Come personalizzare facilmente la pagina del negozio WooCommerce?
Pubblicato: 2020-07-06La pagina del negozio predefinita di WooCommerce è preimpostata dinamicamente e per lo più non hai alcun controllo sul suo design. Quindi come personalizzare la pagina del negozio WooCommerce? Come renderlo adatto alle tue esigenze in quanto è una delle pagine essenziali del tuo sito? Poter gestire efficacemente la pagina del negozio è sicuramente un vantaggio.
La pagina del negozio viene spesso utilizzata come segnaposto per visualizzare tutti i tuoi articoli attualmente disponibili per la vendita. La pagina del negozio potrebbe non essere visualizzata nello stesso modo in cui appaiono le altre pagine del tuo sito perché puoi avere impostazioni diverse per archivi di tipi di post specifici.
Il tema che utilizzerai sarà la base per l'aspetto e il layout della pagina del tuo negozio WooCommerce predefinita. I prodotti sulla pagina del negozio sono generalmente mostrati in layout di griglia .
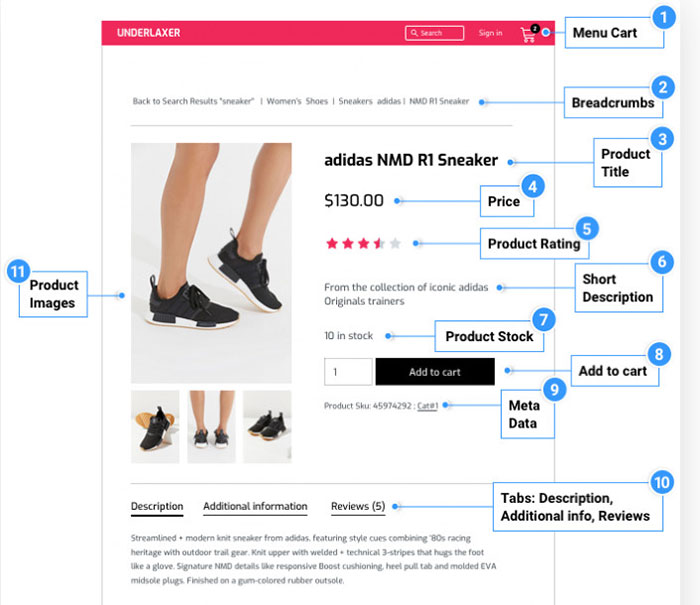
Il layout della griglia di solito ha un'immagine del prodotto, nonché il prezzo, il nome del prodotto e le valutazioni a stelle delle recensioni dei clienti. Una breve descrizione del prodotto è elencata per ogni prodotto in quella pagina. Le variazioni del prodotto o la quantità del prodotto in genere non sono incluse nei dati della griglia.
Molte pagine del negozio WooCommerce predefinite sono a larghezza intera . Alcuni hanno una barra laterale che ti consente di aggiungere widget di filtro (controlla i migliori plug-in di filtro dei prodotti WooCommerce) e altre opzioni di personalizzazione.
La pagina del negozio può avere un bell'aspetto senza alcuna personalizzazione . La personalizzazione può essere ideale per alcuni prodotti, ma anche inefficace per altri articoli. Se stai cercando un modo migliore per mostrare i prodotti che stai vendendo, è un buon momento per considerare la personalizzazione della pagina del negozio WooCommerce.
Come personalizzare la pagina del negozio WooCommerce?
Esistono molti modi per personalizzare la pagina del negozio WooCommerce predefinita. Non c'è limite alla quantità o al tipo di modifiche che puoi apportare. Ad esempio, puoi aggiungere campi personalizzati, visualizzare offerte esclusive, modificare il layout predefinito, includere filtri di prodotto, aggiungere o rimuovere la barra laterale, creare una barra laterale WooCommerce personalizzata o apportare altre modifiche.
Il layout e il design della pagina del tuo negozio dovrebbero essere appropriati per i prodotti che stai vendendo. La pagina del negozio può essere utilizzata per:
- Incoraggia i clienti nuovi ed esistenti a scorrere le selezioni dei prodotti.
- Consenti ai visitatori di trovare rapidamente gli articoli che desiderano acquistare sul sito.
- Rendi l'intero processo di acquisto facile e intuitivo.
