelta di un modello di email marketing

Se stai iniziando con le campagne di marketing, hai una varietà di opzioni per i modelli. Ma prima di scegliere un modello, chiediti:
Qual è lo scopo dell'e-mail che intendi inviare e l'azione che desideri che i tuoi destinatari intraprendano?
Questa azione richiede una spiegazione con molto testo e un invito all'azione o stai cercando di visualizzare visivamente i tuoi prodotti con più immagini? Tieni d'occhio la struttura e un formato che funzionerà bene con i tuoi contenuti.
Il tuo marchio è audace e rumoroso, di classe e caratteristico, moderno ed elegante? È utile trovare un modello che assomigli al tuo marchio. Sebbene tu possa modificare immagini, testo e colori per adattarli al tuo marchio, è utile avere un modello che si allinea allo stile che stai cercando di ottenere.
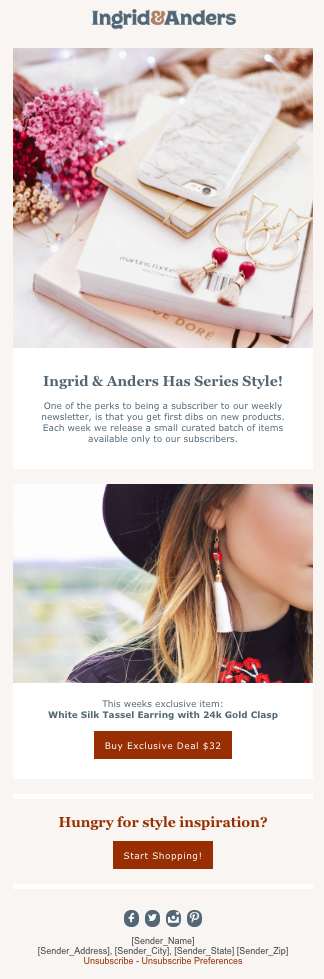
Ho scelto il modello Ingrid and Anders Welcome Series 2 a sinistra ( disponibile per il download qui ) perché ho intenzione di inviare un'e-mail promozionale da una gioielleria.
Sebbene i colori e le immagini non rappresentino il marchio della gioielleria, l'aspetto della boutique si adatta all'atmosfera generale del marchio e le molteplici immagini e sezioni del testo funzionano bene per il contenuto che intendo inviare.
Personalizzazione per il tuo marchio 
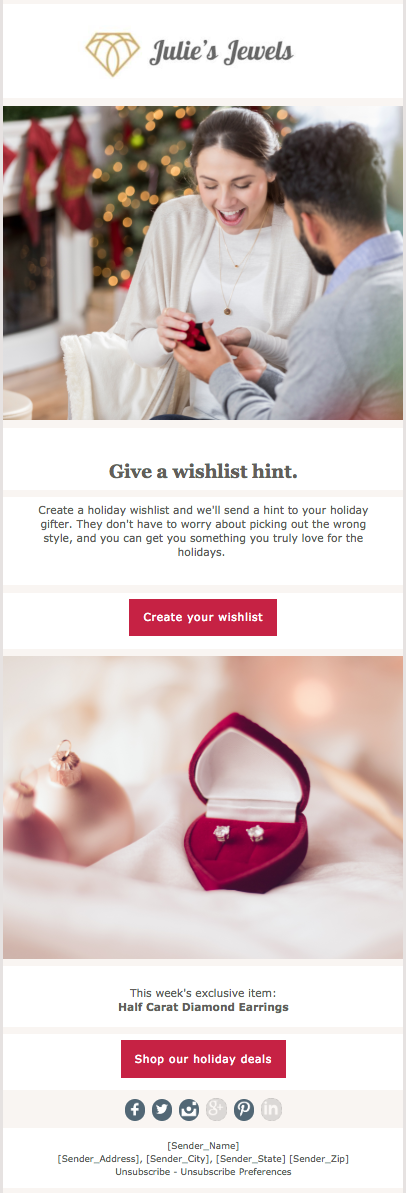
Ecco il mio approccio passo passo per passare dal modello sopra all'anteprima dell'e-mail sulla destra, tenendo presente il marchio, il messaggio e l'azione desiderata lungo il percorso.