Puoi utilizzare un layout di tabella con opzioni di filtro per visualizzare e mostrare i prodotti nella pagina del negozio. Questo tipo di pagina può avvantaggiare grossisti e altri negozi che vendono articoli all'ingrosso, commercianti che offrono prodotti molto personalizzabili (come cesti regalo, scatole di cioccolatini o pizza), rivenditori online i cui articoli hanno diverse specifiche (come laptop, hardware, piani cucina, ecc.) e aziende che offrono prodotti con varie opzioni di aggiunta o variante (scarpe, vestiti e altri tipi di regali personalizzati).
METODO 1 Personalizza la pagina del negozio WooCommerce utilizzando il generatore di pagine
I page builder possono alterare il layout di una pagina del negozio, il design, la quantità di articoli visualizzati, i tipi di prodotto, ecc. La parte migliore dell'utilizzo di un page builder è che non è necessario modificare alcun file del tema o scrivere codice .
Puoi modificare la pagina del negozio WooCommerce utilizzando Beaver Builder (vedi Beaver Builder gratuito e confronto a pagamento), Divi, Elementor, Visual Composer (differenze tra Visual Composer gratuito e premium) o utilizzando qualsiasi altro generatore di pagine popolare senza dover mai toccare un singolo riga di codice.

Se stai utilizzando Elementor, puoi seguire questa guida per personalizzare la pagina del negozio WooCommerce utilizzando Elementor. Se stai utilizzando Divi, segui questa guida per modificare la pagina del negozio predefinita di WooCommerce. Se usi Beaver Builder, segui questa guida.
Inoltre, alcuni temi come Astra, GeneratePress, OceanWP, ecc. offrono già opzioni integrate per la personalizzazione delle pagine WooCommerce.
METODO 2 Personalizza la pagina del negozio WooCommerce predefinita usando il plugin
Ecco alcuni altri plugin che non sono page builder che puoi utilizzare per personalizzare e modificare le pagine WooCommerce:
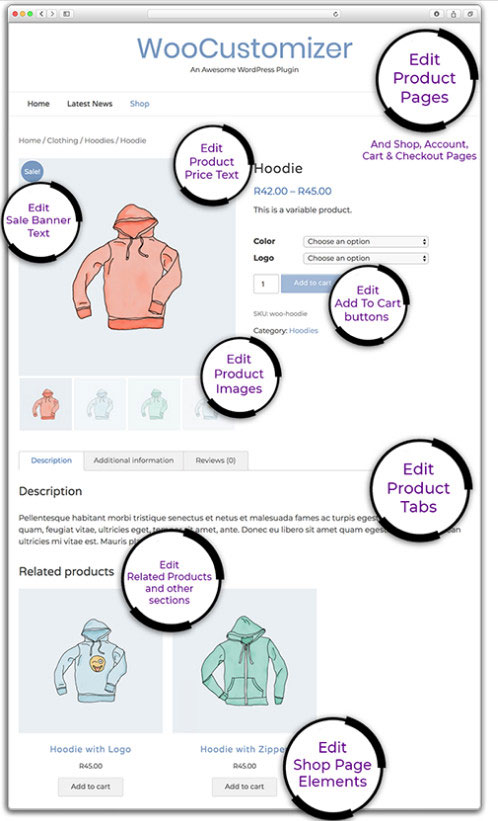
1. StoreCustomizer (precedentemente WooCustomizer)
Il plug-in StoreCustomizer è disponibile in una versione gratuita ea pagamento. Il plugin utilizza le impostazioni di WordPress Customizer per apportare modifiche in tempo reale al tuo negozio WooCommerce. Puoi visualizzare le modifiche mentre le apporti.
Puoi nascondere il prezzo (come nascondere il prezzo in WooCommerce) o rimuovere le funzioni "Acquista" e "Aggiungi al carrello" dal tuo negozio online, se lo desideri. In questo modo potrai creare il tuo catalogo WooCommerce unico.
Le impostazioni della modalità catalogo possono essere impostate per prodotti particolari o per tutti i tuoi prodotti WooCommere. Queste impostazioni possono essere applicate anche solo per gli utenti che non hanno effettuato l'accesso. Ciò richiederà agli utenti di creare un account e accedere in modo che possano acquistare articoli dal tuo sito.

La Visualizzazione rapida del prodotto per WooCommerce può essere attivata per aiutare gli utenti a sfogliare più velocemente il tuo catalogo di prodotti online. Gli utenti possono visualizzare in anteprima gli articoli a cui sono interessati e quindi aggiungerli ai propri carrelli degli acquisti online.
Possono anche utilizzare la pagina WooCommerce Shop per visualizzare una breve galleria di immagini pop-up degli articoli che stanno cercando. Una volta che i tuoi clienti sanno cosa stanno per acquistare, possono facilmente fare clic su "Aggiungi al carrello".
Le finestre pop-up possono essere impostate per essere visualizzate nelle pagine delle categorie e dei prodotti. Esistono impostazioni aggiuntive che possono essere utilizzate per personalizzare i pop-up della galleria di immagini e la visualizzazione rapida del prodotto con il design e il layout del tuo negozio WooCommerce.
WooCommerce Ajax Search può essere utilizzato per aiutare i tuoi clienti a trovare gli articoli che desiderano in meno tempo. Puoi utilizzare un semplice shortcode per visualizzare la funzione Ajax Product Search ovunque sul tuo sito.
Regola le impostazioni della funzione in modo che ogni volta che i visitatori del tuo sito utilizzano la barra di ricerca Ajax, verrà mostrato un assortimento di articoli WooCommerce previsti. Ci sono molte altre funzionalità di questo plugin ed è uno dei modi migliori per personalizzare le pagine del negozio WooCommerce.

2. Blocchi vetrina
Storefront Blocks può essere utilizzato per sovrascrivere il layout e il design della pagina del negozio WooCommerce, la pagina delle categorie e la home predefiniti esistenti. Questi blocchi possono essere integrati senza dover inserire alcun codice.
Ci sono otto diversi blocchi WooCommerce Storefront premium . Un blocco categoria prodotto, blocco carosello prodotto, blocco dispositivo di scorrimento prodotto, blocco tabella prodotto, blocco prodotto in muratura e blocco griglia quadrata sono solo alcune delle opzioni disponibili.
Di solito, WooCommerce crea dinamicamente le tue pagine di categoria per te. Quelle pagine non sono molto distinte. In genere hanno lo stesso layout e design di tutte le altre pagine del tuo negozio. Non puoi nemmeno cambiare il loro aspetto.

Utilizzando Storefront Blocks, puoi creare pagine di categorie personalizzate . Se potessi cambiare l'aspetto di ogni pagina di categoria, ci sarebbero maggiori possibilità di aumentare le vendite.
Storefront Blocks può aiutarti a migliorare l'ottimizzazione per i motori di ricerca perché puoi aggiungere contenuti più accattivanti pertinenti agli articoli particolari che stai cercando di vendere.
Puoi persino utilizzare Storefront Blocks per riprogettare la tua home page. I temi di solito generano automaticamente gli elementi trovati nella home page del tuo sito. Storefront Blocks ti consente di controllare il contenuto . Puoi riorganizzare le sezioni esistenti o aggiungere nuove sezioni, categorie e prodotti .
I blocchi possono essere riutilizzati, trasformati ed espansi a tutta larghezza. Consentono di regolare le colonne e le righe della griglia del prodotto, l'allineamento e il posizionamento delle etichette, gli spazi della griglia, i colori, i caratteri e molto altro.
3. Blocchi WooCommerce
I blocchi di WooCommerce possono essere utilizzati per mostrare i prodotti che desideri presentare nel tuo negozio. I prodotti possono essere visualizzati per categoria e tag. Puoi anche mostrare gli articoli in primo piano, selezionati personalmente, i più venduti o attualmente in saldo .
L'ultima edizione di WooCommerce Blocks include anche l'impaginazione. Questa è una funzione utile per i proprietari di negozi che hanno molti prodotti tra cui scegliere.
METODO 3 Personalizzazione manuale della pagina del negozio WooCommerce
Un'altra opzione è quella di saltare i page builder e i plug-in e personalizzare il tuo sito manualmente. Questo è un metodo preferito per le persone che non desiderano aggiungere plug-in di terze parti se non necessario.
Se hai intenzione di seguire questa strada, non devi essere un esperto di programmazione, ma dovresti avere alcune conoscenze di base di programmazione . Questo metodo non è per tutti.
Passaggio 1: crea un tema figlio
Ora è il momento perfetto per creare un tema figlio (come creare un tema figlio) se non l'hai già fatto. In questo modo, se modifichi e aggiorni il tuo tema principale, non dovrai preoccuparti di perdere tutte quelle modifiche quando c'è un nuovo aggiornamento del tema una volta che tali modifiche sono state salvate.