Passaggio 1: intestazione
Ho iniziato inserendo il logo della gioielleria nell'intestazione. I destinatari delle tue email hanno dimostrato di fidarsi e di essere interessati a una relazione con il tuo marchio. Garantire che ciò che vedono quando aprono la tua e-mail sia familiare e previsto è fondamentale per mantenere tale fiducia.
- Larghezza: la larghezza dell'intestazione deve essere di almeno 600 pixel in modo da estendere l'intera larghezza dell'e-mail.
- Allineamento: la maggior parte delle aziende allinea la propria intestazione a sinistra o la centra.
- HTML: per modificare il logo in HTML, scambia il collegamento nell'attributo della
img class. Il collegamento deve essere inserito nell'attributosrc(vedi sotto). Non dimenticare di includere le virgolette attorno al collegamento.
Passaggio 2: immagini
Scegli immagini che si riferiscono alla copia e al tuo marchio. I gioielli sono un prodotto così visivo, quindi volevo che le immagini occupassero molto più dell'e-mail rispetto alla copia.
La prima immagine nella mia e-mail riguarda la copia e la ricezione di un regalo di festa. Le immagini che presentano persone aiutano i destinatari a connettersi emotivamente con il contenuto. La seconda immagine mette in evidenza un'offerta speciale di gioielli per aiutare a guidare i visitatori del sito web. Ho trovato queste immagini su iStock, ma ci sono molte altre risorse per trovare immagini fantastiche .
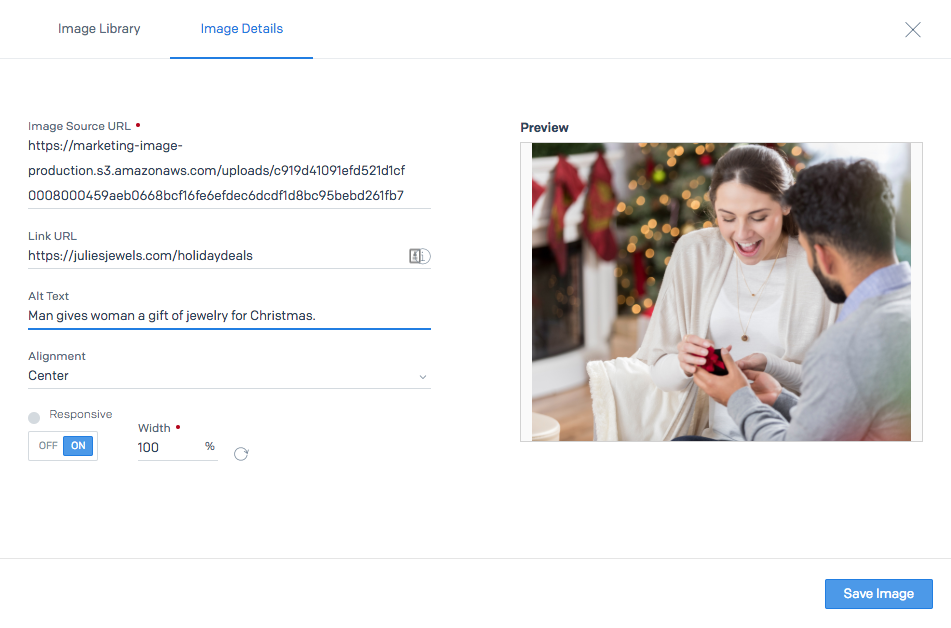
Quando includi le immagini nella tua e-mail, ricorda di:
- Includi testo alternativo: alcuni ESP nascondono le immagini nelle e-mail. L'inclusione del testo alternativo aiuta i destinatari a comprendere l'idea alla base dell'immagine anche se non possono vederla.
- Immagini dei link: ci aspettiamo che tutto sia cliccabile, comprese le immagini. In questa e-mail, l'immagine degli orecchini di diamanti, in particolare, deve essere cliccabile per la descrizione di questo prodotto sul sito web.
- Dimensione dell'immagine: proprio come l'intestazione, assicurati che la larghezza delle immagini sia di almeno 600 pixel.
- HTML: simile all'immagine del tuo logo, cerca la
img classe l'attributosrcquando cambi le immagini nel modello. Per includere il testo alternativo, aggiungi l'attributoaltallaimg classe descrivi la tua immagine. Per aggiungere un collegamento alla tua immagine, includi l'attributohrefall'interno del tagimg class.
 Passaggio 3: carattere
Passaggio 3: carattere
Le campagne di marketing consentono agli utenti di importare i caratteri in modo da non dover sacrificare gli standard del marchio nelle tue e-mail. Puoi aggiungere il tuo carattere modificando l'intestazione HTML (che si trova sotto "Avanzate" nella navigazione a sinistra). Ecco le istruzioni dettagliate sull'aggiunta di un carattere.

Alcuni ESP supportano solo una manciata di caratteri, quindi è una buona idea scegliere un carattere predefinito standard come Arial, Times New Roman o Verdana. Scegline uno che corrisponda il più possibile al tuo sito web. In questo modo, se il carattere del tuo marchio non è supportato, avrai un backup pronto per l'uso.
Passaggio 4: copia
Per questa newsletter, il mio obiettivo è portare il destinatario al sito Web per creare una lista dei desideri o per fare acquisti, quindi non voglio che rimangano nell'e-mail troppo a lungo. Questo è il motivo per cui la mia copia è breve e al punto, che porta direttamente ai pulsanti di invito all'azione.
- Quando scrivi la tua email , torna all'obiettivo del tuo messaggio e chiediti, quale azione vuoi che facciano i tuoi destinatari?

Passaggio 5: colori
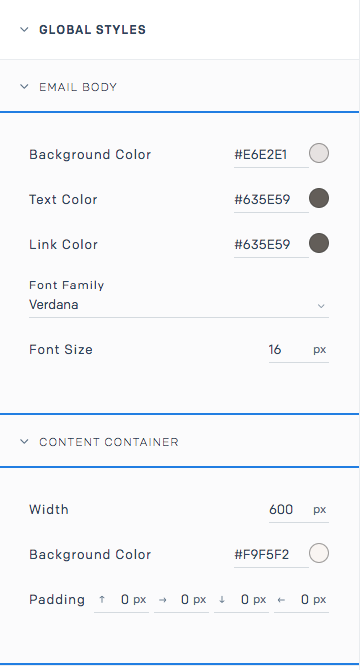
Allinea le tue e-mail al tuo marchio utilizzando colori simili al tuo sito web. Le tue email non devono necessariamente assomigliare al tuo sito web, ma prova a inserire almeno uno o due colori nella tua email per legare il tuo marchio. Per questa e-mail, ho cambiato il colore del carattere in modo che fosse lo stesso del sito Web e ho incluso immagini che hanno una punta d'oro in modo che corrisponda al logo.
- Sfondo dell'e-mail: se esamini la tua casella di posta, noterai che la maggior parte delle e-mail ha un colore di sfondo bianco o neutro e, occasionalmente, nero. Ti consigliamo di attenersi a uno di quei colori per lo sfondo della tua e-mail. I colori vivaci o audaci possono sembrare opprimenti e distrarre i destinatari dal contenuto effettivo dell'e-mail. A destra, ci sono i colori che ho usato per lo sfondo e il testo di questa email.
- Piè di pagina: un ottimo modo per allineare la tua email al tuo marchio è utilizzare lo stesso colore di sfondo del piè di pagina e lo stesso colore del carattere del tuo sito web. Questo aiuta a creare continuità tra le tue email e il tuo sito web.
- Pulsanti CTA: questi pulsanti sono spesso l'elemento più luminoso e audace della tua e-mail. Dovrebbero attirare l'attenzione e motivare un destinatario ad agire.