Esistono molti modi per creare temi figlio. Puoi farlo manualmente o con l'aiuto di un plugin come Child Theme Wizard e Child Theme Configurator. Ma probabilmente hai già un tema figlio disponibile quando hai acquistato il tema, oppure puoi richiederne uno allo sviluppatore del tema.
Passaggio 2: crea la struttura delle cartelle nel tema figlio
Un cPanel (vedi confronto cPanel vs vDeck) o un client FTP può essere utilizzato per modificare i file del sito web. Una volta creato un tema figlio, vai su /wp-content/themes/your-theme-name usando cPanel File Manager o FTP come FileZilla. Se, ad esempio, il tuo tema figlio è per un tema Twenty Twenty, puoi nominare il tuo tema child come tema Twenty-Twenty-child o qualcosa di simile.
Ora in /wp-content/themes/your-theme-name crea una cartella chiamata WooCommerce. Successivamente, crea un file chiamato archive-product.php in quella cartella, che è il file modello della pagina del negozio.
Ora hai una pagina del negozio WooCommerce. Il prossimo passo è aggiungere contenuto a questa pagina vuota.
Passaggio 3: crea contenuti per la pagina del tuo negozio
Tutto ciò che digiti nell'editor di testo archive-product.php può essere visto nella pagina del negozio dai visitatori del tuo sito. Se lo desideri, puoi scegliere di aggiungere la codifica alla pagina. Se non lo fai o se non sei sicuro di come codificare quella pagina, puoi passare al passaggio 4.
Passaggio 4: crea un modello di pagina del negozio
Invece di creare una pagina del negozio WooCommerce da zero, puoi utilizzare un modello esistente e personalizzarlo. Inizia guardando il tema principale. Dovrai trovare il file index.php o il file single.php.
Se vedi uno dei due, copialo e incollalo nella cartella WooCommerce che hai creato nel passaggio 2. Se sono disponibili sia il file single che index.php, copia e incolla il file single.php .
Elimina il file archive-product.php esistente. Ti consigliamo di farlo perché il file che hai appena copiato e incollato verrà ora nominato come file archive-product.php.
Cambia il nome del file che hai appena incollato qui (index.php o single.php) in archive-product.php .
Questo file verrà utilizzato come pagina del tuo negozio, anche se probabilmente assomiglierà a una delle pagine dei prodotti del tuo sito. Puoi utilizzare gli shortcode per personalizzare la pagina in modo che assomigli di più a una pagina di un negozio.
Passaggio 5: personalizza la pagina del negozio utilizzando gli shortcode
Inizia separando i tuoi prodotti in righe o colonne. Ad esempio, se desideri posizionare i tuoi prodotti in due colonne con non più di sei prodotti per colonna, ecco lo shortcode che dovrai inserire:
[limite prodotti=”6″ colonne=”2″]
Se non sai come inserire questo shortcode, puoi invece procedere come segue:
- Fare clic sul file archive-product.php per aprirlo.
- Rimuovi tutto il testo tra <main id="main" class="site-main" role="main"> e </main><!– #main –> . Tieni presente che non dovresti rimuovere queste due righe di codice ma solo ciò che c'è tra di loro.
- Aggiungi questa riga di codice in cui hai rimosso il codice nel passaggio precedente: <?php echo do_shortcode ('[ product
products limit="6" columns="2"]') ?> - Salva le modifiche al termine.
Ora la tua pagina del negozio WooCommerce è pronta per partire! Se lo desideri, puoi aggiungere codice extra o shortcode. Sentiti libero di sperimentare diversi shortcode finché non ti senti a tuo agio con l'aspetto della pagina del tuo negozio.
Crea una pagina del negozio WooCommerce personalizzata
La pagina del negozio del tuo negozio WooCommerce è una delle pagine principali che le persone visitano per saperne di più sui tuoi prodotti. Ecco perché è importante avere una pagina che attiri i clienti e li invogli a effettuare un acquisto.
Il design deve essere visivamente accattivante e facile da usare. Le pagine del negozio sono tradizionalmente pre-progettate. WooCommerce non ha una risorsa integrata disponibile se vuoi cambiare l'aspetto della pagina.
La pagina del negozio predefinita ha molte funzioni utili per i proprietari di siti. Il problema è che non è la soluzione migliore per tutti i negozi online. Migliorare il layout e il design della pagina del negozio del tuo negozio può aiutare ad aumentare le vendite, migliorare i tassi di conversione, rendere il sito più facile da usare. Dovrebbe anche essere visivamente abbastanza accattivante da attirare più traffico sul tuo sito.