- HTML: per modificare il colore di sfondi, bordi o caratteri in HTML, cerca il colore esadecimale a 6 cifre. Troverai il codice esadecimale in elementi e attributi come
style,span style,background-color,bgcolor,coloreborder-color. È probabile che il tuo modello disponga di più attributi per lo stesso colore per poter comunicare il colore a tutti i provider di posta elettronica. Assicurati di cambiare tutte le sezioni che elencano il colore. Dai un'occhiata a questo esempio del design e del codice del pulsante CTA.

Passaggio 6: prova!
Una volta che hai impostato la tua email, provala inviando un'anteprima a te stesso. Ecco alcune cose da controllare nella tua anteprima:
- È mobile responsive? Rivedi la tua e-mail sul desktop e sul telefono per ricontrollare che l'e-mail sia mobile responsive.
- Funzionano tutti i link? Fare clic su tutti i collegamenti e le immagini collegate. Verifica che i pulsanti CTA siano abbastanza grandi da poter essere cliccati con il dito.
- Il tuo marchio è riconoscibile? Confronta la tua email e il tuo sito web fianco a fianco. Il tuo marchio dovrebbe brillare nella tua e-mail.
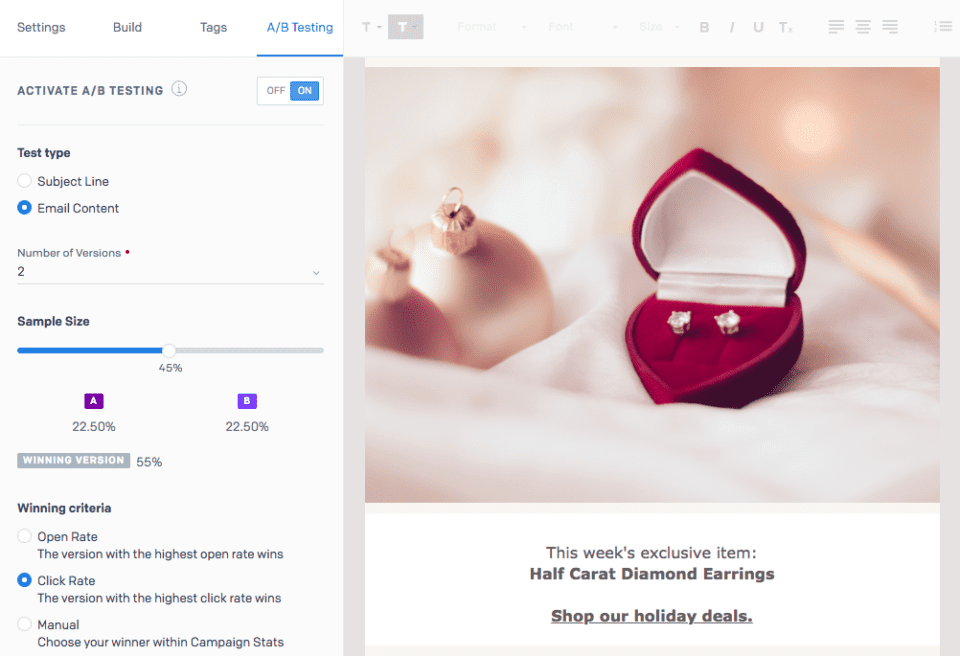
Nelle campagne di marketing, puoi anche testare A/B diversi elementi (vedi immagine sotto) e vedere se un link di testo semplice aiuta a coinvolgere più clic rispetto a un pulsante CTA colorato. Questo ti fornirà i dati per eseguire il backup delle tue scelte di progettazione per gli invii futuri. Per un elenco completo degli elementi da rivedere prima di inviare l'e-mail, consulta la tua lista di controllo per il test di pre-invio dell'e-mail .

I modelli predefiniti sono un'ottima soluzione per risparmiare tempo per quelli di noi che non sono esperti di progettazione e sviluppo e-mail. È facile personalizzare questi modelli per riflettere il marchio e il messaggio della tua azienda senza dover entrare nelle erbacce dell'HTML dell'e-mail.
Per decine di modelli personalizzabili e reattivi, registrati per un account gratuito per le campagne di marketing.
